
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Bởi appshedAppShedFollow More của tác giả:





Giới thiệu: Appshed là một nền tảng giáo dục, nơi sinh viên và giáo viên có thể học Xây dựng ứng dụng, Tạo trò chơi và IoT / Robotics. Thông tin thêm về ứng dụng »
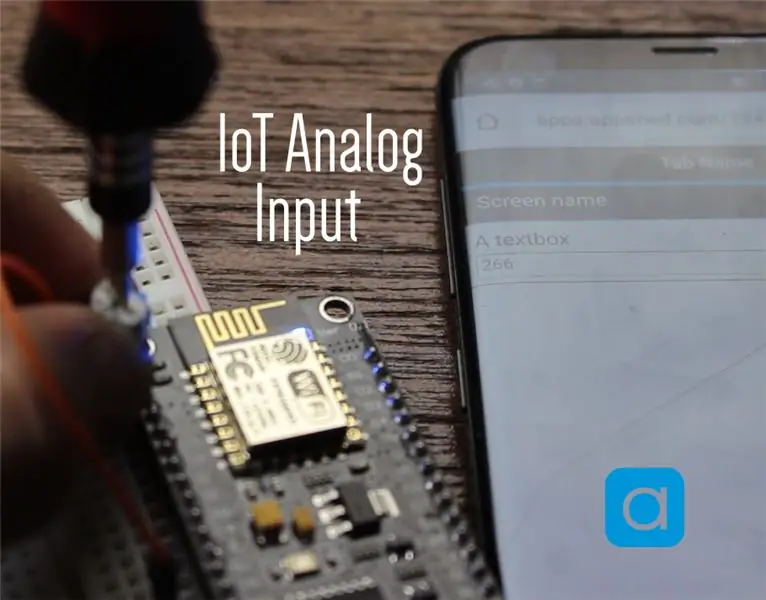
Tìm hiểu Đầu vào tương tự là một phần quan trọng để hiểu cách mọi thứ xung quanh chúng ta hoạt động, hầu hết nếu không phải tất cả các cảm biến đều là cảm biến tương tự (đôi khi những cảm biến này được chuyển đổi sang kỹ thuật số). Không giống như đầu vào kỹ thuật số chỉ có thể bật hoặc tắt, đầu vào tương tự có thể là bất kỳ thứ gì từ 0 đến 1024 (tùy thuộc vào bộ vi điều khiển của bạn) cho phép chúng tôi đọc nhiều dữ liệu hơn từ các cảm biến.
Vì vậy, trong dự án này, chúng ta sẽ xem xét cách đọc các giá trị tương tự bằng thiết bị IoT và gửi dữ liệu trở lại điện thoại của chúng ta.
Bước 1: Analog Vs Digital



Analog và kỹ thuật số đều khá khác nhau nhưng cả hai đều có những công dụng riêng. Ví dụ: tất cả các nút đều là đầu vào kỹ thuật số, điều này là do đầu vào kỹ thuật số chỉ có thể là 0 hoặc 1, bật hoặc tắt và như chúng ta biết các nút có thể mở hoặc đóng, lại là 0 hoặc 1.
Tuy nhiên, một số đầu vào phức tạp hơn một chút so với chỉ 0 hoặc 1, ví dụ: cảm biến gửi lại một loạt các giá trị sẽ bị mất nếu bạn đọc chúng thông qua đầu vào kỹ thuật số nhưng đầu vào tương tự cho phép bạn đọc các giá trị từ 0 đến 1024. Điều này cho phép chúng tôi nhận được nhiều giá trị hơn.
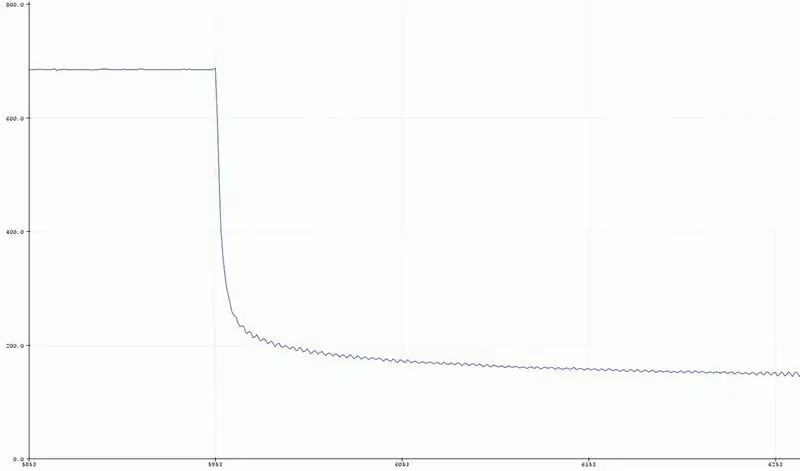
Ví dụ về điều này có thể được nhìn thấy trong các ảnh được cung cấp, ảnh đầu tiên hiển thị đầu vào kỹ thuật số, giá trị chỉ có thể là 0 hoặc 1 trong đó giá trị thứ hai hiển thị đầu vào tương tự và như bạn có thể thấy nó có một đường cong đẹp được tạo với các giá trị giữa 0 và 1024.
Bước 2: Kế hoạch và những gì chúng ta cần

