
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


Tổng quat
Dự án này sử dụng Arduino MKR1000 để kết nối với internet và xem thời gian và thời tiết. Bạn sẽ cần WiFi. Nó hiển thị thời gian và thời tiết trên màn hình led 8x8. Chúng tôi sử dụng các biểu tượng để hiển thị thời tiết chung như nắng, mây, mưa, đêm và sử dụng các biểu tượng đặc biệt cho các sự kiện đặc biệt. Các sự kiện đặc biệt bao gồm những thứ như Ngày lễ tình nhân, sinh nhật, ngày kỷ niệm, v.v. Những sự kiện này chỉ được hiển thị vào ngày thực tế.
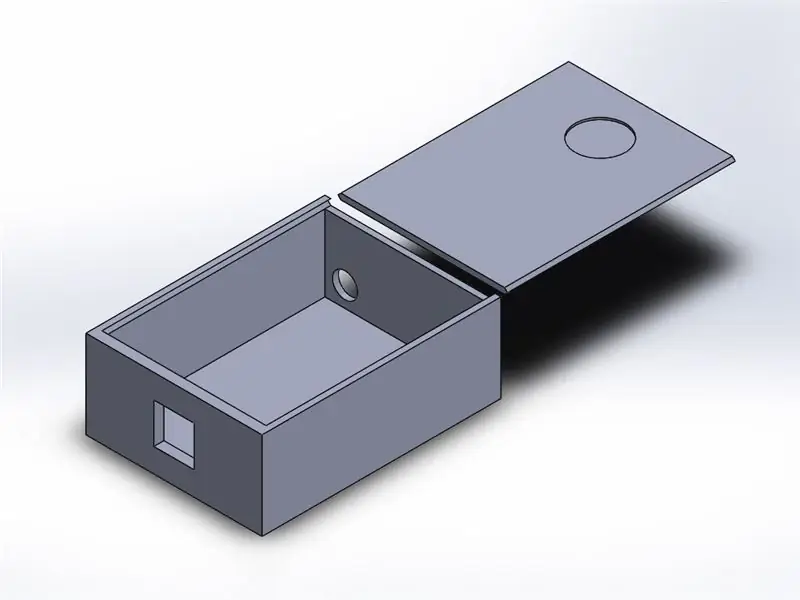
Chúng tôi đã bao bọc dự án bên trong một hộp in 3d có nắp có thể tháo rời. Để bắt đầu, hãy thu thập các bộ phận của bạn.
Các bộ phận 1. Arduino MKR1000
