
Mục lục:
- Bước 1: Vật liệu cần thiết
- Bước 2: Chuẩn bị Joystick cho Bluefruit EZ Key Jumper Wires
- Bước 3: Chuẩn bị bao vây
- Bước 4: Cài đặt Joystick, Bluefruit EZ Key và USB Breakout Board
- Bước 5: EZ Key GUI
- Bước 6: Nguồn và ghép nối phím Bluefruit EZ
- Bước 7: Điều chỉnh lại các nút trên Bluefruit EZ-Key
- Bước 8: Kiểm soát Phác thảo P5.js Hiện có bằng Trình duyệt Web Firefox ở chế độ Toàn màn hình
- Bước 9: Chỉnh sửa, sửa đổi hoặc tạo ứng dụng web của riêng bạn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

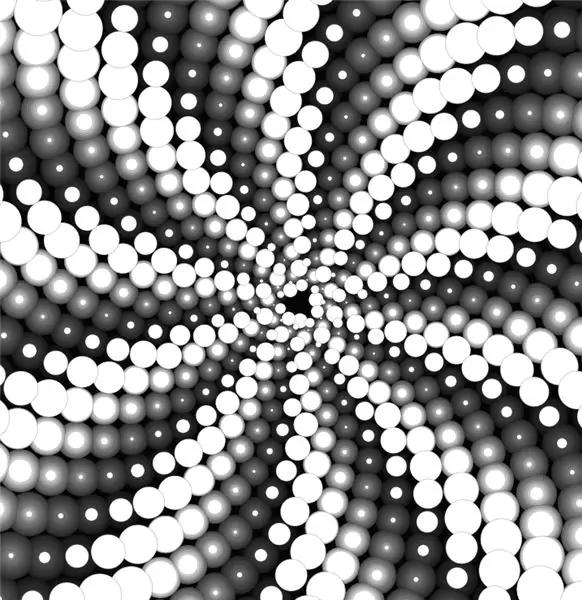
Làm bạn bè kinh ngạc và gia đình bạn kinh ngạc khi họ xem "HypnoEllipse", một ứng dụng web tương tác A / V. Xây dựng một vỏ bọc cần điều khiển hỗ trợ Bluetooth, kết nối nó với trình duyệt web và thay phiên nhau thực hiện tự thôi miên.
Đây là Cần điều khiển được kết nối Bluetooth, gửi thông điệp HID (bàn phím / chuột) đến bản phác thảo p5.js, trình bày ảo ảnh quang học quay tròn và mẫu âm thanh xoáy.
Bước 1: Vật liệu cần thiết



Công cụ
sắt hàn
chất hàn
dụng cụ tuốt dây
máy khoan
mũi khoan 1/4"
lỗ cưa 3/4”
Các bộ phận
Máy tính hỗ trợ Bluetooth
Bao vây
www.adafruit.com/product/905
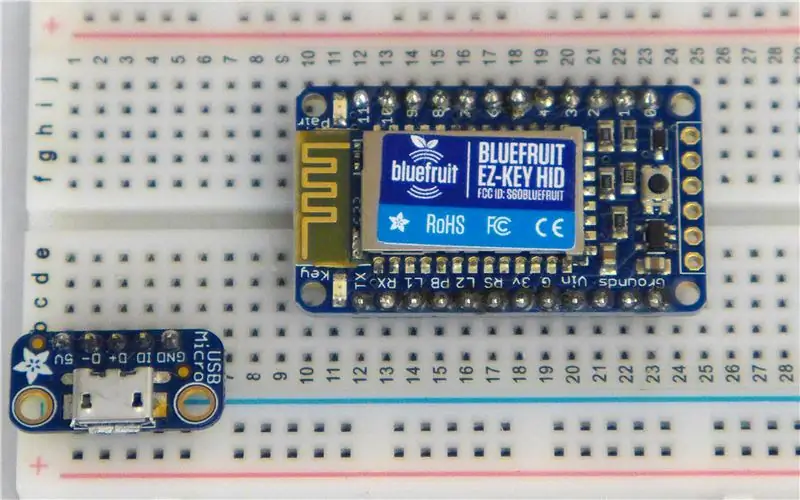
Bluefruit EZ-Key
www.adafruit.com/product/1535
breadboard mô-đun mini
www.sparkfun.com/products/12047
dây nhảy
www.sparkfun.com/products/8431
cần điều khiển
www.sparkfun.com/products/9182
Bảng đột phá USB micro-B
www.sparkfun.com/products/1833
Pin microUSB 5vdc có thể sạc lại
www.sparkfun.com/products/14167
PHẦN MỀM
Ứng dụng web Hypnoellipse
hypnoellipse.netlify.com/
Xử lý 1.5.1 (để remap EZ Key)
processing.org/download/?processing
Điều khiển P5 (Thư viện xử lý)
www.sojamo.de/libraries/controlP5/
Firefoxhttps://www.mozilla.org/en-US/firefox/new/
Nếu bạn muốn tạo phiên bản Hypnoellipse của riêng mình!
p5.js
p5js.org/download/
Trình chỉnh sửa Atom
atom.io/
Bước 2: Chuẩn bị Joystick cho Bluefruit EZ Key Jumper Wires

