
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.




Đây là về việc chế tạo một chiếc đồng hồ bằng cách sử dụng các vòng neopixel tuyệt vời từ Adafruit. Điều thú vị về chiếc đồng hồ này là nó thực sự có hai vòng kim loại neopixel, một vòng để báo giờ và một vòng cho phút, giây và mili giây. Đồng hồ giữ thời gian hoàn hảo bằng cách sử dụng chip Đồng hồ thời gian thực DS3234 DeadOn của Sparkfun. Dễ dàng xây dựng và thú vị để sửa đổi. Hy vọng của tôi là nó sẽ truyền cảm hứng cho những người khác chế tạo đồng hồ hoặc nghệ thuật khác bằng cách sử dụng nhẫn neopixel.
Đối với những người bạn muốn tải tất cả các tệp của tôi ở định dạng dễ quản lý, vui lòng tải chúng xuống từ kho lưu trữ github của tôi cho dự án này tại
Bước 1: Thiết kế đồng hồ




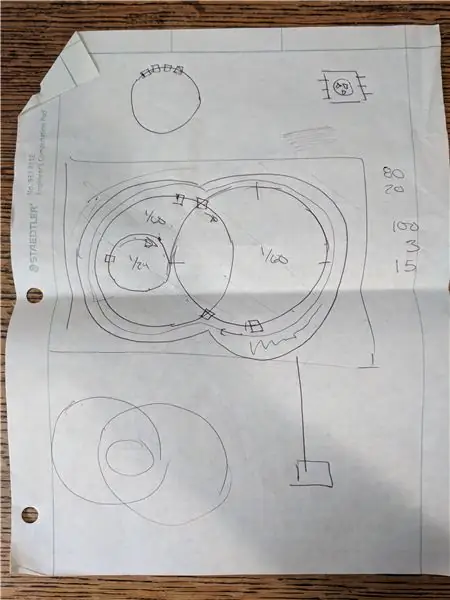
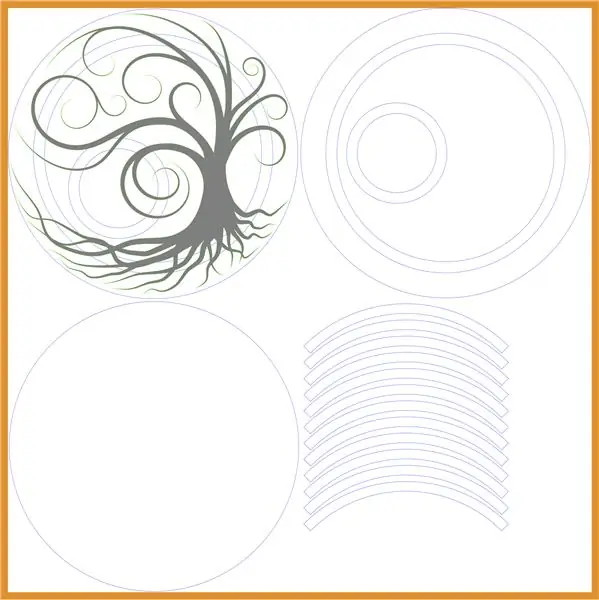
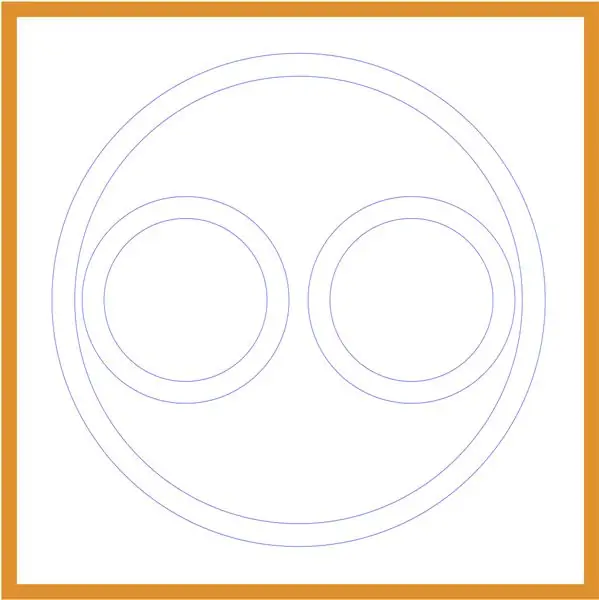
Ngay từ đầu tôi đã biết rằng tôi muốn sử dụng ít nhất hai vòng neopixel. Sau một số lần làm việc, tôi quyết định thiết kế tốt nhất sẽ là có một chiếc nhẫn bên trong chiếc nhẫn kia, giữ nguyên hình dạng ban đầu của một chiếc đồng hồ. Vòng nhỏ hơn sẽ là giờ và thời gian còn lại sẽ được giữ trên vòng lớn hơn. Một số cân nhắc về thiết kế bao gồm chi phí của neopixel, yêu cầu năng lượng, kích thước của các mảnh cắt bằng laser và loại nghệ thuật tôi muốn đặt trên đó.
Sau khi hoàn thành bước này, tôi quyết định rằng tôi cần phải hiểu về thiết bị điện tử trước khi lập kế hoạch cắt laser trên thân đồng hồ.
Bước 2: Thiết kế Điện tử




Việc thiết kế các thiết bị điện tử bắt nguồn từ việc biết trước các yếu tố tôi muốn có trong đồng hồ:
- Nhẫn Neopixel (60 số và 24 số)
- Arduino (bộ não)
- Quy định đồng hồ (arduinos không giữ thời gian tốt)
- Quản lý năng lượng
Các yêu cầu về kích thước và công suất của neopixel đã được ghi chép đầy đủ. Vì chúng chạy trên 5V DC nên tôi đã quyết định sử dụng Arduino 5V và làm cho mọi thứ đơn giản hơn cho bản thân. Với không gian đang được cân nhắc, tôi quyết định tạo nguyên mẫu trên Arduino Uno thông thường nhưng đối với thiết bị điện tử cuối cùng, tôi chọn Arduino Mini.
