
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:14.




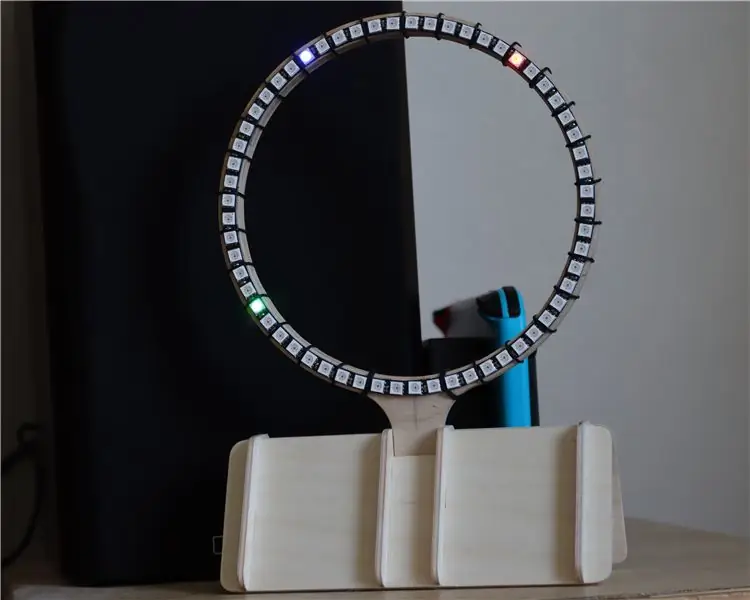
Chào mừng bạn đến với tài liệu hướng dẫn của tôi về cách tạo đồng hồ LED bằng 60 Neopixels.
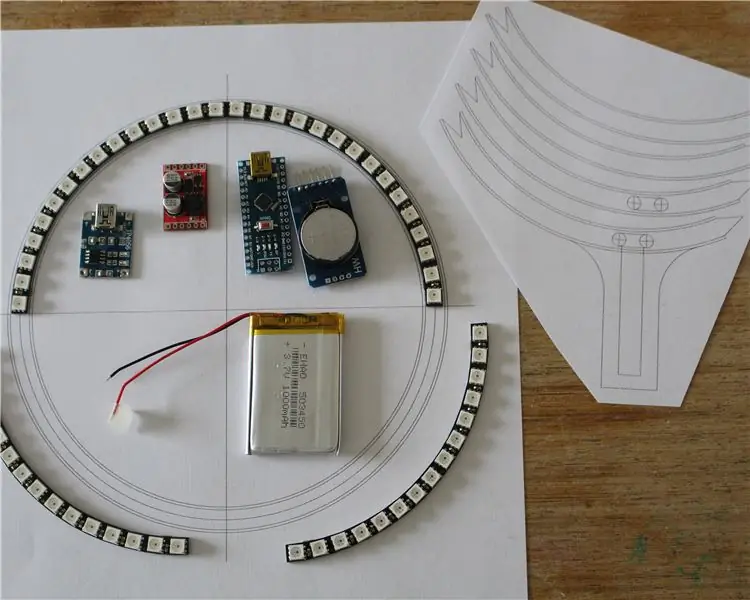
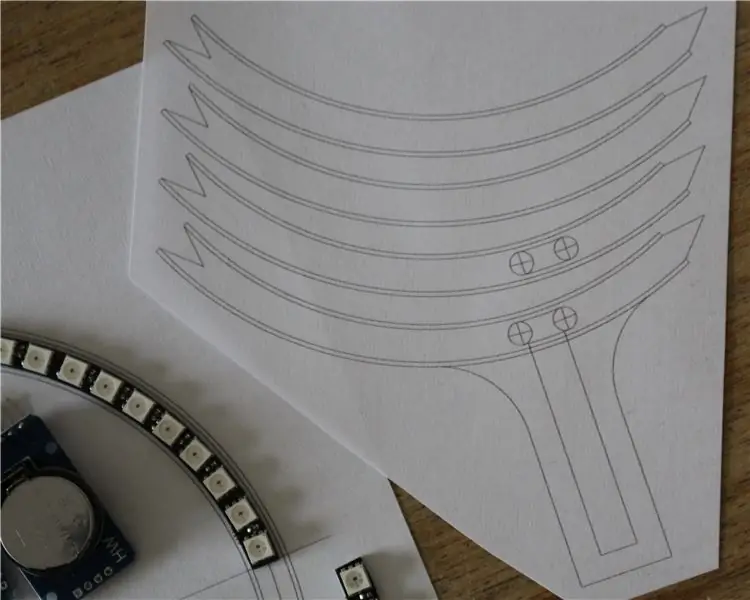
Bạn sẽ tìm thấy 3 tệp PDF đính kèm, một tệp dành cho các phân đoạn của đồng hồ, một tệp khác dành cho đế và cuối cùng là một mẫu để hỗ trợ dán các phần lại với nhau.