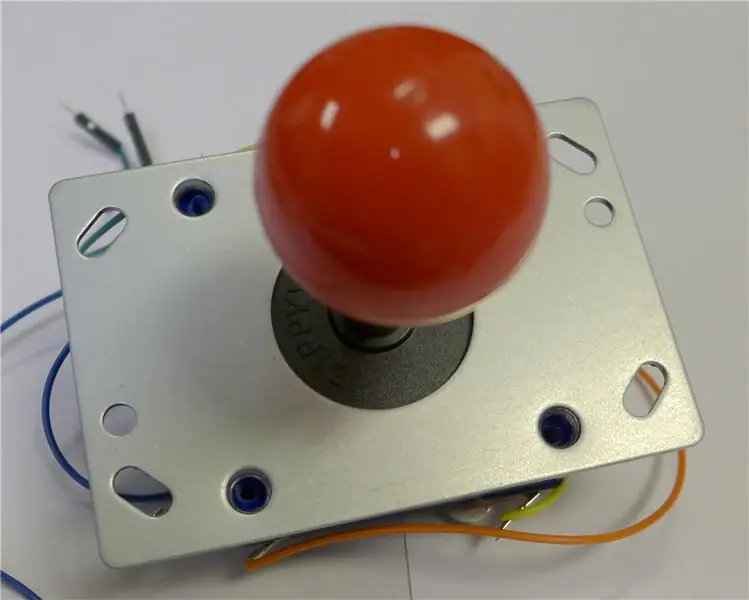
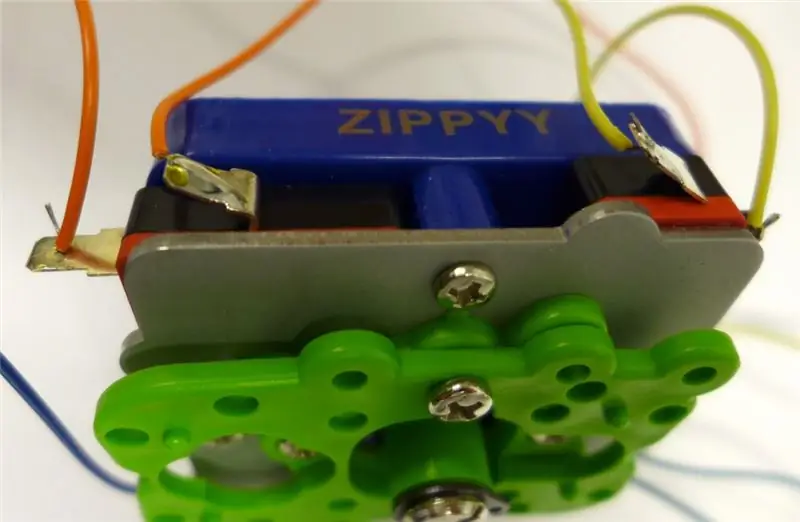
Cắt và tước một đầu của mỗi trong số bốn cặp dây nhảy màu khác nhau.
Mỗi cặp màu tương ứng với hướng cần điều khiển (Trái, Phải, Lên, Xuống) duy nhất - một trong mỗi cặp đi đến đầu vào Phím EZ và đầu còn lại là GND.
Với suy nghĩ này, hãy cẩn thận hàn các dây nhảy vào cần điều khiển.
Bước 3: Chuẩn bị bao vây

