
Mục lục:
- Bước 1: Mở ứng dụng Discord
- Bước 2: Chọn kênh Discord
- Bước 3: Chọn Hộp trò chuyện
- Bước 4: Gõ Back-tick
- Bước 5: Nhập văn bản mà bạn muốn định dạng
- Bước 6: Nhập Dấu tích lùi khác ở cuối văn bản của bạn
- Bước 7: Gửi văn bản
- Bước 8: Nhập ba dấu tích (Để định dạng một khối mã)
- Bước 9: Dán hoặc nhập văn bản vào hộp văn bản của bạn
- Bước 10: Nhập ba dấu tích quay lại khác ở cuối văn bản, sau đó gửi văn bản
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Bộ hướng dẫn này dành cho những người viết mã thường xuyên và cũng sử dụng ứng dụng bất hòa.
Điều này sẽ dạy bạn cách gửi văn bản và sau đó định dạng nó thành bất kỳ ngôn ngữ mã hóa nào bạn thích.
Bước 1: Mở ứng dụng Discord

Đơn giản chỉ cần mở ứng dụng bất hòa.
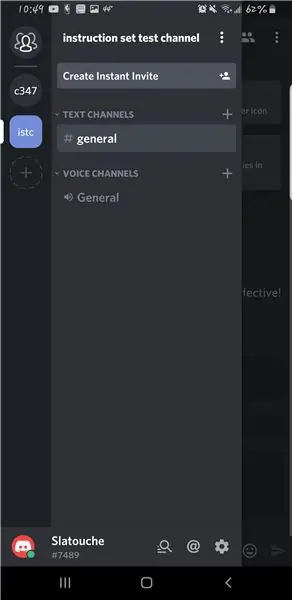
Bước 2: Chọn kênh Discord

Chọn kênh bạn muốn gửi tin nhắn.
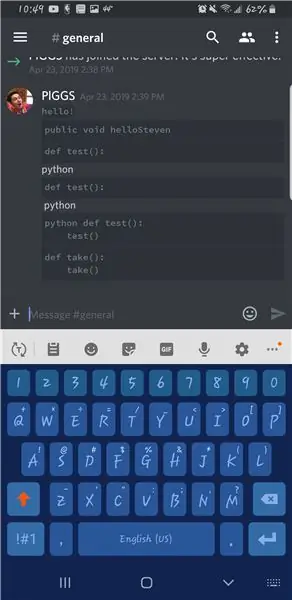
Bước 3: Chọn Hộp trò chuyện

Chọn hộp trò chuyện để mở bàn phím của bạn và bắt đầu nhập.
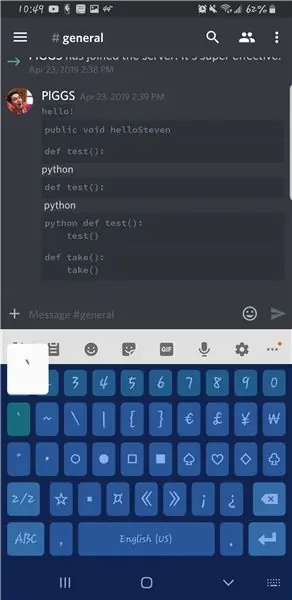
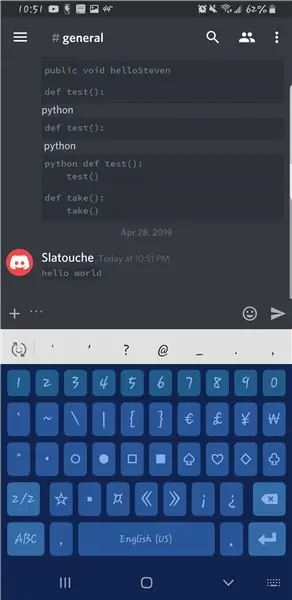
Bước 4: Gõ Back-tick

Phương pháp gõ dấu tích khác nhau giữa các hệ điều hành và bàn phím Nếu bạn muốn định dạng một khối mã, hãy chuyển sang bước 8.
Cảnh báo: Việc tìm dấu tích trên bàn phím nhất định có thể yêu cầu một số lần chọn nút để đến đúng trang.
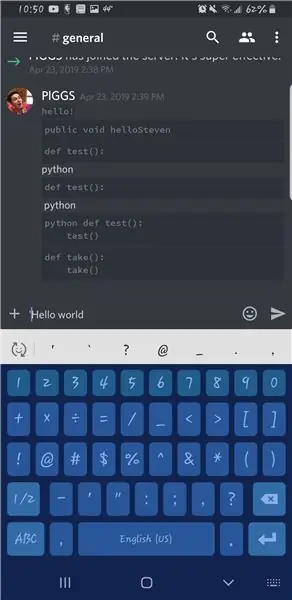
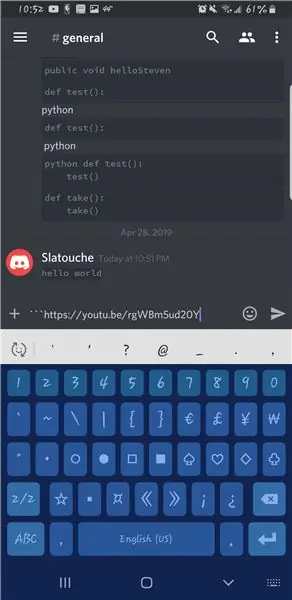
Bước 5: Nhập văn bản mà bạn muốn định dạng

