
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.


Scratch là một ngôn ngữ lập trình dựa trên khối, trực quan, rất lý tưởng để bắt đầu với lập trình. Nó có một cộng đồng người dùng tuyệt vời và giúp xây dựng sự sáng tạo. Không chỉ vậy, nó hoàn toàn miễn phí! Tôi đã sử dụng cào khoảng 3 năm nay và nó đã giúp tôi chuyển sang các ngôn ngữ lập trình phức tạp hơn.
Trong hướng dẫn này, tôi dự định hiển thị các phần cơ bản của trình soạn thảo mã hóa 2.0.
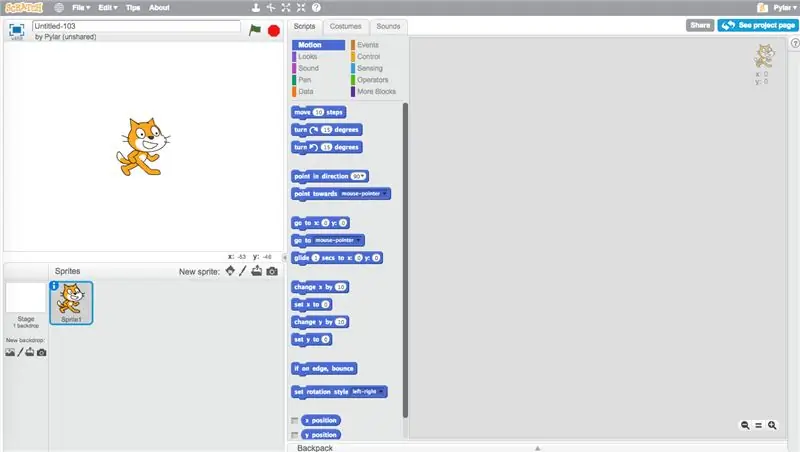
Bước 1: Trình chỉnh sửa Scratch: Tổng quan



Trình chỉnh sửa đầu là nơi bạn thực hiện các dự án thực tế. Bạn thực sự không thể làm gì mà không học trình soạn thảo.
-
Tập lệnh
Khu vực tập lệnh là nơi bạn di chuyển các khối. Bạn nhấp và kéo để di chuyển chúng, và chọn các phần khác nhau để chọn các loại khối khác nhau
-
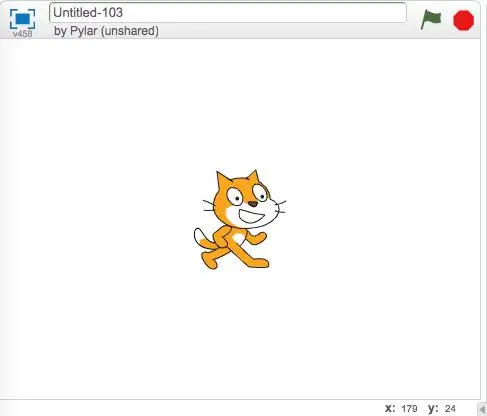
Sân khấu
Sân khấu là nơi dự án được chạy, mọi thứ bạn làm trong kịch bản hoặc trình chỉnh sửa trang phục đều hiển thị ở đây
-
Sprites Pane
Khu vực này hiển thị các sprite bạn hiện có, cùng với phông nền. Có một số nút ở góc trên cùng bên phải cho phép bạn thêm nhiều hình vẽ
-
Người biên tập trang phục
Ở đây bạn chỉnh sửa giao diện của sprite hoặc trang phục của nó. Bạn có thể vẽ của riêng mình hoặc sử dụng những thứ trong thư viện đầu
-
Trình chỉnh sửa âm thanh
Trong khu vực này, bạn có thể ghi, tải lên hoặc chỉnh sửa âm thanh
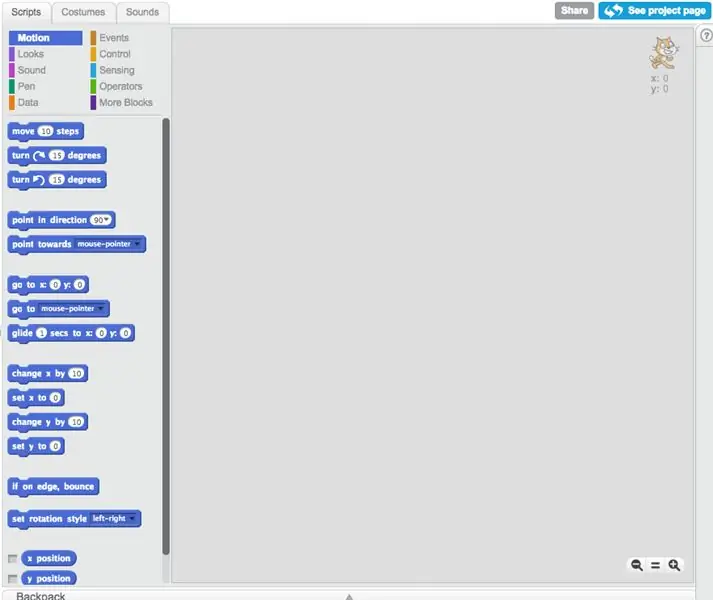
Bước 2: Các loại khối khác nhau



