
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-06-01 06:10.

Bảng tính xuất sắc trong việc thao tác dữ liệu nhưng không hiển thị nó. Đây chính là lý do tại sao rất nhiều công ty trực quan hóa dữ liệu và BI dashboard bắt đầu xuất hiện. Vấn đề với hầu hết các sản phẩm này là chúng thường đắt và khó lắp đặt. Hướng dẫn này sẽ chỉ cho bạn một cách đơn giản, không tốn kém để tạo trang tổng quan đẹp, có thể chia sẻ, cập nhật theo thời gian thực từ dữ liệu Google Trang tính của bạn.
Quân nhu
- Google Trang tính: Một bảng tính mạnh mẽ mà bạn có thể sử dụng trong trình duyệt web của mình (miễn phí).
- Trạng thái ban đầu: Dịch vụ trực quan hóa và phát trực tuyến dữ liệu mà bạn có thể sử dụng để tạo trang tổng quan thời gian thực trong trình duyệt web của mình (miễn phí cho sinh viên, 9,99 đô la / tháng hoặc 99 đô la / năm cho những người khác).
Bước 1: Cách thức hoạt động
Trạng thái ban đầu là một dịch vụ truyền dữ liệu, có nghĩa là bạn có thể đẩy dữ liệu chuỗi thời gian (tức là dữ liệu có dấu thời gian) vào API của nó. Nói cách khác, nếu Nhiệt độ là 50 độ vào lúc 5:45 chiều, chúng tôi có thể dễ dàng gửi thông tin đó dưới dạng điểm dữ liệu đến API trạng thái ban đầu. Khi dữ liệu đó có trong tài khoản của bạn, bạn có thể hiển thị dữ liệu đó dưới dạng trực quan hóa và xây dựng trang tổng quan dữ liệu tùy chỉnh mà bạn có thể xem trong trình duyệt web của mình. Bạn chỉ cần yêu cầu Google Trang tính gửi dữ liệu từ bảng tính đến tài khoản Trạng thái ban đầu của bạn khi bạn muốn nó được gửi.
Google Trang tính có một tính năng tạo tập lệnh tuyệt vời mà chúng tôi có thể sử dụng để xây dựng một chức năng tùy chỉnh để thực hiện điều đó. Chúng tôi chỉ cần viết một hàm trong Google Script sẽ gửi dữ liệu đến API trạng thái ban đầu. Việc gọi hàm đó trong bảng tính của bạn sẽ dễ dàng và cho phép bạn gửi bất kỳ dữ liệu nào chúng tôi muốn
Bước 2: Tạo nhóm dữ liệu trạng thái ban đầu

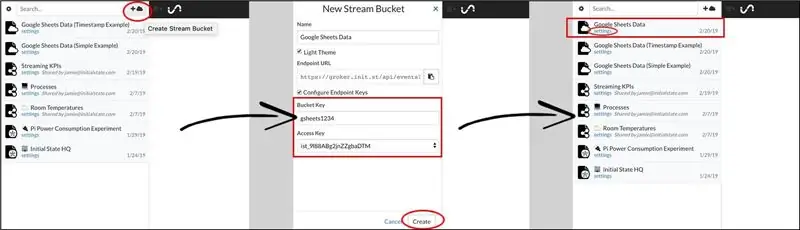
Đăng ký tài khoản Trạng thái ban đầu tại đây, nếu bạn chưa có. Sau khi bạn đã đăng ký và đăng nhập, hãy nhấp vào biểu tượng + đám mây ở đầu giá nhóm của bạn để tạo nhóm dữ liệu mới. Đây sẽ là điểm đến cho dữ liệu Google Trang tính trực tuyến của bạn. Để gửi dữ liệu vào nhóm này, bạn cần có hai khóa. Một là Khóa truy cập tài khoản cá nhân của bạn sẽ chuyển dữ liệu trực tiếp vào tài khoản của bạn. Khóa thứ hai là Khóa nhóm, được sử dụng để chỉ định nhóm dữ liệu nào trong tài khoản của bạn mà dữ liệu sẽ đi vào. Bạn có thể chỉ định bất kỳ tên Khóa nhóm nào bạn muốn trong hộp thoại Nhóm luồng mới. Khóa truy cập của bạn cũng sẽ được liệt kê. Nhấp vào nút Tạo để tạo nhóm dữ liệu mới này. Bạn sẽ thấy nhóm dữ liệu mới được liệt kê trong giá nhóm của mình. Bạn có thể nhấp vào liên kết Cài đặt bên dưới tên nhóm dữ liệu để xem Khóa nhóm và Khóa truy cập. Bạn sẽ cần những phím này cho bước tiếp theo. Nhóm dữ liệu Trạng thái ban đầu của bạn đã sẵn sàng để nhận dữ liệu.
Bước 3: Tạo Google Script


