
Mục lục:
- Bước 1: Các thành phần
- Bước 2: Thiết lập Lịch Google
- Bước 3: Thu thập thông tin múi giờ
- Bước 4: Định cấu hình và thêm hình ảnh tùy chỉnh cho sự kiện của bạn
- Bước 5: Cài đặt phần mềm
- Bước 6: Thiết lập phần mềm
- Bước 7: Tấm nền và nguồn điện
- Bước 8: Vỏ chính
- Bước 9: Gắn các thành phần bên trong vỏ máy
- Bước 10: Đấu dây và kiểm tra
- Bước 11: Thêm mục vào lịch
- Bước 12: Kết luận
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Làm theo hướng dẫn này, bạn sẽ có thể tạo đồng hồ được kích hoạt chuyển động và sẽ hiển thị ngày, giờ và sự kiện liên quan trong ngày. Nó sẽ hiển thị chế độ ban đêm khi đến giờ ngủ và khi trẻ thức dậy, chúng có thể nhanh chóng nhớ những gì sẽ là hoạt động chính trong ngày: trường học, kỳ nghỉ, tiệc sinh nhật của bạn bè, trận đấu bóng bầu dục hoặc bóng chuyền, v.v.
Nó cũng sẽ tự động điều chỉnh thời gian tiết kiệm ánh sáng ban ngày và thu thập thông tin về các ngày lễ từ lịch ngày lễ.
Nó không phải là một chiếc đồng hồ báo thức (tôi đã từng được bố mẹ đánh thức khi còn nhỏ và sẽ cố gắng làm điều tương tự cho con tôi, cho chúng thấy rằng ai đó đang quan tâm đến chúng kể từ khi chúng mở mắt vào buổi sáng).
Thiết bị sẽ thu thập thông tin từ lịch Google (hoặc bất kỳ dịch vụ nào có thể cung cấp lịch ở định dạng ICS) và sẽ đồng bộ hóa với thời gian internet, loại bỏ nhu cầu thiết lập thủ công.
Sơ đồ, phần mềm và thiết kế 3D cho bao vây được mở và có sẵn trong các liên kết. Cảm thấy thoải mái đóng góp bất kỳ ý tưởng hoặc cải tiến nào tại đây hoặc trên github.
Thiết bị dựa trên mô-đun ESP-32, nó có thể dễ dàng thích ứng với các nền tảng dựa trên ESP-23 khác nhau và có thể cả với ESP8266 và các thiết bị tương thích với Arduino khác có thể cung cấp kết nối.
Bước 1: Các thành phần



Các con tôi ngủ trên giường tầng và chúng không có bàn cạnh giường, vì vậy đồng hồ được thiết kế để gắn vào kết cấu gỗ của giường. Bạn có thể muốn thiết kế lại nó để phù hợp hơn với nhu cầu của mình (vui lòng làm điều đó và chia sẻ kết quả!), Vì vậy tôi đã tách danh sách giữa các bộ phận điện tử (luôn cần thiết) và các bộ phận lắp (cụ thể của thiết kế này).
Linh kiện điện tử:
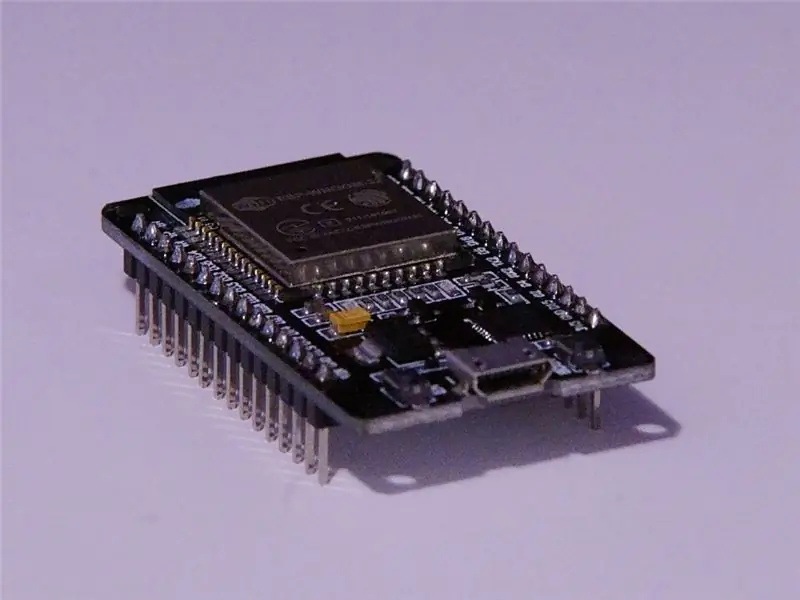
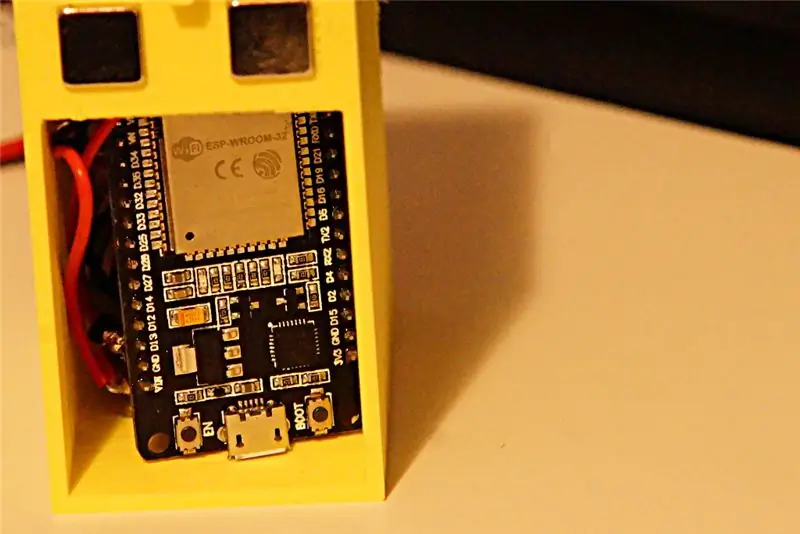
- Mô-đun dựa trên ESP-32. Bạn có thể sử dụng Huzzah-32 của Adafruit hoặc bất kỳ mô-đun ESP-32 nào hỗ trợ môi trường lập trình Arduino. Tôi đã sử dụng một mô-đun từ do-it có sẵn trên Amazon.it với giá rất hợp lý (tiếc là phân phối Adafruit ở Ý không tốt lắm).
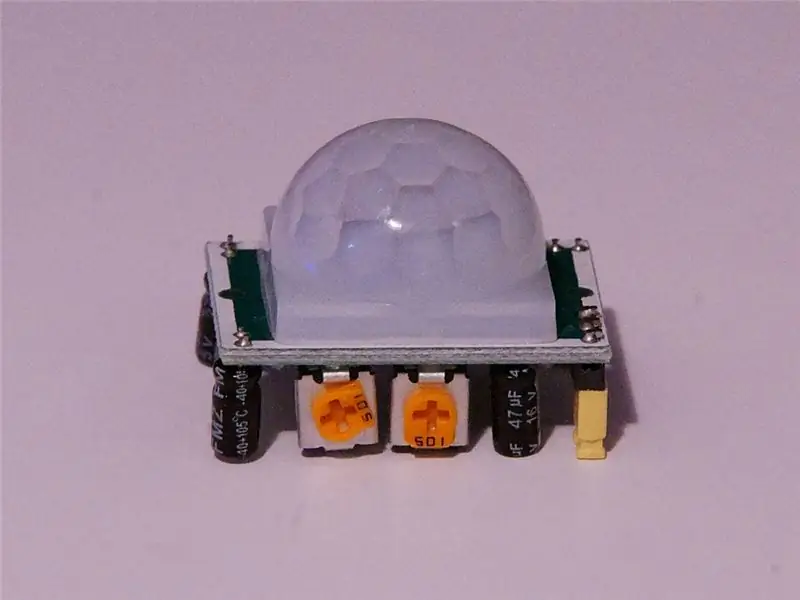
- Một cảm biến PIR (đây là cảm biến tôi đã sử dụng, nhưng bạn có thể tìm thấy chúng dễ dàng trên web hoặc tại các cửa hàng địa phương dành cho các nhà sản xuất). Cảm biến của tôi yêu cầu nguồn 5V và tạo ra tín hiệu đầu ra 3.3V tương thích với các thiết bị 5V. Kiểm tra xem các cảm biến của riêng bạn có cùng thông số kỹ thuật hoặc điều chỉnh thiết kế cho phù hợp.
- Một màn hình oled I2C. Tôi đã sử dụng màn hình 128x64 pixel đơn sắc và nó tương thích với kiểu riêng của Adafruit, chỉ cần ít kết nối hơn để hoạt động (được định cấu hình thành giao diện I2C theo mặc định). Nếu bạn sử dụng một màn hình khác, bạn có thể cần phải thay đổi phần mềm, nhưng đồ họa đã được triển khai bằng thư viện GFX tuyệt vời của Adafruit, vì vậy việc chuyển sang một màn hình tương thích không quá khó.
- Cáp nhảy (tôi rất kém trong việc hàn, vì vậy tôi không thích hàn trực tiếp trên chân).
- Nguồn điện 5V. Loại đầu nối không quan trọng vì chúng ta sẽ cắt nó và sử dụng dây trực tiếp. Nếu bạn chỉ muốn cấp nguồn cho mô-đun ESP-32 mà không cần gắn nam châm, bạn có thể sử dụng bộ chuyển đổi nguồn USB-micro.
Gắn kết các thành phần:
- Vỏ in 3D (bạn có thể tìm thấy liên kết đến thiết kế trong hướng dẫn, vui lòng nhắn tin cho tôi nếu bạn muốn có liên kết đến thiết kế gốc trên thinkercad để sửa đổi nó)
- Nam châm. Chúng được sử dụng để giữ thiết bị được gắn vào tấm gắn và cũng để cung cấp điện cho nó. Tôi đã chọn giải pháp này để có thứ gì đó mà tôi có thể dễ dàng tháo ra để bảo trì (và sửa lỗi) và có thể dễ dàng khởi động lại bằng cách tháo ra và gắn lại vào tường.
- Vít gỗ / tường
Công cụ:
- Hàn sắt
- Cái vặn vít
- Máy tính đã cài đặt Arduino IDE và môi trường phát triển Arduino Core ESP-32 được định cấu hình như được mô tả trên trang này.
Bước 2: Thiết lập Lịch Google



