
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.



Ý tưởng là tạo ra một đèn LED có thể được điều khiển từ WiFi. Tôi có một số dải đèn LED dự phòng từ Giáng sinh nằm xung quanh, vì vậy tôi đang tái chế nó thành ESP8266 cho phép đèn LED được điều khiển từ WiFi.
ESP8266 có thể hoạt động như một máy chủ web, điều này sẽ được sử dụng để tạo bố cục Từ xa để điều khiển Dải đèn LED. Dải LED mà tôi có là 12V, vì vậy tôi sẽ cần nguồn điện 12 V cho việc này, nếu không, nếu bạn có LED 5V, bạn có thể cấp nguồn cho dải LED từ cùng một nguồn cấp điện cho mạch ESP8266.
Bước 1: Thu thập tất cả vật liệu & công cụ
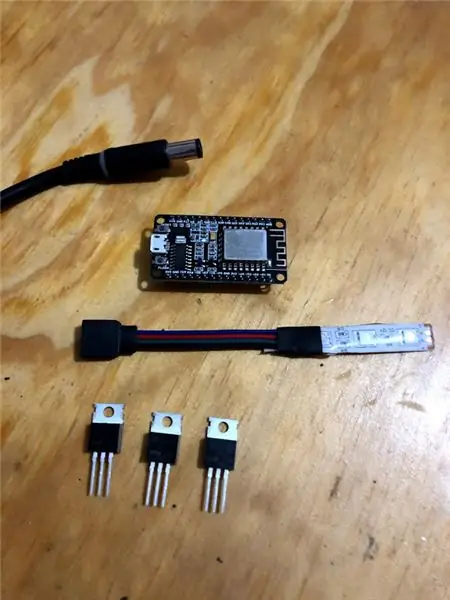
Đối với điều này, bạn sẽ cần các tài liệu sau:
- 1 x ESP8266
- 3 x MOSFET IRF510
- Dải đèn LED RGB
- Bảng nguyên mẫu
- Dây kết nối
- Nguồn cung cấp 12 V cho dải LED
- Nguồn điện 5 V cho ESP8266
Sau đây là những công cụ bạn sẽ cần:
- Dụng cụ thoát y dây
- Sắt hàn
- Đồng hồ vạn năng (Công cụ tiện dụng để xử lý sự cố)
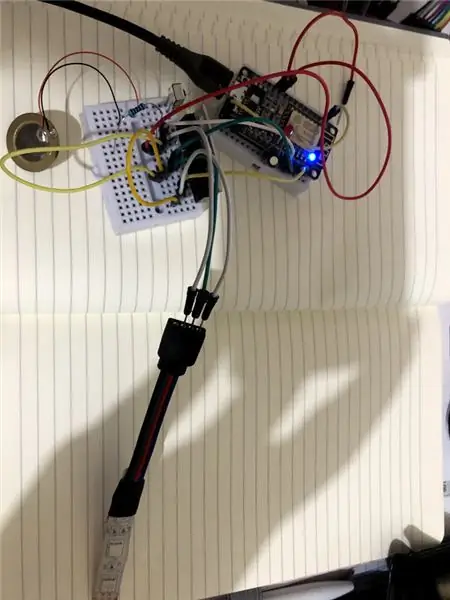
Bước 2: Kết nối mạch


