
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.

Khi bạn đã tìm thấy bản đồ trên Platial hoặc đã tạo bản đồ của riêng mình, bạn sẽ muốn đưa bản đồ đó lên blog hoặc trang web của mình. Tài liệu hướng dẫn này sẽ hướng dẫn bạn qua các bước về cách thực hiện điều đó.
Bất kỳ bản đồ Platial nào cũng có thể được xuất bản bởi bất kỳ ai.
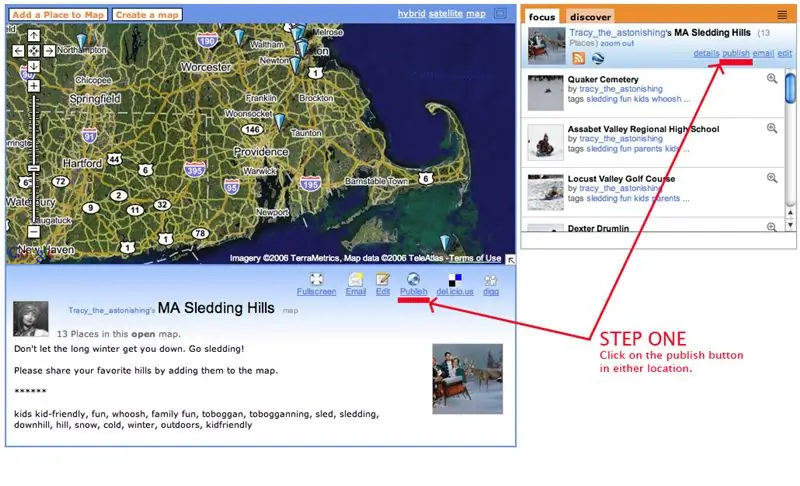
Bước 1: Nhấp vào Xuất bản

Nhìn vào bản đồ bạn muốn đặt trên trang web của mình, bạn sẽ tìm thấy nút xuất bản trong thanh bên hoặc dưới bản đồ trong chân trang chi tiết.
Nhấp vào nó!
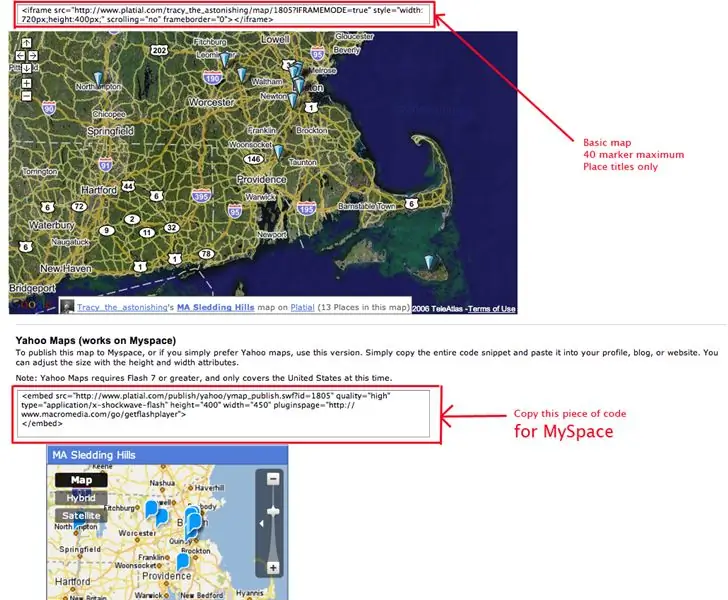
Bước 2: Bản đồ cơ bản

