
Mục lục:
- Bước 1: Cần có Materail và Công cụ
- Bước 2: Xây dựng lá chắn
- Bước 3: Lắp ráp mạch
- Bước 4: Thiết kế phát triển APP
- Bước 5: Mã phát triển APP
- Bước 6: Chương trình Arduino (Chương trình đính kèm)
- Bước 7: Chạy ứng dụng với Arduino (apk đính kèm)
- Bước 8: Kiểm tra chức năng
- Bước 9: Biến nó thành vô cực (Bố trí kính)
- Bước 10: Kiểm tra trước khi hoàn thành
- Bước 11: Đóng khung và quyền anh
- Bước 12: Hình ảnh đồng hồ vô cực
- Bước 13: Chế độ đồng hồ
- Bước 14: Thay đổi màu đồng hồ
- Bước 15: Thay đổi chế độ
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.




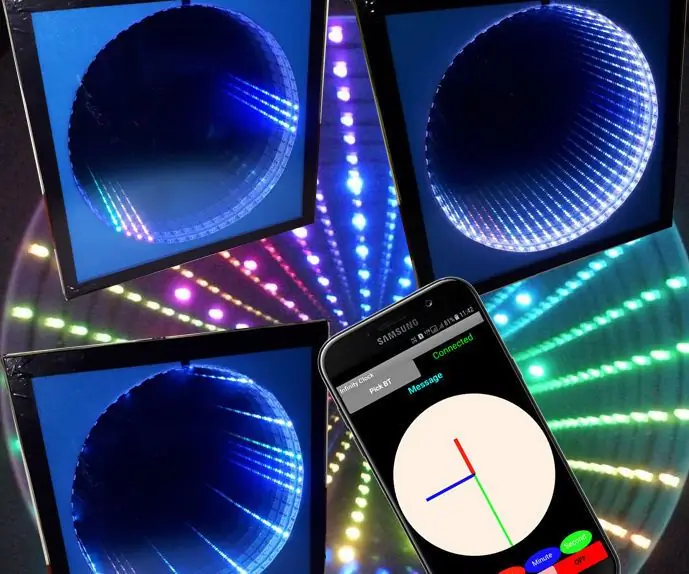
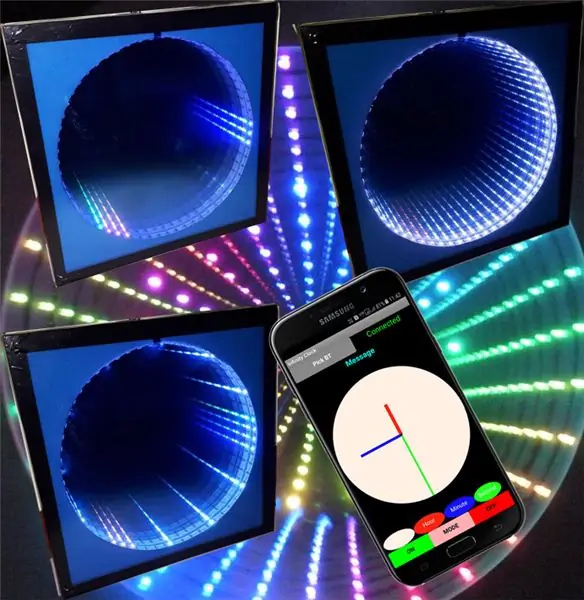
Đồng hồ kỹ thuật số và đồng hồ Analog thông thường đã nhàm chán, Vì vậy, hãy lên kế hoạch phát triển một chiếc đồng hồ thú vị với màu sắc tùy chỉnh cho Mặt số, Kim giờ, Kim phút và Kim giây. Đối với điều này đầu tiên muốn phát triển đồng hồ bằng cách sử dụng dải LED RGB có địa chỉ. Sau đó, để giao tiếp với Arduino để Thay đổi màu sắc, tôi dự định xây dựng một ứng dụng bằng cách sử dụng Trình phát minh ứng dụng. Tất cả đều hoạt động tốt. Hãy xem nó từng bước.
Ghi chú
Màu sắc rõ ràng với mắt, trong khi thông qua camera, nó phản chiếu màu kính trên cùng kết hợp với màu xanh lam. Hoặc sử dụng kính một chiều màu trắng để hiển thị tốt hơn ngay cả trong máy ảnh.
Bước 1: Cần có Materail và Công cụ



