
Mục lục:
- Bước 1: Cài đặt hệ điều hành Raspbian bằng Windows
- Bước 2: Cài đặt hệ điều hành Raspbian bằng Mac OS X
- Bước 3: Thiết lập Pi
- Bước 4: Thiết lập Wifi
- Bước 5: Kết nối từ xa với Pi của bạn bằng Windows
- Bước 6: Kết nối từ xa với Pi của bạn bằng máy Mac
- Bước 7: Cài đặt phần mềm
- Bước 8: Đấu dây nguồn
- Bước 9: Nối dây các Mosfet và kết nối Pi
- Bước 10: Tải xuống và thử nghiệm dải đèn Led
- Bước 11: Lập trình kịch bản phía máy chủ
- Bước 12: Lập trình máy chủ web
- Bước 13: Làm cho nó hoạt động với Apache2
- Bước 14: Thiết lập Tasker và Ifttt và các dịch vụ khác
- Bước 15: Tạo hiệu ứng tùy chỉnh
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Trong dự án này, tôi sẽ chỉ cho bạn cách điều khiển một dải led analog 12v đơn giản qua wifi bằng cách sử dụng pi raspberry.
Đối với dự án này, bạn sẽ cần:
- 1x Raspberry Pi (Tôi đang sử dụng Raspberry Pi 1 Model B +)
- Dải đèn LED 1x RGB 12v [Ebay Úc]
- 3x IRFZ44N N-Channel Mosfet của [Ebay Australia]
- 1x Bộ chuyển đổi giắc cắm nguồn DC cái [Ebay Úc]
- Một số dây
- Màn hình, Bàn phím (Chỉ để Thiết lập)
Bước 1: Cài đặt hệ điều hành Raspbian bằng Windows



Để cài đặt Raspbian với windows, bạn sẽ cần:
- Win32 Disk Imager: [Tải xuống]
- Raspbian OS Lite: [Zip], [Torrent]
** QUAN TRỌNG nếu làm sai, bạn có thể mất tất cả dữ liệu của mình, Vui lòng sao lưu dữ liệu của bạn trước khi tiếp tục **
- Cắm thẻ SD của bạn vào Đầu đọc thẻ và mở Máy tính của tôi
- Tìm ký tự lái xe
- Nhấp chuột phải vào Win32DiskImager và nhấp vào "Run as Administrator"
- Sau đó nhấp vào thư mục nhỏ màu xanh lam và duyệt đến hình ảnh của bạn về hệ điều hành RaspbianOS
- Cũng nhấp vào hộp thả xuống bên dưới Thiết bị và thay đổi nó thành Thư ổ đĩa của thẻ SD
- Sau đó nhấp vào "Viết"
- Một hộp thoại sẽ mở TRƯỚC KHI Nhấn Có xác minh rằng thiết bị đích là chính xác
- Sau đó, tháo thẻ SD và lắp nó vào pi
Bước 2: Cài đặt hệ điều hành Raspbian bằng Mac OS X




Để cài đặt Raspbian với Mac, bạn sẽ cần:
- ApplePi-Baker [Tải xuống]
- Raspbian OS Lite: [Zip], [Torrent]
** QUAN TRỌNG nếu làm sai, bạn có thể mất tất cả dữ liệu của mình, Vui lòng sao lưu dữ liệu của bạn trước khi tiếp tục **
- Mở Disk Utility và tìm Thẻ SD của bạn ở phía bên trái, sau đó nhấp vào nó
- Tìm kiếm "Thiết bị" ở cuối cửa sổ, bạn sẽ thấy một cái gì đó giống như diskXsX trong đó x là một số
- Ghi nhớ Số "Thiết bị" và mở ApplePi-Baker
- Nó sẽ yêu cầu bạn mật khẩu do nó phải định dạng thẻ SD của bạn
- Nhấp vào Số "Thiết bị" là After / dev / ở phía bên trái
- Nhấp vào "Khôi phục-Sao lưu" Duyệt đến hình ảnh RaspbianOS của bạn.
- Nó sẽ bắt đầu xóa SD-Card và cài đặt Raspbian vào đó
- Khi nó hoàn tất, một hộp thông báo sẽ bật lên cho bạn biết rằng bạn có thể tháo thẻ SD, hãy tháo nó ra và đưa nó vào số pi của bạn.
