
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.

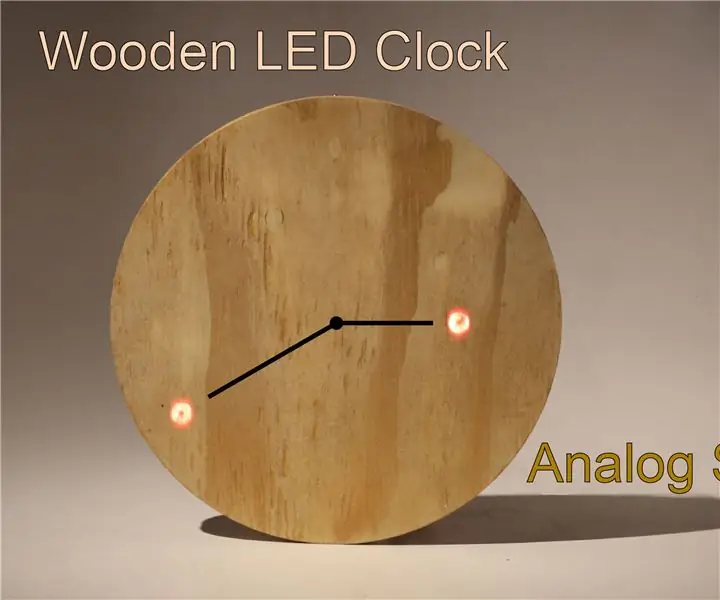
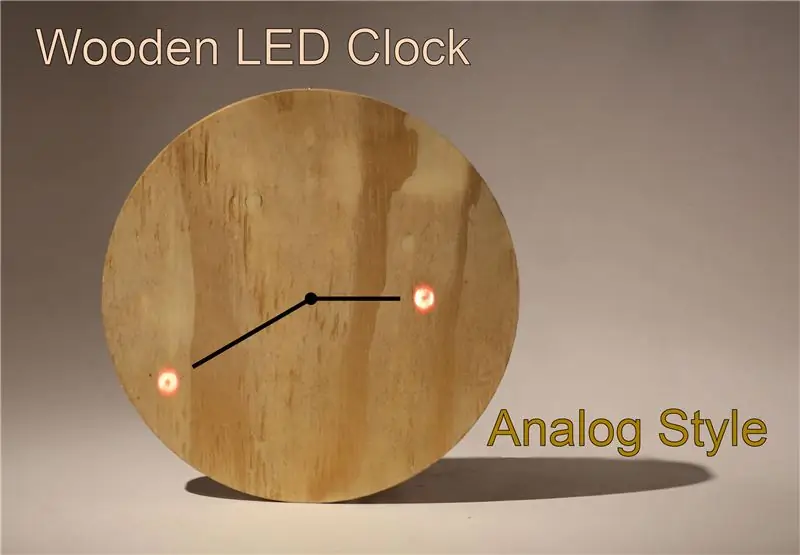
Đó là một đồng hồ LED bằng gỗ kiểu analog. Tôi không biết tại sao tôi chưa nhìn thấy một trong số những thứ này trước đây.. mặc dù các loại kỹ thuật số rất phổ biến. Anyhoo, chúng tôi bắt đầu!
Bước 1:


Dự án đồng hồ ván ép bắt đầu như một dự án khởi động đơn giản cho bộ định tuyến CNC. Tôi đã xem xét các dự án đơn giản trên mạng và tìm thấy chiếc đèn này (hình trên). Tôi cũng đã từng thấy những chiếc đồng hồ kỹ thuật số sáng bóng bằng gỗ veneer (hình trên). Vì vậy, việc kết hợp hai dự án là một ý tưởng hiển nhiên. Để thử thách bản thân, tôi quyết định không sử dụng veneer mà chỉ sử dụng một tấm gỗ cho dự án này.
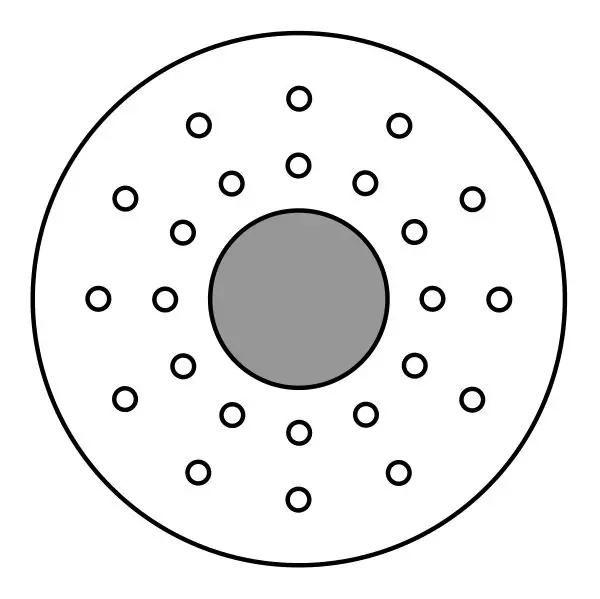
Bước 2: Thiết kế


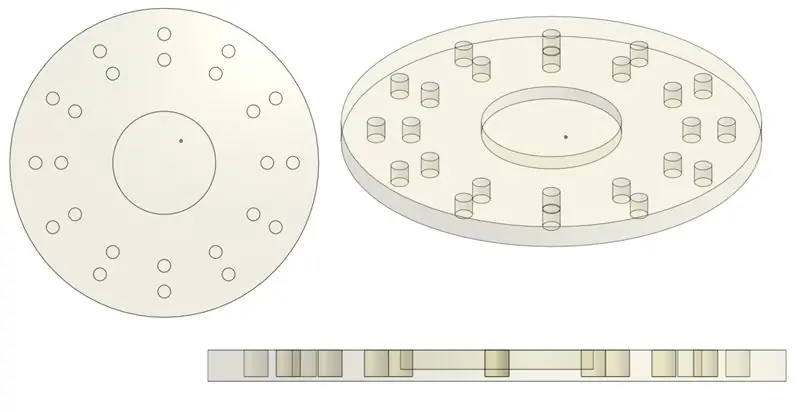
Tôi đã thiết kế đồng hồ trong Inkscape (hình trên). Thiết kế rất đơn giản theo sự lựa chọn. Tôi quyết định chống lại các dấu vết định tuyến cho các dây vì tại thời điểm này tôi không chắc mình muốn đi với hệ thống dây xuyên tâm hay chu vi. (Cuối cùng, tôi quyết định đi dây theo chu vi.) Một neopixel đi trong mỗi lỗ tròn nhỏ để hiển thị giờ phút và giờ, với độ chính xác năm phút. Vòng tròn ở giữa sẽ được chuyển ra ngoài để chứa các thiết bị điện tử.
Bước 3: CNCing




