
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.


Đây là đồng hồ kỹ thuật số Morphing (nhờ Hari Wiguna đưa ra khái niệm và mã biến hình), nó cũng là đồng hồ Analog, trạm báo thời tiết và bộ hẹn giờ trong bếp.
Nó được điều khiển hoàn toàn bởi một ứng dụng Blynk trên điện thoại thông minh của bạn bằng WiFi.
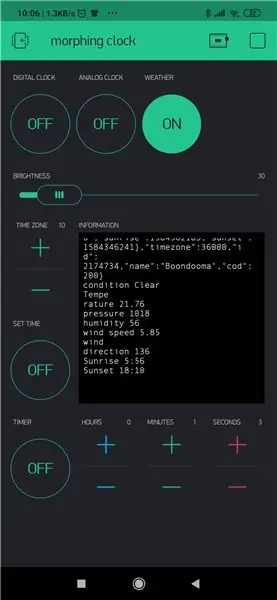
Ứng dụng cho phép bạn:
Hiển thị đồng hồ kỹ thuật số biến hình, ngày, tháng, tháng Hiển thị đồng hồ Analog, ngày, tháng, tháng
Hiển thị thời tiết cuộn lên từ OpenWeathermap.org và cảm biến nhiệt độ / độ ẩm cục bộ.
Sử dụng chức năng hẹn giờ trong bếp
Cập nhật thời gian máy chủ NTP với bộ chọn múi giờ
Cập nhật chương trình cơ sở OTA (qua mạng)
Phần mềm hệ thống được mô tả ở đây sử dụng máy chủ cục bộ cho Blynk bằng cách sử dụng Raspberry Pi, Có rất nhiều thông tin về cách thiết lập điều này trên trang web Blynk.
Tải xuống phần mềm Máy chủ cục bộ là miễn phí và có thể tiết kiệm tiền cho bạn nếu bạn có nhiều thiết bị được Blynk kiểm soát xung quanh nhà của mình.
Ngoài ra, bạn có thể tạo một tài khoản với Blynk và sử dụng các máy chủ của họ mặc dù điều này có thể khiến bạn mất một vài đô la cho các widget ứng dụng. Có 'năng lượng' (vật dụng) miễn phí khi bạn tham gia Blynk nhưng không đủ cho dự án này.
Đây là một hệ thống khá phức tạp liên quan đến một số hệ thống wifi, máy chủ và phần sụn / phần mềm phức tạp.
Việc lắp ráp và đi dây khá đơn giản nhưng việc lắp đặt công ty rất phức tạp.
Tôi chỉ hy vọng tôi nhớ nói với bạn tất cả những gì bạn cần biết:)
Nghiên cứu trang web Bynk Blynk, bạn cũng sẽ cần cài đặt ứng dụng trên điện thoại của mình.
Bạn cũng sẽ cần mở một tài khoản miễn phí tại OpenWeathermap.org để lấy khóa api của mình.
Tôi sẽ không khuyên một người mới bắt đầu thử dự án này.
Xin lưu ý rằng đây là một mục trong cuộc thi Đồng hồ, hãy bình chọn nếu bạn thích nó
Quân nhu
Mô-đun NodeMCU 12E ESP8266 như tại đây
Màn hình ma trận điểm 64 x 32 như đây
Mô-đun đồng hồ thời gian thực RTC như ở đây
Mô-đun nhiệt độ / độ ẩm DHT11 như đây
Bảng Vero như thế này
Một số gỗ cho trường hợp (gỗ pallet sẽ làm được)
Bộ nguồn 5v 6A như thế này
Giắc cắm nguồn (gắn PCB) như thế này
Một số dây cách điện khổ 24/28
Cáp ruy băng 16 đường (khoảng 300mm), 2 x ổ cắm DIL cái và 1 x 6 ổ cắm DIL
Đầu nối ruy băng DIL 16 cách nam (ngàm PCB)
Khối thiết bị đầu cuối 2 chiều (gắn PCB)
dải tiêu đề nữ hàng đơn (khoảng 40 tất cả, các loại độ dài)
CÔNG CỤ
Trạm hàn, máy hàn, máy cắt dây, v.v.
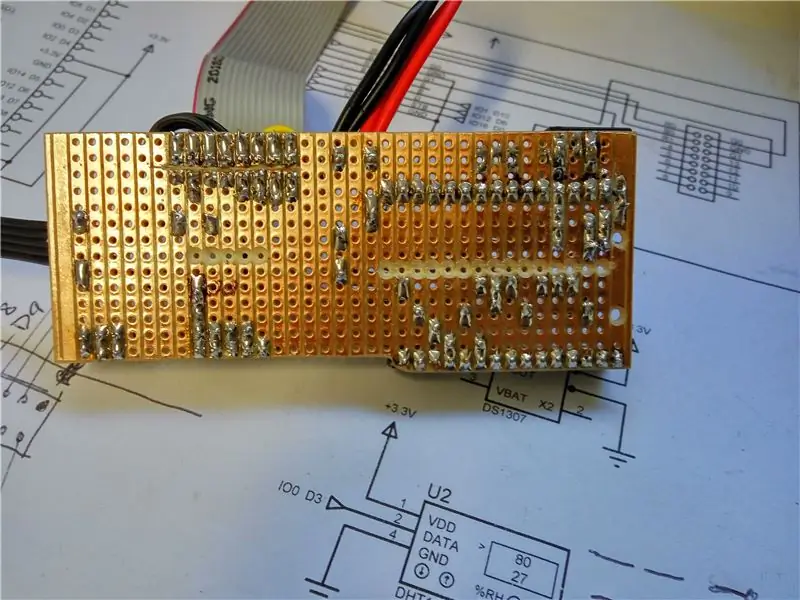
Bước 1: Chế tạo Veroboard PCB