Bước 3: Thiết lập Pi
Trước khi cấp nguồn cho pi, bạn sẽ cần cắm Màn hình HDMI, Bàn phím và cáp ethernet hoặc USB wifi (Chúng tôi sẽ thiết lập điều này trong bước tiếp theo).
Bật pi lên, Bạn sẽ thấy một đống văn bản lấp đầy màn hình, Điều này là bình thường và là một phần của khởi động nhân linux. Chỉ cần đợi một chút cho đến khi bạn thấy
đăng nhập raspberry:
Tên người dùng của bạn là pi và mật khẩu là mâm xôi (bạn sẽ không thấy bất kỳ thứ gì đang nhập trên màn hình nhưng nó vẫn đang được nhập)
Sau đó, khi bạn đăng nhập, bạn sẽ thấy:
pi @ raspberrypi: ~ $
Sau đó, bạn phải nhập:
sudo raspi-config
Sau đó, Màn hình của bạn sẽ được lấp đầy bởi một màn hình màu xanh lam với các tùy chọn trong một hộp màu xám ở trung tâm,
- Sử dụng các phím lên và xuống, đánh dấu và nhấn enter trên tùy chọn "Mở rộng hệ thống tệp" sau một vài giây, bạn sẽ được đưa đến cảnh báo cho biết "hệ thống tệp gốc đã được thay đổi kích thước", hãy nhấp vào Enter
- Sau đó nhấn mũi tên xuống và đi đến Tùy chọn khởi động và nhấp vào nhập, sau đó nhấp vào nhập khi 'Máy tính để bàn / CLI' được chọn, Sau đó đánh dấu 'Tự động điều khiển' và nhấp vào nhập
- Sau đó chọn Tùy chọn nâng cao và nhấp vào nhập
- Sau đó cuộn xuống ssh và bấm enter rồi chọn yes
- sau đó nhấn vào mũi tên phải cho đến khi quay lại được đánh dấu và nhấn enter
- Sau đó đi xuống dưới cùng một lần nữa và nhấp vào kết thúc rồi nói có để khởi động lại
Sau khi nó khởi động lại nếu bạn được kết nối qua ethernet thì bạn cần nhập lệnh này để tìm địa chỉ IP của bạn để chúng tôi có thể ssh vào pi
Tìm ip:
tên máy tôi
Bước 4: Thiết lập Wifi
Để thiết lập wifi trên pi, chúng ta cần chỉnh sửa một tập tin
1. nhập vào dòng lệnh
sudo nano /etc/wpa_supplicant/wpa_supplicant.conf
2. Đi đến cuối tệp và nhập
mạng = {
ssid = "Your_Wifi_Name" psk = "Your_wifi_password"}
3. Sau đó khởi động lại pi của bạn với
khởi động lại sudo
Sau khi khởi động lại pi của bạn, hãy lấy địa chỉ IP của nó bằng cách nhập
tên máy tôi
bạn sẽ nhận được địa chỉ IP của mình Nhưng nếu văn bản được sửa lại trống có nghĩa là số pi không thể kết nối với mạng của bạn. kiểm tra lại xem bạn đã nhập đúng tên và mật khẩu wifi chưa vì nó có phân biệt chữ hoa chữ thường.