Tôi đã thiết kế các đường chạy dao trên MasterCAM và sử dụng công nghệ điện tử để gia công đồng hồ từ ván ép 3/4 inch. Tôi sử dụng một mảnh 15 "x15" cho việc này, với sự lãng phí tối thiểu. Bí quyết là bạn phải di chuyển ra ngoài càng nhiều gỗ càng tốt mà không làm thủng gỗ. Để lại 0,05 "-0,1" là một lựa chọn tốt cho gỗ nhẹ. Nếu bạn không chắc chắn, tốt hơn nên để lại nhiều gỗ hơn, vì bạn luôn có thể chà nhám mặt còn lại. Cuối cùng tôi đã loại bỏ quá nhiều gỗ từ một số bộ phận, nhưng may mắn thay, kết quả không bị ảnh hưởng quá nhiều vì điều này.
Lưu ý cho người dùng không có quyền truy cập vào CNC:
Dự án này có thể dễ dàng được thực hiện bằng máy khoan. Bạn chỉ cần đặt điểm dừng tại điểm mà bạn để lại khoảng 0,1 gỗ ở phần đế. Bạn sẽ phải chính xác, nhưng không quá chính xác. Sau cùng, lý tưởng nhất là không ai thấy tất cả các đèn LED sáng lên ở đồng thời, vì vậy bạn có thể tránh xa một chút cẩu thả.
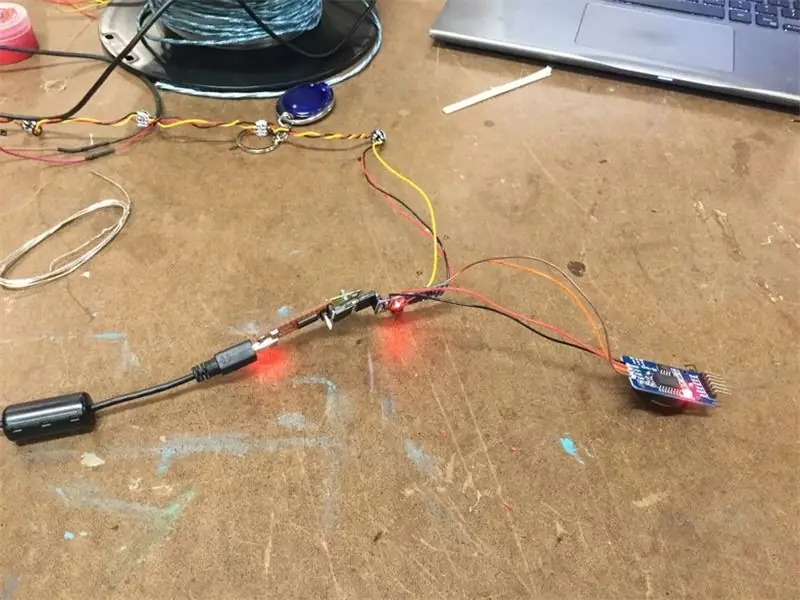
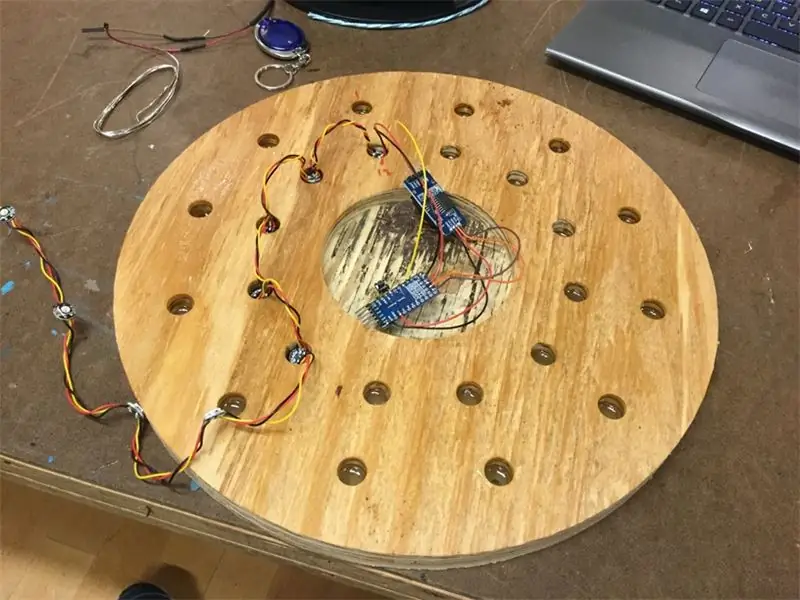
Bước 4: Điện tử



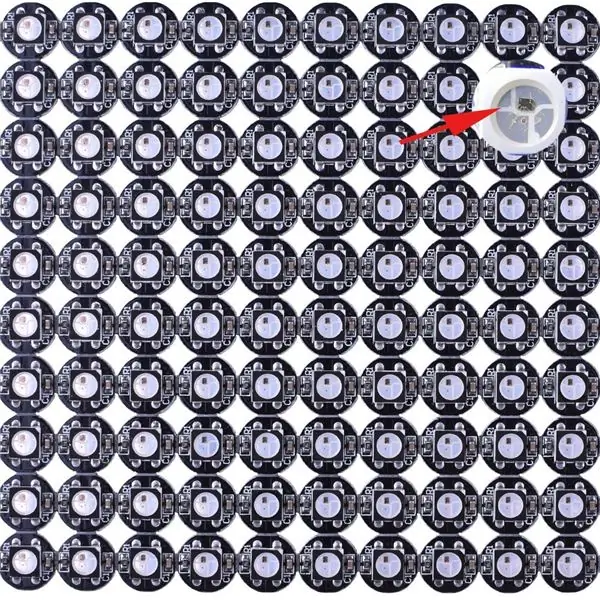
Các thiết bị điện tử khá đơn giản. Có 24 neopixel, mười hai để hiển thị giờ và mười hai để hiển thị phút, với độ chính xác năm phút. Arduino pro mini điều khiển các neopixel và nó có được thời gian chính xác thông qua mô-đun đồng hồ thời gian thực (RTC) DS3231. Mô-đun RTC có một ô đồng xu để dự phòng, vì vậy nó không mất thời gian ngay cả khi mất điện.
Vật liệu:
Arduino pro mini (hoặc bất kỳ Arduino nào khác cho vấn đề đó)
Bảng đột phá DS3231
Neopixels trong bảng đột phá riêng lẻ
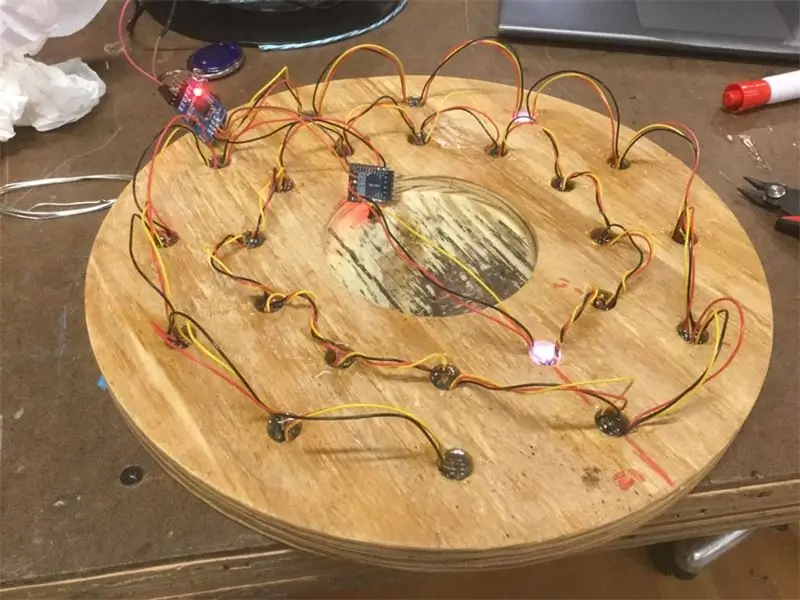
Bước 5: Lắp ráp điện tử




