
Mục lục:
- Bước 1: Tập hợp các bộ phận
- Bước 2: Nguồn cung cấp
- Bước 3: Kích thước vỏ
- Bước 4: Dây DC-DC Converter
- Bước 5: Nối dây nguồn cho thiết bị
- Bước 6: Đầu vào mô-đun chuyển tiếp dây
- Bước 7: IMP Power Jumper
- Bước 8: Đầu vào trạng thái cổng dây
- Bước 9: In hoặc mua một chiếc ốp lưng
- Bước 10: Trang trí trường hợp của bạn
- Bước 11: Khoan lỗ cho dây
- Bước 12: Chuẩn bị và cài đặt dây nối
- Bước 13: Định tuyến dây Hookup
- Bước 14: Gắn kết các thành phần
- Bước 15: Niêm phong dây móc
- Bước 16: Đóng vỏ máy
- Bước 17: Cài đặt trong Gate Operator
- Bước 18: Đặt chế độ chuyển tiếp Aux
- Bước 19: Mã thiết bị và tác nhân IMP
- Bước 20: Mã PHP của Dịch vụ Web
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.



Tôi có một khách hàng có khu vực giám sát nơi có nhiều người cần đến và đi. Họ không muốn sử dụng bàn phím ở bên ngoài và chỉ có một số bộ phát keyfob hạn chế. Việc tìm kiếm một nguồn giá cả phải chăng cho các bàn phím bổ sung đã khó. Tôi nghĩ đây sẽ là một cơ hội tuyệt vời để nâng cấp nhà điều hành cổng Liftmaster này để tương thích với IoT với phần cứng tùy chỉnh, API web và giao diện ứng dụng web. Điều này không chỉ giải quyết vấn đề truy cập hàng loạt mà nó còn mở ra các chức năng bổ sung!
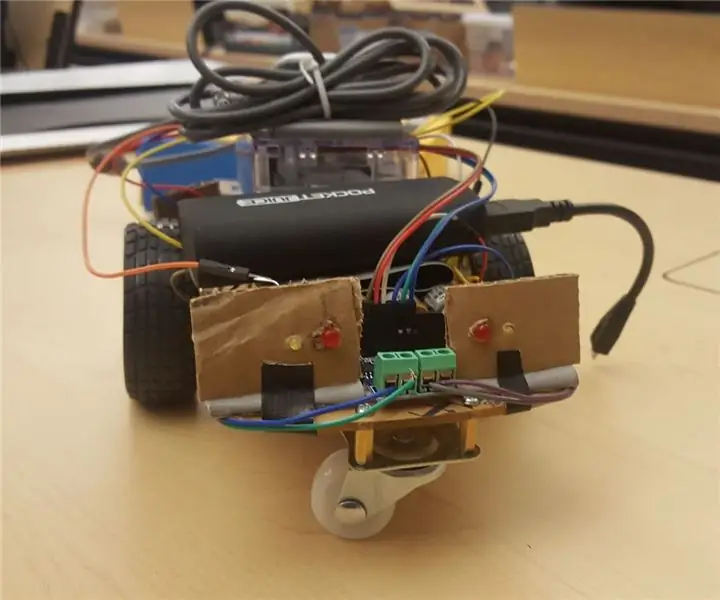
Trong bức ảnh cuối cùng ở trên là đơn vị thử nghiệm mà tôi đã chạy gần một năm trong một túi ziplock. Tôi nghĩ rằng đã đến lúc nâng cấp!
Đây là một giải pháp hoạt động đầy đủ với tất cả mã, thông tin phần cứng và thiết kế được liệt kê ở đây.
Tất cả các tệp dự án cũng được lưu trữ trên GitHub: github.com/ThingEngineer/IoT-Gate-Operator-Addon
Ví dụ về giao diện CodeIgniter WebApp được lưu trữ tại đây: project.ajillion.com/gate Phiên bản này không được kết nối với cổng trực tiếp nhưng là giao diện và mã chính xác đang chạy trên cổng (trừ một số tính năng bảo mật).
--
Để tích hợp nhiều hơn, bạn có thể sử dụng thư viện IFTTT cho Electric Imp.
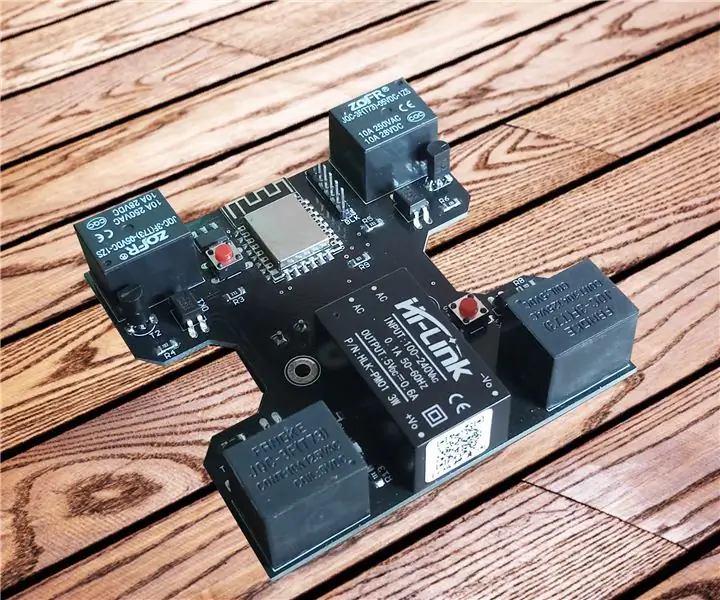
Bước 1: Tập hợp các bộ phận