Bước 5: Kết nối từ xa với Pi của bạn bằng Windows




Bây giờ chúng tôi đã kết nối pi với Internet, chúng tôi có thể tháo chuột bàn phím và màn hình, đồng thời kết nối từ xa với nó bằng "ssh"
Để ssh vào pi với windows, bạn cần tải xuống
putty: [Tải xuống]
- Mở putty lên, trong ô địa chỉ IP nhập ip của mâm xôi pi rồi nhấn mở
- bạn sẽ nhận được một hộp thoại giống như hình 2, nhấn yes
- sau đó bạn sẽ thấy một hộp thoại mới cho biết "đăng nhập bằng" nhập "pi"
- sau đó nó sẽ yêu cầu nhập mật khẩu "raspberry"
Bây giờ bạn đã kết nối với pi qua ssh
Bước 6: Kết nối từ xa với Pi của bạn bằng máy Mac




Bây giờ chúng tôi đã kết nối pi với Internet, chúng tôi có thể tháo bàn phím và chuột và kết nối từ xa với nó bằng "ssh"
1. Mở "Thiết bị đầu cuối"
2. Nhập vào
ssh pi @ IP_ADDRESS
3. Sau đó, bạn có thể nhận được thông báo rằng khóa máy chủ chưa được lưu, Chỉ cần nhập "có"
4. Sau đó, khi được thăng hạng, hãy nhập mật khẩu pi raspberry là "Raspberry"
Bây giờ bạn đã kết nối với pi qua ssh
Bước 7: Cài đặt phần mềm
Vì bây giờ chúng ta có quyền truy cập từ xa vào pi, chúng ta cần cài đặt một số phần mềm để điều khiển dải đèn led
Chúng tôi sẽ cần cài đặt
- pigpio (Điều này biến tất cả các chân GPIO từ kỹ thuật số sang PWM)
- flask (tập lệnh phía máy chủ nói chuyện với pigpio và máy chủ web)
- apache2 (Máy chủ trang web)
Cài đặt pigpio
1. Đầu tiên, chúng ta cần tải xuống một thư mục zip chứa phần mềm pigpio chưa được biên dịch, sử dụng lệnh này
wget
2. Sau đó chúng ta cần giải nén và đi vào thư mục
giải nén pigpio.zip && cd PIGPIO
3. biết rằng chúng ta đang ở trong thư mục cần biên dịch và cài đặt phần mềm
make -j4 && sudo thực hiện cài đặt
4. Bây giờ mở rc.local để chúng tôi có thể yêu cầu pi chạy pigpiod khi khởi động
sudo nano /etc/rc.local
sau đó ngay trước khi dòng thoát nhập
heo con sudo
Bây giờ bạn đã cài đặt phần mềm pigpio
Cài đặt bình
trước tiên chúng ta cần cập nhật danh sách phần mềm để thực hiện việc này
cập nhật sudo apt && sudo apt nâng cấp -y
sau đó cài đặt pip
sudo apt-get install python-pip
bây giờ chúng ta có thể cài đặt bình
sudo pip cài đặt bình
Cài đặt Apache2
sudo apt-get install apache2 -y
sudo apt-get install libapache2-mod-wsgi -y
Cài đặt git
sudo apt install git -y
Sau khi mọi thứ hoàn tất cài đặt, hãy tắt pi với
sudo tắt ngay bây giờ
Bước 8: Đấu dây nguồn



Đầu tiên, chúng ta cần đấu dây đầu nối nguồn vào bảng mạch bánh mì
- Kết nối dây đen với đầu nối âm trên giắc nguồn
- Kết nối dây Màu đỏ với đầu nối dương trên giắc nguồn
- Kết nối đầu kia của dây Màu đỏ với mặt tích cực của bảng mạch
- Kết nối đầu kia của dây Đen với mặt dương của bảng mạch
- Sau đó kết nối chân nối đất từ pi (như trong hình) vào chân âm trên breadboard
Bây giờ chúng ta phải kết nối bộ nhất.
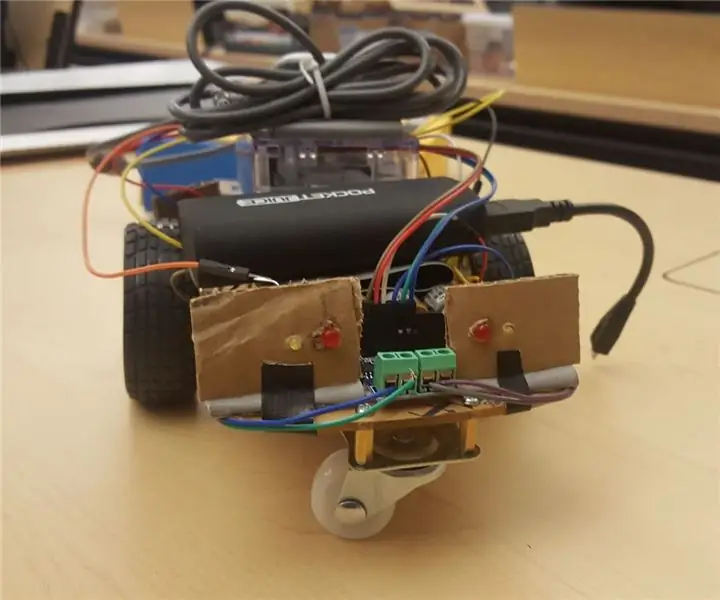
Bước 9: Nối dây các Mosfet và kết nối Pi




Một Mosfet cho phép bạn kiểm soát lượng điện có thể truyền đến đèn led, chúng ta sẽ cần ba Mosfet vì chúng ta cần điều khiển đèn đỏ, xanh lục và xanh lam riêng biệt.
