
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Sau đây, tôi sẽ chỉ cho bạn cách tạo một công cụ nhỏ để giúp bạn làm việc trong Photoshop nhanh hơn!
Bàn phím dành riêng cho PS không phải là mới, nhưng chúng không cung cấp chính xác những gì tôi cần. Là một họa sĩ, phần lớn thời gian của tôi trong Photoshop được dành để điều chỉnh cài đặt cọ vẽ và tôi nghĩ rằng các nút tắt đơn giản không cho tôi quyền kiểm soát để phù hợp với quy trình làm việc của mình. Vì vậy, tôi quyết định làm bàn phím của riêng mình, một bàn phím nhỏ, không phô trương và có các mặt số để mang lại cho tôi sự tương tác tương tự mà tôi luôn mong muốn.
Cách thức hoạt động của nó rất đơn giản: để làm cho bộ vi điều khiển tương tác với Photoshop, chúng tôi tận dụng các phím tắt mặc định. Với một bảng mà máy tính có thể đọc như bàn phím / chuột, tất cả những gì chúng ta phải làm là sử dụng một số dòng mã đơn giản để yêu cầu máy tính đọc từng đầu vào dưới dạng kết hợp các phím nhấn. Bây giờ nút hoàn tác chỉ là một lần nhấn nút!
Bắt đầu nào! Đối với dự án này, bạn sẽ cần:
- 1 Sparkfun ProMicro (hoặc Arduino Leonardo, không được khuyến nghị)
- 1 bộ chuyển đổi micro-USB
- 6 nút bấm (hoặc bất kỳ số nào bạn thích)
- Điện trở 10k Ohm (1 cho mỗi nút)
- 1 chiết áp
- 1 bộ mã hóa quay
- dây, breadboard, perfboard, hàn, chân cắm tiêu đề, v.v.