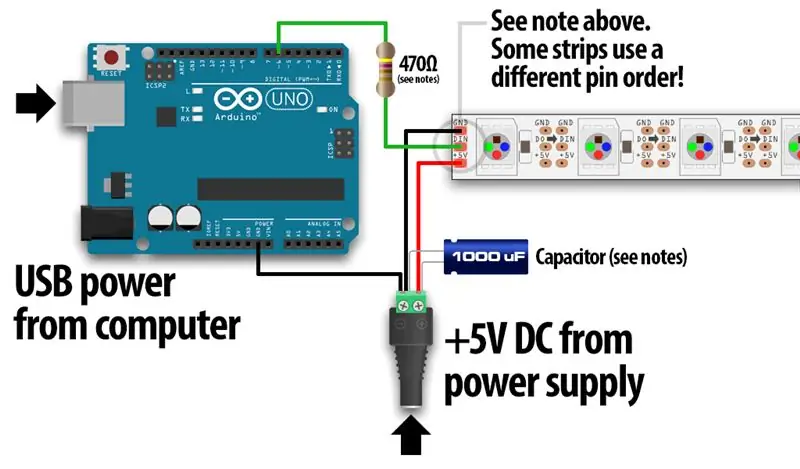
Lần lặp lại đầu tiên của dự án này đến trực tiếp từ trang Kết nối cơ bản NeoPixel của Adafruit. Tôi đã bao gồm sơ đồ từ trang web để làm cho mọi thứ dễ dàng hơn. Hai điều quan trọng từ điều này:
- Một tụ điện 1000uF là cần thiết để ngăn dòng điện giật ban đầu làm hỏng các pixel.
- Cần có điện trở 470ohm trên pixel đầu tiên của vòng đếm 60 (điện trở này được tích hợp vào vòng đếm 24)
Adafruit cũng có một bộ Các phương pháp hay nhất về NeoPixel mà bạn nên đọc trước khi tiếp tục thiết kế.
Giữ thời gian trên đồng hồ là một vấn đề khác. Đồng hồ tích hợp trên arduino không đủ để giữ thời gian tốt trong thời gian dài. Một vấn đề tồi tệ hơn là thời gian trên arduino có thể cần phải được đặt lại mỗi lần. Máy tính giải quyết vấn đề này bằng cách sử dụng một pin nhỏ trên chip đồng hồ để giữ thời gian giữa các lần ngắt điện. Trong quá khứ, tôi sẽ sử dụng một cái gì đó như ChronoDot từ Adafruit. Nhưng trong trường hợp này, tôi muốn có một cái cớ để sử dụng DS3234 (DeadOn RTC) từ SparkFun. Bạn cũng có thể giữ thông tin ngày tháng trên DeadOn RTC nếu bạn muốn tích hợp thông tin đó vào đồng hồ.
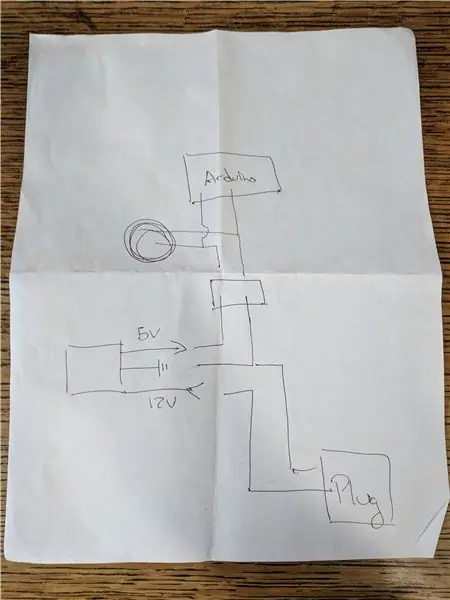
Cuối cùng, việc quản lý điện năng cần được xem xét. Tôi đã biết mọi thứ cần phải là 5V nhưng lượng dòng điện cần thiết dường như là một bí ẩn. Một bộ điều chỉnh điện áp phổ biến trong hầu hết các dự án là L7805. Điều này sẽ có điện áp lên đến 24V và dòng điện tối đa lên đến 1,5A. Tôi biết tôi có một ổ cắm tường 12V 1.5A nằm xung quanh nên tôi quyết định đây sẽ là bộ điều chỉnh điện áp hoàn hảo (và rẻ!) Cho dự án.
Những mảnh còn lại sẽ đến từ hộp các bộ phận của tôi hoặc Radio Shack. Chúng bao gồm dây, công tắc và giắc cắm nguồn DC.
