
Mục lục:
- Bước 1: Thành phần
- Bước 2: Công cụ
- Bước 3: Yêu cầu về mã
- Bước 4: Thiết lập Adafruit IO
- Bước 5: Thiết lập IFTTT
- Bước 6: Cài đặt các bo mạch ESP8266 vào Arduino IDE
- Bước 7: Cài đặt Thư viện trình quản lý WiFi
- Bước 8: Mã ESP8266 - Có in gỡ lỗi
- Bước 9: Hàn gắn tất cả lại với nhau
- Bước 10: 3D in
- Bước 11: Lắp ráp đèn LED khổng lồ
- Bước 12: Hướng dẫn cài đặt và vận hành
- Bước 13: Những gì khác LED khổng lồ có thể làm
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.



Tại đây, bạn sẽ tìm thấy hình ảnh của một đèn LED khổng lồ, được tái sử dụng để hoạt động như một đèn cảnh báo trên Twitter, YouTube và Twitch. Mục đích chính của tôi là đưa ra cảnh báo khi có các tweet, video hoặc luồng twitch của Adam Savage và nhóm được thử nghiệm, và công bằng mà nói, một vài người khác mà tôi theo dõi như Robert Cowan, Marty the Mechanic và hơn thế nữa.
Rõ ràng là tôi có thể sử dụng twitter, twitch, v.v., trên điện thoại hoặc máy tính xách tay của mình, nhưng có quá nhiều cảnh báo từ rất nhiều dịch vụ và thông báo nên về cơ bản tôi đã tắt tất cả chúng, cộng với điện thoại sẽ chuyển sang chế độ im lặng sau 10 giờ tối vì nó cũng sẽ hoạt động với Webhook mà tôi có một cũng được định cấu hình để nhận cập nhật từ một số bảng Biq Query có liên quan đến công việc để cho tôi biết nếu chúng đã được cập nhật OK với đủ số lượng bản ghi mỗi ngày.
Adafruit có một dịch vụ được gọi là Adafruit IO mà tôi muốn thử và tôi đã có ý định cả năm để thử và xử lý lại ESP8266 sau khi nghe một số lời hay về bản phát hành Wemos D1 Mini 3. Tất cả bắt đầu kết hợp với nhau khi tôi tìm thấy một thiết kế cho đèn LED on thingiverse bởi Astro73. Tôi bắt đầu với điều đó và làm lại nó một chút cho quy mô và cũng để thêm một nút nhấn vào đế và một số thay đổi thẩm mỹ khác. Bạn có thể tìm thấy bản phối lại tại đây
Ngoài ra, nó có thể được điều khiển bằng giọng nói thông qua Alexa ngay bây giờ cũng như với sự ra đời của từ kích hoạt IFTTT alexa.
Bước 1: Thành phần
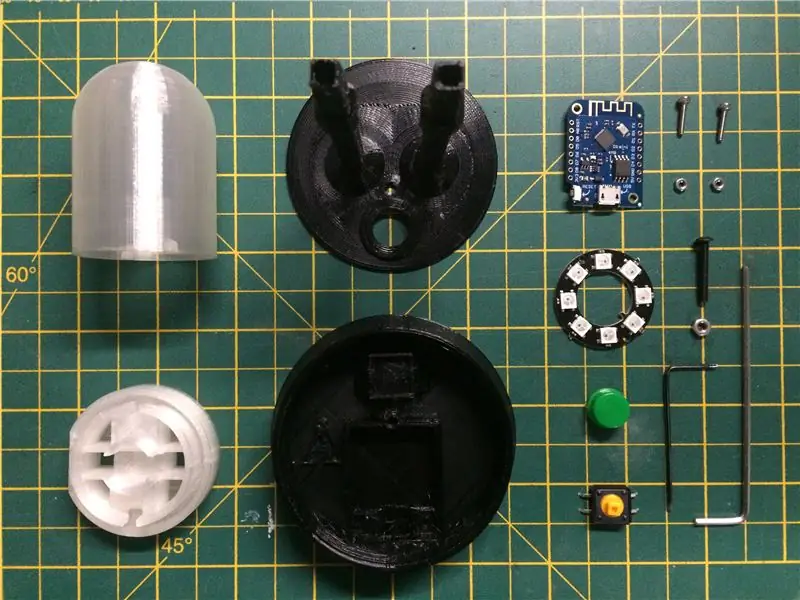
Nếu bạn muốn làm một trong những bộ phận này, danh sách các bộ phận khá nhỏ và cũng rẻ. Nếu bạn không ngại chờ đợi, bạn có thể mua các bộ phận chính từ nước ngoài cũng như giảm chi phí hơn nữa. Tuy nhiên, thành phần chính là vỏ và đế đèn LED khổng lồ. Nếu bạn có một máy in 3D thì bạn đã sẵn sàng, nếu không có một vài công ty máy in trực tuyến sẽ in các bộ phận. Chỉ có 3 cái nên cũng khá rẻ.
1. Wemos D1 Mini R3
2. Neopixel 8 LED
3. Đế và chân được in PETG đen
4. Thấu kính in và giá đỡ đèn trong PLA trong suốt
5. Công tắc Nút nhấn Hình vuông 12mm x1
6. Nắp nút nhấn tròn x1
7. Đầu dẫn USB và bộ chuyển đổi nguồn điện
8. Đầu nút M3x20
9. Đai ốc M3
10. Bu lông M2x8mm x2
11. M2 Đai ốc x2
12. Một số dây đen, đỏ và vàng
13. Điện trở 300-500 Ohm
14. Miếng tản nhiệt nhỏ
Bạn có thể sử dụng các thiết bị ESP khác hoặc thậm chí là Huzzah, nhưng vỏ được thiết kế cho mini có lỗ gắn và tránh phải dán nó vào.
