
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

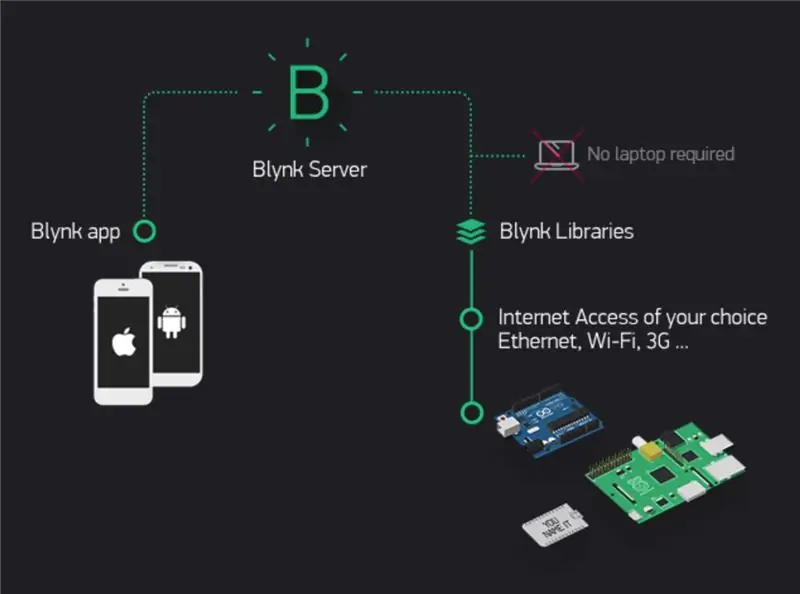
Chúng tôi sẽ sử dụng Wemos D1 Mini Pro để đẩy ngày giờ lên Ứng dụng Blynk.
Bạn sẽ không cần kết nối bất kỳ thành phần nào với Wemos D1 Mini Pro cho hoạt động này.
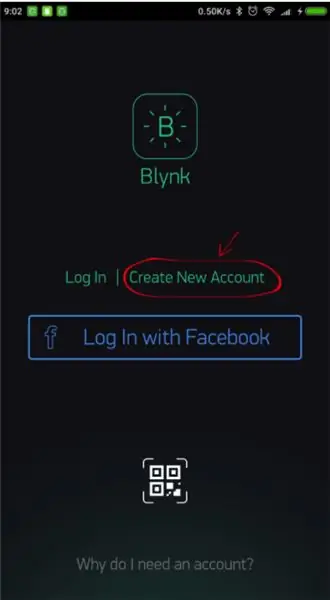
Bước 1: Tạo tài khoản Blynk

Sau khi tải xuống Ứng dụng Blynk, bạn cần tạo một tài khoản Blynk mới. Tài khoản này tách biệt với các tài khoản được sử dụng cho Diễn đàn Blynk, trong trường hợp bạn đã có. Chúng tôi khuyên bạn nên sử dụng địa chỉ email thật vì nó sẽ đơn giản hóa mọi thứ sau này.
Tại sao tôi cần tạo tài khoản? Cần có tài khoản để lưu các dự án của bạn và có quyền truy cập vào chúng từ nhiều thiết bị từ mọi nơi. Nó cũng là một biện pháp bảo mật. Bạn luôn có thể thiết lập Máy chủ Blynk Riêng của mình (Liên kết đến trang bên ngoài.) Liên kết đến trang bên ngoài. và có toàn quyền kiểm soát.
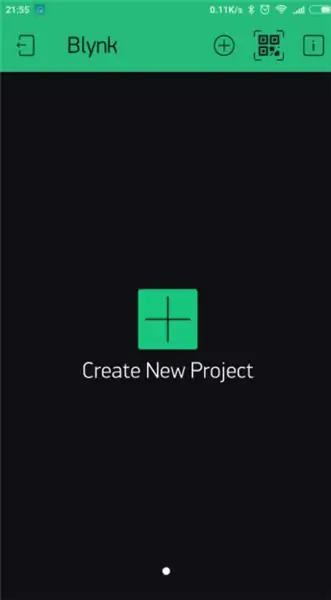
Bước 2: Tạo một dự án mới

Sau khi bạn đã đăng nhập thành công vào tài khoản của mình, hãy bắt đầu bằng cách tạo một dự án mới.
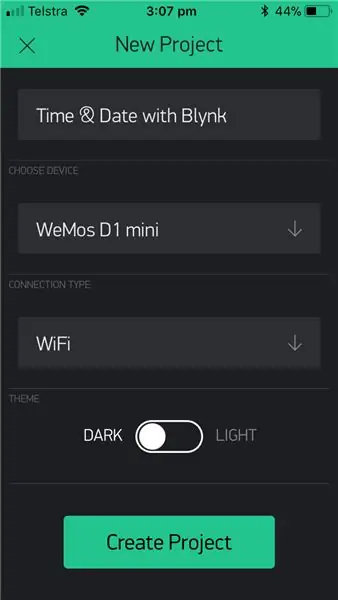
Bước 3: Tên / Bảng / Conection

