
Mục lục:
- Quân nhu
- Bước 1: Giới thiệu về Scratch
- Bước 2: Một số thông tin bổ sung
- Bước 3: Tạo Đường trung tâm
- Bước 4: Bài đăng Mục tiêu
- Bước 5: Mã hóa
- Bước 6: Tạo người chơi đầu tiên
- Bước 7: Mã và Người chơi 2
- Bước 8: Giữ điểm
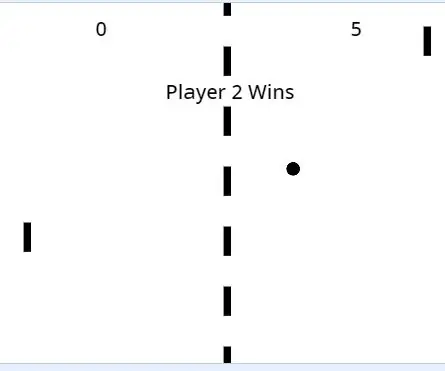
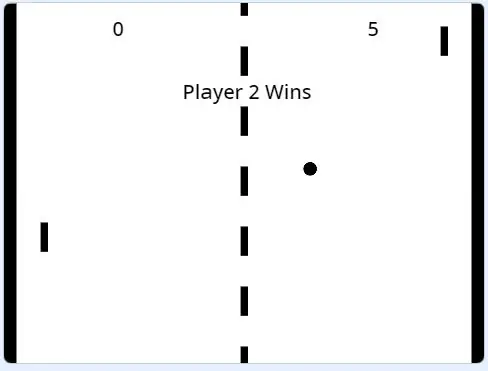
- Bước 9: Điều kiện giành chiến thắng
- Bước 10: Bóng Phần 1: Bắt đầu
- Bước 11: Bóng Phần 2: Chuyển động
- Bước 12: Bóng Phần 3: Liên hệ với người chơi
- Bước 13: Bóng Phần 4: Ghi bàn
- Bước 14: Bóng Phần 5: Sao chép
- Bước 15: Mã cuối cùng cho quả bóng
- Bước 16: XIN CHÚC MỪNG
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

Dự án này sẽ cung cấp cho bạn các bước để tạo lại Pong, một trong những trò chơi điện tử đầu tiên, trong Chương trình Scratch.
Quân nhu
Nguồn cung cấp rất đơn giản, tất cả những gì bạn cần là truy cập internet, một thiết bị có thể truy cập internet và một tài khoản cho Scratch, trang web được sử dụng trong bộ hướng dẫn này.
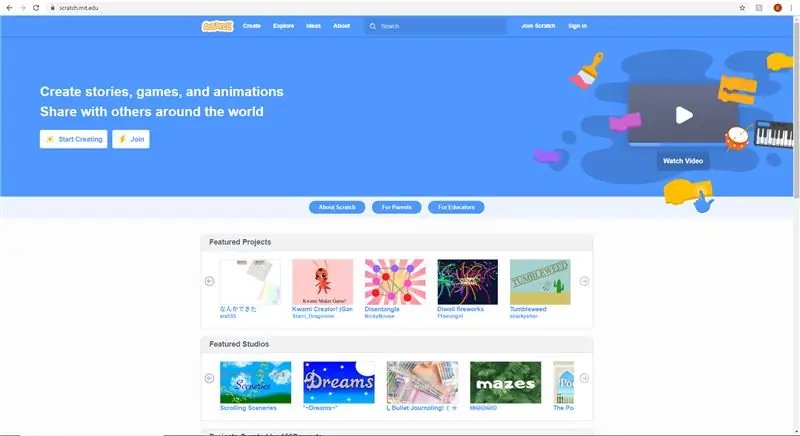
Bước 1: Giới thiệu về Scratch