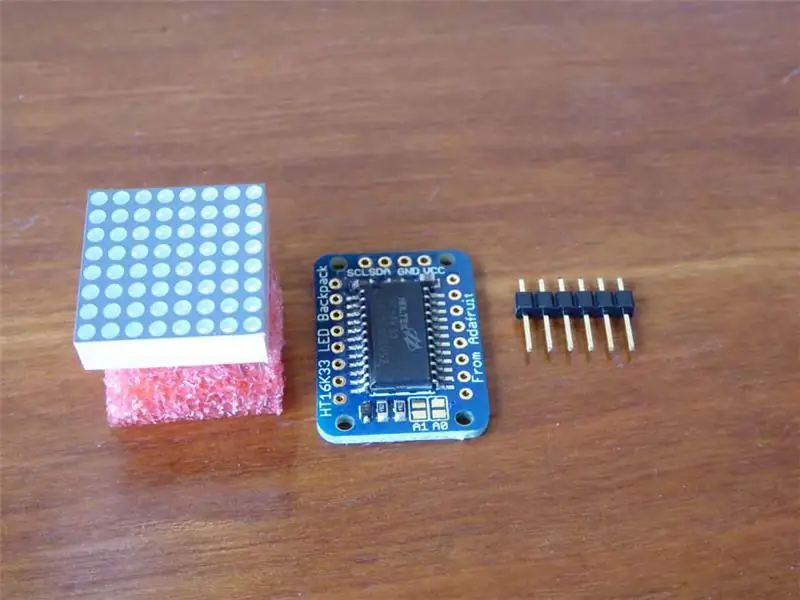
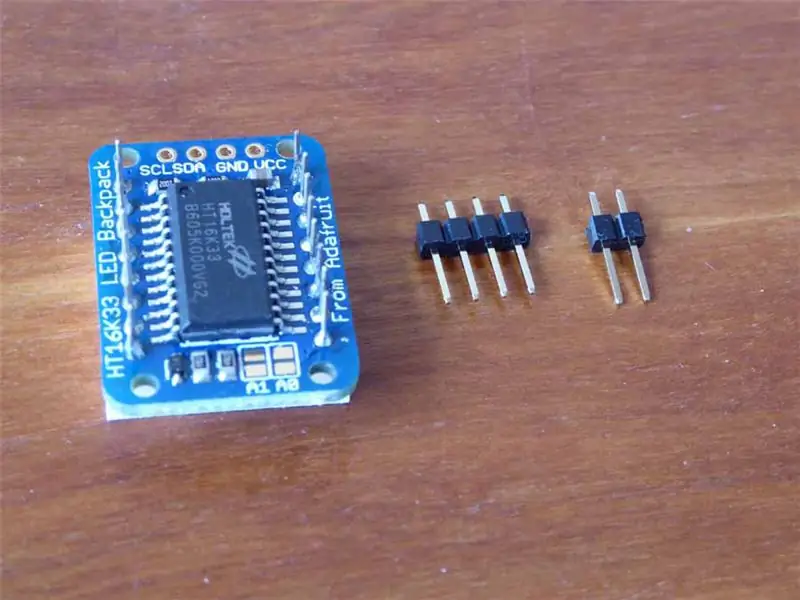
2. Ba lô Adafruit Mini 8x8 LED Matrix w / I2C
3. Bảng đục lỗ
4. Dây uốn sẵn từ nam đến nữ 6"
5. Đầu nối uốn Nhà ở 1x4
6. Cắm tường Micro USB 5V 2A
7. Hộp cho Dự án (Chúng tôi đã in hộp 3d bằng cách sử dụng www.makexyz.com Đây là 2 tệp STL bạn sẽ cần - 1. Nắp 2. Hộp)
Những thứ linh tinh
1. key openweathermap.org
2. Tên người dùng và mật khẩu WiFi
Bước 1: Thêm tiêu đề vào MKR1000


Vì vậy, điều đầu tiên là hàn các đầu nối trên MKR1000.
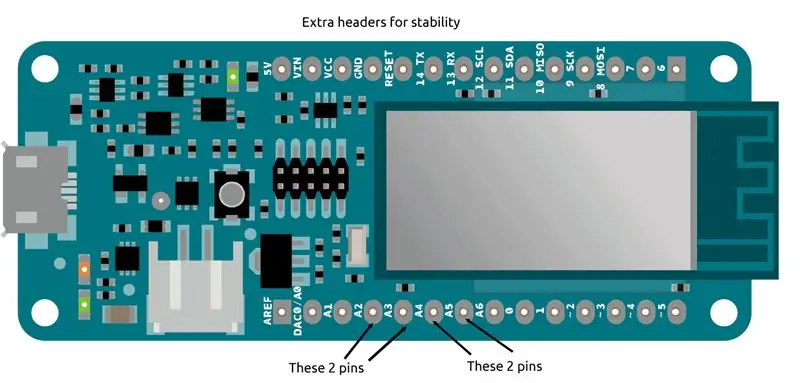
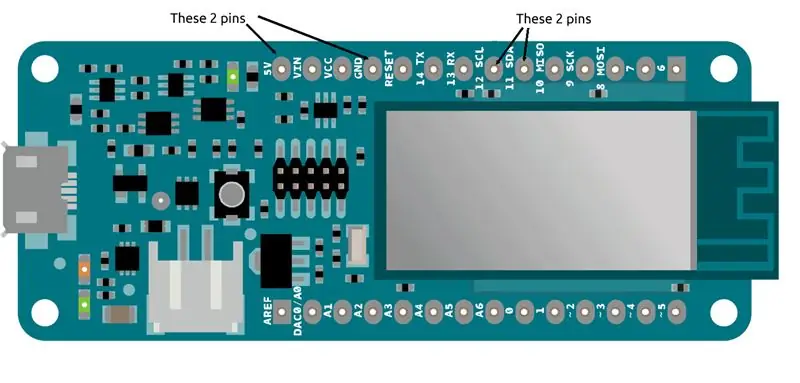
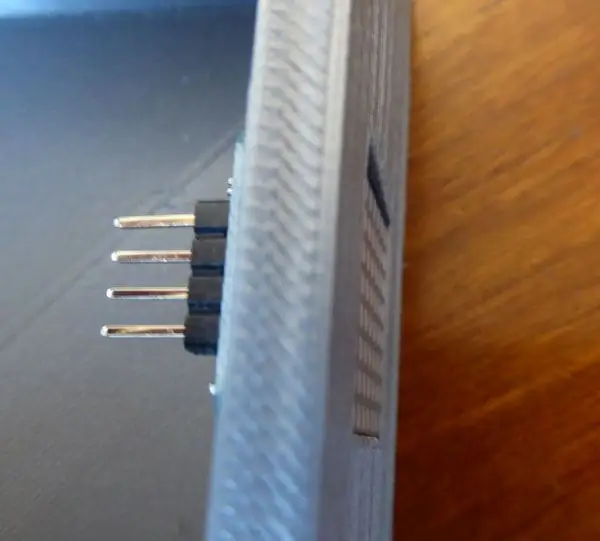
Các chân duy nhất bạn thực sự cần là 5V, GND, SCL, SDAT được nhìn thấy trong ảnh ở phía dưới.