Trên trang xuất bản đầu tiên, bạn sẽ tìm thấy html cho hai bản đồ cơ bản nhất. Các bản đồ này hiển thị tối đa 40 điểm đánh dấu và tiêu đề địa điểm xuất hiện khi bạn di chuột qua các điểm đánh dấu bản đồ bằng con trỏ. Không gian của tôi. Đây là phiên bản duy nhất của bản đồ Platial sẽ hoạt động trên Myspace. Chỉ cần sao chép mã và chèn nó vào trang hồ sơ MySpace của bạn. Nếu bạn muốn xem bản đồ trông như thế nào trên trang MySpace, đây là một vài liên kếtKnittaPleasePlatial
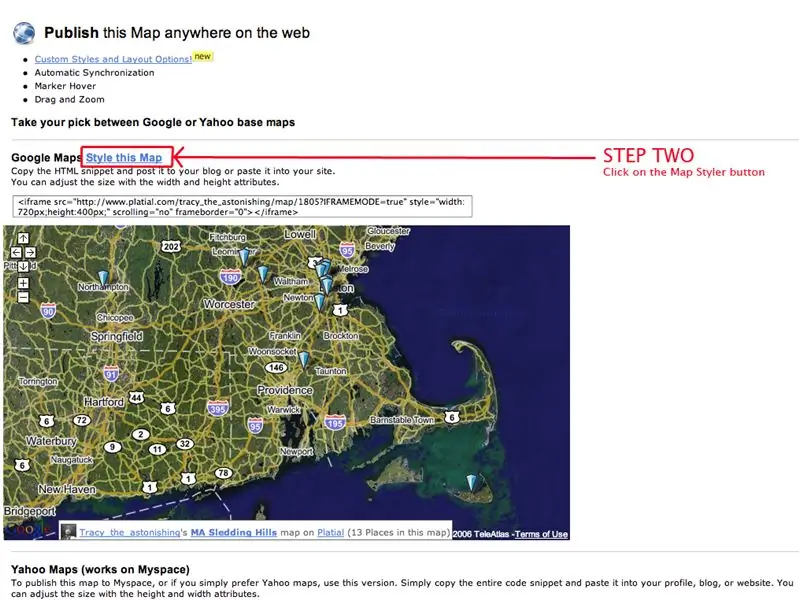
Bước 3: Nhấp vào Tạo kiểu cho bản đồ này

Để đến bản đồ schmancy-ưa thích với tất cả các bản sửa lỗi, hãy nhấp vào "Tạo kiểu cho bản đồ này."
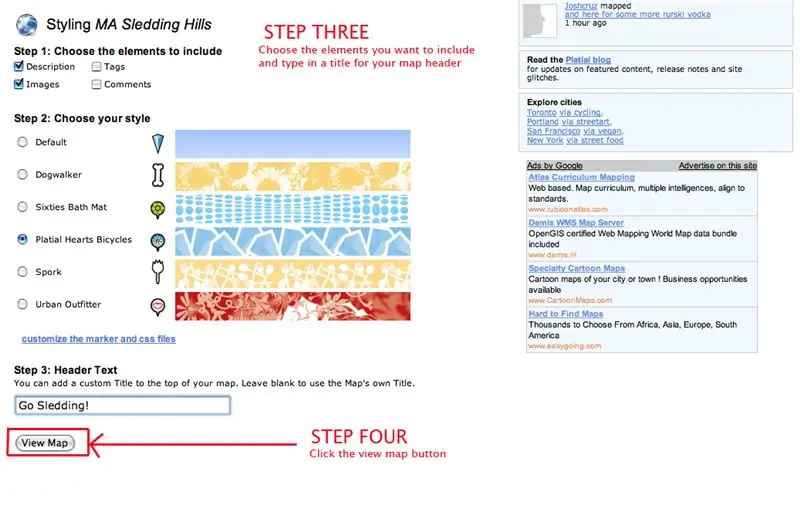
Bước 4: Thực hiện lựa chọn của bạn

