
Mục lục:
- Bước 1: Thu thập các công cụ
- Bước 2: Tạo màn hình kỷ niệm trà
- Bước 3: Cách tạo tài khoản dịch vụ cho Fusion Tables với Google Developers Console
- Bước 4: Cách tạo bảng để chia sẻ
- Bước 5: Xác định URL bảng kết hợp và ID bảng của bạn
- Bước 6: Tạo khối trong MIT APP
- Bước 7: Tải lên ứng dụng trong Cửa hàng Google Play
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Bạn đã bao giờ muốn tạo Ứng dụng của riêng mình có thể có sẵn tại cửa hàng google play chưa !!! Nếu bạn đang kinh doanh thì hướng dẫn này sẽ thay đổi cuộc đời bạn. Sau khi đọc kỹ phần này, bạn sẽ có thể làm Đơn đăng ký của riêng mình. Trước khi bắt đầu với Sách hướng dẫn này, bạn cần đọc thêm hai Sách hướng dẫn khác. Liên kết của hai điều này được đưa ra dưới đây. Các tài liệu hướng dẫn này là các hướng dẫn cơ bản về phát triển Ứng dụng.
www.instructables.com/id/How-to-Use-MIT-Ap…
www.instructables.com/id/Course-on-MIT-App…
Vì vậy, để thực hiện một Đơn đăng ký, chúng tôi giả định rằng chúng tôi đang có một cửa hàng Trà nhỏ với 20 số lượng Trà đa dạng, sau đó với sự giúp đỡ của đơn đăng ký của riêng bạn, khách hàng có thể đặt trà trước khi đến quán trà của bạn hoặc giao hàng tận nhà.
Hướng dẫn này giả định rằng bạn đã quen thuộc với những kiến thức cơ bản về App Inventor, bao gồm cả việc sử dụng Trình thiết kế thành phần để xây dựng giao diện người dùng và sử dụng Trình chỉnh sửa khối để chỉ định hành vi của ứng dụng. Nếu bạn không quen thuộc với những điều cơ bản, hãy thử xem qua một số hướng dẫn cơ bản trước khi tiếp tục.
Trước khi tạo ra cuốn sách Có thể hướng dẫn này, chúng tôi đã trải qua rất nhiều ý tưởng khác nhau như chúng tôi sẽ tạo ứng dụng cho cửa hàng Thuốc, Nhà hàng, Mỹ phẩm, phụ tùng ô tô, cửa hàng sách, v.v. Cuối cùng, chúng tôi đã quyết định tạo một ứng dụng cho quán trà. Tên cho ứng dụng này được quyết định là "Lễ kỷ niệm trà".
Ứng dụng tương tự có thể được sử dụng cho tất cả các loại hình doanh nghiệp với vốn đầu tư gần như bằng không. Vì vậy, hãy bắt đầu nó.
Bước 1: Thu thập các công cụ

Công cụ chính để xây dựng dự án này là bạn phải nắm rõ về MIT APP Inventor, Google Fusion Table, Google Console, Google Play store. Tuy nhiên, chúng tôi đã trình bày tất cả các bước cần thiết để xây dựng Dự án này một cách dễ dàng.
Những thứ khác cần thiết trước khi bắt đầu dự án này là: -
- Kết nối mạng Internet.
- Đã cài đặt ứng dụng MIT Inventor trên điện thoại di động.
- Tài khoản Gmail
- Bảng kết hợp- Bảng kết hợp là một dịch vụ của Google để hỗ trợ việc thu thập, quản lý, chia sẻ và hiển thị dữ liệu. Dữ liệu được lưu trữ trên đám mây của Google. Tất cả dữ liệu được lưu trữ trong một bảng (hoặc các bảng) công khai có thể được truy cập qua Google Drive và cho phép những người dùng khác nhau thêm thông tin vào bảng.