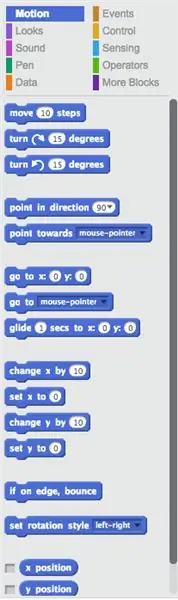
Phần đầu tiên của các khối mà bạn sẽ khám phá khi mở trình chỉnh sửa đầu là phần chuyển động. Chúng ta hãy xem xét một số khối.
-
Cử động
Chuyển động điều khiển tất cả các khối di chuyển một sprite
-
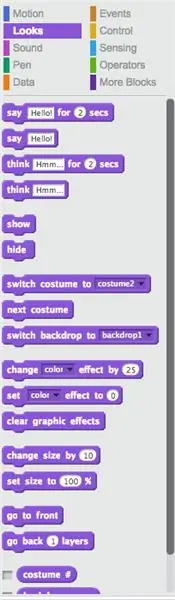
Nhìn
Hình ảnh kiểm soát cách sprite của bạn trông như thế nào. Nó có các khối có thể thay đổi trang phục, kích thước, màu sắc và những thứ khác
-
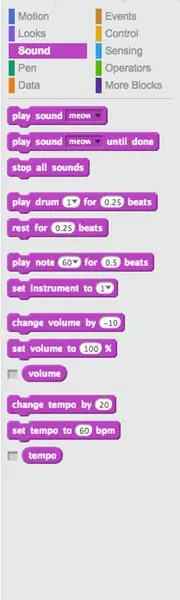
Âm thanh
Âm thanh kiểm soát tất cả các tiếng ồn. Bạn có thể tải lên âm thanh và phát chúng hoặc tạo nhạc bằng một số khối nhạc cụ khác nhau
-
Dữ liệu
Dữ liệu kiểm soát tất cả các biến và danh sách
-
Cái bút
Các khối Pen được sử dụng để vẽ các pixel màu hoặc vẽ các hình dạng ở vị trí của sprite
-
Sự kiện
Các sự kiện được sử dụng để kích hoạt các tập lệnh chạy. Bạn cũng có thể truyền tin nhắn đến các sprite khác để chia sẻ thông tin dễ dàng hơn
-
Điều khiển
Các khối điều khiển kiểm soát tất cả các vòng lặp và các khối khác có thể điều khiển các tập lệnh (kết thúc chúng, tạm dừng chúng, đại loại là vậy.)
-
Cảm biến
Các khối cảm biến có thể cảm nhận mọi thứ (do đó có tên gọi), chẳng hạn như vị trí X và Y và liệu hình khối có chạm vào mọi thứ hay không
-
Hoạt động
Các phép toán có toán tử toán học và toán tử boolean
-
Thêm khối
Nhiều khối hơn có các chức năng và phần mở rộng (chẳng hạn như LEGO WeDo)
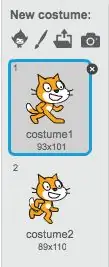
Bước 3: Trình chỉnh sửa nghệ thuật


