
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Tôi đã tạo thùng rác này cùng với Yeting Bao và Yuni Xie. Cảm ơn sự tận tâm của bạn cho dự án này:).
Sử dụng một công cụ máy học dễ sử dụng để tạo thùng tái chế chai trí tuệ cho bộ phận tái chế gần nơi bạn ở: sau khi bạn thả một chai vào thùng đặc biệt, màn hình bên cạnh sẽ hiển thị vật liệu của nó.
Quân nhu
Những gì chúng tôi cần là một chiếc hộp đựng chai lọ mà bạn muốn tái chế, một mạch photon với micrô, một PC có kết nối Internet và một nút bấm (mà chúng tôi sử dụng iPad).
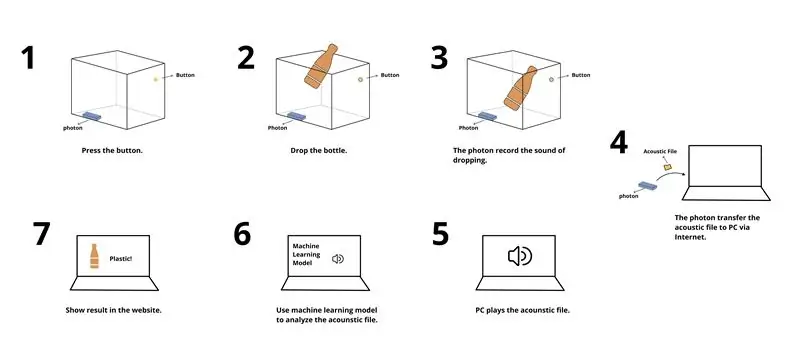
Bước 1: Hãy xem nó hoạt động như thế nào

Bước 2: Làm hộp

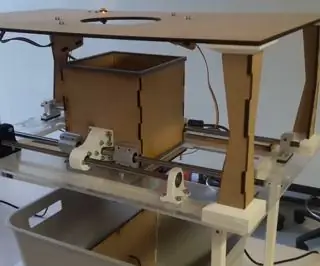
Ở đây chúng tôi sử dụng bốn bảng acrylic và một bảng gỗ để tạo thành hộp. Bạn có thể sử dụng bất kỳ vật liệu nào bạn muốn, nhưng hãy đảm bảo chúng đủ chắc chắn để hỗ trợ hàng nghìn lần rơi chai, và tất nhiên, nó phải phát ra âm thanh.
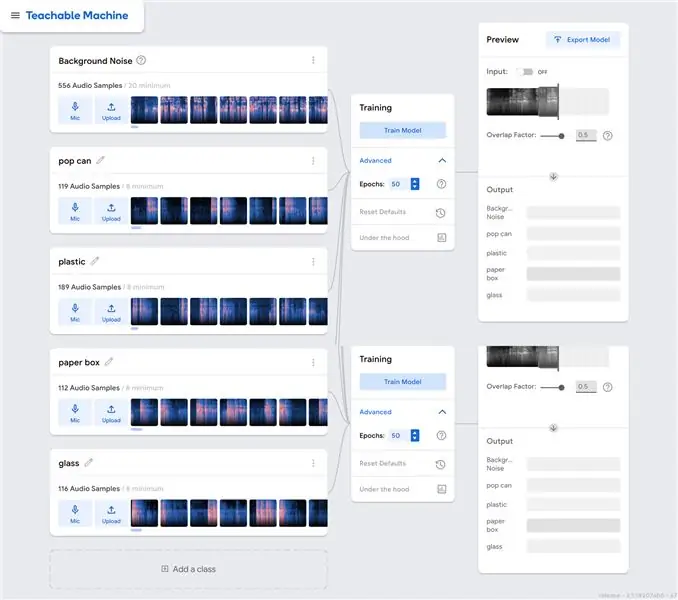
Bước 3: Đào tạo mô hình học máy âm thanh của bạn

