
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Đối với một số dự án bạn thực hiện cần sử dụng Arduino vì nó cung cấp một nền tảng tạo mẫu dễ dàng nhưng hiển thị đồ họa trong màn hình nối tiếp của Arduino có thể mất khá nhiều thời gian và thậm chí rất khó thực hiện. Bạn có thể hiển thị đồ thị trên Arduino Serial Monitor nhưng đồ thị không phải là thứ duy nhất bạn có thể cần hiển thị. Tất cả các đối tượng tương tác như thanh trượt, nút, chương trình có đầu ra 2D, 3D, PDF hoặc SVG và bạn cũng có thể tạo hoạt ảnh dễ dàng. Chế độ lập trình mặc định để xử lý là Java nhưng bạn có thể chuyển nó sang Android, p5.js, REPL, CoffeeScript và JavaScript. Tuy nhiên, trong Có thể hướng dẫn này, chúng tôi sẽ sử dụng chế độ lập trình Java.
Tất cả nội dung và mã cũng có sẵn trên github của tôi ở đây.
Bước 1: Sử dụng Processing.serial
Mã xử lý
Hai dòng mã đầu tiên sẽ là
nhập xử lý.serial. *; Nối tiếp myPort;
Ở dòng đầu tiên, chúng ta đang nhập thư viện - đang xử lý và ở dòng thứ hai, chúng ta đang tạo một đối tượng của lớp Serial có tên là myPort, bạn có thể đặt tên nó bất cứ thứ gì bạn thích theo các quy tắc đặt tên định danh.
Trong quá trình xử lý, chúng tôi có void setup () và void draw () trong đó void là kiểu trả về của hàm, bạn cũng có thể thay đổi nó thành int setup () và int draw () hoặc kiểu dữ liệu khác mà bạn thích nhưng bạn sẽ cần trả về giá trị có cùng kiểu dữ liệu với kiểu dữ liệu bạn sử dụng trước các hàm.
trong setup (), chúng tôi viết các câu lệnh cần thực hiện một lần trong khi trong draw (), chúng tôi viết các câu lệnh cần thực hiện nhiều lần. Hai dòng mã được đề cập ở trên nên được viết ở trên void setup () vì chúng cần có quyền truy cập toàn cục.
Trong void setup (), chúng ta sẽ khởi tạo đối tượng myPort.
void setup () {
kích thước (800, 800);
myPort = new Serial (this, "COM18", 9600);
}
Kích thước dòng (800, 800); xác định kích thước của màn hình là 800 pixel x 800 pixel.
Từ khóa new ở dòng thứ hai được sử dụng để dành không gian cho đối tượng trong bộ nhớ, đối số đây là một biến tham chiếu tham chiếu đến đối tượng hiện tại. Đối số COM18 là cổng kết nối Arduino, chúng ta cần điều này vì chúng ta sẽ vận chuyển dữ liệu qua giao diện nối tiếp. Số 18 có thể khác trong trường hợp của bạn, bạn có thể tìm thấy nó trong Công cụ> Cổng trong Arduino IDE và 9600 là tốc độ truyền bạn có thể thay đổi điều này trong cả Arduino và Xử lý.
Bước 2: Hiểu Lớp nối tiếp
Hàm tạo cho Sê-ri
Serial (cha, portName, baudRate, parity, dataBits, stopBits)
Tranh luận:
cha mẹ: thường sử dụng "this"
baudRate (int): 9600 là mặc định
portName (String): tên của cổng (COM1 là mặc định)
parity (char): 'N' cho không, 'E' cho chẵn, "O" cho lẻ, "M" cho dấu, "S" cho khoảng trắng ('N' là mặc định)
dataBits (int): 8 là mặc định
stopBits (float): 1.0, 1.5 hoặc 2.0 (mặc định là 1.0)
Các phương pháp quan trọng:
- myPort.available () - trả về số byte có sẵn.
- myPort.clear () - làm trống bộ đệm và xóa tất cả dữ liệu được lưu trữ ở đó.
- myPort.read () - Trả về một số từ 0 đến 255 cho byte tiếp theo đang đợi trong bộ đệm.
- myPort.readString () - Trả về tất cả dữ liệu từ bộ đệm dưới dạng Chuỗi hoặc null nếu không có dữ liệu nào có sẵn.
- myPort.write ("test") - Ghi byte, ký tự, int, byte , chuỗi vào cổng nối tiếp.
- myPort.stop () - Đặt giao tiếp dữ liệu trên cổng.
Bước 3: Lớp nối tiếp Arduino
Bạn không cần phải nhập Lớp nối tiếp trong Arduino trước khi sử dụng nó.
Trong Arduino có 2 hàm gọi là setup () và loop () thiết lập chỉ chạy một lần nhưng vòng lặp chạy nhiều lần, trong setup () chúng ta cần viết sử dụng phương thức begin () để bắt đầu giao tiếp nối tiếp. Trong Arduino không giống như xử lý, chúng ta không cần phải đề cập đến cổng là đối số của phương thức begin () vì chúng ta đã chỉ định cổng trong khi tải lên bản phác thảo trong Arduino.
Vì vậy, thiết lập () sẽ giống như sau:
void setup () {
Serial.begin (9600); // bắt đầu giao tiếp nối tiếp
}
9600 ở đây chỉ định tốc độ truyền mà chúng tôi cũng đã đề cập đến điều này trong tệp xử lý. Để giao tiếp thích hợp, cả hai tốc độ truyền phải bằng nhau hoặc bạn có thể thấy đầu ra nối tiếp là một cái gì đó vô nghĩa.
Bây giờ chúng ta hãy xem phần loop (). Phần mã này chạy nhiều lần. Nếu chúng ta muốn đọc một số dữ liệu bằng cổng, chúng ta sẽ sử dụng phương thức Serial.read (). Hàm này trả về null nếu không có sẵn dữ liệu, vì vậy chúng ta sẽ chỉ gọi phương thức này khi chúng ta có một số dữ liệu trong dòng Serial có sẵn.
Để kiểm tra xem có sẵn một số dữ liệu hay không, chúng tôi sẽ sử dụng phương thức Serial.available (). Nếu nó trả về giá trị lớn hơn 0 - một số dữ liệu có sẵn.
Vì vậy, phần loop () sẽ giống như sau:
void loop () {
if (Serial.available ()> 0) {// nếu một số dữ liệu có sẵn trong cổng nối tiếp
trạng thái char = Serial.read (); // đọc giá trị
// câu lệnh if hoặc trường hợp chuyển đổi
}
}
Bây giờ chúng ta có thể sử dụng if bậc thang hoặc nếu có nhiều kết quả có thể xảy ra, chúng ta cũng có thể sử dụng trường hợp chuyển đổi cho trạng thái thay đổi.
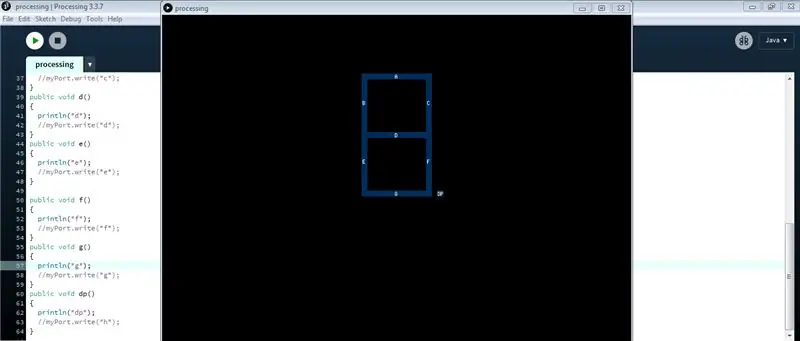
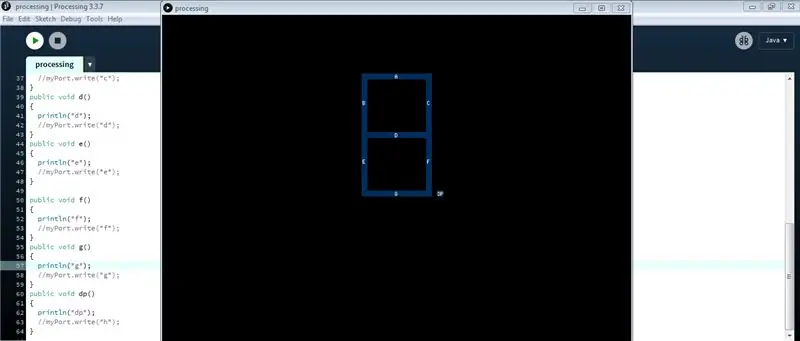
Bước 4: Xây dựng bộ điều khiển phân đoạn GUI 7