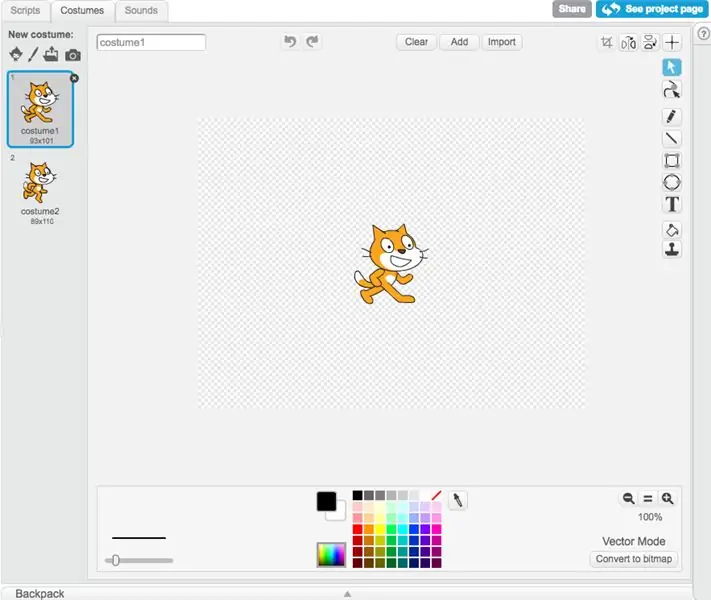
Trình chỉnh sửa nghệ thuật là nơi bạn có thể vẽ các hình vẽ của mình. Điều này có thể rất quan trọng đối với việc thực hiện các dự án bởi vì cuối cùng, thư viện đầu sẽ trở nên hạn chế. Tôi chỉ đi qua những điều rất cơ bản vì trình chỉnh sửa trang phục có thể phức tạp.
-
Ngăn trang phục
Điều này giữ các trang phục hiện tại. Với nhiều trang phục, bạn có thể dễ dàng thay đổi diện mạo của sprite. Ở trên cùng, có một số nút (như nút để tạo ra một sprite) mà bạn có thể sử dụng để tạo trang phục mới
-
Chế độ vectơ và bitmap
Có hai cách vẽ khác nhau trong Scratch 2.0, vector và bitmap. Nút chuyển đổi giữa hai tính năng này nằm ở góc dưới cùng bên phải
-
Công cụ chế độ vectơ
Vector là một chương trình vẽ vector (do đó có tên). Nó sử dụng một tập hợp các điểm điều khiển để thao tác các hình dạng. Đây là chương trình vẽ khó hơn để thành thạo
-
Công cụ chế độ bitmap
Chế độ bitmap là một chương trình vẽ raster trong đó mọi thứ được vẽ từng pixel một. Nó khá dễ học và bạn chỉ cần vẽ trên màn hình để tạo trang phục của mình
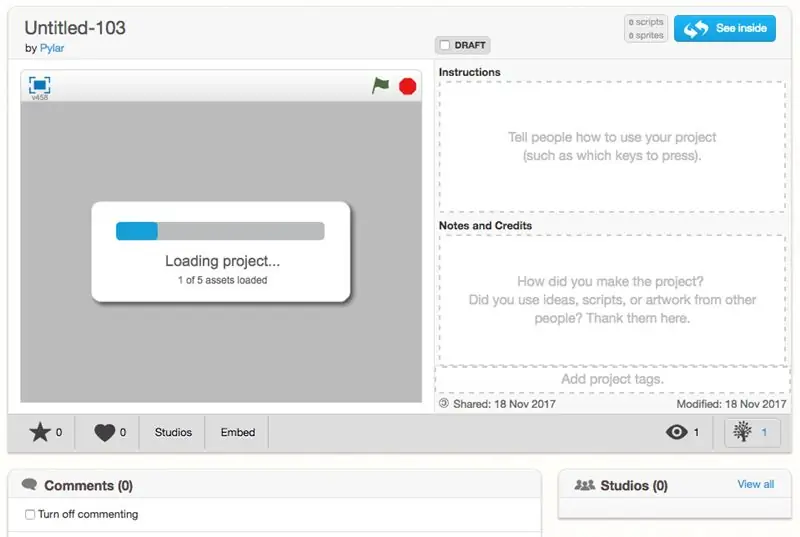
Bước 4: Chia sẻ