Ở đây, chúng tôi sử dụng nguyên mẫu thùng rác của mình để mô phỏng việc ném các loại chai khác nhau vào thùng rác. Bằng cách sử dụng máy có thể nghe được trên trang web, chúng tôi ghi lại các loại âm thanh rơi khác nhau và trích xuất các mẫu âm thanh. Và sau đó sử dụng Mô hình tàu hỏa để huấn luyện máy tính nhận dạng các loại âm thanh khác nhau này. Đừng quên xuất mô hình để nó có thể được sử dụng trên trang web của bạn.
Trong quá trình này, chúng tôi thu thập âm thanh rơi do bốn loại chai (chai nhựa, lon, hộp giấy, thủy tinh) thường xuyên sử dụng trong sinh hoạt.
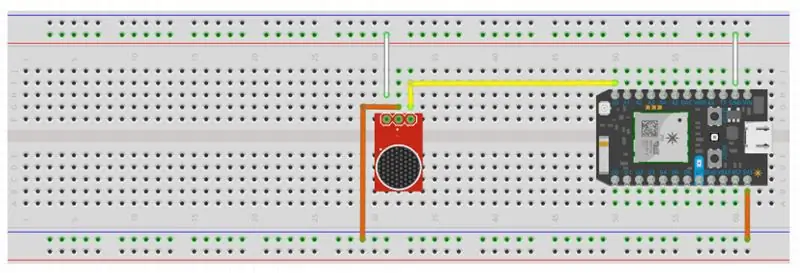
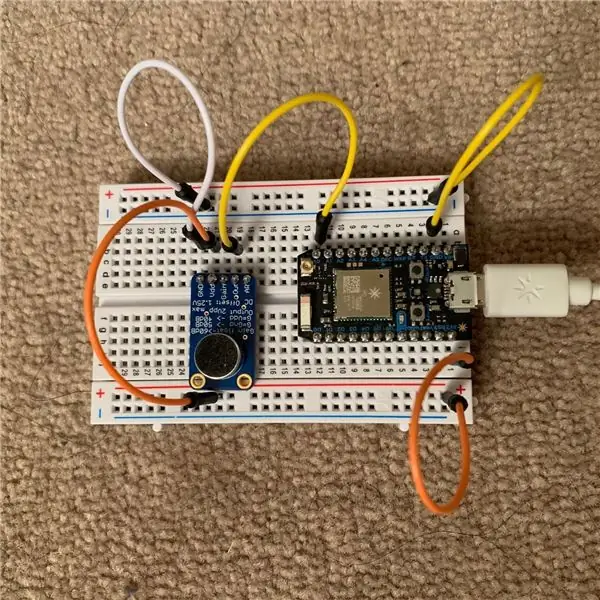
Bước 4: Xây dựng mạch Photon của bạn


Sử dụng micrô và loa để kết nối mạch photon, xem hình trên. Đừng quên kết nối nó với nguồn điện.
Thời gian khắc phục sự cố
Nếu bạn sử dụng phiên bản khác của mạch photon hoặc Arduino, bạn có thể áp dụng thư viện học máy “TensorFlowLite” cho Photon. Tuy nhiên, phiên bản photon của chúng tôi không phục vụ chức năng như vậy. Thay vào đó, chúng tôi sử dụng thư viện javascript của công cụ học máy.
Trong khi đó, phiên bản photon của chúng tôi không thể gửi âm thanh đến máy tính và phân tích nó trong thời gian thực. Do đó, chúng tôi sử dụng gói npm “Speaker” để phát âm thanh và phân tích âm thanh đó trong trình duyệt.
Nếu bạn có phiên bản photon hoặc Arduino khác, bạn có thể thử một số cách dễ dàng hơn để gửi âm thanh đến máy tính hoặc áp dụng thư viện học máy cho mạch của mình.
Bước 5: Cung cấp mã của bạn trên máy tính
Sử dụng Node.js để cung cấp mã nhận âm thanh và phát tự động. Bạn có thể
Bạn có thể tìm thấy nó trong Github.
Đây là mã chính mà chúng tôi đã sử dụng trong bước này.
… // Lưu tệp wav cục bộ và phát khi quá trình chuyển hoàn tất
socket.on ('data', function (data) {// Chúng tôi đã nhận được dữ liệu trên kết nối này.riter.write (data, 'hex');});
socket.on ('end', function () {console.log ('truyền xong, được lưu vào' + outPath); writer.end (); var file = fs.createReadStream (outPath); var reader = new wav. Reader (); // sự kiện "định dạng" được phát ra ở cuối của trình đọc tiêu đề WAVE.on ('format', function () {// tiêu đề WAVE bị loại bỏ khỏi đầu ra của trình đọc đầu đọc.pipe (Loa mới (wavOpts));}); // chuyển tệp WAVE sang tệp cá thể Reader.pipe (reader);}); }). Listen (dataPort); …
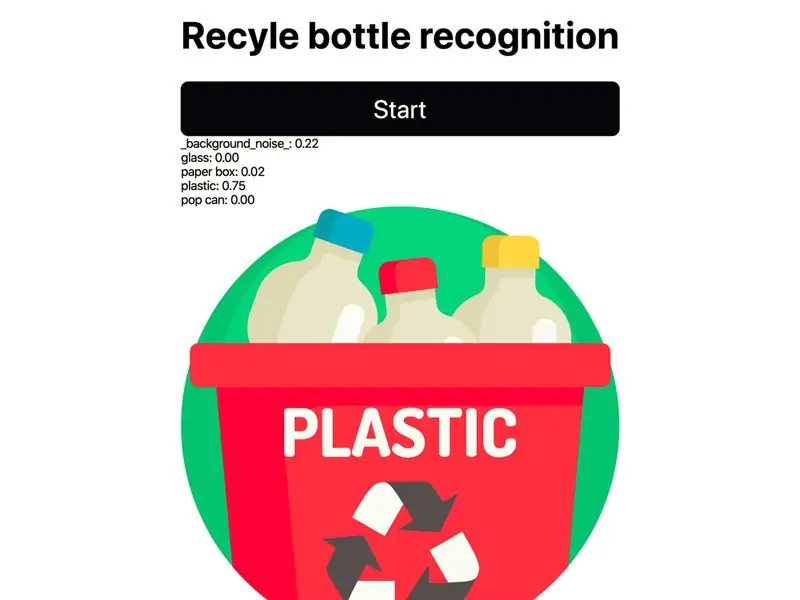
Bước 6: Phát triển hình ảnh của bạn