Điều đầu tiên bạn phải làm là truy cập vào trang web có tại cào.mit.edu. khi vào trang web, hãy sử dụng tùy chọn Tham gia Scratch để tạo tài khoản. Sau khi hoàn tất, hãy sử dụng tùy chọn tạo ở trên cùng bên trái của cửa sổ để tạo một dự án. Đây là nơi vui vẻ bắt đầu. Lưu ý thêm, Scratch có thể là một chương trình rất khó xử lý và có thể không phản hồi, vì vậy hãy lưu thường xuyên.
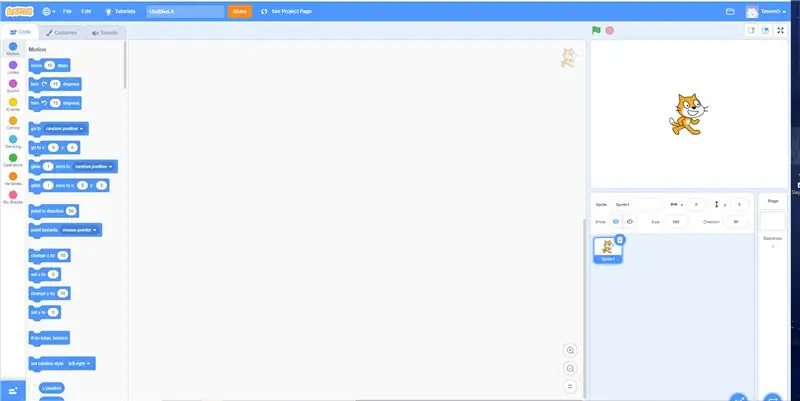
Bước 2: Một số thông tin bổ sung

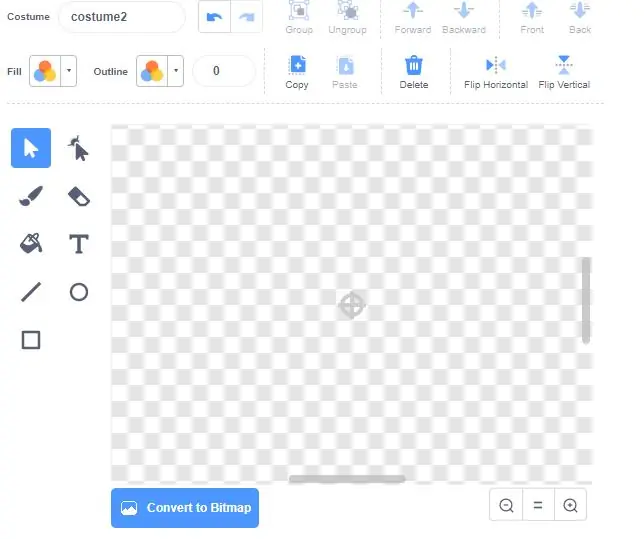
Khi tạo các sprite mới, luôn luôn tìm điểm trung tâm của vùng tạo, được đánh dấu bằng điểm chính giữa. đây sẽ là cơ sở của quá trình tạo sprite và tất cả các giá trị X và Y sẽ giả định sprite sẽ được tạo tại thời điểm này. nếu điểm trung tâm này không được sử dụng, các giá trị đã cho sẽ không hoạt động và bạn sẽ phải tìm ra vị trí thích hợp.
Bây giờ, vào việc tạo ra.
Bước 3: Tạo Đường trung tâm

Để tạo sprite đầu tiên của bạn, hãy di chuột qua biểu tượng con mèo ở góc dưới cùng bên phải của màn hình, điều này sẽ cung cấp cho bạn bốn tùy chọn. Nhấp vào "sơn".
Sử dụng công cụ hình chữ nhật, vẽ một hình chữ nhật nhỏ màu đen theo chiều dọc. Đây sẽ là khối xây dựng cho đường trung tâm.
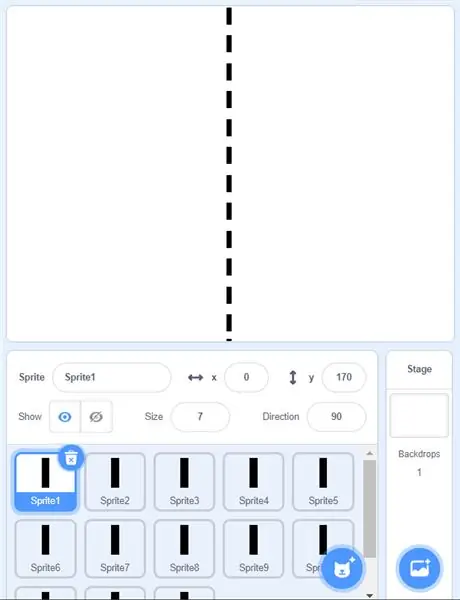
Đặt giá trị x của sprite1 thành 0 và giá trị y thành 0. Hình chữ nhật phải nằm ở tâm trên cùng của khu vực chơi.
Nhấp chuột phải vào biểu tượng “Sprite1” và nhấp vào “sao chép” Đặt giá trị x của sprite mới thành 0 và y thành 30 nhỏ hơn (-30).
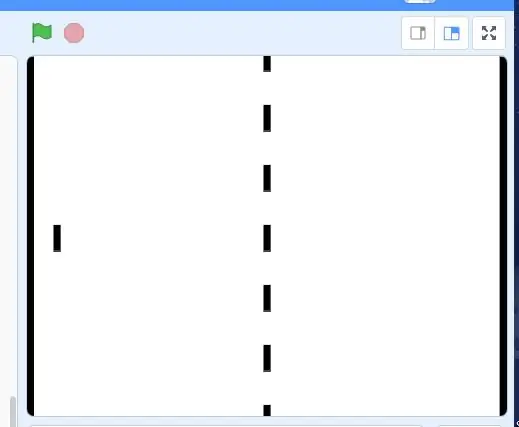
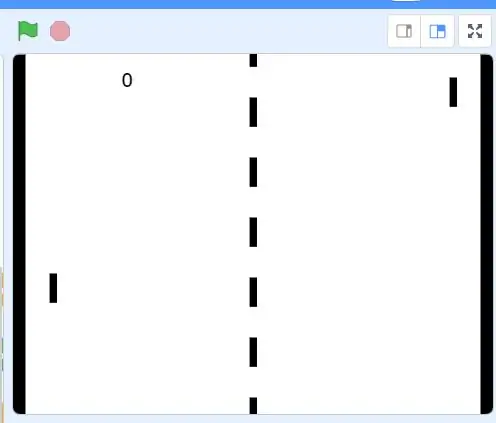
Lặp lại các bước 5 và 6 cho đến khi bạn có một đường chấm chấm giữa khu vực chơi thành 2 khu vực.
Bước 4: Bài đăng Mục tiêu

