
Mục lục:
- Bước 1: Những gì bạn sẽ cần
- Bước 2: Xây dựng: Trung tâm điều khiển, Thiết lập Lá chắn
- Bước 3: Xây dựng: Trung tâm điều khiển, Đấu dây cho tấm chắn
- Bước 4: Xây dựng: Bộ điều khiển, Thiết lập các bộ phận của bạn
- Bước 5: Tùy chọn: Vỏ bọc
- Bước 6: Lập trình: Arduino
- Bước 7: Lập trình: HTML
- Bước 8: Lập trình: P5.js và Javascript
- Bước 9: Chạy chương trình của bạn
- Bước 10: Tiến xa hơn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.


Hệ thống điều khiển trò chơi Arduino sử dụng Arduino và thư viện p5.js. Ý tưởng của việc này là tạo ra một dự án Arduino có thể dễ dàng sao chép và mở rộng. Các kết nối bộ điều khiển được thiết kế để sử dụng một loạt các cảm biến và đầu vào khác nhau có thể thay thế cho nhau tùy thuộc vào từng bộ điều khiển.
Dự án này cũng được thiết kế để sử dụng thư viện JavaScript p5.js cùng với thư viện p5.play được thiết kế cho p5.js. Các thư viện này cho phép chúng tôi lập trình trò chơi của mình một cách dễ dàng. Trang web p5.play có rất nhiều hướng dẫn và ví dụ để người dùng tạo trò chơi cho nó. Dự án này cho phép người dùng thực hành các kỹ năng phát triển phần cứng và phần mềm của họ.
Bước 1: Những gì bạn sẽ cần

Công cụ:
- Sắt hàn
- Hàn
- Dụng cụ cắt dây
- Máy cắt bên
- Kìm
Phần cứng:
- Bảng tương thích Arduino (Tôi đã sử dụng Bảng đỏ Sparkfun cũng như Arduino Uno và Leonardo)
-
Ban Perf:
- Bảng đục lỗ màu xanh lá cây 8cm x 6cm
- Bảng điều khiển hoàn hảo của tấm chắn Aduino Uno
-
Nhiều loại cảm biến
- Cần điều khiển
- Các nút (với điện trở, 10k ohms, đi cùng với chúng)
- Chiết áp
- Cảm biến Flex
- Cảm biến áp suất
- Vân vân…
-
Dây điện:
- Dây đơn (tôi đã sử dụng 26 AWG Solid)
- Dây ruy-băng và các đường uốn
- Tiêu đề Break Away (Ít nhất 20 trong số này)
-
Phần cứng tùy chọn (thay vào đó bạn có thể sử dụng dây buộc bằng bìa cứng và dây nóng / dây zip):
- Breadboard và cáp jumper để tạo mẫu
- Thùng loa in 3D
- Chốt phần cứng (tôi đã sử dụng vít M2.5)
Phần mềm:
- Arduino IDE
-
thư viện p5.js
Thư viện P5.play cũng vậy
- p5.serialcontrol
- Node.js
Bước 2: Xây dựng: Trung tâm điều khiển, Thiết lập Lá chắn

Hàn các tiêu đề vào bo mạch hoàn thiện tấm chắn Arduino Uno.
- Tôi bắt đầu với các tiêu đề lá chắn (nguồn, analog in và kỹ thuật số)
- Tiếp theo là các chân tiêu đề 2x5. Bạn có thể sử dụng tiêu đề 2x5 hoặc chỉ 2 hàng trong số 5 tiêu đề tách rời. Tôi xếp những thứ này với A3 và A4 theo chiều dọc, và để lại 2 khoảng trống ở giữa chúng.
Bước 3: Xây dựng: Trung tâm điều khiển, Đấu dây cho tấm chắn



Tiếp theo, chúng tôi muốn định tuyến dây của chúng tôi trên tấm chắn. Việc chạy dây ở phía trên sẽ dễ dàng hơn, nhưng nếu bạn muốn trông gọn gàng hơn, bạn có thể chạy chúng ở phía dưới.
Bạn cần chú ý đến sơ đồ (sơ đồ Eagle có sẵn để tải xuống) khi định tuyến các dây này. Bạn cũng có thể xem hướng dẫn về màu sắc để hỗ trợ bạn trong việc này.
Ý tưởng của thiết kế lá chắn này là cho phép 3 đầu vào tương tự và 5 đầu vào kỹ thuật số từ mỗi bộ điều khiển. Điều này hoàn toàn tận dụng tất cả các đầu vào tương tự trên Arduino Uno cũng như các dây còn lại trên cáp ruy-băng của chúng tôi.
Bước 4: Xây dựng: Bộ điều khiển, Thiết lập các bộ phận của bạn