Bước 3: Xây dựng thiết bị điện tử



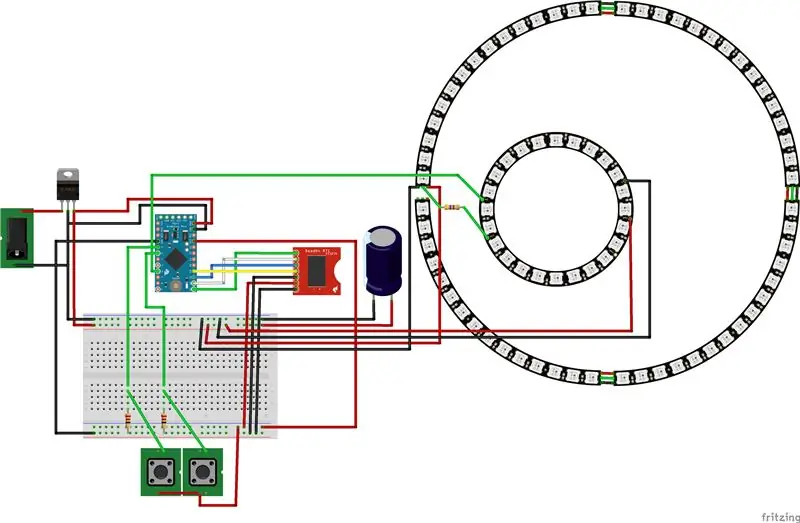
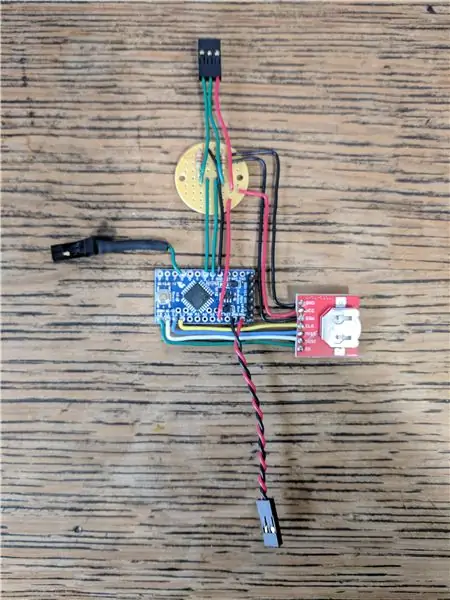
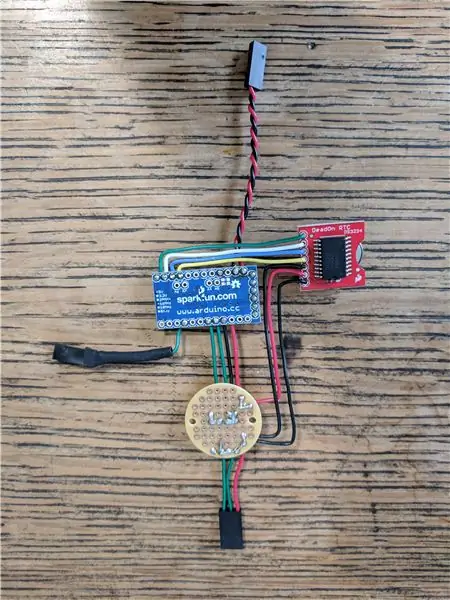
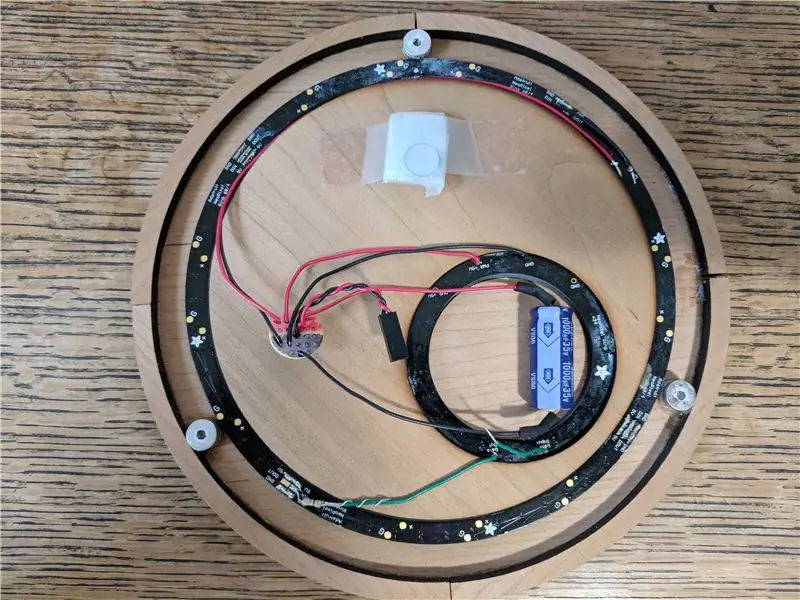
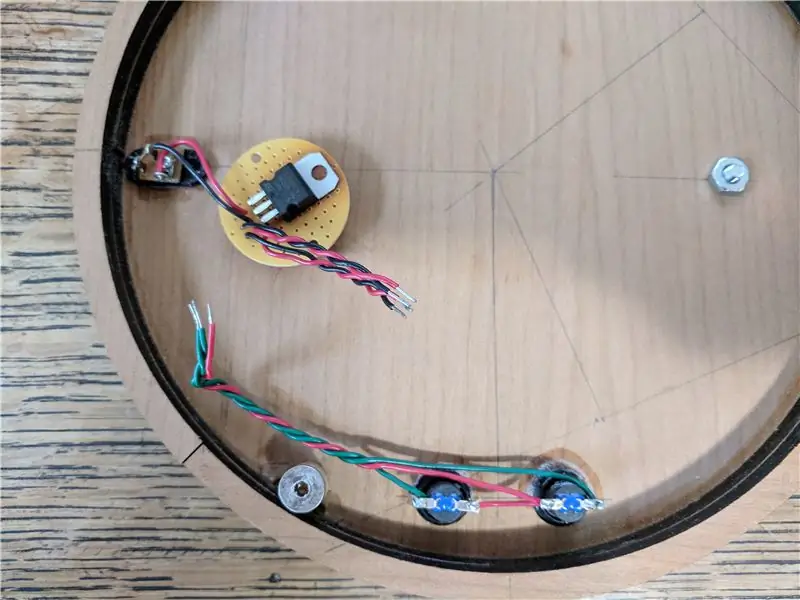
Bạn có thể tìm thấy danh sách đầy đủ các thiết bị điện tử mà tôi đã mua để xây dựng dự án này trong kho lưu trữ github của tôi tại đây: Danh sách Phụ tùng Điện tử. Nó có liên kết đến trang sản phẩm cho từng phần và bao gồm một số thông tin bổ sung bao gồm SKU sản phẩm. Tôi nhanh chóng tạo nguyên mẫu này trên một breadboard và chuyển sang quá trình cắt và dựng bằng laser trước khi chụp bất kỳ bức ảnh nào. Tuy nhiên, tôi đã xây dựng nó để dễ dàng tháo rời vì vậy tôi đã chia nhỏ các phần trong các bức ảnh ở trên cho bạn.
Hãy quan sát kỹ các hình ảnh vì các dây được cố ý uốn cong theo cách để dễ theo dõi và giữ cho toàn bộ cấu hình của thiết bị điện tử mỏng. Thực hiện việc tạo mẫu ban đầu này trước khi thiết kế cắt laser cho phép tôi kiểm tra độ dày của các bộ phận để tôi có thể tìm ra kích thước cuối cùng cho thân đồng hồ.