Materails Yêu cầu
1) Dải LED RGB có thể định địa chỉ với 1m 60Leds.
2) Arduino UNO.
3) Mô-đun RTC cho Arduino.
4) Mô-đun răng xanh HC-05 cho arduino.
5) PCB đơn giản.
6) Tiêu đề Nam và Nữ.
7) Dây điện.
8) Gương và kính Mặt trời.
9) Băng khung
Công cụ yêu cầu
1) Bộ ion hàn.
2) Máy tuốt dây.
2) Máy tính.
3) Di động.
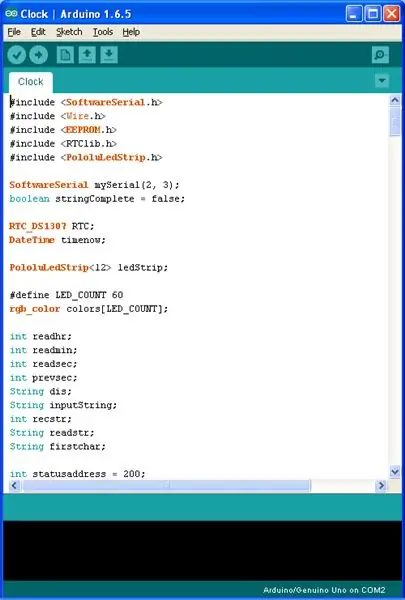
Phần mềm và Thư viện Yêu cầu
1) Arduino IDE.
a) Thư viện RTC.
b) Thư viện Wire
c) Thư viện EEPROM
d) SoftwareSerial
e) PololuLedStrip
2) Nhà phát minh ứng dụng MIT
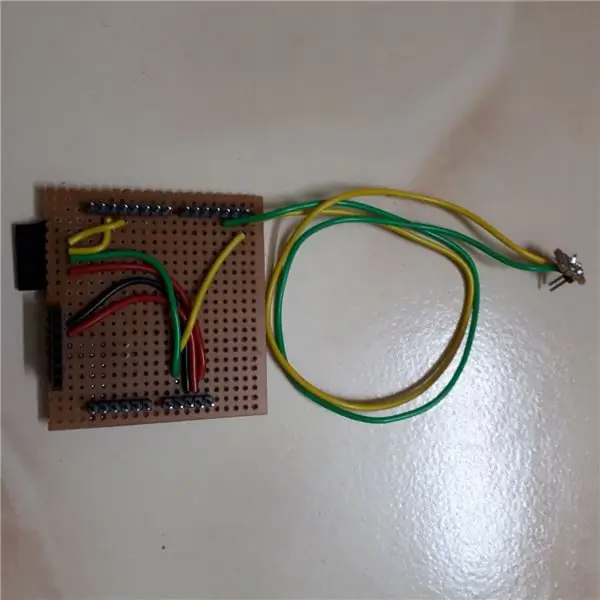
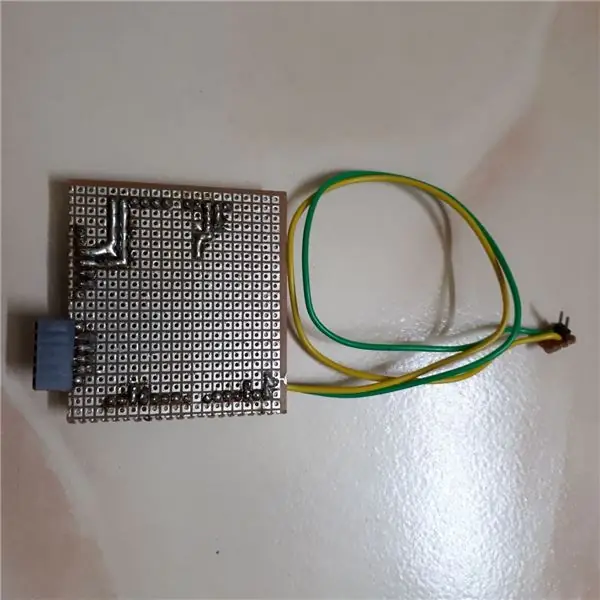
Bước 2: Xây dựng lá chắn