- Bạn sẽ cần một Electric IMP có sẵn ít nhất 4 GPIO, tôi đang sử dụng IMP001 với bảng đột phá tháng Tư.
- Một bộ điều chỉnh để giảm điện áp nguồn xuống 5V. Tôi đang sử dụng Mô-đun Bước xuống Bộ chuyển đổi DC-DC Buck. Phiên bản MP1584EN của eBoot từ Amazon.
- Mô-đun rơle kép (hoặc nhiều hơn) hoặc thiết bị chuyển mạch tương tự sẽ hoạt động với đầu ra IMP. Tôi đang sử dụng một Mô-đun chuyển tiếp JBtek 4 kênh DC 5V này từ Amazon.
- Một đầu cuối vít 4 dây. Tôi đang sử dụng cái này 5 Cái 2 Hàng 12P Đầu nối dây Thanh chắn đầu cuối vít 300V 20A từ Amazon.
Bước 2: Nguồn cung cấp

Bạn cũng sẽ cần:
- Truy cập vào máy in 3D hoặc một hộp dự án nhỏ
- 4 vít nhỏ khoảng 4mm x 6mm cho nắp hộp
- Trèo lên dây
- Máy cắt dây
- Dụng cụ tuốt dây
- Tua vít nhỏ
- Hàn sắt
- Keo hoặc silicone nóng
- Quan hệ zip
Bước 3: Kích thước vỏ

Bố trí các bộ phận của bạn để xác định kích thước bạn sẽ cần. Với bố cục như trong hình, tôi sẽ cần một vỏ máy rộng khoảng 140mm, sâu 70mm và cao 30mm.
Bước 4: Dây DC-DC Converter

Cắt 3 cặp dây nối màu đỏ và đen cho các kết nối nguồn vào và ra khỏi bảng bộ chuyển đổi DC-DC.
- Đầu vào: 100mm
- Đầu ra cho IMP: 90mm
- Đầu ra cho Mô-đun chuyển tiếp: 130mm
Hàn chúng vào bảng của bạn như được hiển thị.
Bước 5: Nối dây nguồn cho thiết bị

- Kết nối đầu vào của bộ chuyển đổi DC-DC với hai trong số các điểm trên khối đầu cuối vít.
- Hàn các dây đầu ra 5V ngắn với IMP.
- Hàn các dây đầu ra 5V dài hơn vào mô-đun rơle.
Bước 6: Đầu vào mô-đun chuyển tiếp dây

- Cắt dây 4 x 90mm cho các kết nối đầu vào của mô-đun rơle. Tôi đã sử dụng 4 màu riêng biệt để dễ dàng tham khảo sau này khi viết mã.
- Hàn các dây vào đầu vào mô-đun rơle 1-4 sau đó đến 4 điểm IMP GPIO đầu tiên tương ứng (Pin1, 2, 5, & 7).
Bước 7: IMP Power Jumper