Đặt tên và chọn bảng thích hợp (Wemos D1 Mini). Bây giờ hãy nhấp vào tạo.
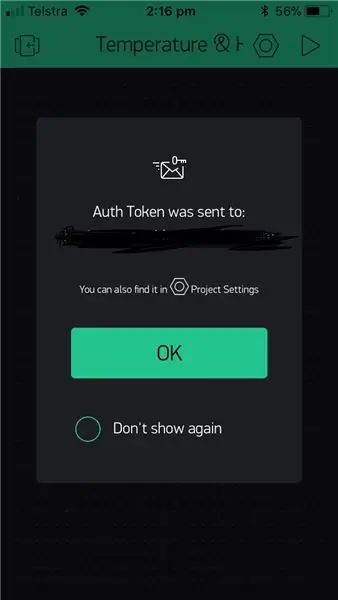
Bước 4: Mã xác thực

Mã thông báo xác thực của bạn sẽ được gửi qua email cho bạn và bạn cũng có thể truy cập mã này trong cài đặt của dự án của mình. Một số mới sẽ được tạo cho mỗi dự án bạn tạo.
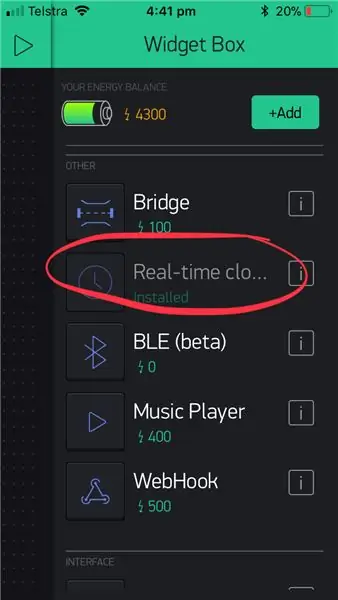
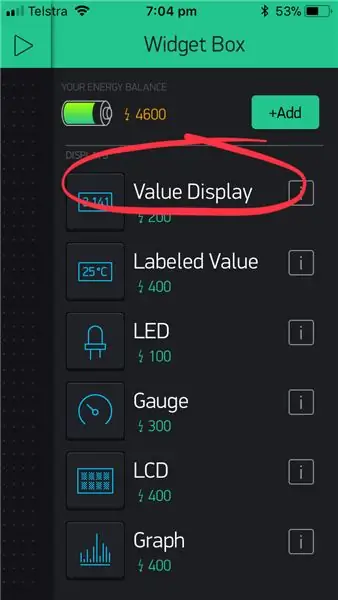
Bước 5: Chọn Widget


Thêm tiện ích
Khung dự án của bạn trống, hãy thêm 3 tiện ích - Hai tiện ích Hiển thị giá trị và Một Tiện ích Đồng hồ thời gian thực. Nhấn vào bất kỳ đâu trên canvas để mở hộp tiện ích. Tất cả các vật dụng có sẵn đều nằm ở đây.
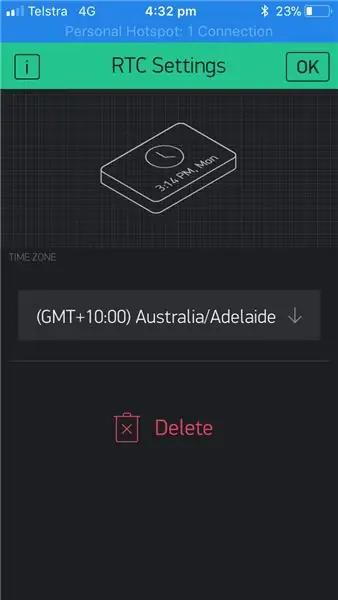
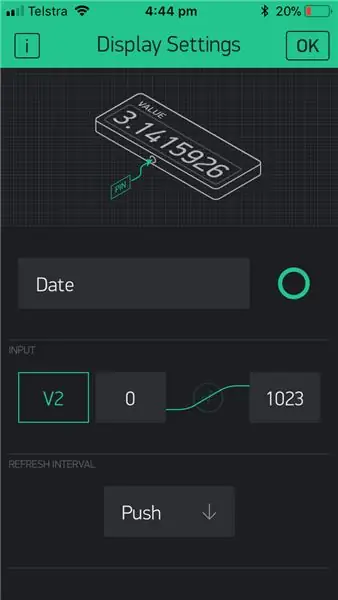
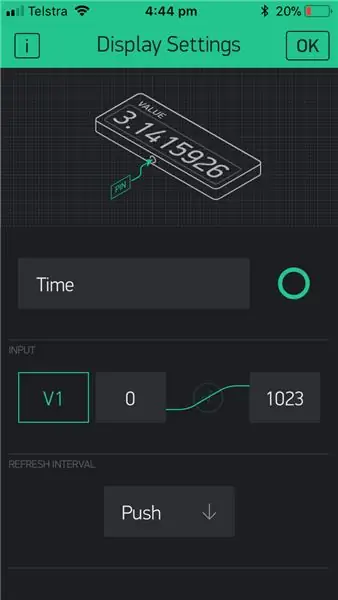
Bước 6: Cài đặt tiện ích con