Bước 2: Tạo màn hình kỷ niệm trà



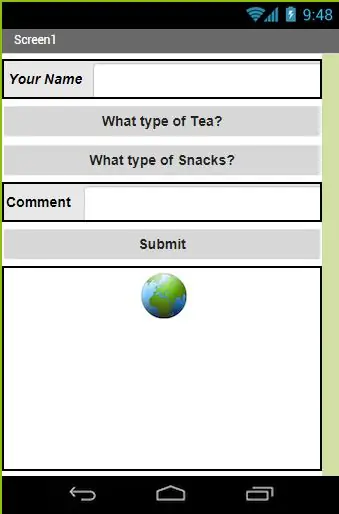
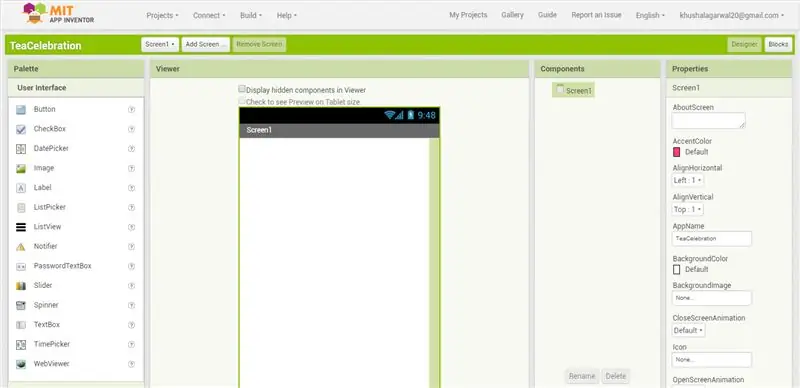
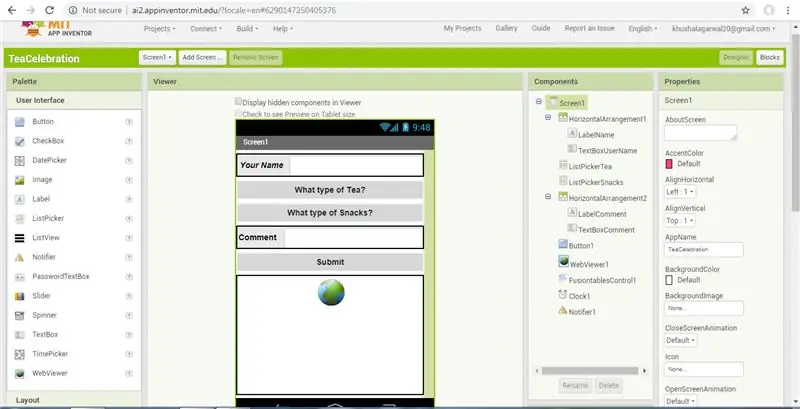
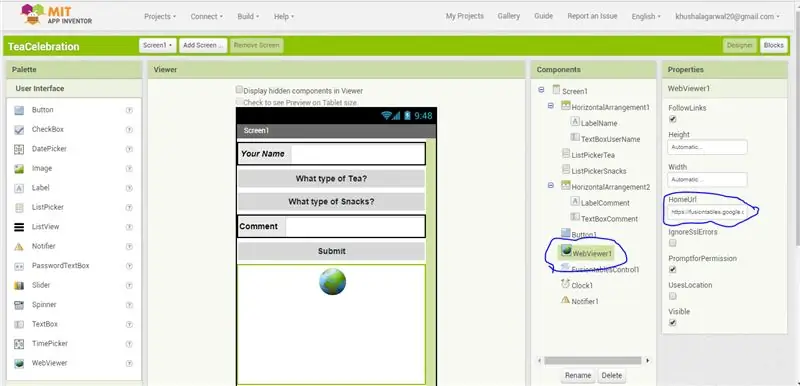
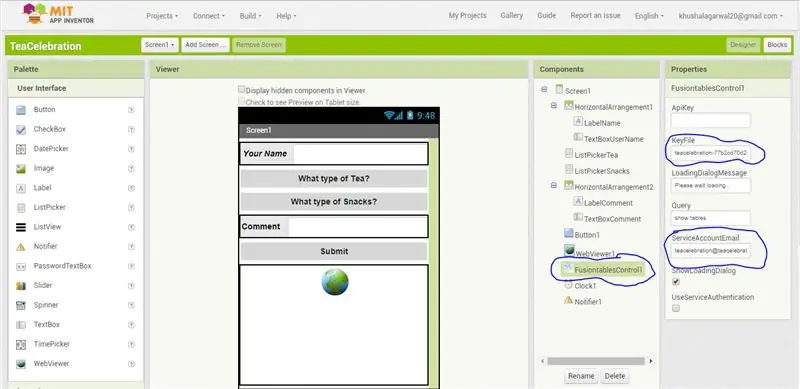
Ứng dụng TeaCelebration sử dụng một số loại thành phần khác. Giả định rằng bạn đã học cách sử dụng chúng trong các hướng dẫn đã đề cập trước đó. Sử dụng cửa sổ thiết kế để tạo giao diện cho Lễ kỷ niệm. Khi hoàn thành, nhà thiết kế sẽ giống như hình đính kèm có tên là Screen1.
Tôi hy vọng bạn sẽ quen thuộc với thành phần được sử dụng để tạo ra màn hình này và cách chúng hoạt động. Nếu bạn đang gặp bất kỳ vấn đề nào liên quan đến màn hình này, vui lòng xem hình: - Component1 & Component2.
Bước 3: Cách tạo tài khoản dịch vụ cho Fusion Tables với Google Developers Console



Fusion Tables là một cách tuyệt vời dựa trên đám mây để lưu trữ dữ liệu cho ứng dụng App Inventor của bạn. Trước khi có thể sử dụng Fusion Tables, bạn cần thiết lập một số thứ.
