
Mục lục:
- Bước 1: Tại sao lại sử dụng Khung ảnh OSD?
- Bước 2: Tại sao phải nhận biết khuôn mặt?
- Bước 3: Thiết kế 2 tầng
- Bước 4: Thiết lập Máy chủ Ảnh Tùy chọn 1: Hình ảnh Docker
- Bước 5: Thiết lập máy chủ ảnh Tùy chọn 2: Xây dựng từ nguồn
- Bước 6: Ứng dụng khách Tùy chọn 1: Trình duyệt web
- Bước 7: Tùy chọn khách hàng 2: ESP32 + LCD
- Bước 8: Lắp ráp ESP32 + LCD
- Bước 9: Phần mềm ESP32 + LCD
- Bước 10: Thưởng thức ảnh
- Bước 11: Tiếp theo là gì?
- Tác giả John Day [email protected].
- Public 2024-01-30 13:30.
- Sửa đổi lần cuối 2025-01-23 15:14.




Tài liệu hướng dẫn này hướng dẫn cách tạo khung ảnh có nhận dạng khuôn mặt trên Màn hình hiển thị (OSD).
OSD có thể hiển thị thời gian, thời tiết hoặc thông tin internet khác mà bạn muốn.
Bước 1: Tại sao lại sử dụng Khung ảnh OSD?


Tôi có 2 dự án đồng hồ ảnh trước đây tại Guiductables:
www.instructables.com/id/ESP32-Photo-Clock…
www.instructables.com/id/Arduino-BiJin-ToK…
Cả hai truy xuất một bức ảnh với người đẹp và bảng thời gian từ Internet mỗi phút và hiển thị trên màn hình LCD.
Trưng bày người đẹp là tốt, nhưng tất cả họ đều là những người xa lạ với tôi. Làm thế nào về việc sử dụng các bức ảnh yêu thích cá nhân và thêm thời gian hiện tại và thêm thông tin tức thì vào nó?
Dự án này đang khám phá cách thực hiện nó.
Bước 2: Tại sao phải nhận biết khuôn mặt?




Trước tiên, hãy kiểm tra cách thêm thông tin tức thì OSD vào ảnh:
- Chọn ngẫu nhiên một bức ảnh từ một thư mục cụ thể
- Truy xuất thời gian
- Truy xuất thông tin tức thì từ Internet
- vẽ thời gian và thông tin tức thì trên ảnh
Bước 1-3 là thẳng về phía trước; Bước 4 trông cũng đơn giản, nhưng xác định vị trí để vẽ dòng chữ không phải là quá dễ dàng.
Nếu kích thước văn bản quá nhỏ, khó có thể đọc được trong một khoảng cách hợp lý; Nếu kích thước văn bản quá lớn, rất có thể nó sẽ che mất các đối tượng ảnh. Đặc biệt nếu đó là ảnh chân dung, văn bản che mặt không được ưu tiên.
Vì vị trí của các khuôn mặt trong mỗi bức ảnh không giống nhau, để tránh khuôn mặt bị che OSD, trước tiên, chúng ta cần một quy trình phát hiện khuôn mặt. Sau đó, chúng ta có thể tìm một vùng không có khuôn mặt để vẽ văn bản.
Bước 3: Thiết kế 2 tầng

Quá trình nhận diện khuôn mặt đòi hỏi một số sức mạnh xử lý, ngược lại, khung ảnh có thể rất nhẹ. Vì vậy, tôi chia nó thành 2 tầng:
Người phục vụ
Công cụ ảnh nhận dạng khuôn mặt là một máy chủ ứng dụng Node.js. Đối với mỗi yêu cầu HTTP, nó sẽ:
- Chọn một bức ảnh từ thư mục ảnh một cách ngẫu nhiên
- Phát hiện khuôn mặt
- xác định không có khuôn mặt hoặc khu vực ít khuôn mặt nhất
- Tại thời điểm đó, hãy truy xuất thời tiết hoặc thông tin tức thời hữu ích khác từ Internet vào mỗi khoảng thời gian nhất định
- Vẽ thời gian và thông tin tức thì trên ảnh
- Trả ảnh bằng OSD ở định dạng JPEG dưới dạng phản hồi
Khách hàng
Ứng dụng khách có thể là một trình duyệt web, một applet hoặc một thiết bị IoT.
Ví dụ. một boasrd dành cho nhà phát triển ESP32 với màn hình LCD 2-4 inch rất phù hợp để đặt trên máy tính để bàn như một khung ảnh nhỏ.
Bước 4: Thiết lập Máy chủ Ảnh Tùy chọn 1: Hình ảnh Docker