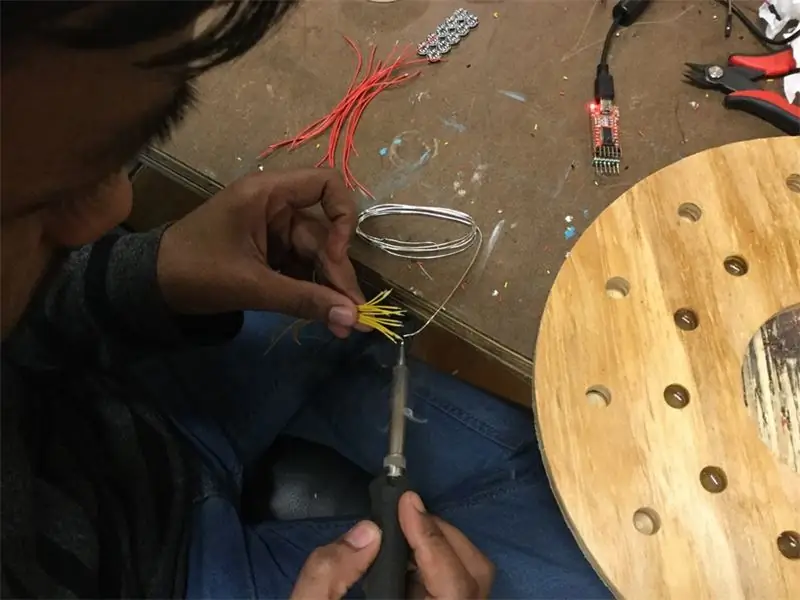
Tôi đã kết nối các neopixel trong một chuỗi, sử dụng dây 2,5 cho mười hai đèn led đầu tiên và dây bốn inch cho mười hai đèn tiếp theo. Tôi có thể đã sử dụng độ dài dây nhỏ hơn một chút. Sau khi tạo dây, tôi đã kiểm tra nó, đảm bảo mối hàn khớp tốt. Tôi đã thêm một công tắc tạm thời để bật tất cả các đèn led, chỉ để hiển thị.
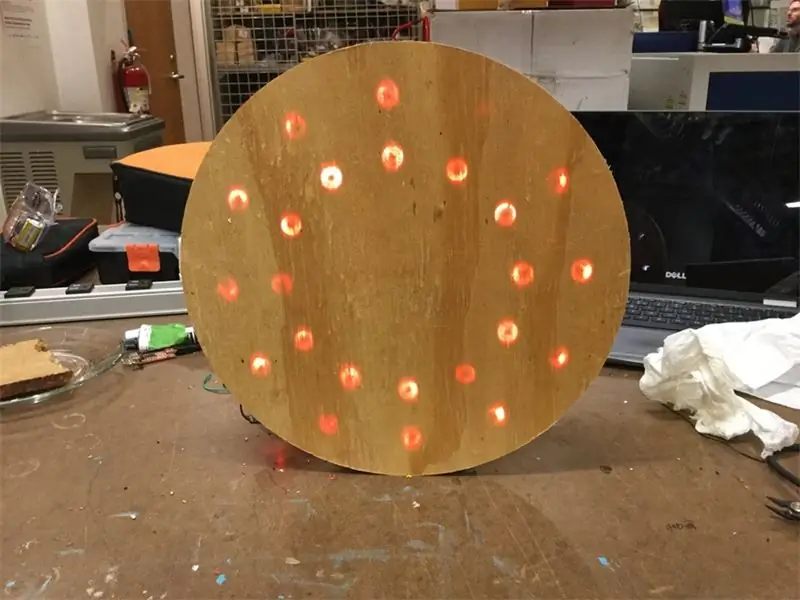
Bước 6: Chạy khô




