
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.




Dự án này dựa trên sự điều khiển, thông qua ứng dụng Blynk, một ma trận của neopixel, vì một chiếc đèn đơn giản là không đủ, tôi đã thêm đồng hồ và cảm biến nhiệt độ và độ ẩm, nhưng chúng tôi thấy chi tiết.
Bước 1: Các thành phần
1: Arduino R3
16: NeoPixel WS2812B
1: LCD 16x2 với mô-đun I2C
1: RTC (Đồng hồ thời gian thực) DS 1307
1: DHT 22 (cảm biến nhiệt độ và độ ẩm)
1: Bộ chuyển đổi DC DC Có thể điều chỉnh Bước xuống
1: Bộ điều chỉnh tuyến tính LM1117
1: ESP5266-01
3: Công tắc nút
1: Bộ chuyển đổi
1: Bộ khuếch tán cho đèn bóng trắng opal bên ngoài
1: Hộp nối điện
1: Điện trở 220 ohm
1: Điện trở 510 ohm
1: Điện trở 1K ohm
1: Điện trở 470 ohm
3: Diode 1N4007
Dây điện
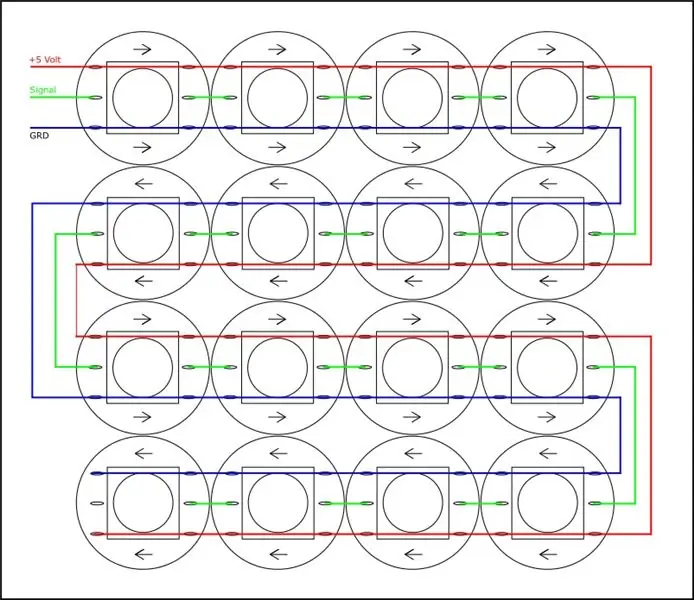
Bước 2: Ma trận Led


Tôi đã xây dựng một mảng nepixel nhỏ như trong sơ đồ bên dưới, nó được điều khiển bởi Arduino với thư viện "Adafruit_NeoPixel.h", nó rất sáng và không nên nhìn, khi đèn LED được bật.
Bước 3: Cảm biến DHT
Tôi đã sử dụng cảm biến DHT 22 để theo dõi các điều kiện môi trường, biến thể màu của đèn LED, biểu thị nhiệt độ, trong 12 biến thể màu, từ xanh lam (lạnh) đến đỏ (nóng).
Bước 4: Đồng hồ



Đồng hồ được điều khiển bởi RTC, tôi đã sử dụng DS1307 nhưng nó cũng có thể phù hợp với DS3231. P3, được sử dụng để điều chỉnh thời gian và tôi đã thực hiện một thay đổi nhỏ trong mã.
Bước 5: IOT