Bước 2: Công cụ
Để tạo và xây dựng cái này, bạn sẽ cần những thứ sau
1. Máy in 3D
2. Phím Allen 1,5mm và 2mm
3. Hàn sắt và thuốc hàn
4. máy cắt dây
5. Kìm
6. Cảm giác hài hước
7. Dao cắt để cắt tỉa
Bước 3: Yêu cầu về mã
Vì vậy, trước khi chúng ta đi sâu vào bản dựng, tôi sẽ phác thảo một số yêu cầu mà tôi muốn đưa vào phần này. Hầu hết những điều này tôi đã nghĩ đến trước khi bắt đầu và tôi đã phác thảo một vài quy trình để tìm ra những gì tôi sẽ thử. Khi nó tiếp tục, tôi đã phát hiện ra một số vấn đề với các dịch vụ mà tôi muốn giải quyết.
Yêu cầu.
Tôi muốn đèn LED hiển thị cho tôi khi một tweet hoặc video mới được đăng và nó cũng bật ra khi một kênh Twitch cụ thể bắt đầu. Tôi cũng muốn cảnh báo tiếp tục hoạt động cho đến khi tôi hủy nó để nếu tôi vắng mặt một thời gian, tôi sẽ biết chuyện gì đã xảy ra trong khi tôi đi vắng. Tôi cũng muốn nó có thể định cấu hình để truy cập Wi-Fi mà không cần phải chỉnh sửa lại phần mềm. Một điều cuối cùng cũng bị cắt xén là ngoài việc phản hồi các sự kiện trực tiếp, tôi cần nó kiểm tra trạng thái dữ liệu được cung cấp cho nó sau mỗi 15 phút
Vì vậy, với những điều cơ bản đã có, điều tiếp theo là tìm ra cách mỗi phần sẽ được thực hiện. Bạn có thể xem các ý tưởng của tôi bên dưới về phần nào sẽ được xử lý bởi loại phần mềm hoặc nền tảng nào.
1. Adafruit IO, cái này được sử dụng để thiết lập nguồn cấp dữ liệu cho các cảnh báo, bạn có thể lấy tài khoản tại đây
Tôi sẽ sử dụng dịch vụ này như một dịch vụ xếp hàng tin nhắn, nơi tôi sẽ gửi cho nó các tin nhắn từ IFTTT và sau đó đèn LED khổng lồ nhận các tin nhắn đó để nó có thể hoạt động trên chúng.
2. IFTTT, https://ifttt.com/ và điều này được sử dụng để quét các kênh Twitter, YouTube và Twitch đã chọn, sau đó gửi sự kiện đến Adafruit IO
3. Mã ESP8266 để đọc các nguồn cấp dữ liệu này và điều này được ghi vào ESP8266 bằng cách sử dụng Arduino IDE tiêu chuẩn (v1.8.8)
4. Mã Arduino, được tải vào ESP8266 để đọc nguồn cấp dữ liệu IO của Adafruit và thắp sáng Neopixel
5. Mã Arduino để đọc một nút nhấn để xóa cảnh báo
6. Có thể định cấu hình bộ điều hợp WiFi mà không cần phải đốt lại ESP và đối với điều này, tôi đã sử dụng thư viện Trình quản lý WiFi của Tzapu, https://github.com/tzapu/WiFiManager mặc dù các tùy chọn thiết lập cần một chút thay đổi để chứa Các thư viện IO của Adafruit.
Bước 4: Thiết lập Adafruit IO

Đây là bước đầu tiên vì bạn sẽ cần các khóa truy cập mà bạn tạo ở đây và cũng cần tạo nguồn cấp dữ liệu mà IFTTT sẽ gửi các sự kiện đến. Bạn có thể thiết lập cả tài khoản này và tài khoản IFTTT, thiết lập và hoạt động mọi thứ trước khi chuyển sang phần Arduino của dự án này.
Thay vì sao chép các ví dụ về adafruit, bạn có thể tìm thấy những điều cơ bản tại đây https://learn.adafruit.com/gmailbox/adafruit-io-se…. Điều này sẽ giúp bạn thiết lập.
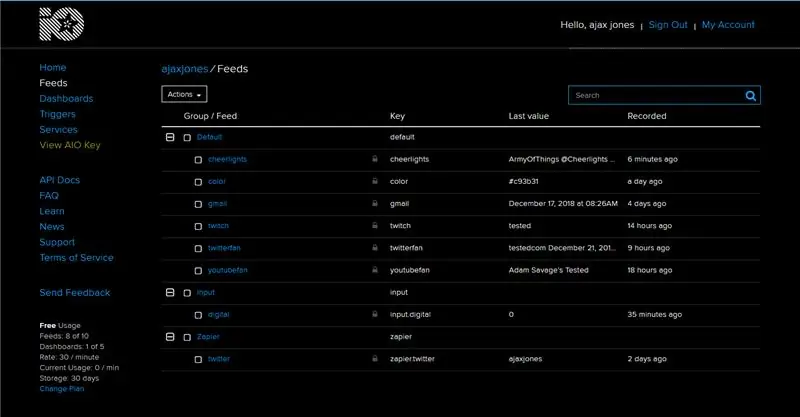
Sau đó, đối với đèn LED KHỔNG LỒ, bạn cũng sẽ cần thêm vào các kênh mặc định các nguồn cấp dữ liệu sau
1. màu sắc - điều này cho phép chúng tôi thay đổi màu sắc từ xa với một cái gì đó như Alexa
2. co giật
3. twitterfan
4. youtubefan
Sau đó, bạn cũng cần tạo một nhóm mới nếu bạn chưa có đầu vào, sau đó trong nhóm này cũng tạo một nguồn cấp dữ liệu được gọi là kỹ thuật số. Điều này cũng sẽ cho chúng ta thấy tác dụng của việc nhấn nút nếu chúng ta muốn mở rộng việc sử dụng thiết bị này cho các mục đích khác.