1) Xây dựng shiled là nhiệm vụ đầu tiên của chúng tôi. Ở đây chúng tôi muốn kết nối ba mục (RTC, Bluetooth, Đèn LED địa chỉ với arduino.
2) Đối với RTC, chúng tôi sử dụng A4 và A5 của phía tương tự và + 5V và GRN.
3) Đối với bluetooth, chúng tôi sử dụng chân D2, D3 cho TX và RX. và 5V và GRN.
4) Đối với dải LED định địa chỉ sử dụng bảng cấp nguồn được điều chỉnh cho + 5V và GND. Kết nối Dữ liệu với D12 của Arduino.
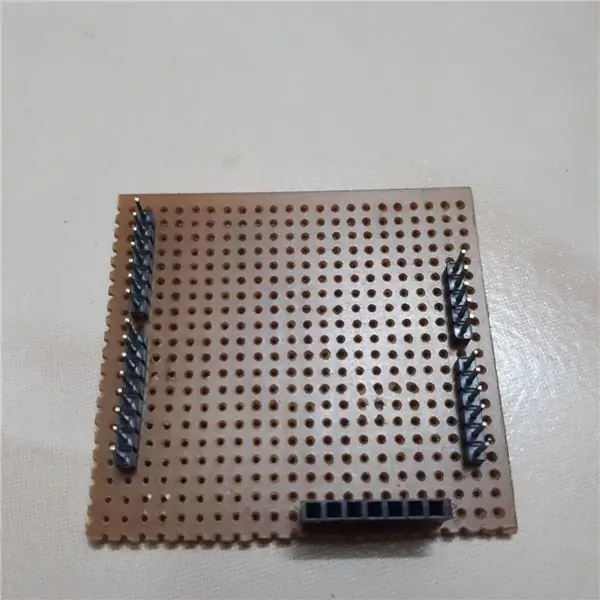
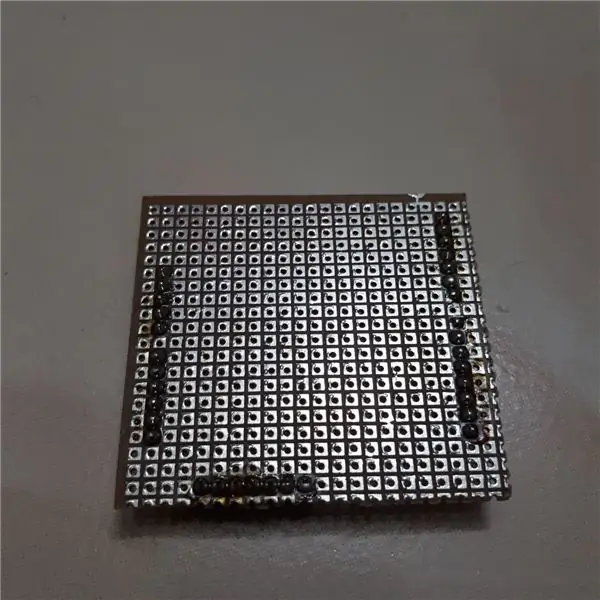
5) Đầu tiên cố định tiêu đề Male theo chân arduino và chèn PCB trơn lên trên.
6) Hàn đầu nam.
7) Đối với tiêu đề nữ hàn RTC và Bluetooth trên PCB Thông thường. sử dụng dây và vẽ đường để tạo đường vòng.
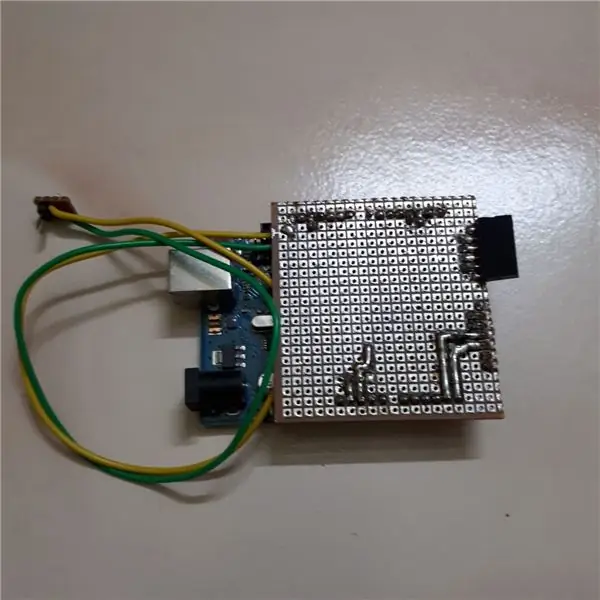
Bước 3: Lắp ráp mạch



1) Bây giờ Sửa tấm chắn trên arduino.
2) Cắm mô-đun RTC và Blue răng.
3) Kết nối Dải đèn LED RGB có thể định địa chỉ.
4) Kết nối nguồn điện của Bộ điều chỉnh 5v với đèn LED RGB và 12V với Arduino.
5) Kết nối nguồn điện 12V với nguồn điện của Bộ điều chỉnh.
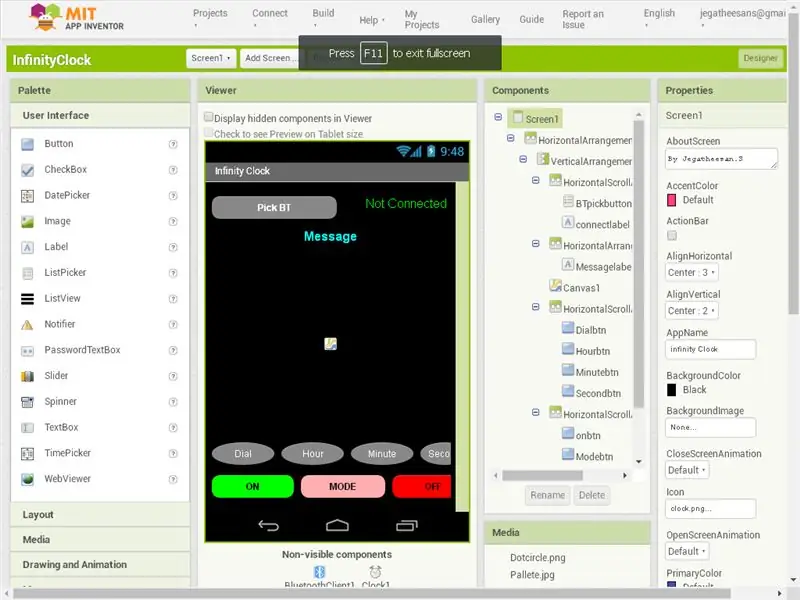
Bước 4: Thiết kế phát triển APP