Cắt một miếng ván Vero dài 36 hoặc 37 dải, rộng 13 lỗ.
Hàn trong dải tiêu đề hàng đơn nữ cho bảng Arduino (2 x 15 chiều), mô-đun RTC (5 chiều) và mô-đun DHT11 (3 chiều) như trong hình.
Hàn vào ổ cắm DC và khối đầu cuối 2 chiều như trong hình.
Hàn vào đầu nối ruy băng nam DIL 16 cách như hình minh họa.
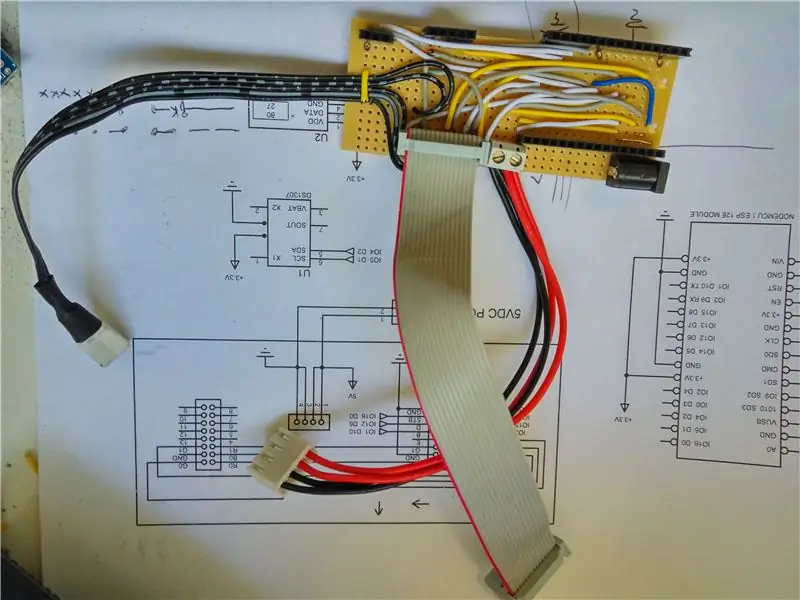
Nối dây bảng theo sơ đồ và cắt các bản nhạc khi cần thiết.
Tạo một cáp ruy-băng đủ dài với đầu nối DIL 16 chiều ở mỗi đầu.
Một cáp nguồn đã được cung cấp cùng với mô-đun ma trận của tôi.
Nếu không được cung cấp, hãy tạo một cáp nguồn đủ dài cho màn hình. Dây màu đỏ và đen với đầu nối 4 chiều để phù hợp với mô-đun ma trận.
Bạn cũng sẽ cần phải tạo một cáp 5 đường với một đầu cái DIL 6 đường để kết nối với đầu nối bên phải của mô-đun ma trận. Thay vào đó, 5 dây này có thể bị đứt ra khỏi cáp ribbon nhưng tôi thấy việc quay trở lại bảng và ra lại vào đầu nối bên phải dễ dàng hơn.
Vui lòng làm theo sơ đồ cho tất cả các hệ thống dây điện.
Kiểm tra mọi kết nối bằng máy đo đa năng hoặc bộ kiểm tra tính liên tục, đảm bảo không có điểm nối ngắn hoặc kết nối bắc cầu. Kiểm tra các đường dây điện áp đã chính xác.
Tôi sẽ cố gắng tìm thời gian để làm Fritzing về điều này và tải lên.
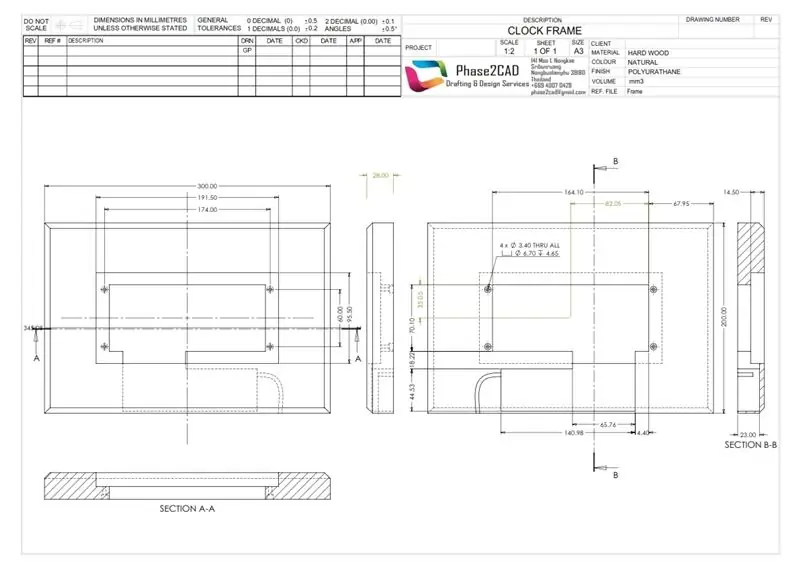
Bước 2: Làm vỏ