Ở đây tôi sẽ trình bày cách sử dụng Lịch Google để tạo lịch sẽ được sử dụng cho thiết bị của bạn, bạn có thể sử dụng bất kỳ dịch vụ lịch nào cho phép bạn truy cập lịch ở định dạng iCal. Tất nhiên, tên trường và cài đặt sẽ khác nhau, nhưng miễn là bạn có thể xuất lịch của mình ở định dạng iCal với URL https cố định thì lịch sẽ hoạt động với đồng hồ của bạn.
Để truy cập Lịch Google, bạn cần có tài khoản Google.
Sau đó, bạn có thể truy cập calendar.google.com.
Bạn có thể làm theo hướng dẫn bằng trình duyệt trên PC / Mac của mình. Bạn cũng có thể thực hiện các thao tác tương tự từ ứng dụng di động của chính Google.
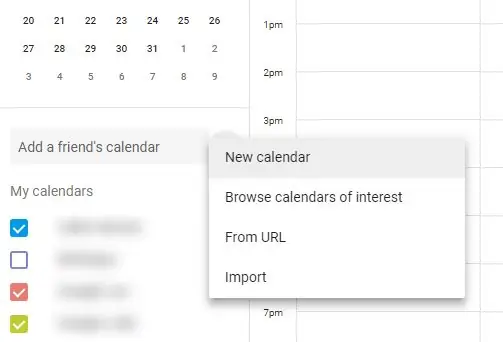
Trong Lịch Google, bạn sẽ phải tạo lịch mới bằng cách chọn biểu tượng "+" bên cạnh "Thêm lịch của bạn bè" (không trực quan) và sau đó chọn "Lịch mới" từ menu bật lên (trực quan hơn).
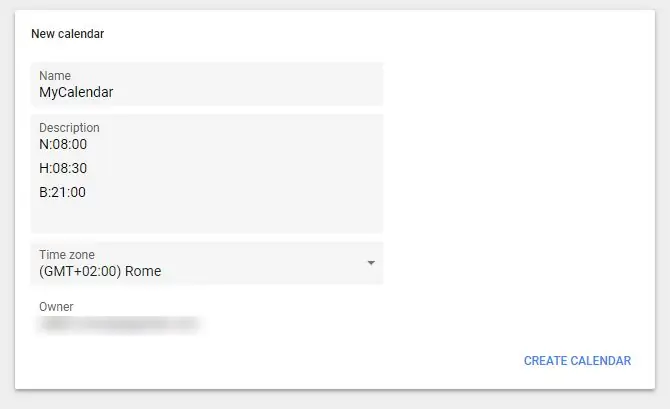
Bạn có thể gán tiêu đề cho lịch của mình (hữu ích khi bạn phải thêm sự kiện vào lịch để định cấu hình đồng hồ) và trong trường mô tả, bạn có thể thiết lập thời gian thức và "đi ngủ" mặc định.
Để định cấu hình thời gian bạn cần chèn một chữ cái: "W" cho thời gian thức dậy mặc định, "H" cho thời gian thức dậy cuối tuần và ngày lễ và "B" cho thời gian đi ngủ, sau đó là dấu chấm phẩy và thời gian ở định dạng 24HR (Tôi xin lỗi những người bạn Mỹ của tôi). Nhiều tham số phải được thêm trên các dòng riêng biệt.
Ví dụ:
W: 08:00
H: 08:30
B: 22:00
Có nghĩa là thời gian thức dậy bình thường là 8 giờ sáng và 8 giờ 30 sáng đối với WE / ngày lễ và giờ đi ngủ là 10 giờ tối.
Tại thời điểm này, bạn có thể nhấp vào "tạo lịch" để thêm nó vào danh sách lịch do Lịch Google quản lý.
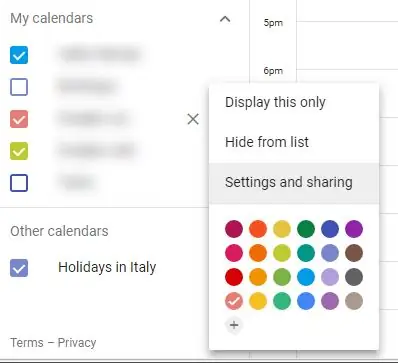
Bạn sẽ cần lấy một URL có thể được sử dụng để tải xuống ở định dạng iCal. Để làm điều này, bạn cần nhấp vào các dấu chấm dọc xuất hiện ở bên phải của tên lịch khi bạn di chuột qua nó (không trực quan) và sau đó nhấp vào "Cài đặt và chia sẻ".
Bạn sẽ phải cuộn xuống trang cài đặt (ít nhất là nếu bạn không có màn hình 4k) và tìm kiếm trường "Địa chỉ bí mật ở định dạng iCal". Sao chép và lưu văn bản (nó bị mờ trong ảnh chụp màn hình của tôi) vì bạn sẽ cần nó để định cấu hình thiết bị của mình.
Nếu bạn chưa kết nối lịch nghỉ lễ với tài khoản của mình thì đã đến lúc thêm một lịch.
Chọn lại biểu tượng "+" bên cạnh "Thêm lịch của bạn bè" và lần này chọn "duyệt qua các lịch quan tâm".
Thao tác này sẽ hiển thị danh sách nhiều lịch, bao gồm cả lịch ngày lễ của địa phương, hãy chọn lịch bạn muốn sử dụng và nó sẽ xuất hiện trong danh sách bên cạnh lịch hiện tại của bạn.
Mở trang "cài đặt", sử dụng menu chấm dọc như đã mô tả trước đây cho lịch thông thường và lần này sao chép và lưu URL trong "Địa chỉ công cộng ở định dạng iCal".
Nếu bạn không thể tìm thấy lịch nghỉ lễ phù hợp, có lẽ chỉ cần tìm kiếm trên Google có thể giúp bạn tìm thấy một trang web cung cấp lịch iCal cho vị trí cụ thể của bạn.
Tại thời điểm này, bạn sẽ có thông tin cần thiết để cho phép thiết bị tải xuống lịch của bạn:
- URL của lịch đồng hồ chính của bạn
- URL của lịch nghỉ lễ
Bước 3: Thu thập thông tin múi giờ