Bạn sẽ nhận thấy rằng tôi đã tạo một vài breadboard tùy chỉnh. Tôi đã cố gắng chụp ảnh mặt sau của những tấm bảng đó để bạn có thể lặp lại chúng. Bạn có thể mua nhiều loại breadboard như thế này với giá một vài đô la và làm cho chúng phù hợp với dự án của bạn.
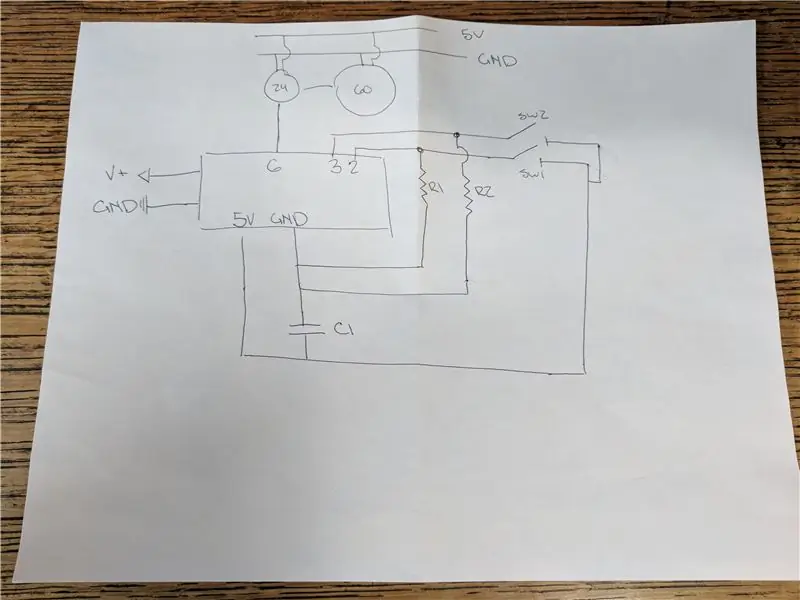
Hệ thống dây điện là thẳng về phía trước nhưng những điều quan trọng cần nhớ từ hình ảnh là:
- Các công tắc Chế độ và Đặt sẽ cần điện trở kéo xuống. Tôi đã sử dụng điện trở 2,21Ohm mà tôi đã đặt xung quanh nhưng bất kỳ điện trở nhỏ nào sẽ hoạt động (tốt nhất là không dưới 1kOhm). Điều này ổn định các chân đầu vào Arduino được kết nối để khi chúng lên cao, nó có thể phân biệt được với tiếng ồn.
- Sóng vuông (SQW) trên DS3234 đã được nối đất vì nó không được sử dụng.
- Nguồn từ L7805 được đưa vào Arduino Mini ở chân RAW. Luôn đặt nguồn điện đi vào Arduino thành RAW.
- Pixel đầu tiên của vòng 60 neopixel có điện trở 470Ohm để giảm bất kỳ thiệt hại nào cho pixel đầu tiên do tăng đột biến dữ liệu. Đây không phải là vấn đề vì neopixel số 24 đã có một điện trở tích hợp cho việc này rồi, nhưng tốt hơn là an toàn.
- Công tắc Chế độ và Đặt là công tắc nút nhấn tạm thời SPST
Màu sắc dây là:
- Đỏ: + 5VDC
- Đen: Mặt đất
- Màu xanh lá cây: Dữ liệu
- Vàng, Xanh, Trắng: Dây đặc biệt cho DS3234
Nếu đây là lần đầu tiên bạn sử dụng neopixels, bạn nên nhớ rằng chúng có thể được coi là một chuỗi dài. Vì vậy, có vẻ lạ khi nói về một "pixel đầu tiên" trong một chiếc nhẫn, nhưng trên thực tế, có một điểm bắt đầu và kết thúc cho mỗi chuỗi trong chiếc nhẫn. Trong dự án này, 24 pixel của vòng nhỏ đứng trước và 60 pixel của vòng lớn hơn sau. Điều này thực sự có nghĩa là tôi có một chuỗi 84 neopixel.
Để đấu dây trên Arduino Mini:
- DS3234 kết nối trên chân 10 - 13
- Các công tắc Chế độ và Đặt ở chân 2 và 3
- Dữ liệu neopixel đến từ pin 6.
Tôi cũng khuyên bạn nên đặt 6 tiêu đề ở dưới cùng của Arduino Mini để bạn có thể lập trình nó thông qua cáp FTDI.
Một lưu ý quan trọng về dòng điện: Đồng hồ này yêu cầu rất nhiều. Tôi chắc chắn rằng tôi có thể giải quyết được nhưng kinh nghiệm thực tế của tôi là bất kỳ thứ gì bằng hoặc nhỏ hơn 500mA cuối cùng sẽ gây ra hiện tượng ngoài màu nâu. Biểu hiện này là đồng hồ nhấp nháy màu sắc điên cuồng và không giữ được thời gian. Wort tường cuối cùng của tôi là 12V và 1.5A và tôi chưa bao giờ có một màu nâu với nó. Tuy nhiên, 1.5A là giới hạn mà bộ điều chỉnh điện áp (và các bộ phận khác) sẽ phải chịu. Vì vậy, đừng vượt quá số tiền này.
Bước 4: Mã hóa đồng hồ

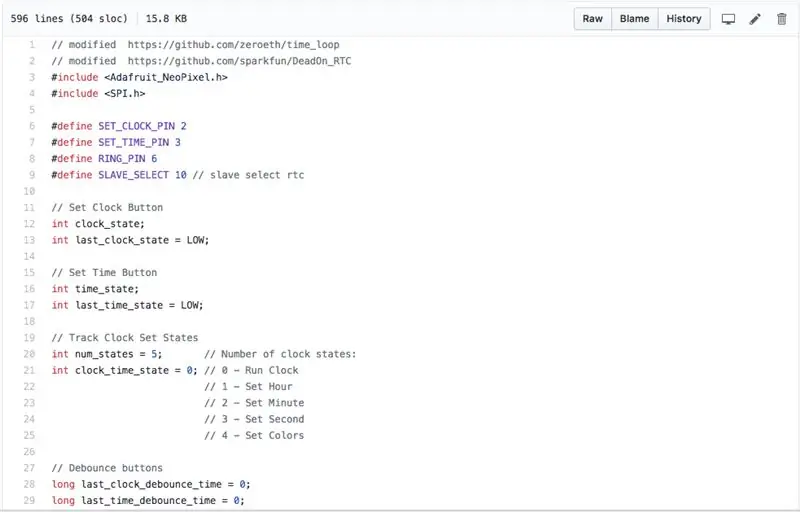
Bạn có thể tìm thấy mã đầy đủ cho đồng hồ trong Mã NeoClock trên GitHub. Tôi đã bao gồm tệp ở đây nhưng bất kỳ thay đổi nào sẽ xảy ra trong kho lưu trữ.