Kéo-n-thả - Nhấn và giữ Tiện ích để kéo nó đến vị trí mới.
Cài đặt Tiện ích - Mỗi Tiện ích có cài đặt riêng. Nhấn vào tiện ích để truy cập chúng. Thiết lập chúng với các cài đặt sau.
Lưu ý: Chọn múi giờ của bạn.
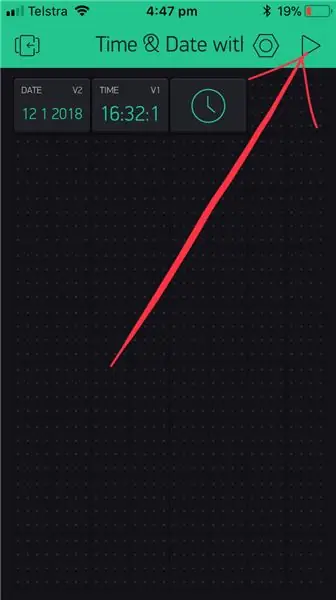
Bước 7: Chạy dự án

Khi bạn hoàn tất việc cài đặt - nhấn nút PHÁT. Thao tác này sẽ chuyển bạn từ chế độ CHỈNH SỬA sang chế độ PHÁT, nơi bạn có thể tương tác với phần cứng. Khi ở chế độ PHÁT, bạn sẽ không thể kéo hoặc thiết lập các tiện ích con mới, hãy nhấn DỪNG và quay lại chế độ CHỈNH SỬA. Bạn sẽ nhận được thông báo “Arduino UNO đang ngoại tuyến”. Chúng tôi sẽ giải quyết vấn đề đó trong phần tiếp theo.
Bước 8: Mã Arduino

Bây giờ chúng ta hãy xem bản phác thảo ví dụ cho Wemos D1 Mini Pro. Lưu ý rằng có ba thành phần chính mà bạn sẽ cần bao gồm:
1. char auth = ""; Cụ thể cho dự án của bạn (Ứng dụng Blynk).
2. char ssid = ""; Cụ thể cho mạng mà chúng tôi đang kết nối (tên mạng). Bạn cũng có thể "điểm phát sóng" từ điện thoại của mình.
3. char pass = ""; Dành riêng cho mạng mà chúng tôi đang kết nối (mật khẩu).
MÃ SỐ
#define BLYNK_PRINT Sê-ri
#include #include #include
#bao gồm
// Bạn sẽ nhận được Mã xác thực trong Ứng dụng Blynk. // Đi tới Cài đặt dự án (biểu tượng hạt). char auth = ""; // Thông tin đăng nhập WiFi của bạn. // Đặt mật khẩu thành "" cho các mạng mở. char ssid = ""; char pass = ""; Bộ đếm thời gian BlynkTimer; WidgetRTC rtc; String currentTime; Chuỗi hiện tại Ngày; void setup () {// Bảng điều khiển gỡ lỗi Serial.begin (9600); // pinMode (LED, OUTPUT); Blynk.begin (auth, ssid, pass); // Bắt đầu đồng bộ hóa thời gian rtc.begin (); // Hiển thị đồng hồ kỹ thuật số cứ sau 10 giây timer.setInterval (10000L, clockDisplay); } void loop () {Blynk.run (); timer.run (); } void clockDisplay () {// Bạn có thể gọi giờ (), phút (),… bất cứ lúc nào // Vui lòng xem ví dụ về Thư viện thời gian để biết chi tiết currentTime = String (giờ ()) + ":" + phút () + ": "+ giây (); currentDate = String (ngày ()) + "" + tháng () + "" + năm (); Serial.print ("Giờ hiện tại:"); Serial.print (currentTime); Serial.print (""); Serial.print (currentDate); Serial.println (); // Gửi thời gian đến App Blynk.virtualWrite (V1, currentTime); // Gửi ngày đến App Blynk.virtualWrite (V2, currentDate); }
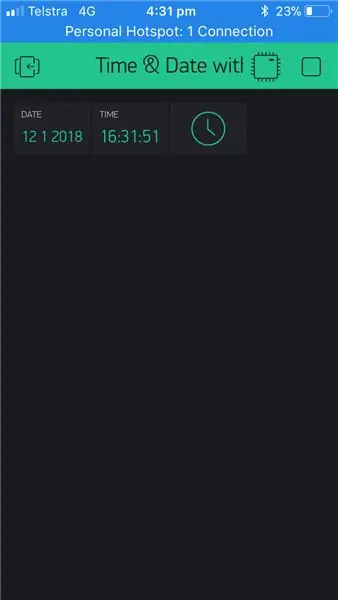
Bước 9: Kiểm tra APP để xem kết quả