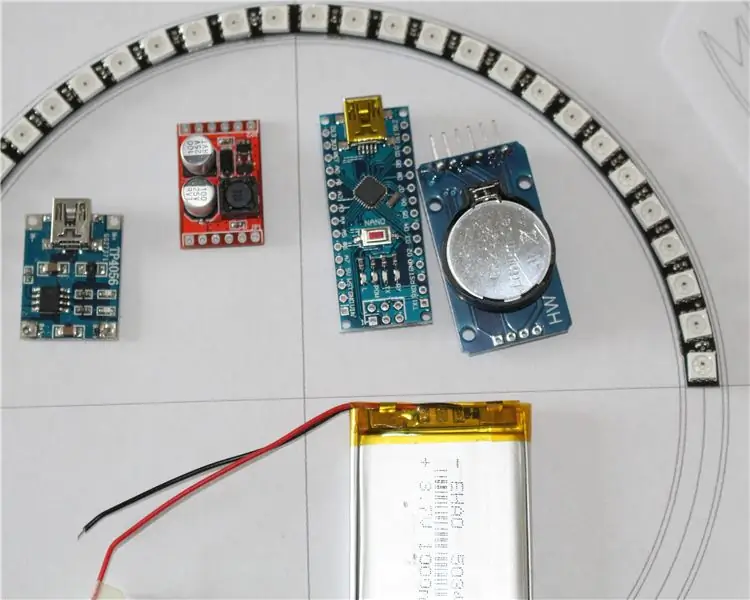
Vì vậy, để hoàn thành điều này, bạn sẽ cần những thứ sau
- Ring of 60 neopixel đến trong 4 phần tư. tìm kiếm "ws2812 ring 60" (£ 12,00)
- RTC tìm kiếm "mô-đun DS3231" (£ 2,50)
- Arduino Nano (£ 4)
- Ván ép 3mm / 1/8 ".
- các đoạn dây. hy vọng bạn sẽ có một số xung quanh?
- Bộ cấp nguồn 5v USB. Loại mà con bạn sẽ phá hủy trình kết nối.
Dưới đây là các hạng mục chạy bằng pin Lipo nhưng sau khi thử nghiệm, đồng hồ tiêu thụ quá nhiều điện năng nên pin đã bị tụt xuống thay cho một PSU USB chính.
- tìm kiếm công cụ chuyển đổi dc-dc "boost converter" (£ 3)
- Mạch sạc TP4056 tìm kiếm "tp4056" (£ 2)
- LiPo 1000Mah ô đơn. tìm kiếm "1000mah lipo 3.7" HOẶC "503450 lipo" (£ 8,00)
Số LiPo là 503450 và có thể rất thú vị khi biết rằng điều này có nghĩa là 50mm dài 34mm rộng và 5,0 sâu.