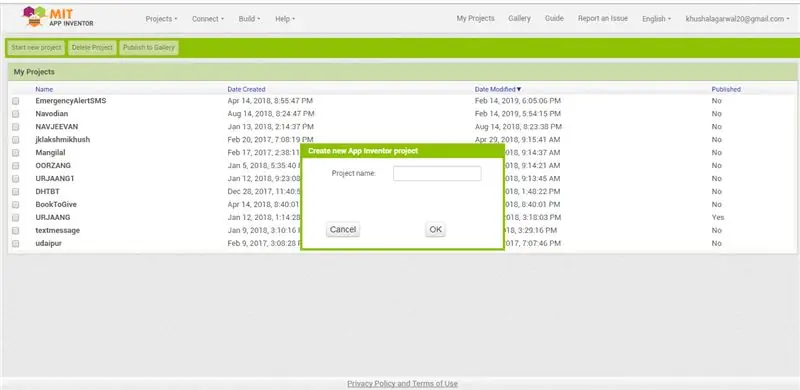
1. Mở console.developers.google.com
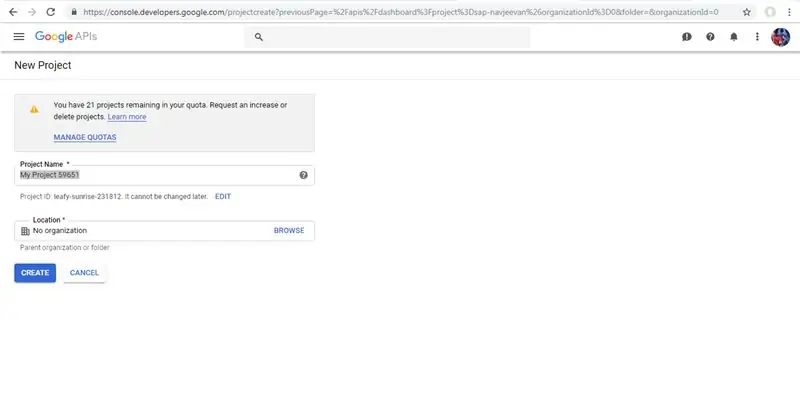
Nhấp vào “Tạo dự án mới” hoặc chọn dự án từ danh sách thả xuống nếu bạn đã có dự án. Google sẽ hỏi bạn tên dự án. Chọn một tên không bao gồm dấu cách, ở đây chúng tôi đã chọn tên dự án TeaCelebration. Có thể thấy trong hình đính kèm.
2. Sau khi tạo dự án, nhấp vào menu ở góc trên bên trái của bảng điều khiển dành cho nhà phát triển (ba đường ngang).
3. nhấp vào trình quản lý API
4. Nếu bạn chưa xem, hãy nhấp vào Trình quản lý API từ menu Bảng điều khiển của nhà phát triển.
5. tìm kiếm "Fusion Tables" trong danh sách API và nhấp vào Fusion Tables API
6. Nhấp vào "Bật"
Sau khi được bật, nút sẽ thay đổi và nó sẽ nhắc bạn tạo thông tin đăng nhập. (API chỉ được bật cho dự án hiện được chọn. Nếu bạn chỉ có một, không có vấn đề gì)
7. Nhấp vào nút "Chuyển đến Thông tin đăng nhập" để tiếp tục.
8. Nếu bạn đến từ nút “Đi tới Thông tin đăng nhập” (7), hãy tìm câu có nội dung "Nếu bạn muốn, bạn có thể bỏ qua bước này và tạo khóa API, ID khách hàng hoặc tài khoản dịch vụ." Nhấp vào "tài khoản dịch vụ".
8.1 (Thay thế cho 8) Nếu bạn không đến từ nút “Chuyển đến Thông tin đăng nhập”, hãy chọn “Thông tin đăng nhập” sau khi chọn Trình quản lý API trong menu Bảng điều khiển của nhà phát triển. Sau đó nhấp vào “Thông tin đăng nhập mới” rồi “Khóa tài khoản dịch vụ”
9. Nhấp vào “Tạo tài khoản dịch vụ”
10. Đặt cho nó một cái tên đơn giản không có khoảng trắng, chẳng hạn như TeaCelebration.
Chọn "Bật Ủy quyền trên toàn miền của Google Apps" Nhập Tên sản phẩm của bạn, đây là tên của ứng dụng bạn đang xây dựng! Sau đó nhấp vào Tạo. Sau một lát, nó sẽ báo "Đã tạo tài khoản dịch vụ." Nhấp vào "đóng"
11. ID tài khoản dịch vụ - Bây giờ bạn sẽ thấy một trang có tên “IAM & Admin” hiển thị các tài khoản dịch vụ cho dự án của bạn. Nó sẽ giống như bên dưới, với tài khoản dịch vụ mới được liệt kê và một địa chỉ email (dài), có tên “ID tài khoản dịch vụ”. Bạn sẽ cần địa chỉ email đó sau này trong App Inventor.
Nếu bạn cần quay lại trang IAM & Admin này, bạn có thể tìm thấy nó bằng cách truy cập bảng điều khiển dành cho nhà phát triển https://console.developers.google.com và chọn IAM & Admin từ menu ba dòng ngang ở phía trên bên trái. Sau đó chọn Tài khoản dịch vụ hoặc Quyền để xem địa chỉ email (id tài khoản dịch vụ).