Sau khi thử nghiệm, đặt đèn LED vào các lỗ và bật tất cả chúng lên, tôi hài lòng với kết quả. Vì vậy, tôi chà nhám mặt trước một chút và phủ một lớp sơn PU. Sau đó, tôi đã chà nhám chiếc áo khoác đi, nhưng bạn nên để nó lại nếu bạn không thấy nó không hài lòng về mặt thẩm mỹ.
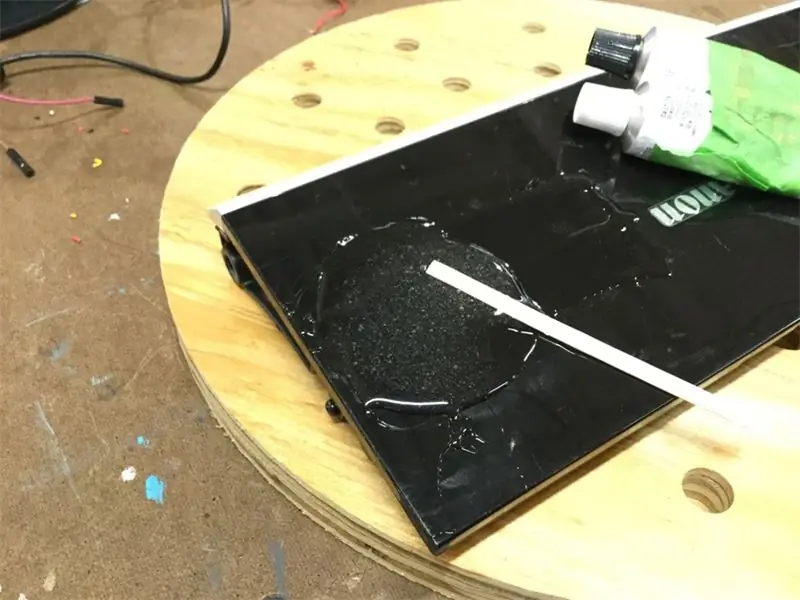
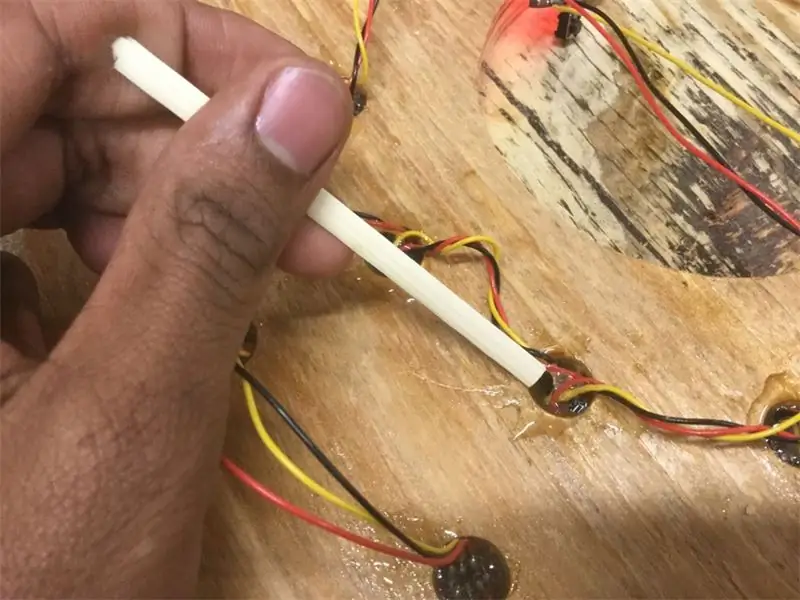
Bước 7: Epoxy


Sau một số thử nghiệm với vị trí đèn LED bên trong các lỗ, tôi nhận thấy rằng cuộc thảo luận tốt nhất đạt được khi các đèn LED cách cuối lỗ khoảng 0,2 . Khi bạn tự mình thử điều này, độ sáng của đèn LED sẽ rất khác nhau trong từng lỗ. Đừng lo lắng về điều này; chúng tôi sẽ sửa nó trong mã. Điều này là do loại mũi khoan tôi đã sử dụng. Nếu tôi phải làm điều này một lần nữa, tôi sẽ sử dụng một mũi khoan đầu bi cho các lỗ Nhưng, trong mọi trường hợp, để có được khoảng cách, tôi trộn một ít epoxy và cho một ít vào mỗi lỗ.
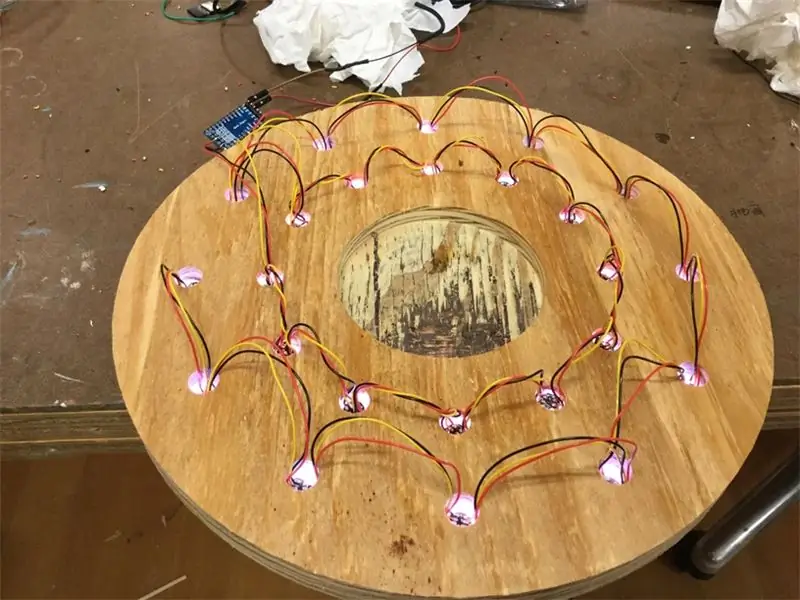
Bước 8: Kết hợp tất cả lại với nhau




Các đèn LED sẽ được đặt bắt đầu từ vị trí 12 giờ di chuyển ngược chiều kim đồng hồ qua tất cả các vị trí kim giờ và sau đó đến kim phút, một lần nữa di chuyển từ mốc 60 phút di chuyển ngược chiều kim đồng hồ. Điều này để khi chúng ta nhìn từ phía trước, mẫu đèn LED sẽ xuất hiện theo chiều kim đồng hồ.
Sau khi epoxy đóng rắn trong một giờ, tôi đổ thêm một ít epoxy vào. Lần này, tôi đặt các đèn LED vào các lỗ, đảm bảo bao phủ các dây và mối nối hàn bằng epoxy. Điều này giúp khuếch tán ánh sáng tốt và giữ chặt các dây dẫn.
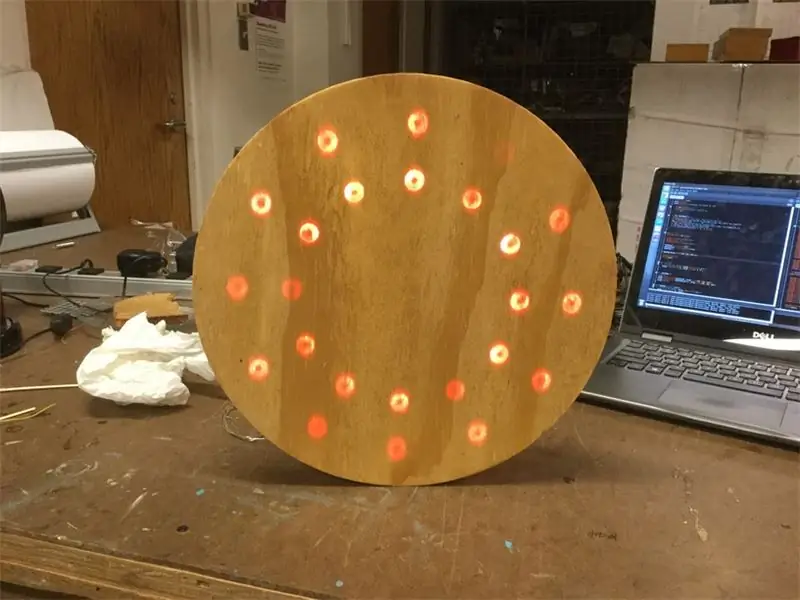
Bước 9: Mã