Để thuận tiện, tôi đã tạo trước một hình ảnh Docker cho máy chủ ứng dụng OSD Node.js ảnh nhận dạng khuôn mặt.
Trong trường hợp bạn chưa thiết lập Docker, vui lòng làm theo hướng dẫn Bắt đầu Docker:
www.docker.com/get-started
Sau đó chạy lệnh sau: (thay thế / path / to / photo thành đường dẫn ảnh của riêng bạn)
docker run -p 8080: 8080 -v / path / to / photo: / app / photo moononournation / face-Recog tuan-photo-osd: 1.0.1
Kiểm tra nó bằng cách duyệt đến https:// localhost: 8080 /
Bạn có thể thấy thời gian hiển thị không nằm trong múi giờ của mình:
docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -v / path / to / photo: / app / photo moononournation / face-Recog-photo-osd: 1.0.1
Nếu bạn sống ở Hồng Kông như tôi, bạn có thể thêm thông tin thời tiết Hồng Kông:
docker run -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -v / path / to / photo: / app / photo moononournation / face-Recog -nition-photo-osd: 1.0.1
Nếu bạn muốn phát triển thông tin OSD của riêng mình:
mkdir -p ~ / git
cd ~ / git git clone https://github.com/moononournation/face-aware-photo-osd.git docker run -it -p 8080: 8080 -e TZ = Asia / Hong_Kong -e OSD = HK_Weather -e DEBUG = Y. 1
Sửa đổi hàm update_osd () trong app.js để điều chỉnh thông tin OSD của riêng bạn. Sau khi phát triển, chỉ cần xóa môi trường DEBUG = Y khỏi lệnh docker.
Bước 5: Thiết lập máy chủ ảnh Tùy chọn 2: Xây dựng từ nguồn
Nếu bạn đã quen với Node.js, bạn có thể xây dựng máy chủ ứng dụng từ nguồn.
Lấy nguồn:
git clone
Cài đặt các gói:
cd nhận dạng khuôn mặt-ảnh-osd
cài đặt npm
Tạo thư mục ảnh và sao chép ảnh của riêng bạn vào thư mục.
Chạy máy chủ ứng dụng:
node app.js
Bước 6: Ứng dụng khách Tùy chọn 1: Trình duyệt web

Đơn giản chỉ cần duyệt đến https:// localhost: 8080 /
Trang được viết theo kịch bản sẽ tự động tải một hình ảnh có kích thước trang vừa vặn mỗi phút.
P. S. Nếu bạn duyệt từ một máy khác không chạy máy chủ ứng dụng, hãy nhớ thay đổi máy chủ cục bộ thành tên máy chủ ứng dụng hoặc địa chỉ IP.
Bước 7: Tùy chọn khách hàng 2: ESP32 + LCD




Một ứng dụng khách khung ảnh có thể đơn giản như một bảng nhà phát triển ESP32 và một màn hình LCD.
Dưới đây là phần cứng được yêu cầu:
Bảng nhà phát triển ESP32
Bất kỳ bảng nhà phát triển ESP32 nào cũng được, lần này tôi đang sử dụng một bảng có tên MH-ET LIVE.
Màn hình LCD
Bất kỳ màn hình LCD nào được hỗ trợ Arduino_GFX, bạn có thể tìm thấy màn hình hiện được hỗ trợ tại GitHub readme:
github.com/moononournation/Arduino_GFX
Dây nhảy
Một số Jumper Wires, phụ thuộc vào bảng nhà phát triển và cách bố trí chân LCD. Trong hầu hết các trường hợp, 6-9 dây nhảy từ nữ đến nữ là đủ.
Giá đỡ LCD
Một số hỗ trợ giúp màn hình LCD đứng thẳng, lần này tôi đang sử dụng giá đỡ thẻ.
Bước 8: Lắp ráp ESP32 + LCD