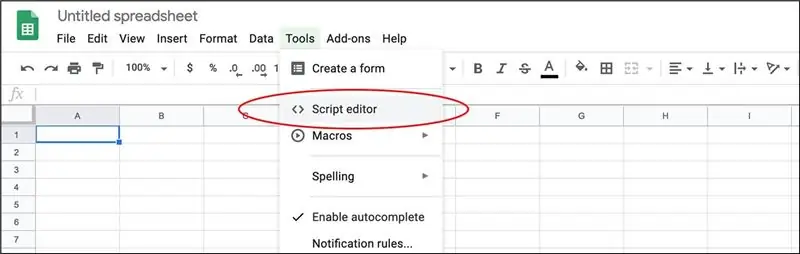
Tạo bảng tính Google Trang tính mới. Nhấp vào Công cụ -> Trình chỉnh sửa tập lệnh để mở trình chỉnh sửa Tập lệnh của Google. Sao chép và dán hàm sau vào trình chỉnh sửa tập lệnh của bạn:
function streamData (signalName, value, enable) {
var accessKey = 'ĐẶT KHÓA TRUY CẬP CỦA BẠN TẠI ĐÂY'; var bucketKey = 'ĐẶT CHÌA KHÓA XE ĐẠP CỦA BẠN Ở ĐÂY'; if (! signalName) {signalName = 'UnknownData'; } if (enable) {var url = 'https://groker.init.st/api/events?accessKey=' + accessKey + '& bucketKey =' + bucketKey + '&' + encodeURIComponent (signalName) + '=' + encodeURIComponent (giá trị); UrlFetchApp.fetch (url); trả về signalName + '=' + giá trị; }}
Bạn sẽ cần đặt Tài khoản của mình Khóa truy cập trạng thái ban đầu trên dòng 2 và Khóa nhóm trạng thái ban đầu của bạn trên dòng 3 nếu được hướng dẫn. Nhấp vào Tệp -> Lưu để lưu tập lệnh này và áp dụng tất cả các thay đổi (nếu bạn không lưu các thay đổi của mình, bảng tính của bạn không thể sử dụng chức năng mới này).
Hãy xem chức năng chúng tôi vừa tạo. streamData (signalName, value, enable) yêu cầu ba tham số đầu vào. signalName là tên của luồng dữ liệu (ví dụ: Nhiệt độ). giá trị là giá trị hiện tại của luồng dữ liệu (ví dụ: 50). enable là TRUE hoặc FALSE và được sử dụng để kiểm soát thời điểm chúng tôi thực sự gửi dữ liệu đến nhóm dữ liệu của mình. Dòng 8 là dòng mã thực sự gọi API trạng thái ban đầu bằng cách sử dụng các tham số URL.
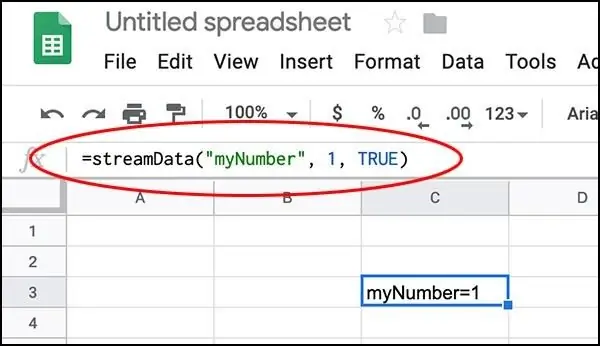
Bạn có thể kiểm tra điều này bằng cách chỉnh sửa một ô trên bảng tính của mình với công thức: = streamData (“myNumber”, 1, TRUE) và nhấn ENTER. Nếu dữ liệu được gửi thành công, ô sẽ trả về myNumber = 1.
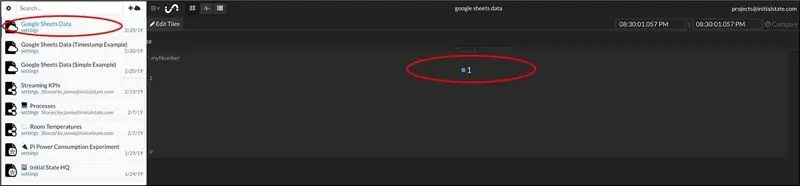
Quay lại tài khoản Trạng thái ban đầu của bạn và nhấp vào nhóm dữ liệu mới của bạn. Bạn sẽ thấy rằng số 1 đã được gửi đến một luồng dữ liệu mới có tên là myNumber. Chơi xung quanh với việc thay đổi giá trị và signalName và xem bảng điều khiển của bạn thay đổi.
Bước 4: Bảng tính mẫu

