
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Màn hình LCD song song điển hình được sử dụng với Arduino (16x2 hoặc 20x4) có 16 chân. Chỉ cần 6 chân I / O trên Arduino, nhưng điều gì sẽ xảy ra nếu bạn có thể chuyển xuống hai chân I / O và vẫn có các chân đó cho các thiết bị khác?
Giao diện I2C nằm trên các chân A4 và A5 của Arduino UNO. Các địa chỉ này có thể được định địa chỉ và do đó có thể chia sẻ với các thiết bị I2C khác có các địa chỉ khác nhau. Bây giờ, bạn có thể mua I2C LCD, và thậm chí bạn có thể tìm I2C LCD ở các địa chỉ khác nhau, nhưng chúng thường là LCD hai dòng và địa chỉ cố định. Tôi sẽ chỉ cho bạn cách xây dựng giao diện I2C của riêng bạn, chọn một trong 8 địa chỉ và thậm chí có thể thêm tối đa 8 đầu vào hoặc đầu ra, sử dụng chip mở rộng 16 cổng MCP23017. Đây cũng là chip Adafruit sử dụng trên I2C LCD Keypad Shield của họ và sử dụng thư viện của họ để nói chuyện với nó. Bạn thậm chí có thể có tối đa 16 màn hình LCD hoặc lên đến 128 chân I / O kỹ thuật số và sự kết hợp của chúng
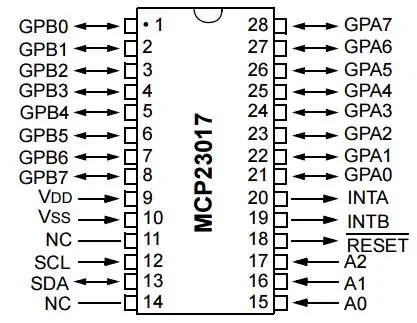
MCP23017
LCD 20x4 hoặc LCD 16x2
Bước 1: Đấu dây màn hình LCD

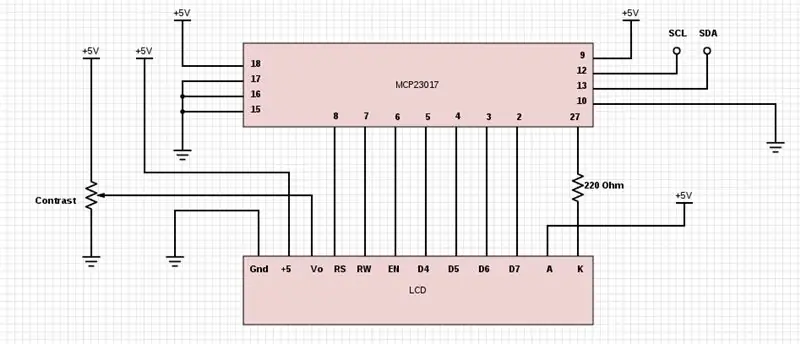
Các kết nối giữa màn hình LCD song song loại Hitachi (2 hoặc 4 dòng) và MCP23017 được hiển thị trong ảnh.
SDA (chân 13 trên MCP23017) kết nối với Arduino A4 và SCL (chân 12) kết nối với Arduino A5. Một số đề xuất kéo điện trở lên 4,7k (chân 13 đến + 5v và chân 12 đến + 5v) nhưng dự án này hoạt động tốt mà không có chúng.
Lưu ý điện trở 220 Ohm trên kết nối k (cathode, gnd) LCD. Đây là một PHẢI!
Nếu không có nó, bạn có thể thổi pin đèn nền MCP23107. Có 3 chân bạn có thể sử dụng cho đèn nền. Pin 1 được gọi là BLUE trong Thư viện và Phác thảo, Pin 28 được gọi là XANH và chân 27 được gọi là ĐỎ. Nếu bạn có màn hình LCD đơn sắc, bạn có thể sử dụng bất kỳ chân nào trong số ba chân và sử dụng chú thích màu tương ứng. Nếu bạn có đèn nền RGB, bạn có thể nhận được nhiều kết hợp màu sắc. Hãy xem chúng tại
Các chân 15, 16 và 17 trên MCP23017 xác định địa chỉ I2C. Chúng tôi có tất cả 3 cơ sở, vì đây là địa chỉ mặc định mà thư viện Adafruit sử dụng. Để thêm nhiều hiển thị hoặc chọn một địa chỉ khác, thư viện sẽ phải được sửa đổi, vì vậy chúng tôi sẽ sử dụng mặc định ngay bây giờ.
Adafruit_MCP23017.h chứa dòng sau:
#define MCP23017_ADDRESS 0x20
Pin 17 = A2, Pin 16 = A1 và Pin 15 = A0
0 = mặt đất, 1 = + 5v
Định dạng địa chỉ là 0100A2A1A0, vì vậy vì chúng tôi đã nối đất cả 3 dòng, chúng tôi đang sử dụng nhị phân 0100000 hoặc 20 trong hệ thập lục phân (0x20). 0100111 sẽ là 27 trong hex (0x27).
Bước 2: Nối các nút đầu vào

