
Mục lục:
- Bước 1: Vẽ sơ đồ trang web của bạn bằng Microsoft Excel
- Bước 2: Hiển thị các liên kết từ trang này sang trang khác
- Bước 3: Hiển thị Trang chủ và các Trang liên kết đến
- Bước 4: Nhập các trang còn lại vào trang web của bạn
- Bước 5: Hoàn thành bản thiết kế trang web bằng cách sử dụng nó để phân tích trang web của bạn
- Tác giả John Day [email protected].
- Public 2024-01-30 13:36.
- Sửa đổi lần cuối 2025-01-23 15:15.



Bản thiết kế trang web miễn phí này là tài liệu bạn sử dụng để lập kế hoạch xây dựng một trang web nội dung tập trung vào từ khóa thành công. Bản thiết kế này được tạo với các thành phần dễ sử dụng trong Microsoft Excel mặc dù nhiều gói phần mềm khác nhau có thể được sử dụng để thực hiện cùng một điều. Bản thiết kế trang web đóng vai trò như một cách trực quan để theo dõi các trang bạn tạo, từ khóa bạn sử dụng và cách các trang trong liên kết trang web với nhau. Bản thiết kế cũng là một công cụ hỗ trợ lập kế hoạch tuyệt vời vì nó cho phép bạn ghi lại nhu cầu từ khóa và lợi nhuận và tiếp tục chạy các ghi chú về tổ chức trang web của bạn khi nó phát triển. Bản thiết kế trang web miễn phí này về cơ bản là một "Kế hoạch kinh doanh", cho trang web của bạn. Các ví dụ về Bảng tính được hiển thị trong hướng dẫn này liên quan đến việc xây dựng trang web bằng cách sử dụng "Site Build It" của SiteSell Inc. Nhưng các nguyên tắc cơ bản được hiển thị có thể được sử dụng với các loại chương trình lưu trữ web và tạo trang web thương mại điện tử khác.
Bước 1: Vẽ sơ đồ trang web của bạn bằng Microsoft Excel