Bước 1: Bits gỗ



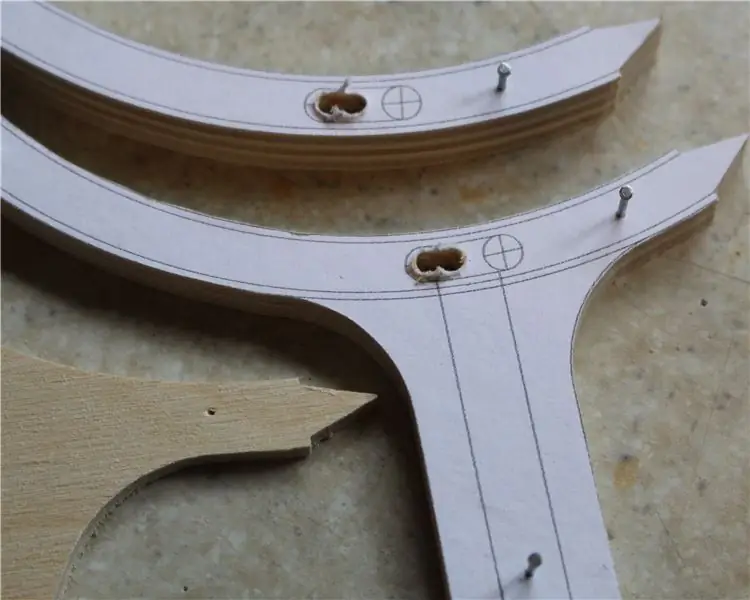
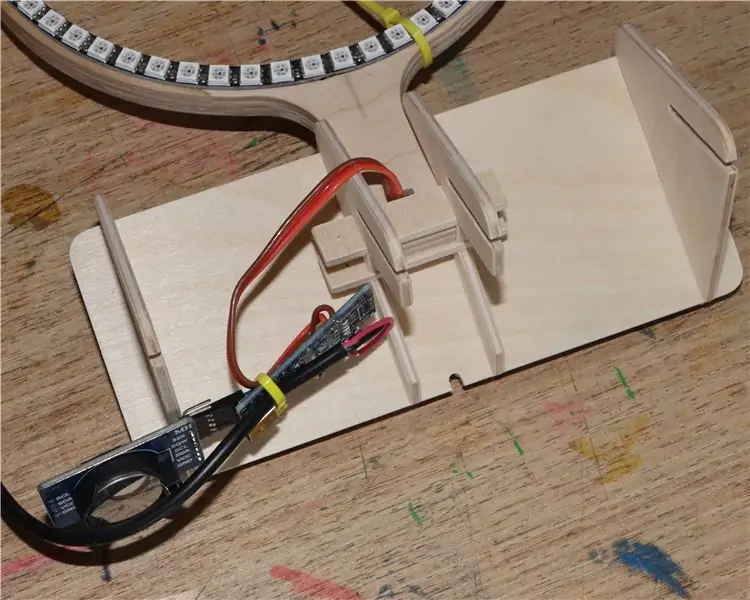
Bạn sẽ có thể nhìn thấy trong những bức ảnh mà tôi đã in bản thiết kế và dán nó vào tấm ván ép. Điều có thể không rõ ràng là tôi đã cắt bỏ 3 phần cùng một lúc và phần dưới cùng được cắt ra trước hết xung quanh chu vi, sau đó một phần được cắt bỏ (từ phía sau) sau đó lỗ được cắt ở hai phần còn lại rồi đến phần khác Loại bỏ chỉ để lại phần phía trước còn lại sau đó rãnh cho dây được cắt.
Khi tất cả các mảnh đã được cắt ra, trước tiên bạn nên kiểm tra xem tất cả chúng khớp với nhau như thế nào sau đó dán tất cả chúng lại. tôi đã xây dựng 3 lớp bên trên một mặt bằng của đồng hồ để đảm bảo mọi thứ đều tròn chính xác. Ngoài ra, hãy đảm bảo rằng bạn nhận được các bit dưới cùng theo hướng chính xác và lát giữa hoàn chỉnh được gắn ngược để bạn xoay qua các khớp.
Các lỗ ở phần phía trước cho phép các khớp hàn ở phần tư nằm vào trong và phần bên dưới cho phép các dây dẫn đi qua.
Loạt hình ảnh cũng cho thấy cách các cơ sở được ghép lại với nhau.