Vì vậy, tất nhiên để đọc các giá trị tương tự, chúng ta cần một số loại cảm biến tách chúng ra. Vì vậy, chúng ta sẽ sử dụng một chiết áp là một biến trở theo cách này, chúng ta có thể thấy các giá trị thay đổi khi chúng ta di chuyển núm xoay.
Chúng tôi cũng sẽ cần tạo một ứng dụng cho điện thoại của mình để nhận các giá trị từ bảng IoT, tuy nhiên, điều này được thực hiện khá dễ dàng với trình tạo ứng dụng AppSheds.
Vì vậy, để thiết lập và chạy nó, chúng tôi sẽ cần những thứ sau:
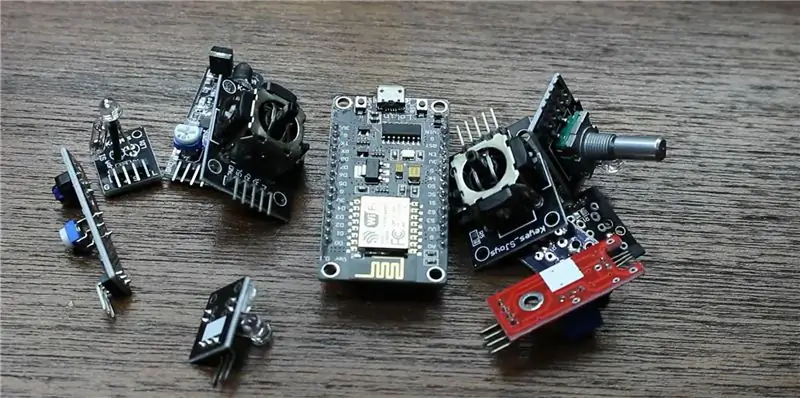
- IoT Board (Chúng tôi đang sử dụng NodeMCU nhưng điều này được thử nghiệm và hoạt động với Sparkfun 8266, Adafruit lông vũ và thiết bị ESP 8266 chung.
- Một chiết áp nhỏ (bất cứ thứ gì từ 50k đến 500k sẽ hoạt động tốt)
- Breadboard
- Một số vận động viên nhảy từ nam sang nam
Kế hoạch là kết nối mọi thứ trên breadboard, tải mã lên Node và sau đó kết nối nó với ứng dụng của chúng tôi mà chúng tôi sẽ tạo. Bắt đầu nào
Bước 3: Cài đặt Thư viện
để tải lên mã của chúng tôi, chúng tôi sẽ sử dụng Arduino IDE rất phổ biến có thể được tải xuống Tại đây. Bây giờ vì chúng ta sẽ sử dụng trang web AppShed để kiểm soát và chỉnh sửa cách thức hoạt động của bảng, nên chúng ta không cần phải tập trung vào mã thực tế đi vào bảng. Đoạn mã chúng tôi đang tải lên là bản phác thảo tổng thể AppShed cho phép trang web kiểm soát tất cả các chân trên bảng.
Bây giờ để có thể tải mã lên bảng của chúng tôi thông qua Arduino IDE, chúng tôi cần cài đặt thư viện của nó cho phép IDE nói chuyện với bảng cụ thể của chúng tôi. Điều này được thực hiện như sau:
- Khởi chạy Arduino IDE
- Điều hướng đến Tệp và nhấp vào Tùy chọn
- Ở phía dưới cùng, bạn sẽ thấy "URL của trình quản lý bảng bổ sung", theo sau là một khoảng trống
- Sao chép và dán tệp này vào không gian trống
Bây giờ chúng ta cần cài đặt các bảng dưới trình quản lý hội đồng quản trị.
- Điều hướng đến Công cụ, sau đó lên Bảng và sau đó Nhấp vào Trình quản lý bảng
- Bây giờ trong thanh tìm kiếm tìm kiếm ESP8266
- Nhấp vào tùy chọn đầu tiên và nhấp vào Cài đặt
Bây giờ bảng của chúng tôi có thể giao tiếp với Arduino IDE
Bước 4: Tải lên mã