Bạn có thể cần sử dụng nguồn USB trong khi lập trình ban đầu và kiểm tra IMP của mình. Khi bạn hoàn thành, hãy chắc chắn di chuyển cầu dao điện sang phía BAT.
Bước 8: Đầu vào trạng thái cổng dây

- Cắt dây 2 x 80mm cho các đầu vào trạng thái sate.
- Nối dây vào 2 đầu vít còn lại.
- Hàn các dây tương ứng với các điểm IMP GPIO bên cạnh (Pin8 & 9).
Bước 9: In hoặc mua một chiếc ốp lưng

Bạn có thể tải xuống. STL hoặc. F3D của tôi cho trường hợp này trên GitHub hoặc Thingiverse
Nếu bạn không có quyền truy cập vào máy in 3D, một trường hợp dự án chung nhỏ sẽ hoạt động.
Bước 10: Trang trí trường hợp của bạn

Tại vì!
Tôi đặt một số văn bản thụt lề vào của tôi và chỉ tô màu nó bằng một nét chấm màu đen. Nếu cảm thấy mạo hiểm, bạn có thể sử dụng sơn acrylic, sơn móng tay hoặc thứ gì khác để làm cho nó bóng hơn.
Bước 11: Khoan lỗ cho dây

Khoan một lỗ nhỏ 10-15mm ở phía gần giữa nơi tất cả các dây sẽ đến với nhau.
Tôi đã sử dụng Unibit cho một lỗ nhẵn, sạch trên nhựa.
Bước 12: Chuẩn bị và cài đặt dây nối


Cắt dây 9 x 5-600mm để nối thiết bị của chúng tôi với bảng điều khiển cổng.
- 2 cho đầu vào nguồn 24V
- 3 cho trạng thái cổng (2 đầu vào và điểm chung)
- 2 cho tín hiệu cổng mở
- 2 cho tín hiệu đóng cổng
Xoắn từng nhóm được liệt kê ở trên bằng cách sử dụng một mũi khoan. Điều này sẽ làm cho mọi thứ dễ dàng hơn và trông đẹp hơn.
Dải và kết nối từng dây với các thiết bị đầu cuối tương ứng như hình minh họa.
Bước 13: Định tuyến dây Hookup

Luồn dây móc qua lỗ như hình minh họa.
Bước 14: Gắn kết các thành phần

Đặt và gắn các thành phần bằng một hạt nhỏ bằng keo nóng hoặc silicone. Đừng sử dụng quá nhiều trong trường hợp bạn cần loại bỏ một bộ phận, hãy sử dụng vừa đủ để cố định chúng.
Ban đầu tôi muốn in vỏ có kẹp / tab để giữ các bo mạch tại chỗ nhưng tôi cần cài đặt cái này và không có thời gian. Thêm kẹp bảng vào trường hợp của bạn sẽ là một liên lạc tuyệt vời.
Bước 15: Niêm phong dây móc

Bịt các dây nối bằng keo nóng hoặc silicone.
Bước 16: Đóng vỏ máy

Tôi đã sử dụng vít nhỏ ~ 4mm trong danh sách của trường hợp in 3D này. Nếu bạn lo lắng về bụi bẩn hoặc độ ẩm, hãy đặt một hạt silicone hoặc keo nóng xung quanh khớp nắp trước khi đóng nó lại.
Bước 17: Cài đặt trong Gate Operator