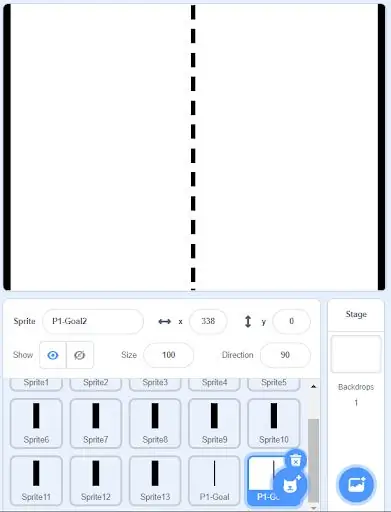
Trong bước đơn giản này, bạn sẽ tạo hai bài đăng mục tiêu.
Tạo một hình mới của một hình chữ nhật cao kéo dài toàn bộ chiều cao của khu vui chơi. Đổi tên sprite này thành “P1-Goal”. Đặt giá trị x thành -240 và giá trị y thành 0.
Sao y “Mục tiêu P1”, đổi tên thành “Mục tiêu P2”, đặt giá trị x thành 240 và giá trị y thành 0.
Bước 5: Mã hóa



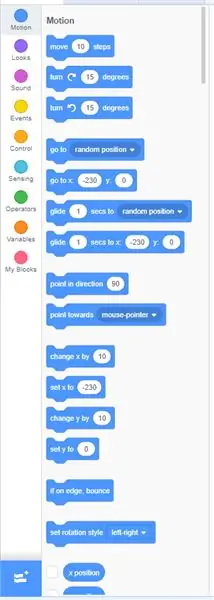
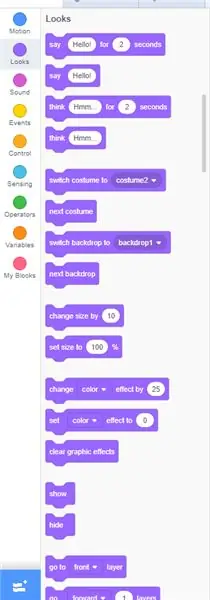
Kể từ đây, bạn sẽ cần sử dụng tab mã hóa ở trên cùng bên trái của trang, ngay bên dưới biểu tượng Scratch. Có tổng cộng 9 loại mã, nhưng chỉ sử dụng 7 trong số chúng trong dự án này.
Bước 6: Tạo người chơi đầu tiên