Đồng hồ có thể đồng bộ hóa với các dịch vụ dựa trên internet nhưng nó sẽ cần biết bạn đang ở múi giờ nào để có thể điều chỉnh thời gian hiện tại và thời gian sự kiện cho phù hợp.
Múi giờ có thể được biểu thị bằng cách sử dụng một chuỗi ký tự mô tả độ lệch của nó so với GMT (giờ Greenwich) và các quy tắc được sử dụng để chuyển đổi giữa giờ tiết kiệm ánh sáng ban ngày và giờ bình thường. Xây dựng chuỗi đó không phải là rất dễ dàng nhưng may mắn là mr. Pavel Gurenko đã triển khai một công cụ tuyệt vời cho phép chúng tôi tạo chuỗi đó bằng cách chỉ cung cấp tên timezoe của chúng tôi mà bạn có thể tìm thấy tại https://www.pavelgurenko.com/2017/05/getting-posix-tz-strings-from- olson.html
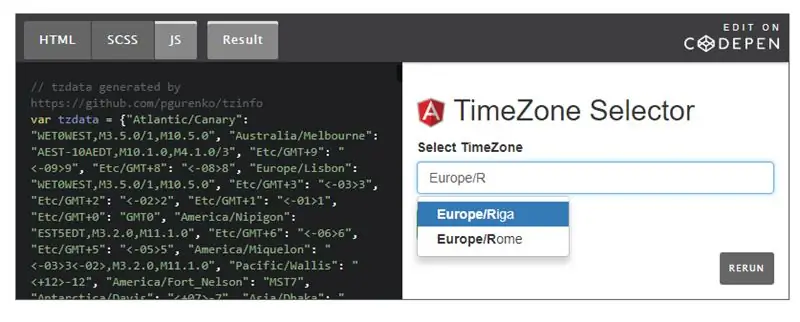
Tên múi giờ phụ thuộc vào lục địa / quốc gia / thành phố nơi bạn ở. Ở Châu Âu, nó thường là đủ để chỉ định Châu Âu /, đối với các quốc gia có nhiều múi giờ, mọi thứ có thể phức tạp hơn một chút nhưng trang wikipedia này https://en.wikipedia.org/wiki/List_of_tz_database_time_zones sẽ giúp bạn tìm đúng múi giờ.
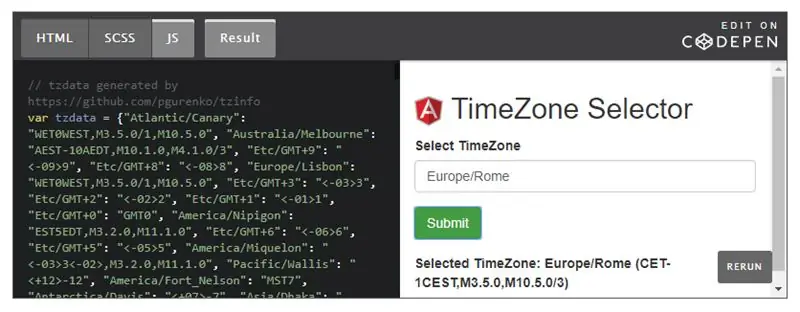
Khi bạn đã tìm thấy tên múi giờ, bạn có thể nhập nó vào biểu mẫu trên mr. Blog của Gurenko và nhấn gửi để lấy chuỗi chính xác (như bạn có thể thấy trong ảnh chụp màn hình).
Ví dụ: chuỗi cho múi giờ của tôi (Châu Âu / Rome) là: Châu Âu / Rome (CET-1CEST, M3.5.0, M10.5.0 / 3)
Sao chép và lưu thông tin này vì bạn sẽ cần cung cấp thông tin đó khi định cấu hình thiết bị của mình.
Bước 4: Định cấu hình và thêm hình ảnh tùy chỉnh cho sự kiện của bạn




Vì chúng tôi sẽ có một màn hình đồ họa được kết nối với đồng hồ của chúng tôi, chúng tôi có thể thêm một số đồ họa vào các sự kiện của mình, vì vậy bọn trẻ có thể hiểu ngay đâu là hoạt động chính trong ngày. Các biểu tượng tiêu chuẩn cho ngày học, WE / ngày lễ và thời gian ngủ được nhúng vào mã (bạn có thể tìm thấy hướng dẫn về cách tùy chỉnh chúng trên github repo), nhưng bạn có thể thêm hình ảnh cho các sự kiện cụ thể.
Thật không may, màn hình hiển thị khá nhỏ và đơn sắc, vì vậy điều này sẽ hạn chế một chút độ phức tạp của hình ảnh của bạn.
Thiết bị hỗ trợ ảnh bitmap đơn sắc 48x48 pixel. Nó có thể tải chúng xuống từ google drive, nhưng bạn sẽ cần cung cấp một tệp chỉ mục để khớp chúng với các từ trong mô tả sự kiện của bạn.
Tạo hình ảnh tùy chỉnh
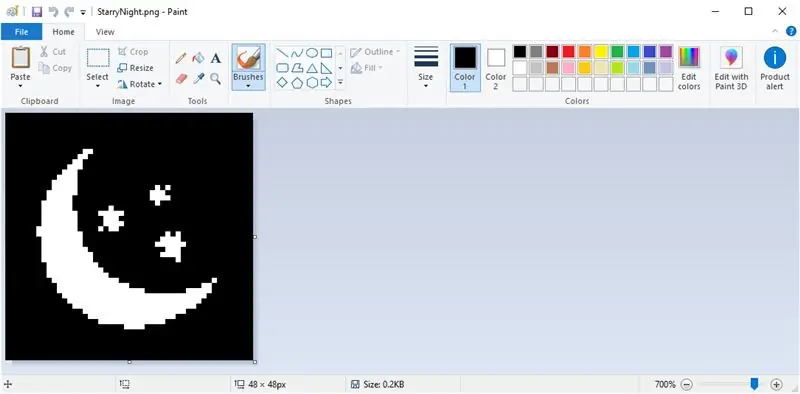
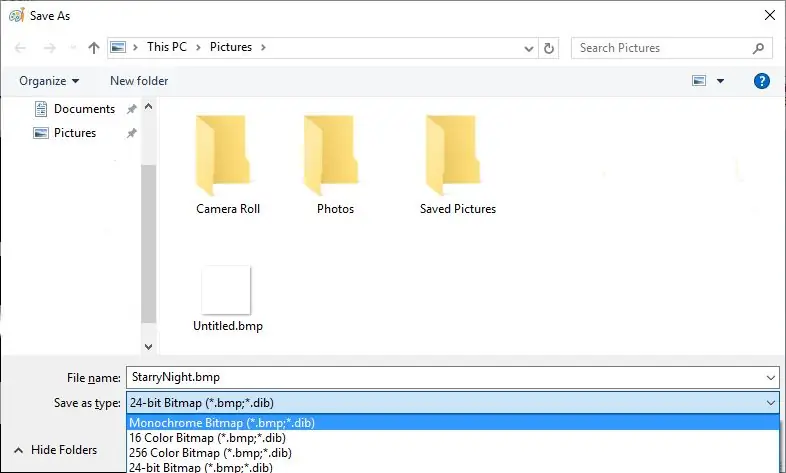
Trước hết, bạn phải tạo bitmap, bạn có thể sử dụng bất kỳ ứng dụng đồ họa nào bạn muốn, miễn là bạn lưu nó dưới dạng tệp Windows Bitmap (BMP) không nén. Kích thước tệp phải là 446 byte.
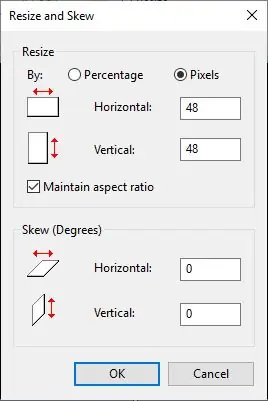
Nếu bạn sử dụng MS-Paint, bạn có thể tạo một hình ảnh mới và thay đổi kích thước nó thành 48x48 pixel (xem ảnh chụp màn hình đầu tiên).
Sau đó, bạn có thể vẽ hình ảnh, bạn chỉ có thể sử dụng màu đen và trắng và pixel sẽ được đảo ngược trên màn hình (pixel màu trắng sẽ có màu trắng và ngược lại).
Khi bạn hài lòng với kết quả (ảnh chụp màn hình thứ hai), bạn có thể chọn "lưu dưới dạng…" và chọn định dạng hình ảnh dưới dạng tệp bitmap Windows đơn sắc (ảnh chụp màn hình thứ ba).
Tải hình ảnh lên Google Drive và thu thập liên kết
Khi bạn đã tạo tất cả các hình ảnh cần thiết, bạn có thể tải chúng lên google drive. Tôi đề nghị tạo một thư mục cho mục đích này.
Sau khi tải lên hình ảnh của mình, bạn sẽ nhận được các liên kết tải xuống trực tiếp cho chúng bằng phương pháp này:
www.labnol.org/internet/direct-links-for-g…
hoặc trang này để chuyển đổi liên kết chia sẻ thành liên kết tải xuống trực tiếp:
sites.google.com/site/gdocs2direct/
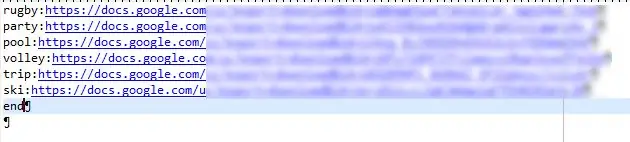
Bạn cần liên kết mỗi liên kết hình ảnh với một tên dễ nhớ. Để thực hiện việc này, bạn nên tạo một tệp văn bản mới (bạn có thể sử dụng notepad trên máy Windows) và thêm hình ảnh trên mỗi hàng bằng định dạng sau:
:
bạn nên kết thúc danh sách bằng từ khóa "end" trên một hàng mới (xem ảnh chụp màn hình bốn để làm ví dụ).
Tải lên tệp chỉ mục
Sau khi hoàn tất, bạn có thể tải lên tệp chỉ mục và thu thập URL tải xuống của chính tệp đó, bạn sẽ cần cung cấp tệp đó khi định cấu hình thiết bị của mình.
Rất tiếc, Google drive sẽ không cho phép bạn tải xuống tệp nếu bạn đã thay đổi tệp bằng trình chỉnh sửa Google Tài liệu, vì vậy bạn cần chỉnh sửa tệp văn bản trên PC của mình và tải tệp lên google drive mỗi khi bạn muốn thêm ảnh mới hoặc thay đổi nội dung nào đó.
Bước 5: Cài đặt phần mềm