12. Nhận khóa của bạn- Với tài khoản dịch vụ hiện đã được thiết lập, bạn có thể nhận khóa để đưa vào App Inventor. Từ trang Thông tin đăng nhập của Trình quản lý API, hãy chọn tài khoản dịch vụ của bạn. nhấp vào “Tạo thông tin đăng nhập”. Chọn mà bạn muốn có khóa tài khoản dịch vụ. Chọn tài khoản mà bạn muốn có khóa (có thể bạn chỉ có một, tài khoản chúng tôi vừa tạo - chọn nó từ danh sách thả xuống và chọn Loại khóa: P12. Nhấp vào “Tạo”.
Bạn sẽ ngay lập tức tải xuống một tệp mới có đuôi.p12. Đây là tệp bạn sẽ cần tải lên App Inventor, nếu tệp này có bất kỳ khoảng trắng nào trong tên của nó, hãy đổi tên tệp để xóa khoảng trắng. App Inventor sẽ từ chối tệp nếu nó có khoảng trắng hoặc ký tự lạ trong tên, vì vậy bạn cũng có thể kiểm tra nó ngay bây giờ.
Bạn cũng sẽ được cung cấp tùy chọn tạo mật khẩu cho khóa, với mật khẩu ban đầu là “notasecret”. Bạn có thể để nguyên trạng thái này, trừ khi bạn muốn tạo ứng dụng App Inventor cho tài khoản dịch vụ của mình.
Chà! Đó là một quá trình dài. Cuối cùng, bạn phải có tài khoản dịch vụ, cùng với id tài khoản (địa chỉ email) và khóa tài khoản dịch vụ p12
Bước 4: Cách tạo bảng để chia sẻ



Bây giờ bạn có khả năng chia sẻ các bảng Fusion. Ở đây chúng ta thảo luận về cách tạo bảng để chia sẻ.
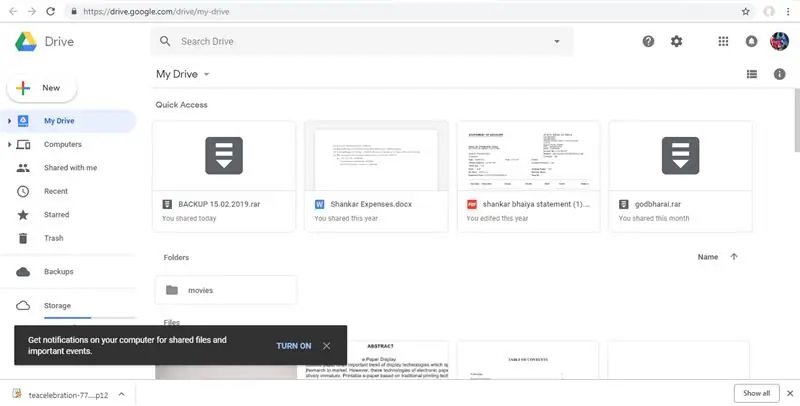
Mở Google Drive tại drive.google.com
1. “Kết nối” Fusion Tables với Drive
Nhấp vào “MỚI”, sau đó nhấp vào “Thêm”, sau đó “Kết nối các ứng dụng khác”. (Bảng kết hợp có thể đã có sẵn trong menu này, trong trường hợp đó, bạn có thể bỏ qua bước này.)
Tìm kiếm "bảng hợp nhất" và nhấp vào "KẾT NỐI" trên thẻ Bảng kết hợp.
2. Tạo một bảng mới
Nhấp vào “MỚI” trong Drive, chọn “Thêm” và nhấp vào “Google Fusion Tables”.
Nó sẽ hỏi bạn nếu bạn muốn nhập một tệp dữ liệu hiện có hay bắt đầu với một bảng mới hoàn toàn trống. Các lựa chọn ở đây là của bạn, và của riêng bạn! Sau đó, nó sẽ đưa bạn vào Bảng kết hợp mới của bạn.
Cách thiết lập dữ liệu và cấu trúc của bảng tùy thuộc vào ứng dụng của bạn.