Bạn có thể sử dụng Arduino Leonardo cho dự án này, nhưng ProMicro là một giải pháp thay thế rẻ hơn nhiều sử dụng cùng một chip atmega32u4, có nhiều chân hơn và có dạng nhỏ hơn nhiều, làm cho nó trở nên hoàn hảo cho bàn phím.
Để lập trình ProMicro trong Arduino IDE, trước tiên bạn có thể cần thiết lập một số thứ. Bạn có thể đọc thêm về nó trong hướng dẫn của SparkFun:
Nếu máy tính của bạn gặp sự cố khi tìm thiết bị, hãy đảm bảo rằng micro-USB bạn đang sử dụng không phải chỉ dùng nguồn và hỗ trợ truyền dữ liệu.
Đây là dự án Arduino đầu tiên của tôi và phù hợp với người mới bắt đầu.
Bước 1: Tạo mẫu cho Control Pad

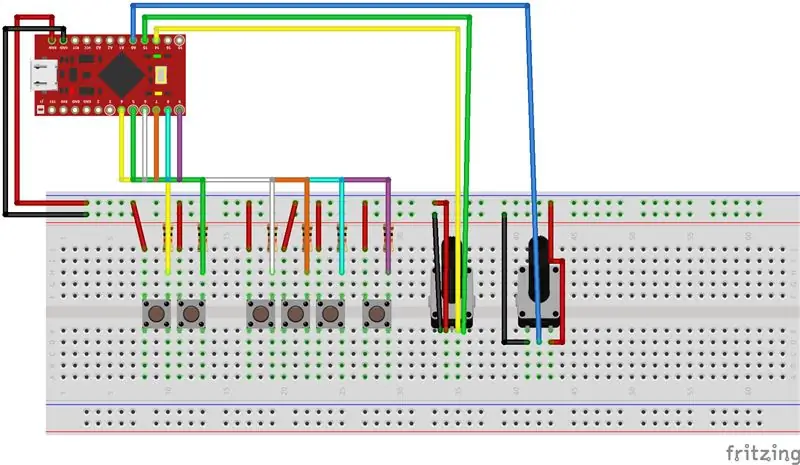
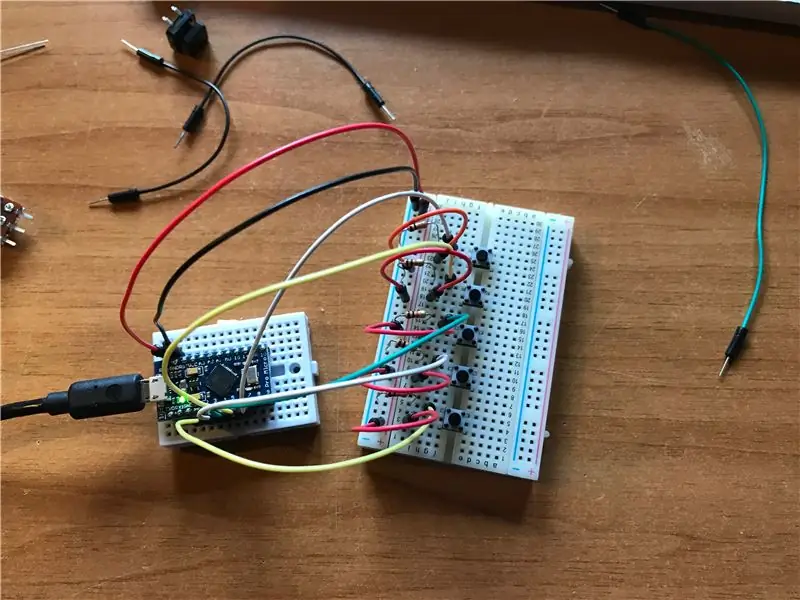
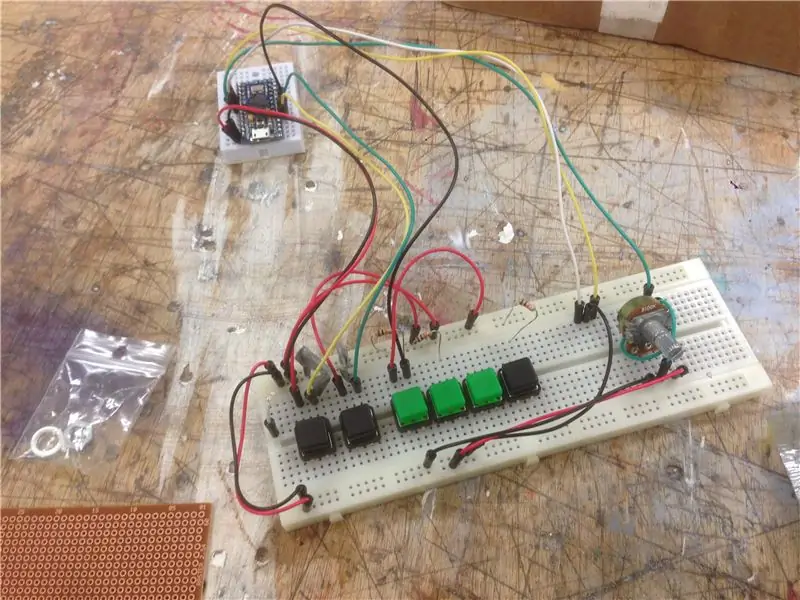
Tôi khuyên bạn nên kiểm tra chương trình của mình trên breadboard trước khi bắt đầu hàn.
Ở đây bạn có thể xem sơ đồ của tôi.
Các nút 1 và 2 sẽ là Hoàn tác và Làm lại, 3 đến 5 dành cho các công cụ Brush, Eraser và Lasso, nút 6 là nút Lưu nhanh. Bộ mã hóa và bộ điều khiển nồi đồng hồ đo Kích thước và Độ mờ tương ứng.
Lưu ý rằng tôi thuận tay trái và thiết kế bố cục sao cho thoải mái nhất khi sử dụng. Hãy xem khoảnh khắc bạn sử dụng breadboard là cơ hội để suy nghĩ về những chức năng bạn muốn bộ điều khiển của mình có, điều gì phù hợp nhất với bạn và cuối cùng liệu bạn có cần thêm các bộ phận khác để tạo ra nó hay không.