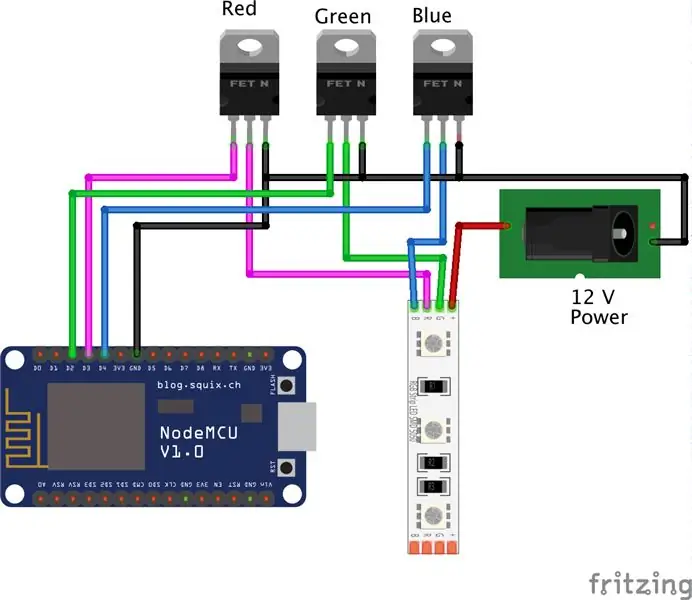
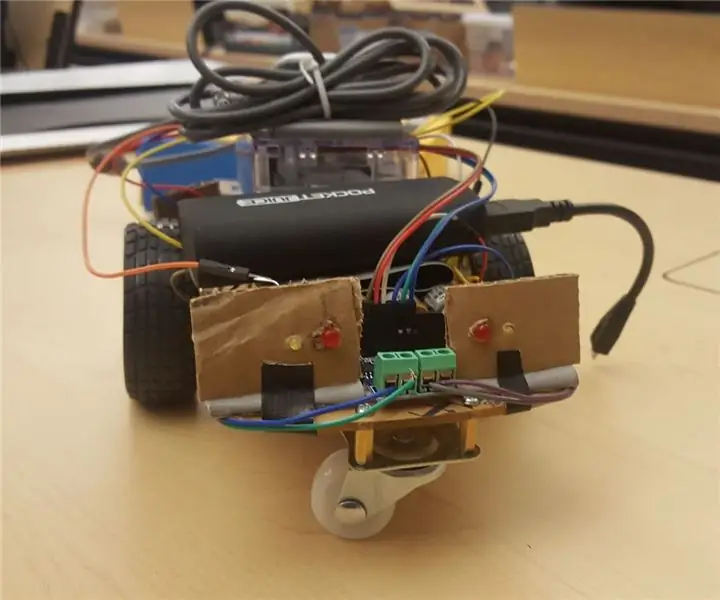
Kết nối mạch như sơ đồ trên. Chúng ta cần 3 MOSFET để cấp nguồn cho 3 màu (ĐỎ, XANH LÁ, XANH LÁ) của đèn LED. Lưu ý rằng tôi không sử dụng dải LED có thể định địa chỉ riêng lẻ. Đối với điều đó, bạn sẽ cần một kết nối khác.
Sử dụng 3 màu của đèn LED, chúng ta có thể tạo ra nhiều màu khác. Vì mục đích giáo dục, thật tuyệt khi có thể dạy trẻ em về các màu cơ bản, và sự kết hợp tạo nên các màu khác.
Một điều cần lưu ý nữa là bạn sẽ cần phải đảm bảo rằng GND của nguồn điện 12 V được kết nối với GND của nguồn điện 5V. Một cách khác là bạn có thể sử dụng nguồn điện 12V để cấp nguồn cho 5V bằng cách sử dụng bộ điều chỉnh 5V LM7805.
Bước 3: Định cấu hình mã từ giao diện Arduino


Bạn có thể tải xuống mã mà tôi đã sử dụng từ trang web của mình ở vị trí sau. Mã sẽ cần thư viện sau để chạy.
- ESP8266WiFI
- ESP8266Webserver
- Arduino OTA
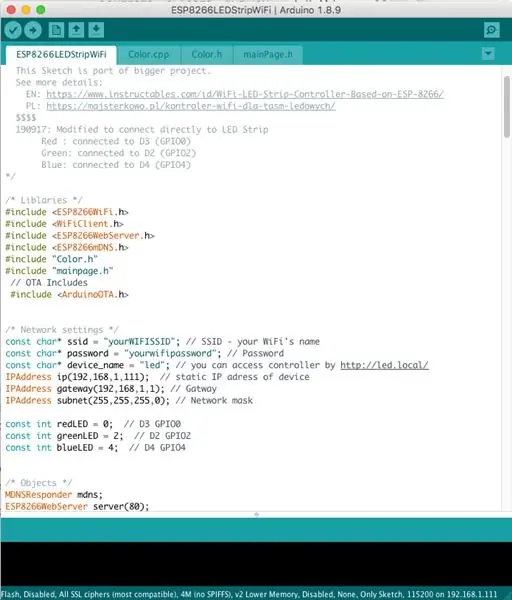
Khi bạn tải mã trong giao diện Arduino, có một số thứ bạn cần phải định cấu hình.
1. Thay đổi phần sau để trỏ đến ssid và mật khẩu wifi của bạn
/ * Cài đặt mạng * / const char * ssid = "yourWIFISSID"; // SSID - tên WiFi của bạn const char * password = "yourwifipassword"; // Mật khẩu
2. Thay đổi địa chỉ IP để phản ánh mạng con Bộ định tuyến của bạn và đảm bảo rằng không có thiết bị nào có cùng địa chỉ IP.
IPAddress ip (192, 168, 1, 111); // địa chỉ IP tĩnh của thiết bị IPAddress gateway (192, 168, 1, 1); // Mạng con Gatway IPAddress (255, 255, 255, 0); // Mặt nạ mạng
3. Thay đổi mật khẩu OTA (Cập nhật trực tuyến) trong phần Cài đặt ở xung quanh dòng 62.
// Mã OTA ArduinoOTA.setHostname ("LEDStrip"); ArduinoOTA.setPassword ((const char *) "ledstripOTApassword"); ArduinoOTA.begin ();
Bước 4: Tải mã lên ESP8266


