
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.


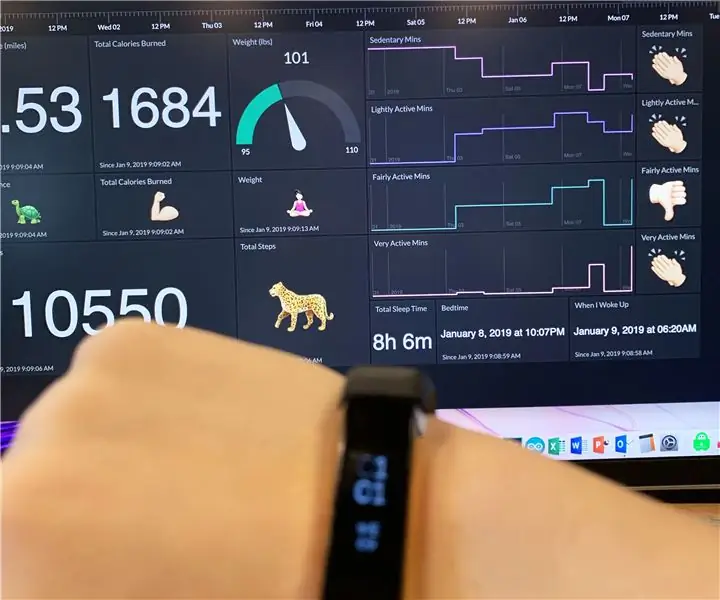
Đó là năm mới và điều đó có nghĩa là tất cả chúng ta đều có những mục tiêu mới. Mục tiêu chung cho năm mới là khỏe mạnh hơn, cho dù điều đó có nghĩa là ăn uống tốt hơn, tập thể dục nhiều hơn hay năng động hơn nói chung. Cách yêu thích của tôi để theo dõi tất cả những điều đó là Fitbit của tôi. Tôi có một chiếc Fitbit Alta mà tôi đeo hàng ngày để theo dõi các bước đi, tập thể dục, giấc ngủ và vận động của tôi. Tôi cũng ghi lại cân nặng của mình và những gì tôi đang ăn. Nó theo dõi mọi thứ.
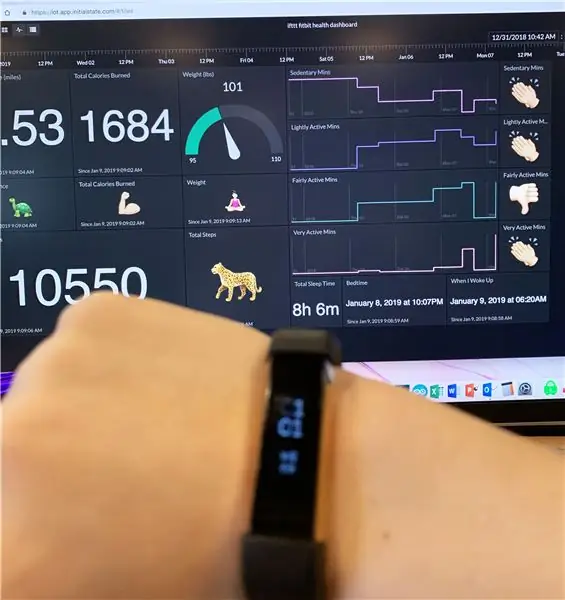
Điều duy nhất mà nó còn thiếu là cho phép tôi so sánh sự tiến bộ của mình theo thời gian. Tôi muốn có thể so sánh các ngày khác nhau và xem xu hướng của mình. Đó là lý do tại sao tôi truyền dữ liệu Fitbit của mình sang Trạng thái ban đầu. Nó cho phép tôi tạo một trang tổng quan đẹp hoàn chỉnh với các biểu tượng cảm xúc giúp tôi có cái nhìn sâu sắc ngay lập tức về vị trí của tôi với mục tiêu của mình và tôi có thể xem xu hướng dữ liệu của mình theo thời gian.
Những gì bạn cần cho dự án này:
- Tài khoản trạng thái ban đầu
- Tài khoản IFTTT
- Fitbit (mọi thiết bị Fitbit sẽ hoạt động)
- Sẵn sàng biết chính xác bạn dành bao nhiêu phút không di chuyển mỗi ngày
Bước 1: Trạng thái ban đầu