Chúng tôi đã sử dụng tổng cộng 12 tiêu đề trong nhóm 4 người, vì chúng tôi đã có 4 tiêu đề mảnh.
Các tiêu đề phụ chỉ nhằm mục đích ổn định khi gắn nó vào bảng điều khiển.
Chúng tôi đặt bốn tiêu đề trên các chân 5v, vin, vcc, gnd. Chúng tôi đặt 4 thứ hai trên scl, sda, miso, sck. 4 cái cuối cùng ở phía bên kia trên A5, A4, A3, A2.
4 cái cuối cùng nằm ở phía bên kia trên A5, A4, A3, A2 và chỉ để ổn định.
Hàn các chân tiêu đề vào và đặt MKR1000 vào một breadboard.
Bước 2: Lắp ráp ba lô LED 8x8



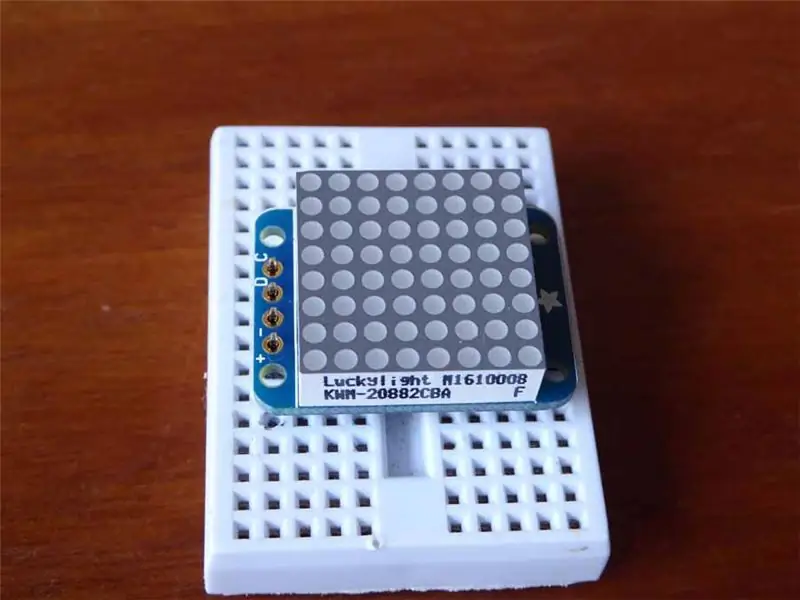
Bây giờ, hãy thêm màn hình led 8x8 vào balo. Hãy cẩn thận để không làm cong các chốt. Có thể mất vài phút để cắm các ghim vào. Nếu chúng hơi lệch, hãy thử dán chúng vào một bảng mạch để làm thẳng chúng ra.