Để cài đặt phần mềm trên thiết bị của mình, bạn sẽ phải xây dựng phần mềm đó từ mã nguồn.
Thiết lập hỗ trợ Arduino IDE và ESP-32
Bạn cần cài đặt Arduino IDE mà bạn có thể tải xuống từ trang web chính thức của Arduino.
Sau đó, bạn cần cài đặt hỗ trợ ESP-32 theo hướng dẫn trên github.
Tại thời điểm này, bạn nên kiểm tra xem các mẫu có thể được tạo và tải xuống thiết bị của bạn trước khi xây dựng mã dành riêng cho dự án hay không.
Tải xuống thư viện và mã
Bạn cần thêm các thư viện cần thiết cho dự án bằng trình quản lý Thư viện Arduino.
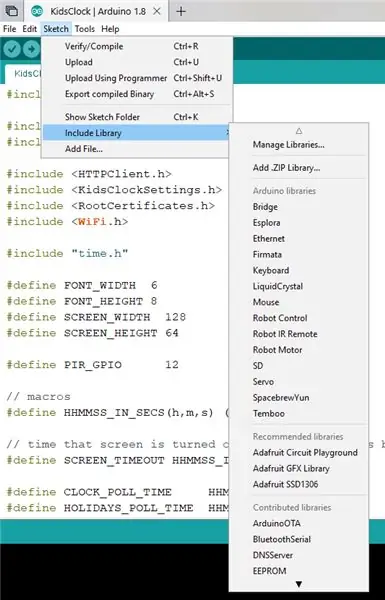
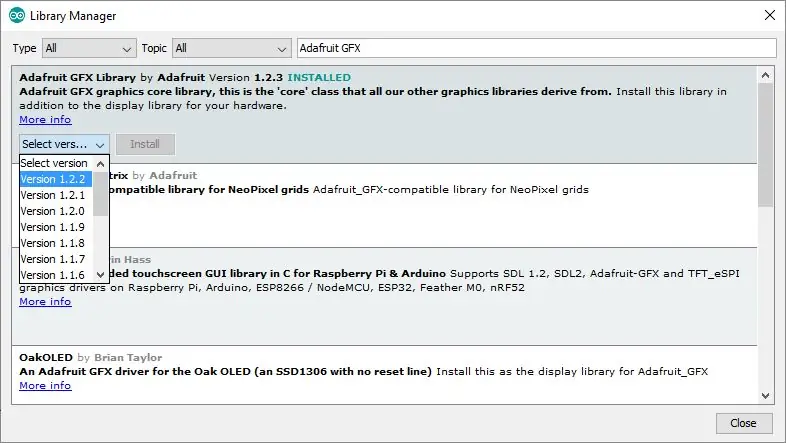
Chọn "Phác thảo / Bao gồm Thư viện / Quản lý Thư viện…" từ menu chính Arduino IDE (xem ảnh chụp màn hình đầu tiên).
Để xây dựng mã, bạn cần tìm kiếm và cài đặt:
- Thư viện GFX Adafruit
- Adafruit SSD1306
- RootCertificates
Để cài đặt thư viện, chỉ cần gõ tên của nó vào hộp tìm kiếm, nhấn enter, chọn thư viện phù hợp từ danh sách, phiên bản mới nhất từ danh sách các phiên bản và chọn "cài đặt" (xem ảnh chụp màn hình thứ hai).
Tải xuống mã
Khi bạn đã cài đặt các thư viện cần thiết, bạn có thể tải xuống mã nguồn từ kho lưu trữ github của tôi.
Bạn chỉ cần giải nén hoặc sao chép nó trong thư mục lưu các bản phác thảo Arduino của bạn.
Phần mềm vẫn đang trong quá trình hoàn thiện, vì vậy hãy mở các vấn đề trên github nếu bạn gặp sự cố và theo dõi nó để cập nhật trong tương lai.
Bước 6: Thiết lập phần mềm