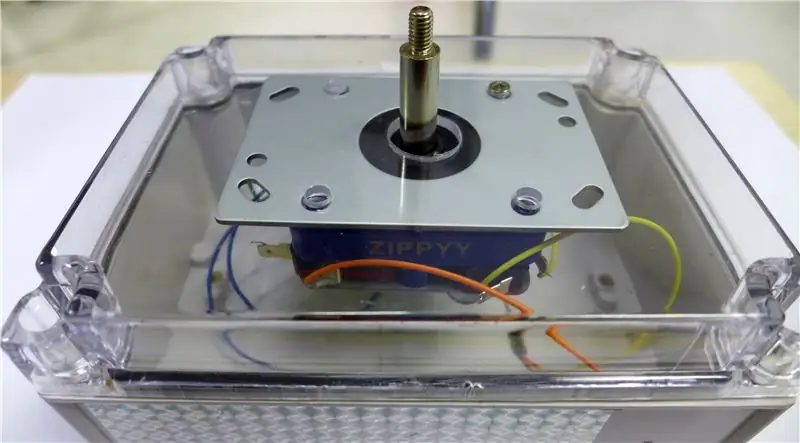
Bạn sẽ cần một lỗ 1/2 "ở mặt bên của vỏ cho cáp microUSB và bốn lỗ 1/4" trên nắp trên để gắn cần điều khiển. Bản thân cần điều khiển sẽ cần được khoét lỗ 3/4 ".
Tôi đã sử dụng một mảnh giấy và bút chì để vạch các lỗ theo yêu cầu của cụm phím điều khiển, trước khi thực sự khoan vào trên cùng của vỏ nhựa.
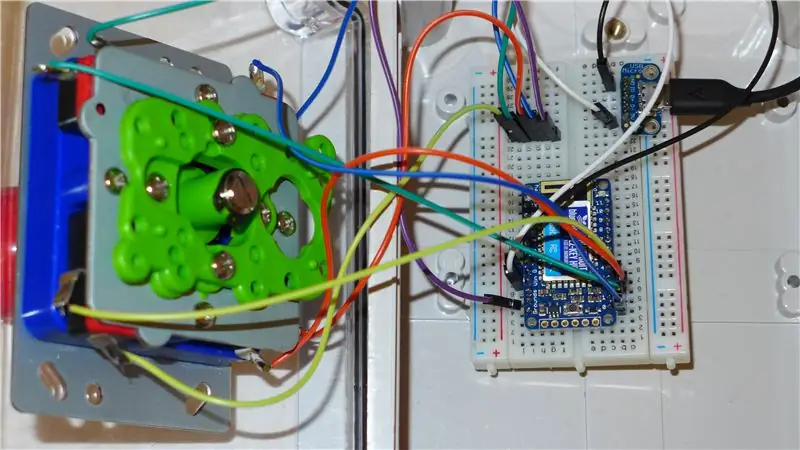
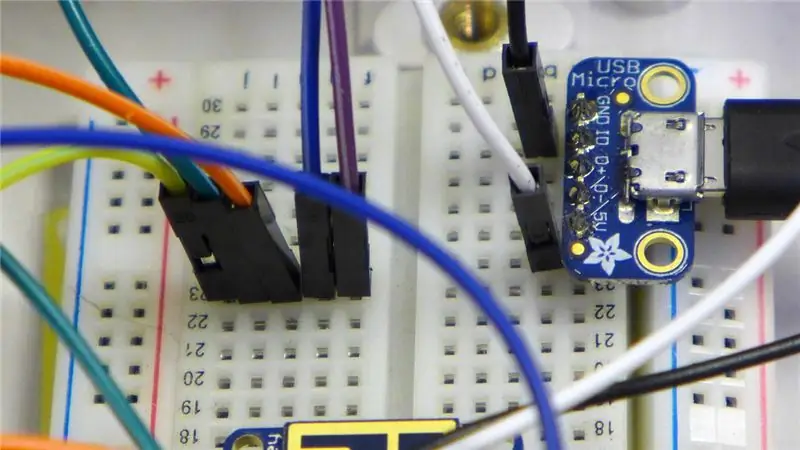
Bước 4: Cài đặt Joystick, Bluefruit EZ Key và USB Breakout Board