Ngoài ra, hãy chắc chắn rằng bạn đang đưa chúng qua mặt sau để các đầu ghim của chúng nhô ra khỏi mặt có con chip trên đó. Bây giờ hàn các chân đèn led vào và sau đó cắt các đầu dài khi hàn xong.
Khi điều này được hoàn thành, hãy lấy một số kìm và ngắt 2 trong số các ống nghe để bạn có một mảnh ghép thứ 4. Tiếp tục và hàn 4 chân tiêu đề sao cho đầu dài đối diện với màn hình led. Cách dễ nhất để làm điều này là mua các tiêu đề vào một breadboard. Sử dụng thêm 2 chân cắm tiêu đề để nâng phía bạn không hàn. Khi hàn xong, hãy đặt điều này sang một bên cho sau này.
Bước 3: Lắp ráp trình kết nối



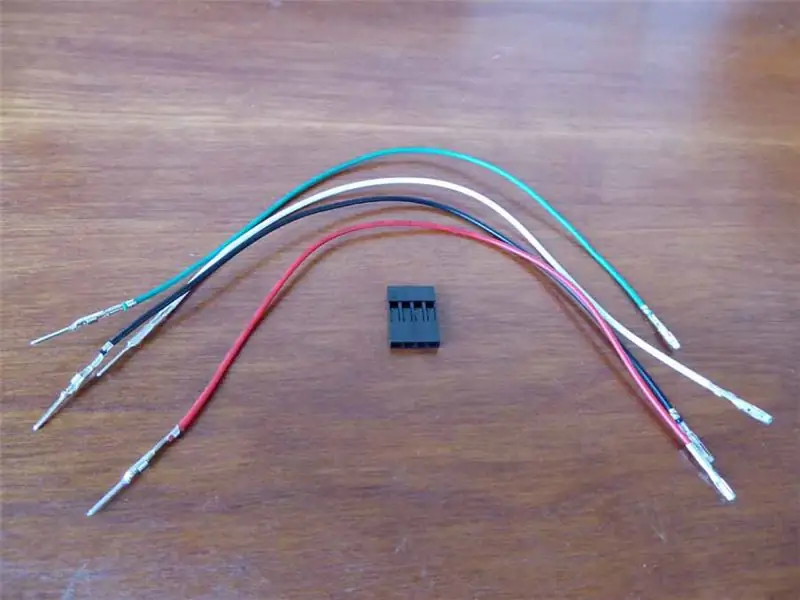
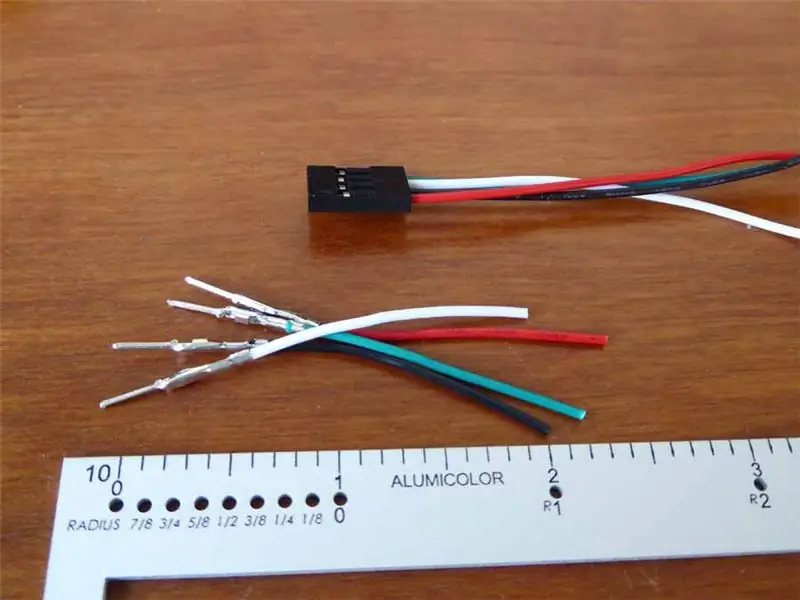
Bây giờ lấy 4 dây của bạn và vỏ đầu nối uốn. Chúng tôi đã sử dụng màu đen, đỏ, xanh lá cây và trắng. Chúng tôi đã sử dụng dây 6 "và cắt nó ngắn hơn một chút. Bạn cũng có thể sử dụng dây 3".