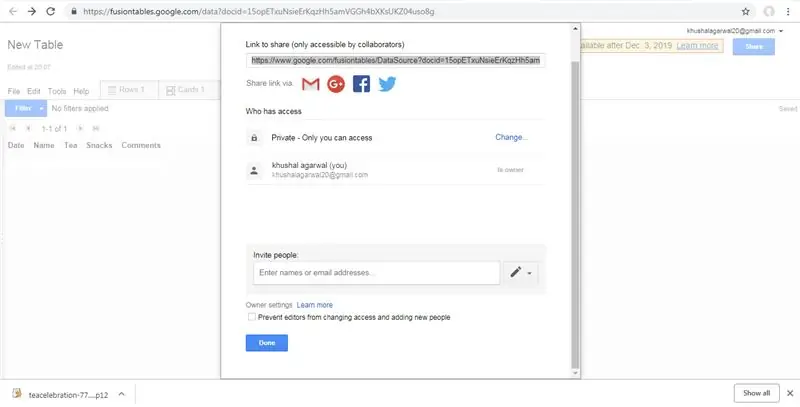
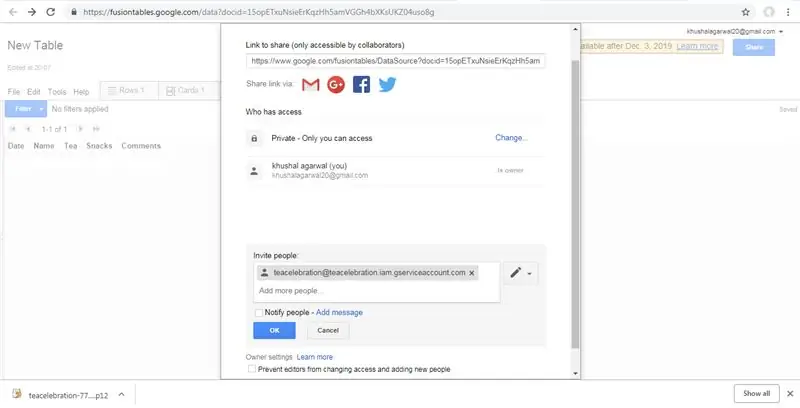
3. Chia sẻ Bảng với Tài khoản Dịch vụ.
Để có thể truy cập vào bảng này, App Inventor phải được chia sẻ với email Tài khoản dịch vụ mà bạn đã tạo. …@Developer.gserviceaccount.com) Đảm bảo "Có thể chỉnh sửa" được chọn. Bỏ nhấp vào "thông báo cho mọi người" (tài khoản dịch vụ không phải là người thật nên không quan tâm đến thông báo) Nhấp vào "OK" và khi nó nói "bỏ qua gửi thông báo?" nhấp vào "OK". Nhấp vào “Hoàn tất”
Bước 5: Xác định URL bảng kết hợp và ID bảng của bạn


Trong trình chỉnh sửa khối, bạn sẽ đặt thuộc tính HomeURL của thành phần WebViewer trỏ đến URL của bảng của bạn. Để tìm URL của Bảng kết hợp của bạn:
1. Trong trình duyệt của bạn, điều hướng đến Bảng kết hợp bạn vừa tạo.
2. Chuyển đến menu và chọn Công cụ> Xuất bản.
3. Bạn sẽ thấy một thông báo cho biết: "Bảng này là riêng tư và sẽ không hiển thị".
4. Nhấp vào liên kết màu xanh lam có nội dung "Thay đổi chế độ hiển thị". Trong danh sách "Người có quyền truy cập", hãy nhấp vào liên kết "Thay đổi…" màu xanh lam bên cạnh "Riêng tư - Chỉ những người được liệt kê bên dưới…"
5. Chọn "Công khai trên Web" hoặc "Bất kỳ ai có liên kết". Một trong các cài đặt này sẽ hoạt động cho hướng dẫn này. Trong tương lai, bạn nên quyết định cài đặt này dựa trên độ nhạy của dữ liệu của bạn.
6. Nhấp vào nút Lưu màu xanh lục, sau đó nhấp vào nút Hoàn tất màu xanh lam.
7. Trở lại trang Fusion Table, chuyển đến thanh menu và chọn Tools> Publish. Chọn URL từ hộp văn bản trên cùng (có nhãn "Gửi trong email hoặc IM"), sao chép URL và quay lại App Inventor. Bạn sẽ dán URL vào khối định nghĩa cho TABLE_URL.
8. Bạn có thể tìm ID Bảng bằng cách duyệt đến bảng của mình, sau đó chọn Tệp> Giới thiệu về bảng này trong menu.
Tải lên tệp khóa.p12 của bạn
Trong trình thiết kế, tải lên tệp khóa bạn đã tải xuống từ Bảng điều khiển dành cho nhà phát triển. Tải nó lên trong Media, giống như cách bạn tải lên một tệp hình ảnh. Nhấp vào thành phần FusiontablesControl1 và tìm thuộc tính KeyFile. Nhấp vào nơi có nội dung "không có" trong KeyFile và chọn tệp.p12 mà bạn đã tải lên trước đó.