Nếu bạn cũng muốn tại thời điểm này là chơi với trang tổng quan để bạn có thể thêm các nguồn cấp dữ liệu này vào đó cho mục đích tìm kiếm thông tin và lỗi.
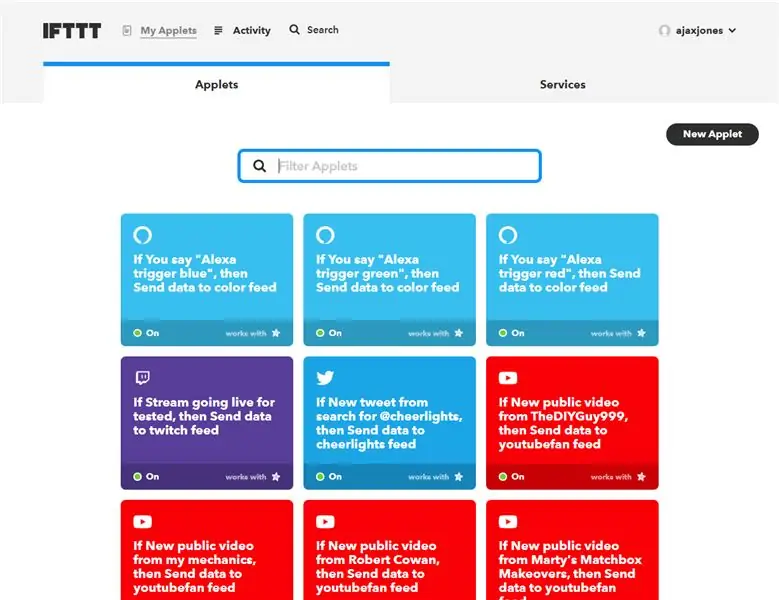
Bước 5: Thiết lập IFTTT


Bạn cũng có thể làm theo hướng dẫn Adafruit tại đây, https://learn.adafruit.com/gmailbox/ifttt-setup. Sau đó, bạn có thể chọn các hành động Twitter, youtube và twitch để thiết lập danh sách theo dõi của mình và sau đó gửi các hành động này đến các nguồn cấp dữ liệu có liên quan. Tôi đã đính kèm một video đơn giản để bạn có thể xem nó có thể nhanh như thế nào.
Ngoài ra, nếu bạn muốn điều khiển bằng giọng nói màu sắc của đèn LED bằng Alexa, hiện có một ứng dụng Amazon Alexa. Để đặt một trong số này, hãy chọn ứng dụng và chọn từ màu xanh lam, sau đó kết nối nó với nguồn cấp dữ liệu Adafruit mà bạn đã thiết lập được gọi là màu và nhập 0000ff làm dữ liệu để gửi đến kênh đó. Bạn cũng có thể chuyển các lệnh bổ sung theo cách này tới đèn LED KHỔNG LỒ, chẳng hạn như đặt lại hoặc khởi động lại nếu bạn muốn.
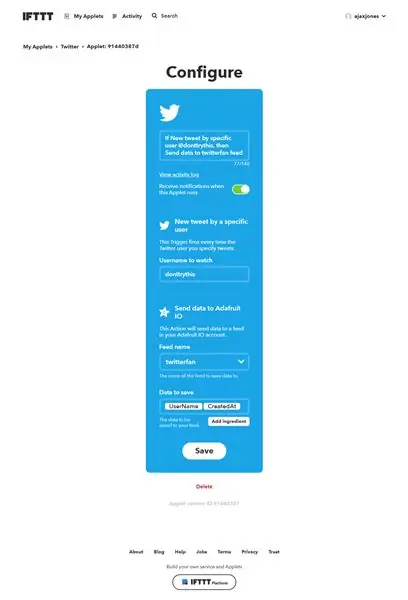
Khi bạn đang thiết lập trình kích hoạt IFTTT, bạn cần chọn dữ liệu được gửi và điều này được gọi là "Thành phần" trong IFTTT. Phần đầu tiên chúng ta cần là "Tên người dùng" sau đó là dấu cách và sau đó là "CreatedAt"
Chúng tôi chọn cả hai mục để khi dữ liệu đến ESP8266, sau đó chúng tôi có thể phát hiện xem đó có phải là một tweet mới hay không và nó khác với các tweet trước đó của cùng một người dùng. Bạn có thể thấy điều này sẽ như thế nào từ hình ảnh đính kèm.
