
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.

Vấn đề
Có ba điều khiển từ xa trên bàn phòng khách. Để xem chương trình yêu thích của mình, bạn phải thực hiện chính xác một chuỗi các lần nhấn nút đặc biệt trên ít nhất hai trong số chúng. Và bạn cùng phòng, mẹ, bạn gái của bạn không bao giờ nhớ những..
Dung dịch
Bạn mua Logitech Harmony;-)
Nhưng nếu bạn không muốn chi số tiền này, bạn có thể xây dựng một cái gì đó tương tự với giá dưới 10 đô la. Bằng cách kết nối đèn LED hồng ngoại với ESP8266 (giống như Arduino nhưng có tích hợp WiFi), chúng tôi có thể dễ dàng tạo ra một thiết bị chúng tôi có thể điều khiển các thiết bị bằng một trang web nhỏ từ bất kỳ máy tính hoặc điện thoại di động nào trong WiFi của bạn.
Những gì bạn cần
- Ban phát triển NodeMCU (họ vận chuyển từ Châu Á với giá <5 €)
- Cảm biến hồng ngoại (OS-1838B hoặc TSOP38238)
- IR LED
- Điện trở 100Ω
- Bóng bán dẫn NPN (tức là 2N2222)
- mảnh nhỏ của PCB nguyên mẫu
- đầu nối bốn chân phù hợp với NodeMCU (tức là bộ điều hợp nguồn đĩa mềm)
Nếu bạn có một điều khiển từ xa cũ, bạn có thể sử dụng đèn LED hồng ngoại và bóng bán dẫn từ nó.
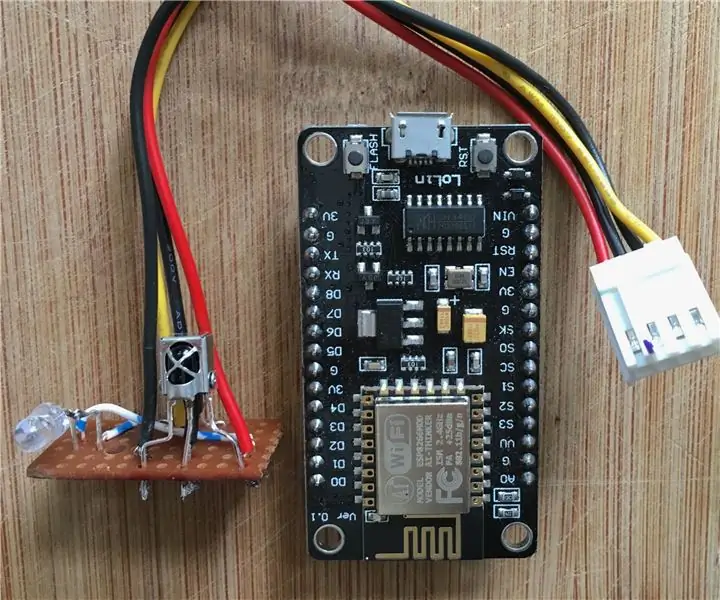
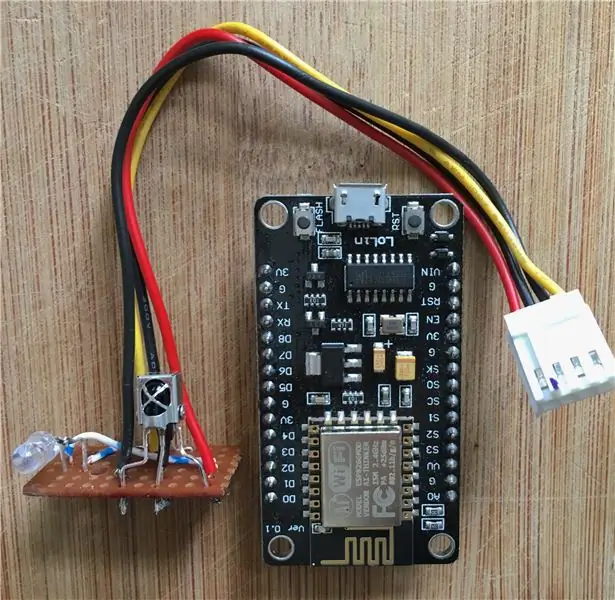
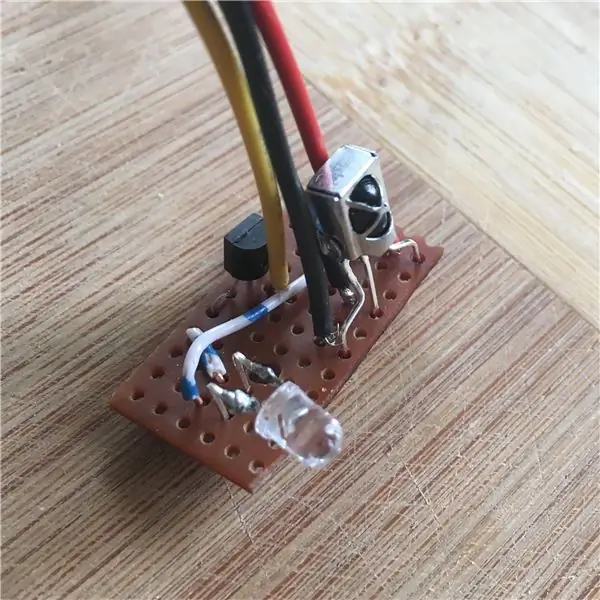
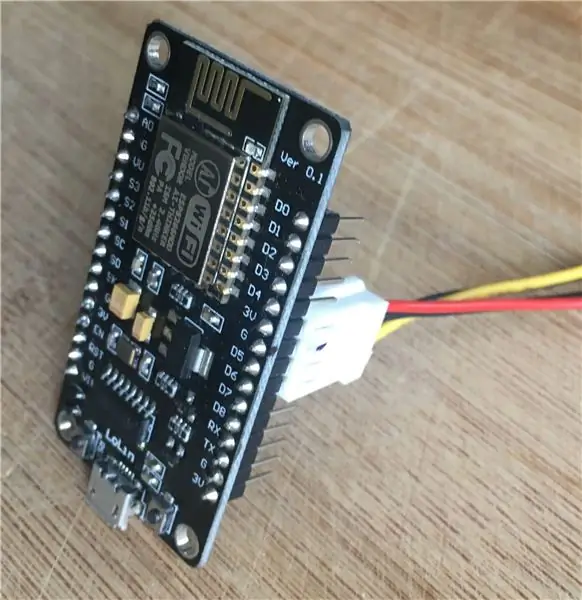
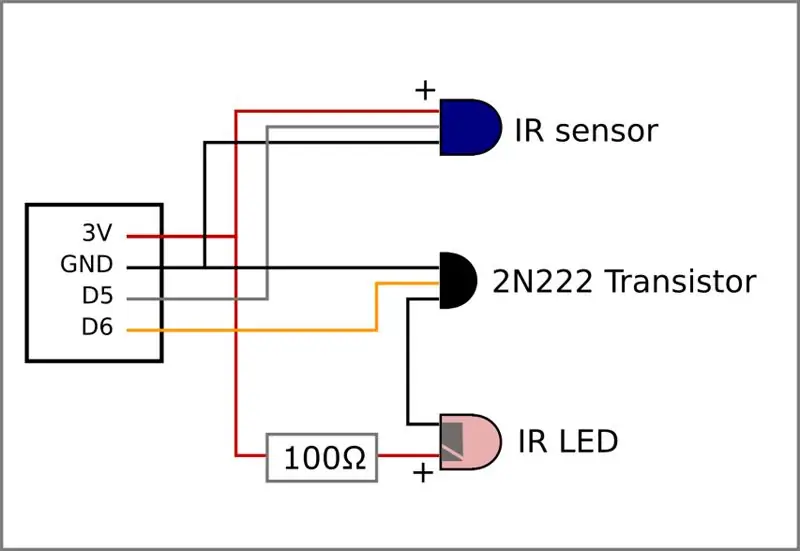
Bước 1: Lắp ráp phần cứng