Dự án hoàn thành đầu tiên của tôi trên Android là Khóa cửa mẫu. Sau đó, trong dự án này, tôi học được rất nhiều điều ở nhà phát minh ứng dụng. Chủ yếu làm việc với màu sắc và liên kết Nhiều màn hình. Tôi sử dụng App inventor2 trực tuyến để phát triển ứng dụng Android. Nó là một ứng dụng trực tuyến mã hóa dựa trên GUI. Rất thú vị để học và làm việc.
1) Kế hoạch của tôi là kết nối Arduino và Android bằng Bluetooth và muốn thay đổi màu của Mặt số, Giờ, Phút và Kim giây. Ngoài ra, nếu chúng ta muốn tắt và bật đèn, chúng ta có các nút riêng biệt để BẬT và TẮT.
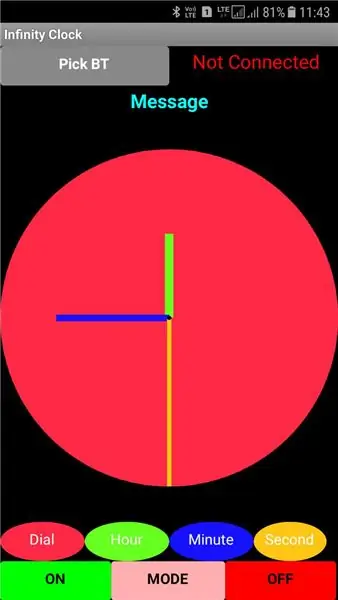
2) Trong Dự án, tôi sử dụng hai màn hình.
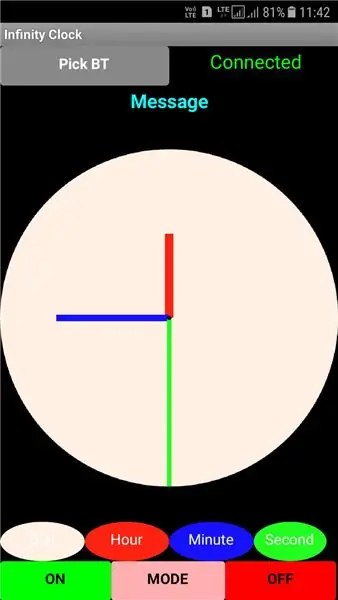
3) Màn hình đầu tiên
- Ở trên cùng, tôi sử dụng một nút để nhận các thiết bị bluetooth và ở bên cạnh một hộp nhãn để hiển thị trạng thái bluetooth.
- Hàng tiếp theo, tôi đặt một hộp nhãn để hiển thị các thông báo APP.
- Sau đó, một Canvas, nó bao phủ phần chính của ứng dụng. Tôi muốn vẽ đồng hồ trong canvas với màu đã chọn.
- Sau đó, bốn Nút có tên Quay số, Giờ, Phút, Thứ hai để chọn màu từ Màn hình thứ hai.
- Sau đó, ba nút để BẬT, TẮT, CHẾ ĐỘ.
- Một điều khiển máy khách bluetooth và Bộ hẹn giờ trong danh sách ẩn.
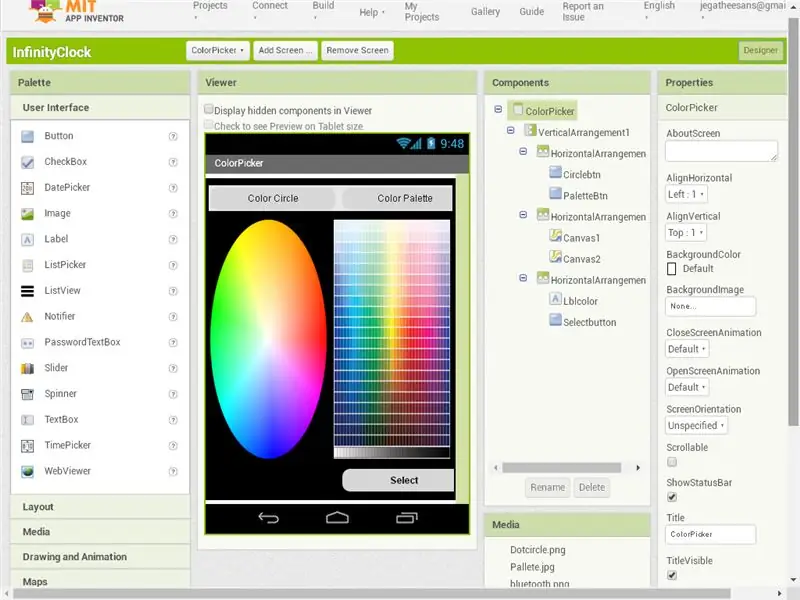
4) Màn hình thứ hai (Màn hình bộ chọn màu)
- Trong Màn hình Bộ chọn Màu, tôi sử dụng hình ảnh hai Bộ chọn Màu. Để thay đổi Hình ảnh, tôi sử dụng hai nút ở trên cùng.
- Sau đó, hai Canvas một với màu tròn và một bảng hình vuông khác được sử dụng. Chỉ có một được hiển thị tại thời điểm đó.
- Sau đó, một hộp nhãn hiển thị màu đã chọn và một nút chọn để chuyển đến màn hình đầu tiên có màu đã chọn.
Bây giờ phần Thiết kế đã hoàn thành. Nó là một mã hóa GUI nên trong phần mã hóa, chúng tôi cũng muốn kéo và thả nó tiếp tục trong bước tiếp theo.
Bước 5: Mã phát triển APP