Quay lại Ứng dụng Blynk và kiểm tra cách chơi của bạn. Bạn sẽ thấy ngày và giờ hiện tại.
Lưu ý: Tôi đặt thời gian cập nhật 10 giây một lần.
Bước 10: Video
Lưu ý: Tôi đặt thời gian cập nhật 10 giây một lần.
Đề xuất:
Đồng hồ Internet: Hiển thị Ngày và Giờ bằng OLED Sử dụng ESP8266 NodeMCU Với Giao thức NTP: 6 bước

Đồng hồ Internet: Hiển thị Ngày và Giờ bằng OLED Sử dụng ESP8266 NodeMCU Với Giao thức NTP: Xin chào các bạn trong phần hướng dẫn này, chúng tôi sẽ xây dựng một đồng hồ internet lấy thời gian từ internet nên dự án này sẽ không cần bất kỳ RTC nào để chạy, nó sẽ chỉ cần một kết nối internet hoạt động Và đối với dự án này, bạn cần một esp8266 sẽ có
Xây dựng một APRS Radio nghiệp dư Chỉ IGate bằng cách sử dụng Raspberry Pi và RTL-SDR Dongle trong vòng chưa đầy nửa giờ: 5 bước

Xây dựng một APRS Radio nghiệp dư Chỉ IGate Sử dụng Raspberry Pi và RTL-SDR Dongle trong vòng chưa đầy nửa giờ: Xin lưu ý rằng thiết bị này hiện đã khá cũ nên một số bộ phận không chính xác và lỗi thời. Các tệp bạn cần chỉnh sửa đã thay đổi. Tôi đã cập nhật liên kết để cung cấp cho bạn phiên bản mới nhất của hình ảnh (vui lòng sử dụng 7-zip để giải nén nó) nhưng cho đầy đủ công cụ
Tạo ứng dụng Android cho doanh nghiệp nhỏ bằng ứng dụng MIT và Google Fusion Table: 7 bước

Tạo ứng dụng Android cho doanh nghiệp nhỏ bằng ứng dụng MIT và Google Fusion Table: Bạn đã bao giờ muốn tạo Ứng dụng của riêng mình có thể có sẵn tại cửa hàng google play chưa !!! Nếu bạn đang kinh doanh thì hướng dẫn này sẽ thay đổi cuộc đời bạn. Sau khi đọc kỹ phần này, bạn sẽ có thể làm Đơn đăng ký của riêng mình. Befo
Bộ vi điều khiển AVR. Đèn LED Flasher sử dụng bộ hẹn giờ. Bộ hẹn giờ Ngắt. Chế độ hẹn giờ CTC: 6 bước

Bộ vi điều khiển AVR. Đèn LED Flasher sử dụng bộ hẹn giờ. Bộ hẹn giờ Ngắt. Chế độ hẹn giờ CTC: Xin chào các bạn! Bộ hẹn giờ là một khái niệm quan trọng trong lĩnh vực điện tử. Mọi thành phần điện tử hoạt động trên cơ sở thời gian. Cơ sở thời gian này giúp giữ cho tất cả các công việc được đồng bộ hóa. Tất cả các bộ vi điều khiển đều hoạt động ở một số tần số xung nhịp được xác định trước,
Cách điều khiển Wemos D1 Mini / Nodemcu bằng ứng dụng Blynk (IOT) (esp8266): 6 bước

Cách điều khiển Wemos D1 Mini / Nodemcu bằng Ứng dụng Blynk (IOT) (esp8266): Xin chào các bạn, Trong phần hướng dẫn này, tôi sẽ hướng dẫn các bạn Cách điều khiển wemos D1 mini hoặc (gật gù) bằng ứng dụng blynk. Đây là hướng dẫn tuyệt đối cho người mới bắt đầu. để biết hướng dẫn chi tiết PHẢI XEM VIDEO Đừng quên like, share & Đăng ký kênh của tôi