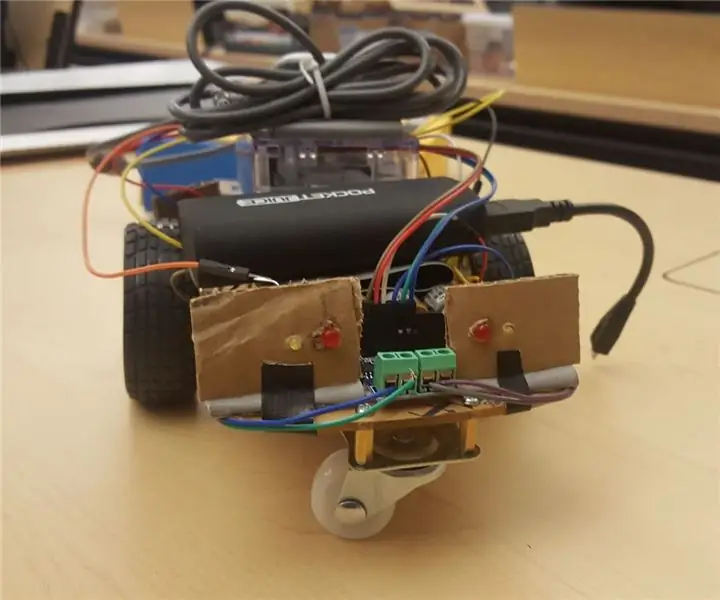
Bước đầu tiên để xây dựng bộ điều khiển của bạn là lập kế hoạch sử dụng cảm biến nào. Trong các ví dụ của tôi, tôi có một bộ điều khiển khá tiêu chuẩn với cần điều khiển và một vài nút. Tôi cũng có một bộ điều khiển với hai chiết áp trượt.
Nếu bạn muốn tái tạo điều này, bạn có thể xem hình ảnh của tôi để biết vị trí.
Bước tiếp theo là hàn cáp ruy-băng của bạn vào bo mạch chính.
- Dải và thiếc cáp ruy-băng
- Hàn cáp ruy-băng vào tâm trên cùng của bảng điều khiển hoàn thiện của bạn.
Bước tiếp theo là định tuyến dây của bạn. Tôi bắt đầu bằng cách đấu dây nguồn (5V / dây đỏ) và nối đất (dây nâu) cho các cảm biến trước. Sau đó tôi nối dây các đầu vào tương tự. Tôi thấy dễ dàng sử dụng cáp màu cam (Analog A0 hoặc A3) để di chuyển ngang và cáp màu vàng (Analog A1 hoặc A4) để di chuyển dọc.
Để giữ mọi thứ nhất quán, tôi cũng gắn một nút nhấn nhỏ sang màu tím trên tất cả các bộ điều khiển của mình. Điều này hữu ích cho những thứ như đóng cổng nối tiếp (tôi sẽ nói qua phần này sau) cũng như các menu hoặc tùy chọn.
Tôi đã tải lên một sơ đồ nhanh về bộ điều khiển cần điều khiển của mình nếu bạn muốn xem qua. Từ sơ đồ chân ra của chúng tôi, bạn có thể thấy khả năng kết nối của từng bộ điều khiển (3 đầu vào tương tự và 5 đầu vào kỹ thuật số).
Bước 5: Tùy chọn: Vỏ bọc



Bước này là tùy chọn, nhưng nếu bạn có quyền truy cập vào máy in 3D, kết quả của dự án của bạn sẽ trông tinh tế và hoàn thiện hơn một chút. Như bạn có thể thấy trong các nguyên mẫu của tôi, tôi đã sử dụng một miếng bìa cứng đơn giản để ngăn các khớp hàn ở dưới cùng của bảng hoàn thiện khỏi chọc ngón tay của bạn.
Bạn có thể tìm thấy các mô hình 3D của tôi được đính kèm ở bước này. Tôi đã tạo thùng loa cho trung tâm cho cả Arduino Uno / Leonardo và Sparkfun RedBoard (bảng này rộng hơn một chút và sử dụng USB mini).
Đối với bộ điều khiển, bạn có thể gắn chúng bằng vít M2.5. Tôi giữ đai ốc ở mặt bên của PCB và sử dụng máy giặt và vít ở phía dưới.
Tôi cũng đã bao gồm mô hình 3D cho các thanh trượt núm cho các chiết áp mà tôi đã sử dụng.
Bạn có thể tìm thấy tất cả các tệp 3D trên GitHub.
Bước 6: Lập trình: Arduino