Bước 2: Đấu dây vòng LED




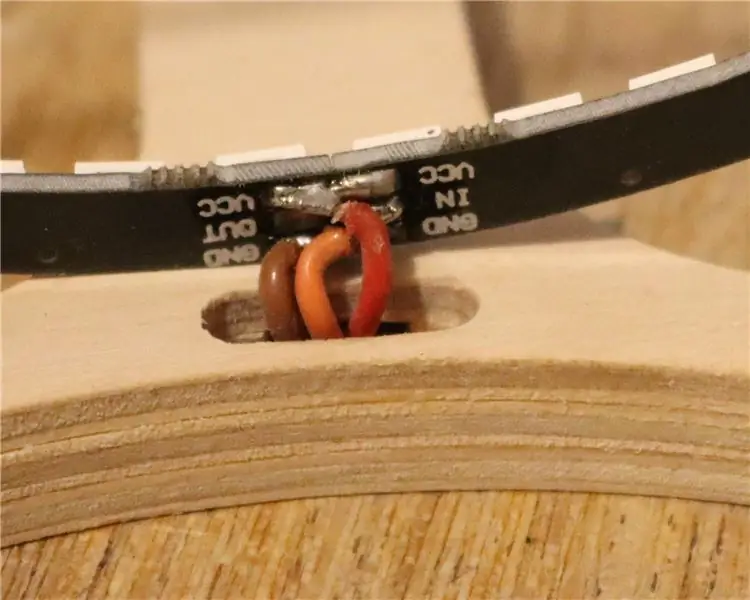
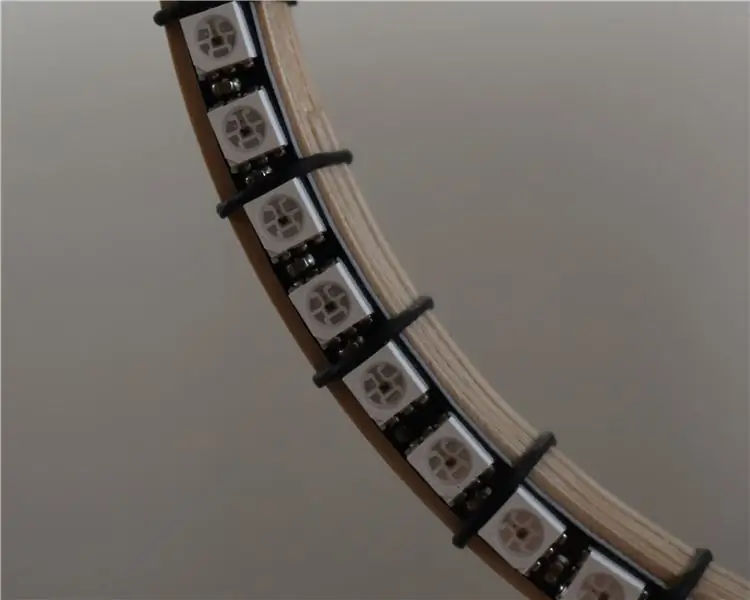
Không có nhiều điều để nói về bước này, nhưng trong trường hợp bạn chưa sử dụng dải WS2812LED, chúng rất thông minh nên mỗi bước đều có một dữ liệu vào và ra. Trong vòng cung của 15 LED, PCB xử lý tất cả các kết nối nhưng khi bạn tham gia các phần, bạn phải thực hiện kết nối nguồn và dữ liệu. Bạn không thể nhận sai các kết nối vì chúng nằm trong một vòng kết nối tuy nhiên khi bạn kết thúc vòng kết nối, bạn sẽ thiếu một liên kết trên dữ liệu IN / OUT để cho phép bạn kết nối dây với dữ liệu IN. Nơi các dây kết nối với dữ liệu IN sẽ là đèn LED đầu tiên hoặc vì nó được đánh số chính xác là ZERO.