Tôi thấy viết mã có thể khó khăn nếu bạn cố gắng làm mọi thứ cùng một lúc. Thay vì làm điều đó, tôi cố gắng bắt đầu từ một ví dụ làm việc và xây dựng các tính năng khi tôi cần. Trước khi đi sâu vào vấn đề đó, tôi muốn chỉ ra rằng mã của tôi đến từ việc kết hợp rất nhiều ví dụ từ các kho lưu trữ sau và diễn đàn Arduino CC. Luôn cung cấp tín dụng khi nó đến hạn!
- https://github.com/adafruit/Adafruit_NeoPixel
- https://github.com/zeroeth/time_loop
- https://github.com/sparkfun/DeadOn_RTC
Bạn có thể tìm thấy một số mã ví dụ từ các kho này trong Thư mục Ví dụ về Mã của tôi
Thứ tự của các hoạt động tôi đã sử dụng để xây dựng mã diễn ra như sau:
- Xác nhận neopixel hoạt động với Ví dụ kiểm tra Strand
- Cố gắng chạy đồng hồ với mã vòng lặp thời gian
- Sửa đổi để đồng hồ hoạt động trên hai chuông thay vì chỉ một chuông
- Thêm DS3234 để giữ thời gian thông qua Ví dụ DeadOn RTC
- Thêm công tắc chế độ và thiết lập
- Thêm mã Debounce với sự trợ giúp từ Hướng dẫn Debounce Arduion
- Thêm một số chủ đề màu sắc cho đèn LED đồng hồ
- Thêm một số hoạt ảnh cho các mốc 0, 15, 30 và 45 phút
- Thêm điểm la bàn vào đồng hồ để định hướng các điểm 0, 15, 30 và 45 phút
Nếu bạn muốn xem cách tôi tạo mã này, bạn thực sự có thể sử dụng GitHub để xem từng cam kết mã. Lịch sử của đồng hồ nằm trong Lịch sử cam kết.
Các cách phối màu rất thú vị để thêm vào nhưng cuối cùng tôi chỉ đưa bốn trong số chúng vào menu. Mỗi chủ đề đặt một màu cụ thể trên "kim" giờ, phút, giây và mili giây. Thực sự các tùy chọn là vô tận ở đây nhưng tôi đã bao gồm các chủ đề (tên phương pháp được liệt kê):
- setColorBlue
- setColorRed
- setColorCyan
- setColorOrange
Tuy nhiên, bạn có thể tìm thấy các phương pháp bổ sung này trong mã:
- setColorPrimary
- setColorRoyal
- setColorTequila
Hoạt ảnh đã được thêm vào vì tôi thích ý tưởng về những chiếc đồng hồ cũ kêu vang ở bốn điểm mười lăm phút trên đồng hồ. Đối với đồng hồ này, tôi đã tạo các hình ảnh động sau:
- 15 phút: Tô màu cho những chiếc nhẫn màu đỏ
- 30 phút: Tô màu cho các vòng màu xanh lá cây
- 45 phút: Tô màu những chiếc nhẫn màu xanh lam
- Đầu giờ: Làm cầu vồng qua hai vòng
Khả năng sử dụng hóa ra lại là một vấn đề với đồng hồ vì không ai có thể định hướng đồng hồ. Rốt cuộc nó chỉ là hai vòng đèn LED. Vì vậy, để giải quyết vấn đề, tôi đã thêm các điểm la bàn vào đồng hồ. Điều này đã cải thiện khả năng nói thời gian rất nhiều. Nếu tôi biết về điều này trước khi gửi đi mua các mảnh cắt bằng laser, thay vào đó, tôi có thể đã thêm một cái gì đó vào tác phẩm nghệ thuật. Nhưng hóa ra bạn không thể nhìn rõ nghệ thuật trong bóng tối, vì vậy việc có các điểm la bàn thực sự hữu ích. Một điều cần cân nhắc là khi bạn quyết định tô màu cho một pixel, trước tiên bạn nên chụp màu hiện tại và tạo ra một màu pha trộn mới. Điều này mang lại cho nó một cảm giác tự nhiên hơn.
Một mẩu tin cuối cùng là khoảng mili giây. Mili giây trên Arduino đến từ tinh thể Arduino bên trong chứ không phải DS3234. Bạn có muốn hiển thị mili giây hay không là tùy thuộc vào bạn nhưng tôi đã làm như vậy đồng hồ luôn có vẻ như đang làm gì đó. Có thể bạn sẽ thấy khó hiểu rằng mili giây và giây không phải lúc nào cũng thẳng hàng, nhưng trong thực tế, không ai từng nhắc đến tôi khi nhìn vào đồng hồ và tôi nghĩ nó trông đẹp.
