
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.
Bạn của tôi đến từ London, Paul, muốn tìm cách theo dõi thức ăn, hoạt động và vị trí của anh ấy trong một bảng điều khiển duy nhất. Đó là khi anh ấy nảy ra ý tưởng tạo một biểu mẫu web đơn giản có thể gửi dữ liệu đến một bảng điều khiển. Anh ấy sẽ đặt cả biểu mẫu web và bảng điều khiển vào một trang web và ghi lại các hoạt động của mình khi đang di chuyển. Từ đó trình ghi hoạt động đã được tạo! Mã trong hướng dẫn này là tất cả của Paul, ngoại trừ một số thay đổi nhỏ về màu sắc, tùy chỉnh bảng điều khiển và tiếng lóng (bản dịch từ tiếng Anh sang tiếng Mỹ do tôi thực hiện).
Đối với dự án này, chúng tôi sẽ sử dụng:
- CodePen
- Trạng thái ban đầu
- Netlify
Chúng tôi tạo trình theo dõi hoạt động cá nhân nhưng làm theo hướng dẫn và mã này, bạn có thể biến nó thành biểu mẫu web và trình theo dõi cho bất kỳ thứ gì bạn muốn! Bắt đầu nào!
Bước 1: CodePen


CodePen là môi trường phát triển. Nó cho phép bạn viết mã của mình trong trình duyệt và xem kết quả của nó khi bạn tiếp tục. Chúng tôi có mã bằng HTML, CSS và JavaScript để tạo một biểu mẫu web với trình đơn thả xuống, hộp văn bản và vị trí địa lý. Bạn có thể đăng ký miễn phí với quy định duy nhất là bạn không thể đặt mã của mình ở chế độ riêng tư, điều này chúng tôi sẽ giải quyết sau.
Đầu tiên, đăng ký CodePen. Khi bạn làm điều đó, bạn có thể Fork dự án của tôi với tất cả mã đã được tạo. Thao tác này sẽ tạo một bản sao mã trong trang tổng quan của riêng bạn. Bạn sẽ thấy HTML ở bên trái, CSS ở giữa và JavaScript ở bên phải. Nếu bạn là một chuyên gia trong tất cả những điều này, hãy quên đọc phần còn lại và thực hiện các thay đổi theo ý muốn của bạn! Nếu bạn chưa quen với những ngôn ngữ này, tôi có một số gợi ý bên dưới về những thay đổi mà bạn có thể dễ dàng thực hiện.
HTML
Đoạn mã này là định dạng cho tất cả các hộp thả xuống và hộp. Tại đây, bạn có thể thay đổi loại những thứ bạn theo dõi và danh sách trong trình đơn thả xuống. Trong menu thả xuống Bài tập, bạn có thể thay đổi các loại hoạt động (hiện tại là Tập tạ, Chạy, Yoga và Tập tim mạch). Bạn có thể thêm thứ gì đó vào danh sách theo định dạng hoặc thêm các tùy chọn khác. Những điều tương tự cũng xảy ra đối với loại Thịt, cỡ & loại cà phê và cỡ bia. Trong hộp văn bản Rác, bạn có thể thay đổi các từ giữ chỗ (hiện tại là khoai tây chiên, sô cô la, v.v.). Tương tự có thể được thực hiện cho Cân nặng (lbs), Tập thể dục (phút) và Bia (abv%).
Bạn cũng có thể sử dụng phác thảo này và thay đổi hoàn toàn các tiêu đề, tùy chọn thả xuống và trình giữ chỗ để làm cho biểu mẫu web này bất kỳ loại trình theo dõi nào bạn muốn.
CSS
Đoạn mã này đặt màu nền, căn chỉnh văn bản và căn chỉnh cột. Nếu bạn muốn thay đổi nền từ màu hồng buồn nôn sang màu dễ chịu hơn, chỉ cần sử dụng công cụ chọn màu trực tuyến để tìm giá trị màu phù hợp. Bạn có thể căn chỉnh văn bản hoặc cột sang phải, trái hoặc chính giữa.
JavaScript
Đoạn mã này hoạt động với nút định vị địa lý và nút gửi. Không có gì nhiều ở đây, tôi khuyên bạn nên thay đổi.
Xuất khẩu
Khi bạn đã đặt mọi thứ theo ý muốn của mình, hãy nhấp vào nút xuất ở dưới cùng bên phải và chọn xuất dưới dạng.zip. Thao tác này sẽ tải mã xuống tệp zip và bạn sẽ thấy mã đó trong thư mục tải xuống của mình.
Bước 2: Trạng thái ban đầu