Arduino được kết nối với internet thông qua ESP8266, đến lượt nó, được kết nối với App Blynk
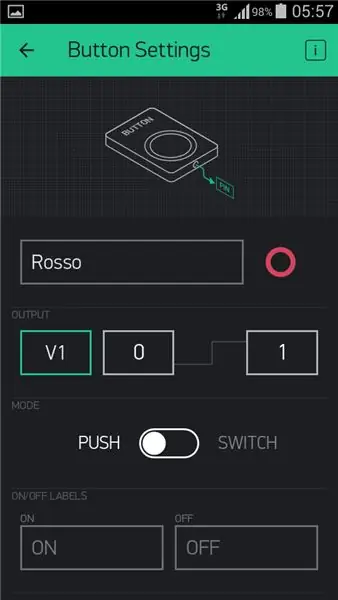
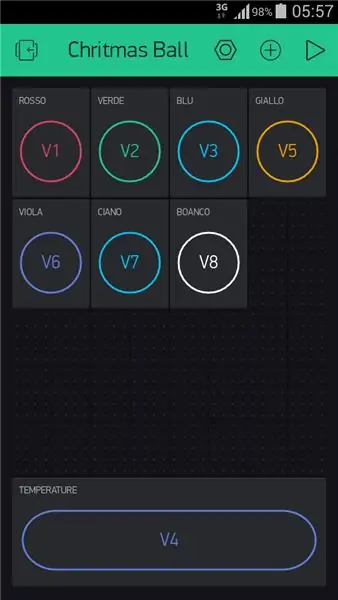
Thông qua điện thoại, bạn có thể thay đổi màu sắc của đèn tùy theo tâm trạng. Màu sắc được thiết lập như sau:
V1 = Đỏ
V2 = Xanh lục
V3 = Blu
V5 = Vàng
V6 = Tím
V7 = Lục lam
V8 = Trắng
V4 = Nhiệt độ
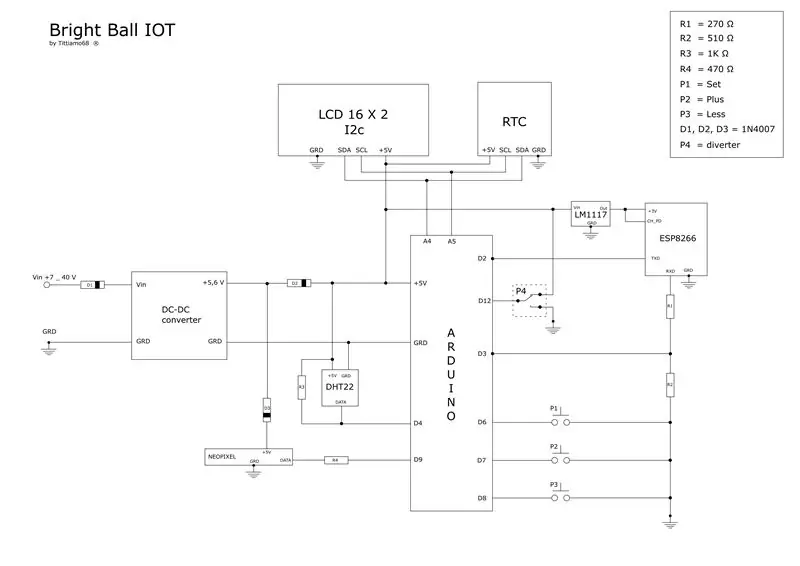
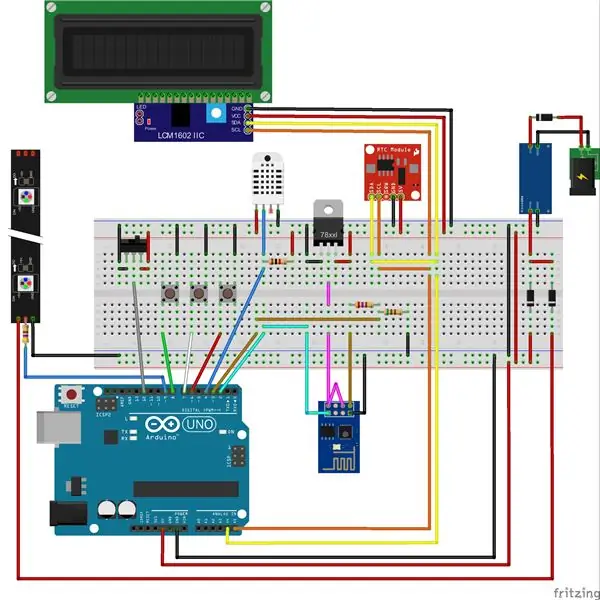
Bước 6: Sơ đồ điện