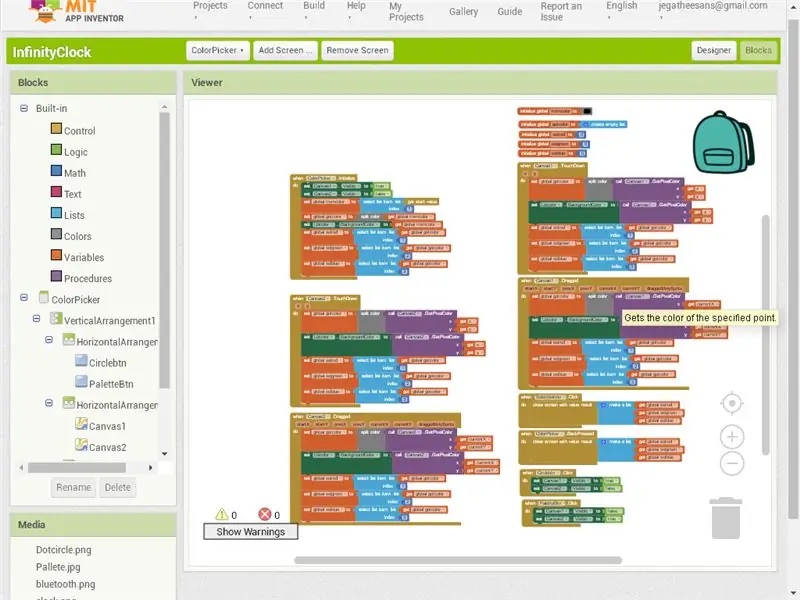
1) Trong hai hình ảnh đầu tiên, tôi hiển thị mã hóa đầy đủ của mỗi trang.
2) Ở đây tôi giải thích các bước quan trọng trong dự án này
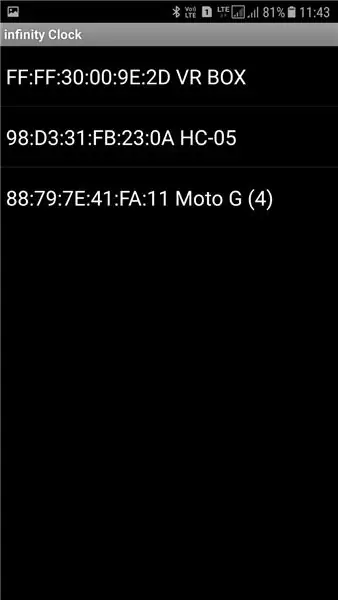
- Tất cả việc đầu tiên là Nhận bluetooth. Vì vậy, khi nhấp vào nút Bluetooth, chúng tôi gọi là địa chỉ và tên của Bluetooth.
- Sau khi chọn Bluetooth trong chức năng Sau khi chọn, hãy kiểm tra xem bluetooth đã được kết nối hay chưa. Nếu được kết nối, hãy gửi tín hiệu đã kết nối tới arduino bằng cách sử dụng răng xanh.
- Trong chương trình Arduino khi kết nối đã ổn. Nó gửi lại các màu hiện tại của Mặt số, Giờ, Phút và Giây. Ứng dụng nhận mã và vẽ lại đồng hồ với màu sắc.
- Bây giờ để thay đổi Màu của Mặt số hoặc bất kỳ cách nào khác, hãy nhấp vào nút tương ứng ở phía dưới của ứng dụng. Khi nhấp vào nút, nó gọi là trang chọn màu với màu đã được thiết lập cho nó.
- Trong khi bộ chọn màu mở, nó sẽ đọc màu được gửi bởi trang trước và đặt nó thành nhãn trong trang đó. Bây giờ bằng cách sử dụng Chọn màu từ canvas, chúng ta chọn màu.
- Tôi sử dụng hai nút để hiển thị và ẩn bảng màu hình tròn và hình vuông.
- Sau đó, sau khi chọn màu bằng cách nhấp vào nút, chúng tôi đóng trang với màu đã chọn trong danh sách.
- Trong trang chính về cách sử dụng hàm otherscreenclose, chúng ta lấy giá trị được gửi bởi màn hình bộ chọn màu và đặt nó thành nút và vẽ lại đồng hồ và gửi dữ liệu đến arduino thông qua Bluetooth.
- Tương tự như vậy, tương tự được lặp lại cho tất cả các nút chọn màu khác.
- Sau đó, 3 nút ở dưới cùng cho BẬT, TẮT và CHẾ ĐỘ. Trên chức năng nhấp chuột, tôi chuyển hướng dẫn đến arduino.
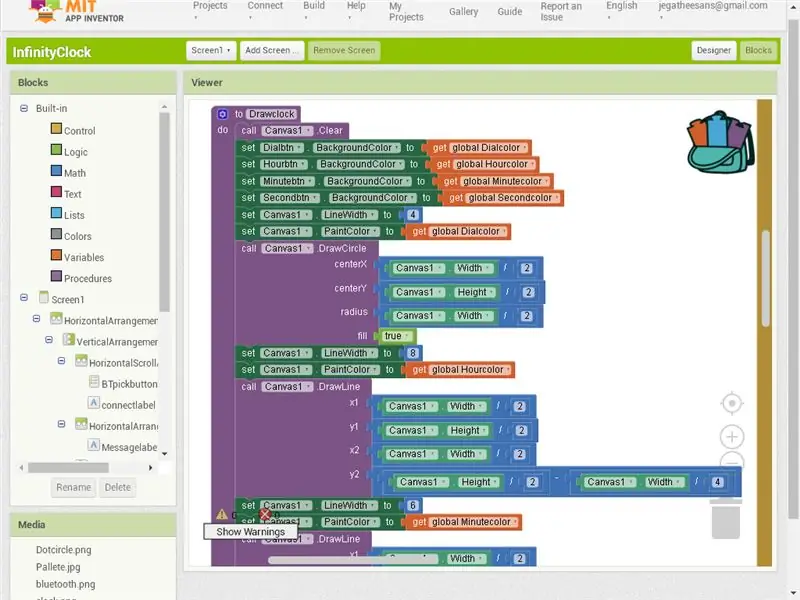
3) Tôi kiểm tra chức năng lặp lại và đưa nó đến quy trình. Ví dụ để vẽ Circle, tôi tạo một thủ tục và gọi nó khi được yêu cầu. Sau khi hoàn thành Mạch và Chương trình Android, đã đến lúc xây dựng Chương trình Arduino.
Bước 6: Chương trình Arduino (Chương trình đính kèm)