Các tập tin được đính kèm ở đây. Lưu ý: Để xử lý, bạn cũng sẽ cần cài đặt thư viện p5 điều khiển mà tôi đã sử dụng để tạo các nút tương tác GUI.
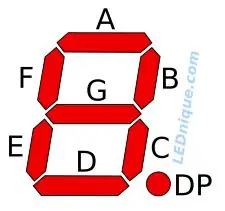
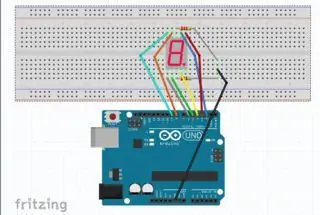
Ghim số
7 đoạn (theo thứ tự bảng chữ cái) tham khảo hình ảnh
a - chân số 2
b - chân số 3
c - chân số 4
d - chân số 5
e - chân số 6
f - chân số 7
g - chân số 8
dp - chân số 9
Tất cả nội dung và mã cũng có sẵn trên github của tôi ở đây
Đề xuất:
Điều khiển TV và Raspberry Pi được kết nối với cùng một điều khiển từ xa: 4 bước

Điều khiển TV và Raspberry Pi được kết nối bằng cùng một điều khiển từ xa: Để điều khiển Raspberry Pi bằng điều khiển từ xa hồng ngoại, chúng tôi đã từng có thể sử dụng LIRC. Điều đó đã từng hoạt động cho đến khi Kernel 4.19.X trở nên khó khăn hơn rất nhiều để LIRC hoạt động. Trong dự án này, chúng tôi có Raspberry Pi 3 B + được kết nối với TV và chúng tôi
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Tự làm bộ điều khiển bay điều khiển đa hệ điều khiển Arduino: 7 bước (có hình ảnh)

Tự làm bộ điều khiển máy bay đa năng điều khiển Arduino: Dự án này là tạo ra một bảng logic máy bay không người lái đa năng linh hoạt nhưng tùy chỉnh dựa trên Arduino và Multiwii
Cách chế tạo Robot điều khiển di động - Dựa trên DTMF - Không có Vi điều khiển & Lập trình - Kiểm soát từ mọi nơi trên thế giới - RoboGeeks: 15 bước

Cách chế tạo Robot điều khiển di động | Dựa trên DTMF | Không có Vi điều khiển & Lập trình | Kiểm soát từ mọi nơi trên thế giới | RoboGeeks: Muốn tạo ra một robot có thể được điều khiển từ mọi nơi trên thế giới, Hãy làm điều đó