Bước 6: Cài đặt các bo mạch ESP8266 vào Arduino IDE
Đây là lúc mọi thứ phức tạp hơn một chút và có thể mất nhiều thời gian hơn để sắp xếp. Ngoài ESP8266, bạn cũng cần có các thư viện Adafruit IO và bạn có thể làm theo hướng dẫn này cho các thư viện đó.
learn.adafruit.com/gmailbox/arduino-setup
Có một lời giải thích đơn giản về cách thêm bảng ESP8266 ở đây cũng như
Đừng quên đảm bảo rằng Arduino IDE của bạn cũng được cập nhật phiên bản mới nhất và tôi đang sử dụng 1.8.8 tại thời điểm viết bài này.
Một thư viện khác mà chúng tôi sử dụng là SimpleTimer vì điều này sẽ cho phép chúng tôi thiết lập bộ hẹn giờ nền để chúng tôi có thể kiểm tra định kỳ các nguồn cấp dữ liệu. Bạn có thể tìm thấy hướng dẫn cho việc này tại sử dụng simpletimer https://playground.arduino.cc/Code/SimpleTimer# Tải xuống
Bước 7: Cài đặt Thư viện trình quản lý WiFi
Để cho phép chúng tôi có được cấu hình từ xa của thiết lập Wi-Fi, chúng tôi sẽ sử dụng Trình quản lý Wi-Fi Tzapu, thông tin chi tiết về điều này và cách cài đặt các thư viện có thể tìm thấy tại đây, github.com/tzapu/WiFiManager
Đây là một cài đặt thư viện bên ngoài khá đơn giản và tùy chọn đã có trong phần Quản lý thư viện của phần công cụ Arduino IDE của bạn.
Bước 8: Mã ESP8266 - Có in gỡ lỗi
// Mã này chứa các câu lệnh in để bạn có thể theo dõi hoạt động của nó thông qua trình theo dõi Nối tiếp
// Dựa trên Ví dụ đầu ra LED IO RGB của Adafruit // Adafruit đầu tư thời gian và tài nguyên để cung cấp mã nguồn mở này. // Vui lòng hỗ trợ Adafruit và phần cứng mã nguồn mở bằng cách mua // các sản phẩm từ Adafruit! // // Được viết bởi Todd Treece cho Adafruit Industries // Bản quyền (c) 2016-2017 Adafruit Industries // Được cấp phép theo giấy phép MIT. // // Tất cả văn bản ở trên phải được đưa vào bất kỳ phân phối lại nào. // sử dụng simpletimer https://playground.arduino.cc/Code/SimpleTimer#Do… // https://playground.arduino.cc/Code/SimpleTimer#Do… // phần còn lại của mã bởi Ajax Jones https:// sân chơi.arduino.cc/Code/SimpleTimer#Do // https://playground.arduino.cc/Code/SimpleTimer#Do… // ******************* ******* Cấu hình *********************************** / #define IO_USERNAME "IO của bạn Tên người dùng "#define IO_KEY" your IO Key "// để trống vì chúng tôi sẽ lấy chúng thông qua Trình quản lý Wi-Fi, có vẻ như đang hoạt động tốt theo cách này #define WIFI_SSID" "#define WIFI_PASS" "// chúng tôi không bao gồm điều này vì AdafruitIO sẽ bao gồm phiên bản của nó // # include //https://github.com/esp8266/Arduino // cần thiết cho thư viện #include #include #include "WiFiManager.h" //https://github.com/tzapu/WiFiManager # bao gồm bộ đếm thời gian SimpleTimer; #include "AdafruitIO_WiFi.h" AdafruitIO_WiFi io (IO_USERNAME, IO_KEY, WIFI_SSID, WIFI_PASS); // ************************ Cấu hình NeoPixel ********************** ********* // #include "Adafruit_NeoPixel.h" #define PIXEL_PIN 5 #define PIXEL_COUNT 8 int NUM_LEDS = PIXEL_COUNT; #define PIXEL_TYPE NEO_GRB + NEO_KHZ800 Adafruit_NeoPixel pixel = Adafruit_NeoPixel (PIXEL_COUNT, PIXEL_PIN, PIXEL_TYPE); // Màu chính và màu mặc định long default_color = 865554; dài RED_color = 2689027; // red # 290803 long GREEN_color = 865554; // màu xanh lá cây # 0d3512 long BLUE_color = 856117; // blue # 0d1035 long PURPLE_color = 2364968; // màu tím # 241628 dài BRIGHTRED_color = 15990784; // đỏ tươi # f40000 // ------------------------------------------ ----------------------------------------------- //thời gian lấy ý tưởng từ https://www.safaribooksonline.com/library/view/arduino-cookbook-2nd/9781449321185/ch12.html https://playground.arduino.cc/Code/SimpleTimer#Do… https://playground. arduino.cc/Code/SimpleTimer#Do… const long oneSecond = 1000; // giây là một nghìn mili giây const long oneMinute = oneSecond * 60; const long fiveMinutes = oneMinute * 5; const long mười lămMinutes = fiveMinutes * 3; const long oneHour = mười lăm phút * 4; // Người dùng Twitter mà chúng tôi thích nhất và những tweet này sẽ nhấp nháy và tất cả các tweet khác mà chúng tôi đã chọn sẽ chỉ thay đổi màu String SuperTweet = {"ajaxjones", "donttrythis", "prodnose", "testingcom"}; String SuperTuber = {"đã kiểm tra", "cowan", "tử đạo"}; // đặt trạng thái cảnh báo để chúng ta có thể tiếp tục nhấp nháy LEDS trong vòng lặp chính bool WHIZZY_TWEET = false; bool WHIZZY_TUBER = false; bool WHIZZY_TWITCH = false; // Lưu tweet cuối cùng và youtube để chúng tôi có thể chọc dịch vụ để kiểm tra lại mọi lúc mọi nơi String lasttweet = ""; Chuỗi lasttube = ""; Chuỗi