Bước 2: Đẩy các nút

Các nút là đơn giản nhất để thực hiện. Hãy xem mã:
#bao gồm
const int button = {2, 3, 4, 5, 6, 7, 8, 9}; // mảng tất cả các chân nút char ctrlKey = KEY_LEFT_GUI; // sử dụng tùy chọn này cho Windows và Linux: // char ctrlKey = KEY_LEFT_CTRL; char shiftKey = KEY_LEFT_SHIFT; char altKey = KEY_LEFT_ALT; void setup () {// đặt mã thiết lập của bạn ở đây, để chạy một lần: Serial.begin (9600); Bàn phím.begin (); // Các nút - lặp qua mảng và kiểm tra các lần nhấn cho (int i = button [0]; i <(sizeof (button) / sizeof (button [0])) + button [0]; ++ i) { pinMode (i, INPUT); }} boolean readButton (int pin) {// kiểm tra và gỡ nút if (digitalRead (pin) == HIGH) {delay (10); if (digitalRead (pin) == HIGH) {return true; }} trả về false; } void doAction (int pin) {// thực hiện tác vụ switch (pin) {// ---- Phím tắt ---- // Hoàn tác trường hợp 4: Keyboard.press (ctrlKey); Bàn phím.print ('z'); Serial.print ("đầu vào"); Serial.println (pin); chậm trễ (200); Bàn phím.releaseAll (); nghỉ; // Làm lại trường hợp 5: Keyboard.press (ctrlKey); Keyboard.print ('y'); Serial.print ("đầu vào"); Serial.println (pin); chậm trễ (200); Bàn phím.releaseAll (); nghỉ; // Trường hợp bút vẽ 6: Keyboard.press ('b'); Serial.print ("đầu vào"); Serial.println (pin); chậm trễ (200); Bàn phím.releaseAll (); nghỉ; // Trường hợp tẩy 7: Keyboard.press ('e'); Serial.print ("đầu vào"); Serial.println (pin); chậm trễ (200); Bàn phím.releaseAll (); nghỉ; // Trường hợp Lasso 8: Keyboard.press ('l'); Serial.print ("đầu vào"); Serial.println (pin); chậm trễ (200); Bàn phím.releaseAll (); nghỉ; // Lưu trường hợp 9: Keyboard.press (ctrlKey); Keyboard.print ('s'); Serial.print ("đầu vào"); Serial.println (pin); chậm trễ (200); Bàn phím.releaseAll (); nghỉ; mặc định: Keyboard.releaseAll (); nghỉ; }}
void loop () {
// đặt mã chính của bạn ở đây, để chạy nhiều lần:
for (int i = button [0]; i <sizeof (button) / sizeof (button [0]) + button [0]; ++ i) {if (readButton (i)) {doAction (i); }} // Đặt lại bổ ngữ Keyboard.releaseAll ();
}
Họ khá đơn giản. Để máy tính nhận dạng một lần nhấn nút như một lần nhấn phím, chúng ta chỉ cần sử dụng hàm Keyboard.press (). Vì vậy, để kích hoạt phím tắt Hoàn tác (ctrl + z), chúng ta chỉ cần sử dụng Keyboard.press (ctrlKey) và sau đó là Keyboard.press ('z'). Hãy nhớ rằng bạn sẽ cần phải bao gồm Keyboard.h và khởi tạo bàn phím để truy cập các chức năng này.
Các chân đầu vào được lưu trữ trong một mảng, vì vậy bạn có thể dễ dàng lặp qua tất cả chúng trong hàm loop (). Một cách dễ dàng để truy cập và độ dài của mảng trong c ++ bằng cách chia kích thước của toàn bộ mảng cho phần tử mảng, cộng với một phần tử. Chúng tôi lặp lại tất cả các nút để kiểm tra xem một nút đã được nhấn chưa.
Để giữ mọi thứ có tổ chức, tôi đã lưu trữ tất cả các hành động của nút của mình trong câu lệnh switch của một hàm lấy số pin làm đối số.
Nếu bạn muốn các nút của mình làm những việc khác hoặc muốn thêm nhiều nút hơn, chỉ cần chỉnh sửa nội dung của hàm doAction!
Do cách hoạt động của các nút vật lý, chúng tôi sẽ cần loại bỏ chúng. Điều này là để ngăn chương trình đọc bất kỳ lực nhấn không mong muốn nào gây ra bởi độ đàn hồi của các nút nhấn. Có nhiều cách để thực hiện việc này, nhưng tôi đã thêm một hàm readButton () đơn giản để xử lý việc đó.
Chỉ cần nối các nút của bạn với một số điện trở 10k, và bạn sẽ có màu vàng!