MOSFET có ba chân, bên trái nó có chân "Cổng" sẽ được kết nối với pi để điều khiển lượng điện có thể chạy đến đèn led.
Chân giữa được gọi là "Drain" sẽ đi đến đèn led và cung cấp điện áp mà cổng cho phép qua
và chân bên phải là chân "Nguồn". Ghim này xuống đất trên breadboard.
Kết nối đèn Led đỏ
- Đặt một mosfet vào breadboard
- kết nối dây đen từ GND trên breadboard với nguồn (chân phải)
- sau đó nối một dây màu đỏ từ chân giữa trên mosfet với chân màu đỏ trên dải led
- sau đó kết nối một dây màu đỏ từ chân trái với GPIO 17 trên pi
Kết nối đèn Led xanh
- Đặt mosfet thứ 2 vào breadboard
- sau đó giống như trước khi kết nối dây đen từ GND trên breadboard với nguồn (chân phải)
- sau đó nối một dây màu xanh lá cây từ chân giữa trên mosfet với chân màu xanh lá cây trên dải led.
- sau đó kết nối một dây màu xanh lá cây từ chân trái với GPIO 22 trên pi
Kết nối đèn Led xanh lam
- Đặt mosfet cuối cùng vào breadboard
- kết nối một dây màu đen khác từ GND trên breadboard với nguồn (chân phải)
- sau đó nối một dây màu xanh từ chân giữa trên mosfet với chân màu xanh trên dải led.
- sau đó kết nối một dây màu xanh lam từ chân trái với GPIO 24 trên pi
Sau đó, bạn sẽ có thêm một chân trên dải led sẽ có màu trắng hoặc đen, chỉ cần nối một dây từ chân dương trên breadboard với chân phụ đó trên dải led
Bây giờ chúng ta đã hoàn tất, chúng ta có thể bắt đầu kiểm tra nó.
Bước 10: Tải xuống và thử nghiệm dải đèn Led
Để tải xuống Mã nguồn để điều khiển dải đèn Led
git clone https://github.com/DavidMontesin/Raspberry-PI-Wifi-Led-Strip.git && cd Raspberry-PI-Wifi-Led-Strip /
Để kiểm tra dải dẫn, hãy chạy tệp test.py.
python Test.py
nếu vì lý do nào đó mà một số màu không sáng, vui lòng kiểm tra xem mọi thứ đã được cắm đúng chưa.
script này hoạt động như thế nào?
Nếu bạn mở tập lệnh python, bạn có thể tự hỏi nó hoạt động như thế nào, trên dòng đầu tiên, bạn sẽ thấy:
thời gian nhập khẩu
thư viện nhỏ này cho phép chúng tôi tạm dừng tập lệnh để chúng tôi có thể bật đèn nhanh hơn
nhập khẩu pigpio
thư viện này cho phép chúng tôi giao tiếp với dải dẫn
pi = pigpio.pi ()
thiết lập một biến để chúng ta có thể sử dụng pi.set_pw… insted of pigpio.pi (). set_pw…
RedPin = 17
GreenPin = 22
BluePin = 24
đây chỉ là các biến cho phép chúng tôi cho script biết led được kết nối trên
print ("tesing for red")
điều này sẽ chỉ in văn bản vào dòng lệnh
pi.set_PWM_dutycycle (RedPin, 255)
lệnh này là một phần của thư viện pigpio và nói rằng hãy đặt "RedPin" mà nó sẽ tìm kiếm số mà chúng tôi đã đặt trước đó và đặt độ sáng của nó thành "255", đây là giá trị tối đa
time.sleep (2)
đây là một phần của thư viện thời gian và sẽ chỉ tạm dừng tập lệnh trong 2 giây
lệnh dẻo dai này sẽ lặp lại cho các đèn led khác cho đến khi
pi.stop ()
điều này sẽ ngừng nói chuyện với dải đèn led và tắt tất cả các màu.