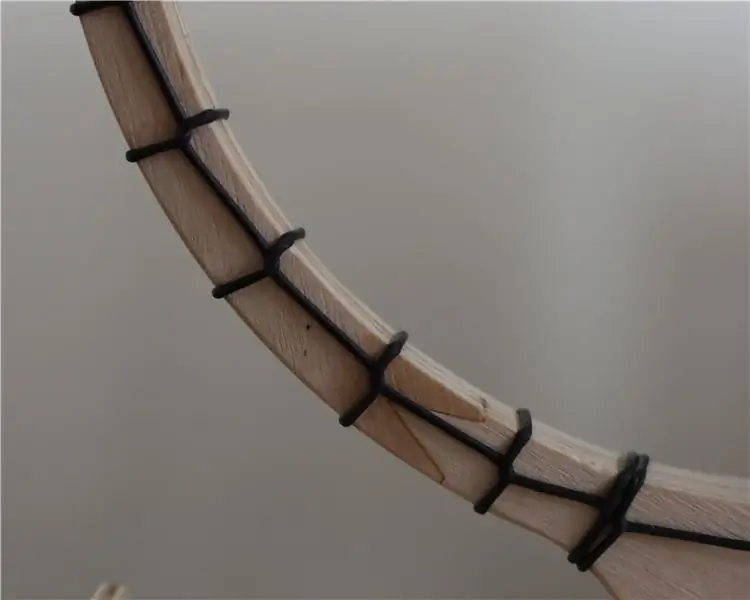
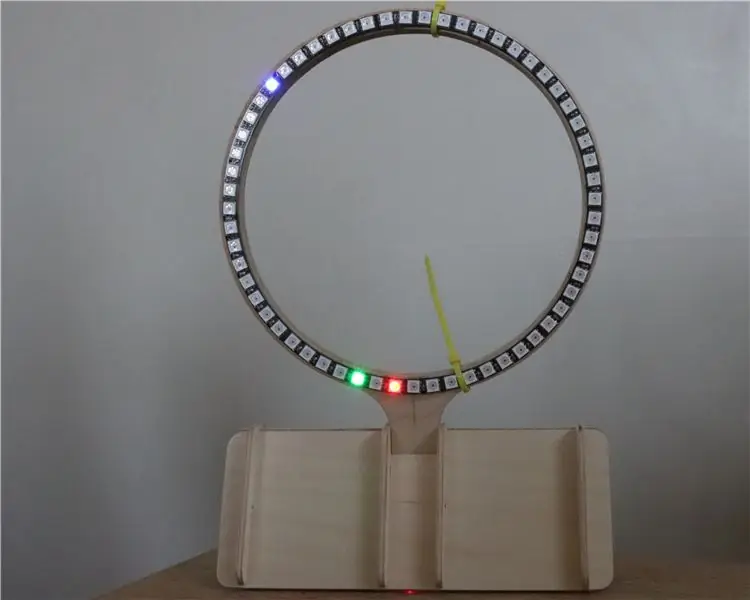
Tôi tự hỏi làm thế nào là cách tốt nhất để cố định vòng của đèn LED vào vòng gỗ? nhưng cuối cùng tôi đã quyết định sử dụng dây treo và khung bao quanh chu vi bỏ qua một đèn LED mỗi lần.