Trạng thái ban đầu sẽ cho phép chúng tôi tạo trang tổng quan tùy chỉnh về hoạt động mà chúng tôi theo dõi. Bạn có thể đăng ký dùng thử miễn phí 14 ngày. Sau đó, miễn phí cho Sinh viên có địa chỉ email edu hoặc $ 9,99 mỗi tháng cho gói Cá nhân.
Sau khi bạn đã đăng nhập hoặc đăng ký, hãy chuyển đến giá nhóm của bạn và tạo nhóm luồng dữ liệu mới bằng cách nhấp vào nút tạo nhóm luồng (+ đám mây). Bạn có thể chỉnh sửa tên thành bất cứ thứ gì bạn thích hoặc thay đổi nó sau đó, tôi đã chọn Trình theo dõi hoạt động cá nhân. Nếu bạn chọn hộp Chủ đề ánh sáng, bạn sẽ cung cấp cho bảng điều khiển một nền trắng. Nhấp vào xong và nhóm luồng của bạn sẽ được tạo.
Chúng tôi sẽ cần thông tin từ cài đặt nhóm sau này để đưa vào mã HTML (API Endpoint & iframe nhúng).
Bước 3: Mã Visual Studio

Vì tôi đang sử dụng phiên bản CodePen miễn phí nên tất cả mã của tôi đều được công khai. Vì lý do này, tôi không muốn nhúng các điểm cuối API và iframe của mình vào mã vì bạn cần giữ các khóa truy cập Trạng thái Ban đầu ở chế độ riêng tư. Visual Studio Code sẽ cho phép tôi chỉnh sửa mã cục bộ từ tệp zip mà tôi đã tải xuống từ CodePen. Bạn có thể tải xuống phiên bản mới nhất miễn phí từ trang web của họ.
Giải nén các tệp mã của bạn và mở thư mục đó trong Visual Studio Code. Từ đây, bạn có thể chỉnh sửa mã HTML. Ở phía trên cùng của tệp, bạn sẽ thấy “ENTER API ENDPOINTS TẠI ĐÂY”. Bạn có thể tìm thấy Điểm cuối API bằng cách chuyển đến nhóm bạn đã tạo trên Trạng thái ban đầu, nhấp vào cài đặt và trong tab Dữ liệu, bạn sẽ thấy Điểm cuối API. Sao chép và dán nó vào mã HTML. Ở cuối mã HTML, bạn sẽ thấy "ENTER EMBED SHARE HERE". Một lần nữa chuyển đến nhóm của bạn ở Trạng thái ban đầu, đi tới cài đặt và tab Chia sẻ. Nhấp vào hộp Chia sẻ Công khai và bạn sẽ thấy Chia sẻ bằng cách Nhúng. Chỉ sao chép URL trong hộp chia sẻ nhúng (nó sẽ giống như "https://iot.app.initialstate.com/embed/#/tiles/xxxxxx"). Dán nó vào dấu ngoặc kép. Lưu tệp và chúng tôi đã sẵn sàng tạo trang web của mình.
Bước 4: Netlify