Thư viện được sử dụng
1) Để giao tiếp với modile Bluetooth, chúng tôi cần một cổng nối tiếp. Cổng nối tiếp mặc định của Arduino được sử dụng để gỡ lỗi. Vì vậy, hãy sử dụng Thư viện phần mềm để tạo cổng nối tiếp mới.
2) Sử dụng thư viện Wire và RTC để giao tiếp với mô-đun RTC.
3) Sử dụng thư viện Pololisedstrip để điều khiển dải đèn LED có thể định địa chỉ.
4) Thư viện EEPROM của người dùng để ghi và đọc màu sắc và trạng thái từ Arduino.
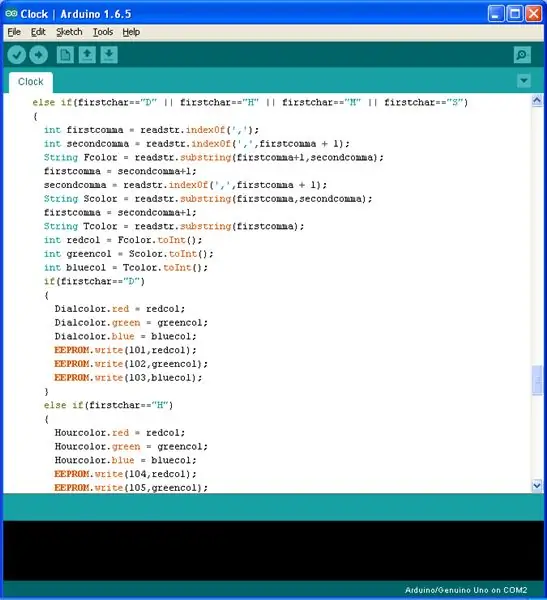
Chương trình
1) Đầu tiên viết chương trình để kiểm tra đèn LED định địa chỉ, sau đó sử dụng chương trình kiểm tra để kiểm tra RTC, sau đó sử dụng chương trình Bluettoth và kiểm tra nhận dữ liệu mô-đun.
2) Bây giờ tham gia các chương trình và kiểm tra dữ liệu nhận được từ hình thức Bluetooth, ghi nó trên màn hình nối tiếp.
3) Sau đó, sử dụng các hàm chuỗi như indexof và chuỗi con trong chuỗi để lấy kết quả từ arduino và lưu nó trong EEPROM và thay đổi màu sắc hoặc chế độ hoặc bật / tắt arduino.
4) Lúc đầu kết nối với răng xanh, nó gửi các màu bằng cách sử dụng kết nối chuỗi và gửi.
5) Tách các chức năng thành trình tự BẬT và TẮT được tạo để gọi nó đúng lúc.
Bước 7: Chạy ứng dụng với Arduino (apk đính kèm)