Liên kết này sẽ đưa bạn đến một bảng tính ví dụ sử dụng hàm streamData ở hai nơi khác nhau, một để gửi giá trị của myNumber và một để gửi giá trị của myString. Bạn sẽ phải sao chép ví dụ này và lặp lại Bước 2 để thêm chức năng Google Script của riêng bạn để sử dụng bảng tính này. Kích hoạt được chỉ định trong C2. Chỉ cần thay đổi điều này thành FALSE để thực hiện các thay đổi mà không gửi bất kỳ dữ liệu không mong muốn nào đến nhóm dữ liệu của bạn và quay lại TRUE để bật truyền dữ liệu.
Lưu ý rằng bạn có thể truyền trực tuyến số, chuỗi hoặc thậm chí là biểu tượng cảm xúc vào trang tổng quan của mình. Bất kỳ khi nào bất kỳ biến đầu vào nào thay đổi, hàm streamData sẽ thực thi và gửi dữ liệu.
Bước 5: Chỉ định Dấu thời gian (Luồng dữ liệu từ quá khứ)


Ví dụ đầu tiên chỉ gửi dữ liệu qua các tham số URL bất cứ khi nào dữ liệu đầu vào cho chức năng Google Script của chúng tôi thay đổi. Dấu thời gian được sử dụng cho điểm dữ liệu này là bất cứ lúc nào API nhận được dữ liệu. Điều gì xảy ra nếu bạn muốn chỉ định một dấu thời gian? Ví dụ: nếu bạn muốn gửi dữ liệu từ một tháng trước vào trang tổng quan của mình thì sao? API Trạng thái Ban đầu (tài liệu ở đây) cho phép chúng tôi làm điều đó. Chúng tôi chỉ cần viết một hàm Google Script khác lấy dấu thời gian làm tham số đầu vào:
function streamDataTime (signalName, value, timestamp, enable) {
if (! signalName) {signalName = 'UnknownData'; } var headersIS = {'X-IS-AccessKey': 'ĐẶT KHÓA TRUY CẬP CỦA BẠN TẠI ĐÂY', 'X-IS-BucketKey': 'ĐẶT CHÌA KHÓA VÒNG TAY CỦA BẠN Ở ĐÂY', 'Chấp nhận phiên bản': '~ 0'} dữ liệu var = {'key': signalName, 'value': value, 'iso8601': timestamp}; var options = {'method': 'post', 'contentType': 'application / json', 'headers': headersIS, 'payload': JSON.stringify (data)}; if (enable) {UrlFetchApp.fetch ('https://groker.init.st/api/events', options); trả về signalName + '=' + giá trị; }}
Google Script ở trên thêm thông số đầu vào dấu thời gian. Tập lệnh này gọi API trạng thái ban đầu bằng cách gửi một đối tượng JSON qua HTTPS POST. Tất cả những gì bạn phải làm là chỉ định Khóa truy cập trạng thái ban đầu và Khóa nhóm trên dòng 6 và 7.