Đầu tiên, bạn chọn các yếu tố bạn muốn đưa vào bản đồ của mình. Nếu bạn chọn thẻ hoặc nhận xét, bạn sẽ có các liên kết quay lại Platial xuất hiện dưới bản đồ. Các thẻ liên kết trở lại các trang hiển thị các địa điểm khác có cùng thẻ trên Platial và các nhận xét sẽ liên kết đến các trang hồ sơ của những người nhận xét.
Tiếp theo, chọn một điểm đánh dấu bản đồ và tiêu đề. Chúng đi theo bộ. Bạn có thể tải lên các điểm đánh dấu tùy chỉnh của riêng mình và thậm chí bạn có thể gói toàn bộ trong gói css xinh xắn của riêng mình nếu bạn thực sự có tham vọng. Đối với bước cuối cùng, hãy nhập tiêu đề cho bản đồ của bạn. Tiêu đề này sẽ xuất hiện trong tiêu đề. Nhấp vào Xem bản đồ để xem kiệt tác của bạn.
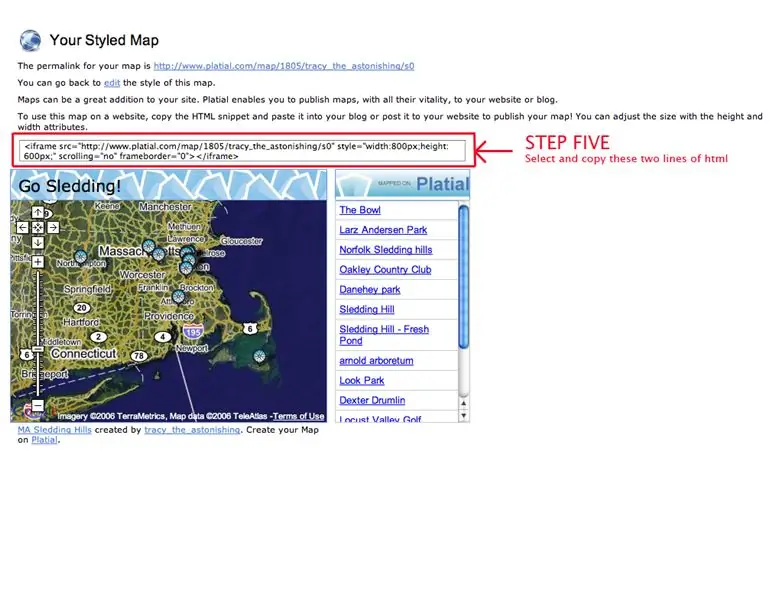
Bước 5: Chọn và sao chép Html

Trang này cung cấp cho bạn bản xem trước chính xác bản đồ sẽ trông như thế nào. Bạn có thể nhấp vào xung quanh nó và cảm nhận nó trông như thế nào. Nếu bạn không thích kết quả, bạn có thể thay đổi toàn bộ bằng cách nhấp vào nút chỉnh sửa. Bạn cũng được cung cấp url của bản đồ được tạo kiểu, trong trường hợp bạn muốn liên kết với nó. Url này cũng được lưu ở cuối trang chủ của bạn.
Nếu bạn thích những gì bạn thấy, bạn chỉ cần chọn và sao chép hai dòng html trong hộp phía trên bản đồ.
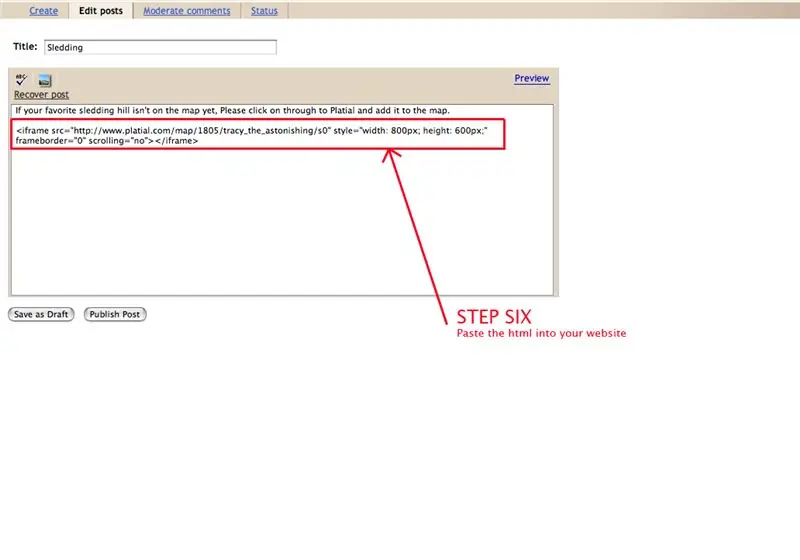
Bước 6: Dán Html vào trang web của bạn