Tôi đã làm vỏ từ một số Pine phế liệu mà tôi có.
Bản vẽ khá đúng, như mọi thứ được thiết kế trên máy tính nerver đều phù hợp với chúng.
Bạn có thể phải đục và khoét để lắp các thiết bị điện tử vào.
Tôi đã làm nó với các góc có hai mép giống như một khung ảnh, bây giờ tôi sẽ làm điều đó trên máy CNC của mình.
Tôi cho rằng nó cũng có thể được in 3D. Lựa chọn của bạn.
Nếu là gỗ, hãy quét một ít dầu bóng lên đó.
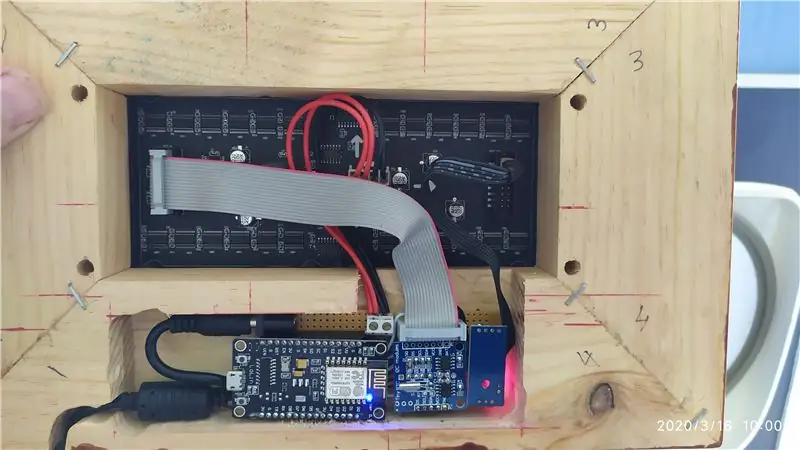
Bước 3: Lắp các thiết bị điện tử vào trong trường hợp