Bước 11: Lập trình kịch bản phía máy chủ
** Trước khi bắt đầu, tôi khuyên bạn nên đọc về python và flask:
Dưới đây là một số hướng dẫn:
www.pythonforbeginners.com
docs.python-guide.org/en/latest/intro/learn…
flask.pocoo.org
Vì Main.py trực tiếp trong git, bước này chỉ là giải thích mã.
Đầu tiên chúng tôi có các thư viện
from flask import Flask, render_template, request
nhập pigpio từ nhập chuỗi start_new_thread
thì chúng ta cần đặt một số biến
app = Flask (_ name_)
CurrentColour = "White" RedColourCode = 0 BlueColourCode = 0 GreenColourCode = 0 RedBeforeEffect = 0 BlueBeforeEffect = 0 GreenBeforeEffect = 0 pi = pigpio.pi ()
biến đầu tiên dành cho flask là máy chủ web của chúng tôi, chúng tôi sẽ gọi nó là ứng dụng để dễ gọi và chạy hơn. Sau đó, có 6 biến mà ba biến đầu tiên sẽ chứa màu gì để thay đổi hai và ba biến còn lại sẽ chứa màu trước đó.
@ app.route ('/', method = ['GET'])
Dòng này nói rằng nếu ai đó nhập địa chỉ IP của pi vào trình duyệt web thì nó sẽ chạy tập lệnh bên dưới nó, nó cũng có phương thức GET khi có nghĩa là, bất kỳ văn bản nào sau? Color = sẽ được chuyển đến máy chủ web và sẽ dùng để đổi màu dải led.
def Chính ():
Màu sắc hiện tại toàn cầu
text def Main () có nghĩa là nó sẽ tạo ra một hàm được gọi là main có thể được gọi từ bất kỳ đâu trong script. và dòng toàn cục có nghĩa là nó sẽ cập nhật biến trong toàn bộ tập lệnh.
nếu request.args.get ('Màu'):
CurrentColour = request.args.get ('Color') if CurrentColour == "White": FadeTORGB (255, 255, 255) elif CurrentColour == "Red": FadeTORGB (255, 0, 0) elif CurrentColour == "Green ": FadeTORGB (0, 255, 0) elif CurrentColour ==" DarkBlue ": FadeTORGB (0, 0, 255) elif CurrentColour ==" LightBlue ": FadeTORGB (0, 255, 255) elif CurrentColour ==" Orange ": FadeTORGB (255, 15, 0) elif CurrentColour == "Pink": FadeTORGB (255, 0, 192) elif CurrentColour == "Yellow": FadeTORGB (255, 157, 0) elif CurrentColour == "Purple": FadeTORGB (123, 0, 255) elif CurrentColour == "Đen": FadeTORGB (0, 0, 0) trả về render_template ('index.html')
Tập lệnh này sẽ nhận được bất kỳ tên nào sau "Màu" của Phương thức GET và lưu nó. sau đó nó sẽ kiểm tra tên đó và sẽ gọi một hàm có thể có 3 hàm khác để thay đổi đồng thời ánh sáng đỏ, lục và lam
def FadeTORGB (RedNum, BlueNum, GreenNum):
start_new_thread (FadeUpRed, (RedNum,)) start_new_thread (FadeUpBlue, (BlueNum,)) start_new_thread (FadeUpGreen, (GreenNum,))
Điều này sẽ gọi ba chức năng khác sẽ thay đổi lượng điện năng đi đến mỗi đèn led với hiệu ứng mờ dần.
