
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Hôm nay, bạn sẽ tìm hiểu cách bạn có thể xây dựng một trạm thời tiết hỗ trợ WiFi đơn giản để gửi cho bạn dữ liệu nhiệt độ và độ ẩm bằng IFTTT trực tiếp đến e-mail của bạn. Các bộ phận mà tôi đã sử dụng có thể được tìm thấy trên kumantech.com
Bước 1: Các bộ phận cần thiết & các quy trình cần thiết

Để hoàn thành dự án này, bạn sẽ cần:
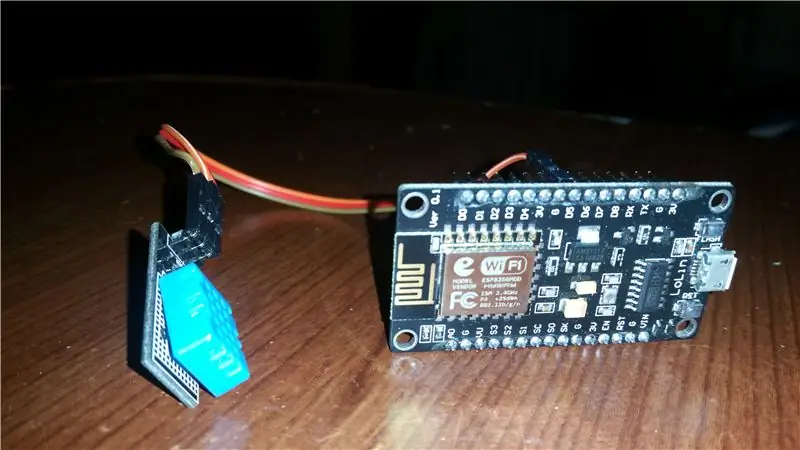
- Bảng MCU nút
- Cảm biến DHT11
- Cáp Micro USB
- 3 x Dây nhảy (F đến F)
Allchips là một nền tảng dịch vụ trực tuyến linh kiện điện tử, bạn có thể mua tất cả các thành phần từ họ
Làm cách nào để kết nối cảm biến với bo mạch?
DHT11 | NodeMCU
GND (-) -> GND
5V (+) -> 3.3V
OUT (Tín hiệu) -> D5
Bước 2: Thiết lập IFTTT




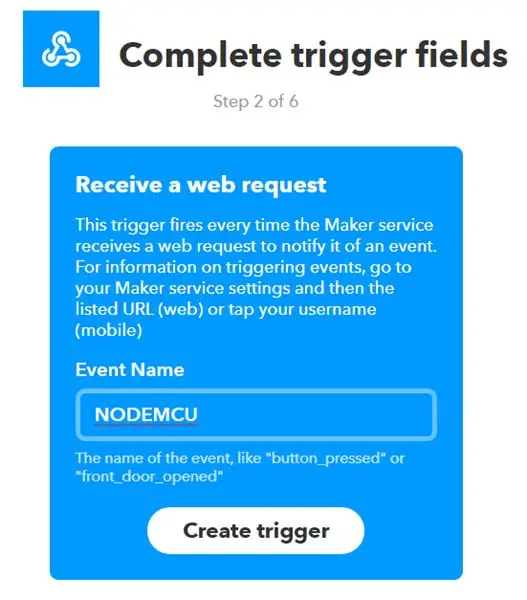
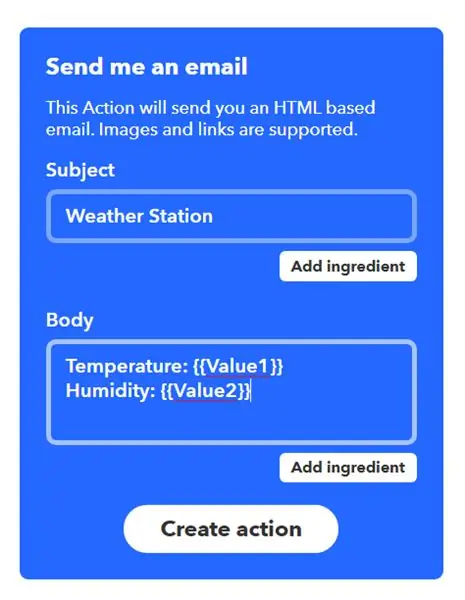
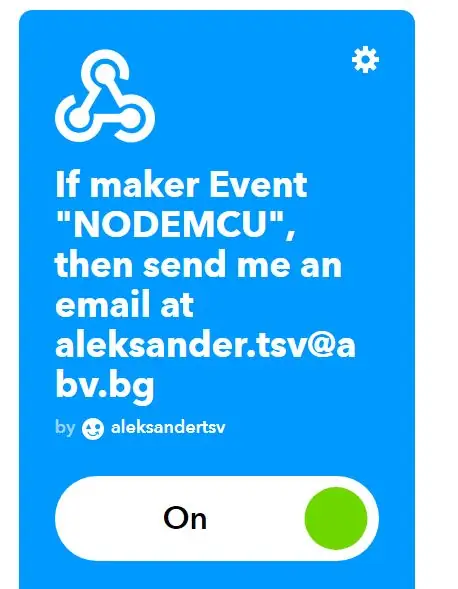
Truy cập IFTTT.com và đăng ký một tài khoản (nếu bạn chưa có). Sau đó, vào My Applet rồi nhấp vào New Applet. Sau đó, nhấp vào + cái này và khi được yêu cầu chọn một dịch vụ, hãy chọn Webhooks. Danh sách các trình kích hoạt sẽ bật lên và tại thời điểm viết bài này, chỉ có một tùy chọn khả dụng - Nhận yêu cầu web. Tiếp theo, chọn một tên cho sự kiện và ghi nhớ nó (nó sẽ được sử dụng trong mã). Sau khi tạo trình kích hoạt, bạn cần nhấp vào n + đó và chọn dịch vụ mà chúng tôi sẽ sử dụng. Trong trường hợp này, đó là email. Trong trang tiếp theo, bạn cần chọn email sẽ trông như thế nào. Điều này hoàn toàn tùy thuộc vào bạn, nhưng hãy nhớ rằng bạn cần bao gồm các trường Value1 và Value2 cho dữ liệu đến. Để tham khảo, hãy xem ảnh chụp màn hình thứ ba ở trên. Một điều cuối cùng, hãy vào cài đặt của dịch vụ Webhooks và ở dưới cùng, bạn sẽ thấy một url. Sao chép chuỗi sau khi sử dụng / và lưu nó ở đâu đó. Đây là khóa API duy nhất của bạn, bạn sẽ cần nó sau này trong mã. Sau khi hoàn thành bước này, bây giờ bạn đã hoàn tất với IFTTT. Đã đến lúc mã cho NodeMCU
Bước 3: Tải lên mã và tùy chỉnh