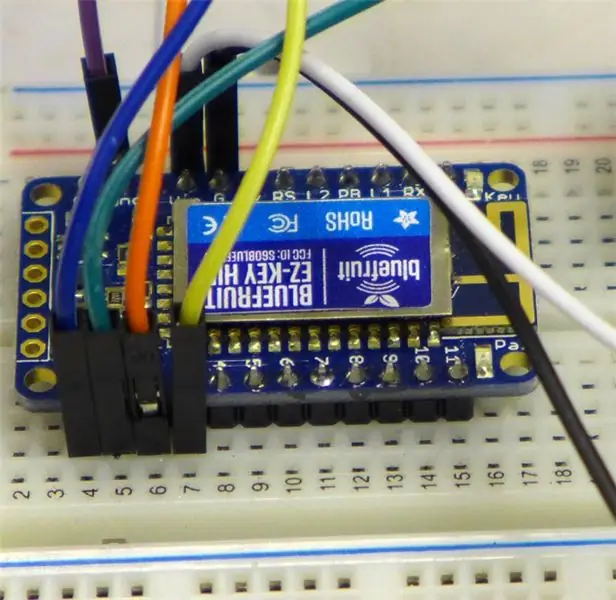
Đảm bảo xác định cẩn thận cách bốn dây nhảy dây màu độc đáo của cần điều khiển kết nối với các chân # 0 - # 4 trên Phím EZ. Điều này xác định cách bốn công tắc micro trên cần điều khiển sẽ thay đổi các giá trị của mouseX và mouseY trong bản phác thảo p5.js.
Khi bạn xác định được hướng của vỏ bọc của mình, hãy tiến hành theo chiều kim đồng hồ xung quanh các kết nối cần điều khiển, gắn các jumper vào đầu vào của Phím EZ và sửa đổi nếu cần (phương pháp thử và sai!).
Các chân nối đất từ cần điều khiển tạo thành một bus nối đất cùng với một chốt nối đất của Bluefruit EZ Key.
Mặt đất và + 5vdc từ đầu nối microUSB cũng sẽ kết nối với Bluefruit EZ Key.
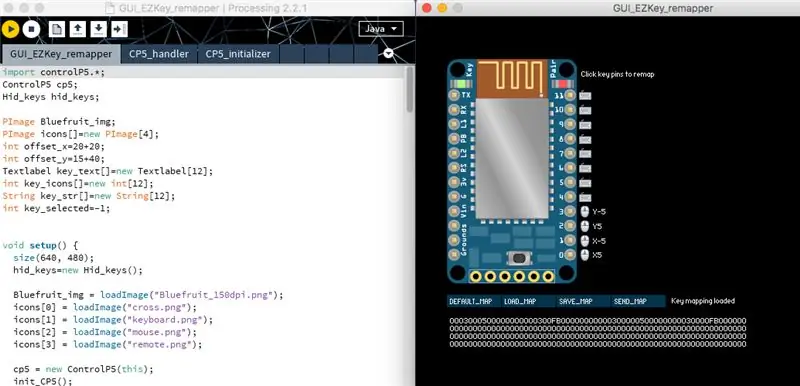
Bước 5: EZ Key GUI

Bạn sẽ cần sử dụng phiên bản Xử lý 2.2.1 cũ hơn để chạy công cụ GUI này.
Các tiếp điểm lên / xuống / trái / phải của cần điều khiển sẽ mô phỏng các chuyển động của mouseX và mouseY để điều khiển phác thảo p5.js (HypnoEllipse).
Hướng dẫn Adafruit này cung cấp tất cả thông tin cần thiết để sử dụng Bluefruit EZ-Key:
learn.adafruit.com/introductioning-bluefruit-ez-key-diy-bl Bluetooth-hid-keyboard
Bước 6: Nguồn và ghép nối phím Bluefruit EZ