Như bạn có thể thấy từ sơ đồ nối dây, trung tâm của mạch là "Arduino", trong trường hợp của tôi, tôi đã sử dụng "Arduino Nano".
Đối với chân A4 và A5 được kết nối với SDA và SCL tương ứng của Màn hình I2C 16x2 và RTC.
Cảm biến nhiệt độ và độ ẩm được kết nối với Chân 4, thông qua một điện trở Kéo lên.
Bộ chuyển đổi, được kết nối với chân 12 của Arduino, chuyển từ chế độ IOT sang chế độ chơi ánh sáng đẹp mắt, được gọi là "cầu vồng".
Để cấp nguồn cho ESP8266, tôi đã sử dụng bộ điều chỉnh LM1117, trong khi để giảm điện áp ở RTX, tôi sử dụng bộ chia điện trở (R1-R2).
Nhóm D1, D2, D3 có chức năng bảo vệ:
- D1 bảo vệ chống phân cực ngược.
- D2, trong trường hợp chúng tôi thay đổi mã Arduino, ngăn chặn việc cung cấp ma trận Neopixel.
- D3 giảm 5,6 Volts xuống 5 Volts
Bước 7: Mã Arduino
Mã từ create.arduino.cc:
thư viện:
- Wire.h - Arduino IDE
- RTClib.h -
- LiquidCrystal_I2C.h -
- DHT.h -
- Adafruit_NeoPixel.h -
- ESP8266_Lib.h -
- BlynkSimpleShieldEsp8266.h -
Các thông số được đặt trong mã:
- char auth = "YourAuthToken"; nhập mã Token của ứng dụng Bynk
- Blynk.begin (auth, wifi, "ssid", "password"); nhập SSID và mật khẩu cho bộ định tuyến Wi Fi của bạn
Bước 8: Sử dụng


Vì con mèo của tôi không thích cây thông Noel nên trong những ngày lễ, tôi đã sử dụng chiếc đèn này ở "chế độ cầu vồng"
Đề xuất:
Sắp xếp bong bóng theo lô!: 4 bước

Bubble Sort in Batch !: Bạn đã bao giờ tự hỏi tạo một thuật toán sắp xếp đơn giản theo lô thuần túy chưa? Đừng lo lắng, nó đơn giản như chiếc bánh! Điều này cũng cho thấy quá trình sắp xếp của nó. (Lưu ý: Tôi đã thực hiện điều này trong máy tính Windows XP nên một số mã có thể không hoạt động. Mặc dù vậy, tôi không chắc. Xin lỗi …)
Đồng hồ bong bóng khí phát sáng; Được hỗ trợ bởi ESP8266: 7 bước (có hình ảnh)

Đồng hồ bong bóng khí phát sáng; Được cung cấp bởi ESP8266: “đồng hồ bong bóng khí phát sáng” hiển thị thời gian và một số đồ họa bằng các bong bóng khí được chiếu sáng trong chất lỏng. Không giống như màn hình ma trận dẫn, bong bóng khí bay lơ lửng, phát sáng mang lại cho tôi cảm giác thư giãn. Vào đầu những năm 90, tôi đã tưởng tượng ra " màn hình bong bóng”. Bỏ chân
Máy tạo bong bóng điều khiển bằng Internet: 4 bước (có hình ảnh)

Máy làm bong bóng được điều khiển bằng Internet: Mọi người đều biết rằng thổi bong bóng rất thú vị, nhưng nó có thể là một công việc khó khăn. Chúng tôi có thể khắc phục sự cố này chỉ bằng cách xây dựng một máy tạo bong bóng được điều khiển bằng internet, ủy thác nỗ lực trong khi gặt hái tất cả các phần thưởng. Đối với bệnh nhân nội trú, bạn có thể kiểm tra ou
Chân đế bong bóng máy tính xách tay: 8 bước (có hình ảnh)

Giá đỡ bong bóng máy tính xách tay: Mọi người luôn làm giá đỡ máy tính xách tay, mặc dù chức năng, trông khá gớm ghiếc. Điều này trở nên kém lý tưởng hơn khi bạn xem xét rằng thông thường, khi máy tính xách tay không ở trên giá đỡ, bạn phải nhìn vào nó. Tôi muốn khắc phục sự cố này
Bubblebot: Máy tạo bong bóng khổng lồ: 9 bước (có hình ảnh)

Bubblebot: Gigantic Bubble Generator: Chào mừng bạn Đây là một dự án cuối tuần hoành tráng! Tạo Bubble Bot tuyệt vời này: Mặc dù hơi dài dòng và đòi hỏi kinh nghiệm với Arduino, nhưng kế hoạch này chắc chắn sẽ mang lại cho bạn vinh quang vô hạn giữa bạn bè, trẻ mới biết đi và người lớn của bạn! Avast, t