Bước 6: Tạo khối trong MIT APP



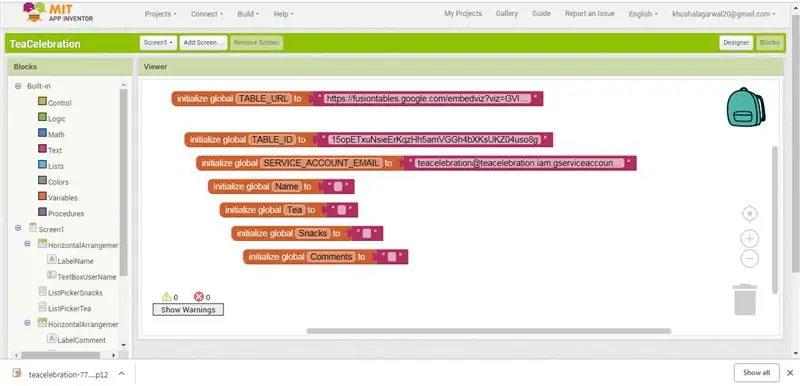
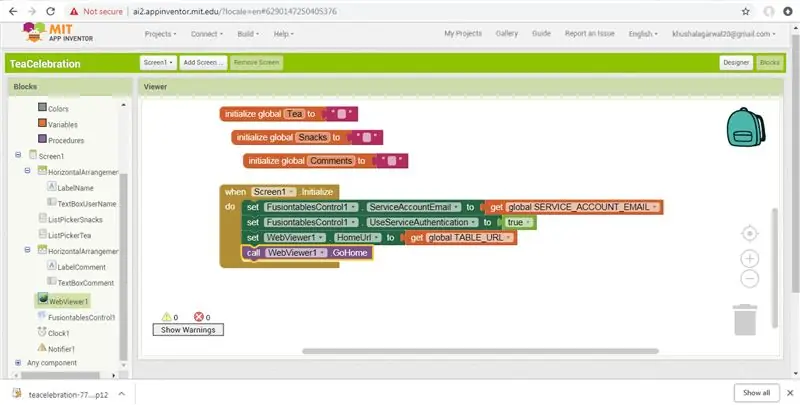
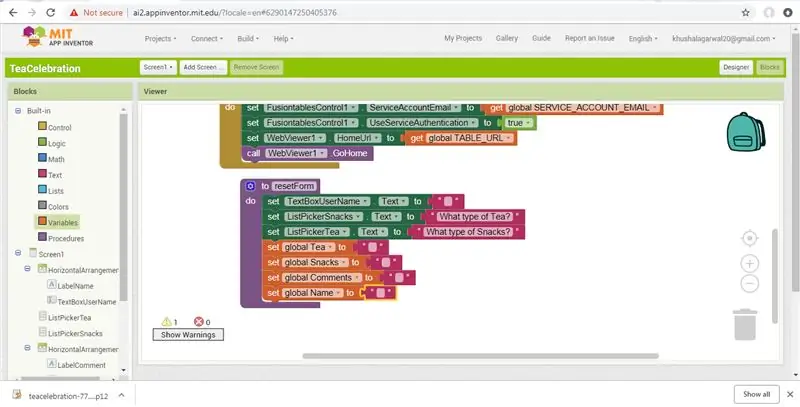
Mở Trình chỉnh sửa khối để bạn có thể lập trình hành vi của ứng dụng. Trước khi đọc bước này, vui lòng xem tất cả Ảnh chụp màn hình đính kèm vì tôi chắc chắn rằng bạn có thể dễ dàng tạo khối như trong Ảnh chụp màn hình mà không cần đọc Quy trình bên dưới.
1. Điều quan trọng là phải thực hiện một số bước khởi tạo bất cứ khi nào ứng dụng được khởi động. Chúng được thực hiện trong khối "Screen1. Initialize". Đối với ứng dụng này, chúng tôi cần đặt các giá trị ban đầu cho thuộc tính tài khoản dịch vụ của thành phần FusionTable (đặt thành SERVICE_ACCOUNT_EMAIL toàn cầu) và thuộc tính HomeURL của thành phần WebViewer (đặt thành TABLE_URL toàn cầu). Vui lòng tham khảo ảnh chụp màn hình đính kèm để hiểu rõ hơn.
2. Thiết lập quy trình "resetForm" như hình dưới đây. Sau khi ghi một mục nhập, quy trình này sẽ đặt lại giao diện về trạng thái ban đầu.
3. Khối bộ chọn danh sách
Trong trình thiết kế, bạn đặt các lựa chọn cho các loại Trà và Đồ ăn nhẹ bằng cách điền vào thuộc tính "Lựa chọn" với các danh sách được phân tách bằng dấu phẩy. Các lựa chọn được lập trình sẵn này sẽ được hiển thị trên giao diện người dùng để người dùng có thể chọn Trà và Đồ ăn nhẹ của mình. Các lựa chọn của họ được lưu trữ trong các biến Trà và Đồ ăn nhẹ.
4. Chèn dữ liệu vào bảng kết hợp
Thành phần FusiontablesControl được sử dụng để gửi dữ liệu đến Fusion Table. Hành động này sẽ tạo một hàng mới trong Bảng kết hợp, thiết lập giá trị của các cột khác nhau có liên quan. App Inventor giúp bạn dễ dàng thực hiện điều này, nhưng bạn phải cẩn thận rằng truy vấn chèn được định dạng đúng. Đầu tiên là danh sách tên cột, sau đó là danh sách giá trị. Thứ tự của tên cột và tên giá trị phải theo cùng một thứ tự để chúng khớp với nhau. Một ví dụ về cái này có thể trông như thế nào được đính kèm. Đầu tiên, hãy thiết lập một Thủ tục có Kết quả mới lấy một chuỗi làm đối số và trả về cùng một chuỗi đó được bao quanh bởi các dấu ngoặc kép. Thủ tục quotify được sử dụng trong thủ tục InsertDataInTable để đặt dấu ngoặc kép xung quanh tất cả các giá trị trong truy vấn. Nó cũng xử lý việc "thoát" bất kỳ dấu ngoặc kép hoặc dấu nháy đơn nào được người dùng nhập vào. Bạn có thể gửi một dấu nháy đơn như một phần của giá trị trong truy vấn, do đó, khối "thay thế tất cả" sẽ thêm một dấu nháy đơn bổ sung. Hai dấu ngoặc kép liên tiếp được hiểu là một dấu ngoặc kép. Các hình dưới đây cho thấy cách thực hiện quy trình. Lưu ý rằng bạn phải yêu cầu khối thủ tục thêm một tham số. Bạn làm điều này với biểu tượng màu xanh lam bật lên một cửa sổ nhỏ nơi bạn chỉ định số lượng mục bạn cần để hoạt động như các tham số. Trong trường hợp này, bạn chỉ cần một cái. App Inventor sẽ tự động đặt tên cho tham số là "x" nhưng bạn có thể đổi tên nó thành "str" bằng cách nhấp vào x và nhập trực tiếp vào khối. Tương tự, bạn có thể đổi tên thủ tục từ "procedure" thành "quotify" bằng cách gõ trực tiếp vào khối.