Để cho phép đồng hồ của bạn kết nối với lịch của riêng anh ấy và thu thập thông tin bổ sung (lịch ngày lễ, biểu tượng tùy chỉnh, v.v.), trước tiên bạn cần chạy bản phác thảo cấu hình.
Chạy phác thảo cấu hình
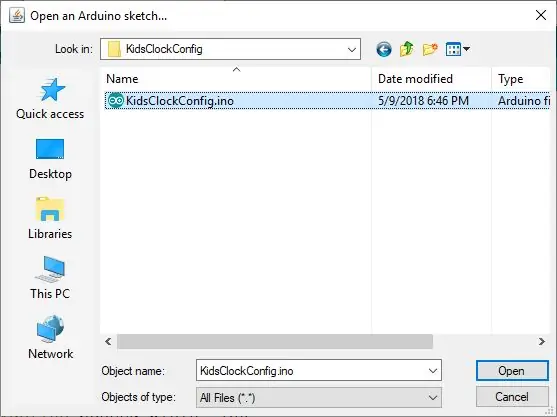
Trong Arduino IDE, bạn có thể chọn "File / Open…" và điều hướng đến thư mục lưu mã bạn đã tải xuống từ github.
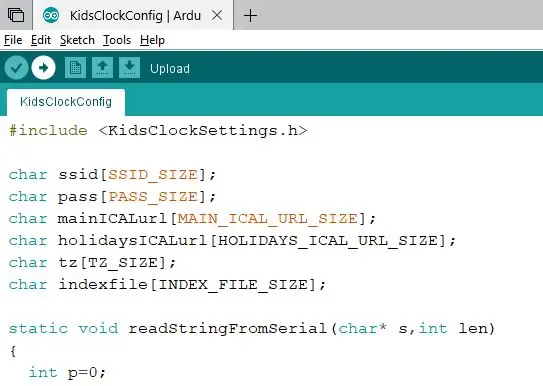
Sau đó, bạn có thể di chuyển thư mục "KidsClockConfig" và mở bản phác thảo "KidsClockConfig.ino" (xem ảnh chụp màn hình đầu tiên).
Bạn phải kết nối bo mạch ESP-32 của mình bằng cáp USB, điều này cũng sẽ cấp nguồn cho nó.
Máy tính của bạn sẽ gán một cổng nối tiếp cho nó, bạn cần chọn nó ở cổng bên phải trong menu con "công cụ / cổng" của Arduino IDE.
Sau đó, bạn có thể chọn nút "tải lên" (mũi tên chỉ sang phải) từ thanh công cụ Arduino để xây dựng và tải xuống mã trên mô-đun của bạn.
Thông báo cuối cùng trên cửa sổ đầu ra (dưới cùng của Arduino IDE) phải là:
Đang khôi phục cài đặt gốc qua chân RTS…
Nếu quá trình hoàn tất thành công, bạn có thể mở cửa sổ đầu cuối để chèn dữ liệu cấu hình.
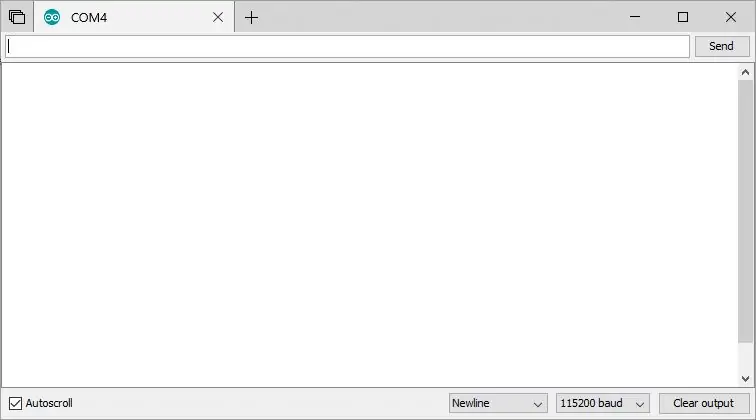
Để mở thiết bị đầu cuối, hãy chọn "tools / serial monitor…" trong menu chính của Arduino IDE, thao tác này sẽ mở ra một cửa sổ mới cho phép bạn giao tiếp với thiết bị qua nối tiếp (sử dụng cùng một cáp USB mà bạn đã sử dụng để tải mã xuống).
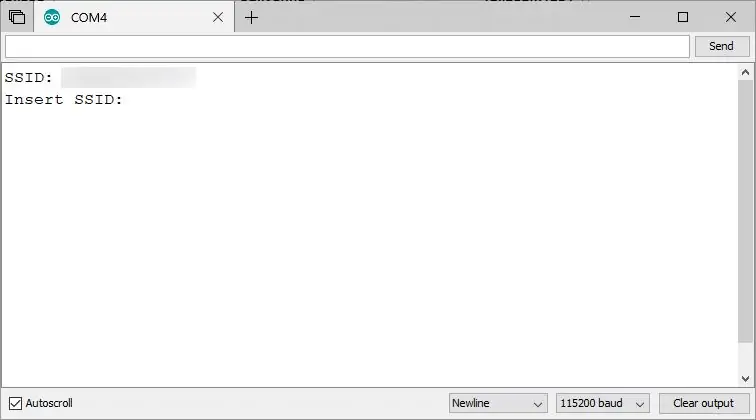
Định cấu hình tốc độ nối tiếp thành 115200 baud (xem ảnh chụp màn hình đính kèm) và nhấn nút "gửi".
Thiết bị sẽ hỏi bạn SSID (tên mạng wi-fi của bạn). Cài đặt được lưu trữ bên trong thiết bị EEPROM (bộ nhớ vĩnh viễn), nếu thứ gì đó đã được lưu, bạn chỉ cần nhấn gửi để giữ nguyên nó, nếu không chỉ cần sao chép hoặc nhập thông tin vào hộp văn bản và nhấn gửi.
Bạn sẽ được yêu cầu:
- SSID (xem ảnh chụp màn hình)
- khóa wi-fi (mật khẩu)
- URL công khai của lịch được sử dụng cho các sự kiện (lịch bạn đã tạo ở bước 2)
- URL của lịch ngày lễ (cho quốc gia / vị trí của bạn, được thu thập ở bước 2)
- Múi giờ ở định dạng có được ở bước 3 (ví dụ: múi giờ cho Ý là "CET-1CEST, M3.5.0, M10.5.0 / 3" được chèn mà không có dấu ngoặc kép)
- URL của tệp chỉ mục (được tạo ở bước 4)
Sau khi chèn thông tin cuối cùng, bạn sẽ thấy:
Đã lưu cài đặt.
Được in trên bảng điều khiển nối tiếp.
Thiết bị của bạn hiện đã sẵn sàng để chạy bản phác thảo cuối cùng và được sử dụng như một chiếc đồng hồ đầu giường.
Chạy bản phác thảo cuối cùng
Lúc này, bạn có thể mở bản phác thảo có tên "KidsClock" và tải về thiết bị.
Nó sẽ tải cấu hình và xuất một số thông tin trên cổng nối tiếp, tải thông tin từ mạng.
Kiểm tra xem không có lỗi nào được báo cáo ở đó và ngắt kết nối thiết bị khỏi PC của bạn, bạn đã sẵn sàng kết nối các thành phần phần cứng khác và sử dụng nó.
Bước 7: Tấm nền và nguồn điện



Các con tôi ngủ trên giường tầng, vì vậy tôi cần thiết kế một chiếc đồng hồ có thể gắn vào kết cấu gỗ của giường. Tôi cũng muốn có quyền truy cập dễ dàng vào bên trong (để khắc phục sự cố) và một cách dễ dàng để tắt nguồn và bật lại đồng hồ nếu có sự cố về phía phần mềm.
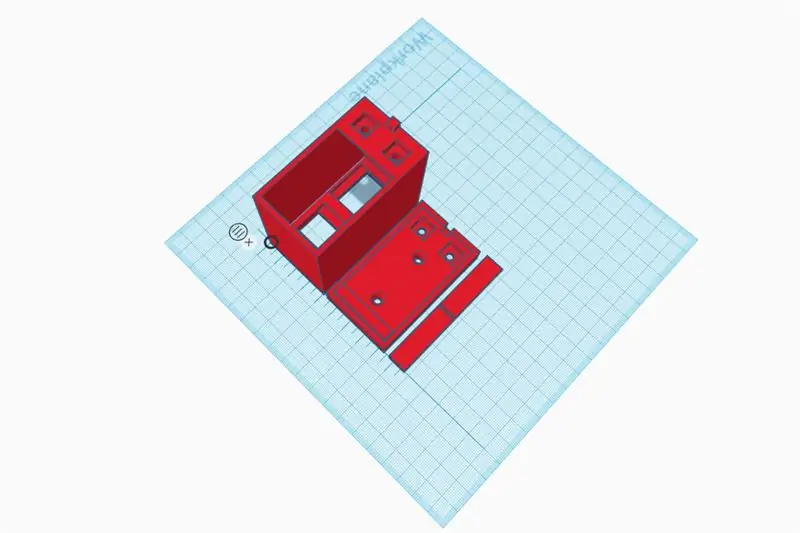
Tôi quyết định sử dụng nam châm để giữ đồng hồ của mình gắn vào một tấm đỡ nhỏ gắn trên giường. Vì nam châm cũng dẫn điện nên tôi quyết định kết nối chúng với nguồn điện. Bằng cách này, việc tháo và lắp lại đồng hồ vào đĩa cũng sẽ thiết lập lại nó. Bạn có thể tìm thấy thiết kế 3D cho vỏ đồng hồ trên thinkercad.
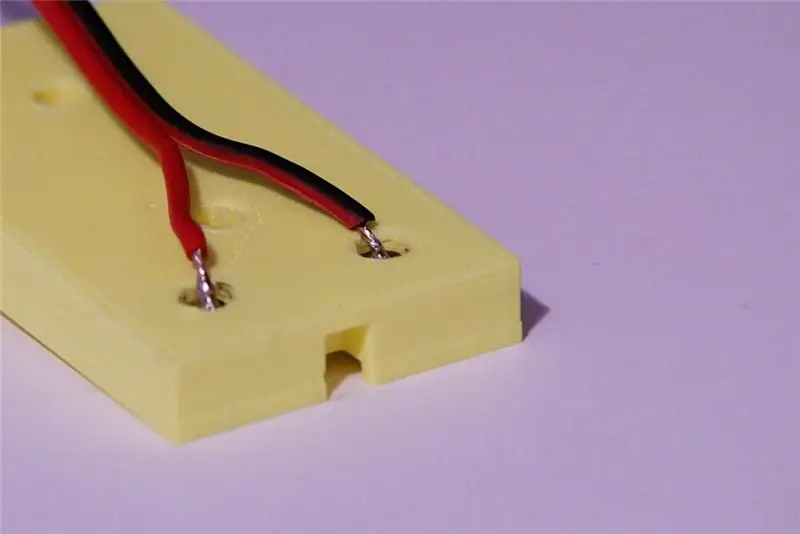
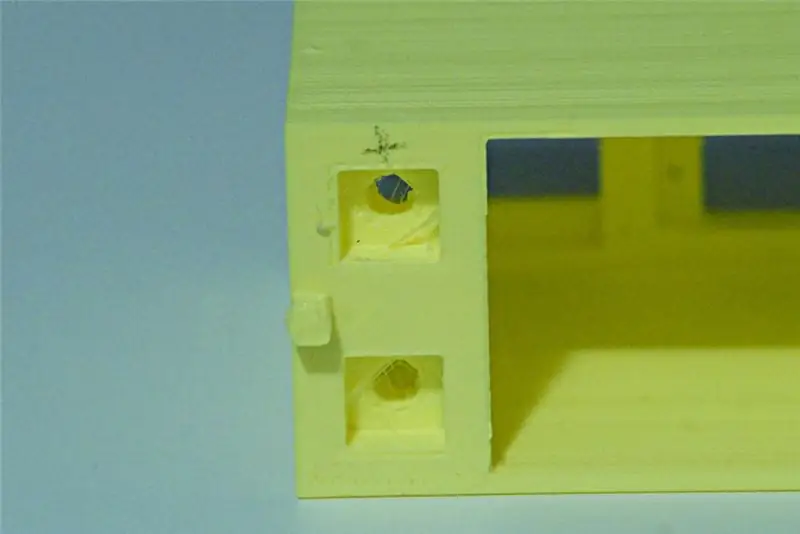
Thành phần đầu tiên bạn cần đi dây là tấm đế. Bạn sẽ có thể lắp nam châm vào các lỗ. Điều này sẽ yêu cầu một số áp lực, nhưng bạn cần phải cố định chúng ở vị trí để đảm bảo rằng chúng sẽ không bị dính vào vỏ máy chính khi bạn rút phích cắm của đồng hồ.
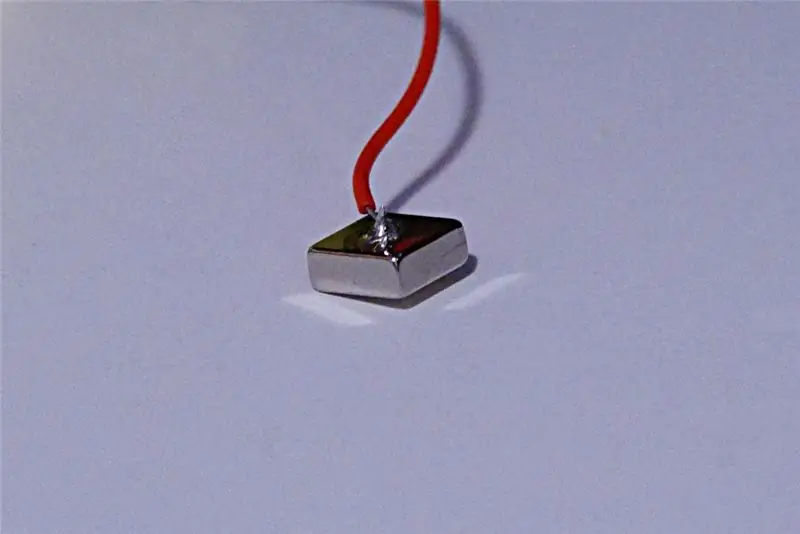
Tôi hàn dây từ nguồn điện 5V trực tiếp với nam châm. Trước tiên, bạn có thể đặt các nam châm, sau đó hàn dây từ mặt sau. Việc làm nóng các nam châm cũng sẽ làm nóng chảy một chút PLA xung quanh chúng, đảm bảo rằng chúng sẽ không dễ dàng bị lấy ra khỏi tấm.
Điện năng tiêu thụ của thiết bị khá thấp, vì vậy nguồn điện 500mA sẽ làm được. Hãy cẩn thận về loại nam châm bạn kết nối với dây âm và dương của nguồn điện (bạn nên viết "+" và "-" bằng bút dạ để tránh hoán đổi chúng).
Bước 8: Vỏ chính