lasttwitch = ""; // chân số 5, đây là nút chúng tôi sử dụng để đặt lại màu sắc cảnh báo #define BUTTON_PIN 4 // trạng thái nút, không thực sự được sử dụng như chúng tôi đang tìm nút trên interupt bool current = false; bool last = false; // thiết lập nguồn cấp dữ liệu 'màu' để chúng tôi có thể kiểm tra và gửi màu theo yêu cầu hoặc sử dụng Alexa trigger AdafruitIO_Feed * color = io.feed ("color"); // thiết lập nguồn cấp dữ liệu 'twitterfan' - Blue AdafruitIO_Feed * twitter = io.feed ("twitterfan"); // thiết lập nguồn cấp dữ liệu 'youtubefan' - Red AdafruitIO_Feed * youtube = io.feed ("youtubefan"); // thiết lập nguồn cấp dữ liệu 'twitch' - Purple AdafruitIO_Feed * twitch = io.feed ("twitch"); // thiết lập nguồn cấp dữ liệu 'kỹ thuật số' AdafruitIO_Feed * digital = io.feed ("input.digital"); // ------------------------------------------------ ----------------------------------------- void setup () {// thiết lập pin nút làm đầu vào, chúng tôi sử dụng INPUT_PULLUP vì chúng tôi không phải sử dụng điện trở bên ngoài pinMode (BUTTON_PIN, INPUT_PULLUP); // Đính kèm một ngắt vào vector ISR cho nút đính kèmInterrupt (digitalPinToInterrupt (BUTTON_PIN), handleInterrupt, FALLING); // Bắt đầu nối tiếp và đợi màn hình nối tiếp mở sau đó kết nối với io.adafruit.com Serial.begin (115200); while (! nối tiếp); // neopixel begin pixel.begin (); // Đặt trạng thái intial thành màu đỏ để chúng tôi biết rằng chúng tôi đang ngoại tuyến và đang làm việc setAll (0xf4, 0x00, 0x00); // red // để kiểm tra, điều này sẽ hiển thị trạng thái của WiFi WiFi.printDiag (Serial); WiFiManager wifiManager; // đặt lệnh gọi lại được gọi khi kết nối với WiFi trước đó không thành công và vào chế độ Điểm truy cập wifiManager.setAPCallback (configModeCallback); // đặt lại cài đặt đã lưu, bỏ nhận xét dòng tiếp theo này để buộc kiểm tra Trình quản lý WiFi để bạn có thể kết nối // sử dụng điện thoại hoặc máy tính bảng của mình để tìm kiếm mạng Giant LED sẽ xuất hiện //wifiManager.resetSettings (); // đặt thời gian chờ cho đến khi cổng cấu hình bị tắt // hữu ích để làm cho tất cả thử lại hoặc chuyển sang chế độ ngủ // sau vài giây wifiManager.setTimeout (240); if (! wifiManager.autoConnect ("GIANT LED")) {Serial.println (F ("không kết nối được và hết thời gian chờ")); // đặt lại và thử lại delay (3000); ESP.reset (); chậm trễ (1000); } // để kiểm tra, chúng tôi có thể xem liệu chúng tôi có thông tin đăng nhập phù hợp để kết nối //Serial.println (WiFi. SSID ()); //Serial.println(WiFi.psk());//WiFi.begin(WIFI_SSID, WIFI_PASS); // while (WiFi.status ()! = WL_CONNECTED) {// delay (500); //Serial.print ("."); //} Serial.println (); Serial.println (F ("Đã kết nối WiFi")); Serial.println (F ("Địa chỉ IP:")); Serial.println (WiFi.localIP ()); // bây giờ chúng ta kết nối với dịch vụ IO Serial.print (F ("Connecting to Adafruit IO")); io.connect (); // thiết lập trình xử lý thông báo cho nguồn cấp dữ liệu 'color'. color-> onMessage (handleMessage); // thiết lập trình xử lý tin nhắn cho nguồn cấp dữ liệu 'twitterfan'. twitter-> onMessage (twitterMessage); // thiết lập trình xử lý thông báo cho nguồn cấp dữ liệu 'youtubefan'. youtube-> onMessage (youtubeMessage); // thiết lập trình xử lý thông báo cho nguồn cấp dữ liệu 'twitch'. twitch-> onMessage (twitchMessage); // đợi kết nối while (io.status () <AIO_CONNECTED) {Serial.print (F (".")); chậm trễ (500); } // chúng ta được kết nối Serial.println (); Serial.println (io.statusText ()); //Serial.println(sizeof(SuperTweet)); //Serial.println(sizeof(SuperTweet[0])); // In ra danh sách các tài khoản Twitter mà chúng tôi đang chờ đợi (byte idx = 0; idx <sizeof (SuperTweet) / sizeof (SuperTweet [0]); idx ++) {Serial.print (F ("SuperTweet [")); Serial.print (idx); Serial.print ("] = '"); Serial.print (SuperTweet [idx]); Serial.println ("'"); } // In ra danh sách các tài khoản YouTube mà chúng tôi đang chờ đợi (byte idx = 0; idx get (); // yêu cầu trạng thái hiện có của nguồn cấp dữ liệu, vì vậy bạn sẽ cần nhấn đặt lại khi nó khởi động youtube -> get (); twitter-> get (); twitch-> get (); for (int i = 0; i get (); twitter-> get (); twitch-> get (); Serial.print ("nhận được một số tweet"); Serial.print ("uptime (s):"); Serial.println (millis () / 1000);} // ---------------- -------------------------------------------------- ----------------------- void loop () {// io.run (); là bắt buộc đối với tất cả các bản phác thảo. io.run (); timer. run (); if (WHIZZY_TWEET == true) {RunningLights (0x0d, 0x10, 0x35, 