Khi bạn đã thực hiện dự án của mình, bạn có thể chia sẻ nó! (Miễn là bạn đã xác nhận email của mình.) Bây giờ mọi người đều có thể thấy nó! Nhưng trước khi bạn chia sẻ nó, hãy cho người xem biết nó là gì! Bạn có thể đặt tên cho nó và thêm hướng dẫn, và nếu ai đó đã giúp bạn, hãy ghi công, tất cả đều ở bên cạnh! Khi bạn đã có nó sẵn sàng, hãy chia sẻ nó! Nó sẽ bật lên trong thanh dự án được chia sẻ trên hồ sơ của bạn ngay bây giờ và con số ở trên sẽ sớm tăng lên!
Hãy nhớ rằng, việc chia sẻ dự án của bạn cho phép bất kỳ ai cũng có thể xem dự án đó, vì vậy hãy đảm bảo rằng dự án đó tuân theo các nguyên tắc cộng đồng trước khi bạn thực hiện. Nếu dự án của bạn không hoặc bạn muốn giữ nó ở chế độ riêng tư, bạn có thể giữ nó ở chế độ không chia sẻ. Ngoài ra, nếu dự án của bạn được chia sẻ, mọi người có thể bình luận và yêu thích và yêu thích để đưa ra phản hồi! Thật tuyệt khi nhận được một nhận xét hay hoặc cách để cải thiện dự án của bạn. > u <
Bước 5: Kết thúc
Được rồi, chúng ta đã xem qua các loại khối khác nhau, trình chỉnh sửa nghệ thuật và chia sẻ. Nếu bạn có bất kỳ câu hỏi nào, bạn có thể hỏi tại đây.
Sp, bây giờ bạn đã thực hiện dự án của mình và chia sẻ nó (hoặc ngay cả khi bạn chưa chia sẻ), hãy tạo ra nhiều hơn nữa! Bạn học hỏi kinh nghiệm, vì vậy ngay cả khi bạn không thích nó lúc đầu, hãy tiếp tục cố gắng! Và nếu bạn muốn, hãy đăng một liên kết đến dự án của bạn và tôi sẽ xem nếu tôi có thể kiểm tra nó!
Đề xuất:
BBC Micro: bit and Scratch - Trò chơi lái xe & vô lăng tương tác: 5 bước (có hình ảnh)

BBC Micro: bit and Scratch - Trò chơi lái xe & vô lăng tương tác: Một trong những bài tập trong lớp của tôi trong tuần này là sử dụng BBC Micro: bit để giao tiếp với chương trình Scratch mà chúng tôi đã viết. Tôi nghĩ rằng đây là cơ hội hoàn hảo để sử dụng ThreadBoard của tôi để tạo một hệ thống nhúng! Nguồn cảm hứng của tôi cho vết xước p
Tiện ích mở rộng Scratch 3.0: 8 bước

Tiện ích mở rộng Scratch 3.0: Tiện ích mở rộng Scratch là các đoạn mã Javascript thêm các khối mới vào Scratch. Mặc dù Scratch được đóng gói với một loạt các tiện ích mở rộng chính thức, nhưng không có cơ chế chính thức để thêm các tiện ích mở rộng do người dùng tạo. Khi tôi đang điều khiển Minecraft của mình
Trò chơi bắn súng ARDUINO + SCRATCH: 6 bước

Trò chơi Bắn súng ARDUINO + SCRATCH: Hãy cứu lấy chiếc bánh của bạn !!! Nó đang gặp nguy hiểm. Có bốn con ruồi tiếp cận nó. Bạn chỉ có 30 giây để bắn những con ruồi và cứu lấy chiếc bánh của mình
(Rất đơn giản) Mô hình bệnh (sử dụng Scratch): 5 bước

(Rất đơn giản) Mô hình hóa dịch bệnh (sử dụng Scratch): Hôm nay, chúng ta sẽ mô phỏng một đợt bùng phát dịch bệnh, với nó là bất kỳ bệnh nào, không nhất thiết phải là COVID-19. Mô phỏng này được lấy cảm hứng từ một video của 3blue1brown, mà tôi sẽ liên kết đến. Vì đây là thao tác kéo và thả, chúng tôi không thể làm nhiều nhất có thể với JS hoặc Pyt
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