Bật nguồn Bluefruit EZ-Key và nhấn nút ghép nối.
Bạn sẽ thấy đèn LED màu đỏ nhấp nháy. Tiếp theo, nhấn nút mini trên Phím EZ trong 5 giây và thả ra, thao tác này sẽ xóa thông tin ghép nối trước đó và cho phép bạn ghép nối lại với máy tính của mình. Đèn LED màu đỏ bây giờ sẽ nhấp nháy.
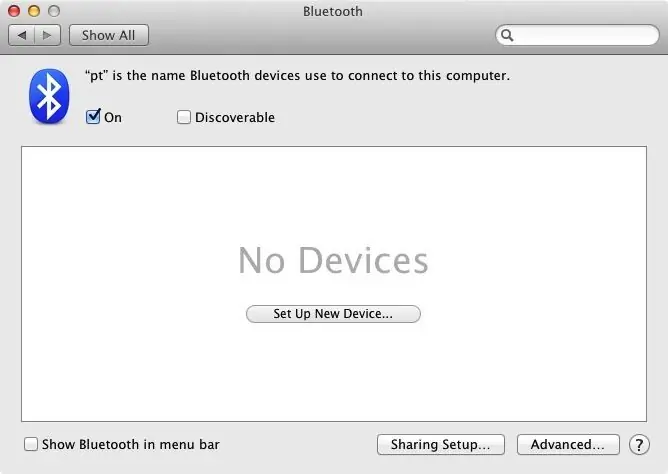
Bật Bluetooth trong Tùy chọn hệ thống và nhấp vào "Thiết lập thiết bị mới".
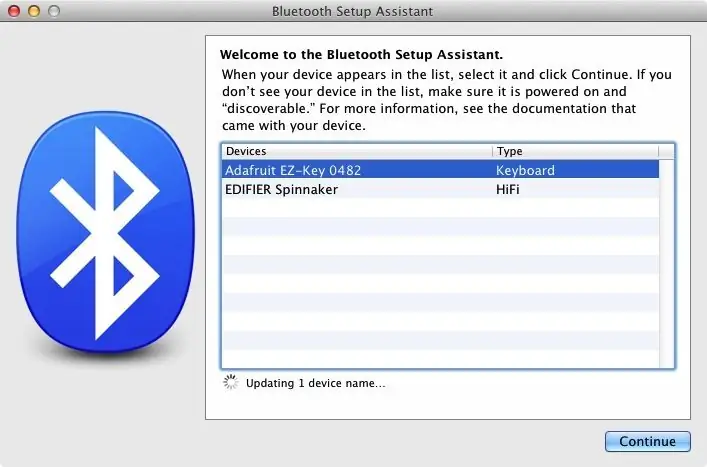
Để trợ lý chạy cho đến khi nó định vị và hiển thị mô-đun EZ-Key - chọn nó và nhấp vào "Tiếp tục".
Bước 7: Điều chỉnh lại các nút trên Bluefruit EZ-Key

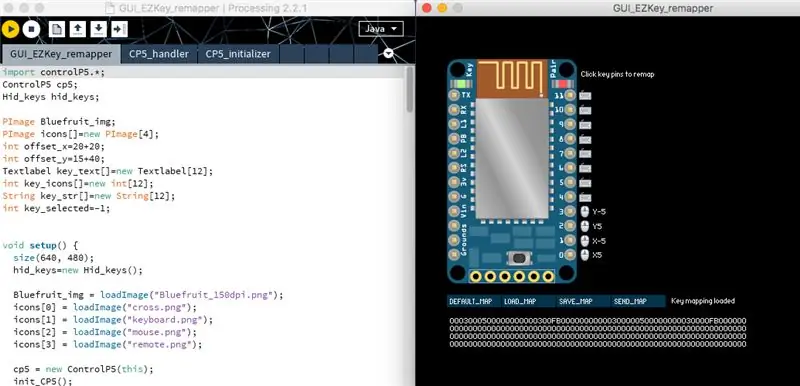
Trong ảnh chụp màn hình, lưu ý các giá trị mouseX và mouseY được liên kết với các chân phím:
pin 0: x5
pin 1: x-5
pin2: y5
pin3: y-5
Tải xuống LI thư viện ControlP5:
www.sojamo.de/libraries/controlP5/
Tải xuống tệp zip có mã trình tạo lại không dây:
learn.adafruit.com/system/assets/assets/000/013/042/original/GUI_EZKey_remapper_12-20-13.zip?1387568625
Giải nén và mở GUI_EZKey_remapper.pde trong Xử lý.
Kiểm tra kỹ xem Bluefruit đã được ghép nối với máy tính của bạn chưa.
Chọn Sketch -> Run để khởi động trình vẽ lại đồ họa.
Bây giờ chọn các ghim và sử dụng các menu để chọn các báo cáo chuột.
Tiếp theo, nhấp vào "SEND_MAP" để gửi nó đến Bluefruit EZ-Key của bạn.
Một báo cáo văn bản trong cửa sổ Xử lý phải chỉ ra rằng nó đã tìm thấy một Bluefruit và nó đã gửi dữ liệu với một Checksum Match.
Bước 8: Kiểm soát Phác thảo P5.js Hiện có bằng Trình duyệt Web Firefox ở chế độ Toàn màn hình