Netlify là một nền tảng tất cả trong một cho phép bạn xây dựng, triển khai và quản lý một dự án web. Bạn có thể đăng ký miễn phí để làm điều đó. Khi bạn đã đăng ký, trên trang chính của mình, bạn sẽ thấy một hộp có nội dung "Bạn muốn triển khai một trang web mới mà không cần kết nối với Git? Hãy kéo và thả trang web thư mục của bạn tại đây." Vì vậy, hãy kéo thư mục tệp CodePen cập nhật của bạn vào đó và thả nó. Từ đó, nó sẽ triển khai mã của bạn và tạo liên kết đến trang web mới của bạn. Nhấp vào liên kết và bạn sẽ thấy biểu mẫu web và trang tổng quan của mình.
Bạn cần gửi một số dữ liệu để hiển thị các ô của mình. Vì vậy, hãy điền vào biểu mẫu web của bạn và nhấn gửi. Sau khi bạn làm điều đó, hãy vào trang tổng quan Trạng thái ban đầu của bạn. Từ đây, chúng ta có thể thay đổi các loại ô, thay đổi kích thước ô, di chuyển bố cục xung quanh, điều chỉnh màu dữ liệu sao cho đẹp mắt hơn và thêm một số biểu thức thời gian thực để ánh xạ vào biểu tượng cảm xúc. Bạn có hai tùy chọn để làm cho trang tổng quan của mình phù hợp với kích thước nhúng: điều chỉnh Ô của bạn cho vừa hoặc điều chỉnh kích thước nhúng trong mã.
Bước 5: Tùy chỉnh Trang tổng quan của bạn



Đồ thị Gauge
Tôi đã sử dụng hai loại đồng hồ đo trong bảng điều khiển của mình: vòm và chất lỏng. Để thay đổi loại Ngói, hãy nhấp chuột phải vào Ngói và chọn Chỉnh sửa Ngói. Thao tác này sẽ mở trình cấu hình Tile. Đối với Cỡ bia, tôi đã chọn Biểu đồ đo làm kiểu Ngói và Chất lỏng làm Kiểu đo. Tôi cũng đã thay đổi Tiêu đề, màu phím tín hiệu và giá trị tối thiểu / tối đa. Đối với Cân nặng & Bia ABV, tôi đã sử dụng kiểu thước đo vòm.
Bản đồ tới Biểu tượng cảm xúc
Tôi đã ánh xạ loại Bài tập và loại Thịt thành biểu tượng cảm xúc bằng Biểu thức thời gian thực, vì vậy, tùy thuộc vào mục tôi đã chọn từ danh sách thả xuống, một biểu tượng cảm xúc cụ thể sẽ hiển thị. Bạn có thể thấy mã tôi đã sử dụng trong ảnh. Bạn có thể thêm biểu tượng cảm xúc trên máy Mac bằng cách nhấn phím điều khiển + lệnh + phím cách hoặc trên Windows từ trang web này.
Gửi biểu tượng cảm xúc trong biểu mẫu web
Đối với những thứ như Rác, tôi muốn gửi biểu tượng cảm xúc vào thẳng trang tổng quan của mình. Tôi sao chép và dán biểu tượng cảm xúc vào hộp văn bản của biểu mẫu web và nhấp vào gửi, sau đó biểu tượng cảm xúc hiển thị trong trang tổng quan của tôi!
Cần rất nhiều thao tác để tùy chỉnh bảng điều khiển hoàn hảo và các tùy chọn là vô tận.
Hình nền
Bạn có thể thêm hình nền vào trang tổng quan của mình để cung cấp cho bạn dữ liệu cá tính hoặc bối cảnh hơn.
Bước 6: Kết luận
Trong khi Paul xây dựng công cụ này như một công cụ theo dõi hoạt động, anh ấy đã đưa ra những ý tưởng khác về cách có thể sử dụng điều này với một số thay đổi nhỏ:
- Cà phê / Bia / Nhà hàng ngon nhất tại Town Tracker
- Bạn bè hoặc trẻ em của tôi hiện đang ở đâu và họ đang làm gì? Máy theo dõi
- Thẻ điểm chơi gôn tương tác - Trình theo dõi điểm số & khóa học
- Máy bay ghi nhật ký bay dù lượn - (Paul có nhiều sở thích thú vị hơn tôi)
Bây giờ bạn có thể theo dõi bất cứ thứ gì và mọi thứ. Mã này cung cấp trình bao cho bất kỳ loại biểu mẫu web nào bạn muốn tạo. Vì vậy, hãy chơi xung quanh và sáng tạo và cho tôi thấy những gì bạn có! Và hiển nhiên, xin chúc mừng Paul vì đã giúp tạo ra điều này!
Đề xuất:
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Nhắc nhở sử dụng thời gian sử dụng thiết bị (chỉ hoạt động trên Windows, Ios sẽ không hoạt động): 5 bước