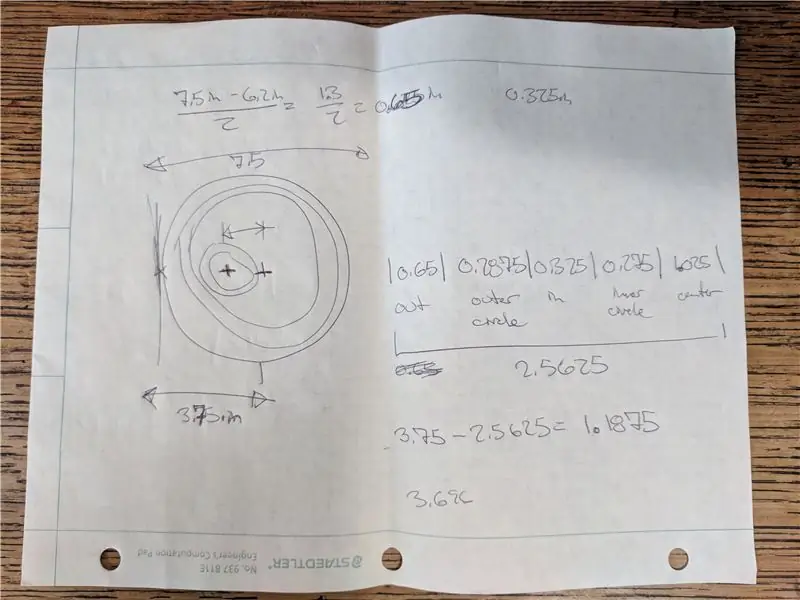
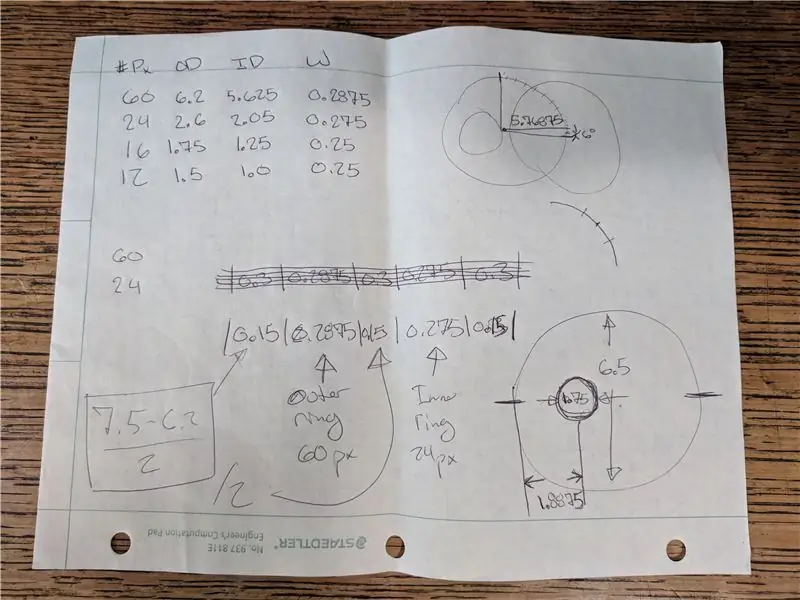
Bước 5: Thiết kế các tập tin cắt bằng laser




Có hai cân nhắc tôi phải thực hiện khi thiết kế các tệp cắt laser. Đầu tiên là vật liệu tôi muốn xây dựng nó và thứ hai là cách nó được xây dựng. Tôi biết tôi muốn hoàn thiện bằng gỗ với acrylic để khuếch tán các neopixel. Để tìm ra chất liệu, lần đầu tiên tôi đặt hàng một số mẫu từ Ponoko:
- 1x Veneer MDF - Óc chó
- 1x Veneer MDF - Anh đào
- 1x Acrylic - Xám nhạt
- 1x Acrylic - Opal
Các lựa chọn gỗ cho tôi thấy sự rasterization sẽ như thế nào và vết cháy sẽ trông như thế nào trên mặt đồng hồ. Acrylic sẽ cho phép tôi kiểm tra sự khuếch tán của các neopixel và so sánh nó trông như thế nào so với gỗ. Cuối cùng tôi quyết định chọn gỗ Cherry với Opal acrylic.
Kích thước của đồng hồ chủ yếu được xác định bởi kích thước của các vòng neopixel. Những gì tôi không biết là nó cần phải dày bao nhiêu để có thể phù hợp với các thiết bị điện tử. Sau khi chế tạo thiết bị điện tử và biết rằng gỗ dày khoảng 5,5mm, tôi xác định rằng tôi cần khoảng 15mm không gian bên trong đồng hồ. Điều đó có nghĩa là ba lớp gỗ. Nhưng với mặt trước và mặt sau đã chiếm phần lớn không gian trong thiết kế của tôi, tôi cần phải chia các vòng đó thành những "xương sườn" mà tôi có thể dán lại với nhau sau này.
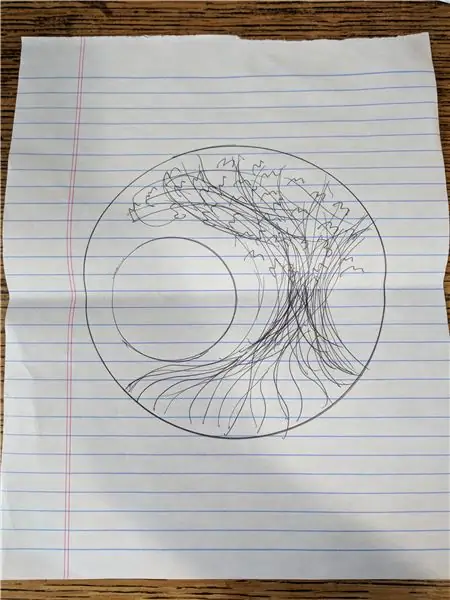
Tôi đã sử dụng InkScape để vẽ trên mẫu do Ponoko cung cấp. Sau khi vẽ thân đồng hồ ra, tôi bắt đầu vẽ cái cây bằng tay. Tôi không thể nhập hình ảnh gốc đã truyền cảm hứng cho tôi nhưng không quá tệ khi tự mình tìm ra cách làm điều gì đó tương tự.
Chi phí cho vật liệu chỉ khoảng 20 đô la nhưng chi phí cắt giảm hơn khoảng 100 đô la. Hai điều đã góp phần vào việc này:
- Đường cong và đường tròn có giá cao hơn vì máy chuyển động theo hai trục và thiết kế này có rất nhiều đường cong
- Rasterization đòi hỏi rất nhiều đường chuyền qua lại trong quân cờ. Bỏ cái này sẽ tiết kiệm được nhiều tiền nhất nhưng tôi thích nó.