Ưu tiên sử dụng ESP32 với đầu ghim ở phía trên. Nếu tiêu đề ghim ở phía dưới, chỉ cần đặt ngược bảng;>
Kết nối ESP32 và LCD bằng dây jumper, sau đó lắp nó vào chân đế.
Dưới đây là tóm tắt kết nối mẫu:
ESP32 -> LCD
Vcc -> Vcc GND -> GND GPIO 5 -> CS GPIO 27 -> DC (nếu có) GPIO 33 -> RST GPIO 18 -> SCK GPIO 19 -> MISO (tùy chọn) GPIO 22 -> LED (nếu có) GPIO 23 -> MOSI / SDA
Bước 9: Phần mềm ESP32 + LCD

Arduino IDE
Tải xuống và cài đặt Arduino IDE nếu bạn chưa thực hiện:
www.arduino.cc/en/main/software
Hỗ trợ ESP32
Làm theo Hướng dẫn cài đặt để thêm hỗ trợ ESP32 nếu bạn chưa thực hiện:
github.com/espressif/arduino-esp32
Thư viện Arduino_GFX
Tải xuống các thư viện Arduino_GFX mới nhất: (nhấn "Sao chép hoặc Tải xuống" -> "Tải xuống ZIP")
github.com/moononournation/Arduino_GFX
Nhập thư viện trong Arduino IDE. (Menu Arduino IDE "Sketch" -> "Bao gồm Thư viện" -> "Thêm Thư viện. ZIP" -> chọn tệp ZIP đã tải xuống)
Biên dịch & Tải lên
- Mở Arduino IDE
- Mở mã mẫu ESP32PhotoFrame ("Tệp" -> "Ví dụ" -> "Thư viện GFX cho Arduino" -> "WiFiPhotoFrame")
- Điền cài đặt AP WiFi của bạn vào SSID_NAME và SSID_PASSWORD
- Thay thế tên máy chủ hoặc IP và cổng của máy chủ của bạn trong HTTP_HOST và
- Nhấn nút "Tải lên" Arduino IDE
- Nếu bạn thấy hướng không chính xác, hãy thay đổi giá trị "xoay" (0-3) trong mã lớp mới
Bước 10: Thưởng thức ảnh

Đã đến lúc đặt khung ảnh IoT trên máy tính để bàn của bạn và tận hưởng!
Bước 11: Tiếp theo là gì?
- Thêm thông tin tức thì của riêng bạn
- Tinh chỉnh kích thước ảnh nguồn để có độ chính xác nhận diện khuôn mặt tốt hơn
- Tác vụ tự động đưa ảnh mới nhất vào thư mục ảnh máy chủ
- Chụp nhiều ảnh hơn;>
Đề xuất:
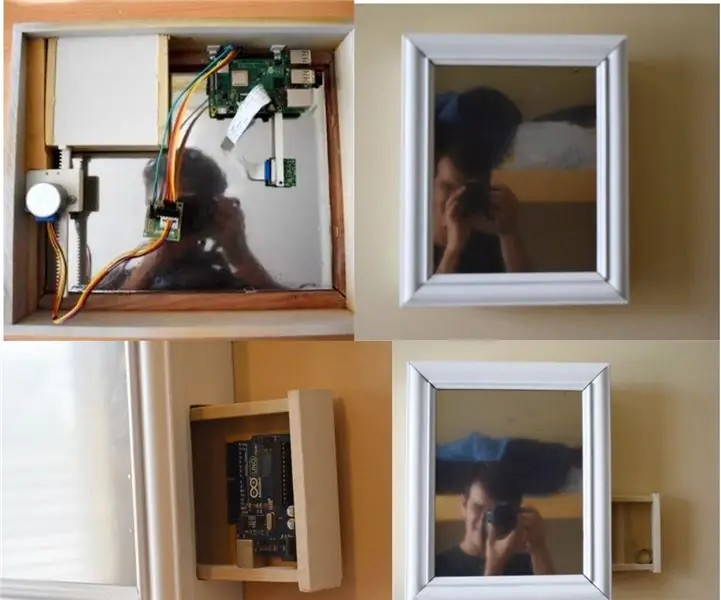
Gương nhận dạng khuôn mặt với ngăn bí mật: 15 bước (có hình ảnh)