Mã có trên GitHub, vui lòng sửa đổi mã để bạn sử dụng. Khi bạn bật tất cả các đèn LED ở cùng một mức, độ sáng của ánh sáng chiếu qua sẽ rất khác nhau ở mỗi lỗ. Điều này là do độ dày khác nhau của gỗ trong các lỗ và sự khác biệt về độ bóng của gỗ, Như bạn có thể thấy màu gỗ thay đổi khá nhiều trong mảnh của tôi. Để khắc phục sự khác biệt về độ sáng này, tôi đã tạo một ma trận các mức độ sáng của đèn led. Và giảm độ sáng của đèn LED sáng hơn. Đó là một quá trình thử và sai và có thể mất vài phút, nhưng kết quả rất xứng đáng.
plywoodClock.ino
| // Đồng hồ ván ép |
| // Tác giả: tinkrmind |
| // Attribution 4.0 International (CC BY 4.0). Bạn có thể tự do: |
| // Chia sẻ - sao chép và phân phối lại tài liệu ở bất kỳ phương tiện hoặc định dạng nào |
| // Thích ứng - phối lại, biến đổi và xây dựng dựa trên tài liệu cho bất kỳ mục đích nào, kể cả về mặt thương mại. |
| // Tiếng hoan hô! |
| #bao gồm |
| #include "RTClib.h" |
| RTC_DS3231 rtc; |
| #include "Adafruit_NeoPixel.h" |
| #ifdef _AVR_ |
| #bao gồm |
| #endif |
| # xác địnhPIN6 |
| Dải Adafruit_NeoPixel = Adafruit_NeoPixel (60, PIN, NEO_GRB + NEO_KHZ800); |
| int giờPixel = 0; |
| int phútPixel = 0; |
| unsignedlong lastRtcCheck; |
| Chuỗi inputString = ""; // một chuỗi để chứa dữ liệu đến |
| boolean stringComplete = false; // liệu chuỗi đã hoàn thành chưa |
| int cấp [24] = {31, 51, 37, 64, 50, 224, 64, 102, 95, 255, 49, 44, 65, 230, 80, 77, 102, 87, 149, 192, 67, 109, 68, 77}; |
| voidsetup () { |
| #ifndef ESP8266 |
| while (! nối tiếp); // cho Leonardo / Micro / Zero |
| #endif |
| // Đây là cho Trinket 5V 16MHz, bạn có thể loại bỏ ba dòng này nếu bạn không sử dụng Trinket |
| #if được xác định (_AVR_ATtiny85_) |
| if (F_CPU == 16000000) clock_prescale_set (clock_div_1); |
| #endif |
| // Kết thúc mã đặc biệt của trang sức |
| Serial.begin (9600); |
| dải.begin (); |
| dải.show (); // Khởi tạo tất cả các pixel thành 'tắt' |
| if (! rtc.begin ()) { |
| Serial.println ("Không tìm thấy RTC"); |
| trong khi (1); |
| } |
| pinMode (2, INPUT_PULLUP); |
| // rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); |
| if (rtc.lostPower ()) { |
| Serial.println ("RTC bị mất nguồn, hãy đặt thời gian!"); |
| // dòng sau đặt RTC thành ngày và giờ mà bản phác thảo này được biên dịch |
| rtc.adjust (DateTime (F (_ DATE_), F (_ TIME_))); |
| // Dòng này đặt RTC với ngày và giờ rõ ràng, chẳng hạn để đặt |
| // Ngày 21 tháng 1 năm 2014 lúc 3 giờ sáng, bạn sẽ gọi: |
| // rtc.adjust (DateTime (2017, 11, 06, 2, 49, 0)); |
| } |
| // rtc.adjust (DateTime (2017, 11, 06, 2, 49, 0)); |
| // lightUpEven (); |
| // trong khi (1); |
| lastRtcCheck = 0; |
| } |
| voidloop () { |
| if (millis () - lastRtcCheck> 2000) { |
| DateTime now = rtc.now (); |
| Serial.print (now.hour (), DEC); |
| Serial.print (':'); |
| Serial.print (now.minute (), DEC); |
| Serial.print (':'); |
| Serial.print (now.second (), DEC); |
| Serial.println (); |
| showTime (); |
| lastRtcCheck = millis (); |
| } |
| if (! digitalRead (2)) { |
| lightUpEven (); |
| } |
| if (stringComplete) { |
| Serial.println (inputString); |
| if (inputString [0] == 'l') { |
| Serial.println ("Cấp độ"); |
| lightUpEven (); |
| } |
| if (inputString [0] == 'c') { |
| Serial.println ("Đang hiển thị thời gian"); |
| showTime (); |
| dải.show (); |
| } |
| if (inputString [0] == '1') { |
| Serial.println ("Bật tất cả các đèn LED"); |
| lightUp (dải. Color (255, 255, 255)); |
| dải.show (); |
| } |
| if (inputString [0] == '0') { |
| Serial.println ("Dải xóa"); |
| sạch(); |
| dải.show (); |
| } |
| // # 3, 255 sẽ đặt số dẫn đầu 3 thành cấp 255, 255, 255 |
| if (inputString [0] == '#') { |
| String temp; |
| temp = inputString.substring (1); |
| int pixNum = temp.toInt (); |
| temp = inputString.substring (inputString.indexOf (',') + 1); |
| int Cường độ = temp.toInt (); |