Trên bảng chính:
- Móc hai dây được kết nối với đầu ra rơle 1 vào đầu cuối Cổng Mở. (màu đỏ / nâu trong ảnh)
- Móc hai dây được kết nối với đầu ra rơle 2 vào đầu cuối Close Gate. (màu vàng / xanh lam trong ảnh)
- Móc hai dây được kết nối với đầu vào của bộ chuyển đổi DC-DC vào đầu cuối vít nguồn phụ kiện 24V (màu đỏ / đen trong ảnh)
Trên bảng mở rộng
- Nhảy các đầu cuối vít thông thường của rơle cùng với một đoạn dây nhỏ
- Kết nối đất chung với một trong các đầu cuối vít chung của rơ le (màu xanh lá cây trong ảnh)
- Kết nối 2 đầu vào trạng thái cổng (IMP Pin8 & 9) với đầu nối vít mở bình thường (NO) của rơle (màu xám / vàng trong ảnh)
Định tuyến dây, buộc dây để chúng trông gọn gàng và tìm một nơi để gắn hoặc đặt hộp đựng của bạn.
Có các ảnh bổ sung, độ phân giải đầy đủ, được lưu trữ trên kho lưu trữ GitHub.
Bước 18: Đặt chế độ chuyển tiếp Aux

Đặt các công tắc rơ le phụ như trong ảnh.
Điều này sẽ cung cấp cho IMP các tín hiệu cần thiết để xác định xem cổng đang đóng, mở, mở hay đóng.
Bước 19: Mã thiết bị và tác nhân IMP

Mã đại lý Electric Imp:
- Tạo một Mô hình mới trong IDE Electric Imp:
- Thay thế URL để trỏ đến máy chủ của bạn
// Hàm xử lý
function httpHandler (req, resp) {try {local d = http.jsondecode (req.body); //server.log(d.c); if (d.c == "btn") {//server.log(d.val); device.send ("btn", d.val); resp.send (200, "OK"); }} catch (ex) {// Nếu có lỗi, hãy gửi lại trong response server.log ("error:" + ex); resp.send (500, "Lỗi máy chủ nội bộ:" + ví dụ); }} // Đăng ký trình xử lý HTTP http.onrequest (httpHandler); // Hàm xử lý GateStateChange function function gateStateChangeHandler (data) {// URL tới dịch vụ web cục bộ url = "https://projects.ajillion.com/save_gate_state"; // Đặt tiêu đề Content-Type thành json local headers = {"Content-Type": "application / json"}; // Mã hóa dữ liệu đã nhận và đăng nhập local body = http.jsonencode (data); server.log (body); // Gửi dữ liệu tới dịch vụ web của bạn http.post (url, headers, body).sendsync (); } // Đăng ký trình xử lý gateStateChange device.on ("gateStateChange", gateStateChangeHandler);
Mã đại lý Electric Imp:
- Gán thiết bị Imp cho mô hình của bạn
- Xác minh các chân phần cứng được đặt biệt danh là đã kết nối
// Thư viện Debouce
#require "Button.class.nut: 1.2.0" // Bí danh cho cổngMở chân GPIO (hoạt động ở mức thấp) gateOpen <- hardware.pin2; // Bí danh cho điều khiển gateClose Chân GPIO (hoạt động ở mức thấp) gateClose <- hardware.pin7; // Định cấu hình 'gateOpen' thành đầu ra kỹ thuật số với giá trị bắt đầu là số 1 (cao) gateOpen.configure (DIGITAL_OUT, 1); // Định cấu hình 'gateClose' thành đầu ra kỹ thuật số với giá trị bắt đầu là kỹ thuật số 1 (cao) gateClose.configure (DIGITAL_OUT, 1); // Bí danh cho chân GPIO cho biết cổng đang di chuyển (N. O.) gateMovingState <- Button (hardware.pin8, DIGITAL_IN_PULLUP); // Bí danh cho chân GPIO cho biết cổng mở hoàn toàn (N. O.) gateOpenState <- Nút (phần cứng.pin9, DIGITAL_IN_PULLUP); // Biến toàn cục để giữ trạng thái cổng (Open = 1 / Closed = 0) local lastGateOpenState = 0; // Latch đối tượng Timer local latchTimer = null agent.on ("btn", function (data) {switch (data.cmd) {case "open": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1, releaseOpen); server.log ("Đã nhận lệnh mở"); trường hợp ngắt "latch30m": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (1800, releaseOpen); server.log ("Đã nhận lệnh Latch30m"); trường hợp ngắt "latch8h": gateOpen.write (0); if (latchTimer) imp.cancelwakeup (latchTimer); latchTimer = imp.wakeup (28800, releaseOpen); server.log ("Đã nhận lệnh Latch8h"); trường hợp ngắt "close": if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); gateClose.write (0); latchTimer = imp.wakeup (1, releaseClose); server.log ("Đã nhận lệnh đóng ngay bây giờ"); break default: server.log ("Lệnh nút không được nhận dạng");}}); function releaseOpen () {if (latchTimer) imp.cancelwakeup (latchTimer); gateOpen.write (1); //server.log("Timer phát hành tiếp điểm chuyển đổi gateOpen "); } function releaseClose () {if (latchTimer) imp.cancelwakeup (latchTimer); gateClose.write (1); //server.log("Timer phát hành tiếp điểm switch gateClose "); } gateMovingState.onPress (function () {// Rơ le được kích hoạt, cổng đang di chuyển //server.log("Gate đang mở "); local data = {" gatestate ": 1," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Rơ le được giải phóng, cửa khẩu ở trạng thái nghỉ //server.log("Gate đã đóng "); dữ liệu cục bộ = {"gatestate": 0, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);}); gateOpenState.onPress (function () {// Rơ le được kích hoạt, cổng mở hoàn toàn //server.log("Gate đang mở "); local data = {" gatestate ": 2," timer ": hardware.millis ()}; agent.send ("gateStateChange", data);}). onRelease (function () {// Rơ le được giải phóng, cổng không mở hoàn toàn //server.log("Gate is close "); dữ liệu cục bộ = {"gatestate": 3, "timer": hardware.millis ()}; agent.send ("gateStateChange", data);});
Bước 20: Mã PHP của Dịch vụ Web

