
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Sẵn sàng xây dựng đèn giao thông tốt nhất và tương tác nhất trên thế giới? Tốt! Trong hướng dẫn này, chúng tôi sẽ giải thích cách bạn có thể tự tạo một cái bằng Arduino.
Các thành phần cần thiết: - Arduino (..duh) - LM317 Mosfet- Dải LED RGB tương tự 2x 60cm (12V) - Ống PVC (1m x 125mm) - Cáp (đỏ và đen) - Tấm kim loại cho nắp đèn - Acryl cho đèn -icons (kiểm tra flaticon.com để biết các biểu tượng.svg) - Sơn đen trắng Spraycan.- Băng keo điện- Tất cả các thành phần hàn bắt buộc- Màn hình với tấm chắn bắt buộc (không được sử dụng trong hướng dẫn)
Bước 1: Bước 1: Tạo mũ lưỡi trai

Thiết kế thực sự là tùy thuộc vào bạn. Chúng tôi đã làm một nắp 15x15cm để giữ đèn. Chúng tôi đã cắt các tấm kim loại theo đúng kích thước và sử dụng một máy uốn kim loại (không, không phải từ Avatar) để uốn các nắp theo hình dạng phù hợp. Các tấm nền được làm từ một thành phần khác.
Bước 2: Bước 2: Chuẩn bị cực PVC

Khoét 2 lỗ trên trụ PVC để lắp nắp đèn. Sau đó, sử dụng bình xịt sơn màu đen để sơn toàn bộ màu đen. Nếu bạn muốn, bạn có thể thêm các sọc trắng ở dưới cùng của cực (phổ biến ở Hà Lan).
Bước 3: Bước 3: Lắp ráp các dải LED RGB và phun cát tấm acrylic


Tiếp theo, bạn sẽ cần lắp ráp các dải LED RGB bên trong nắp đèn. Lắp chúng thật chặt quanh nắp và đặt chúng càng gần phía trước càng tốt.
Tiếp theo, bạn sẽ cần phải thổi cát biểu tượng đã chọn trên tấm acrylic. Lấy một ít băng dính và phủ lên toàn bộ tấm acrylic. Sau đó, cắt ra hình dạng / hình bạn muốn. Sau đó, bạn có thể thổi cát tấm để có được hiệu ứng giống như kính mờ.
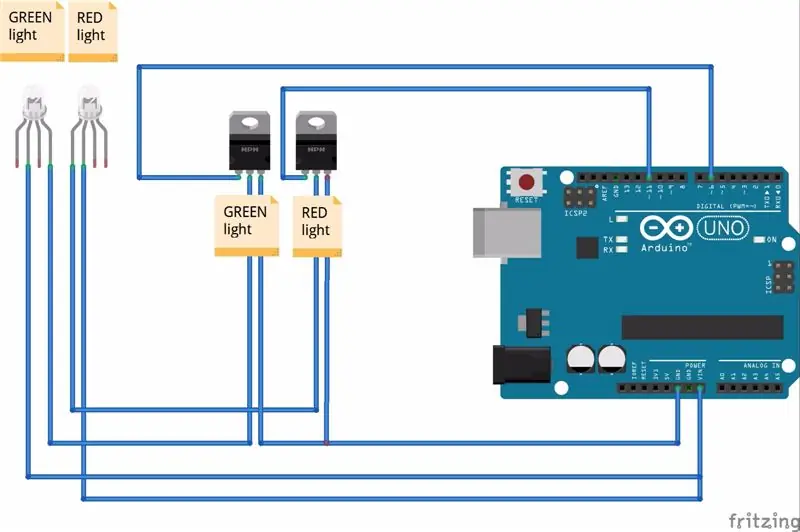
Bước 4: Bước 4: Kết nối các dải LED RGB với Arduino

Bây giờ đến phần phức tạp: kết nối các dải LED RGB với Arduino. Khi bạn kết nối các chân, hãy đảm bảo rằng bạn đặt 12v trên 12v của dải. Giữa mỗi màu, do đó, đỏ hoặc xanh lá cây, bạn cần phải đặt một mosfet. Kết nối dữ liệu của dải led với chân giữa của mosfet và chân trái với Arduino của bạn. Chốt bên phải phải quay trở lại mặt đất của Arduino.
Bước 5: Bước 5: Viết mã Arduino