| Serial.print ("Cài đặt"); |
| Serial.print (pixNum); |
| Serial.print ("to level"); |
| Serial.println (cường độ); |
| dải.setPixelColor (pixNum, dải. Color (cường độ, cường độ, cường độ)); |
| dải.show (); |
| } |
| // # 3, 255, 0, 125 sẽ đặt số dẫn đầu 3 thành cấp 255, 0, 125 |
| if (inputString [0] == '$') { |
| String temp; |
| temp = inputString.substring (1); |
| int pixNum = temp.toInt (); |
| int rIndex = inputString.indexOf (',') + 1; |
| temp = inputString.substring (rIndex); |
| int rIntensity = temp.toInt (); |
| intgIndex = inputString.indexOf (',', rIndex + 1) + 1; |
| temp = inputString.substring (gIndex); |
| intgIntensity = temp.toInt (); |
| int bIndex = inputString.indexOf (',', gIndex + 1) + 1; |
| temp = inputString.substring (bIndex); |
| int bIntensity = temp.toInt (); |
| Serial.print ("Cài đặt"); |
| Serial.print (pixNum); |
| Serial.print ("R to"); |
| Serial.print (rIntensity); |
| Serial.print ("G to"); |
| Serial.print (gIntensity); |
| Serial.print ("B to"); |
| Serial.println (bIntensity); |
| dải.setPixelColor (pixNum, dải. Color (rIntensity, gIntensity, bIntensity)); |
| dải.show (); |
| } |
| if (inputString [0] == 's') { |
| String temp; |
| int giờ, phút; |
| temp = inputString.substring (1); |
| giờ = temp.toInt (); |
| int rIndex = inputString.indexOf (',') + 1; |
| temp = inputString.substring (rIndex); |
| phút = temp.toInt (); |
| Serial.print ("Đang hiển thị thời gian:"); |
| Serial.print (giờ); |
| Serial.print (":"); |
| Serial.print (phút); |
| showTime (giờ, phút); |
| chậm trễ (1000); |
| } |
| inputString = ""; |
| stringComplete = false; |
| } |
| // delay (1000); |
| } |
| voidserialEvent () { |
| while (Serial.available ()) { |
| char inChar = (char) Serial.read (); |
| inputString + = inChar; |
| if (inChar == '\ n') { |
| stringComplete = true; |
| } |
| trì hoãn (1); |
| } |
| } |
| voidclear () { |
| for (uint16_t i = 0; i <strip.numPixels (); i ++) { |
| dải.setPixelColor (i, dải. Color (0, 0, 0)); |
| } |
| } |
| voidshowTime () { |
| DateTime now = rtc.now (); |
| giờPixel = now.hour ()% 12; |
| phútPixel = (now.minute () / 5)% 12 + 12; |
| sạch(); |
| // dải.setPixelColor (giờPixel, dải. Color (40 + 40 * cấp [giờPixel], 30 + 30 * cấp [giờPixel], 20 + 20 * cấp [giờPixel])); |
| // dải.setPixelColor (phútPixel, dải. Color (40 + 40 * cấp [phútPixel], 30 + 30 * cấp [phútPixel], 20 + 20 * cấp [phútPixel])); |
| strip.setPixelColor (giờPixel, dải. Color (mức [giờPixel], mức [giờPixel], mức [giờPixel])); |
| dải.setPixelColor (phútPixel, dải. Color (mức [phútPixel], mức [phútPixel], mức [phútPixel])); |
| // lightUp (dải. Color (255, 255, 255)); |
| dải.show (); |
| } |
| voidshowTime (int giờ, int phút) { |
| giờPixel = giờ% 12; |
| phútPixel = (phút / 5)% 12 + 12; |
| sạch(); |
| // dải.setPixelColor (giờPixel, dải. Color (40 + 40 * cấp [giờPixel], 30 + 30 * cấp [giờPixel], 20 + 20 * cấp [giờPixel])); |
| // dải.setPixelColor (phútPixel, dải. Color (40 + 40 * cấp [phútPixel], 30 + 30 * cấp [phútPixel], 20 + 20 * cấp [phútPixel])); |
| strip.setPixelColor (giờPixel, dải. Color (mức [giờPixel], mức [giờPixel], mức [giờPixel])); |
| dải.setPixelColor (phútPixel, dải. Color (mức [phútPixel], mức [phútPixel], mức [phútPixel])); |
| // lightUp (dải. Color (255, 255, 255)); |
| dải.show (); |
| } |
| voidlightUp (uint32_t color) { |
| for (uint16_t i = 0; i <strip.numPixels (); i ++) { |
| dải.setPixelColor (i, màu); |
| } |
| dải.show (); |
| } |
| voidlightUpEven () { |
| for (uint16_t i = 0; i <strip.numPixels (); i ++) { |
| dải.setPixelColor (i, dải. Color (cấp , cấp , cấp )); |
| } |
| dải.show (); |
| } |
xem rawplywoodClock.ino được lưu trữ với ❤ bởi GitHub
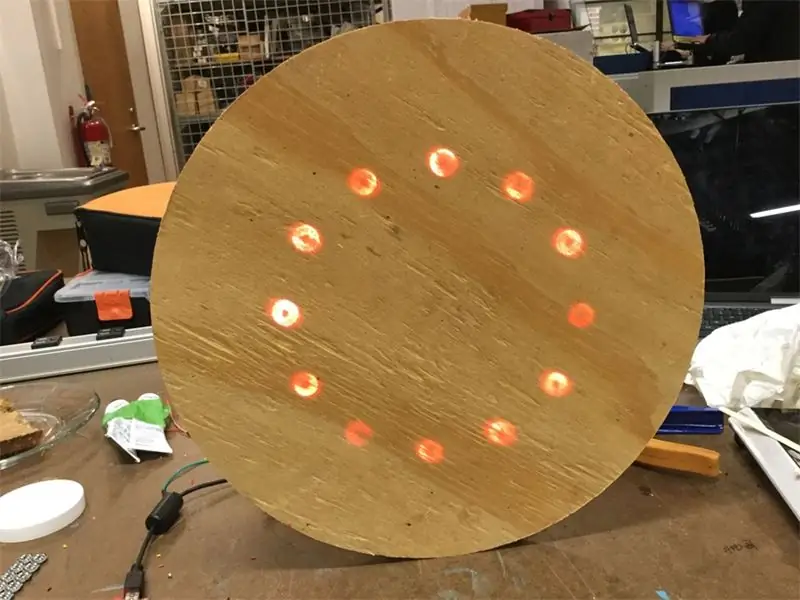
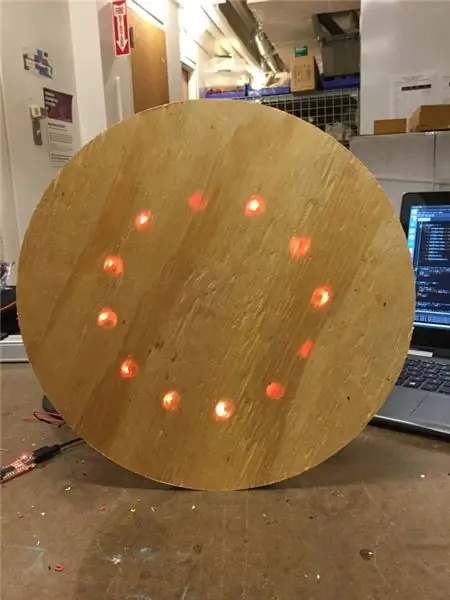
Bước 10: Thị giác máy tính - Hiệu chỉnh