250);} if (WHIZZY_TUBER == true) {RunningLights (0x29, 0x08, 0x03, 250);} if (WHIZZY_TWITCH == true) {RunningLights (0x24, 0x16, 0x28, 250);}} // -------------------------------------------------- -------------------------------------------------- ------ // thiết lập interupt để xóa cảnh báo khi nhấn nút và kiểm tra internet void handleInterrupt () {WHIZZY_TWEET = sai; WHIZZY_TUBER = sai; WHIZZY_TWITCH = sai; hiện tại = true; // gửi trạng thái hiện tại đến nguồn cấp dữ liệu 'input.digital' trên adafruit io để chúng ta có thể thấy nó là kỹ thuật số-> save (current); for (int i = 0; i ")); Serial.print (hiện tại); Serial.print (F (" và màu mặc định ")); Serial.println (default_color); current = false; digital-> save (current); while (WiFi.status ()! = WL_CONNECTED) {delay (500); setAll (0xeb, 0xfb, 0x03); // Yellow ebfb03}} // -------------- -------------------------------------------------- ------------------------- // điều này được gọi bất cứ khi nào có thông báo 'twitter' - đặt đèn LED thành Blue void twitterMessage (AdafruitIO_Data * data) {String tweeter = (data-> toString ()); tweeter.toLowerCase (); if ((lasttweet! = Tweeter) && (tweeter! = "")) {Lasttweet = tweeter; setAll (0x0d, 0x10, 0x35); // Đặt màu xanh dương cho tweet Serial.print (F ("Tweet:")); Serial.print (tweeter); // kiểm tra một tweeter yêu thích cho (byte idx = 0; idx = 0) {// Hãy tạo tweets whizzy # 0d1035 WHIZZY_TWEET = true; Serial.print ("by"); Serial.print (SuperTweet [idx]);}} Serial.println ("");}} // --------- -------------------------------------------------- ---------------------------- - // điều này được gọi bất cứ khi nào có thông báo 'youtube' - đặt đèn LED thành ĐỎ void youtubeMessage (AdafruitIO_Data * data) {String củ = (data-> toString ()); củ.toLowerCase (); if ((lasttube! = củ) && (củ! = "")) {lasttube = củ; setAll (0x29, 0x08,0x03); // Đặt màu đỏ youtube 290803 Serial.print (F ("Youtube:")); Serial.println (củ); // kiểm tra Youtuber được yêu thích cho (byte idx = 0; idx = 0) {// Cho phép video của họ trở nên nổi bật # 0d1035 WHIZZY_TUBER = true; Serial.print ("do"); Serial.print (SuperTuber [idx]); }} Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // cái này được gọi bất cứ khi nào thông báo 'twitch' đến - đặt đèn LED thành PURPLE void twitchMessage (AdafruitIO_Data * data) {String twitch = (data-> toString ()); twitch.toLowerCase (); if ((lasttwitch! = twitch) && (twitch! = "")) {lasttwitch = twitch; setAll (0x24, 0x16, 0x28); // Đặt màu tím cho twitch # 241628 Serial.print (F ("Twitch:")); Serial.println (co giật); // Không kiểm tra Twitcher yêu thích, chúng tôi chỉ theo dõi một WHIZZY_TUBER = true; Serial.println (""); }} // ---------------------------------------------- ------------------------------------------- // hàm này được gọi bất cứ khi nào nhận được thông báo 'màu' // sẽ đặt màu mặc định khi khởi động dựa trên giá trị nguồn cấp màu cuối cùng void handleMessage (AdafruitIO_Data * data) {// in giá trị RGB và giá trị hex Serial.print (F ("Giá trị HEX đã nhận: ")); Serial.println (data-> value ()); long color = data-> toNeoPixel (); // default_color = color; Serial.print (F ("Đã nhận được HEX dài:")); Serial.println (màu); for (int i = 0; i <PIXEL_COUNT; ++ i) {pixel.setPixelColor (i, color); } showStrip (); } // ----------------------------------------------- ------------------------------------------ void RunningLights (byte đỏ, byte xanh, byte blue, int WaveDelay) {int Position = 0; for (int j = 0; j <NUM_LEDS; j ++) {Vị trí ++; // = 0; // Vị trí + Tỷ lệ; for (int i = 0; i <NUM_LEDS; i ++) {setPixel (i, ((sin (i + Vị trí) * 127 + 128) / 255) * red, ((sin (i + Vị trí) * 127 + 128) / 255) * xanh lục, ((sin (i + Vị trí) * 127 + 128) / 255) * xanh lam); } showStrip (); trì hoãn (WaveDelay); }} // ---------------------------------------------- ------------------------------------------- // Các quy trình Neopixel void setAll (byte đỏ, byte xanh, byte xanh) {for (int i = 0; i getConfigPortalSSID ()); // đã vào chế độ cấu hình, đặt Neo Pixel thành màu tím # 241628 = 2364968 // setAll (0x24, 0x16, 0x28); setAll (0xeb, 0xfb, 0x03); // Màu vàng ebfb03}
Bước 9: Hàn gắn tất cả lại với nhau



Mọi thứ trong thiết kế này được hàn lại với nhau và nên khá dễ quản lý. Tôi đã sử dụng 3 dây màu khác nhau để làm cho mọi thứ trở nên dễ dàng và việc đầu tiên là đo dây cho neopixel với WEMOS. Tôi tết chúng lại và đặt một miếng co nhiệt nhỏ lên rồi hàn chúng lại như hình để nó nằm phẳng trong ống kính.