Bắt đầu bước này bằng cách sao chép một trong các dòng chính giữa và đặt giá trị X thành 210 và Y thành 0. Đổi tên sprite thành Player1
Khi điều này được thực hiện, mã hóa bắt đầu. Đảm bảo bạn đang ở trong tab mã hóa của sprite ở trên cùng bên trái.
Nhấp vào biểu tượng sprite “Player1”, ở góc trên cùng bên trái, nhấp vào tab “Code”
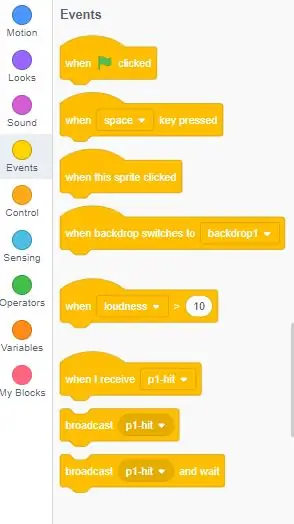
Trong “Sự kiện”, hãy kéo khối “khi (cờ xanh) được nhấp vào” vào môi trường phát triển tích hợp (IDE).
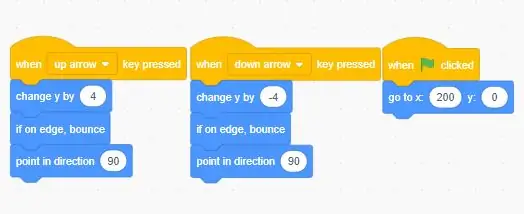
Cũng trong “Sự kiện”, kéo khối “khi nhấn phím” vào IDE. Trong “Chuyển động”, lấy khối “đi tới x: vị trí y: vị trí” và tấn công nó dưới khối “khi (cờ xanh) được nhấp” Đặt vị trí đi tới x thành -215 và vị trí y thành 0
Trong “Chuyển động”, hãy gắn một “thay đổi y bằng” vào phím khi được nhấn và đặt cho nó giá trị 4
Trong “Chuyển động” “nếu ở trên mép, bị trả lại” gắn vào thời điểm nhấn phím
Trong “Chuyển động”, “chỉ hướng” chuyển sang nút “khi nhấn phím”.
Nhân đôi cửa sổ “khi nhấn phím” và thay đổi “thay đổi y” thành -4
Đặt các tổ hợp phím mong muốn cho chuyển động thành “khối khi nhấn phím”
Bước 7: Mã và Người chơi 2

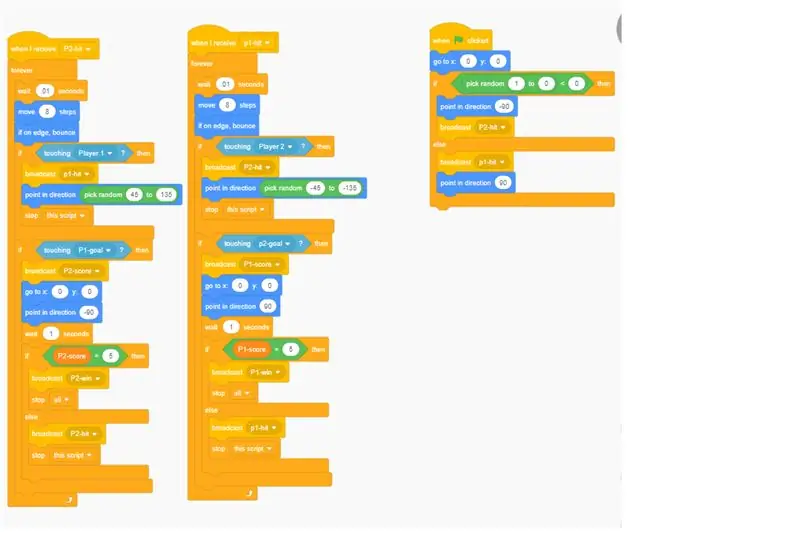
Trên đây là mã sẽ trông như thế nào.
Ở phía dưới cùng bên phải, nơi có tất cả các sprite, nhấp chuột phải vào trình phát và sao chép nó.
Đổi tên nó thành Player2. Sau khi hoàn tất việc này, hãy truy cập mã của Người chơi2 và thay đổi các nút di chuyển và chuyển động "Greenflag" thành X: -210 Y: 0
Bước 8: Giữ điểm