Hướng dẫn này sử dụng Microsoft Excel nhưng có thể sử dụng nhiều gói phần mềm khác nhau
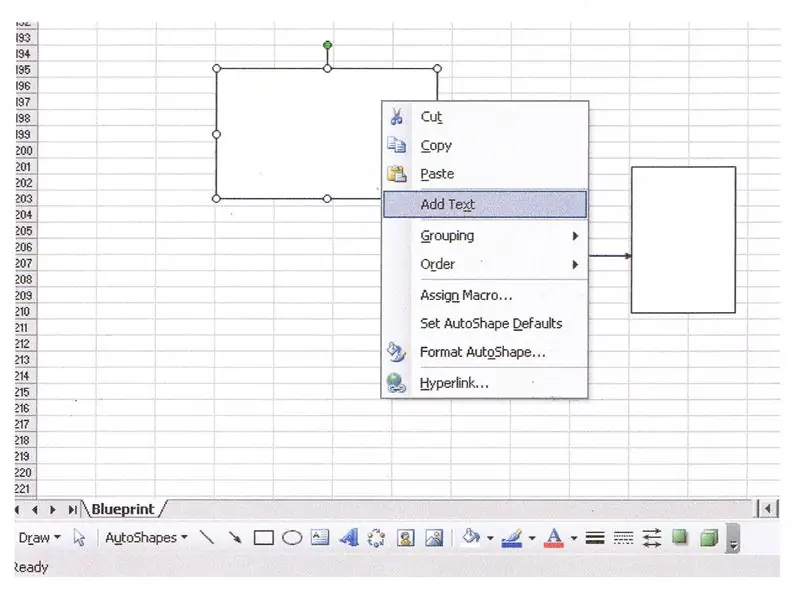
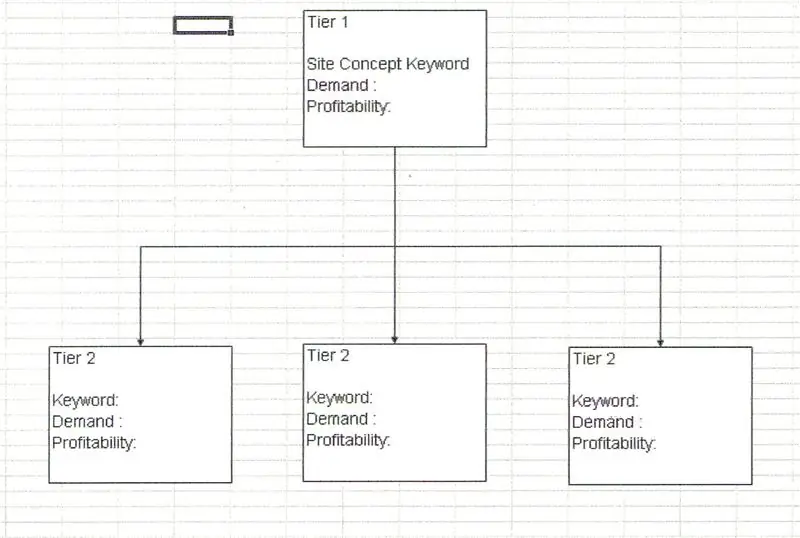
Mở bảng tính mới và nhấp chuột phải vào bất kỳ thanh công cụ nào Cuộn xuống danh sách các thanh công cụ và nhấp vào thanh công cụ "Vẽ" Thanh công cụ Vẽ xuất hiện ở cuối màn hình của bạn. Chọn công cụ hình chữ nhật và vẽ các hình chữ nhật để đại diện cho từng trang trong trang web của bạn. Đặt hình chữ nhật cho trang chủ của bạn ở đầu bảng tính. Nhấp chuột phải vào hình chữ nhật và chọn "Thêm văn bản". Đối với trang chủ của bạn, hãy chọn từ khóa xác định chủ đề trang web của bạn. Sau đó, thêm các thông tin quan trọng khác như nhu cầu hàng tháng của từ khóa, chỉ số sinh lời và các ghi chú chẳng hạn như những gì trang này liên kết đến.
Bước 2: Hiển thị các liên kết từ trang này sang trang khác