def FadeUpRed (REDUpNum):
toàn cục RedColourCode nếu RedColourCode <REDUpNum: trong khi RedColourCode REDUpNum: trong khi RedColourCode> REDUpNum: RedColourCode - = 1 pi.set_PWM_dutycycle (RedPin, RedColourCode)
def FadeUpBlue (BlueUpNum):
Global BlueColourCode nếu BlueColourCode <BlueUpNum: trong khi BlueColourCode BlueUpNum: trong khi BlueColourCode> BlueUpNum: BlueColourCode - = 1 pi.set_PWM_dutycycle (BluePin, BlueColourCode)
def FadeUpGreen (GreenUpNum):
Global GreenColourCode nếu GreenColourCode <GreenUpNum: trong khi GreenColourCode GreenUpNum: trong khi GreenColourCode> GreenUpNum: GreenColourCode - = 1 pi.set_PWM_dutycycle (GreenPin, GreenColourCode)
nếu _name_ == "_main_":
app.run (host = "0.0.0.0")
Bước 12: Lập trình máy chủ web
Bây giờ chúng ta đã có máy chủ, chúng ta cần thiết kế một trang web.
Vì máy chủ nằm trong các mẫu và thư mục tĩnh trong git trực tiếp bước này chỉ là giải thích mã.
Tôi cũng khuyên bạn nên đọc về html, css, javascript
HTML
Đầu tiên chúng ta cần lập trình html, đây là nơi mà tất cả nội dung được chuyển đi sau đó có thể được tạo kiểu bằng css
1. Tạo Head (tiêu đề, liên kết các tệp,)
Dải đèn Led Wifi
Hai thẻ đầu tiên cho trình duyệt web biết đó là một trang web, Sau đó, dòng thứ ba cho trình duyệt biết ẩn bất kỳ văn bản nào bên trong khối và dưới đó là tiêu đề sẽ xuất hiện trong tab
Đặt trang web ở chế độ toàn màn hình trên iOS
Để làm cho trang ở chế độ toàn màn hình, hãy nhập mã này dưới thẻ
Tiếp theo, chúng tôi sẽ thêm các tham chiếu đến tệp css, chúng tôi sẽ thực hiện sau này, đây sẽ là một cách khác so với thông thường do flask là cách quản lý tệp
Sau đó, bạn PHẢI đóng thẻ và tạo một thẻ nội dung
Thẻ body có nghĩa là bất kỳ thẻ nào bên trong nó sẽ xuất hiện trên trang web
Bây giờ chúng ta sẽ tạo các nút màu sắc có thể thay đổi dải đèn led.
Chúng tôi sẽ tạo một cho mỗi màu và đặt nó vào bảng
Javascript
Bây giờ chúng ta cần thêm chức năng "SendColour" mà chúng ta đã tham chiếu trước đó để thực hiện việc này, trước tiên chúng ta cần thêm một thẻ cho trình duyệt web biết rằng có một số javascript
sau đó tạo một hàm
chức năng SendColour (ClickedColour) {
Chức năng này sẽ gửi một yêu cầu Ajax đến raspberry pi, nó sẽ yêu cầu nó thay đổi thành màu mà bạn đã nhấp vào
xhttp = new XMLHttpRequest ();
xhttp.open ("GET", "? color =" + ClickedColour, false); xhttp.send (); }
Bây giờ chúng ta cần đóng javascript và html
CSS
Bây giờ chúng ta sẽ thiết kế trang web
cd đầu tiên ra khỏi thư mục mẫu và đi vào thư mục tĩnh
cd.. && cd tĩnh
bây giờ hãy tạo tệp Style.css
nano Style.css
Đầu tiên, hãy làm cho bảng lấp đầy toàn bộ màn hình.
. Màu sắc {
chiều rộng: 100%; }
.cái nút {
đệm: 25px 35px; bán kính đường viền: 4px; }
Kiểm tra máy chủ
để kiểm tra máy chủ, hãy vào thư mục máy chủ web
đĩa CD..
sau đó nhập
python Main.py
điều này sẽ khởi động máy chủ, sau đó trên máy tính của bạn, hãy mở trình duyệt web và điều hướng đến
YOUR_PI_PI: 5000the: 5000 ở cuối rất quan trọng vì nó là cổng mà máy chủ web đang chạy.
nếu bạn truy cập trang web và gặp "Lỗi máy chủ nội bộ" thì hãy nhìn vào bảng điều khiển (putty hoặc terminal) và bạn sẽ thấy một loạt văn bản, chỉ cần nhìn vào dòng cuối cùng là được. cho bạn biết chuyện gì đang xảy ra, bạn có thể google để tìm câu trả lời, nhưng nếu thấy các màu trên màn hình, bạn có thể nhấp vào một cái và bạn sẽ thấy dải đèn led có màu đó, nếu nó không có thì hãy kiểm tra xem nguồn điện đã được cắm và bật hay chưa hoặc mã html đã được nhập đúng chưa..