Bước 3: Chiết áp

Bây giờ vào nồi kế:
#bao gồm
int dial0 = 0; void setup () {// đặt mã thiết lập của bạn ở đây, để chạy một lần: Serial.begin (9600); Bàn phím.begin (); // Quay số dial0 = analogRead (0); dial0 = map (dial0, 0, 1023, 1, 20); } void dialAction (int dial, int newVal, int lastVal) {switch (dial) {// Opacity case 0: delay (200); if (newVal! = lastVal) {int decim = ((newVal * 5) / 10); int unit = ((newVal * 5)% 10); if (newVal == 20) {Keyboard.write (48 + 0); Bàn phím.write (48 + 0); Serial.println ("quay số tối đa 1"); } else {decim = bindin (decim, 0, 9); đơn vị = ràng buộc (đơn vị, 0, 9); Serial.println (newVal * 2); Bàn phím.write (48 + decim); Bàn phím.write (48 + đơn vị); }} dial0 = newVal; nghỉ; default: nghỉ; }} // ------------------ ĐĂNG NHẬP CHÍNH ------------------------- void loop () {// đặt mã chính của bạn ở đây, để chạy nhiều lần: // Opacity // delay (500); int val0 = analogRead (0); val0 = map (val0, 0, 1023, 1, 20); //Serial.print ("dial0:"); //Serial.println(val0); if (val0! = dial0) {// Làm gì đó dialAction (0, val0, dial0); }}
Đồng hồ đo theo cùng một logic, nhưng phức tạp hơn một chút.
Trước tiên, hãy xem cách chúng ta muốn nó hoạt động: Photoshop có một số phím tắt tiện dụng để thay đổi độ mờ của cọ vẽ. Nếu bạn nhấn bất kỳ phím num nào, độ mờ sẽ bằng số đó * 10. Nhưng nếu bạn nhấn hai số, nó sẽ đọc số thứ hai như một đơn vị, giúp bạn điều khiển chính xác hơn.
Vì vậy, chúng tôi muốn đồng hồ đo của chúng tôi lập bản đồ vòng quay của nó theo tỷ lệ phần trăm, nhưng chúng tôi không muốn làm điều đó mọi lúc vì điều đó sẽ là ngớ ngẩn. Chúng tôi chỉ muốn thay đổi độ mờ khi đồng hồ đo đang được xoay. Vì vậy, chúng tôi lưu trữ một giá trị bổ sung mà chúng tôi so sánh với giá trị analogRead () và chỉ chạy tập lệnh hành động khi có sự khác biệt.
Một vấn đề khác mà chúng ta sẽ gặp phải là cách chúng ta biến int trả về của analogRead làm đầu vào. Vì không có cách nào dễ dàng để biến một int thành một chuỗi, chúng ta sẽ phải sử dụng chính int. Tuy nhiên, nếu bạn chỉ viết Keyboard.press (int), bạn sẽ nhận thấy rằng đầu vào sẽ không như bạn muốn, và thay vào đó một phím khác sẽ được nhấn.
Điều này là do các phím trên bàn phím của bạn đều được mã hóa dưới dạng số nguyên, mỗi phím có chỉ mục riêng. Để sử dụng khóa num một cách chính xác, bạn sẽ phải tra cứu chỉ mục của chúng trong bảng ASCII:
Như bạn thấy, các phím num bắt đầu ở chỉ số 48. Vì vậy, để nhấn phím chính xác, tất cả những gì chúng ta sẽ phải làm là thêm giá trị của mặt số vào 48. Các giá trị thập phân và đơn vị là các lần nhấn riêng biệt.
Cuối cùng, chúng ta cần một cách để giữ cho giá trị không bị nhảy qua lại. Bởi vì nếu bạn thử sử dụng quay số với bản đồ (val0, 0, 1023, 0, 100), bạn sẽ thấy kết quả rất lộn xộn. Tương tự như cách chúng tôi gỡ lỗi các nút, chúng tôi sẽ khắc phục điều này bằng cách hy sinh một số độ chính xác. Tôi thấy rằng ánh xạ nó thành 1-20 và sau đó nhân giá trị của các đối số với 5 sẽ là một thỏa hiệp có thể chấp nhận được.