Bắt đầu với dây đỏ trước, sau đó đến dây đen. Đặt đầu nối với các lỗ hướng lên trên như trong ảnh trên. Lấy đầu cái của dây màu đỏ và đặt mặt phẳng lên trên và chèn nó vào lỗ bên trái nhất trên đầu nối uốn. Nó sẽ nhấp vào vị trí và cho nó một lực kéo nhẹ, nó không nên kéo ra.
Tuyệt vời, bây giờ đặt dây màu đen bên cạnh dây màu đỏ, sau đó là màu trắng và màu xanh lá cây.
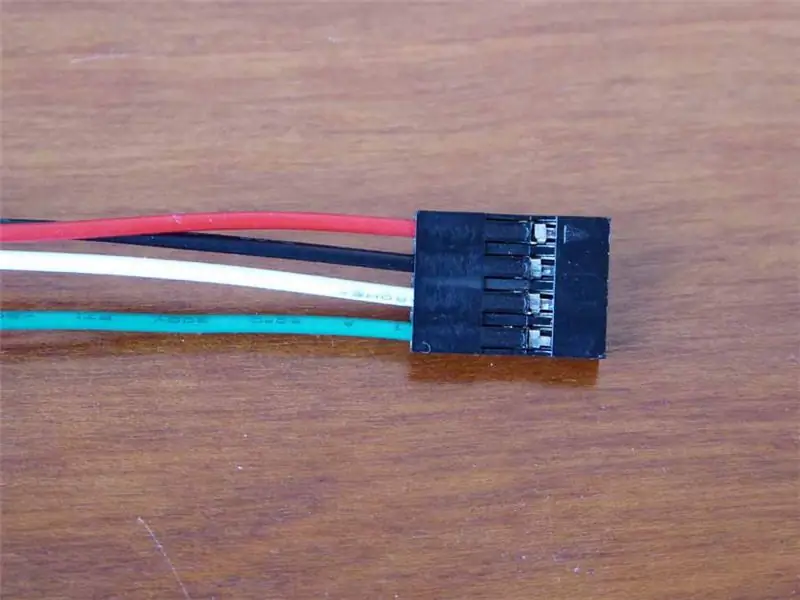
Bạn sẽ kết thúc với một trình kết nối như hình dưới cùng bên trái.
Bây giờ cắt bỏ khoảng 2 inch dây và loại bỏ khoảng 1/4 vỏ nhựa.
Tuyệt vời, trình kết nối đã được thực hiện tại thời điểm này. Để nó bên cạnh.