Tôi đã viết mã này cho khung CodeIgniter vì tôi đã thêm nó vào một dự án cũ hiện có. Bộ điều khiển và mã chế độ xem có thể dễ dàng điều chỉnh cho phù hợp với khuôn khổ mà bạn lựa chọn.
Để giữ cho mọi thứ đơn giản, tôi đã lưu dữ liệu JSON vào một tệp phẳng để lưu trữ dữ liệu. Nếu bạn cần ghi nhật ký hoặc các chức năng liên quan đến dữ liệu phức tạp hơn, hãy sử dụng cơ sở dữ liệu.
Thư viện ajax tôi đã viết và sử dụng trong dự án này có thể tải xuống từ kho lưu trữ GitHub: ThingEngineer / Codeigniter-jQuery-Ajax
Mã điều khiển PHP:
- app / controllers / project.php
- Đảm bảo đường dẫn dữ liệu có thể truy cập được bằng tập lệnh PHP của bạn, cả vị trí và đặc quyền đọc / ghi.
load-> helper (array ('file', 'date'));
$ data = json_decode (read_file ('../ app / logs / gatestate.data'), TRUE); switch ($ data ['gatestate']) {case 0: $ view_data ['gatestate'] = 'Đã đóng'; nghỉ; case 1: $ view_data ['gatestate'] = 'Đang mở …'; nghỉ; case 2: $ view_data ['gatestate'] = 'Mở'; nghỉ; case 3: $ view_data ['gatestate'] = 'Đang đóng …'; nghỉ; } $ last_opened = json_decode (read_file ('../ app / logs / project / gateopened.data'), TRUE); $ view_data ['last_opened'] = timespan ($ last_opened ['last_opened'], time ()). ' trước kia'; // Tải View $ t ['data'] = $ view_data; $ this-> load-> view ('gate_view', $ t); } function save_gate_state () {$ this-> load-> helper ('file'); $ data = file_get_contents ('php: // input'); write_file ('../ app / logs / project / gatestate.data', $ data); $ data = json_decode ($ data, TRUE); if ($ data ['gatestate'] == 1) {$ last_opened = array ('last_opened' => time ()); write_file ('../ app / logs / project / gateopened.data', json_encode ($ last_opened)); }} function get_gate_state () {$ this-> load-> helper (array ('file', 'date')); $ this-> load-> library ('ajax'); $ data = json_decode (read_file ('../ app / logs / project / gatestate.data'), TRUE); $ last_opened = json_decode (read_file ('../ app / logs / project / gateopened.data'), TRUE); $ data ['last_opened'] = timespan ($ last_opened ['last_opened'], time ()). ' trước kia'; $ this-> ajax-> output_ajax ($ data, 'json', FALSE); // gửi dữ liệu json, không thực thi yêu cầu ajax}} / * Kết thúc tệp dự án.php * / / * Vị trí:./application/controllers/projects.php * /
Mã xem PHP:
Tôi đã sử dụng Bootstrap cho front-end vì nó nhanh chóng, dễ dàng và đáp ứng. Bạn có thể tải về tại đây: https://getbootstrap.com (có kèm theo jQuery)
- app / controllers / gate_view.php
- Thay thế MÃ ĐẠI LÝ CỦA BẠN bằng mã đại lý Electric Imp của bạn
IoT Gate Opperator Addon IoT Gate Opperator Addon
- Nhà
- quản trị viên
Mở Cổng Chốt Mở trong 30 phút Chốt Mở trong 8 giờ Đóng ngay Trạng thái Cổng: Mở lần cuối $ (document).ready (function () {resetStatus ();}) function sendJSON (JSONout) {var url = 'https:// agent.electricimp.com/YOUR-AGENT-CODE '; $.post (url, JSONout); } $ ("# open_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "open"}}'; sendJSON (JSONout); $ ("#status"). text ("Mở đầu…");}); $ ("# latch30m_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch30m"}}'; sendJSON (JSONout); $ ("#status"). text ("Đang mở …");}); $ ("# latch8h_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "latch8h"}}'; sendJSON (JSONout); $ ("#status"). text ("Đang mở …");}); $ ("# close_gate"). click (function () {var JSONout = '{"c": "btn", "val": {"cmd": "close"}}'; sendJSON (JSONout); $ ("#status"). text ("Đang đóng…");}); function resetStatus () {// URL đích var target = 'https://projects.ajillion.com/get_gate_state'; // Yêu cầu var data = {agent: 'app'}; // Gửi yêu cầu bài đăng ajax $.ajax ({url: target, dataType: 'json', type: 'POST', data: data, success: function (data, textStatus, XMLHttpRequest) {switch (data.gatestate) {case 0: $ ("# trạng thái"). Text ('Đã đóng'); break; trường hợp 1: $ ("# trạng thái"). Text ('Đang mở…'); ngắt; trường hợp 2: $ ("# trạng thái").text ('Mở'); break; case 3: $ ("# trạng thái"). text ('Đang đóng…'); break; default: $ ("# trạng thái"). text ('Lỗi');} $ ("#last_opened"). text (data.last_opened);}, error: function (XMLHttpRequest, textStatus, errorThrown) {// Thông báo lỗi $ ("# status"). text ('Server Error');}}); setTimeout (resetStatus, 3000); }
Đề xuất:
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Mô-đun chuyển tiếp 4CH được điều khiển bằng WI-Fi dành cho tự động hóa tại nhà: 7 bước (có hình ảnh)