Hãy bắt đầu bằng cách thiết lập một bản phác thảo đơn giản để kiểm tra. Tôi khuyên bạn nên sử dụng hướng dẫn được tạo bởi ITP tại NYU được tìm thấy ở đây. Để thực hiện hướng dẫn này, bạn cần phải cài đặt p5.serialcontroll và node.js. Trong hướng dẫn này, bạn sẽ được giới thiệu cách thiết lập Arduino để gửi dữ liệu nối tiếp có thể sử dụng được bằng thư viện javascript của chúng tôi, p5.js. Bạn có thể sử dụng trung tâm và bộ điều khiển mà chúng tôi đã tạo trong các bước trước để thực hiện việc này hoặc bạn có thể tái tạo các mạch được trình bày trong hướng dẫn. Hướng dẫn này sử dụng chân đầu vào tương tự A0 trên Arduino Uno được ánh xạ với dây màu cam của bộ điều khiển đầu tiên của bạn.
Hướng dẫn tiếp theo mà bạn muốn làm theo có thể được tìm thấy tại đây. Hướng dẫn này sẽ hướng dẫn bạn cách thiết lập nhiều đầu vào và sử dụng chúng trong p5.js. Trong hướng dẫn này, các đầu vào tương tự A0 và A1 được sử dụng. Chúng sẽ tương ứng với các dây màu cam và màu vàng trên bộ điều khiển 1 của hệ thống của chúng tôi.
Khi bạn đã xem qua các hướng dẫn ở trên, chúng ta có thể lập trình Arduino. Mã chúng tôi muốn sử dụng là bên dưới:
// bộ điều khiển 1const int dig2 = 2; // màu xanh lam const int dig3 = 3; // màu tím const int dig4 = 4; // màu xám const int dig5 = 5; // màu trắng const int dig6 = 6; // đen // bộ điều khiển 2 const int dig7 = 7; // màu xanh lam const int dig8 = 8; // màu tím const int dig9 = 9; // màu xám const int dig10 = 10; // màu trắng const int dig11 = 11; //màu đen
void setup () {
Serial.begin (9600); while (Serial.available () <= 0) {Serial.println ("xin chào"); // gửi tin nhắn bắt đầu delay (300); // đợi 1/3 giây} pinMode (dig2, INPUT); pinMode (dig3, INPUT); pinMode (dig4, INPUT); pinMode (dig5, INPUT); pinMode (dig6, INPUT); pinMode (dig7, INPUT); pinMode (dig8, INPUT); pinMode (dig9, INPUT); pinMode (dig10, INPUT); pinMode (dig11, INPUT); }
void loop () {
if (Serial.available ()> 0) {// đọc byte đến: int inByte = Serial.read (); // đọc cảm biến:
// Bộ điều khiển ANALOG 1
int analog0 = analogRead (A0); int analog1 = analogRead (A1); int analog2 = analogRead (A2); // Bộ điều khiển ANALOG 2 int analog3 = analogRead (A3); int analog4 = analogRead (A4); int analog5 = analogRead (A5); // Bộ điều khiển KỸ THUẬT SỐ 1 int digital2 = digitalRead (dig2); int digital3 = digitalRead (dig3); int digital4 = digitalRead (dig4);
int digital5 = digitalRead (dig5);
int digital6 = digitalRead (dig6); // Bộ điều khiển KỸ THUẬT SỐ 2 int digital7 = digitalRead (dig7); int digital8 = digitalRead (dig8); int digital9 = digitalRead (dig9); int digital10 = digitalRead (dig10); int digital11 = digitalRead (dig11); // in ra kết quả: Serial.print (analog0); // [0] Serial.print (","); Serial.print (analog1); // [1] Serial.print (","); Serial.print (analog2); // [2] Serial.print (","); // Khởi động Bộ điều khiển 2 dữ liệu Serial.print (analog3); // [3] Serial.print (","); Serial.print (analog4); // [4] Serial.print (","); Serial.print (analog5); // [5] Serial.print (","); Serial.print (digital2); // [6] Serial.print (","); Serial.print (digital3); // [7] Serial.print (","); Serial.print (digital4); // [8] Serial.print (","); Serial.print (digital5); // [9] Serial.print (","); Serial.print (digital6); // [10] Serial.print (","); // Khởi động bộ điều khiển 2 data Serial.print (digital7); // [11] Serial.print (","); Serial.print (digital8); // [12] Serial.print (","); Serial.print (digital9); // [13] Serial.print (","); Serial.println (kỹ thuật số10); // [14] Serial.print (","); Serial.println (kỹ thuật số11); // [15]}}
Mã này gửi dữ liệu nối tiếp từ cả hai bộ điều khiển của chúng tôi dưới dạng một mảng gồm 16 số. 6 đầu tiên trong số những con số này là đầu vào tương tự của chúng tôi (nằm trong khoảng từ 0-1023) và 10 giá trị còn lại là giá trị kỹ thuật số của chúng tôi (0 hoặc 1).
Sau khi mã của chúng tôi được tải lên, chúng tôi có thể kiểm tra điều này bằng cách mở màn hình nối tiếp và nhập một giá trị vào màn hình nối tiếp của chúng tôi như chúng tôi đã làm trong hướng dẫn thứ 2 từ ITP. Chúng ta sẽ nhận được một chuỗi các giá trị được phân tách bằng dấu phẩy.
