
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Chào! Tên tôi là Raphael. Đây là lần đầu tiên có thể hướng dẫn của tôi! Động cơ chính của tôi khi tạo ra chiếc đèn này là để giúp đỡ cuộc sống của những người có hoàn cảnh khó khăn trong việc di chuyển. Một ngày nào đó, chúng ta sẽ không có công tắc trên tường hoặc phích cắm khó tiếp cận, mà thay vào đó là điện thoại thông minh của chúng ta để kiểm soát mọi thứ - và tôi dự định biến giấc mơ đó thành hiện thực. Và tốt hơn nữa, để làm cho điều này có thể tiếp cận được với tất cả mọi người, tôi đã đặt ra cho mình thách thức là làm cho chiếc đèn này với ngân sách thấp nhất có thể.
Bước 1: Những gì bạn cần


- ESP8266 / NodeMCU ($ 2,00)
- Đèn LED trắng ($ 0,05)
- Đèn LED đỏ (0,05 đô la)
- Đèn LED xanh lam ($ 0,05)
- Đèn LED xanh lục (0,05 đô la)
- Cáp nhảy ($ 0,05)
- Breadboard ($ 1,00)
- Cáp USB ($ 1,00)
- Bộ sạc điện thoại / Bộ sạc dự phòng (Chọn hộp mà điện thoại thông minh của bạn đi kèm.)
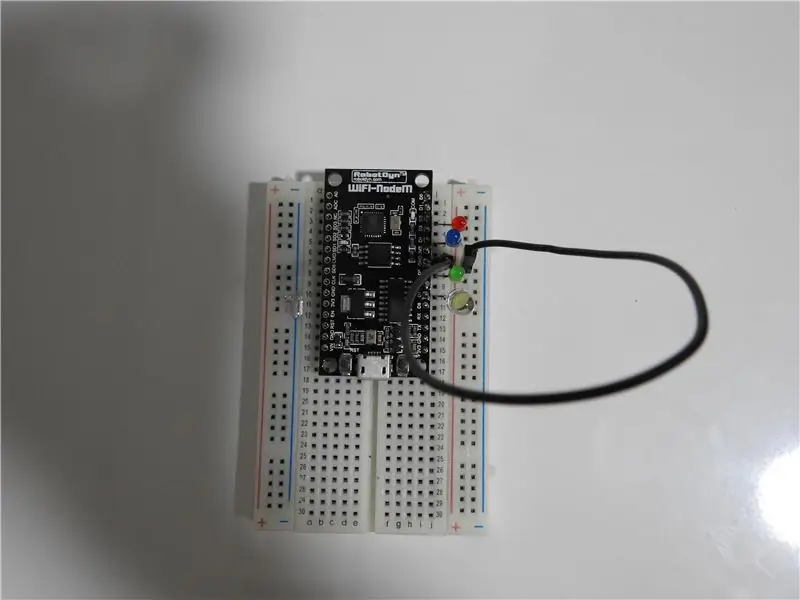
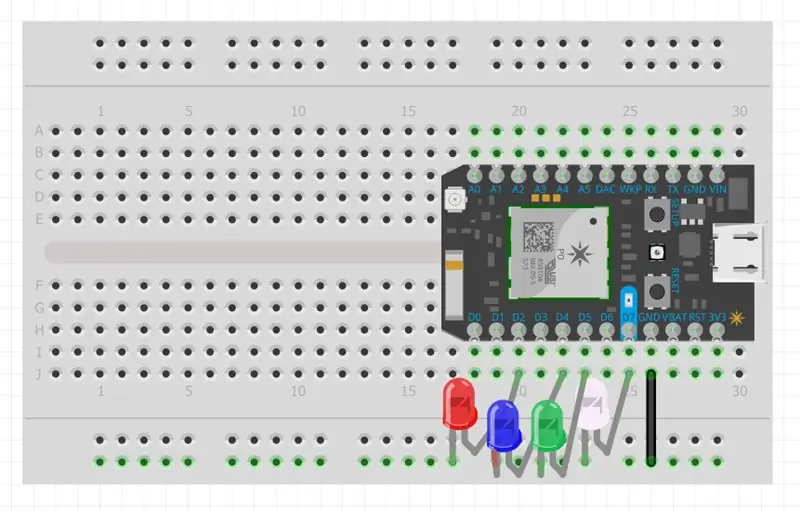
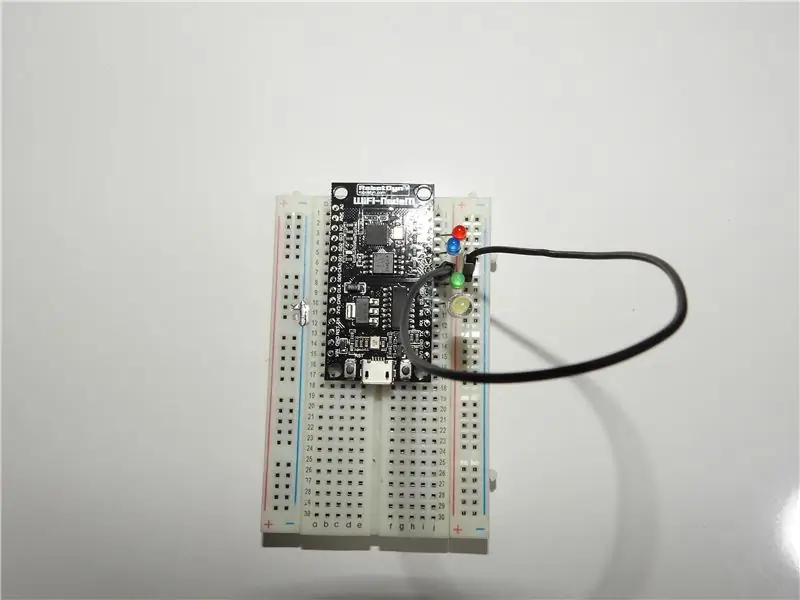
Bước 2: Hệ thống dây điện