Sử dụng khối InsertRow của thành phần Fusion Table. Để tạo danh sách các giá trị, chúng tôi sử dụng khối văn bản nối của App Inventor.
Đối với ứng dụng này, tên cột phải khớp với tên cột của bảng mà chúng tôi đã tạo trước đó. Các giá trị tương ứng của chúng được lấy từ các biến toàn cục của thủ tục. Lưu ý: Nếu bạn không sử dụng những từ chính xác này cho các cột trong bảng của mình, thì hãy đảm bảo sử dụng tên cột của bảng khi bạn tạo truy vấn của mình.
5. Khi người dùng đã nhập tên, lựa chọn Trà và nhận xét, họ sẽ nhấp vào nút Gửi. Ứng dụng kiểm tra để đảm bảo rằng các trường tên, Trà và Đồ ăn nhẹ có các giá trị trong đó và nhắc người dùng thử lại nếu thiếu bất kỳ câu trả lời bắt buộc nào. Lưu ý rằng khối văn bản so sánh được sử dụng (tìm nó trong Bảng màu dựng sẵn, Ngăn văn bản). Khối này so sánh hai chuỗi văn bản để xem chúng có bằng nhau hay không. Nếu tất cả thông tin bắt buộc đều có, nó gọi thủ tục InsertDataInTable (xem hình đính kèm).
6. Xử lý phản hồi từ Dịch vụ Fusion Tables
Sự kiện FusiontablesControl. GotResult sẽ được kích hoạt khi ứng dụng nhận được phản hồi từ Dịch vụ Fusion Tables của Google. Đối với truy vấn chèn, dịch vụ sẽ trả về rowID của hàng mới đã được chèn hoặc thông báo lỗi nếu có sự cố. Trong ví dụ đơn giản này, chúng tôi sử dụng khối "chứa" (tìm nó trong Bảng màu dựng sẵn, Ngăn kéo văn bản) để kiểm tra xem chuỗi kết quả có rowID trong đó hay không. Nếu đúng như vậy, thì chúng tôi biết rằng rowID đã được nhận và sau đó chúng tôi gọi thủ tục WebViewer. GoHome, thủ tục này tải lại "HomeURL" như được chỉ định trong thuộc tính của WebViewer. Lưu ý rằng tập hợp các khối này cũng gọi là resetFormprocedure. Sau khi ghi một mục nhập, nó sẽ đặt lại giao diện trở lại trạng thái ban đầu.
Bạn đã hoàn tất! Đóng gói ứng dụng bằng cách đi tới Gói cho điện thoại trên Trình thiết kế. Bây giờ bạn có thể kiểm tra ứng dụng cho các mục đích của Lễ kỷ niệm trà. Khi bạn hiểu hướng dẫn này, bạn sẽ sẵn sàng tạo Fusion Tables mới và sửa đổi ứng dụng để thu thập dữ liệu các loại khác nhau từ người dùng.
Bước 7: Tải lên ứng dụng trong Cửa hàng Google Play

Rất dễ dàng tải ứng dụng lên cửa hàng Google Play. Đơn giản chỉ cần google "Cách tải lên ứng dụng trên Google Play Store" và bạn sẽ nhận được tất cả thông tin từ chính google. Dưới đây là liên kết của google: -
support.google.com/googleplay/android-deve…
Chỉ bạn cần tải lên tệp APK trong Play Console.
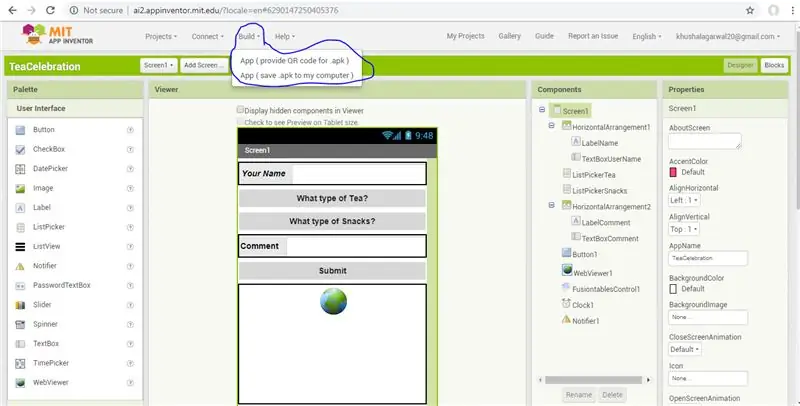
Để lưu tệp APK, hãy chuyển đến Build in MIT App và chọn tùy chọn "Lưu.apk vào máy tính của tôi".