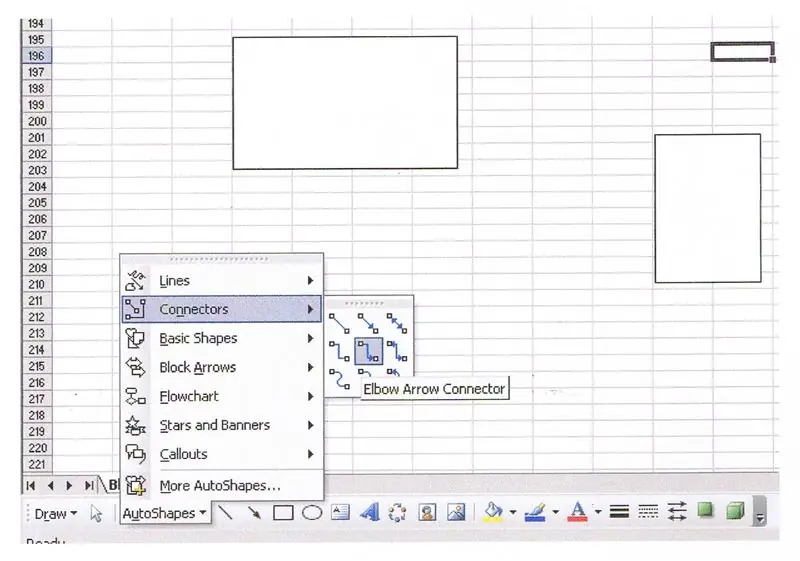
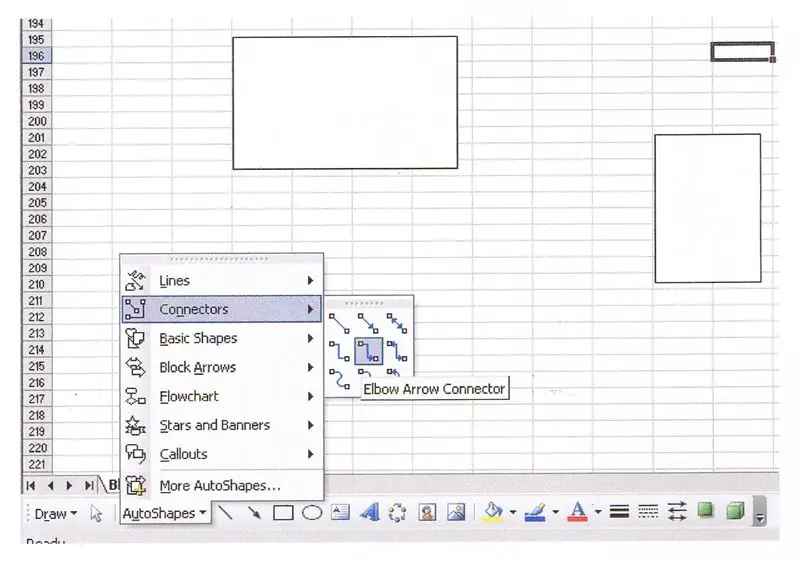
Nhấp vào mũi tên xuống trong "Auto Shapes" để nhận công cụ kết nối. Nhấp vào công cụ kết nối để chọn các mũi tên được sử dụng để kết nối các hình chữ nhật
Trong trường hợp này, bạn kết nối một mũi tên từ hình chữ nhật đại diện cho trang chủ của bạn với các hình chữ nhật khác đại diện cho tất cả các trang trong thanh điều hướng của bạn. Các mũi tên hoặc trình kết nối thể hiện cách các trang trong trang web của bạn được liên kết với nhau. Trang chủ được liên kết với tất cả các trang được hiển thị trong thanh điều hướng trang web của bạn Giờ đây, bạn có tất cả những gì bạn cần để trình bày toàn bộ cấu trúc trang web của mình trên giấy.
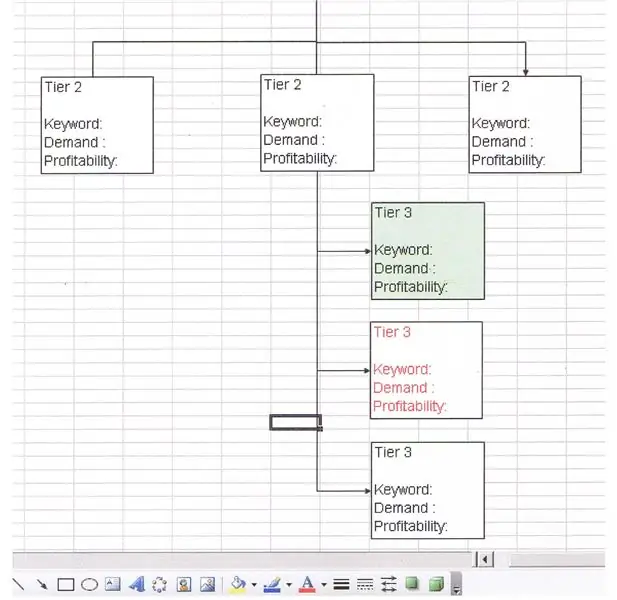
Bước 3: Hiển thị Trang chủ và các Trang liên kết đến