Bạn cần kết nối hai nam châm bổ sung và sử dụng chúng để truyền điện đến bo mạch, màn hình và cảm biến chuyển động.
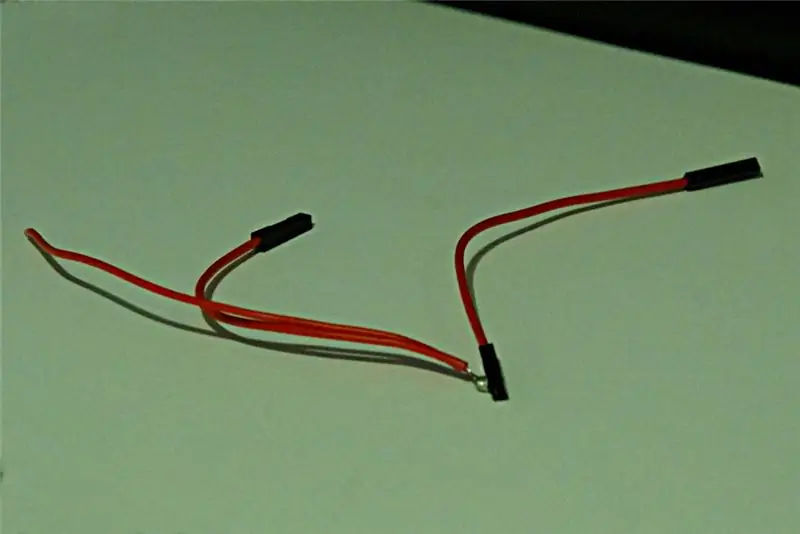
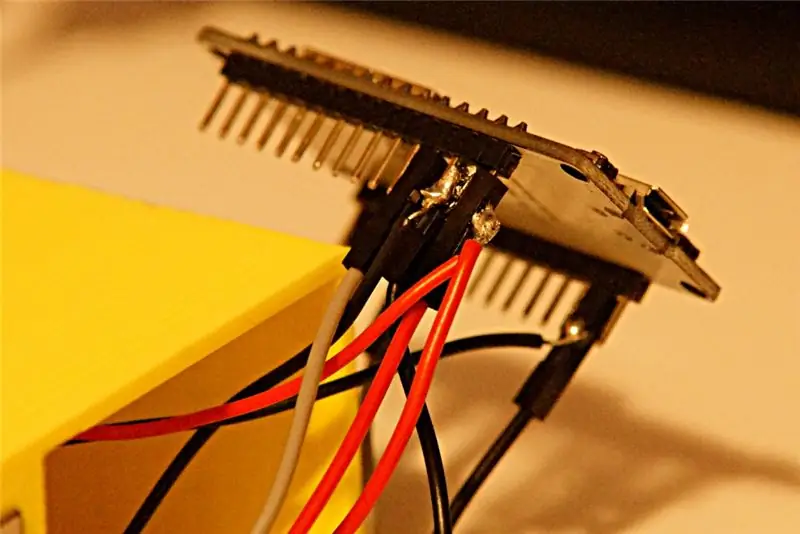
Để đơn giản hóa mọi thứ, tôi cắt một số cáp jumper (bo mạch và các thành phần khác có chân 2,54mm) và tạo hai cáp với nhiều đầu ra (xem hình đầu tiên). Một với 3 đầu ra cho nguồn 5V và một với 4 cho mặt đất.
Bạn nên lấy dây không có đầu nối jumper và hàn nó vào nam châm, nhưng bạn phải làm hai việc trước tiên:
- kiểm tra xem mặt nào của nam châm phù hợp với cực của nam châm bạn đã nhúng vào tấm đế. Bạn có thể chỉ cần gắn hai nam châm mà bạn định sử dụng lên trên những nam châm đã có trên tấm đế.
- trượt dây vào bên trong lỗ bên phải của hộp, trong bước này, bạn sẽ phải hàn dây vào nam châm trước rồi cắm vào vị trí của nó, như trong hình.
Kiểm tra kỹ xem dây màu đỏ và đen có khớp với các cực trên đế hay không, nếu đấu dây sai cách có thể làm hỏng các linh kiện của bạn.
Bước 9: Gắn các thành phần bên trong vỏ máy