Nhắc nhở sử dụng thời gian sử dụng thiết bị (chỉ hoạt động trên Windows, Ios sẽ không hoạt động): Giới thiệu Đây là một cỗ máy hữu ích được tạo ra từ Arduino, nó nhắc bạn nghỉ ngơi bằng cách " biiii! &Quot; âm thanh và khiến máy tính của bạn quay lại màn hình khóa sau 30 phút sử dụng màn hình. Sau khi nghỉ 10 phút, nó sẽ " b
Đèn LED kích hoạt chuyển động hoạt động bằng pin: 4 bước

Đèn LED kích hoạt chuyển động hoạt động bằng pin: Nếu bạn muốn đặt đèn ở một nơi nào đó không có dây, đây có thể là thứ bạn cần
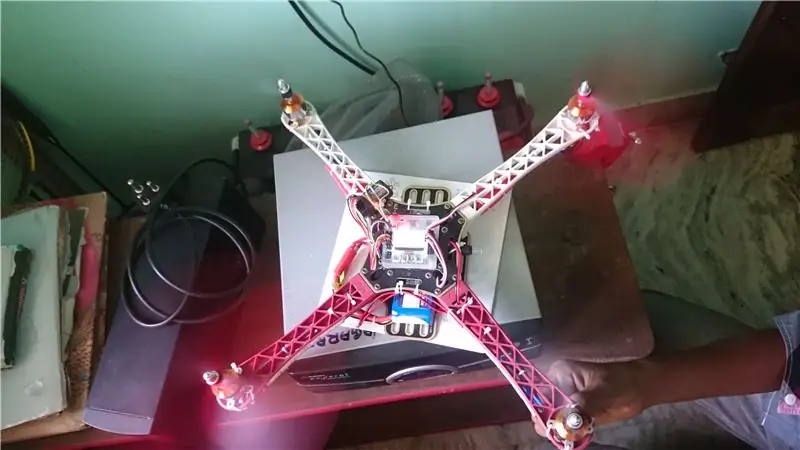
DJi F450 Quadcopter Làm thế nào để xây dựng? Nhà xây dựng: 7 bước (có hình ảnh)

DJi F450 Quadcopter Làm thế nào để xây dựng? Nhà xây dựng: Đây là một chiếc Drone được xây dựng tại nhà được điều khiển bởi ông vua sở thích Máy phát và thu 6 kênh và bộ điều khiển bay Kk2.1.5, động cơ không chổi than thường có dải 1000KV được sử dụng cho việc này nhưng đối với dự án của tôi, tôi đã sử dụng động cơ 1400KV để có hiệu suất tốt nhất
Làm thế nào để xây dựng một hộp loa guitar hoặc xây dựng hai cho dàn âm thanh nổi của bạn.: 17 bước (có hình ảnh)

Làm thế nào để xây dựng một hộp loa guitar hoặc xây dựng hai chiếc loa âm thanh nổi của bạn: Tôi muốn một chiếc loa guitar mới đi kèm với bộ khuếch đại ống mà tôi đang chế tạo. Người nói sẽ ở ngoài cửa hàng của tôi nên nó không cần phải có gì quá đặc biệt. Lớp phủ Tolex có thể quá dễ bị hư hỏng nên tôi chỉ phun lớp đen bên ngoài sau một lớp cát nhẹ