Điều đầu tiên bạn cần làm là tạo một tài khoản Trạng thái ban đầu. Truy cập https://iot.app.initialstate.com để đăng ký tài khoản mới hoặc đăng nhập vào tài khoản của bạn. Nó đơn giản như nhập email và mật khẩu của bạn. Bạn sẽ có bản dùng thử miễn phí 14 ngày trước khi yêu cầu đăng ký và miễn phí cho sinh viên có địa chỉ email edu.
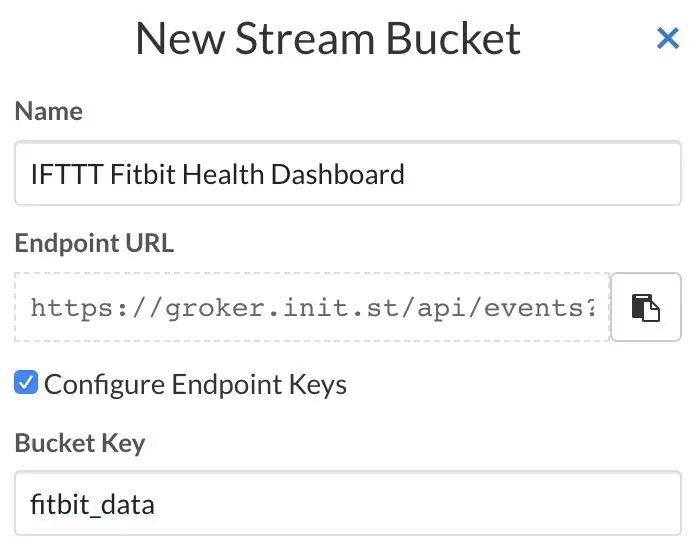
Bạn sẽ cần tạo một nhóm mới cho dữ liệu Fitbit của mình. Chuyển đến kệ nhóm của bạn ở bên trái và tìm nút đám mây dấu cộng ở bên phải thanh tìm kiếm. Thao tác này sẽ tạo một nhóm luồng mới. Chọn hộp Định cấu hình Khóa điểm cuối để có quyền truy cập vào tên Khóa nhóm. Tôi đã đổi tên của nhóm thành "IFTTT Fitbit Health Dashboard" và khóa nhóm thành "fitbit_data", nhưng bạn có thể đặt chúng theo ý mình. Khi bạn đã thực hiện những thay đổi đó, hãy nhấp vào nút Xong ở dưới cùng và nhóm của bạn hiện đã được tạo.
Bước 2: IFTTT
Tài khoản thứ hai bạn cần tạo là tài khoản IFTTT. Truy cập https://ifttt.com/ và đăng ký bằng địa chỉ email, tài khoản Google hoặc bằng tài khoản Facebook của bạn.
Một số từ vựng để giúp chúng ta bắt đầu với IFTTT. Dịch vụ là các ứng dụng và thiết bị bạn sử dụng hàng ngày mà IFTTT được kết nối với (Fitbit, Strava, Instagram, Evernote, v.v.). Applet sử dụng Dịch vụ để tạo các hành động. Chúng tôi sẽ tạo Applet với Fitbit và Webhooks để gửi dữ liệu về Trạng thái ban đầu.
Đi tới Applet của tôi và nhấp vào nút New Applet. Nhấp vào + nút này và tìm kiếm Fitbit. Bạn sẽ cần đăng nhập vào tài khoản Fitbit của mình. Để bắt đầu, hãy chọn Tóm tắt hoạt động hàng ngày. Tiếp theo nhấp vào + đó và tìm kiếm Webhooks và chọn Thực hiện yêu cầu web. Trong hộp URL, bạn sẽ muốn sao chép và dán điểm cuối API của mình từ tài khoản Trạng thái ban đầu của bạn. Bạn sẽ tìm thấy điều này trong Cài đặt của nhóm dữ liệu Fitbit của mình. Ở cuối điểm cuối API đó, bạn sẽ thêm "&", một tên giá trị dữ liệu, sau đó thêm "=". Nhấp vào thêm thành phần và chọn dữ liệu bạn muốn phát trực tuyến.
Đối với ví dụ của tôi, tôi đã chọn Tổng số bước. Vì vậy, URL của tôi trông như sau:
groker.init.st/api/events?accessKey=ist_XXXXX-BE163s&bucketKey=fitbit_data&totalsteps={{TotalSteps}}
Chọn Phương pháp là GET. Để trống Loại nội dung và Nội dung. Sau khi hoàn thành, hãy nhấp vào lưu. Bây giờ bạn đã tạo Applet đầu tiên của mình!
Bước 3: Lặp lại IFTTT khi cần thiết