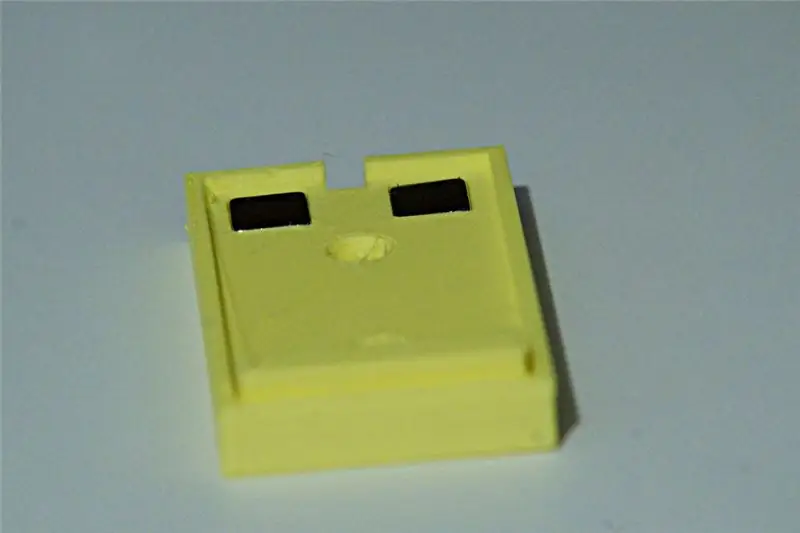
Hộp đựng được in 3D có hai lỗ gắn, một (trên cùng) cho cảm biến PIR và một ở dưới cùng cho màn hình.
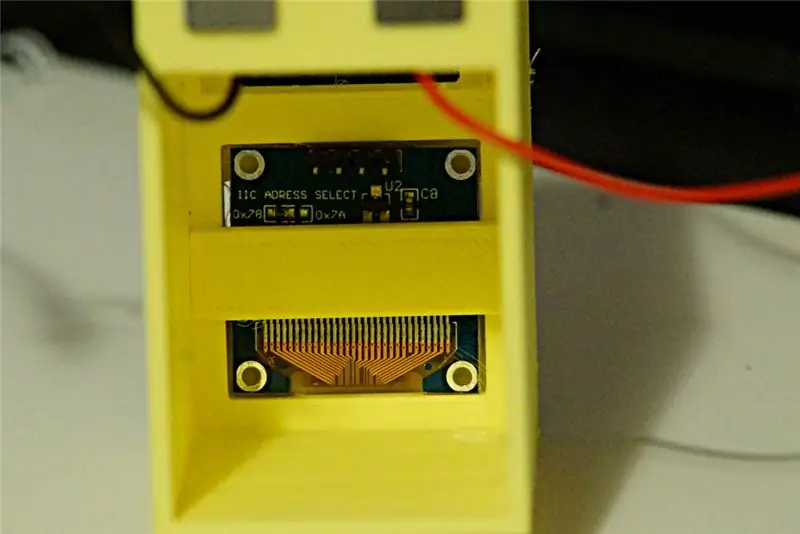
Bạn nên gắn màn hình trước. Nhẹ nhàng đẩy nó vào bên trong vị trí lắp (kính không có khả năng chịu lực tốt, ít nhất là trên màn hình tôi đã sử dụng, vì vậy hãy cẩn thận) và khóa nó vào vị trí bằng một trong các bộ phận hình chữ nhật nhỏ. Điều này đủ để giữ cho nó được khóa đúng vị trí, để các chân có thể tiếp cận được để đi dây.
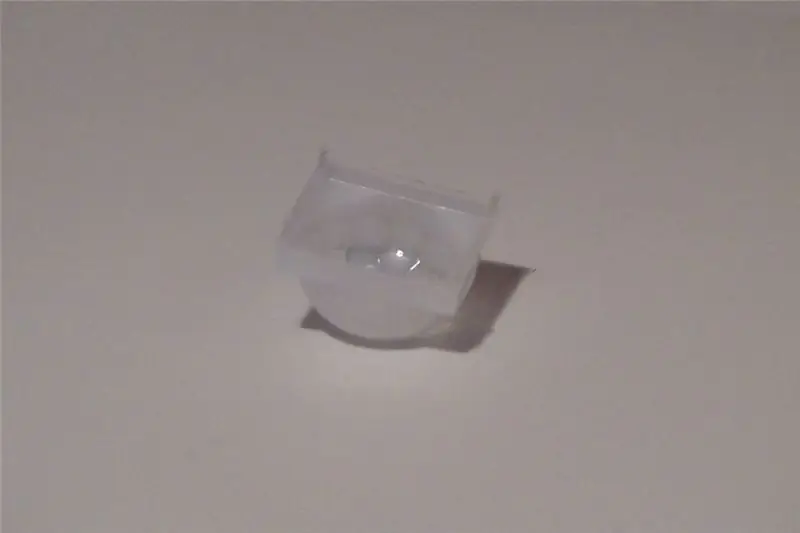
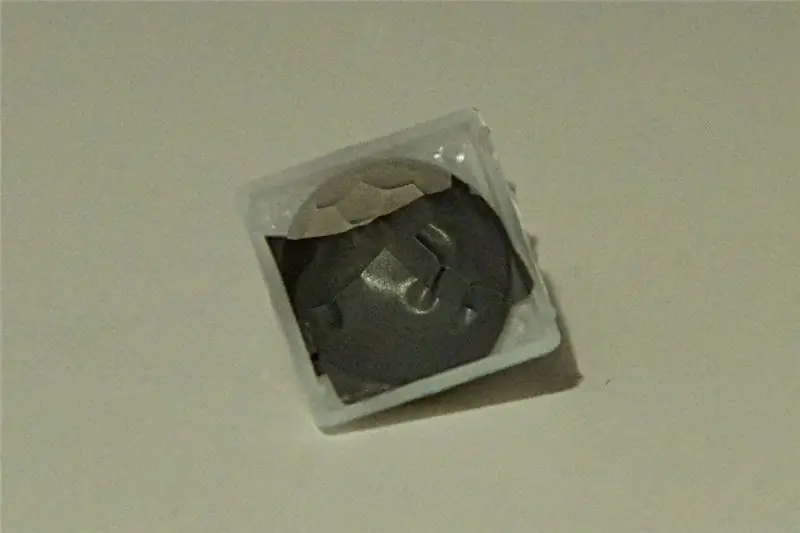
Bây giờ bạn nên gắn cảm biến PIR nhưng trước tiên, bạn nên giảm một chút độ nhạy của nó để tránh nó có thể bị kích hoạt bởi các chuyển động trong khi ngủ. Tôi đã sử dụng một số băng keo để che ống kính phía trước, chỉ để lại một khe hở gần phía trên của cảm biến, theo cách này, bạn sẽ phải vẫy tay trên đồng hồ để kích hoạt nó. Tôi cũng đã sử dụng các vít để hiệu chỉnh độ nhạy ở mức thấp, vì vậy chỉ cần một tay gần cảm biến sẽ kích hoạt nó. Kiểm tra tài liệu về cảm biến PIR của bạn để hiểu cách định cấu hình độ nhạy của nó (tất nhiên là nếu có thể).
Khi bạn đã che và định cấu hình cảm biến, bạn có thể khóa ống kính tại chỗ và trượt cảm biến vào bên trong lỗ lắp của nó, cố định nó bằng khối hình chữ nhật như bạn đã làm đối với màn hình.
Bước 10: Đấu dây và kiểm tra



Bây giờ là lúc để kết nối các thành phần của bạn với nhau và kiểm tra xem đồng hồ có hoạt động hay không.
Bạn có thể xem giản đồ bằng cách tải xuống tệp PDF được đính kèm ở bước này.
Đầu tiên, bạn nên kết nối các chân I2C (SCL và SDA) của bo mạch ESP-32 với màn hình.
Trên bảng doit, đó là các chân có nhãn GPIO21 và GPIO22, vị trí và nhãn có thể thay đổi trên các bảng dựa trên ESP-32 khác, nhưng bạn sẽ dễ dàng tìm thấy SCL và SDA được đề cập trong tài liệu.
Sau đó, bạn cần kết nối chân đầu ra của PIR (chân giữa cho cảm biến của tôi, nhưng một lần nữa, hãy kiểm tra tài liệu nếu bạn đang sử dụng một chân khác) với GPIO12.
Tại thời điểm này, bạn sẽ phải kết nối nguồn điện 5V (cáp màu đỏ) với chân VIN của bảng, PIR và màn hình và cáp nối đất (màu đen) với 2 chân nối đất của bảng (một chân phải đủ, nhưng tôi thích sử dụng cả hai để giữ cho bo mạch được kết nối chặt chẽ hơn bên trong hộp), PIR và màn hình
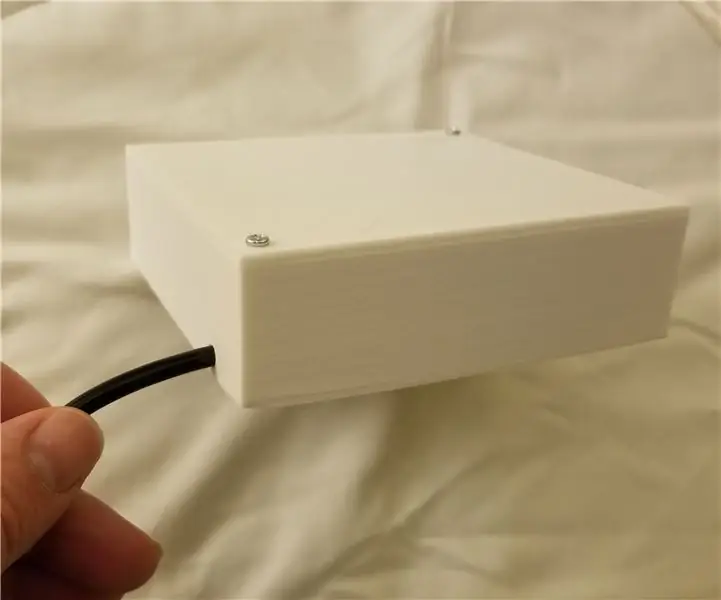
Mọi thứ có thể trông hơi lộn xộn, nhưng bạn sẽ có thể trượt mọi thứ bên trong thùng máy, để mô-đun ESP32 ở trên và sau đó gắn thùng máy vào tấm đế.
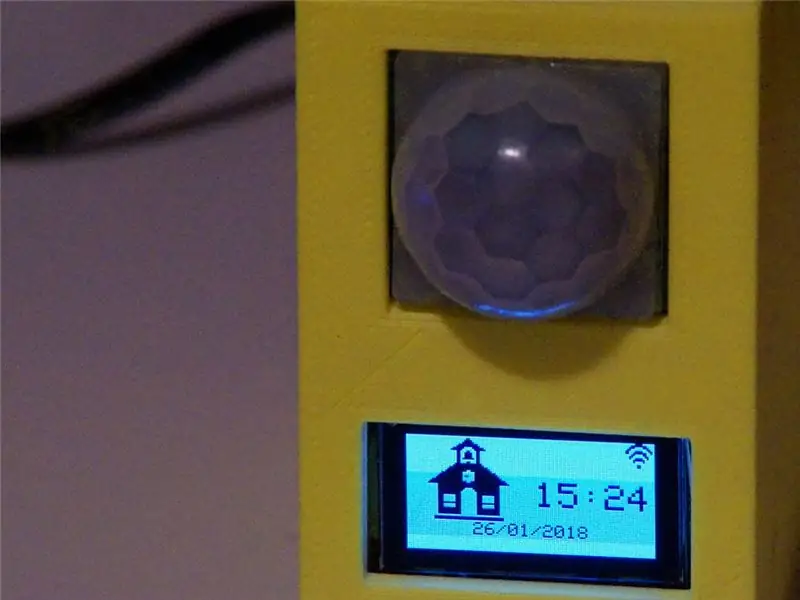
Màn hình sẽ bật sau chưa đầy một giây, hiển thị thông báo: "đang kết nối với" và SSID của bạn.
Sau một vài giây, nó sẽ hiển thị thời gian hiện tại và sau đó điều chỉnh hình ảnh theo nó.
Bước 11: Thêm mục vào lịch