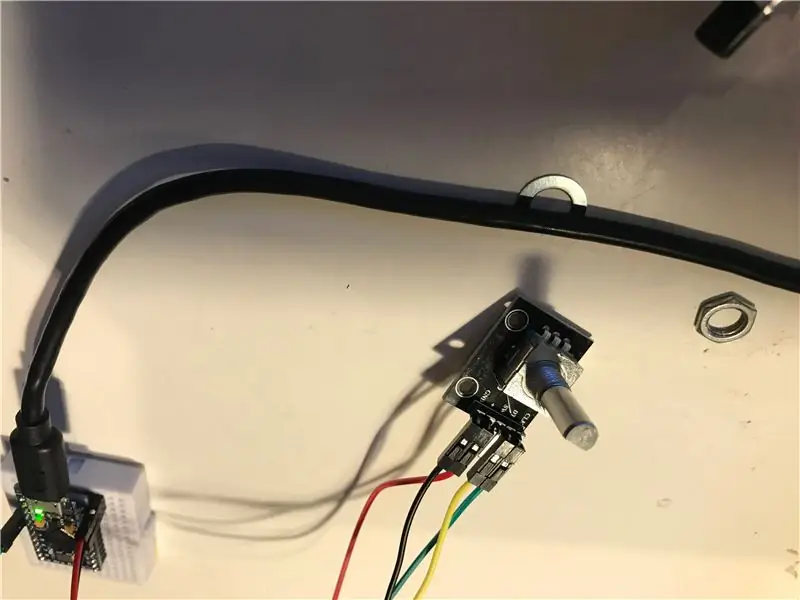
Để kết nối chiết áp, chỉ cần kết nối dây 5V, dây nối đất và dây đầu vào tương tự và sẽ không có bất kỳ sự cố nào.
Thực tế thú vị: nếu bạn sử dụng phím tắt này trong khi một công cụ như Lasso được chọn, nó sẽ thay đổi độ mờ của Lớp thay thế. Vài điều cần lưu ý.
Bước 4: Bộ mã hóa quay

Bộ mã hóa quay hơi giống như chiết áp, nhưng không có giới hạn về mức độ chúng có thể quay. Thay vì một giá trị tương tự, chúng tôi sẽ xem xét hướng quay của bộ mã hóa bằng kỹ thuật số. Tôi sẽ không đi vào chi tiết về cách thức hoạt động của những thứ này, nhưng những gì bạn cần biết là nó sử dụng hai chân đầu vào trên arduino để cho biết nó đang được quay theo hướng nào. Bộ mã hóa quay có thể khó làm việc hơn, các bộ mã hóa khác nhau có thể yêu cầu các thiết lập khác nhau. Để làm cho mọi thứ dễ dàng hơn, tôi đã mua một cái có PCB, sẵn sàng được nối với các chân cái. Bây giờ, mã:
#bao gồm
// Bộ mã hóa quay #define outputA 15 #define outputB 14 int counter = 0; int aState; int aLastState; void setup () {// đặt mã thiết lập của bạn ở đây, để chạy một lần: // Rotary pinMode (outputA, INPUT); pinMode (đầu raB, ĐẦU VÀO); // Đọc trạng thái ban đầu của outputA aLastState = digitalRead (outputA); } void rotaryAction (int dir) {if (dir> 0) {Keyboard.press (']'); } else {Keyboard.press ('['); } Keyboard.releaseAll (); } // ------------------ ĐĂNG NHẬP CHÍNH ------------------------- Vòng lặp void () {// đặt mã chính của bạn ở đây, để chạy nhiều lần: // Kích thước aState = digitalRead (outputA); if (aState! = aLastState) {if (digitalRead (outputB)! = aState) {// counter ++; rotaryAction (1); } else {// bộ đếm -; rotaryAction (-1); } //Serial.print(" Vị trí: "); //Serial.println(counter); } aLastState = aState; }
Theo mặc định, các phím tắt và [của Photoshop sẽ tăng và giảm kích thước bàn chải. Giống như trước đây, chúng tôi muốn nhập chúng dưới dạng các phím bấm. Bộ mã hóa gửi một số đầu vào mỗi lượt (tùy thuộc vào kiểu máy) và chúng tôi muốn tăng / giảm kích thước bàn chải cho mỗi đầu vào này, vì vậy bạn có thể quay vòng quay lên hoặc xuống rất nhanh, nhưng cũng có thể kiểm soát nó từ từ với độ chính xác cao.
Cũng giống như với đồng hồ đo, chúng tôi chỉ muốn chạy hành động khi mặt số đang được quay. Không giống như potmeter, như tôi đã giải thích trước đây, bộ mã hóa quay có hai đầu vào xen kẽ. Chúng tôi xem xét cái nào trong số này đã thay đổi để thiết lập hướng quay của mặt số.