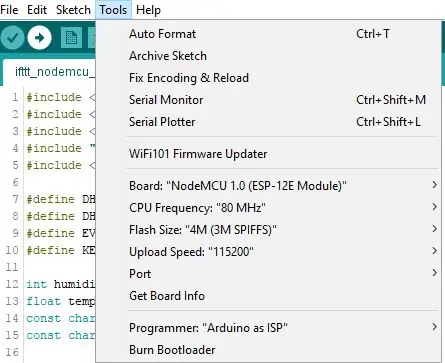
Trước khi tải lên mã (có thể tìm thấy ở đây), hãy dành thời gian của bạn và xem các dòng nhận xét và các biến trong lời cầu xin. Bạn cần thay đổi một số thứ, sau đó tải mã lên NodeMCU.
Sau khi tải mã lên và cấp nguồn cho bảng, bạn sẽ nhận được email sau mỗi x khoảng thời gian (có thể được sửa đổi trong mã ở trên). Nếu bạn có ứng dụng IFTTT trên điện thoại thông minh của mình, bạn có thể nhận được thông báo mỗi khi ứng dụng này chạy. Bây giờ, hãy kiểm tra email của bạn và bạn sẽ thấy dữ liệu thời tiết. Bạn có thể thêm nhiều cảm biến hơn và kết nối với các applet khác.
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Trạm thời tiết DIY & Trạm cảm biến WiFi: 7 bước (có hình ảnh)

DIY Weather Station & WiFi Sensor Station: Trong dự án này, tôi sẽ hướng dẫn bạn cách tạo một trạm thời tiết cùng với một trạm cảm biến WiFi. Trạm cảm biến đo dữ liệu nhiệt độ và độ ẩm cục bộ và gửi dữ liệu đó qua WiFi đến trạm thời tiết. Sau đó, trạm thời tiết hiển thị t
Đồng hồ WiFi, Bộ hẹn giờ & Trạm thời tiết, Điều khiển bằng Blynk: 5 bước (có Hình ảnh)

Đồng hồ WiFi, Bộ hẹn giờ & Trạm thời tiết, Điều khiển bằng Blynk: Đây là đồng hồ kỹ thuật số Morphing (nhờ Hari Wiguna đưa ra ý tưởng và mã chuyển đổi), nó cũng là một đồng hồ Analog, trạm báo thời tiết và bộ hẹn giờ trong bếp. Nó được điều khiển hoàn toàn bởi một Ứng dụng Blynk trên điện thoại thông minh của bạn bằng WiFi. Ứng dụng cho phép bạn
Trạm thời tiết Với Arduino, BME280 & Màn hình hiển thị để xem xu hướng trong vòng 1-2 ngày qua: 3 bước (có hình ảnh)

Trạm thời tiết Với Arduino, BME280 & Hiển thị để xem xu hướng trong vòng 1-2 ngày qua: Xin chào! Đây là các trạm thời tiết có thể hướng dẫn đã được giới thiệu. Chúng hiển thị áp suất không khí, nhiệt độ và độ ẩm hiện tại. Những gì họ thiếu cho đến nay là một bài thuyết trình về khóa học trong vòng 1-2 ngày qua. Quá trình này sẽ có một
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