Quy trình cài đặt ứng dụng
1) Tải xuống MIT AI2 Companion trên điện thoại Android của bạn.
2) Trong Trang web của nhà phát minh Ứng dụng, Nhấp vào Xây dựng> Ứng dụng (cung cấp mã QR cho.apk). Mã QR được tạo trên màn hình.
3) Mở MIT AI2 Companion trên điện thoại Android của bạn và nhấp vào quét mã QR, sau khi quét, nhấp vào kết nối với mã. Tải xuống apk và cài đặt trên điện thoại di động sau khi yêu cầu quyền.
4) Hoặc Đơn giản trong Trang web của nhà phát minh ứng dụng Nhấp vào Xây dựng> Ứng dụng (lưu.apk vào máy tính của tôi).
5) Sao chép apk vào điện thoại di động và cài đặt.
Ứng dụng đang chạy
1) Sau khi cài đặt, bạn đã tìm thấy ứng dụng của mình trên trang chủ.
2) Đầu tiên, hãy mở bluetooth trên điện thoại di động và kết nối với mô-đun bluetooth HC05.
3) Nhấp vào ứng dụng trên màn hình chính. Trong màn hình, nhấp vào Chọn BT. Chọn HC05. Sau khi kết nối Màu đã lưu từ arduino đọc trong android và sơn lại đồng hồ. Sau đó sử dụng các nút để BẬT / TẮT / Thay đổi chế độ. Sử dụng nút Quay số, Giờ, Phút và Thứ hai để thay đổi màu sắc.
Tải xuống apk của tôi
1) Nếu bạn cảm thấy không muốn lãng phí thời gian trong việc phát triển Android thì chỉ cần tải xuống apk tại đây và cài đặt trên điện thoại di động của bạn.
Bước 8: Kiểm tra chức năng


Sau khi Tải chương trình lên arduino và cài đặt ứng dụng APP cho điện thoại di động Android. Kiểm tra các chức năng trước khi sắp xếp gương.
Bước 9: Biến nó thành vô cực (Bố trí kính)


1) Tổng chiều dài của dải đèn led là 1 mét (100 cm). vậy chu vi của đồng hồ là 1 mét (100cm). Từ chu vi tính toán đường kính nó là 31,831 cm. Vì vậy, tôi mua một Gương vuông 38 X 38 và một mặt kính phản chiếu.
2) Cắt một tấm nhiệt dẻo theo cùng kích thước.
3) Cắt một hình tròn có đường kính 31,831 cm ở chính giữa tấm nhựa nhiệt. Nó là một tác phẩm điêu khắc rất tốt nếu sử dụng nhiệt.
Nếu bạn có bìa cứng, chỉ cần dán dải đèn LED lên trên nó, hãy cắt nó và uốn cong để tạo thành vòng tròn. Bởi vì tôi gần như mất 2 giờ để chà nhám cho đúng kích thước
4) Dán Dải LED RGB vào vòng tròn trung tâm.
5) Luồn dây qua các bên.
6) Đặt chiếc gương ở phía dưới và đặt thromocol với dải sáng lên trên nó.
7) Đặt tấm kính phản chiếu một mặt lên nó. và bây giờ hãy kiểm tra xem nó hoạt động như thế nào.
Bước 10: Kiểm tra trước khi hoàn thành