Sau đó tùy theo hướng mà ta bấm phím chính xác.
Miễn là bạn không có vấn đề liên hệ, nó sẽ hoạt động.
Bước 5: Kết hợp tất cả lại với nhau



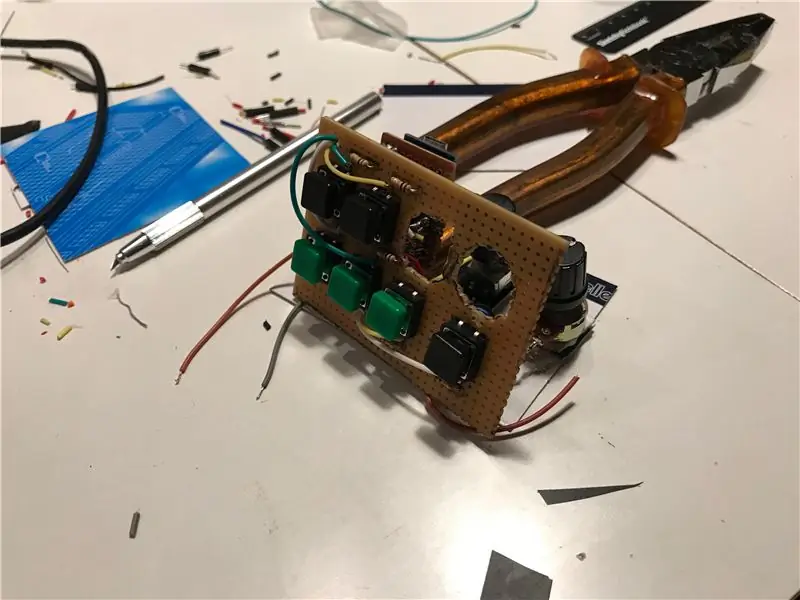
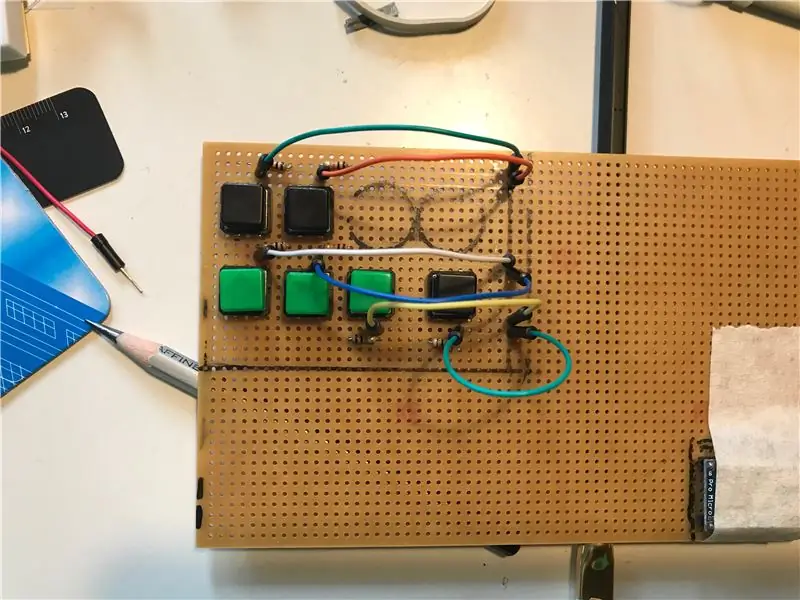
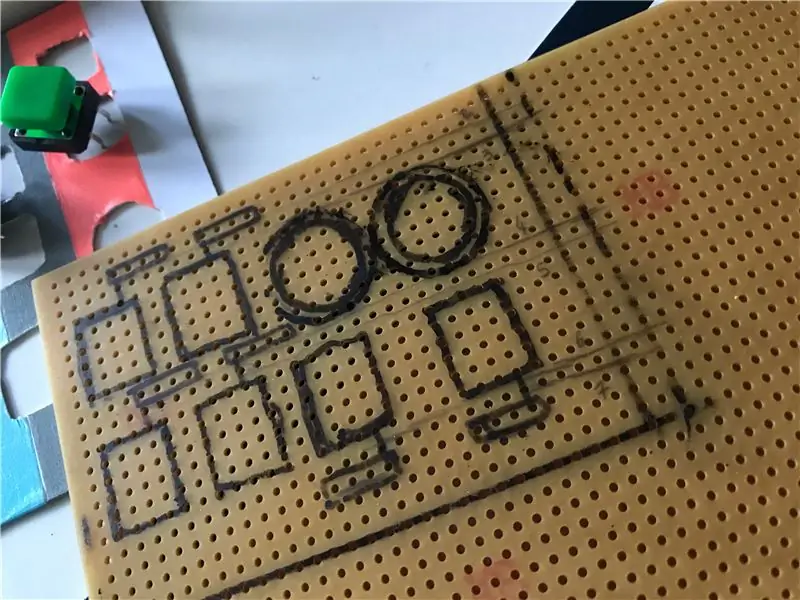
Bây giờ vào hàn. Đầu tiên, chúng tôi khoan hai lỗ trên tấm kính để lắp hai mặt số. chúng tôi hàn các nút và điện trở tương ứng của chúng. Tôi đã khoan thêm hai lỗ nhỏ để cho dây đầu vào đi qua bên trên nhằm tiết kiệm không gian bên dưới, nhưng điều này là không cần thiết. Không có nhiều dây đầu vào nên dây GND và dây 5V chạy song song, nhưng nếu bạn cảm thấy khéo