Dấu thời gian phải được định dạng iso8601 (thông tin về iso8601). Một dấu thời gian mẫu của iso8601 là “2019-01-01T18: 00: 00-06: 00”. Dấu thời gian này tương đương với ngày 1 tháng 1 năm 2019, 6:00 tối CT. Phần “-06: 00” của dấu thời gian chỉ định múi giờ. Nếu bạn không chỉ định múi giờ của mình, thời gian được giả định là UTC. Khi bạn xem dữ liệu của mình ở Trạng thái ban đầu trong Ô, múi giờ địa phương của trình duyệt sẽ được sử dụng để hiển thị dữ liệu của bạn.
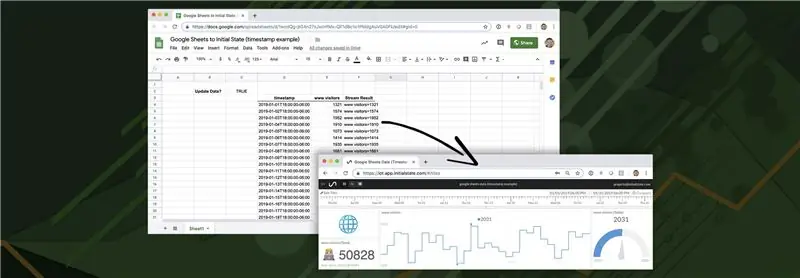
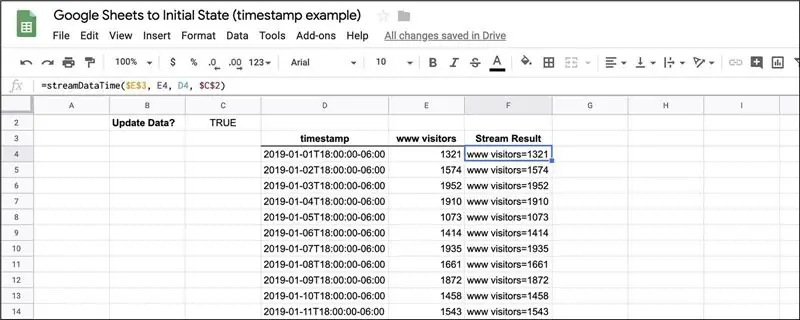
Liên kết này sẽ đưa bạn đến một bảng tính mẫu sử dụng hàm streamDataTime trong cột F. Bạn sẽ phải sao chép ví dụ này và lặp lại Bước 2 để thêm chức năng Google Script của riêng bạn để sử dụng bảng tính này. Ví dụ này ghi lại số lượng khách truy cập trang web cho mỗi ngày trong tháng trong tháng Giêng.
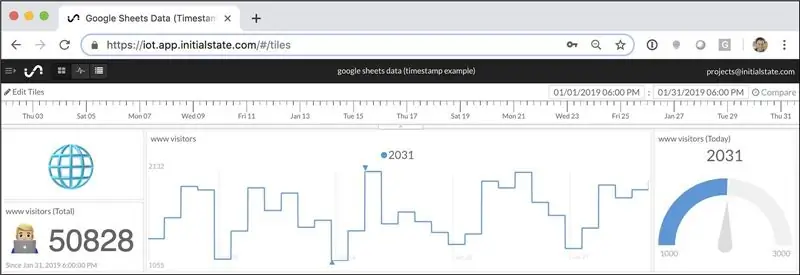
Truyền trực tuyến bảng tính ví dụ này sang trang tổng quan Trạng thái ban đầu có thể trông giống như trên (bạn có thể xem trang tổng quan này tại https://go.init.st/v8sknuq). Lưu ý dòng thời gian ở đầu trang tổng quan phù hợp với các dấu thời gian được chỉ định trong dữ liệu Google Trang tính (cột D). Trang tổng quan này sử dụng thước đo và biểu tượng cảm xúc để thêm ngữ cảnh vào các Ô. Bạn có thể nhập bố cục trang tổng quan chính xác này vào ví dụ của mình bằng cách làm theo các hướng dẫn sau. Bạn có thể thêm hình nền vào trang tổng quan để cung cấp thêm ngữ cảnh cho dữ liệu của mình.
Bước 6: Kết luận
Bạn có thể thêm bất kỳ số lượng KPI nào vào bảng tính Google Trang tính và truyền chúng vào trang tổng quan bằng cách sử dụng các nguyên tắc cơ bản trong ví dụ này. Bạn có thể thiết lập nhiều bảng tính để gửi dữ liệu đến một trang tổng quan. Bạn có thể thiết lập cảm biến hoặc các ứng dụng khác để gửi dữ liệu đến cùng một trang tổng quan như bảng tính Google Trang tính của bạn và thậm chí kết hợp toán học các nguồn dữ liệu khác nhau đó bên trong trang tổng quan của bạn.
Đề xuất:
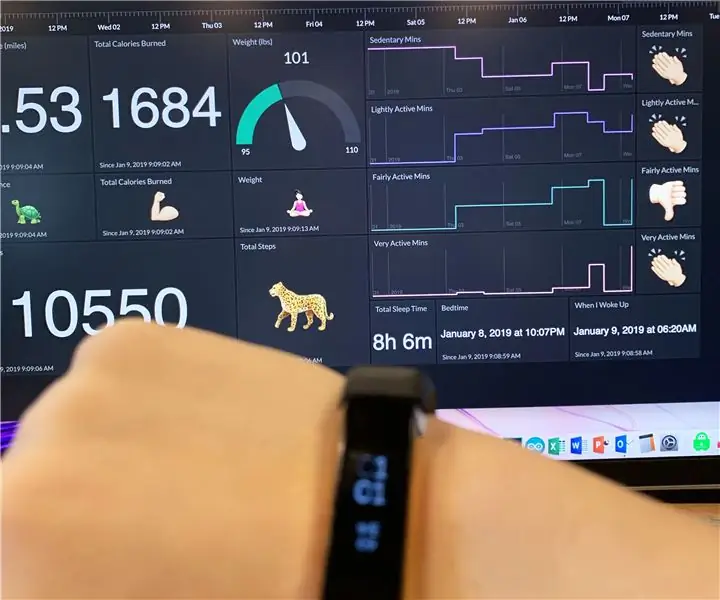
Xem tất cả dữ liệu Fitbit của bạn trong một trang tổng quan: 5 bước