Bây giờ bạn có thể hiển thị tất cả các trang mà trang chủ của bạn được liên kết đến.
Nhập dữ liệu quan trọng cho mỗi trang, chẳng hạn như nhu cầu từ khóa hàng tháng và khả năng sinh lời của từ khóa. Trang chủ của bạn nên tập trung vào từ khóa có nhu cầu và lợi nhuận cao nhất. Các trang mà trang chủ của bạn liên kết đến hoặc các trang trong thanh điều hướng của bạn, nên tập trung vào nhu cầu từ khóa tốt nhất thứ hai của bạn và các từ khóa có khả năng sinh lời. Bạn chỉ cần tạo một hình chữ nhật với thông tin hữu ích này và sau đó sao chép dán nó để tạo thành hình chữ nhật cho tất cả các trang khác trong trang web của bạn. Thông tin văn bản có thể được chỉnh sửa theo yêu cầu.
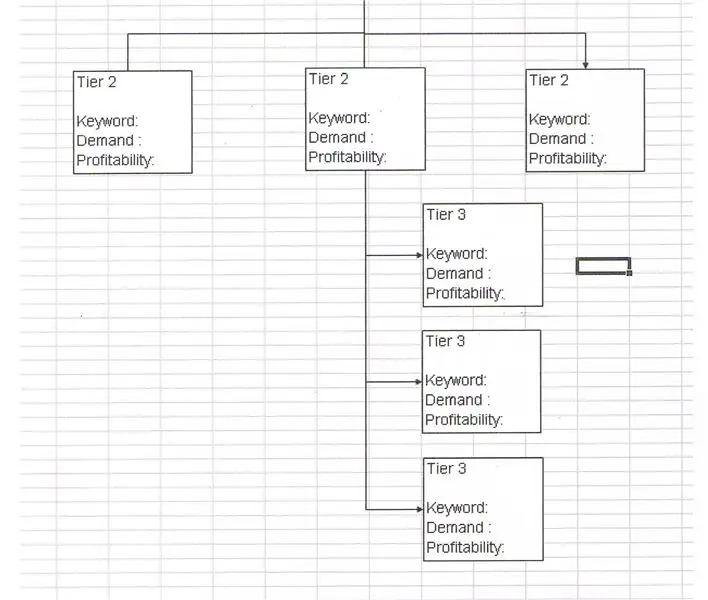
Bước 4: Nhập các trang còn lại vào trang web của bạn

Mỗi trang trong thanh điều hướng của bạn sẽ có các trang mà chúng cũng liên kết đến.
Bạn có thể hiển thị điều này bằng cách chỉnh sửa sao chép và dán các hình chữ nhật bên dưới mỗi trang được liệt kê trong thanh điều hướng. Một lần nữa chỉnh sửa thông tin văn bản cho mỗi trang Nhu cầu từ khóa cho các trang này thường sẽ thấp hơn nhiều so với các trang trong thanh điều hướng của bạn. Nhưng các trang này có liên quan với nhau và do đó các liên kết đến chúng được hiển thị bằng cách sử dụng công cụ kết nối được mô tả trước đó.
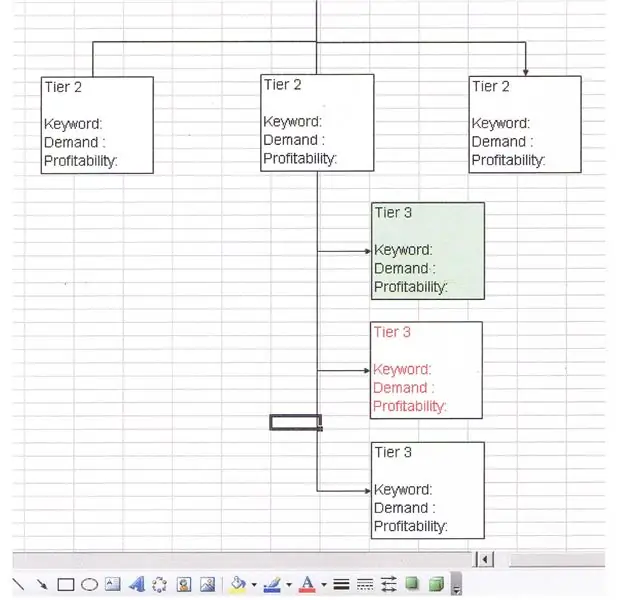
Bước 5: Hoàn thành bản thiết kế trang web bằng cách sử dụng nó để phân tích trang web của bạn