Vì vậy, tại thời điểm này, chúng tôi đã tải xuống các thư viện cần thiết để giúp Arduino IDE giao tiếp với bảng IoT của chúng tôi và chúng tôi đã tải xuống các thư viện cho phép chạy bản phác thảo chính AppShed. Bây giờ, tất cả những gì chúng ta cần làm là thay đổi tên và mật khẩu của thiết bị IoT của bạn trong mã nếu bạn không làm điều này, tên wifi thiết bị IoT của bạn sẽ là "Your_device_name_here".
Để làm điều này, chúng ta cần những thứ sau:
- Cắm bo mạch IoT của bạn vào máy tính của bạn
- Tải xuống và mở bản phác thảo tổng thể Appshed (có thể tìm thấy ở đây)
- Điều hướng đến các công cụ và nhấp vào bảng
- Cuộn xuống cho đến khi bạn nhìn thấy bảng của mình, sau đó nhấp vào nó (Tôi đang sử dụng NodeMCU nên tôi sẽ nhấp vào NodeMCU)
- Bây giờ điều hướng trở lại công cụ và nhấp vào cổng, từ đây bạn sẽ thấy bảng của mình (sẽ giống như thế này "com 9" nếu bạn đang sử dụng windows và "/dev/cu.wchusbserial1410 'cho mac)
- Nhấp vào mũi tên quay về phía bên để tải lên và đợi trong khi nó làm như vậy.
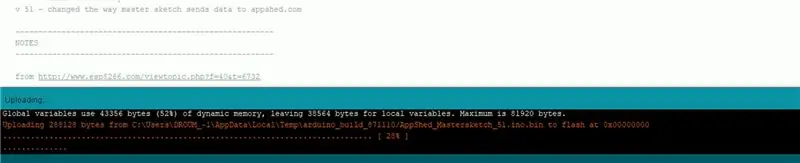
Nếu bạn nhận được thông báo sau khoảng 2-3 phút cho biết tải lên xong thì mọi thứ đã hoạt động hoàn hảo! Để kiểm tra kỹ xem bảng của chúng tôi có đang hoạt động hay không, chúng tôi cũng có thể truy cập cài đặt WiFi của mình và tìm tên mà chúng tôi đã đặt cho bảng trước đó nếu nó ở đó đang hoạt động.
Bước 5: Thiết lập ứng dụng của chúng tôi


Vì vậy, trước khi có thể tạo ứng dụng, chúng ta cần cho trang web AppShed biết mã ghim nào trên bảng mà chúng ta sẽ đọc từ đó. Để làm điều này, chúng tôi truy cập www.appshed.com và đăng nhập, sau khi đăng nhập, bạn sẽ thấy một trang có tên là trình tạo IoT mà chúng tôi sẽ cần nhấp vào đó.
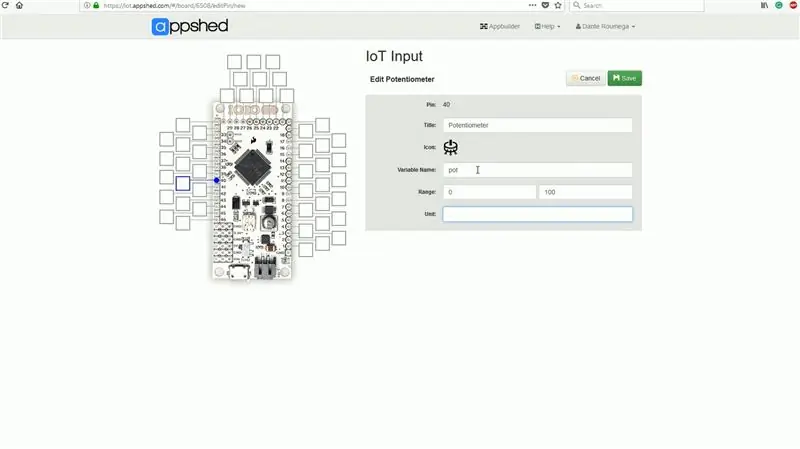
Khi bên trong trình tạo IoT, chúng tôi bắt đầu bằng cách tạo một bảng mới và đặt tên nó là "Đầu vào IoT", sau đó lưu. Tại thời điểm này, chúng ta được giới thiệu với một bộ vi điều khiển với rất nhiều chân cắm xung quanh nó, những chân này là đại diện của các chân trên bảng IoT của bạn. Vì vậy, ví dụ: nếu chúng tôi đặt chốt 1 trên bảng này thành CAO, chân 1 trên bảng của bạn cũng sẽ lên CAO.
Bây giờ trong Analog Inputs, bạn sẽ thấy tùy chọn cho một chiết áp, chúng ta sẽ nhấp vào đó và sau đó nhấp vào chân 40 để liên kết nồi với chân 40. Chân 40 đại diện cho chân A0.
Với liên kết đó, chúng tôi có thể nhấp vào lưu và chuyển sang khía cạnh xây dựng ứng dụng của mọi thứ
Bước 6: Tạo ứng dụng