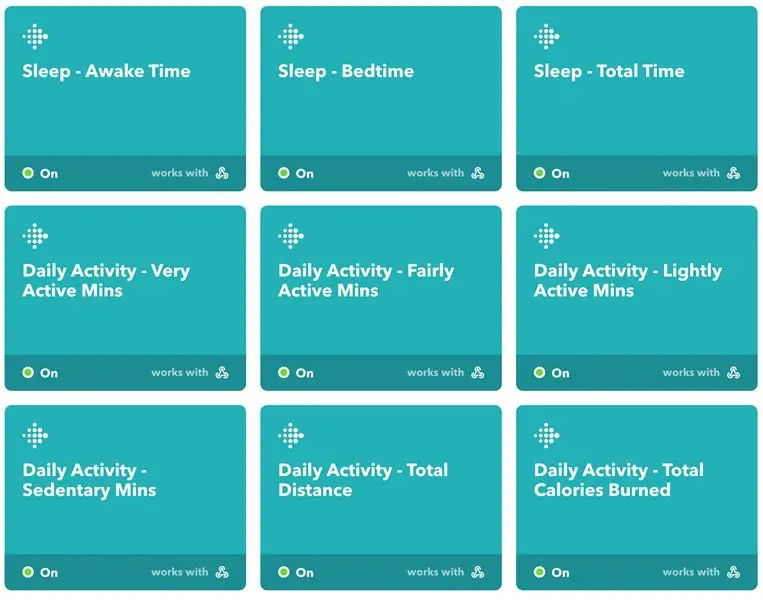
Bây giờ bạn cần lặp lại bước cuối cùng cho tất cả dữ liệu bạn muốn theo dõi. Điều này có thể hơi tẻ nhạt nhưng bạn cần theo dõi mọi thứ bạn muốn theo dõi.
Cá nhân tôi quyết định theo dõi những điều sau:
- Thời gian thức tỉnh
- Giờ đi ngủ
- Tổng thời gian ngủ
- Số phút ít vận động
- Những phút hoạt động nhẹ nhàng
- Các phút hoạt động khá
- Những phút rất tích cực
- Tổng lượng calo bị đốt cháy
- Tổng số bước
- Tổng khoảng cách
- Cân nặng
Bất kỳ Applet nào sử dụng Tóm tắt hoạt động hàng ngày sẽ cập nhật mỗi ngày một lần khi bạn đồng bộ hóa Fitbit của mình và các ứng dụng khác sẽ cập nhật sau khi thông tin được ghi (cân nặng, giấc ngủ, v.v.).
Có một điều cần lưu ý ở đây. Có một giới hạn sử dụng trên dịch vụ Fitbit, hay còn gọi là tần suất bạn có thể sử dụng. Nếu đạt đến giới hạn sử dụng, applet thường sẽ cố gắng chạy lại sau ngày hôm đó. Bạn có thể xem liệu một Applet có chạy thành công hay không bằng cách truy cập trang Tóm tắt Hoạt động.
Bước 4: Trang tổng quan trạng thái ban đầu

Tất cả dữ liệu của bạn sẽ được đưa vào và đặt làm kiểu dữ liệu chung trong Tiles. Đây là phần thú vị. Thay đổi Ô của bạn thành các kiểu dữ liệu khác nhau và thêm Biểu thức thời gian thực. Tôi sẽ giải thích cách thực hiện tất cả những điều này để làm cho trang tổng quan của bạn trở nên hiệu quả và đẹp đẽ nhất có thể.
Các loại gạch
Để thay đổi Ngói, hãy nhấp chuột phải vào Ngói và chọn Chỉnh sửa Ngói. Bạn có thể thay đổi tiêu đề, sử dụng menu thả xuống để chọn loại Ngói và đối với biểu đồ đường / thanh / khổ, bạn có thể chọn màu dữ liệu.
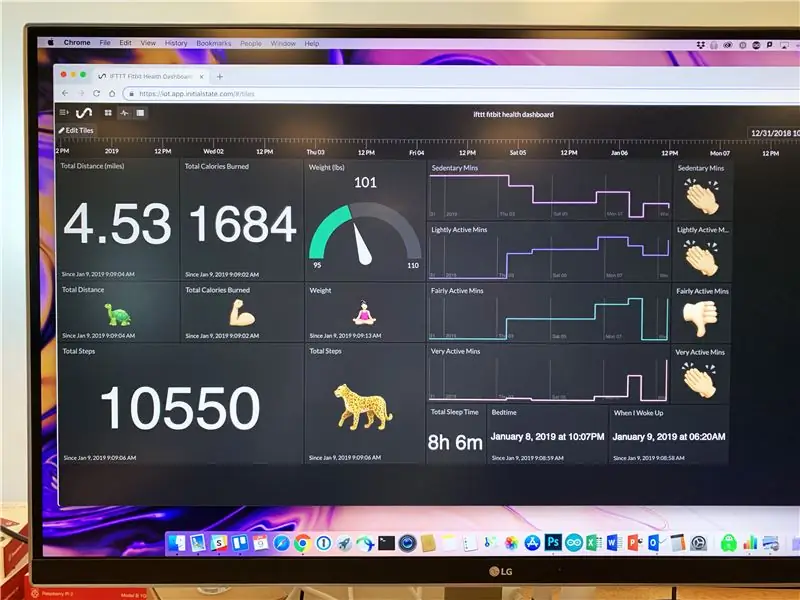
Có rất nhiều tùy chọn về cách hiển thị dữ liệu của bạn. Đối với trang tổng quan của riêng mình, tôi đã sử dụng bản tóm tắt cho tổng quãng đường, lượng calo đã đốt cháy, tổng số bước, thời gian thức, giờ đi ngủ và tổng số giấc ngủ. Tôi đã sử dụng biểu đồ đường cho những phút ít vận động, hoạt động nhẹ, khá năng động và rất năng động. Đối với trọng lượng, tôi đã sử dụng một đồ thị đo. Có một sự kết hợp không giới hạn để thiết kế bảng điều khiển của chúng tôi.
Để di chuyển các ô xung quanh, hãy nhấp vào Chỉnh sửa ô ở góc trên cùng bên trái. Bạn có thể thay đổi hình dạng và kích thước Ngói và di chuyển chúng đến bất kỳ đâu trên trang tổng quan của mình.
Biểu cảm - Biểu tượng cảm xúc
Tôi sử dụng Biểu thức thời gian thực để viết mã các ô biểu tượng cảm xúc. Điều này cho phép tôi nhận được cập nhật tức thì khi tôi kiểm tra trang tổng quan của mình để xem liệu tôi có đạt được mục tiêu hay không. Ví dụ yêu thích của tôi là cho tổng khoảng cách. Nếu tôi đi được 5 dặm thì đó là biểu tượng cảm xúc của phụ nữ đang chạy và nếu nó là 4,9 trở xuống thì đó là một con rùa.
Hình nền
Bạn có thể thêm hình nền vào trang tổng quan của mình để cung cấp cho dữ liệu của bạn cá tính và ngữ cảnh hơn.
Bước 5: Kết luận