Gương nhận dạng khuôn mặt có ngăn bí mật: Tôi luôn bị hấp dẫn bởi những ngăn bí mật luôn sáng tạo được sử dụng trong truyện, phim và những thứ tương tự. Vì vậy, khi tôi xem Cuộc thi Ngăn chứa Bí mật, tôi đã quyết định tự mình thử nghiệm ý tưởng và làm một chiếc gương soi bình thường có thể mở ra
Nhận dạng và Nhận dạng khuôn mặt - Arduino Face ID sử dụng OpenCV Python và Arduino.: 6 bước

Nhận dạng và Nhận dạng khuôn mặt | Arduino Face ID Sử dụng OpenCV Python và Arduino: Nhận dạng khuôn mặt ID khuôn mặt AKA là một trong những tính năng quan trọng nhất trên điện thoại di động hiện nay. Vì vậy, tôi đã có một câu hỏi " liệu tôi có thể có id khuôn mặt cho dự án Arduino của mình không " và câu trả lời là có … Hành trình của tôi bắt đầu như sau: Bước 1: Truy cập vào chúng tôi
Chuông cửa có nhận dạng khuôn mặt: 7 bước (có hình ảnh)

Chuông cửa có nhận dạng khuôn mặt: Động lực Gần đây, đã có một làn sóng trộm cướp ở đất nước tôi, nhắm vào những người cao tuổi tại nhà riêng của họ. Thông thường, quyền tiếp cận được cấp bởi chính những người cư ngụ kể từ khi khách thuyết phục họ rằng họ là người chăm sóc / y tá. Nó
Hệ thống bảo mật nhận dạng khuôn mặt cho tủ lạnh với Raspberry Pi: 7 bước (có hình ảnh)

Hệ thống bảo mật nhận dạng khuôn mặt cho tủ lạnh với Raspberry Pi: Duyệt qua internet, tôi đã phát hiện ra rằng giá cho các hệ thống bảo mật thay đổi từ 150 đô la đến 600 đô la trở lên, nhưng không phải tất cả các giải pháp (ngay cả những giải pháp rất đắt tiền) đều có thể được tích hợp với các giải pháp khác công cụ thông minh tại nhà của bạn! Ví dụ: bạn không thể đặt
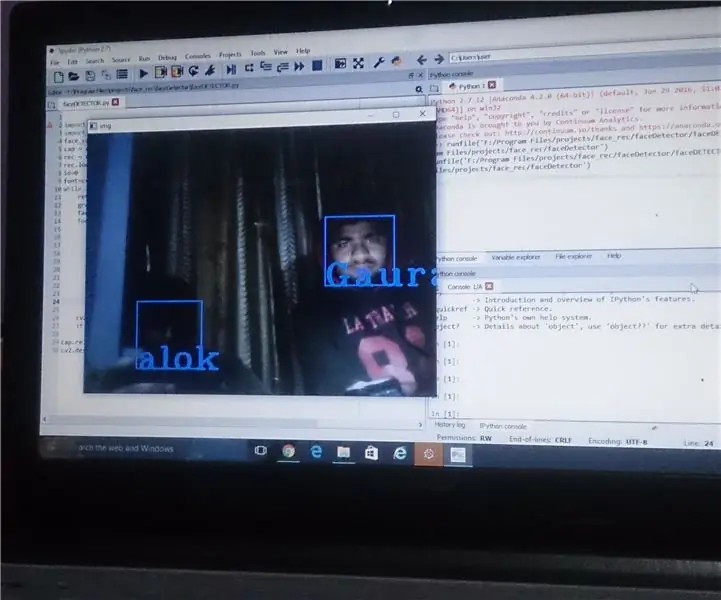
Nhận diện khuôn mặt + nhận dạng: 8 bước (có hình ảnh)

Nhận diện khuôn mặt + nhận dạng: Đây là một ví dụ đơn giản về việc chạy tính năng nhận diện và nhận diện khuôn mặt với OpenCV từ máy ảnh. LƯU Ý: TÔI ĐÃ THỰC HIỆN DỰ ÁN NÀY CHO CUỘC THI CẢM BIẾN VÀ TÔI ĐÃ SỬ DỤNG MÁY ẢNH LÀM CẢM BIẾN ĐỂ THEO DÕI VÀ CÁC MẶT CẢNH NHẬN. Vì vậy, Mục tiêu của chúng tôi Trong phiên này, 1. Cài đặt Anaconda