Sử dụng javascript để gửi yêu cầu AJAX tới hạt và điều khiển chức năng “mở”. Khi chức năng “mở” được gọi và giá trị được đặt thành “1”, micrô trên photon sẽ được bật và ghi âm trong 3 giây. Âm thanh được ghi sẽ được gửi đến máy tính và phát tự động.
Sau khi máy tính nhận được âm thanh, nhận dạng sẽ hiển thị trên trang.
Đề xuất:
Xe máy tái chế từ nắp chai: 9 bước (có hình ảnh)

Xe Máy Tái Chế Từ Nắp Chai: v Làm gì ở nhà? Dưới đây là một số cách làm xe đua đơn giản tại nhà. Mình sẽ hướng dẫn các bạn từng bước làm xe đua từ cơ bản đến nâng cao. Bạn có thể làm và thử nó. hoặc bạn có thể đóng gói nó như một món quà để tặng cho con cái hoặc bạn bè của bạn. Tôi hi vọng
Tái chế nắp chai thành xe điện: 6 bước

Tái Chế Nắp Chai Thành Xe Điện: Xin chào các bạn. Đây là chiếc xe điện mini của chúng tôi Nó rất dễ làm. Hãy làm điều đó ở nhà Nếu bạn là Cha mẹ, sẽ rất thích hợp để chơi với Con của bạn Làm nó rất đơn giản, sẽ rất thú vị Tôi sẽ hướng dẫn bạn, hãy cùng làm nhé! YO
Thùng phân loại - Phát hiện và sắp xếp thùng rác của bạn: 9 bước

Sorter Bin - Phát hiện và Sắp xếp Thùng rác của bạn: Bạn đã bao giờ thấy ai đó không tái chế hoặc đang làm việc đó theo cách tồi tệ chưa? Bạn đã bao giờ ước có một chiếc máy có thể tái chế cho bạn? Hãy tiếp tục đọc dự án của chúng tôi, bạn sẽ không hối tiếc! Sorter bin là một dự án có động lực trợ giúp rõ ràng
Con trỏ laser bỏ túi ba thùng từ một khối lăng kính tái chế: 7 bước

Con trỏ laser bỏ túi ba nòng từ khối lăng kính tái chế: Bài hướng dẫn này, tôi sẽ giới thiệu cho bạn về lăng kính lưỡng sắc và sẽ sử dụng một lăng kính để chế tạo con trỏ laser ba nòng bằng cách sử dụng gương nhỏ và khối kết hợp RGB bị lỗi hoặc tái chế (khối X lưỡng sắc) từ máy chiếu kỹ thuật số, tôi sử dụng một phần được in 3D để
Đèn nhắc nhở tái chế từ chai nước có vòng quay: 7 bước

Đèn nhắc nhở tái chế từ chai nước tái chế: Bài này tôi sẽ hướng dẫn bạn cách tạo một chiếc đèn di động gọn gàng và đơn giản từ chai nước tái chế. Nó không chỉ chiếu sáng trong nhiều giờ liên tục mà còn tạo ra một đoạn nói chuyện để thúc giục những người khác tham gia vào cuộc chiến của chúng ta để cứu trái đất