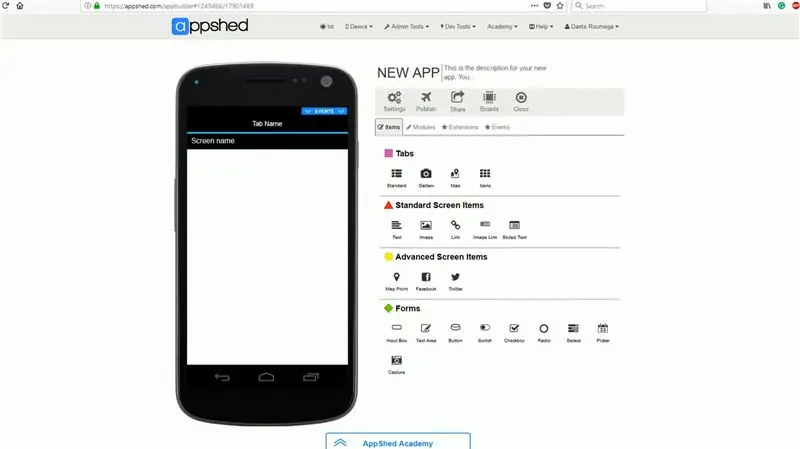
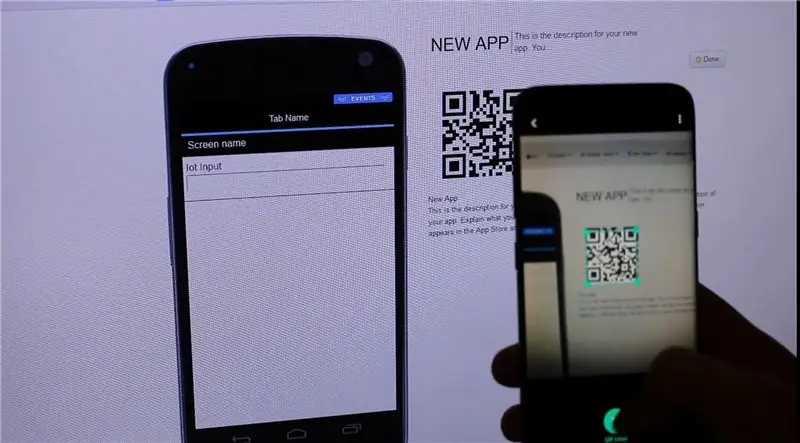
Trên trang xây dựng ứng dụng, thứ đầu tiên bạn sẽ được giới thiệu là một chiếc điện thoại mô phỏng, điều đầu tiên chúng tôi muốn làm là nhấp vào biểu tượng dấu cộng nhỏ ở cuối màn hình để bắt đầu một ứng dụng mới.
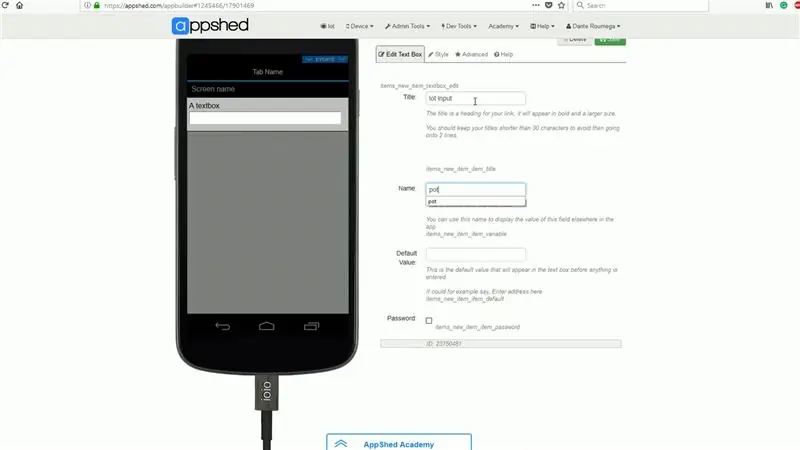
Khi ứng dụng mới được tải, chúng tôi sẽ liên kết bảng chúng tôi vừa tạo trong trình tạo IoT, chúng tôi thực hiện việc này bằng cách nhấp vào bảng và sau đó nhấp vào bảng chúng tôi vừa tạo. Với điều này bây giờ được liên kết, chúng ta có thể đi tới trường biểu mẫu và nhấp vào hộp nhập. Chúng tôi sẽ đặt tên cho hộp nhập liệu là "Đầu vào IoT" và chúng tôi phải đảm bảo đặt tên biến chính xác giống như chúng tôi đã đặt chiết áp trong trình tạo IoT, vì vậy hãy đảm bảo bạn đặt "pot" vào trường tên biến vì điều này sẽ liên kết bảng IoT với hộp đầu vào.
Khi chúng tôi đã nhấp vào lưu ứng dụng đã hoàn tất! Để đưa nó vào điện thoại của mình, chúng tôi có thể xuất bản và sau khi hoàn tất, chúng tôi có thể chuyển sang chia sẻ và nhấp vào mã QR mà chúng tôi có thể quét bằng điện thoại của mình.
Bước 7: Đấu dây và kết nối