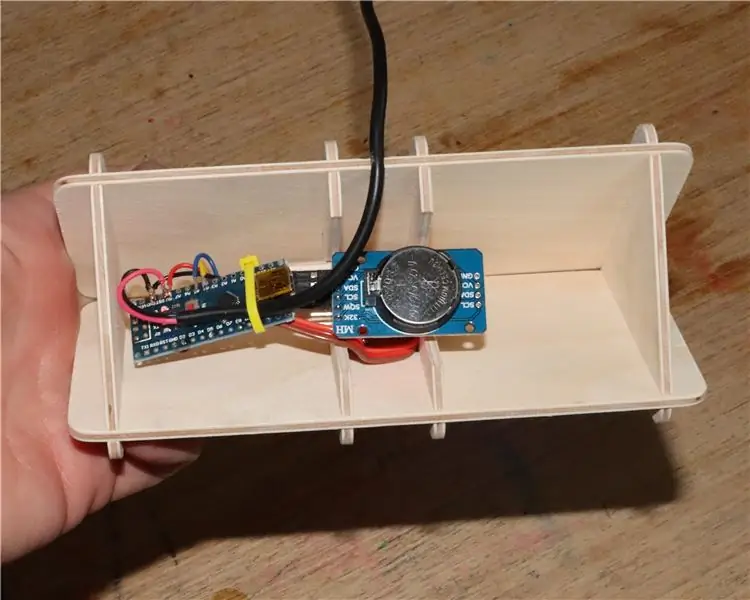
Bước 3: Nối dây Arduino Nano và nguồn



Ban đầu tôi quyết định sử dụng LiPo cho dự án này nhưng khi tôi dùng thử thì pin đã hết qua đêm. Lúc đầu, tôi nghĩ rằng pin có thể đã bị chai vì vậy tôi đã đo dòng điện và phát hiện ra mạch đang vẽ 73mA, có nghĩa là tại pin nó sẽ nhiều hơn. Trên thực tế, tôi đã đo dòng điện ở pin (trước bộ chuyển đổi tăng cường) và phát hiện ra nó là hơn 110mA. Vì vậy, rõ ràng là đồng hồ này sẽ không chạy bằng pin.
Vì vậy, thay vào đó tôi chọn sử dụng bộ sạc USB 5V. Tôi có xu hướng có vô số bộ sạc USB đã chết xung quanh do các đầu nối bị lạm dụng từ hai đứa trẻ nhỏ.
Vì vậy, bởi vì chúng tôi đang sử dụng đèn LED WS2812, chúng tôi chỉ có 3 kết nối với Arduino Nano.
- Quyền lực
- Đất
- Dữ liệu trong. Orange đến D2 trên Nano
Tiếp theo, chúng tôi có RTC này chỉ có 4 dây.
- Công suất 5 vôn
- Đất
- SCL (Đồng hồ I2C) Xanh lam đến A5 trên Nano
- SDA (Dữ liệu I2C) Màu vàng đến A4 trên Nano
Cuối cùng, chúng tôi cần nguồn điện và điều này đi đến đầu cuối nguồn 5 V trên Nano.. Vin được thiết kế để có điện áp lớn hơn 5 volt (tức là 7-12 Volts) và nối đất.
Bước 4: Chương trình
Tôi thực sự thích lập trình, chỉ là tôi không giỏi lắm.
Vấn đề 1
Giây và phút được trình bày chính xác dưới dạng một số từ 0-59. Tuy nhiên đèn LED đầu tiên và do đó số 0 ở dưới cùng. Vì vậy, điều này cần phải được sửa chữa.
void truePos (int A)
{nếu (A 30) {A = A - 31; }} temp = A; }
Vấn đề 2
Tôi đã cố gắng xóa tất cả các đèn LED trước khi hiển thị vị trí mới nhưng điều này khiến đèn LED nhấp nháy. Vì vậy, tôi quyết định bật đèn LED tiếp theo và sau đó tắt đèn trước đó. Điều này làm việc tốt ?? NOPE bởi vì nếu vị trí mới là 0, nó sẽ thử và tắt -1. vì vậy điều đó đã được xử lý cùng một lúc.
void deletePrevious (int B)
// xóa led trước đó, nếu nó bằng 0 thì // tắt 59 còn lại chỉ trừ 1 // và tắt led đó đi. {if (B == 0) {strip.setPixelColor (59, 0, 0, 0); // Tất cả đều tắt} else {strip.setPixelColor (B - 1, 0, 0, 0); // tất cả đều tắt}}
Vấn đề 3
Việc làm trên thực sự hiệu quả cho đến khi vị trí thứ hai mới ở vào vị trí của phút cũ. Điều đó có nghĩa là phút được cập nhật sau khi giây tắt nó đi! Tương tự cho giờ / phút
if (giây == phút-1)
{dải.setPixelColor (phút-1, 0, 30, 0); }
Vấn đề 4
Mọi thứ đang bắt đầu có vẻ ổn vì vậy chúng ta hãy kết hợp các màu sắc khi chúng rơi vào cùng một vị trí?