Bây giờ bạn có thể thêm các mục mới vào lịch.
Bạn chỉ có thể sử dụng trang web lịch hoặc ứng dụng điện thoại.
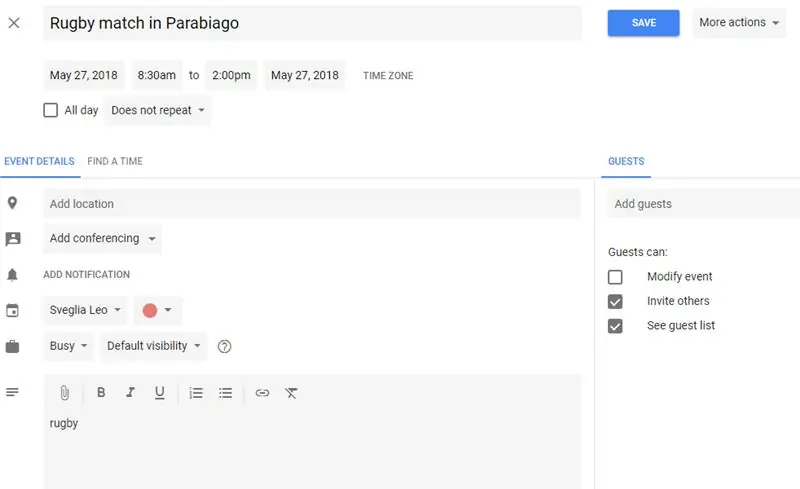
Nhấn vào biểu tượng "+" lớn và định cấu hình sự kiện của bạn.
Những điều quan trọng cần lưu ý (xem ảnh chụp màn hình) là:
- hãy đảm bảo rằng bạn đã chọn đúng lịch, Google sử dụng lịch chính của bạn làm lịch mặc định, bạn sẽ phải thay đổi nó
- thời gian bắt đầu sự kiện cũng là thời gian đánh thức, vì vậy thời gian màn hình chuyển từ chế độ ban đêm sang sự kiện
- thiết bị chỉ hỗ trợ các sự kiện đơn lẻ, không có sự kiện lặp lại / định kỳ
- Văn bản trong trường chủ đề (tối đa 32 ký tự) sẽ được hiển thị dưới biểu tượng
- Trong trường mô tả, bạn có thể thêm tên của một trong những hình ảnh bạn đã định cấu hình ở bước 4 hoặc để trống để sử dụng biểu tượng mặc định
Ứng dụng tải xuống lịch 10 phút một lần, vì vậy sự kiện của bạn có thể không xuất hiện ngay lập tức nếu bạn đã định cấu hình lịch cho ngày hiện tại.
Bạn nên xóa các mục nhập cũ trong lịch, vì vậy lượng dữ liệu mà thiết bị sẽ phải tải xuống để cập nhật lịch biểu của chính nó sẽ không tăng lên theo thời gian.
Bước 12: Kết luận

Tôi hy vọng rằng bạn sẽ cố gắng xây dựng và sửa đổi thiết bị nhỏ này, sử dụng nó như một cách để tìm hiểu về bộ vi điều khiển, khả năng kết nối, v.v. và cũng để làm cho việc thức dậy vào buổi sáng của con bạn trở nên thú vị hơn.
Tôi dự định sẽ sớm ghi lại nó trên blog của mình, bổ sung thêm một số chi tiết kỹ thuật so với hướng dẫn xây dựng này.
Nếu bạn gặp vấn đề khi xây dựng nó, vui lòng sử dụng ý kiến tại đây. Nếu bạn gặp sự cố với phần mềm, vui lòng sử dụng github repo.
Tất nhiên, đây không phải là một sản phẩm hoàn chỉnh. Đó chỉ là một thử nghiệm thú vị cho thấy cách bạn có thể chuyển dữ liệu từ dịch vụ internet sang thiết bị chuyên dụng vật lý. Đối với tôi, nó vẫn đang trong quá trình thực hiện, tôi lấy đề xuất từ bọn trẻ về cách cải thiện nó. Hãy chia sẻ ý kiến và đề xuất của bạn!
Đề xuất:
Kết nối và trang bị thêm các giải pháp được kết nối của bạn với Hologram Nova và Ubidots: 9 bước

Kết nối và trang bị thêm các giải pháp được kết nối của bạn với Hologram Nova và Ubidots: Sử dụng Hologram Nova của bạn để trang bị thêm cơ sở hạ tầng. Thiết lập Hologram Nova bằng Raspberry Pi để gửi dữ liệu (nhiệt độ) đến Ubidots. Trong hướng dẫn sau, Ubidots sẽ trình bày cách thiết lập Hologram Nova bằng Raspberry Pi và hiển thị
Làm thế nào để sử dụng đồng hồ vạn năng trong tiếng Tamil. Hướng dẫn cho người mới bắt đầu - Đồng hồ vạn năng cho người mới bắt đầu: 8 bước

Làm thế nào để sử dụng đồng hồ vạn năng trong tiếng Tamil. Hướng dẫn cho người mới bắt đầu | Đồng hồ vạn năng dành cho người mới bắt đầu: Xin chào các bạn, Trong hướng dẫn này, tôi đã giải thích cách sử dụng đồng hồ vạn năng trong tất cả các loại mạch điện tử theo 7 bước khác nhau, chẳng hạn như 1) kiểm tra tính liên tục khi phần cứng gặp sự cố 2) Đo dòng điện một chiều 3) kiểm tra Diode và đèn LED 4) Đo Resi
Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: 10 bước
![Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: 10 bước Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: 10 bước](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: Hướng dẫn sau đây được cung cấp để minh họa quá trình kết nối với Apple TV trong phòng hội nghị qua AirPlay. Nguồn thông tin không chính thức này được cung cấp như một sự ưu đãi dành cho ban quản trị, nhân viên và những vị khách được ủy quyền của Học khu Địa phương Perkins
Điều khiển đầu giường MQTT không dây trên giường: 5 bước (có hình ảnh)

Điều khiển đầu giường MQTT không dây trên giường: Một vài năm trước, chúng tôi đã mua một chiếc giường xốp hoạt tính mới và, như trường hợp của hầu hết các giường, bạn cũng phải mua một trong những " đế được chấp thuận " để duy trì một bảo hành. Vì vậy, chúng tôi đã chọn cơ sở ít tốn kém nhất cũng bao gồm t
Đồng hồ thắp sáng cho trẻ em - Green Means Go! Màu đỏ, Ở trong GIƯỜNG !!!: 5 bước (có hình ảnh)

Đồng hồ thắp sáng cho trẻ em - Green Means Go! Red, Stay in BED !!!: Chúng tôi đã phát điên mà không ngủ đủ !!! Đứa trẻ 2 tuổi của chúng tôi không thể hiểu cách " đợi số 7 " trên đồng hồ trước khi ra khỏi phòng của mình vào sáng này. Anh ấy sẽ dậy sớm (ý tôi là như 5:27 sáng - " có 7 !!! "