Nhập văn bản mà bạn sẽ chuyển đổi thành mã sau này.
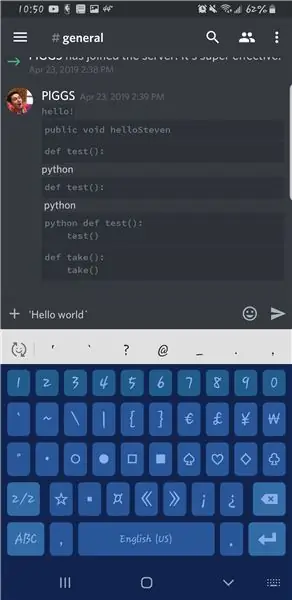
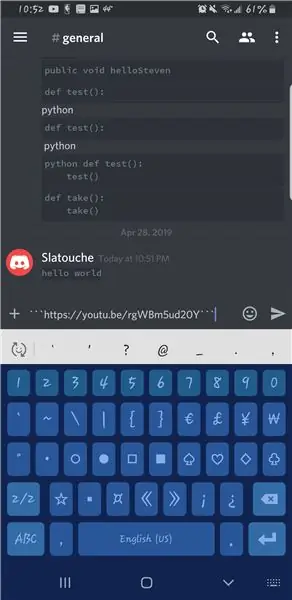
Bước 6: Nhập Dấu tích lùi khác ở cuối văn bản của bạn

Sau khi nhập văn bản, hãy thêm dấu tích ở cuối.
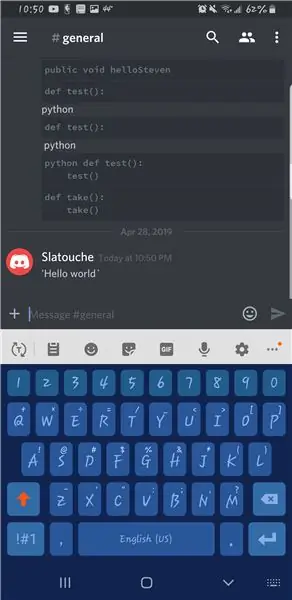
Bước 7: Gửi văn bản

Chọn biểu tượng gửi.
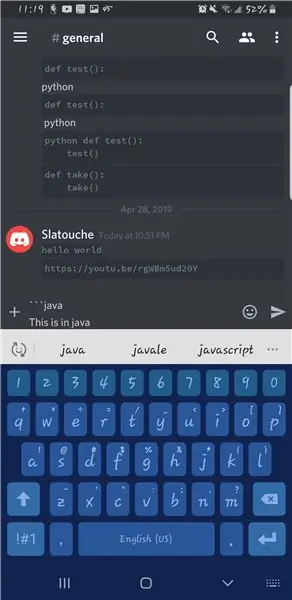
Bước 8: Nhập ba dấu tích (Để định dạng một khối mã)



Nếu bạn muốn đặt một ngôn ngữ mã hóa cụ thể, hãy nhập trực tiếp tên của ngôn ngữ mã hóa sau khi nhập vào ba dấu tích phía sau, sau đó tạo một dòng mới.
Các ngôn ngữ mã hóa sau hoạt động trên Discord: markdown, ruby, python, perl, css, json, java, javascript, cpp (C ++), php.
Bước 9: Dán hoặc nhập văn bản vào hộp văn bản của bạn