Lắp ráp các thành phần trên một mảnh nhỏ trên một mảnh nhỏ của bảng mạch nguyên mẫu và kết nối các thành phần như trong sơ đồ.
Tùy thuộc vào đèn LED, điện trở bảo vệ có thể không cần thiết. Nếu bạn thấy rằng bạn phải nhắm mục tiêu thật tốt hoặc phải thực sự gần thiết bị, bạn có thể loại bỏ nó.
Tôi đã kết nối mọi thứ với phích cắm mà tôi đã rút ra khỏi bộ chuyển đổi nguồn PC bị hỏng (bộ chuyển đổi cho đĩa mềm).
Bước 2: Cài đặt ứng dụng trên NodeMCU
Thiết lập môi trường của bạn để biên dịch các chương trình cho esp8266 với Arduino IDE: [https://github.com/espressif/arduino-esp32
Sao chép hoặc Tải xuống mã nguồn của ứng dụng từ kho lưu trữ github
Trong Arduino IDE, cài đặt thư viện IRremoteESP8266 (Menu: Sketch -> Manage Libraries). Sao chép tệp config.h.example và đặt tên cho bản sao này là config.h. Ít nhất bạn phải chỉ định SSID và Mật khẩu WiFi của mình trong config.h để có thể kết nối với Máy chủ trang web. Arduino Sketch bây giờ có thể được biên dịch và tải lên. Kết nối bảng đột phá bạn đã tạo với 3V, Ground, D5, D6.
Nếu mọi thứ hoạt động và bạn chạy chip được kết nối với Arduino IDE, bạn sẽ được hiển thị địa chỉ IP mà máy chủ đang chạy trên màn hình nối tiếp.
Bước 3: Tùy chỉnh trang HTML để điều khiển NodeMCU

Quá trình trong bước này cũng được hiển thị trong video.
Trong thư mục mã nguồn cũng có một 'ir.html'. Nếu được cấu hình đúng, nó sẽ 'nói chuyện' với NodeMCU.
Vì vậy, bước đầu tiên là cho tệp theo địa chỉ nào mà nó có thể tìm thấy NodeMCU. Mở tệp ir.html trong trình soạn thảo văn bản và tìm kiếm một dòng giống như sau:
var host = '192.168.2.121';
Thay đổi giá trị giữa các lần đánh dấu để khớp với địa chỉ máy chủ web được in trên màn hình nối tiếp sau khi khởi động.
Ghi âm Nhấn nút Ghi Điểm vào điều khiển từ xa tại bộ cảm biến và nhấn nút mong muốn trên điều khiển Từ xa Sau đó, bên dưới nút Ghi, một danh sách dài các số sẽ xuất hiện. Đó là thời gian của tín hiệu cho nút bạn đã nhấn trên điều khiển từ xa.
Thiết lập lệnh
Bây giờ chúng tôi muốn một cách để gửi một tín hiệu với những thời gian đó từ chính con chip. Vì vậy, chúng tôi phải thêm thời gian mà chúng tôi vừa ghi lại vào danh sách các tín hiệu đã biết. Sao chép các giá trị (bao gồm cả dấu ngoặc vuông) mà quá trình ghi đã cung cấp cho bạn và chèn một dòng mới có tên và các giá trị trong tệp ir.html sau dòng trông như thế này:
var signal = {
"pgr1 btn": [1, 2, 3],
Thay thế 1, 2, 3 bằng các giá trị đã ghi và đừng quên dấu phẩy sau dấu ngoặc nhọn xung quanh. Để thực sự thêm một nút, chúng ta cũng phải thêm một lệnh. Một lệnh có thể bao gồm nhiều tín hiệu vì chúng ta có thể phải 'nhấn' nhiều nút trên điều khiển từ xa, tức là 1 và 2 để đến kênh 12 trên TV. Điều này cũng cho phép điều khiển nhiều thiết bị bằng một lệnh. Tìm dòng trông giống như thế này
"Bật / tắt âm thanh": ["mute"],
Sao chép dòng đó và thay đổi văn bản "Bật / tắt âm thanh" để phù hợp với những gì bạn muốn hiển thị trên nút mới. Thay đổi tên "mute" thành tên của tín hiệu` bạn đã thêm. Vì vậy, kết quả có thể là:
"HBO": ["prg 1 btn"],
Nếu bạn muốn thực thi nhiều tín hiệu, hãy thêm chúng như sau:
"HBO": ["prg 1 btn", "prg 2 btn"],
Bước 4: Cách sử dụng
Sau khi bạn chèn chuỗi tín hiệu mong muốn của mình vào tệp HTML, bạn có thể sao chép nó vào bất kỳ máy tính hoặc thiết bị di động nào có trình duyệt và được kết nối với cùng một WiFi như NodeMCU.
Đề xuất:
Esp8266 dựa trên Boost Converter với giao diện người dùng Blynk tuyệt vời với bộ điều chỉnh phản hồi: 6 bước