Bước 4: Hàn vào tấm hoàn thiện



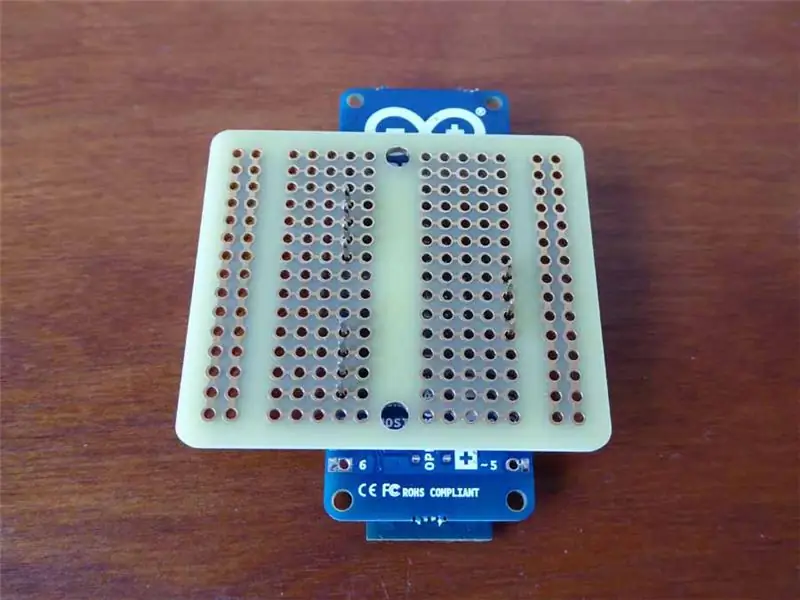
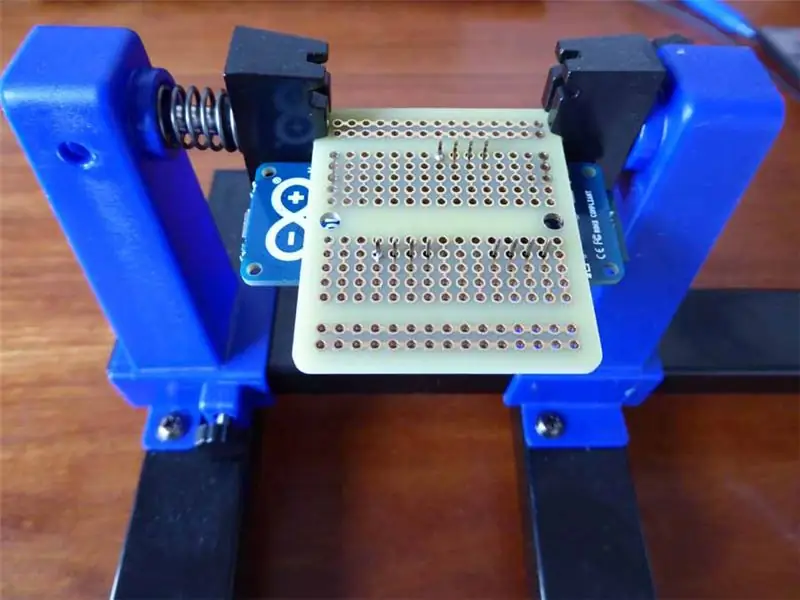
Đặt ngược bảng MKR1000 và đặt Perfboard lên đó. Đảm bảo không che 4 lỗ lắp trên MKR1000 trong trường hợp bạn muốn lắp nó vào bên trong hộp của mình. Bây giờ, hãy hàn mỗi bên 1 chốt và sau đó đặt nó vào giá đỡ của bạn hoặc dùng tay trợ giúp vì sẽ dễ hàn hơn.