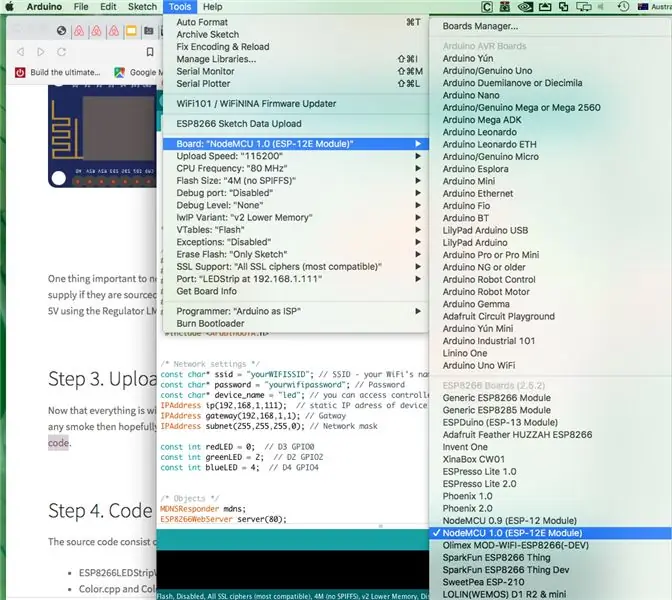
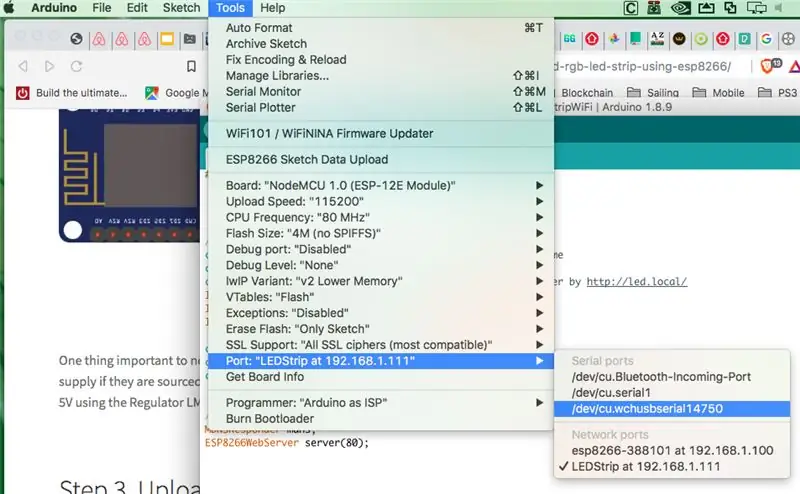
Khi bạn đã định cấu hình mã cho phù hợp với thiết lập WiFi của mình, đã đến lúc tải mã lên ESP8266. Đảm bảo rằng bạn chọn đúng cổng mà ESP8266 của bạn được gắn vào. Trong ví dụ trên, tôi có trên /dev/cu.wchusbserial14750, điều này có thể khác với PC hoặc Mac của bạn.
Sau đó chọn Sketch-> Upload.
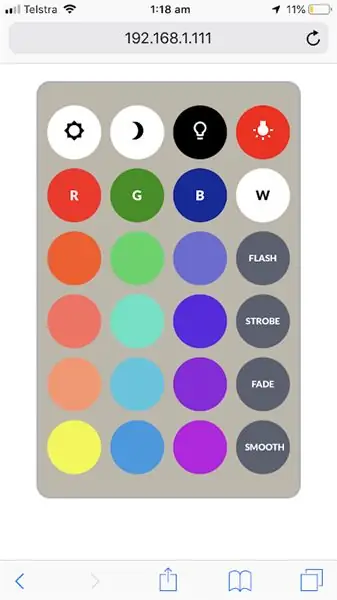
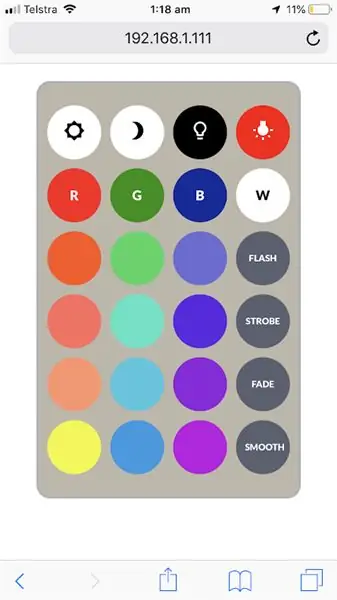
Chờ cho đến khi quá trình tải lên hoàn tất. Nếu mọi việc suôn sẻ, ESP8266 sẽ kết nối với bộ định tuyến WiFi của bạn và có địa chỉ IP là 192.168.1.111. Điều này có thể thay đổi nếu bạn đã thay đổi nó ở bước trước. Trỏ trình duyệt của bạn đến địa chỉ IP đó, https://192.168.1.111, bạn sẽ thấy điều khiển từ xa LED như trong hình.
Nhấp vào màu sắc để thay đổi màu sắc của đèn LED theo tâm trạng của bạn và tận hưởng.
Bước 5: Nâng cấp trong tương lai