léo, bạn có thể muốn tạo một ma trận. Tôi đã hàn bộ vi điều khiển vào một bảng điều khiển khác, nhỏ hơn, phù hợp bên dưới cùng với bộ mã hóa và đồng hồ đo. Bây giờ tôi đã hàn tất cả các dây vào ProMicro. Không cần phải sáng tạo, tôi chỉ cần làm theo cùng một sơ đồ như sơ đồ trên breadboard, nhưng việc hàn ở một nơi nhỏ như vậy có thể hiểu là tẻ nhạt. Đừng như tôi, hãy sử dụng một chiếc máy rút dây và một chiếc máy hàn tốt!
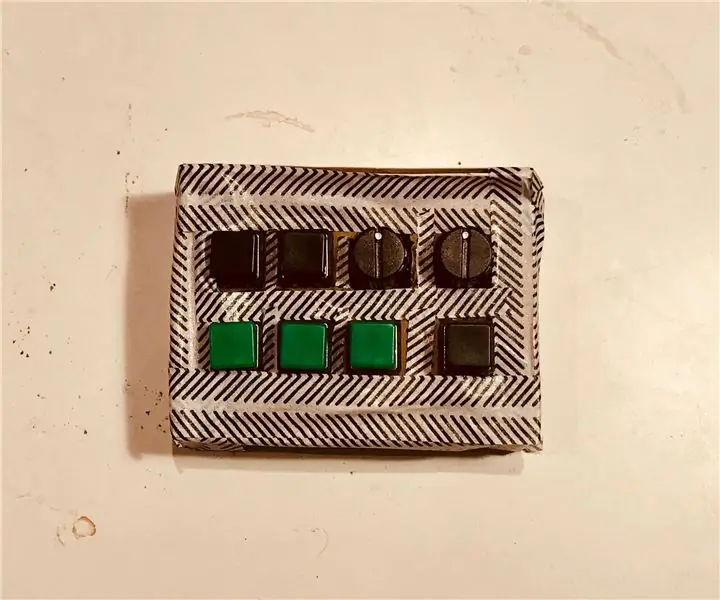
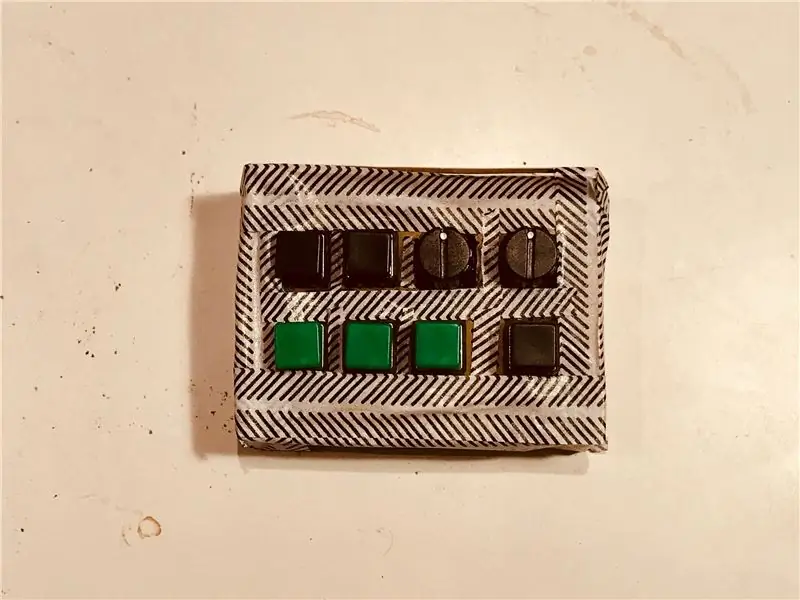
Cuối cùng, bạn có thể muốn tạo một chiếc ốp lưng đẹp cho người bạn Photoshop mới của mình. Ít nhất là một cái tốt hơn của tôi!