Đây là bản phác thảo p5.js của tôi được lưu trữ trên Netlify:
hypnoellipse.netlify.com
Bạn có thể thử nghiệm với chuột của mình, trước khi xây dựng và kết nối giao diện cần điều khiển, để xem và nghe các biến thể của mẫu nghe nhìn.
Bước 9: Chỉnh sửa, sửa đổi hoặc tạo ứng dụng web của riêng bạn

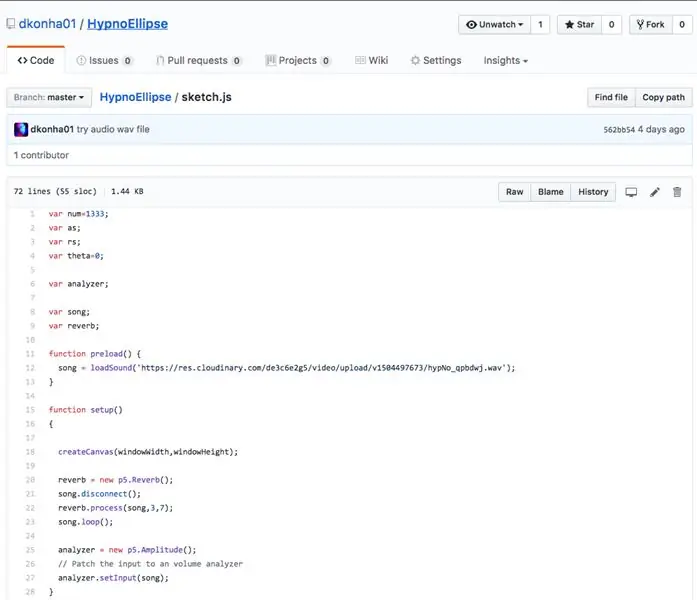
Đây là mã cho chính ứng dụng web:
github.com/dkonha01/HypnoEllipse
Bạn có thể dễ dàng phát triển phiên bản của riêng mình, thử thay đổi các giá trị ở dòng 44, 51 và 66 của sketch.js - hãy xem các dòng được chú thích để biết ví dụ về điều này.
Đề xuất:
Xe lăn có điều khiển bằng cần điều khiển có hỗ trợ theo dõi chướng ngại vật: 3 bước (có hình ảnh)

Xe lăn có điều khiển bằng cần điều khiển Có hỗ trợ theo dõi chướng ngại vật: Để tạo điều kiện cho những người khuyết tật về thể chất đi xe an toàn, một cảm biến siêu âm được sử dụng để theo dõi các chướng ngại vật hiện diện trên đường. Dựa trên chuyển động của cần điều khiển, động cơ sẽ điều khiển xe lăn theo bốn hướng bất kỳ và tốc độ trên mỗi
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Chuyển đổi Cần điều khiển cổng trò chơi cũ thành Cần điều khiển USB bằng Arduino: 5 bước

Chuyển đổi Cần điều khiển cổng trò chơi cũ thành Cần điều khiển USB bằng Arduino: Tuyên bố từ chối trách nhiệm nhanh: Điểm của dự án này là không thực hiện chuyển đổi cần điều khiển cổng trò chơi rẻ tiền. Mục tiêu của dự án này là tạo ra một cần điều khiển linh hoạt và có thể tùy chỉnh, có thể dễ dàng sửa đổi. lý do để tôi chọn Arduino là
Trò chơi Platformer điều khiển bằng Arduino với Cần điều khiển và Bộ thu IR: 3 bước (có Hình ảnh)

Trò chơi platformer điều khiển bằng Arduino với Joystick và IR Receiver: Hôm nay, chúng ta sẽ sử dụng vi điều khiển Arduino để điều khiển một trò chơi platformer đơn giản dựa trên C #. Tôi đang sử dụng Arduino để lấy đầu vào từ mô-đun cần điều khiển và gửi đầu vào đó đến ứng dụng C #, ứng dụng này sẽ lắng nghe và giải mã đầu vào qua Serial c