Tạo một sprite mới ở dưới cùng bên trái và đặt tên là "P1-Score"
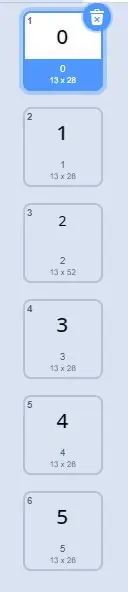
Trong tab trang phục, sử dụng tính năng hộp văn bản để tạo số 0 ở tâm điểm. Sao chép trang phục này 5 lần.
Thay đổi các trang phục khác để chúng được đánh số thứ tự 0-5.
Nhấp vào biểu tượng "Điểm P1".
Chọn "Mã" ở trên cùng bên trái
Chọn khối “khi (cờ xanh) được nhấp” và khối “khi tôi nhận (tin nhắn)”, đặt tin nhắn thành “Điểm P1”.
Trong “khi (cờ xanh) được nhấp vào”, hãy đính kèm khối “chuyển trang phục thành (giá trị)”, đặt giá trị thành 0.
Trong “khi tôi nhận được (“Điểm P1”)”, hãy đính kèm một khối “trang phục tiếp theo”.
Sao chép mẫu "Điểm P1" và đổi tên nó thành "Điểm P2"
Thay đổi thông báo nhận được thành "P2-score"
Đặt giá trị X của "P1-Score" thành -130 và "P2-Score" là 130 và Y là 150 cho cả hai.
Trong các biến, hãy tạo 2 biến "P1-score" và "P2-score"
Trong khối "khi (cờ xanh) được nhấp" cho mỗi người chơi, hãy thêm "set (biến) thành ()" và đặt giá trị thành 0.
Trong "khi tôi nhận ()" cho mỗi, hãy thêm "Thay đổi (biến) bằng ()" và đặt giá trị thành 1 và biến cho trình phát tương ứng.
Bước 9: Điều kiện giành chiến thắng

Tạo một sprite mới có tên là “WinCondition”
Sử dụng công cụ văn bản viết “Người chơi 1 Thắng”, đặt tên cho trang phục là “P1-Thắng”
Thêm trang phục thứ hai
Sử dụng công cụ văn bản viết “Người chơi 2 Thắng”, đặt tên cho trang phục là “P2-Thắng”
Trong mã
Bắt đầu với khối “khi (cờ xanh) được nhấp vào” và đính kèm khối “ẩn” (trong giao diện)
Tiếp theo, lấy một khối “khi tôi nhận (tin nhắn)”, đặt tin nhắn thành “P1-Win”, sau đó đính kèm một khối “hiển thị”
Đính kèm khối “chuyển trang phục sang (tùy chọn)”, đặt tùy chọn thành “P1-Win” Bây giờ đính kèm khối “dừng (tùy chọn)”, đặt tùy chọn cho tất cả.
Nhấp chuột phải vào khối “khi tôi nhận được (“P1-Win”)” và sao chép nó. Thay đổi bất kỳ thứ gì liên quan đến người chơi 1 thành người chơi 2.
Bước 10: Bóng Phần 1: Bắt đầu
Tạo một hình tròn và đặt tên là "quả bóng".
Bắt đầu với khối “khi (cờ xanh) được nhấp vào”
Để đính kèm khối chuyển động “đi tới x: (vị trí) y: (vị trí)”, đặt cả hai giá trị thành 0
Tiếp theo đính kèm một “if (hoạt động) then…. khối else”.
Trong giá trị “nếu” đang mở, hãy đính kèm một khối “chọn ngẫu nhiên (giá trị) thành (giá trị) = (giá trị)” và đặt các giá trị tương ứng là 1, 0 và 0.
Trong phần “nếu” của khối, hãy đính kèm một khối “phát (tin nhắn)”
Nhấp vào trình đơn thả xuống, nhấp vào “tin nhắn mới”, đặt tên là “P2-Hit”
Trong phần khác của “if (phép toán) thì…. khối else”đính kèm khối“quảng bá (tin nhắn)”.
Tạo một tin nhắn mới “P1-Hit”
Bước 11: Bóng Phần 2: Chuyển động
Bắt đầu một khối mã mới với khối “khi tôi nhận được (tin nhắn)”, đặt thông báo thành “P2-Hit”
Tiếp theo, đính kèm một khối "mãi mãi" trừ khi có quy định khác, mọi thứ từ đây sẽ nằm trong khối "mãi mãi".
Đính kèm khối “đợi (giá trị) giây”, đặt giá trị thành 0,01 Đính kèm
Khối "di chuyển (giá trị) bước" đặt giá trị thành 8
Đính kèm khối "if on edge, bounce"
Bước 12: Bóng Phần 3: Liên hệ với người chơi
Tiếp theo, lấy một khối "if (hoạt động) thì", đặt một "chạm vào (biến)?" trong phần hoạt động của câu lệnh if, đặt biến thành “Player 1”.
Trong câu lệnh if đính kèm các khối “phát (tin nhắn)”, “chỉ hướng (giá trị)” và “dừng (tùy chọn)”.
Đặt thông báo thành “P1-Hit” Đặt một khối “chọn ngẫu nhiên (giá trị) thành (giá trị)” dưới các toán tử và đặt vào “hướng (giá trị)” và đặt phạm vi giá trị ngẫu nhiên từ 45 đến 135.
Đặt tùy chọn trong khối “dừng (tùy chọn)” thành “tập lệnh này”.
Bước 13: Bóng Phần 4: Ghi bàn
Bắt đầu một khối "if (hoạt động) thì" mới, điền hoạt động bằng một "chạm vào (biến)?" khối, đặt biến thành "P1-Mục tiêu"
Đính kèm “quảng bá (tin nhắn)”, đặt tin nhắn thành “Điểm P2”
Tiếp theo, đính kèm “đi tới x: (vị trí) y: (vị trí)”, đặt cả hai vị trí thành 0. Đính kèm “điểm theo hướng (giá trị)”, đặt giá trị thành -90.
Đính kèm khối “đợi (giá trị) giây”, đặt giá trị thành 1.
Tiếp theo, đính kèm một khối “phát (tin nhắn)”, đặt tin nhắn thành “P2-Hit”.
Trực tiếp bên dưới “quảng bá (tin nhắn)” đính kèm “nếu (hoạt động) thì”
Đặt hoạt động thành khối “(biến) = (giá trị)”, đặt biến thành “P2-score” và giá trị là 5.
Trong câu lệnh if này đính kèm một khối "phát (tin nhắn)" và "dừng (tùy chọn)"
Đặt thông báo thành “P2- Win” và tùy chọn dừng thành “all”
Trong câu lệnh if này đính kèm một khối “dừng (tùy chọn)”, hãy đặt tùy chọn thành “tập lệnh này”
Bước 14: Bóng Phần 5: Sao chép
Nhấp chuột phải vào khối “khi tôi nhận được (“P2- Lượt truy cập”)” và chọn bản sao, nhấp vào bất kỳ đâu trong IDE để thả khối mã mới này.
Trong khối mã mới, thay đổi bất kỳ thứ gì liên quan đến người chơi 1 thành người chơi 2 và ngược lại, cũng thay đổi bất kỳ “giá trị hướng theo hướng” nào từ dương sang âm, mọi thứ khác có thể giữ nguyên.
Bước 15: Mã cuối cùng cho quả bóng