Sau khi hoàn thiện thiết kế, tôi đã gửi các tệp EPS cho Ponoko và các tác phẩm của tôi đã được hoàn thành khoảng một tuần sau đó.
Lưu ý rằng tôi không bao gồm các công tắc Chế độ và Đặt hoặc Giắc cắm nguồn DC trong thiết kế. Khi tôi gửi nó đi, tôi vẫn chưa quyết định về những phần đó. Để tạo cho bản thân sự linh hoạt hơn, tôi đã bỏ chúng đi và quyết định sau này sẽ khoan chúng bằng tay.
Bước 6: Cấu tạo đồng hồ




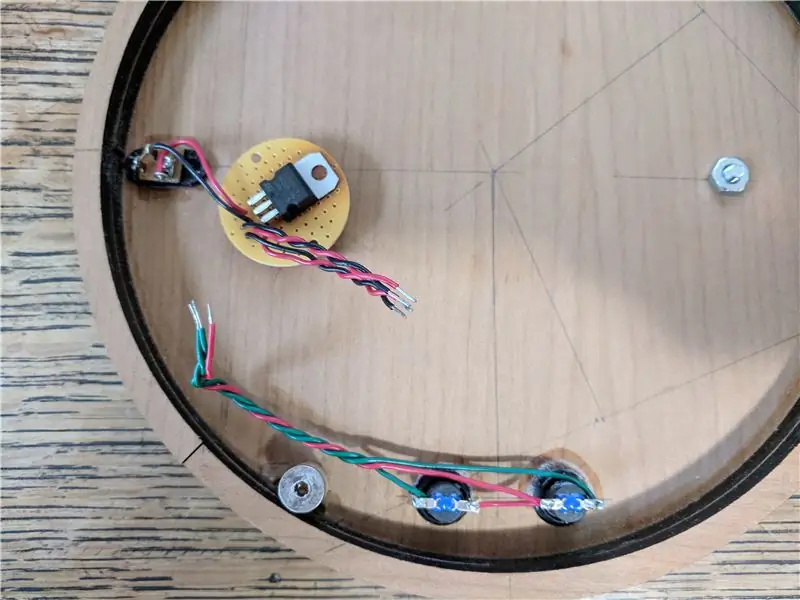
Khi tất cả các mảnh đến nơi, tôi đã chế tạo chiếc đồng hồ. Bước đầu tiên là thân đồng hồ, tôi yêu cầu tôi đục lỗ và dán chúng vào mặt sau và mặt trước. Tôi đặt hai lớp sườn ở mặt sau và một lớp ở mặt trước và đặt chúng bằng keo dán gỗ. Đối với mặt trước, tôi sử dụng keo dán gỗ để ghép các vòng acrylic và các vòng tròn gỗ lại với nhau. Tôi có một mảnh trung tâm dự phòng mà tôi muốn cắt làm một khoảng trống có ích trong quá trình xây dựng. Tôi dán nó vào mặt sau của mảnh cây và điều đó cho tôi một nơi để tôi có thể dán các neopixel sau này.
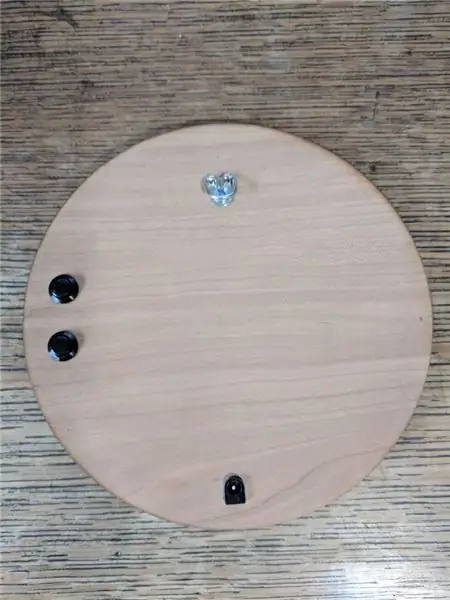
Với phần thân được chế tạo, tôi quyết định khoan lỗ cho các công tắc và giắc cắm nguồn. Một chút hình học (như trong hình) đã giúp tôi sắp xếp mọi thứ. Sử dụng một miếng gỗ riêng ở bên ngoài khi tôi khoan (rất cẩn thận!) Tôi tạo các lỗ và dán vào các công tắc và giắc cắm.
Tiếp theo là tất cả các thiết bị điện tử. Tôi dán các neopixel xuống đầu tiên, sau đó là tụ điện. Tôi đã đấu dây vào bảng ngắt điện neopixel. Sau đó, đối với mặt sau, tôi đặt dây vào các công tắc và giắc cắm nguồn. Tôi cũng bao gồm bộ điều chỉnh điện áp L7805.
Một lưu ý nhanh về định hướng các vòng. Đối với vòng lớn 60 pixel, bạn cần định hướng đồng hồ sao cho một trong các pixel chính xác ở trên cùng để đánh dấu phút 0. Pixel nào không quan trọng và tôi sẽ giải thích lý do tại sao trong một phút nữa. Đối với vòng nhỏ 24 pixel, bạn cần định hướng đồng hồ sao cho đỉnh thực sự nằm giữa hai pixel. Lý do cho điều này là nếu bạn muốn đánh dấu 12 giờ thì bạn phải chiếu sáng hai pixel thay vì một. Bằng cách có độ lệch và với sự khuếch tán của nhựa, nó sẽ xuất hiện như thể bạn thực sự có 12 pixel rộng.
Đối với pixel nào mà mã chỉ định là "đỉnh" cho mỗi vòng, bạn cần chỉnh sửa mã một chút. Tôi có hai giá trị trong mã của mình được đặt tên là "inner_top_led" và "external_top_led". Trong đồng hồ của tôi, "inner_top_led" là 11 pixel từ đầu vòng nhỏ và "ngoài_top_led" là 36 pixel từ đầu vòng lớn. Nếu bạn tình cờ định hướng các vòng khác nhau thì bạn sẽ thay đổi các giá trị này thành các giá trị so với hướng của bạn. Một chút thử nghiệm và bạn sẽ nhanh chóng tìm thấy giá trị phù hợp.