Cuối cùng sau khi thực hiện tất cả những điều này, Ứng dụng của bạn đã sẵn sàng để sử dụng. Nếu bạn không muốn tải ứng dụng lên cửa hàng Google Play thì chỉ cần chia sẻ ứng dụng với bạn bè / Khách hàng của bạn, v.v.
Điều này chỉ dành cho mục đích học tập và bạn hiện có rất nhiều tùy chọn để tăng, giảm, hiển thị ẩn Bảng kết hợp.
Hướng dẫn này là rất độc đáo. Bây giờ tùy thuộc vào bạn để sử dụng thủ tục. Sẽ gặp nhau trong Có thể hướng dẫn tiếp theo.
Cảm ơn vì đã đọc.
Đề xuất:
Hệ thống giám sát trực quan dựa trên LoRa cho nông nghiệp Iot - Thiết kế ứng dụng Fronted bằng Firebase & Angular: 10 bước

Hệ thống giám sát trực quan dựa trên LoRa cho nông nghiệp Iot | Thiết kế ứng dụng Fronted bằng Firebase & Angular: Trong chương trước, chúng ta nói về cách các cảm biến đang hoạt động với mô-đun loRa để đưa vào cơ sở dữ liệu Firebase Realtime và chúng ta đã thấy sơ đồ cấp cao về cách toàn bộ dự án của chúng ta đang hoạt động. Trong chương này, chúng ta sẽ nói về cách chúng ta có thể
Tạo bảng điều khiển phía trước trông chuyên nghiệp cho dự án tự làm tiếp theo của bạn: 7 bước (có hình ảnh)

Tạo bảng mặt trước trông chuyên nghiệp cho dự án tự làm tiếp theo của bạn: Làm bảng mặt trước trông chuyên nghiệp cho các dự án tự làm không phải khó hoặc tốn kém. Với một số phần mềm MIỄN PHÍ, đồ dùng văn phòng và một chút thời gian, bạn có thể tạo bảng mặt tiền chuyên nghiệp tại nhà để hoàn thiện dự án tiếp theo của mình
Cách thiết lập Email Doanh nghiệp Phòng vệ trên Windows 10: 10 Bước

Cách thiết lập Email Doanh nghiệp Quốc phòng trên Windows 10: KHUYẾN CÁO: Không có nguy cơ hoặc nguy cơ tiềm ẩn nào khi thực hiện các bước này! Hướng dẫn này có thể được sử dụng trên máy tính của Bộ Quốc phòng cho tất cả nhân viên sử dụng Email Doanh nghiệp Quốc phòng. Làm theo các hướng dẫn này thường dẫn đến
CityCoaster - Xây dựng Coaster thực tế tăng cường của riêng bạn cho doanh nghiệp của bạn (TfCD): 6 bước (có hình ảnh)

CityCoaster - Xây dựng Coaster thực tế tăng cường của riêng bạn cho doanh nghiệp của bạn (TfCD): Một thành phố dưới chiếc cốc của bạn! CityCoaster là một dự án được sinh ra với suy nghĩ về một sản phẩm cho Sân bay Rotterdam the Hague, có thể thể hiện bản sắc của thành phố, giải trí cho khách hàng của khu vực phòng chờ bằng thực tế tăng cường. Trong một môi trường như
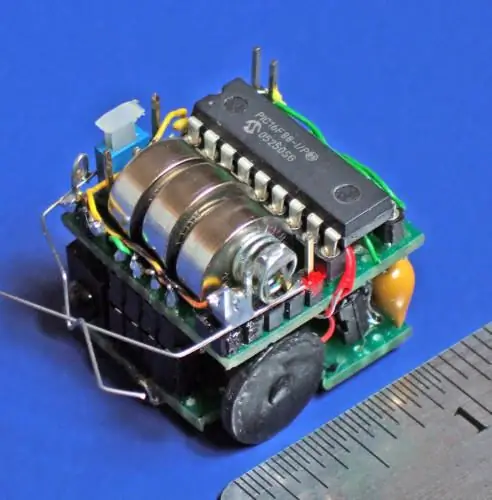
Chế tạo rô bốt nhỏ: Chế tạo rô bốt Sumo siêu nhỏ 1 inch khối và nhỏ hơn: 5 bước (có hình ảnh)

Xây dựng rô bốt nhỏ: Chế tạo rô bốt siêu nhỏ và rô bốt khối siêu nhỏ 1 inch Inch: Dưới đây là một số chi tiết về cách chế tạo rô bốt và mạch điện tí hon. Tài liệu hướng dẫn này cũng sẽ đề cập đến một số mẹo và kỹ thuật cơ bản hữu ích trong việc chế tạo rô bốt ở bất kỳ kích thước nào. Đối với tôi, một trong những thách thức lớn trong lĩnh vực điện tử là xem