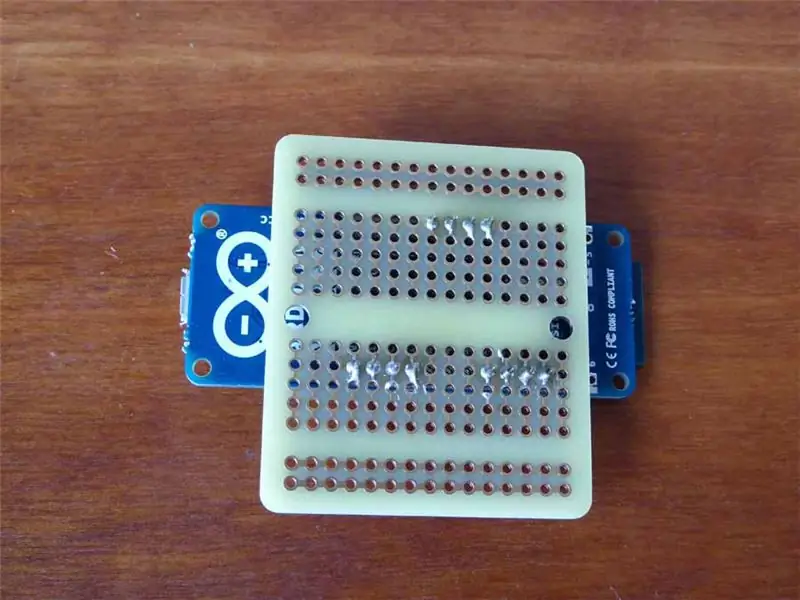
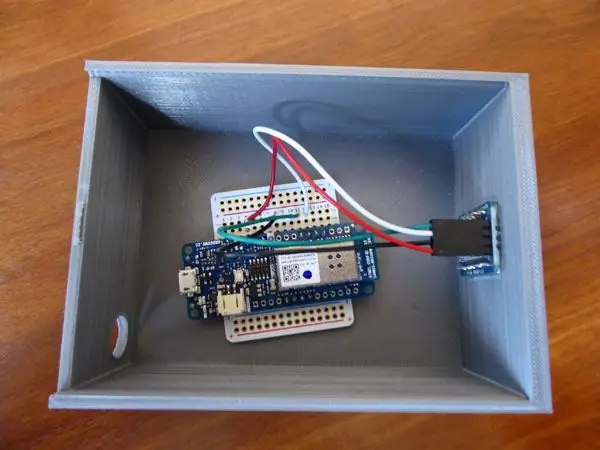
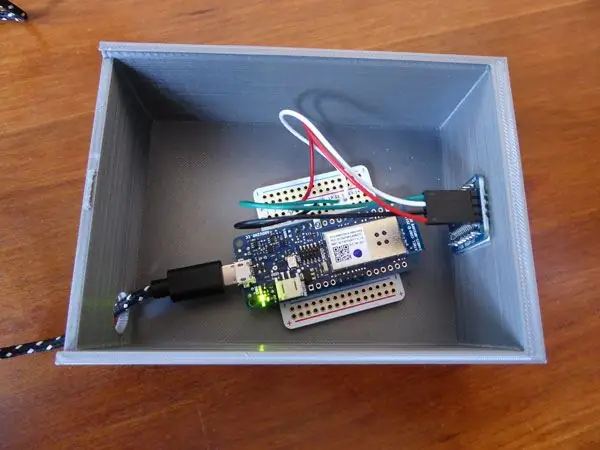
Bây giờ hoàn thành việc hàn trên các chân tiêu đề và nó sẽ trông giống như các bức ảnh thứ hai và thứ ba và thứ tư từ trên xuống.
Bây giờ chúng ta cần hàn cáp kết nối mà chúng ta đã thực hiện trước đó.
Đầu tiên, hàn dây màu đỏ vào bảng điều khiển theo đường thẳng +5 và dây màu đen với GND. Chúng tôi đặt bảng điều khiển lỗ trong Giá đỡ bảng mạch và sử dụng một số băng sơn để giữ dây cố định trong khi hàn.
Sau đó hàn dây xanh lá cây vào scl (chân 12) và dây trắng vào sda (chân 11).
Đến đây là xong. Tuyệt vời, bạn đã hoàn thành quá trình hàn. Tắt mỏ hàn.
Bước 5: Lắp ráp cuối cùng



Từ bên trong hộp lắp màn hình led 8x8 vào sao cho 4 chân tiêu đề nằm trên và mặt led ra bên ngoài hộp. Màn hình led 8x8 nên ở nguyên vị trí do ma sát. Khi bạn đã hoàn tất và mọi thứ đều hoạt động, bạn có thể thêm một vài giọt keo để giữ cố định.