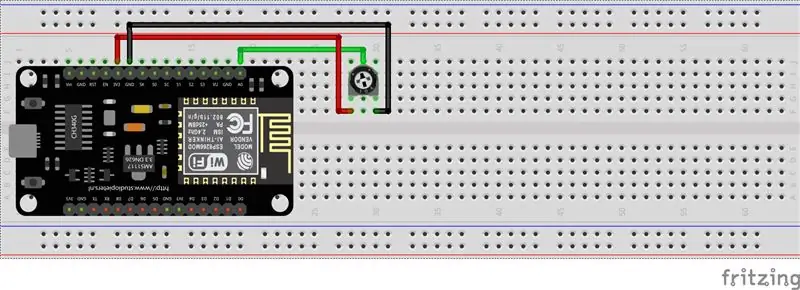
Vì vậy, bây giờ điều cuối cùng chúng ta cần làm là kết nối chiết áp với bảng IoT của chúng tôi và sau đó kết nối bảng IoT với điện thoại của chúng tôi.
Vì vậy, kết nối nồi của chúng tôi với thiết bị IoT của chúng tôi thực sự đơn giản, tất cả những gì chúng tôi cần làm là kết nối chân giữa của nồi với A0 trên bảng IoT sau đó chúng tôi kết nối chân trái của nồi với 3,3 volt và cuối cùng chúng tôi kết nối chân phải của cái nồi tiếp đất trên bảng IoT của chúng tôi.
Bây giờ để kết nối bảng IoT của chúng tôi với điện thoại của chúng tôi, tất cả những gì chúng tôi cần làm là kết nối điện thoại của bạn với Wi-Fi bảng IoT thực sự dễ tìm vì chúng tôi đã đặt tên tùy chỉnh cho nó trong thiết lập mã. (nếu bạn không đặt tên tùy chỉnh, tên wifi mặc định là YourDeviceName và mật khẩu là YourDevicePassword). Sau khi các thiết bị được kết nối, chúng tôi có thể quay lại ứng dụng web và bạn sẽ thấy các giá trị bắt đầu phát trực tuyến.
Bước 8: Tiến xa hơn

Vì vậy, trong dự án này, chúng tôi đã học cách gửi lại dữ liệu thô từ cảm biến đến điện thoại của chúng tôi, hiện tại ở trạng thái hiện tại, điều này không quá hữu ích, tuy nhiên hãy tưởng tượng việc cắm vào cảm biến và cài đặt ứng dụng của bạn làm gì đó khi cảm biến đạt đến giá trị nhất định - mọi thứ trở nên thú vị hơn rất nhiều
Cảm ơn bạn rất nhiều vì đã xem như mọi khi nếu bạn có bất kỳ câu hỏi nào, chúng tôi sẽ có mặt trong phần bình luận để giúp bạn.
Đề xuất:
Sputnik 1 Aka, vệ tinh đầu tiên được Liên Xô đưa vào quỹ đạo vào năm 1957: 5 bước (có hình ảnh)