Chúng tôi bao gồm 5 nút đầu vào trong dự án này. Chúng ta sẽ gọi chúng là Left, Right, Up, Down và Select. Các nút bấm tiêu chuẩn là lý tưởng cho việc này, nhưng bất kỳ cảm biến bật / tắt kỹ thuật số nào cũng sẽ hoạt động.
Kết nối các nút của bạn như sau:
Kết nối bên trái giữa Gnd và chân 25 của MCP23017
Kết nối bên phải giữa Gnd và chân 22
Lên kết nối giữa Gnd và chân 24
Xuống kết nối giữa Gnd và chân 23
Chọn kết nối giữa Gnd và chân 21
Bước 3: Phác thảo LCD

Tải xuống và cài đặt thư viện Adafruit, chạy ví dụ "Hello World" và giao diện LCD này đang hoạt động. Chúng tôi đã sử dụng chân 27 trên MCP23017, vì vậy chỉ chỉ định RED cho đèn nền đơn sắc.
Chúng tôi sẽ giải quyết việc chỉnh sửa địa chỉ thư viện để có thể sử dụng tối đa 8 chip MCP23017 trong một bước trong tương lai. Gửi email cho tôi nếu có câu hỏi.
Để biết thêm các dự án sử dụng chip này và mã bổ sung, hãy xem:
arduinotronics.blogspot.com/2015/11/wifi-recharcharge-internet-clock.html
arduinotronics.blogspot.com/2015/10/add-up-to-128-inputsoutputs-or-mix-to.html
Bước 4: Cách hoạt động


Đây là một dự án mà chúng tôi đã xây dựng bằng cách sử dụng phiên bản Adafruit của dự án này. Phiên bản DIY có dây giống nhau, nhưng bạn có thể có phiên bản đơn sắc thay vì đèn nền RGB.
Bước 5: Biểu dữ liệu
Một biểu dữ liệu hoàn chỉnh có sẵn từ
Đề xuất:
Màn hình LCD I2C / IIC - Sử dụng SPI LCD cho Màn hình LCD I2C Sử dụng SPI đến IIC Mô-đun với Arduino: 5 bước

Màn hình LCD I2C / IIC | Sử dụng SPI LCD với màn hình LCD I2C Sử dụng mô-đun SPI đến IIC Với Arduino: Xin chào các bạn vì SPI LCD 1602 bình thường có quá nhiều dây để kết nối nên rất khó giao tiếp với arduino nhưng có một mô-đun có sẵn trên thị trường có thể chuyển đổi hiển thị SPI thành hiển thị IIC, do đó bạn chỉ cần kết nối 4 dây
Màn hình LCD I2C / IIC - Chuyển đổi SPI LCD sang Màn hình LCD I2C: 5 bước

Màn hình LCD I2C / IIC | Chuyển đổi SPI LCD sang Màn hình LCD I2C: sử dụng màn hình LCD spi cần quá nhiều kết nối để thực hiện, điều này thực sự khó thực hiện vì vậy tôi đã tìm thấy một mô-đun có thể chuyển đổi LCD i2c sang LCD spi vì vậy hãy bắt đầu
Đầu vào Aux tự làm cho Bộ phận đầu xe có sẵn: 5 bước (có hình ảnh)

Đầu vào Aux tự làm cho Đầu vào Ô tô Cổ: Nếu bạn muốn chơi điện thoại hoặc ipod của mình (họ vẫn làm những thứ này) và các trình phát âm thanh khác và thiết bị đầu của bạn là AF cũ, thì đây là giải pháp mà bạn đang tìm kiếm
Đầu vào tương tự IoT - Bắt đầu với IoT: 8 bước

Đầu vào tương tự IoT - Bắt đầu với IoT: Tìm hiểu Đầu vào tương tự là một phần quan trọng để hiểu cách mọi thứ xung quanh chúng ta hoạt động, hầu hết nếu không phải tất cả các cảm biến đều là cảm biến tương tự (đôi khi những cảm biến này được chuyển đổi sang kỹ thuật số). Không giống như đầu vào kỹ thuật số chỉ có thể bật hoặc tắt, đầu vào tương tự
Cách kết nối nút nhấn với đầu vào và đầu ra âm thanh: 13 bước

Cách kết nối nút nhấn với đầu vào và đầu ra âm thanh: Nút nhấn là một trong những thành phần cơ bản để ghi lại hành động của bạn. Bạn có thể tự động nhấn nút để làm một việc gì đó. Đã có một số cách để sử dụng nút nhấn trong các dự án của bạn (ví dụ: hack chuột và bàn phím hoặc Arduino, gainer, MCK). Thị