Esp8266 dựa trên Boost Converter với giao diện người dùng Blynk tuyệt vời với bộ điều chỉnh phản hồi: Trong dự án này, tôi sẽ chỉ cho bạn một cách hiệu quả và phổ biến cách tăng điện áp DC. Tôi sẽ cho bạn thấy việc xây dựng một bộ chuyển đổi tăng cường có thể dễ dàng như thế nào với sự trợ giúp của Nodemcu. Hãy xây dựng nó. Nó cũng bao gồm một vôn kế trên màn hình và một phản hồi
PWM Với ESP32 - Làm mờ đèn LED với PWM trên ESP 32 Với Arduino IDE: 6 bước

PWM Với ESP32 | Làm mờ LED với PWM trên ESP 32 Với Arduino IDE: Trong hướng dẫn này, chúng ta sẽ thấy cách tạo tín hiệu PWM với ESP32 bằng Arduino IDE & PWM về cơ bản được sử dụng để tạo ra đầu ra tương tự từ bất kỳ MCU nào và đầu ra tương tự có thể là bất kỳ thứ gì trong khoảng từ 0V đến 3,3V (trong trường hợp esp32) & từ
Điểm truy cập NodeMCU ESP8266 (AP) cho Máy chủ Web Với Cảm biến Nhiệt độ DT11 và Nhiệt độ & Độ ẩm in trong Trình duyệt: 5 bước

Điểm truy cập NodeMCU ESP8266 (AP) cho Máy chủ Web Với Cảm biến Nhiệt độ DT11 và Nhiệt độ & Độ ẩm in trong Trình duyệt: Xin chào các bạn trong hầu hết các dự án chúng tôi sử dụng ESP8266 và trong hầu hết các dự án, chúng tôi sử dụng ESP8266 làm máy chủ web để dữ liệu có thể được truy cập trên bất kỳ thiết bị nào qua Wi-Fi bằng cách truy cập Máy chủ web được lưu trữ bởi ESP8266 nhưng vấn đề duy nhất là chúng tôi cần một bộ định tuyến hoạt động cho
8 Điều khiển chuyển tiếp với NodeMCU và Bộ thu IR bằng WiFi và IR Remote và Ứng dụng Android: 5 bước (có Hình ảnh)

8 Điều khiển chuyển tiếp với NodeMCU và Bộ thu IR sử dụng WiFi và IR Remote và Ứng dụng Android: Điều khiển 8 công tắc chuyển tiếp bằng bộ thu gật gù và ir qua wifi và ứng dụng điều khiển từ xa ir và ứng dụng android. Điều khiển từ xa ir hoạt động độc lập với kết nối wifi. Ở ĐÂY
Đồng hồ hoạt ảnh LED SMART được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: 11 bước (có hình ảnh)

Đồng hồ hoạt hình LED thông minh được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: Câu chuyện về chiếc đồng hồ này đã trở lại một chặng đường dài - hơn 30 năm. Cha tôi đã đi tiên phong trong ý tưởng này khi tôi chỉ mới 10 tuổi, rất lâu trước cuộc cách mạng đèn LED - trở lại khi đèn LED có độ sáng 1/1000 so với độ chói lóa hiện tại của chúng. Một sự thật