Bạn có thể xem trang tổng quan của tôi và xem cách tôi theo kịp các mục tiêu của mình!
init.st/v0pfrpy
Bây giờ bạn có một bảng điều khiển được xây dựng hoàn chỉnh. Bạn có thể xem xu hướng của mình và so sánh các ngày khác nhau để xem hoạt động của bạn thay đổi như thế nào. Hãy cho tôi biết nếu bạn có bất kỳ câu hỏi!!
Đề xuất:
Truyền dữ liệu từ Google Trang tính sang Trang tổng quan: 6 bước

Truyền dữ liệu từ Google Trang tính đến Trang tổng quan: Bảng tính xuất sắc trong việc thao tác dữ liệu nhưng không hiển thị nó. Đây chính là lý do tại sao rất nhiều công ty trực quan hóa dữ liệu và BI dashboard bắt đầu xuất hiện. Vấn đề với hầu hết các sản phẩm này là chúng thường đắt và
Trình quản lý mật khẩu, Typer, Macro, Payload Tất cả trong MỘT !: 11 bước (có hình ảnh)

Password Manager, Typer, Macro, Payload … Tất cả trong một!: LƯU Ý XIN VUI LÒNG: Nếu bạn đang gặp vấn đề với việc chế tạo thiết bị này (pcb, hàn hoặc các thiết bị khác), vui lòng gửi cho tôi một tin nhắn riêng tại đây hoặc email tới [email protected]. Tôi sẽ rất vui khi gửi một trong những pcb hoặc thiết bị mà tôi đã sản xuất
Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: 5 bước

Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: Xin chào, đây là tài liệu hướng dẫn đầu tiên của tôi, hãy tận hưởng nó! tiếp tục với hướng dẫn này Thiết lập một trang web với Trình tạo trang của Google
Hack để xem tất cả các bước của một tài liệu có thể hướng dẫn mà không cần đăng nhập

Hack để xem tất cả các bước của một tài liệu có thể hướng dẫn mà không cần đăng nhập !: Đây là một thủ thuật nhỏ sẽ giúp bạn tiết kiệm không cần vài phút đăng nhập. Về cơ bản, nó cho phép bạn "Xem tất cả các bước trên một trang" của bất kỳ tài liệu hướng dẫn nào mà không cần đăng nhập và KHÔNG sử dụng bất kỳ phần mềm 'hack' nào! Xin đừng rằng đây chỉ là một mẹo nhỏ
Mặc trống: Đánh trống trong quần áo của bạn!: 7 bước

Drum Wear: Drums in Your Clothing !: Hãy nhìn những người đi xe buýt trong thành phố. Nhiều người trong số họ được cắm vào máy nghe nhạc của họ, gõ theo nhịp, giả vờ như họ có trống theo ý của họ. Bây giờ không cần phải giả vờ! Mòn trống mang đến cho những tay trống đầy tham vọng một khả năng di động hoàn toàn và