Nút tiếp theo và sẽ vừa khít với đế. Một bên của nút đi tới Gnd và phần này được xoắn cùng với dây nối đất của neopixel. Sau đó, tôi luyện chúng và hàn chúng thành một cái vào chốt nối đất của WEMOS.
Dây dẫn điện cho Neopixel đi đến PIn 5v. Dây tín hiệu, hoặc Di (dữ liệu trong) của neopixel được hàn vào chân Wemos là D1. Có một số trang web đề xuất chèn một điện trở 300-500 Ohm nối tiếp với cái này, nhưng tôi chưa gặp vấn đề gì nên bây giờ nó chỉ là kết nối trực tiếp.
Để đảm bảo thực hành tốt, và theo lời khuyên của các trang web như Adafruit, tôi đã đặt một điện trở 330R mắc nối tiếp với dòng Di đến neopixel. Đó là ngăn không cho đèn LED đầu tiên trong vòng phát ra ánh sáng ma thuật và được thực hiện đơn giản bằng cách cắt dây và đặt một điện trở vào. Một mảnh nhỏ của heatshrink sẽ ngăn chặn mọi hành động ngớ ngẩn. Bạn có thể cắt ngắn điện trở và chỉ cần đặt một vòng ở mỗi đầu và làm tương tự với dây.
Dây còn lại cho nút đi trực tiếp vào chân D2. Không cần điện trở pullup vì điều này được xử lý trong phần mềm bằng cách đặt lệnh PULLUP vào chân đó.
Về cơ bản đó là tất cả những gì cần làm.
Bước 10: 3D in
Đính kèm ở đây là các tệp STL mà chúng tôi đang sử dụng cho đèn LED khổng lồ. Các tệp là bản phối lại / làm lại của astro73 và bạn cũng có thể lấy tất cả các tệp từ
Đối với chân và đế, tôi đã sử dụng dây tóc Sunlu PETG + hoạt động thực sự tốt trên Prusa i3 và tôi đã sử dụng chèn thêm con quay hồi chuyển 10 hoặc 20%.
Đối với bản thân đèn LED, tôi đã sử dụng Sunlu PLA trong suốt và sử dụng khoảng 10% chèn với các lớp trên và dưới đồng tâm.
Với mỗi cái, tôi chỉ sử dụng cài đặt Prusa PET và Prusa PLA trong Slic3r và tất cả chúng đều hoạt động tốt. Tôi thực sự có một chút dây ở chân, nhưng tôi chỉ quẹt một cái đèn hàn trên chúng và sợi dây biến mất:)
Bước 11: Lắp ráp đèn LED khổng lồ



Tất cả các mảnh ghép lại với nhau rất dễ dàng, bạn phải nhấn một đai ốc M3 vào đế để cho phép vít giữ các thứ lại với nhau. Trước tiên, bạn cũng cần kết nối NeoPixel với WEMOS qua các chân. Tôi đang xem xét làm thế nào để đưa một số kết nối vào, nhưng quyết định rằng nó sẽ không bị hỏng trong tương lai.
Ống kính chỉ là một cái đẩy vừa vặn vào chân và chúng lần lượt được bắt vít vào đế bằng một chốt M3x20mm duy nhất. Bạn có thể cần phải chạy dao xung quanh bên trong lỗ cúc áo để nó di chuyển đẹp và tự do. Wemos được giữ cố định bằng 2 bu lông ổ cắm M2x8 được vặn vào từ bên dưới.
Để hoàn thiện, bạn có thể dán một miếng nỉ lên đế để ngăn trượt nếu cần.
Bước 12: Hướng dẫn cài đặt và vận hành




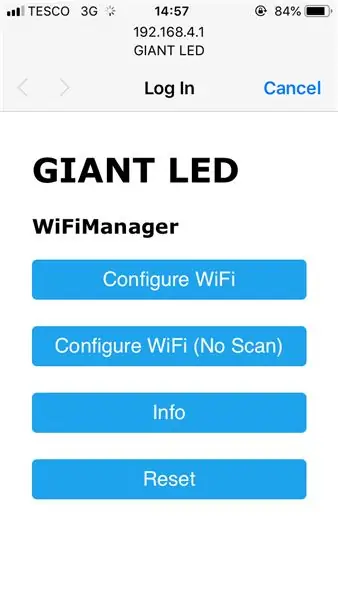
Với mọi thứ đã sẵn sàng và phần mềm được tải lên áp dụng một số nguồn điện cho usb và đèn LED KHỔNG LỒ sẽ xuất hiện và đèn LED sẽ chuyển sang màu ĐỎ và sau đó chuyển sang màu vàng. Điều này cho thấy nó đang ở trạng thái tắt và đang chờ cấu hình wifi. Sử dụng điện thoại hoặc giao diện tương tự cho mạng Wi-Fi LED KHỔNG LỒ và kết nối, bạn sẽ nhận được màn hình Trình quản lý WiFi. Nó sẽ quét khu vực địa phương của bạn và bạn chỉ cần nhập chi tiết wifi của mình, ESP sẽ khởi động lại và bây giờ bạn sẽ trực tuyến với đèn xanh. Tại thời điểm này, nó cũng sẽ kết nối với IO và đèn cảnh báo sẽ sáng lên vì nó vẫn chưa thấy bất kỳ thông báo nào trước đó. Nhấn nút một vài lần và đèn LED KHỔNG LỒ hiện đã sẵn sàng để cập nhật.