Bước 7: Lập trình: HTML
Sau khi thiết lập và hoạt động Arduino, chúng tôi có thể bắt đầu lập trình nội dung web của mình. Mã HTML rất đơn giản.
body {padding: 0; lề: 0;}
Mã html chỉ đơn giản là liên kết các tệp javascript của chúng tôi với nhau. Hầu hết mã của chúng tôi sẽ thực sự xảy ra trong tệp.js phác thảo của chúng tôi.
Bước 8: Lập trình: P5.js và Javascript
Khi chúng tôi đã thiết lập xong HTML, chúng tôi có thể làm việc trên JavaScript của mình. Nếu bạn chưa có, bây giờ bạn nên tải xuống p5.js cũng như p5.play và thêm chúng vào thư mục thư viện trong thư mục cho trang web của bạn.
- p5.js
- p5.play
Trong bước trước, chúng tôi thiết lập tệp HTML để gọi các thư viện p5.js và p5.play của chúng tôi. Chúng tôi cũng thiết lập nó để sử dụng tệp sketch.js của chúng tôi, đây là nơi chúng tôi sẽ thực hiện hầu hết các công việc lập trình của mình. Dưới đây là mã cho bộ xương của chúng tôi. Bạn cũng có thể tìm thấy nó ở đây.
// Serial Variablesvar serial; // biến để chứa một phiên bản của thư viện cổng nối tiếp var portName = 'COM4'; // điền vào tên cổng nối tiếp của bạn tại đây // Biến trò chơi toàn cầu ---------------
// Chức năng thiết lập ----------------------
function setup () {createCanvas (640, 480); serial = new p5. SerialPort (); // tạo một phiên bản mới của thư viện serialport serial.on ('list', printList); // thiết lập một hàm gọi lại cho sự kiện danh sách cổng nối tiếp serial.on ('đã kết nối', serverConnected); // gọi lại để kết nối với máy chủ serial.on ('open', portOpen); // gọi lại cho cổng đang mở serial.on ('data', serialEvent); // gọi lại khi dữ liệu mới đến serial.on ('error', serialError); // gọi lại lỗi serial.on ('close', portClose); // gọi lại cho cổng đang đóng serial.list (); // liệt kê các cổng nối tiếp serial.open (portName); // mở một cổng nối tiếp} // Draw Function ----------------------- function draw () {background (0); // nền đen} // Diễn giải dữ liệu nối tiếp tại đây ---------- function serialEvent () {// đọc một chuỗi từ cổng nối tiếp // cho đến khi bạn nhận được ký tự xuống dòng và dòng mới: var inString = serial. readStringUntil ('\ r / n'); // kiểm tra xem có thực sự là một ssetring ở đó không: if (inString.length> 0) {if (inString! == 'hello') {// nếu bạn nhận được lời chào, hãy bỏ qua nó var sensor = split (inString, ', '); // chia chuỗi trên dấu phẩy if (sensor.length> 16) {// nếu có mười sáu phần tử (6 analog, 10 digital) // Sử dụng dữ liệu cảm biến tại đây:
}
} serial.write ('x'); // gửi một byte yêu cầu thêm dữ liệu nối tiếp}} // lấy danh sách các cổng: function printList (portList) {// portList là một mảng tên các cổng nối tiếp cho (var i = 0; i <portList.length; i ++) {// Hiển thị danh sách console: print (i + "" + portList ); }} function serverConnected () {print ('đã kết nối với máy chủ.'); } function portOpen () {print ('cổng nối tiếp đã mở.')} function serialError (err) {print ('Đã xảy ra lỗi với cổng nối tiếp.' + err); } function portClose () {print ('Cổng nối tiếp đã đóng.'); } function CloseCode () {serial.close (portName); trả về null; } window.onbeforeunload = CloseCode;
Khi bạn đã lưu bộ xương. Bạn có thể sử dụng các giá trị này tương tự như cách nó được thực hiện trong hướng dẫn ITP. Chuỗi giá trị mà chúng tôi đã gửi từ Arduino của mình ở bước 6 đang được gửi dưới dạng một mảng gồm 16 số. Dưới đây là nơi chúng tôi phân tích cú pháp mảng này.
// Diễn giải dữ liệu nối tiếp tại đây ----------
function serialEvent () {// đọc một chuỗi từ cổng nối tiếp // cho đến khi bạn nhận được ký tự xuống dòng và dòng mới: var inString = serial.readStringUntil ('\ r / n'); // kiểm tra xem có thực sự là một ssetring ở đó không: if (inString.length> 0) {if (inString! == 'hello') {// nếu bạn nhận được lời chào, hãy bỏ qua nó var sensor = split (inString, ', '); // chia chuỗi trên dấu phẩy if (sensor.length> 16) {// nếu có mười sáu phần tử (6 analog, 10 digital) // Sử dụng dữ liệu cảm biến tại đây:}} serial.write ('x'); // gửi một byte yêu cầu thêm dữ liệu nối tiếp}}
Bây giờ chúng ta có thể chạy chương trình của mình để xem nó có hoạt động không!
Bước 9: Chạy chương trình của bạn