Nhưng nếu bạn muốn thử nó, hãy sử dụng một số bìa cứng và băng keo và cắm micro-USB của bạn.
Bước 6: Mã + Trình diễn


Hãy nhớ kiểm tra chương trình của bảng điều khiển khi bạn di chuyển trong dự án để tránh bị bất ngờ!
Đây là mã hoàn chỉnh:
Cảm ơn bạn rất nhiều vì đã đọc!
Đề xuất:
Điều khiển đèn LED của bạn bằng điều khiển từ xa TV của bạn ?! -- Hướng dẫn Arduino IR: 5 bước (có hình ảnh)

Điều khiển đèn LED của bạn bằng điều khiển từ xa TV của bạn ?! || Hướng dẫn sử dụng Arduino IR: Trong dự án này, tôi sẽ chỉ cho bạn cách tôi định vị lại các nút vô dụng trên điều khiển từ xa của TV để điều khiển đèn LED phía sau TV. Bạn cũng có thể sử dụng kỹ thuật này để kiểm soát tất cả mọi thứ với một chút chỉnh sửa mã. Tôi cũng sẽ nói một chút về lý thuyết
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
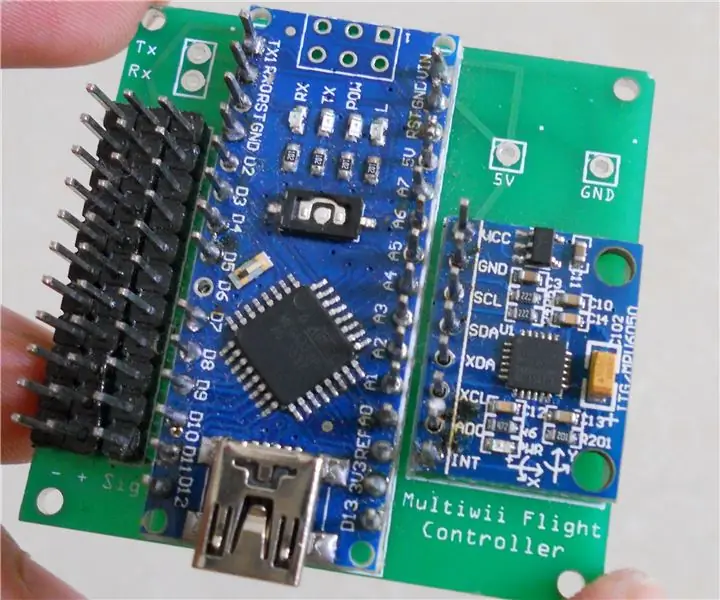
Tự làm bộ điều khiển bay điều khiển đa hệ điều khiển Arduino: 7 bước (có hình ảnh)

Tự làm bộ điều khiển máy bay đa năng điều khiển Arduino: Dự án này là tạo ra một bảng logic máy bay không người lái đa năng linh hoạt nhưng tùy chỉnh dựa trên Arduino và Multiwii
Điều khiển các thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) với Màn hình nhiệt độ và độ ẩm: 9 bước

Điều khiển thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) Có Hiển thị nhiệt độ và độ ẩm: xin chào, tôi là Abhay và đây là blog đầu tiên của tôi về Các thiết bị điện và hôm nay tôi sẽ hướng dẫn bạn cách điều khiển các thiết bị điện bằng điều khiển từ xa bằng cách xây dựng cái này dự án đơn giản. cảm ơn atl lab đã hỗ trợ và cung cấp tài liệu