Chỉ cần dán (nếu bạn đã sao chép văn bản) hoặc nhập văn bản theo cách thủ công.
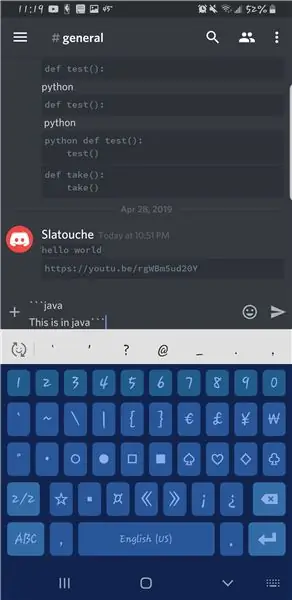
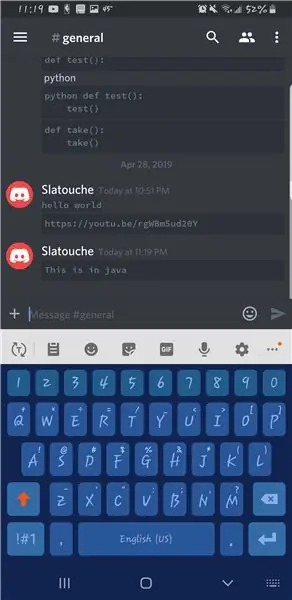
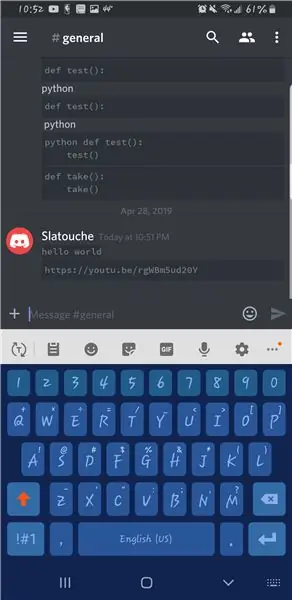
Bước 10: Nhập ba dấu tích quay lại khác ở cuối văn bản, sau đó gửi văn bản



Cảm ơn bạn đã xem bộ hướng dẫn của tôi về cách định dạng mã trên ứng dụng Discord.
Tôi cảm thấy rằng nhiều người trong chuyên ngành khoa học máy tính cũng là game thủ và Discord là ứng dụng hoàn hảo dành cho game thủ
để giao tiếp với nhau. Nó chỉ có ý nghĩa rằng mã cũng nên được sử dụng để giao tiếp giữa các chuyên ngành khoa học máy tính.
Bạn có thể xem liệu văn bản của mình đã được định dạng đúng hay chưa bằng cách so sánh nó với văn bản trong hình ảnh. Phông chữ sẽ thay đổi và văn bản sẽ được bao quanh bởi một hình chữ nhật.
Đề xuất:
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Một cách cực kỳ đơn giản để bắt đầu với tự động hóa gia đình bằng cách sử dụng mô-đun tự làm: 6 bước

Một cách cực kỳ đơn giản để bắt đầu với tự động hóa tại nhà bằng cách sử dụng mô-đun tự làm: Tôi đã rất ngạc nhiên khi quyết định thử thêm một số cảm biến tự làm vào trợ lý tại nhà. Sử dụng ESPHome cực kỳ đơn giản và trong bài đăng này, chúng ta sẽ học cách điều khiển chân GPIO và cũng có được nhiệt độ & dữ liệu độ ẩm từ mạng không dây n
Màn hình cảm ứng Đồng bộ hóa gia đình & Bảng điều khiển gia đình gắn trên màn hình: 7 bước (có Hình ảnh)

Bảng điều khiển Home & Family Sync & Home trên màn hình cảm ứng: Chúng tôi có lịch được cập nhật hàng tháng với các sự kiện nhưng lịch được thực hiện theo cách thủ công. Chúng ta cũng có xu hướng quên những việc đã làm hết hoặc những việc vặt khác. Ở thời đại này, tôi nghĩ sẽ dễ dàng hơn nhiều nếu có một hệ thống đồng bộ lịch và sổ ghi chú mà c
Cách xem tất cả các bước theo mặc định - NHƯNG DỄ DÀNG HƠN !!!: 5 bước

Cách xem tất cả các bước theo mặc định - NHƯNG DỄ DÀNG HƠN !!!: Có thể một số bạn đã biết điều này, nhưng tôi chỉ đăng bài này trong trường hợp một số chưa thấy bản cập nhật mới và đang xem hướng dẫn khác. Tôi hy vọng bạn thích nó! Hay là tôi? Vật liệu cần thiết: máy tính của bạn có điện trở 130 ohm 2x đèn LED màu xanh lam 5mm
Cách cài đặt Flash trên Ubuntu Linux, một cách dễ dàng!: 4 bước

Cách cài đặt Flash trên Ubuntu Linux, một cách dễ dàng !: Một trong số những điều tôi không thích ở Linux là việc cài đặt các ứng dụng hoặc plugin mới có thể khó như thế nào, điều này có thể khó nếu bạn không tốt khi sử dụng Dòng lệnh và thích sử dụng GUI - phát âm là Gooey (giao diện người dùng đồ họa) điều này