Bây giờ chúng ta có thể chạy chương trình của mình để xem nó có hoạt động không. Bạn có thể tạo trò chơi của riêng mình bằng cách sử dụng tệp khung xương.js trong tệp trước đó của chúng tôi hoặc bạn sử dụng trò chơi Pipe đơn giản được tìm thấy tại đây.
Tương tự như ITP Lab, để chạy chương trình của chúng ta, chúng ta sẽ làm theo các bước dưới đây.
- Cắm Arduino với (các) bộ điều khiển bạn định sử dụng.
- Mở p5.serialcontrol
- Thay đổi cổng của bản phác thảo p5 của bạn thành cổng bạn đang sử dụng (nếu bạn đang sử dụng khung, đây là trên dòng 3)
- Mở tệp HTML liên kết đến bản phác thảo p5 của bạn
Nếu bạn có phương tiện bên ngoài như hình ảnh hoặc phông chữ đã tải xuống, bạn sẽ muốn chạy điều này trên máy chủ. Bạn có thể chạy một máy chủ python cục bộ đơn giản nếu muốn.
Bước 10: Tiến xa hơn
Để tiến xa hơn và phát triển nhiều trò chơi hơn cho điều này, bạn có thể làm theo các ví dụ khác nhau của biểu mẫu p5.play được tìm thấy tại đây. Dưới đây là một ví dụ về một trò chơi phức tạp hơn mà tôi đã tạo. Đây là một trò chơi bắn xe tăng 1 vs 1. Bạn có thể tìm thấy tất cả các tài nguyên cho nó trên GitHub.
Đề xuất:
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Tự làm bộ điều khiển bay điều khiển đa hệ điều khiển Arduino: 7 bước (có hình ảnh)

Tự làm bộ điều khiển máy bay đa năng điều khiển Arduino: Dự án này là tạo ra một bảng logic máy bay không người lái đa năng linh hoạt nhưng tùy chỉnh dựa trên Arduino và Multiwii
Điều khiển các thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) với Màn hình nhiệt độ và độ ẩm: 9 bước

Điều khiển thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) Có Hiển thị nhiệt độ và độ ẩm: xin chào, tôi là Abhay và đây là blog đầu tiên của tôi về Các thiết bị điện và hôm nay tôi sẽ hướng dẫn bạn cách điều khiển các thiết bị điện bằng điều khiển từ xa bằng cách xây dựng cái này dự án đơn giản. cảm ơn atl lab đã hỗ trợ và cung cấp tài liệu