Bước 13: Làm cho nó hoạt động với Apache2
Bây giờ chúng tôi đã kiểm tra nó, chúng tôi phải làm cho nó nói chuyện với apache để nó có thể chạy khi khởi động và trên cổng 80 (cổng web tiêu chuẩn)
1. bên trong thư mục WebServer của bạn tạo một tệp wsgi
nano wifiled.wsgi
Sau đó, trong tệp nhập
nhập hệ thống
sys.path.insert (0, '/ home / pi / Webserver /') từ ứng dụng Nhập chính làm ứng dụng
sau đó thêm người dùng pi vào một nhóm có tên www-data, điều này sẽ cho phép apache tìm trong thư mục máy chủ web
sudo usermod -a -G www-data pi
sau đó xóa cấu hình mặc định
sudo a2dissite 000-default
sau đó tạo một tệp trong thư mục cấu hình Apache
sudo nano /etc/apache2/sites-available/wifiled.conf
và nhập
ServerName WifiLed ServerAdmin [email protected] WSGIScriptAlias / /home/pi/Webserver/wifiled.wsgi Lệnh cho phép, từ chối Cho phép từ tất cả Yêu cầu tất cả được cấp ErrorLog $ {APACHE_LOG_DIR} /error.log LogLevel cảnh báo CustomLog $ {APACHE_LOG_DIR} /access.log kết hợp
sau đó yêu cầu apache đọc cấu hình bằng cách nhập
sudo a2ensite wifiled.conf
Bây giờ khởi động lại pi, khi nó khởi động lại, hãy vào trình duyệt web của bạn
YOUR_PI_IP
Bước 14: Thiết lập Tasker và Ifttt và các dịch vụ khác
Trước khi chúng tôi thiết lập các chương trình này, bạn phải thiết lập cổng fording trên bộ định tuyến của mình vì mỗi bộ định tuyến đều khác nhau, bạn có thể đọc cách thực hiện tại đây
Tasker
trên thiết bị Android của bạn mở taker
sau đó tạo một hồ sơ mới được đăng trên Sự kiện, bạn có thể chọn bất kỳ trình kích hoạt nào. Tôi đã chọn "Chuông điện thoại" và đã đặt màu cho bất kỳ ai "C: ANY", Sau đó, nó sẽ yêu cầu bạn chọn một nhiệm vụ, nhấp vào "Nhiệm vụ mới" và đặt tên cho nó theo hành động của bạn. Tôi sẽ gọi nó là "Cuộc gọi điện thoại", sau đó nhấn thêm hành động và tìm kiếm "HTTP Head" và đặt Máy chủ: Cổng thành your_raspberry_pi_IP, sau đó theo đường dẫn bạn có thể đặt màu đồng nhất với "/? Color = Green" hoặc bạn có thể tạo chúng ta sẽ thực hiện việc này trong bước tiếp theo. Sau đó nhấp lại và quay lại một lần nữa.
IFTTT
trước tiên hãy truy cập ifttt và tạo một applet mới Chọn bất kỳ trình kích hoạt nào (tôi đã chọn Nút) và sau đó để thực hiện hành động, hãy chọn kênh của nhà sản xuất và nói để thực hiện yêu cầu của chúng tôi, sau đó cho url, hãy nhập YOUR_PUBLIC_PI /? color = LightBlue nếu bạn không biết công chúng của mình ip chỉ cần nhập "My Ip" trên google. Sau đó, đối với phương thức, hãy nhập HEAD rồi nhấp vào "Tạo Hành động" ngay bây giờ khi hành động của bạn xảy ra nếuttt yêu cầu số pi của bạn thay đổi màu.
Các dịch vụ khác
Bạn cũng có thể kết nối các dịch vụ khác yêu cầu HTTP HEAD hoặc GET.