Tôi đã có một lựa chọn có ý thức để không sử dụng veneer trong dự án này. Nếu tôi có, độ dày của gỗ sẽ giống nhau ở phía trước của tất cả các đèn LED. Tuy nhiên, vì tôi có độ dày của gỗ khác nhau ở phía trước của mỗi đèn LED và vì màu gỗ cũng thay đổi rất nhiều, độ sáng của đèn LED khác nhau đối với mỗi đèn LED. Để làm cho tất cả các đèn LED có cùng độ sáng, tôi đã nghĩ ra một thủ thuật tiện lợi.
Tôi đã viết một số mã xử lý (trên GitHub) để chụp ảnh đồng hồ và lần lượt phân tích độ sáng của từng đèn LED. Sau đó, nó thay đổi công suất cho từng đèn LED để cố gắng làm cho tất cả chúng có cùng độ sáng với đèn LED mờ nhất. Bây giờ, tôi biết điều này là quá mức cần thiết, nhưng xử lý hình ảnh rất thú vị! Và, tôi hy vọng sẽ phát triển mã hiệu chuẩn như một thư viện.
Bạn có thể thấy độ sáng của đèn LED trước và sau khi hiệu chỉnh trong các bức ảnh trên.
hiệu chỉnhDispllay.pde
| importprocessing.video. *; |
| importprocessing.serial. *; |
| Nối tiếp myPort; |
| Quay video; |
| finalint numLed = 24; |
| int ledNum = 0; |
| // bạn phải có những thay đổi chung này để sử dụng PxPGetPixelDark () |
| int rDark, gDark, bDark, aDark; |
| int rLed, gLed, bLed, aLed; |
| int rOrg, gOrg, bOrg, aOrg; |
| int rTemp, gTemp, bTemp, aTemp; |
| PImage ourImage; |
| int runNumber = 0; |
| int acceptError = 3; |
| int xong; |
| int numPixelsInLed; |
| long ledIntensity; |
| int ledPower; |
| long targetIntensity = 99999999; |
| voidsetup () { |
| xong = newint [numLed]; |
| numPixelsInLed = newint [numLed]; |
| ledIntensity = newlong [numLed]; |
| ledPower = newint [numLed]; |
| for (int i = 0; i <numLed; i ++) { |
| ledPower = 255; |
| } |
| printArray (Serial.list ()); |
| String portName = Serial.list () [31]; |
| myPort = newSerial (this, portName, 9600); |
| kích thước (640, 480); |
| video = newCapture (this, width, height); |
| video.start (); |
| noStroke (); |
| mịn màng(); |
| chậm trễ (1000); // Chờ cổng nối tiếp mở |
| } |
| voiddraw () { |
| if (video.available ()) { |
| if (done [ledNum] == 0) { |
| clearDisplay (); |
| chậm trễ (1000); |
| video.read (); |
| hình ảnh (video, 0, 0, chiều rộng, chiều cao); // Vẽ video webcam lên màn hình |
| saveFrame ("data / no_leds.jpg"); |
| if (runNumber! = 0) { |
| if ((ledIntensity [ledNum] - targetIntensity) * 100 / targetIntensity> acceptError) { |
| ledPower [ledNum] - = pow (0,75, runNumber) * 100 + 1; |
| } |
| if ((targetIntensity - ledIntensity [ledNum]) * 100 / targetIntensity> acceptError) { |
| ledPower [ledNum] + = pow (0,75, runNumber) * 100 + 1; |
| } |
| if (abs (targetIntensity - ledIntensity [ledNum]) * 100 / targetIntensity <= acceptError) { |
| xong [ledNum] = 1; |
| print ("Led"); |
| in (ledNum); |
| print ("xong"); |
| } |
| if (ledPower [ledNum]> 255) { |
| ledPower [ledNum] = 255; |
| } |
| if (ledPower [ledNum] <0) { |
| ledPower [ledNum] = 0; |
| } |
| } |
| setLedPower (ledNum, ledPower [ledNum]); |
| chậm trễ (1000); |
| video.read (); |
| hình ảnh (video, 0, 0, chiều rộng, chiều cao); // Vẽ video webcam lên màn hình |
| chậm trễ (10); |
| while (myPort.available ()> 0) { |
| int inByte = myPort.read (); |
| // print (char (inByte)); |
| } |
| String imageName = "data /"; |
| imageName + = str (ledNum); |
| imageName + = "_ led.jpg"; |
| saveFrame (imageName); |
| String originalImageName = "data / org"; |
| originalImageName + = str (ledNum); |
| originalImageName + = ". jpg"; |
| if (runNumber == 0) { |
| saveFrame (originalImageName); |
| } |
| PImage noLedImg = loadImage ("data / no_leds.jpg"); |
| PImage ledImg = loadImage (imageName); |
| PImage originalImg = loadImage (tên ban đầu); |
| noLedImg.loadPixels (); |
| ledImg.loadPixels (); |
| originalImg.loadPixels (); |
| nền (0); |
| loadPixels (); |
| ledIntensity [ledNum] = 0; |
| numPixelsInLed [ledNum] = 0; |
| for (int x = 0; x <width; x ++) { |
| for (int y = 0; y <height; y ++) { |
| PxPGetPixelDark (x, y, noLedImg.pixels, width); |
| PxPGetPixelLed (x, y, ledImg.pixels, chiều rộng); |
| PxPGetPixelOrg (x, y, originalImg.pixels, chiều rộng); |
| nếu ((rOrg + gOrg / 2 + bOrg / 3) - (rDark + gDark / 2 + bDark / 3)> 75) { |
| ledIntensity [ledNum] = ledIntensity [ledNum] + (rLed + gLed / 2 + bLed / 3) - (rDark + gDark / 2 + bDark / 3); |
| rTemp = 255; |
| gTemp = 255; |
| bTemp = 255; |
| numPixelsInLed [ledNum] ++; |
| } khác { |
| rTemp = 0; |
| gTemp = 0; |
| bTemp = 0; |
| } |
| PxPSetPixel (x, y, rTemp, gTemp, bTemp, 255, pixel, chiều rộng); |
| } |
| } |
| ledIntensity [ledNum] / = numPixelsInLed [ledNum]; |
| if (targetIntensity> ledIntensity [ledNum] && runNumber == 0) { |
| targetIntensity = ledIntensity [ledNum]; |
| } |
| updatePixels (); |
| } |
| in (ledNum); |
| in(', '); |
| in (ledPower [ledNum]); |
| in(', '); |
| println (ledIntensity [ledNum]); |
| ledNum ++; |
| if (ledNum == numLed) { |
| int donezo = 0; |
| for (int i = 0; i <numLed; i ++) { |
| donezo + = xong ; |
| } |
| if (donezo == numLed) { |
| println ("XONG"); |
| for (int i = 0; i <numLed; i ++) { |
| in (i); |
| print ("\ t"); |
| println (ledPower ); |
| } |
| print ("int level ["); |
| in (ledNum); |
| print ("] = {"); |
| for (int i = 0; i <numLed-1; i ++) { |
| in (ledPower ); |
| in(', '); |
| } |
| print (ledPower [numLed -1]); |
| println ("};"); |
| lightUpEven (); |
| while (đúng); |
| } |
| print ("Cường độ mục tiêu:"); |
| if (runNumber == 0) { |
| targetIntensity - = 1; |
| } |
| println (targetIntensity); |
| ledNum = 0; |
| runNumber ++; |
| } |
| } |
| } |
| voidPxPGetPixelOrg (intx, inty, int pixelArray, intpixelsWidth) { |
| int thisPixel = pixelArray [x + y * pixelWidth]; // lấy màu dưới dạng int từ các pixel |
| aOrg = (thisPixel >> 24) & 0xFF; // chúng ta cần phải shift và mask để lấy riêng từng thành phần |
| rOrg = (thisPixel >> 16) & 0xFF; // điều này nhanh hơn gọi red (), green (), blue () |
| gOrg = (thisPixel >> 8) & 0xFF; |
| bOrg = thisPixel & 0xFF; |
| } |
| voidPxPGetPixelDark (intx, inty, int pixelArray, intpixelsWidth) { |
| int thisPixel = pixelArray [x + y * pixelWidth]; // lấy màu dưới dạng int từ các pixel |
| aDark = (thisPixel >> 24) & 0xFF; // chúng ta cần phải shift và mask để lấy riêng từng thành phần |
| rDark = (thisPixel >> 16) & 0xFF; // điều này nhanh hơn gọi red (), green (), blue () |
| gDark = (thisPixel >> 8) & 0xFF; |
| bDark = thisPixel & 0xFF; |
| } |
| voidPxPGetPixelLed (intx, inty, int pixelArray, intpixelsWidth) { |
| int thisPixel = pixelArray [x + y * pixelWidth]; // lấy màu dưới dạng int từ các pixel |
| aLed = (thisPixel >> 24) & 0xFF; // chúng ta cần phải shift và mask để lấy riêng từng thành phần |
| rLed = (thisPixel >> 16) & 0xFF; // điều này nhanh hơn gọi red (), green (), blue () |
| gLed = (thisPixel >> 8) & 0xFF; |
| bLed = thisPixel & 0xFF; |
| } |
| voidPxPSetPixel (intx, inty, intr, intg, intb, inta, int pixelArray, intpixelsWidth) { |
| a = (a << 24); |
| r = r << 16; // Chúng tôi đang đóng gói tất cả 4 thành phần thành một int |
| g = g << 8; // vì vậy chúng ta cần chuyển chúng đến vị trí của chúng |
| color argb = a | r | g | NS; // phép toán nhị phân "hoặc" thêm tất cả chúng vào một int |
| pixelArray [x + y * pixelWidth] = argb; // finaly chúng tôi đặt int với các màu te thành các pixel |
| } |
xem rawcalibrateDispllay.pde được lưu trữ với ❤ bởi GitHub
Bước 11: Nhận xét chia tay
Những sai lầm để tránh:
* Với gỗ, bạn nhận được những gì bạn phải trả cho. Vì vậy, hãy lấy gỗ có chất lượng tốt. Ván ép bạch dương là một lựa chọn tốt; bất kỳ loại gỗ rắn nhẹ nào cũng sẽ hoạt động tốt. Tôi đã bán rẻ gỗ và hối hận về quyết định của mình.
* Tốt hơn là bạn nên khoan ít hơn nhiều. Một vài lỗ thủng quá sâu so với mảnh ghép của tôi. Và lớp epoxy thể hiện qua mặt trước. Nó rất đáng chú ý khi bạn nhận thấy nó.
* Sử dụng mũi khoan đầu bi thay vì đầu thẳng. Tôi chưa thử nghiệm chút nào về đầu bóng, nhưng tôi khá chắc chắn rằng kết quả sẽ tốt hơn nhiều.
Tôi đang tán tỉnh ý tưởng bán những thứ này trên Etsy hoặc tindie. Tôi thực sự đánh giá cao nó nếu bạn có thể bình luận bên dưới nếu bạn nghĩ nó có ý nghĩa:)
Đề xuất:
Điểm ảnh sống động - Công nghệ tưởng tượng có cuộc sống: 4 bước (có hình ảnh)