Đối với bước này, hãy kết nối các đèn LED với thanh nguồn của bảng mạch.
Đỏ - Pin D2
Xanh lam - Pin D4
Màu xanh lá cây - Pin D5
Trắng - Pin D7
Cáp nhảy - GND
Lưu ý rằng chân LED dài hơn là cực dương và phải được kết nối với NodeMCU. Bảng mạch của bạn có thể trông khác, nhưng hệ thống dây điện phải được giữ nguyên.
Bước 3: Mã



Tải xuống Arduino IDE và mở bản phác thảo này. Điều duy nhất bạn cần thay đổi trong bản phác thảo là tên và mật khẩu của mạng WiFi cục bộ của bạn. Thực tế thú vị là mã chứa mã html và CSS mà trang web chạy trên đó, hãy đọc các nhận xét trong mã để biết thêm thông tin chi tiết.
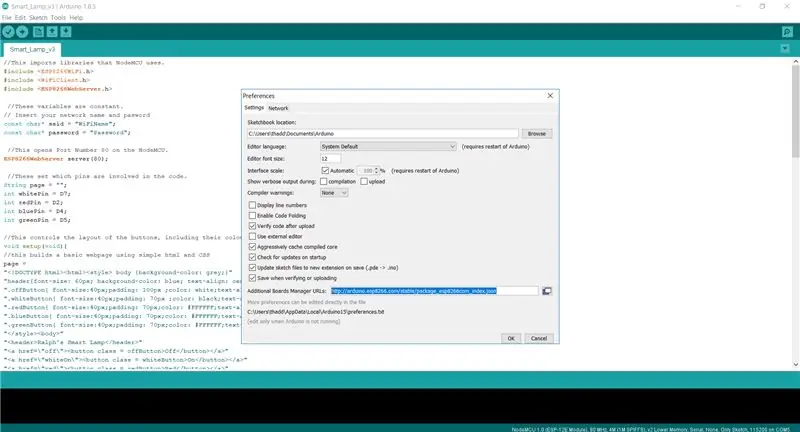
Bạn sẽ cần nhập liên kết này vào tùy chọn của mình để cho phép IDE tải xuống các thư viện ESP8266:
arduino.esp8266.com/stable/package_esp8266com_index.json
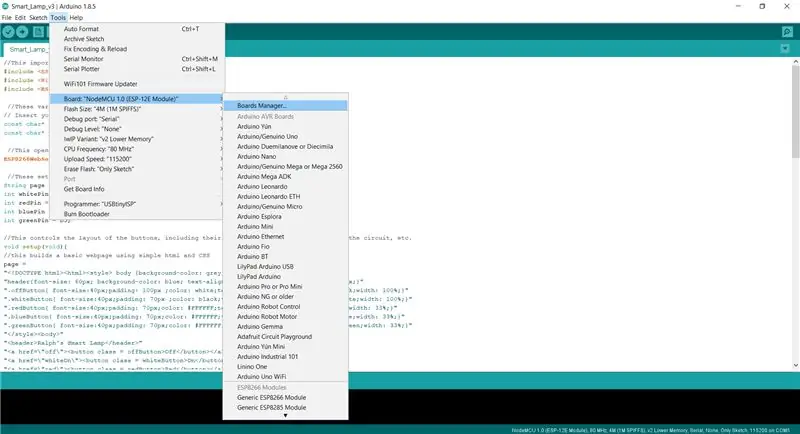
Sau đó, điều hướng đến công cụ> bảng> quản lý bảng> tìm kiếm ESP8266> sau đó thêm bảng vào thư viện của bạn.
Đảm bảo rằng cài đặt của bạn tuân theo giống như ảnh chụp màn hình cuối cùng để có kết quả tốt nhất, trước khi nhấn nút tải lên.
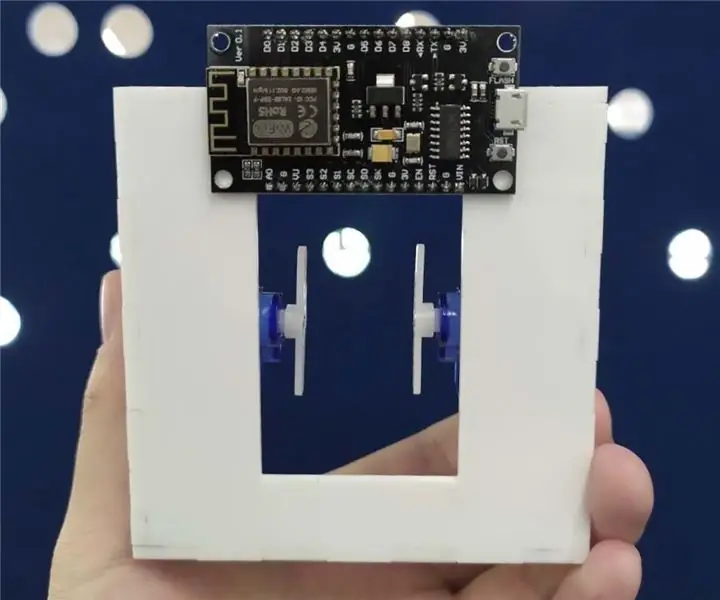
Bước 4: Kết hợp tất cả lại với nhau