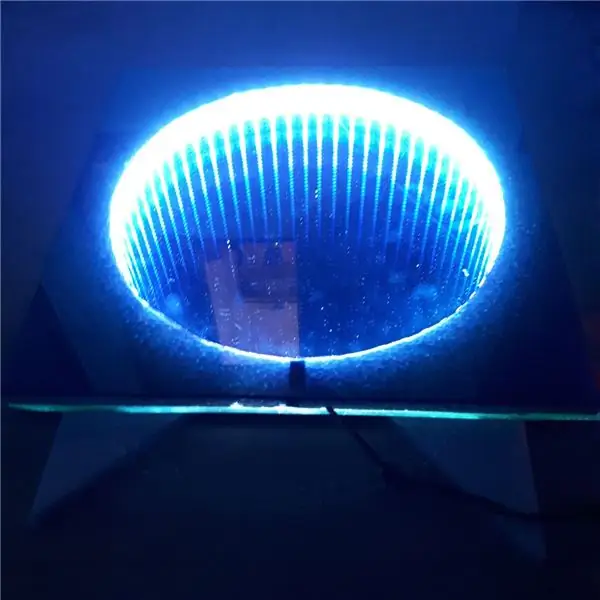
Đây là hình ảnh thử nghiệm trước khi Framing.
Bước 11: Đóng khung và quyền anh




1) Khi di chuyển kính ra ngoài, hãy sử dụng băng dán khung để ghép tất cả lại với nhau ở tất cả các mặt. Bởi vì thủy tinh có trọng lượng cao, tôi băng nó hai lần.
2) Sau đó Di chuyển dây ra khỏi đồng hồ sang mặt sau và hộp mạch và keo nóng với gương ở mặt sau. Trong hộp để nguồn điện đi vào và kết nối đầu ra với dải đèn led.
3) Bây giờ tất cả công việc đã hoàn thành. Đã đến lúc phải chạy.
Bước 12: Hình ảnh đồng hồ vô cực




Sắp xếp để treo trên tường hoặc để trên bàn (Do mình dùng kính dày nên nó làm đứng). Chúng tôi sử dụng nó như đèn ngủ nếu có nhu cầu. Sử dụng thiết bị di động để kiểm soát màu sắc của nó hoặc tắt nếu không cần thiết. Trong hình trên, 3 hình ảnh đầu tiên hiển thị các chế độ khác nhau.
Bước 13: Chế độ đồng hồ



Video cho cả ba chế độ
1) CHẾ ĐỘ 1 - Tất cả vạch thứ hai phát sáng.
2) CHẾ ĐỘ 2 - Tất cả dòng Phút chỉ phát sáng.
3) CHẾ ĐỘ 3 - Chỉ Giờ, phút và kim giây chỉ phát sáng.
Bước 14: Thay đổi màu đồng hồ

BẬT, Thay đổi màu sắc và TẮT
Bước 15: Thay đổi chế độ


Thật tuyệt vời khi xem đồng hồ vô cực. Cũng thay đổi mã để tải thay đổi màu mặc định của thư viện và kiểm tra. Nó rất tuyệt vời. Ở đây mình chia sẻ video đổi chế độ Đồng hồ và đổi màu.
Đi qua công việc. Nếu bạn làm được và Bình chọn cho nó, tôi cảm thấy rất vui
Tôi rất vui khi học hỏi và làm ra những điều mới. Hãy chia sẻ của bạn để rồi Hạnh phúc nhân lên
Cảm ơn đã xem
Đề xuất:
Bố cục đường sắt mô hình với vách ngăn tự động: 13 bước (có hình ảnh)

Bố trí đường sắt mô hình với vách ngăn tự động: Tạo bố cục xe lửa mô hình là một sở thích tuyệt vời, tự động hóa nó sẽ làm cho nó tốt hơn rất nhiều! Hãy để chúng tôi xem xét một số ưu điểm của tự động hóa của nó: Hoạt động với chi phí thấp: Toàn bộ bố cục được điều khiển bởi bộ vi điều khiển Arduino, sử dụng L298N
Màn hình RGB 7 bộ 7 đoạn 7 với ứng dụng BT: 22 bước (có hình ảnh)

7 Feet 7 Segment RGB Display With BT App: Đây là ước mơ lâu dài của tôi là tạo ra một chiếc đồng hồ 6 feet (nhưng đây là màn hình 7 feet), nhưng đó chỉ là ước mơ. Đây là bước đầu tiên để tạo ra chữ số đầu tiên nhưng trong khi làm việc, tôi cảm thấy với những chiếc máy như máy cắt laser, rất khó để thực hiện một
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Khung hình nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: 7 bước (có hình ảnh)

Khung nghệ thuật điểm ảnh LED với nghệ thuật arcade cổ điển, điều khiển ứng dụng: TẠO KHUNG NGHỆ THUẬT LED ĐƯỢC ĐIỀU KHIỂN ỨNG DỤNG VỚI 1024 đèn LED hiển thị RETRO 80s ARCADE GAME ART PartsPIXEL Makers Kit - $ 59Adafruit 32x32 P4 LED Matrix - $ 49,9512x20 Inch Tấm acrylic, 1/8 " dày inch - Khói sáng trong suốt từ nhựa vòi -
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