Điểm ảnh sống động - Hãy tưởng tượng công nghệ có sức sống: Thấy các sản phẩm nhà thông minh ngày càng phổ biến trong cuộc sống của chúng ta, tôi bắt đầu nghĩ về mối quan hệ giữa con người và các sản phẩm này. Nếu một ngày nào đó, các sản phẩm nhà thông minh trở thành một phần không thể thiếu trong cuộc sống của mọi người thì chúng ta nên có thái độ như thế nào
Tường Ngói LED tương tác (Dễ dàng hơn Hình ảnh): 7 Bước (Có Hình ảnh)

Tường ngói LED tương tác (Dễ nhìn hơn): Trong dự án này, tôi đã xây dựng một màn hình LED tương tác trên tường bằng cách sử dụng Arduino và các bộ phận in 3D. Cảm hứng cho dự án này một phần đến từ ngói Nanoleaf. Tôi muốn tạo ra phiên bản của riêng mình không chỉ có giá cả phải chăng hơn mà còn
Cách đọc nhiều giá trị tương tự bằng một pin tương tự: 6 bước (có hình ảnh)

Cách đọc nhiều giá trị tương tự bằng một chân tương tự: Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách đọc nhiều giá trị tương tự chỉ bằng một chân đầu vào tương tự
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Xây dựng một chiếc đồng hồ ấn tượng như chuông thật cho PC của bạn và một chiếc đồng hồ ấn tượng cho bình chữa cháy.: 3 bước (có hình ảnh)

Xây dựng Đồng hồ ấn tượng bằng chuông thật cho PC của bạn và Đồng hồ ấn tượng cho bình chữa cháy: Một chiếc chuông đồng, một bộ tiếp điện nhỏ và một số thứ nữa và một chiếc chuông thật có thể báo giờ trên máy tính để bàn của bạn. Mặc dù dự án này chạy trên Windows và Mac OS X cũng vậy, tôi đã quyết định cài đặt Ubuntu Linux trên PC mà tôi tìm thấy trong thùng rác và làm việc trên đó: Tôi chưa bao giờ