Bước 16: XIN CHÚC MỪNG
nếu mọi thứ diễn ra theo đúng thiết kế, bạn sẽ có một trò chơi Pong đang hoạt động, được làm hoàn toàn từ đầu.
Đề xuất:
2 Player Pong PCB: 3 bước

2 Player Pong PCB: Trong hướng dẫn này, bạn có thể xây dựng một trò chơi pong 2 người chơi di động. Thiết kế này được tạo ra xung quanh mã được đăng trên GitHub bởi Onur Avun. Tôi rất thích tạo dự án này, tôi hy vọng bạn thích xây dựng nó
Pingo: Trình phát bóng Ping Pong phát hiện chuyển động và có độ chính xác cao: 8 bước

Pingo: Máy phát bóng Ping Pong phát hiện chuyển động và có độ chính xác cao: Kevin Nitiema, Esteban Poveda, Anthony Mattacchione, Raphael Kay
Máy Pong Bia Tối Thượng - PongMate CyberCannon Mark III: 6 bước (kèm hình ảnh)

PongMate CyberCannon Mark III: Giới thiệu Máy PongMate CyberCannon Mark III là phần mới nhất và tiên tiến nhất của công nghệ bia pong từng được bán cho công chúng. Với CyberCannon mới, bất kỳ người nào cũng có thể trở thành người chơi đáng sợ nhất tại bàn beer pong. Làm thế nào đây là
Tạo trò chơi 1D Pong của riêng bạn: 5 bước (có hình ảnh)

Tạo trò chơi 1D Pong của riêng bạn: Đối với dự án này, tôi sẽ chỉ cho bạn cách tôi kết hợp một bảng MDF với các nút rung, đèn LED và Arduino Nano để tạo ra một Trò chơi 1D Pong thực sự thú vị để chơi. Trên đường đi, tôi sẽ chỉ cho bạn cách tạo mạch điện tử và cách khác
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