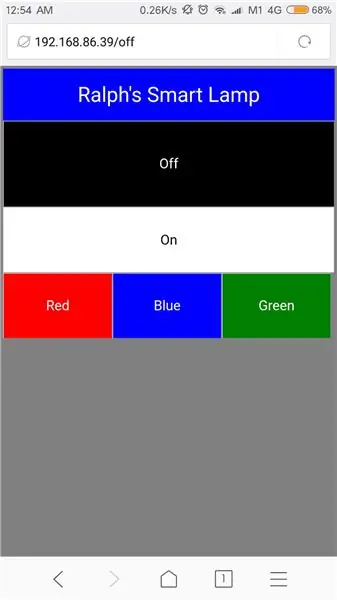
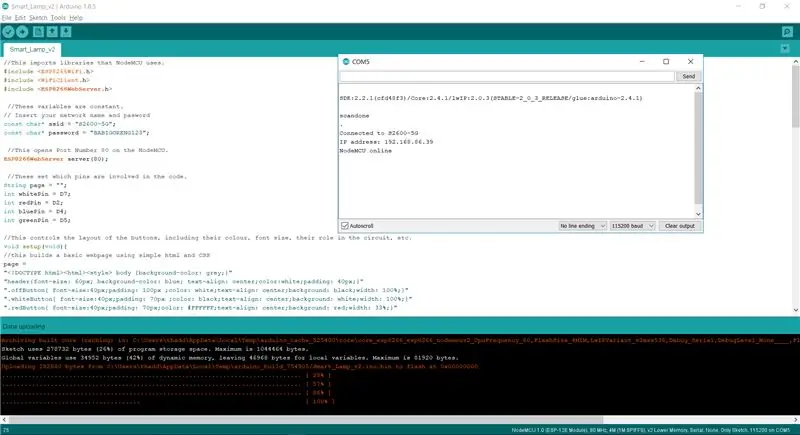
Mở màn hình nối tiếp của bạn. Nếu thiết bị được kết nối thành công, nó sẽ hiển thị địa chỉ IP (có dạng như sau: "192.168.00.00"). Nhập địa chỉ IP này vào trình duyệt trên điện thoại của bạn. Giao diện web sẽ xuất hiện trên trình duyệt trên điện thoại thông minh của bạn.
Bây giờ mạch điện cơ bản đã hoàn thành, màu sắc đèn có thể điều chỉnh theo sở thích của bạn. Giờ đây, bạn có thể điều khiển đèn từ điện thoại thông minh của mình. Với điều này, nó có khả năng tự động hóa các khía cạnh khác trong nhà của bạn, chẳng hạn như quạt trần và điều hòa không khí.
Tôi hy vọng bạn thích thú vị này!
Chúc bạn viết mã vui vẻ!
Đề xuất:
Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng ESP32s: 8 bước

Bắt đầu với giao diện cảm biến I2C ?? - Giao diện MMA8451 của bạn bằng cách sử dụng ESP32s: Trong hướng dẫn này, bạn sẽ tìm hiểu tất cả về Cách khởi động, kết nối và nhận thiết bị I2C (Gia tốc kế) hoạt động với bộ điều khiển (Arduino, ESP32, ESP8266, ESP12 NodeMCU)
Đèn LED thông minh điều khiển bằng điện thoại thông minh Bluetooth: 7 bước

Đèn LED thông minh điều khiển bằng điện thoại thông minh Bluetooth: Tôi luôn mơ ước được điều khiển các thiết bị chiếu sáng của mình. Sau đó, ai đó đã làm ra một chiếc đèn LED nhiều màu sắc lạ thường. Gần đây tôi đã xem một chiếc Đèn LED của Joseph Casha trên Youtube. Lấy cảm hứng từ nó, tôi quyết định thêm một số chức năng trong khi vẫn giữ
Công tắc đèn có thể lắp dễ dàng nhấp nháy: Điều khiển bằng điện thoại thông minh với BLYNK: 10 bước

Công tắc đèn có thể lắp dễ dàng nhấp nháy: Điều khiển bằng điện thoại thông minh với BLYNK: Các thiết bị IoT đang ngày càng trở nên nhanh chóng và phổ biến hơn, vậy tại sao bạn không tìm hiểu và tạo ra các thiết bị IoT của riêng mình từ những vật liệu rẻ tiền và chăm chỉ làm những điều mà trước đây bạn không thể ? Tên tôi là Szehuai và tôi luôn thấy mình sắp ngủ, nhưng
Quay số thông minh - Điện thoại truyền thống thông minh tự động sửa lỗi: 8 bước

Smart Dial - Điện thoại truyền thống thông minh tự động sửa lỗi: Smart Dial là điện thoại tự động sửa lỗi thông minh được tạo ra cho người cao tuổi có nhu cầu đặc biệt và nó cho phép người cao tuổi quay số trực tiếp từ điện thoại truyền thống mà họ quen dùng. Chỉ nhờ hoạt động tình nguyện tại một trung tâm chăm sóc người cao niên địa phương mà tôi
Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 với điện thoại thông minh: 4 bước (có hình ảnh)

Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 bằng điện thoại thông minh: Sonoff là dòng thiết bị dành cho Nhà thông minh do ITEAD phát triển. Một trong những thiết bị linh hoạt và rẻ tiền nhất từ dòng đó là Sonoff Basic. Đây là một công tắc hỗ trợ Wi-Fi dựa trên một con chip tuyệt vời, ESP8266. Bài viết này mô tả cách thiết lập Cl