Tại thời điểm này, tôi đã kiểm tra rằng mọi thứ hoạt động như mong đợi.
Nhưng như với tất cả các dự án, tôi gặp phải một vấn đề khi tôi nhận ra rằng tôi đã không tìm ra cách nó sẽ gắn kết với nhau. Tôi nhận thấy rằng tôi có khoảng 3/8 inch không gian giữa neopixel và sườn vì vậy tôi đi đến Home Depot và nhận một chốt 3/8 inch và một số nam châm neodymium. Tôi đóng những chiếc giá đỡ bằng gỗ nhỏ ở ba nơi và chà nhám chúng xuống để tôi có thể đặt hai nam châm trên mỗi giá đỡ (bằng cách sử dụng keo siêu dính). Tôi đã kết thúc với 3 cặp mỗi khán đài 2. Sau đó, tôi dán những thứ này vào khung và giữ tất cả cố định bằng một chiếc kẹp. Tôi đã làm điều này trong khi keo trên khán đài bị ướt để mọi thứ sẽ căn chỉnh và sau đó khô ở đúng vị trí. Điều này đã hoạt động hoàn hảo và tôi thích rằng bản phát hành đã được ẩn tất cả.
Cuối cùng, tôi nhận ra rằng tôi cần phải treo nó lên tường nên tôi đã khoan một chiếc giá treo nhỏ ở phía sau để tôi có thể treo nó lên tường.
Bước 7: Kết luận
Dự án này rất thú vị khi xây dựng và tôi rất thích tìm hiểu về neopixels và DS3234. Tôi đặc biệt thích cuối cùng đã xây dựng một dự án trông đẹp từ đầu đến cuối. Có một số điều tôi sẽ cập nhật nếu tôi làm điều này một lần nữa, nhưng chúng là nhỏ:
- Tôi đã chọn hai nút thay vì ba vì đơn giản. Nhưng có một nút cho phép tôi đi xuống cũng như đi lên sẽ rất tốt cho việc cài đặt đồng hồ
- Không thể phân biệt được nút chế độ và nút cài đặt. Tôi thường trộn chúng với nhau. Có lẽ tôi sẽ đặt chúng ở hai phía đối lập nhau trong tương lai.
- Tôi không bao giờ hoàn thành mặt trước bằng gỗ. Lúc đầu, tôi thích vẻ ngoài thô sơ và sau đó lo lắng rằng nếu tôi làm sai phần hoàn thiện thì sẽ tốn rất nhiều chi phí để sửa.
- Việc buộc lại cái cây là một cái nhìn ổn nhưng tôi có thể sẽ vẽ chi tiết hơn cho cái cây trong tương lai.
- Làm mờ đồng hồ cũng sẽ là một tính năng hay vì nó khá sáng trong bóng tối. Tuy nhiên, việc làm mờ có liên quan đến màu sắc và nhận ra rằng phần đó mất quá nhiều thời gian nên tôi đã bỏ nó. Tôi có thể sẽ đầu tư lại vào tính năng đó trong tương lai.
Cảm ơn đã đọc qua hướng dẫn này. Tôi hy vọng bạn sẽ thực hiện dự án đồng hồ hoặc neopixel của riêng mình và chia sẻ nó với tôi. Tòa nhà hạnh phúc!
Đề xuất:
Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: 3 bước (có hình ảnh)

Máy ảnh hồng ngoại hình ảnh nhiệt tự làm: Xin chào! Tôi luôn tìm kiếm các Dự án mới cho các bài học vật lý của mình. Hai năm trước, tôi đã xem một báo cáo về cảm biến nhiệt MLX90614 từ Melexis. Loại tốt nhất chỉ với 5 ° FOV (trường nhìn) sẽ phù hợp với máy ảnh nhiệt tự chế
Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: 14 bước (có hình ảnh)

Tự làm cảm biến hình ảnh và máy ảnh kỹ thuật số: Có rất nhiều hướng dẫn trực tuyến về cách xây dựng máy ảnh phim của riêng bạn, nhưng tôi không nghĩ rằng có bất kỳ hướng dẫn nào về việc xây dựng cảm biến hình ảnh của riêng bạn! Cảm biến hình ảnh có sẵn từ rất nhiều công ty trực tuyến và việc sử dụng chúng sẽ giúp thiết kế
Hình ảnh - Máy ảnh Raspberry Pi in 3D.: 14 bước (có Hình ảnh)

Hình ảnh - Máy ảnh Raspberry Pi 3D được in: Cách đây trở lại vào đầu năm 2014, tôi đã xuất bản một máy ảnh có thể hướng dẫn được gọi là SnapPiCam. Máy ảnh được thiết kế để đáp ứng với Adafruit PiTFT mới được phát hành. Đã hơn một năm trôi qua và với bước đột phá gần đây của tôi vào in 3D, tôi nghĩ rằng n
MÁY ẢNH UNICORN - Raspberry Pi Zero W NoIR Cấu hình máy ảnh 8MP: 7 bước (có hình ảnh)

UNICORN CAMERA - Raspberry Pi Zero W NoIR Camera 8MP Build: Pi Zero W NoIR Camera 8MP BuildThis hướng dẫn được tạo ra để giúp bất kỳ ai muốn có Camera hồng ngoại hoặc Camera di động thực sự tuyệt vời hoặc Camera Raspberry Pi di động hoặc chỉ muốn giải trí, heheh . Đây là cấu hình và giá cả phải chăng nhất
Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: 7 bước (với hình ảnh)

Ánh sáng video thân mật / Ánh sáng chụp ảnh cầm tay: Tôi biết bạn đang nghĩ gì. Bằng cách " thân mật, " Ý tôi là chiếu sáng cận cảnh trong các tình huống ánh sáng khó - không nhất thiết dành cho " các tình huống thân mật. &Quot; (Tuy nhiên, nó cũng có thể được sử dụng cho việc đó …) Là một nhà quay phim thành phố New York - hoặc