Khi trang web của bạn đã bắt đầu và đang chạy, bạn có thể sử dụng bản thiết kế trang web để theo dõi hoạt động của nó.. Điều này cho thấy một dấu hiệu trực quan nhanh chóng rằng trang này đang hoạt động tốt và ít cần được chú ý. trong hình chữ nhật đại diện cho nó màu đỏ. Đây có thể là một tín hiệu để bạn làm việc trên trang đó. Công cụ bảng tính trang web này sẽ là một công cụ hữu ích cho bất kỳ ai xây dựng trang web. Khi bạn đã xây dựng nhiều trang, bạn có thể khó theo dõi trang nào liên kết đến trang nào và trang nào bạn nên chú ý. Nếu bạn cần thêm thông tin, đây là mẫu liên hệ của tôi.
Đề xuất:
Làm thế nào để xây dựng một cảm biến đậu xe để giải quyết nỗi đau của việc tìm kiếm một vị trí miễn phí: 12 bước

Làm thế nào để xây dựng một cảm biến đỗ xe để giải quyết nỗi đau của việc tìm kiếm một điểm miễn phí: Trong dự án này, chúng tôi sẽ xây dựng một cảm biến đỗ xe đơn giản bằng cách sử dụng Raspberry Pi. Hóa ra sáng nào tôi cũng phải đối mặt với câu hỏi này: chỗ đậu xe DUY NHẤT trước văn phòng của tôi đã bị lấy mất chưa? Bởi vì khi nó thực sự là như vậy, tôi phải đi vòng quanh
Xây dựng một trang web chỉ với $ 20 một năm!: 8 bước

Xây dựng một trang web chỉ với $ 20 một năm !: Trong hướng dẫn này, tôi sẽ trình bày mọi thứ bạn cần biết để tạo một trang web tuyệt vời với chi phí rất thấp! Nếu bạn muốn xem một số tác phẩm của tôi, hãy truy cập vào: Webshawty.comMột vài thứ bạn sẽ muốn: -Internet Access-A Newer Comp
Thêm một trang web Drupal ảo vào một trang trại Drupal được tách biệt hoàn toàn: 3 bước

Thêm Trang web Drupal Ảo vào Trang trại Drupal được Tách biệt Hoàn toàn: Drupal là Hệ thống Quản lý Nội dung (CMS). Một trong những tính năng nổi bật của nó là dễ dàng quản lý một số trang web từ một cơ sở mã - Trang trại Drupal được ca ngợi rất nhiều
Cách thực hiện một bản Mod Rapid Fire miễn phí (tất cả những gì bạn cần là một chiếc tuốc nơ vít): 10 bước

Cách thực hiện một bản mod Rapid Fire miễn phí (tất cả những gì bạn cần là một chiếc tuốc nơ vít): Hôm nay tôi sẽ hướng dẫn bạn cách tạo một bản mod lửa nhanh trên xbox. đầu phẳng. Lần này tôi đang sử dụng Titan Torx t8 có lỗ bảo mật, bạn có thể mua tại Autozone.
Làm thế nào để xây dựng một hộp loa guitar hoặc xây dựng hai cho dàn âm thanh nổi của bạn.: 17 bước (có hình ảnh)

Làm thế nào để xây dựng một hộp loa guitar hoặc xây dựng hai chiếc loa âm thanh nổi của bạn: Tôi muốn một chiếc loa guitar mới đi kèm với bộ khuếch đại ống mà tôi đang chế tạo. Người nói sẽ ở ngoài cửa hàng của tôi nên nó không cần phải có gì quá đặc biệt. Lớp phủ Tolex có thể quá dễ bị hư hỏng nên tôi chỉ phun lớp đen bên ngoài sau một lớp cát nhẹ