Xem tất cả dữ liệu Fitbit của bạn trong một trang tổng quan: Đây là năm mới và điều đó có nghĩa là tất cả chúng ta đều có những mục tiêu mới. Mục tiêu chung cho năm mới là khỏe mạnh hơn, cho dù điều đó có nghĩa là ăn uống tốt hơn, tập thể dục nhiều hơn hay năng động hơn nói chung. Cách yêu thích của tôi để theo dõi tất cả những thứ đó là Fitbit của tôi.
Truyền dữ liệu NBIoT Cách sử dụng tấm chắn dựa trên mô-đun BC95G - Kiểm tra UDP và báo hiệu trạng thái mạng: 4 bước

Truyền dữ liệu NBIoT Cách sử dụng khiên dựa trên mô-đun BC95G - Kiểm tra UDP và báo hiệu trạng thái mạng: Về dự án này: Kiểm tra khả năng mạng NB IoT và truyền dữ liệu UDP thô bằng lá chắn xyz-mIoT bởi itbrainpower.net được trang bị modem Quectel BC95G. Thời gian cần thiết: 10-15 phút Độ khó: trung gian.Remarque: kỹ năng hàn là yêu cầu
Dữ liệu thời tiết bằng Google Trang tính và Google Script: 7 bước

Dữ liệu thời tiết sử dụng Google Sheets và Google Script: Trong Blogtut này, chúng tôi sẽ gửi các kết quả đọc của cảm biến SHT25 tới google sheet bằng cách sử dụng Adafruit huzzah ESP8266 giúp gửi dữ liệu lên internet. Gửi dữ liệu tới ô google sheet rất hữu ích và cách cơ bản giúp lưu dữ liệu trong
Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: 23 bước

Hệ thống thu thập dữ liệu và trực quan hóa dữ liệu cho xe đạp đua điện MotoStudent: Hệ thống thu thập dữ liệu là một tập hợp phần cứng và phần mềm làm việc cùng nhau để thu thập dữ liệu từ các cảm biến bên ngoài, lưu trữ và xử lý sau đó để nó có thể được trực quan hóa bằng đồ họa và phân tích, cho phép các kỹ sư tạo ra
Máy tính 8 bit trên Breadboard Tổng quan: 3 bước

Máy tính 8-Bit trên Breadboard Tổng quan: Mục tiêu của tôi cho dự án này là xây dựng sự hiểu biết tốt hơn về kiến trúc máy tính, thiết kế phần cứng và các ngôn ngữ cấp độ lắp ráp. Đang là sinh viên Đại học ngành kỹ thuật máy tính, gần đây tôi đã hoàn thành các khóa học về điện tử, phòng thí nghiệm