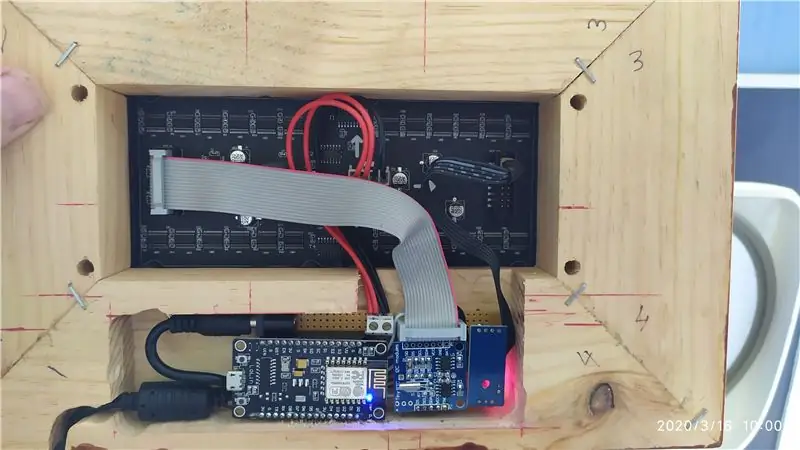
Lắp Bảng ma trận trước rồi đến Vero PCB.
Cắm bộ nguồn và kiểm tra điện áp và mặt đất trên bảng Vero có đúng vị trí trên Arduino, RTC, DHT11 (đừng quên pin), đầu nối nguồn 2 chiều với ma trận và cáp ribbon.
Khi tất cả kiểm tra OK, hãy rút phích cắm bộ nguồn và tiến hành cắm Arduino, RTC và DHT11.
Cắm các đầu nối ruy-băng vào cả hai đầu để đảm bảo chúng được định hướng chính xác.
Cắm đầu nối 6 chiều vào đầu nối matix bên phải.
Luồn cáp nguồn dẻo dai vào bảng ma trận, cắt và dải các đầu ở độ dài phù hợp và vặn vào khối đầu cuối trên bảng Vero, đảm bảo phân cực chính xác.
Bước 4: Lập trình Arduino
Bạn sẽ cần cài đặt Arduino IDE, có rất nhiều thông tin về cách thực hiện việc này trên mạng. Arduino IDE.
Khi được cài đặt, hãy chuyển đến tùy chọn và sao chép dòng văn bản bên dưới và dán vào hộp 'URL trình quản lý bảng bổ sung:': -
arduino.esp8266.com/stable/package_esp8266c…
Bạn sẽ cần cài đặt các thư viện sau:
1. BlynkSimpleEsp8266, có thể được lấy từ đây. mọi thứ bạn cần biết trên trang web này ở đây
2. ESP8266WiFi tại đây
3. WiFiUdp tại đây
4. ArduinoOTA đi kèm với IDE
5. TimeLib tại đây
6. RTClib tại đây
7. DHT tại đây
8. Đánh dấu vào đây
9. PxMatrix tại đây
10. Phông chữ / Org_01 tại đây
Cài đặt thư viện không phải là một phần của hướng dẫn này, rất nhiều thông tin trên mạng.
Bạn sẽ cần khởi động lại IDE sau khi cài đặt các thư viện.
Khởi động IDE và mở tệp BasicOTA.ino nếu bạn muốn có khả năng OTA, trước tiên hãy tải BasicOTA.ino lên bảng ESP8266, đặt lại bảng sau đó.
Thông tin cụ thể cho bạn sẽ cần được thêm vào nơi có dấu chấm hỏi trong tệp ino. Chúng phải ở số dòng:
6 - SSID wifi của bạn, 7 - mật khẩu wifi của bạn, mở tệp MorphClockScrollWeather.ino trong Arduino IDE
Nếu bạn không muốn có OTA, hãy bình luận tất cả các tham chiếu đến OTA trong MorphClockScrollWeather.ino bằng IDE.
Digit.cpp và Digit.h cần phải nằm trong cùng một thư mục với ino, chúng phải được xem như các tab trong IDE.
Thông tin cụ thể cho bạn sẽ cần được thêm vào nơi có dấu chấm hỏi trong tệp ino. Chúng phải ở số dòng:
124 - múi giờ của bạn, 140, 141, 142 - chìa khóa & thông tin bản đồ thời tiết, 171 - SSID wifi của bạn, 172 - mật khẩu wifi của bạn, 173 - mã thông báo quyền hạn Blynk, (sẽ nói thêm về điều này sau)
Số dòng là một tùy chọn trong tùy chọn IDE, đánh dấu vào hộp.
Bây giờ tải lên bảng NodeMCU.
Nếu bạn đang sử dụng OTA, bạn sẽ tìm thấy 'Edge Lit clock' trong các cổng bên dưới các công cụ trong IDE, nó cũng sẽ có địa chỉ IP của nó. Bây giờ bạn không cần cáp USB để cập nhật chương trình cơ sở, hãy làm điều đó qua WiFi. Tuyệt vời hả !!
LƯU Ý: Tôi đã tìm thấy Arduino IDE mới nhất không hiển thị các cổng OTA. Tôi đang sử dụng phiên bản cũ hơn 1.8.5. Điều này hoạt động tốt. Họ có thể đã sửa lỗi này vào thời điểm bạn tải xuống IDE mới nhất.
Bước 5:


Làm theo hướng dẫn dưới đây:
1. Tải xuống ứng dụng Blynk: https://j.mp/blynk_Android hoặc
2. Chạm vào biểu tượng mã QR và hướng máy ảnh vào mã bên dưới
3. Thưởng thức ứng dụng của tôi!
Xin lưu ý rằng tôi thấy rằng đó là một thông tin đăng nhập và mật khẩu khác cho ứng dụng vào trang web.
Nếu bạn đang sử dụng máy chủ cục bộ, hãy chạm vào biểu tượng đèn giao thông trên màn hình đăng nhập, trượt nút sang Tùy chỉnh, điền địa chỉ IP của máy chủ cục bộ của bạn (địa chỉ này có thể tìm thấy trên màn hình chính RPi, nó sẽ giống như 192.186. 1. ???), nhập 9443 làm địa chỉ cổng bên cạnh địa chỉ IP. Đăng nhập.
Khi một dự án mới được tạo trong ứng dụng, mã thông báo ủy quyền sẽ được tạo, nó có thể được gửi qua email cho chính bạn và sau đó được chèn vào MorphClockScrollWeather.ino bằng Arduino IDE.
Tôi nghĩ đó là tất cả, chúc may mắn.
Mọi thắc mắc vui lòng sử dụng bình luận bên dưới. Tôi sẽ cố gắng trả lời tốt nhất có thể.
Đề xuất:
Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã thực hiện đúng cách: 8 bước (có hình ảnh)

Trạm thời tiết NaTaLia: Trạm thời tiết sử dụng năng lượng mặt trời Arduino Đã hoàn thành đúng cách: Sau 1 năm hoạt động thành công trên 2 địa điểm khác nhau, tôi đang chia sẻ kế hoạch dự án trạm thời tiết sử dụng năng lượng mặt trời của mình và giải thích cách nó phát triển thành một hệ thống thực sự có thể tồn tại trong thời gian dài thời kỳ từ năng lượng mặt trời. Nếu bạn theo dõi
Trạm thời tiết DIY & Trạm cảm biến WiFi: 7 bước (có hình ảnh)

DIY Weather Station & WiFi Sensor Station: Trong dự án này, tôi sẽ hướng dẫn bạn cách tạo một trạm thời tiết cùng với một trạm cảm biến WiFi. Trạm cảm biến đo dữ liệu nhiệt độ và độ ẩm cục bộ và gửi dữ liệu đó qua WiFi đến trạm thời tiết. Sau đó, trạm thời tiết hiển thị t
Bộ vi điều khiển AVR. Đèn LED Flasher sử dụng bộ hẹn giờ. Bộ hẹn giờ Ngắt. Chế độ hẹn giờ CTC: 6 bước

Bộ vi điều khiển AVR. Đèn LED Flasher sử dụng bộ hẹn giờ. Bộ hẹn giờ Ngắt. Chế độ hẹn giờ CTC: Xin chào các bạn! Bộ hẹn giờ là một khái niệm quan trọng trong lĩnh vực điện tử. Mọi thành phần điện tử hoạt động trên cơ sở thời gian. Cơ sở thời gian này giúp giữ cho tất cả các công việc được đồng bộ hóa. Tất cả các bộ vi điều khiển đều hoạt động ở một số tần số xung nhịp được xác định trước,
Cách điều khiển thiết bị gia dụng bằng điều khiển từ xa TV có chức năng hẹn giờ: 7 bước (có hình ảnh)

Cách điều khiển thiết bị gia dụng bằng điều khiển từ xa với chức năng hẹn giờ: Ngay cả sau 25 năm được giới thiệu trên thị trường tiêu dùng, giao tiếp hồng ngoại vẫn rất được quan tâm trong những ngày gần đây. Cho dù đó là TV 55 inch 4K hay hệ thống âm thanh trên ô tô của bạn, mọi thứ đều cần có bộ điều khiển từ xa IR để đáp ứng
Acurite 5 trong 1 Trạm thời tiết sử dụng Raspberry Pi và Weewx (các trạm thời tiết khác tương thích): 5 bước (có Hình ảnh)

Trạm thời tiết Acurite 5 trong 1 Sử dụng Raspberry Pi và Weewx (các Trạm thời tiết khác Tương thích): Khi tôi mua trạm thời tiết Acurite 5 trong 1, tôi muốn có thể kiểm tra thời tiết tại nhà của mình khi tôi đi vắng. Khi tôi về nhà và thiết lập nó, tôi nhận ra rằng tôi phải có màn hình kết nối với máy tính hoặc mua trung tâm thông minh của họ,