Mã Arduino này được điều khiển bằng bluetooth, vì chúng tôi không sử dụng màn hình bên trong. Vì vậy, mã được điều khiển thông qua tin nhắn bluetooth trong hàm loop ().
#define r 6 # define g 11 #include
SoftwareSerial mySerial (10, 11); // RX, TX
#define tức giậnĐộ dài 4
# thách thức khi ngãChiều dài 3 # xác định vui vẻChiều dài 4 # xác định trên iPhoneChiều dài 13 # nói chuyện khéo léoChiều dài 5 # bước đi mạnh mẽChiều dài 4 # bước đi mạnh
nút bool
int currentMillis; int beforeMillis;
int animation1Delay;
int animation2Delay; int animation3Delay; int animation4Delay;
bool animation1Done = false;
bool animation2Done = false; bool animation3Done = false; bool animation4Done = false; bool animation5Done = false;
bool blockLight = false;
bool lightRed = true;
int currentAnimationDelay;
void setup () {
// đặt mã thiết lập của bạn ở đây, để chạy một lần: pinMode (r, OUTPUT); pinMode (g, OUTPUT);
Serial.begin (9600);
mySerial.begin (38400); Serial.setTimeout (25); buttonPressed = false; currentMillis = 0; beforeMillis = 0;
animation1Delay = walkLength * 1000;
animation2Delay = vẫyLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; }
void loop () {
// delay (20);
// đặt mã chính của bạn ở đây, để chạy lặp lại: unsigned long currentMillis = millis (); if (buttonPressed == true) {if (animation1Done == false) {if (currentMillis - beforeMillis> animation1Delay) {Serial.println ("0"); beforeMillis = currentMillis; animation1Done = true; }} else if (animation2Done == false và animation1Done == true) {if (currentMillis - beforeMillis> animation2Delay) {Serial.println ("1"); beforeMillis = currentMillis; animation2Done = true; }} else if (animation3Done == false và animation2Done == true) {if (currentMillis - beforeMillis> animation3Delay) {Serial.println ("2"); //Serial.println("sound:green "); beforeMillis = currentMillis; animation3Done = true; lightRed = sai; }} else if (animation4Done == false và animation3Done == true) {if (currentMillis - beforeMillis> animation4Delay) {beforeMillis = currentMillis; animation4Done = true; Serial.println ("FLSH"); }}}
if (Serial.available ()) {
Chuỗi str = Serial.readString (); if (str == "CMD: BUTTON_PRESSED") {
animation1Done = false;
animation2Done = false; animation3Done = false; animation4Done = false; animation5Done = false;
animation1Delay = walkLength * 1000;
animation2Delay = vẫyLength * 1000; animation3Delay = happyLength * 1000; animation4Delay = walkOutLength * 1000;
// currentAnimationDelay = animation1Delay * 1000;
lightRed = true; Serial.println ("3"); buttonPressed = true; beforeMillis = currentMillis; }
if (str == "RED") {
blockLight = false; lightRed = true; }
if (str == "XANH") {
blockLight = false; lightRed = sai; }
if (str == "LIGHT: GREEN: OFF") {
blockLight = true; analogWrite (g, 255); } if (str == "LIGHT: GREEN: ON") {blockLight = true; analogWrite (g, 0); } //Serial.println(str); }
if (blockLight == false) {
if (lightRed == true) {
analogWrite (r, 0); analogWrite (g, 255); } if (lightRed == false) {analogWrite (r, 255); analogWrite (g, 0); }}}
Đề xuất:
Đèn LED để bàn thông minh - Chiếu sáng thông minh W / Arduino - Neopixels Workspace: 10 bước (có hình ảnh)

Đèn LED để bàn thông minh | Chiếu sáng thông minh W / Arduino | Neopixels Workspace: Ngày nay chúng ta dành nhiều thời gian ở nhà, học tập và làm việc ảo, vậy tại sao không biến không gian làm việc của chúng ta trở nên tuyệt vời hơn với hệ thống chiếu sáng tùy chỉnh và thông minh dựa trên Arduino và Ws2812b LED. Sau đây tôi chỉ cho bạn cách xây dựng Smart của bạn Đèn LED để bàn
Biến điện thoại thông minh không sử dụng thành màn hình thông minh: 6 bước (có hình ảnh)

Biến điện thoại thông minh không sử dụng thành màn hình thông minh: Hướng dẫn Deze có trong het Engels, voor de Nederlandse versie klik hier Bạn có điện thoại thông minh (cũ) chưa sử dụng? Biến nó thành một màn hình thông minh bằng Google Trang tính và một số bút và giấy, bằng cách làm theo hướng dẫn từng bước dễ dàng này. Khi bạn hoàn thành
Tường Ngói LED tương tác (Dễ dàng hơn Hình ảnh): 7 Bước (Có Hình ảnh)

Tường ngói LED tương tác (Dễ nhìn hơn): Trong dự án này, tôi đã xây dựng một màn hình LED tương tác trên tường bằng cách sử dụng Arduino và các bộ phận in 3D. Cảm hứng cho dự án này một phần đến từ ngói Nanoleaf. Tôi muốn tạo ra phiên bản của riêng mình không chỉ có giá cả phải chăng hơn mà còn
Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 với điện thoại thông minh: 4 bước (có hình ảnh)

Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 bằng điện thoại thông minh: Sonoff là dòng thiết bị dành cho Nhà thông minh do ITEAD phát triển. Một trong những thiết bị linh hoạt và rẻ tiền nhất từ dòng đó là Sonoff Basic. Đây là một công tắc hỗ trợ Wi-Fi dựa trên một con chip tuyệt vời, ESP8266. Bài viết này mô tả cách thiết lập Cl
Đèn thông minh $ 5 dễ dàng với giao diện web điện thoại thông minh: 4 bước

Đèn thông minh $ 5 dễ dàng với giao diện web điện thoại thông minh: Xin chào! Tên tôi là Raphael. Đây là lần đầu tiên có thể hướng dẫn của tôi! Động cơ chính của tôi khi tạo ra chiếc đèn này là để giúp đỡ cuộc sống của những người có hoàn cảnh khó khăn trong việc di chuyển. Một ngày nào đó, chúng ta sẽ không có công tắc trên tường hoặc phích cắm khó tiếp cận, mà thay vào đó là điện thoại thông minh của chúng ta để điều khiển