Bây giờ bạn chỉ cần dán mã ngay vào trang web của mình - trong trường hợp này là vào phần nội dung của một bài đăng trên blog.
Nhấn vào nút xuất bản và…
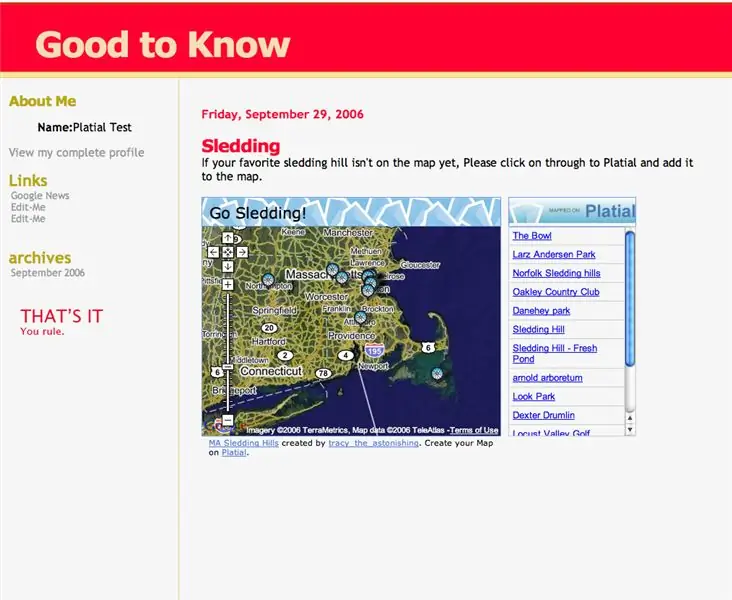
Bước 7: Xem xét Điều tuyệt vời mà bạn đã làm

Đó là nó. Bạn cai trị.
Bước 8: Bạn đã đọc sách, bây giờ hãy xem phim
Đây là hướng dẫn tương tự, nhưng ở dạng video.
Đề xuất:
Cài đặt De La Carte TagTagTag Đổ Nabaztag / Cài đặt Bảng TagTagTag trên Nabaztag của bạn: 15 bước

Cài đặt De La Carte TagTagTag Pour Nabaztag / Cài đặt TagTagTag Board trên Nabaztag của bạn: (xem bên dưới đối với phiên bản tiếng Anh) La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag: tag. Elle a fait l'objet ensuite d'un tài chính tham giaatif sur Ulule vào tháng 6 năm 2019, si vous souhaitez
Cài đặt De La Carte TagTagTag Đổ Nabaztag: tag / Cài đặt TagTagTag Board trên Nabaztag của bạn: tag: 23 bước

Cài đặt De La Carte TagTagTag Pour Nabaztag: tag / Cài đặt TagTagTag Board trên Nabaztag của bạn: tag: (xem bên dưới cho phiên bản tiếng Anh) La carte TagTagTag a été créée en 2018 lors de Maker Faire Paris pour faire renaitre les Nabaztag et les Nabaztag: tag . Elle a fait l'objet ensuite d'un tài chính tham giaatif sur Ulule vào tháng 6 năm 2019, si vous souhaitez
Đặt một nút Copy vào Clipboard trên một trang web: 5 bước (với hình ảnh)

Đặt một nút Copy vào Clipboard trên một trang web: Điều này nghe có vẻ đơn giản và tôi có thể trông ngớ ngẩn khi đặt nó trên Bảng hướng dẫn, nhưng trên thực tế, nó không dễ dàng như vậy. Có CSS, Jquery, HTML, một số javascript ưa thích và, ồ, bạn biết đấy
Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: 5 bước

Hợp nhất trang web của bạn (Trình tạo trang của Google) với Picasa trên Anbom dòng: Xin chào, đây là tài liệu hướng dẫn đầu tiên của tôi, hãy tận hưởng nó! tiếp tục với hướng dẫn này Thiết lập một trang web với Trình tạo trang của Google
Thêm một trang web Drupal ảo vào một trang trại Drupal được tách biệt hoàn toàn: 3 bước

Thêm Trang web Drupal Ảo vào Trang trại Drupal được Tách biệt Hoàn toàn: Drupal là Hệ thống Quản lý Nội dung (CMS). Một trong những tính năng nổi bật của nó là dễ dàng quản lý một số trang web từ một cơ sở mã - Trang trại Drupal được ca ngợi rất nhiều