Bây giờ gắn đầu nối vào đảm bảo dây màu đỏ thẳng hàng với dấu + ở phía bên phải và đặt MKR1000 vào hộp của bạn.
Bây giờ hãy cắm cáp micro usb của bạn qua lỗ ở phía sau và lắp nó vào MKR100. Cắm đầu kia vào máy tính của bạn.
Bước 6: Phần mềm
Mở Arduino IDE và đảm bảo rằng bạn đã cài đặt các thư viện sau.
Nhấp vào các liên kết nếu bạn không có chúng. Bạn cũng có thể cập nhật thư viện từ bên trong Arduino IDE.
Chúng tôi đã có Wire và SPI nên không cần cài đặt chúng.
- SPI.h
- Wire.h
- WiFi101.h
- Adafruit_GFX.h
- Adafruit_LEDBackpack.h
- RTCZero.h
Bây giờ tải xuống 2 tệp tại đây. 1. WeatherBot 3000 2. Anim.h
Tệp đầu tiên là chương trình và tệp thứ hai là các biểu tượng. Mở một bản phác thảo mới và cắt và dán trong chương trình. Bây giờ nhấp vào hình tam giác xuống ở phía trên bên phải và thêm một tab mới và gọi nó là anim.h. Mở tệp biểu tượng và cắt và dán nó vào tab anim.h.
Chúng tôi đang sử dụng openweathermap.org/ để lấy thông tin thời tiết và phân tích dữ liệu. Để sử dụng openweathermap.org, bạn cần đăng ký khóa. Quá trình này sẽ không mất quá vài phút.
Sau khi bạn có khóa của mình, hãy thêm nó vào dòng mã này sau APPID = thay vì tất cả các dấu x. client.println ("GET /data/2.5/weather?id=4487042, us & units = Imperial & APPID = xxxxxxxxxxxxxxxx HTTP / 1.1");
Bạn cũng sẽ cần thiết lập vị trí của mình. Ở đây tôi sử dụng ID thành phố của mình vì đó là những gì họ đề xuất.
Bạn cũng có thể sử dụng mã zip của mình như sau: client.println ("GET /data/2.5/weather?zip=94040, us & units = Imperial & APPID = xxxxxxxxxxxxxxxx HTTP / 1.1");
Xem trang này trên openweathermap.org để biết thêm thông tin.
Hai điều cuối cùng bạn sẽ cần thêm là cài đặt WiFi của bạn. Bạn có thể tìm thấy 2 dòng mã này ở gần đầu mã trước void setup ().
Thay thế Tên mạng bằng tên WiFi của bạn và thay thế Mật khẩu bằng mật khẩu của bạn.
char ssid = "Tên mạng"; // SSID mạng của bạn (tên)
char pass = "Mật khẩu"; // mật khẩu mạng của bạn
Đó là nó! Bây giờ hãy tải mã lên MKR1000 để đảm bảo rằng bạn đã đặt bộ lập trình thành ATMEL EDGB. Tôi có thể mất vài phút trước khi tất cả dữ liệu thời tiết chính xác hiển thị. Mã ở đây được cung cấp nguyên trạng và chắc chắn có thể sử dụng một số cải tiến. Chúng tôi đã đặt thời gian ban đêm từ 9 giờ tối đến 5 giờ sáng một cách thô sơ để hiển thị biểu tượng mặt trăng. Điều này có thể được cải thiện rất nhiều.
Cảm ơn vì đã đọc. Ghé thăm chúng tôi tại Trạm hàn.
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Hình ảnh - Máy ảnh Raspberry Pi in 3D.: 14 bước (có Hình ảnh)

Hình ảnh - Máy ảnh Raspberry Pi 3D được in: Cách đây trở lại vào đầu năm 2014, tôi đã xuất bản một máy ảnh có thể hướng dẫn được gọi là SnapPiCam. Máy ảnh được thiết kế để đáp ứng với Adafruit PiTFT mới được phát hành. Đã hơn một năm trôi qua và với bước đột phá gần đây của tôi vào in 3D, tôi nghĩ rằng n
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