Bước 15: Tạo hiệu ứng tùy chỉnh
Trong Main.py thêm một câu lệnh nhập, trong phần nhập hệ điều hành, hãy nhập
thời gian nhập khẩu
Ngoài ra, trước khi tạo hiệu ứng, chúng ta cần thêm một biến ngay dưới GreenBeforeEffect add
CanChangeColour = True
sau đó thay đổi nếu request.args.get ('Màu'):
đến
if request.args.get ('Color') và CanChangeColour:
phần ngay dưới return render_template ('Main.html') thêm
@ app.route ('/ Effect', method = ['GET'])
def Hiệu ứng ():
Sau đó, đặt các biến thành toàn cục
x = 0
Màu đỏ toàn cầu Mã màu xanh toàn cầu Màu xanh Mã toàn cầu Màu xanh lá cây Màu xanh toàn cầu Mã toàn cầu Màu đỏTrước mắt Hiệu ứng toàn cầu Màu xanh da trời toàn cầu Ảnh hưởng toàn cầu Màu xanh lá cây
bây giờ hãy tạo hiệu ứng đầu tiên của chúng tôi
nếu request.args.get ('Gọi'):
RedBeforeEffect = RedColourCode BlueBeforeEffect = BlueColourCode GreenBeforeEffect = GreenColourCode FadeTORGB (0, 0, 0) time.sleep (2)
Hành động này sẽ chạy khi pi nhận được một yêu cầu như "/? Effect = Call" và sẽ lưu màu hiện tại để chúng tôi có thể gọi lại. Sau đó, chúng tôi làm cho dải led màu đen và đợi cho đến khi nó xảy ra.
Bây giờ chúng ta sẽ làm cho đèn led mờ dần từ màu đen sang màu xanh lục rồi lại chuyển sang màu đen và tôi muốn làm điều này năm lần
trong khi x <= 5: FadeTORGB (0, 255, 0) x + = 1 time.sleep (1) FadeTORGB (0, 0, 0) time.sleep (1) CanChangeColour = True time.sleep (2) FadeTORGB (RedBeforeEffect, BlueBeforeEffect, GreenBeforeEffect)
Điều này sẽ được tính đến năm nhưng mỗi lần nó sẽ mờ dần sang màu xanh lá cây và sau đó chờ một giây và chuyển sang màu đen. Sau đó, những gì kết thúc nó sẽ thay đổi màu sắc trở lại những màu bạn đã có trước khi thay đổi.
Bây giờ chúng ta chỉ để tạo một phản hồi.
trở lại ""
Cũng khởi động lại bạn raspberry pi
khởi động lại sudo
Đề xuất:
Đèn đồng hồ hiển thị ma trận dải LED được điều khiển bằng WiFi: 3 bước (có hình ảnh)

Đèn đồng hồ hiển thị ma trận dải LED được điều khiển bằng WiFi: Dải đèn LED có thể lập trình, ví dụ: dựa trên WS2812, rất hấp dẫn. Các ứng dụng rất đa dạng và bạn nhanh chóng có thể nhận được kết quả ấn tượng. Và bằng cách nào đó, việc xây dựng đồng hồ dường như là một lĩnh vực khác mà tôi nghĩ đến rất nhiều. Bắt đầu với một số kinh nghiệm trong
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Dải đèn LED RGB được điều khiển bằng WiFi với ESP8266: 5 bước

Dải đèn LED RGB được điều khiển bằng WiFi với ESP8266: Ý tưởng là tạo ra một đèn LED có thể được điều khiển từ WiFi. Tôi có một số dải đèn LED dự phòng từ Giáng sinh nằm xung quanh, vì vậy tôi đang tái chế nó thành ESP8266 cho phép đèn LED được điều khiển từ WiFi .ESP8266 có thể hoạt động như một máy chủ web, điều này
Trang web / Dải đèn LED được điều khiển bằng WiFi với Raspberry Pi: 9 bước (có hình ảnh)

Trang web / Dải đèn LED điều khiển WiFi với Raspberry Pi: Bối cảnh: Tôi là một thiếu niên, và đã thiết kế và lập trình các dự án điện tử nhỏ trong vài năm qua, cùng với việc tham gia các cuộc thi về người máy. Gần đây tôi đang làm việc để cập nhật thiết lập bàn của mình và tôi quyết định rằng một bổ sung tuyệt vời