nếu (phút == giây)
{strip.setPixelColor (phút, 15, 13, 0); // màu xanh lá cây và màu đỏ tạo thành màu vàng. }
Vấn đề 5
Giờ bắt đầu ở định dạng 24 giờ. vì vậy điều này cần sửa chữa trước tiên
nếu (giờ> 12)
{giờ = giờ -12; }
Bài toán 6
Và đừng quên có 24 giờ trong ngày và tôi có 60 đèn LED. Dễ dàng thực sự gấp 5 lần
giờ = giờ * 5;
Bài toán 7
Sau khi thực hiện những điều trên, chúng ta có giờ nhảy 4 đèn LED, nó sẽ trông đẹp hơn rất nhiều nếu nó sử dụng tất cả các đèn LED và hiển thị chính xác các phân số của một giờ? Một lần nữa, đây là một sửa chữa dễ dàng, tôi chỉ cần thêm số phút ban đầu chia cho 12 cho giờ.
giờ = giờ + (addMin / 12);
Bài toán 8
Khi kim giờ hoặc phút được dẫn ở dưới cùng, giây sẽ biến mất trong một giây trước đó.
giờ = nếu (phút == 0)
{if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // green}} if (giờ == 0) {if (secs == 59) {strip.setPixelColor (59, 0, 30, 0); // xanh lục}}
Bài toán 9
Cài đặt thời gian. Tôi quyết định giữ cho bản dựng này rất đơn giản nên không bao gồm các nút để điều chỉnh thời gian. Vì vậy, vấn đề chỉ là kết nối đồng hồ với máy tính của bạn và tải thời gian mới. Chỉ cần bỏ ghi chú phần bên dưới và đặt thời gian cần thiết của bạn sau đó tải chương trình. Sau khi đúng, hãy comment lại dòng và gửi lại chương trình, nếu không, nếu bạn mất điện, nó sẽ chạy lại thiết lập và tải lại thời gian cũ.
// Ngày 12 tháng 4 năm 2020 lúc 11:20 tối, bạn sẽ gọi:
//rtc.adjust(DateTime(2020, 4, 12, 23, 20, 0));
Đề xuất:
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Hệ thống quản lý động cơ cho ứng dụng cẩu sử dụng Arduino Mega 2560 và IoT: 8 bước (có hình ảnh)

Hệ thống quản lý động cơ cho ứng dụng cẩu sử dụng Arduino Mega 2560 và IoT: Ngày nay vi điều khiển dựa trên IoT được sử dụng rộng rãi trong ứng dụng công nghiệp. Về mặt kinh tế, chúng được sử dụng thay cho máy tính. Mục tiêu của dự án chúng tôi là hoàn toàn số hóa điều khiển, bộ ghi dữ liệu và giám sát động cơ cảm ứng 3 pha w
Đồng hồ nhị phân sử dụng Neopixels: 6 bước (có hình ảnh)

Đồng hồ nhị phân sử dụng Neopixels: Xin chào các bạn, tôi thích tất cả những thứ liên quan đến đèn LED và cũng thích sử dụng chúng theo những cách thú vị khác nhau Vâng, tôi biết Đồng hồ nhị phân đã được thực hiện ở đây một số lần và mỗi lần đều là ví dụ tuyệt vời về cách tạo đồng hồ của riêng bạn. Tôi thực sự rất hâm mộ
Dừng hoạt ảnh chuyển động bằng cách sử dụng sau ảnh hưởng!: 5 bước

Stop Motion Animation Sử dụng After Affects !: Stop Motion là một cách tuyệt vời và thú vị để tạo hoạt ảnh. Khi chia nhỏ nó có thể rất đơn giản. Với hướng dẫn này, bạn sẽ học cách tạo một chuỗi hoạt ảnh ngắn đơn giản. Cũng như cách làm việc với bộ lọc và thời gian. Đoạn video đính kèm s