Bạn có thể vào trang tổng quan Adafruit IO tại thời điểm này và thêm một số dữ liệu vào từng nguồn cấp dữ liệu và xem đèn chuyển sang chế độ cảnh báo.
Chúc vui vẻ !
Bước 13: Những gì khác LED khổng lồ có thể làm


Khi bạn đã có những kiến thức cơ bản về một thiết kế như thế này và với IFTTT, bạn có thể sử dụng nó cho nhiều việc. Cảnh báo hộp thư đến Gmail là một trong những điều dễ dàng và vì Adafruit cũng hoạt động với Webhooks, các chương trình khác cũng có thể gửi dữ liệu đến nó. Tôi có một cái đang được thiết lập vào lúc này để theo dõi một số lượt tải lên dữ liệu Truy vấn lớn như một phần của dự án công việc.
Ngoài ra, với nút này, bạn cũng có thể sử dụng nó để báo hiệu cho các đèn LED KHỔNG LỒ khác, bạn có thể có một chiếc ở các ngôi nhà khác nhau và sử dụng nó như một chỉ báo từ xa để yêu cầu bên kia nhấn nút để hủy đèn.
Đây là một liên kết hữu ích về phương pháp webhook để gửi dữ liệu đến nguồn cấp dữ liệu. Trong trường hợp này, nó đang sử dụng một ứng dụng IFTTT nhưng bạn có thể dễ dàng sử dụng phương thức CURL với python.
io.adafruit.com/blog/notebook/2018/11/26/f…
Trên thực tế, thậm chí có thể lắp một màn hình OLED 128x32 vào đế để bổ sung cho đèn LED một số nội dung văn bản và tôi hiện đang làm việc đó và sẽ cập nhật STL cũng như cung cấp mã để sử dụng IO với cái này.
Đề xuất:
TỰ LÀM ĐÈN FLOODLIGHT W / Đèn LED AC (+ Đèn LED HIỆU QUẢ VS DC): 21 bước (có Hình ảnh)

DIY FLOODLIGHT W / AC LED (+ EFFICIENCY VS DC LED): Trong video / hướng dẫn này, tôi sẽ chế tạo một đèn pha bằng chip LED AC không cần điều khiển cực kỳ rẻ. Chúng có tốt không? Hay chúng hoàn toàn là thùng rác? Để trả lời điều đó, tôi sẽ so sánh đầy đủ với tất cả các đèn tự làm của tôi. Như thường lệ, với giá rẻ
Bí ngô Adam Savage do Alexa điều khiển: 5 bước (có hình ảnh)

Adam Savage Pumpkin do Alexa điều khiển: Tất cả các đèn trong nhà tôi đều thông minh nên tôi đã khá quen với việc la mắng chúng để bật và tắt, nhưng cuối cùng điều đó khiến tôi sững sờ khi hét vào một chiếc đèn không sáng . Và tôi trông đặc biệt ngớ ngẩn khi hét lên với những ngọn nến
Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: 9 bước (có hình ảnh)

Công tắc đèn điều khiển từ xa bằng Bluetooth - Trang bị thêm. Công tắc đèn vẫn hoạt động, không cần ghi thêm.: Cập nhật ngày 25 tháng 11 năm 2017 - Đối với phiên bản Công suất cao của dự án này có thể kiểm soát hàng kilowatt tải, hãy xem Trang bị thêm Điều khiển BLE cho tải công suất cao - Không cần thêm dây Ngày 15 tháng 11 năm 2017 - Một số bo mạch / ngăn xếp phần mềm BLE
UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): 5 bước (có hình ảnh)

UVIL: Đèn ngủ có đèn nền đen (hoặc Đèn chỉ báo SteamPunk): Cách kết hợp một đèn báo tia cực tím tân cổ điển phát sáng kỳ lạ. . Ý tưởng của tôi là sử dụng những thứ này khi tôi
Đế / đế làm mát máy tính xách tay Zero Cost (Không có keo, Không khoan, Không có đai ốc & bu lông, Không có vít): 3 bước

Đế / đế làm mát máy tính xách tay Zero Cost (Không có keo, Không khoan, Không có đai ốc & bu lông, Không có vít): CẬP NHẬT: VUI LÒNG KO VOTE CHO CỦA TÔI HƯỚNG DẪN, CẢM ƠN ^ _ ^ BẠN CŨNG CÓ THỂ BỎ LỠ CHO CUỘC THI KHÁC CỦA TÔI THAM GIA TẠI www.instructables.com/id/Zero-Cost-Alumin-Furnace-No-Propane-No-Glue-/ HOẶC CÓ THỂ BỎ LỠ CHO NGƯỜI BẠN TỐT NHẤT CỦA TÔI