Bây giờ bạn đã có dải đèn LED RGB được điều khiển bằng WiFi đang hoạt động, bạn có thể thử với mã để thêm nhiều sự kết hợp khác nhau của đèn vũ trường. Một số gợi ý nâng cấp trong tương lai bao gồm:
- Kết nối mạch với MQTT để bạn có thể điều khiển nó qua internet
- Thêm mạch phát hiện chuyển động, để tự động bật đèn LED cho ánh sáng ban đêm
- Thêm mã cho các chế độ nhấp nháy khác nhau (Flash, Strobe, Fade, Smooth), các nút này hiện không hoạt động.
- Thay đổi màu ánh sáng dựa trên Âm nhạc.
Đó là tất cả, tôi hy vọng bạn thích bài viết này. Và nếu bạn thích điều này, bạn có thể bình chọn cho tôi trong cuộc thi Lighting. Bạn có thể truy cập trang web của tôi để biết các dự án IoT đơn giản khác.
Bạn cũng có thể gửi cho tôi nhận xét về gợi ý nào cho bản nâng cấp trong tương lai mà bạn muốn xem, để tôi có thể sử dụng ý tưởng này để đăng trên các hướng dẫn tiếp theo.
Đề xuất:
Đèn đồng hồ hiển thị ma trận dải LED được điều khiển bằng WiFi: 3 bước (có hình ảnh)

Đèn đồng hồ hiển thị ma trận dải LED được điều khiển bằng WiFi: Dải đèn LED có thể lập trình, ví dụ: dựa trên WS2812, rất hấp dẫn. Các ứng dụng rất đa dạng và bạn nhanh chóng có thể nhận được kết quả ấn tượng. Và bằng cách nào đó, việc xây dựng đồng hồ dường như là một lĩnh vực khác mà tôi nghĩ đến rất nhiều. Bắt đầu với một số kinh nghiệm trong
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Dải đèn LED 12v được điều khiển Wifi bằng Raspberry Pi với Tasker, Tích hợp Ifttt.: 15 bước (có hình ảnh)

Dải đèn LED 12v được điều khiển Wifi bằng Raspberry Pi Với Tasker, Tích hợp Ifttt. đang sử dụng Raspberry Pi 1 Model B +) 1x RGB 12v Le
Trang web / Dải đèn LED được điều khiển bằng WiFi với Raspberry Pi: 9 bước (có hình ảnh)

Trang web / Dải đèn LED điều khiển WiFi với Raspberry Pi: Bối cảnh: Tôi là một thiếu niên, và đã thiết kế và lập trình các dự án điện tử nhỏ trong vài năm qua, cùng với việc tham gia các cuộc thi về người máy. Gần đây tôi đang làm việc để cập nhật thiết lập bàn của mình và tôi quyết định rằng một bổ sung tuyệt vời