Sputnik 1 Aka vệ tinh đầu tiên được Liên Xô đưa vào quỹ đạo vào năm 1957: Tôi luôn bị cuốn hút về câu chuyện của Sputnik 1, vì nó đã kích hoạt Cuộc đua Không gian. Vào ngày 4 tháng 10 năm 2017, chúng tôi đã kỷ niệm 60 năm ngày thành lập. về vụ phóng vệ tinh của Nga này, người đã làm nên lịch sử, bởi vì nó là vệ tinh đầu tiên
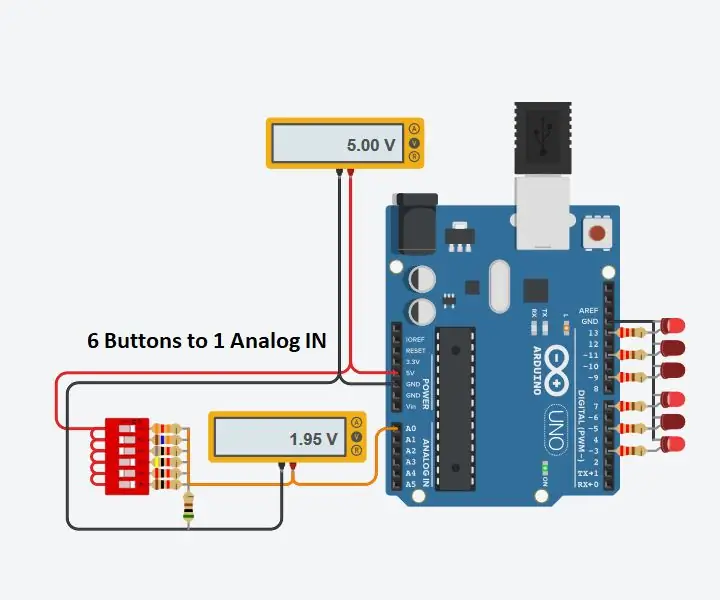
Sử dụng 1 đầu vào tương tự cho 6 nút cho Arduino: 6 bước

Sử dụng 1 Đầu vào Analog cho 6 Nút cho Arduino: Tôi thường tự hỏi làm cách nào để có thêm Đầu vào Kỹ thuật số cho Arduino của mình. Gần đây tôi nghĩ rằng tôi có thể sử dụng một trong các Đầu vào Analog để mang lại nhiều đầu vào kỹ thuật số. Tôi đã tìm kiếm nhanh và tìm thấy nơi mọi người đang
Cách kết nối nút nhấn với đầu vào và đầu ra âm thanh: 13 bước

Cách kết nối nút nhấn với đầu vào và đầu ra âm thanh: Nút nhấn là một trong những thành phần cơ bản để ghi lại hành động của bạn. Bạn có thể tự động nhấn nút để làm một việc gì đó. Đã có một số cách để sử dụng nút nhấn trong các dự án của bạn (ví dụ: hack chuột và bàn phím hoặc Arduino, gainer, MCK). Thị
Cách kết nối Fader với đầu vào và đầu ra âm thanh: 14 bước

Cách kết nối Fader với Audio Input và Output: Fader là một trong những thành phần cơ bản của bàn điều khiển trộn. Bạn có thể kiểm soát động nguồn của mình với sự di chuyển của một bộ điều chỉnh. Đã có một số cách để sử dụng các nút nhấn trong các dự án của bạn (ví dụ: hack chuột và bàn phím hoặc Arduino, gainer, MC
Cách kết nối cảm biến với đầu vào và đầu ra âm thanh: 15 bước

Cách kết nối cảm biến với đầu vào và đầu ra âm thanh: Cảm biến là một trong những thành phần cơ bản để ghi lại môi trường vật lý. Bạn có thể nhận được sự thay đổi của ánh sáng bằng tế bào quang CDS, bạn có thể đo không gian bằng cảm biến khoảng cách và bạn có thể ghi lại chuyển động của mình bằng cảm biến gia tốc. Có alrea