Mô-đun chuyển tiếp 4CH được điều khiển bằng WI-Fi dành cho tự động hóa tại nhà: Tôi đã sử dụng nhiều WI-FI dựa trên công tắc tắt Trước đây. Nhưng những điều đó không phù hợp với Yêu cầu của tôi. Đó là lý do tại sao tôi muốn chế tạo của riêng mình, có thể thay thế các ổ cắm Công tắc treo tường bình thường mà không cần bất kỳ Sửa đổi nào. Chip ESP8266 đang kích hoạt Wi-Fi
Treo tường cho IPad làm bảng điều khiển tự động hóa tại nhà, sử dụng nam châm điều khiển Servo để kích hoạt màn hình: 4 bước (có hình ảnh)

Giá treo tường cho iPad làm Bảng điều khiển tự động hóa tại nhà, Sử dụng Nam châm điều khiển Servo để Kích hoạt màn hình: Gần đây, tôi đã dành khá nhiều thời gian để tự động hóa mọi thứ trong và xung quanh nhà mình. Tôi đang sử dụng Domoticz làm ứng dụng Tự động hóa tại nhà của mình, hãy xem www.domoticz.com để biết thêm chi tiết. Trong tìm kiếm của tôi cho một ứng dụng bảng điều khiển hiển thị tất cả thông tin Domoticz
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
