
Mục lục:
- Bước 1: Các thành phần
- Bước 2: Kết nối Tấm chắn màn hình cảm ứng TFT ILI9341 với Arduino
- Bước 3: Khởi động Visuino và thêm Tấm chắn màn hình TFT
- Bước 4: Trong Visuino: Thêm phần tử vẽ văn bản cho bóng văn bản
- Bước 5: Trong Visuino: Thêm phần tử vẽ văn bản cho nền trước văn bản
- Bước 6: Trong Visuino: Thêm phần tử Draw Bitmap cho Animation
- Bước 7: Trong Visuino: Thêm Ghim cho các thuộc tính X và Y của phần tử Draw Bitmap
- Bước 8: Trong Visuino: Thêm 2 bộ tạo sin số nguyên và định cấu hình cái đầu tiên
- Bước 9: Trong Visuino: Định cấu hình Trình tạo sin thứ hai và kết nối Trình tạo sin với các Ghim tọa độ X và Y của Bitmap
- Bước 10: Trong Visuino: Thêm và kết nối các thành phần đa nguồn khởi động và đồng hồ
- Bước 11: Tạo, biên dịch và tải lên mã Arduino
- Bước 12: Và chơi…
- Tác giả John Day [email protected].
- Public 2024-01-30 13:35.
- Sửa đổi lần cuối 2025-01-23 15:15.


Tấm chắn hiển thị màn hình cảm ứng TFT dựa trên ILI9341 là tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người đặt câu hỏi về cách sử dụng màn hình với Visuino, vì vậy tôi quyết định thực hiện một hướng dẫn.
Trong Hướng dẫn này, tôi sẽ chỉ cho bạn cách dễ dàng kết nối Shield với Arduino và lập trình nó với Visuino để tạo hiệu ứng cho Bitmap di chuyển trên Màn hình.
Bước 1: Các thành phần

- Một bảng tương thích Arduino Uno (Nó cũng có thể hoạt động với Mega, nhưng tôi chưa thử nghiệm tấm chắn với nó)
- Một tấm chắn màn hình cảm ứng TFT 2.4 "ILI9341 cho Arduino
Bước 2: Kết nối Tấm chắn màn hình cảm ứng TFT ILI9341 với Arduino


Cắm tấm chắn TFT lên trên Arduino Uno như thể hiện trên hình
Bước 3: Khởi động Visuino và thêm Tấm chắn màn hình TFT


Để bắt đầu lập trình Arduino, bạn cần phải cài đặt Arduino IDE từ đây:
Đảm bảo rằng bạn cài đặt phiên bản 1.6.7 trở lên, nếu không, phiên bản có thể hướng dẫn này sẽ không hoạt động
Visuino: https://www.visuino.com cũng cần được cài đặt.
- Khởi động Visuino như trong hình đầu tiên
- Nhấp vào nút "Mũi tên xuống" của thành phần Arduino để mở Menu thả xuống (Hình 1)
- Từ Menu, chọn "Thêm khiên…" (Hình 1)
- Trong hộp thoại "Tấm chắn", hãy mở rộng danh mục "Màn hình" và chọn "Tấm chắn màn hình cảm ứng màu TFT ILI9341", sau đó nhấp vào nút "+" để thêm nó (Hình 2)
Bước 4: Trong Visuino: Thêm phần tử vẽ văn bản cho bóng văn bản



Tiếp theo, chúng ta cần thêm các phần tử Graphics để kết xuất văn bản và bitmap. Đầu tiên, chúng tôi sẽ thêm phần tử đồ họa để vẽ bóng của văn bản:
- Trong Trình kiểm tra đối tượng, nhấp vào nút "…" bên cạnh giá trị của thuộc tính "Phần tử" của Phần tử "Màn hình TFT" (Hình 1)
- Trong trình chỉnh sửa Thành phần, hãy chọn “Vẽ văn bản”, sau đó nhấp vào nút "+" (Hình 2) để thêm một (Hình 3)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Màu" của phần tử "Vẽ văn bản1" thành "aclSilver" (Hình 3)
- Trong Object Inspector, đặt giá trị của thuộc tính "Size" của phần tử "Draw Text1" thành "4" (Hình 4). Điều này làm cho văn bản lớn hơn
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Văn bản" của phần tử "Vẽ văn bản1" thành "Visuino" (Hình 5)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "X" của phần tử "Vẽ văn bản1" thành "43" (Hình 6)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Y" của phần tử "Draw Text1" thành "278" (Hình 6)
Bước 5: Trong Visuino: Thêm phần tử vẽ văn bản cho nền trước văn bản




Bây giờ chúng ta sẽ thêm phần tử đồ họa để vẽ văn bản:
- Trong trình chỉnh sửa Elements, chọn “Vẽ văn bản”, sau đó nhấp vào nút "+" (Hình 1) để thêm hình thứ hai (Hình 2)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Kích thước" của phần tử "Vẽ văn bản1" thành "4" (Hình 2)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Văn bản" của phần tử "Vẽ văn bản1" thành "Visuino" (Hình 3)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "X" của phần tử "Vẽ văn bản1" thành "40" (Hình 4)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Y" của phần tử "Draw Text1" thành "275" (Hình 4)
Bước 6: Trong Visuino: Thêm phần tử Draw Bitmap cho Animation



Tiếp theo, chúng tôi sẽ thêm phần tử đồ họa để vẽ bitmap:
- Trong trình chỉnh sửa Elements, chọn “Vẽ Bitmap”, sau đó nhấp vào nút "+" (Hình 1) để thêm một (Hình 2)
- Trong Trình kiểm tra đối tượng, nhấp vào nút "…" bên cạnh giá trị của thuộc tính "Bitmap" của Phần tử "Vẽ Bitmap1" (Hình 2) để mở "Trình chỉnh sửa Bitmap" (Hình 3)
- Trong "Trình chỉnh sửa bitmap", hãy nhấp vào nút "Tải…" (Hình 3) để mở Hộp thoại Mở Tệp (Hình 4)
- Trong Hộp thoại Mở tệp, chọn bitmap để vẽ và nhấp vào nút "Mở" (Hình 4). Nếu tệp quá lớn, nó có thể không thể vừa với bộ nhớ Arduino. Nếu bạn gặp lỗi hết bộ nhớ trong quá trình biên dịch, bạn có thể cần chọn một bitmap nhỏ hơn
- Trong "Bitmap Editor", nhấp vào "OK". nút (Hình 5) để đóng hộp thoại
Bước 7: Trong Visuino: Thêm Ghim cho các thuộc tính X và Y của phần tử Draw Bitmap




Để tạo hiệu ứng cho Bitmap, chúng ta cần kiểm soát vị trí X và Y của nó. Đối với điều này, chúng tôi sẽ thêm các chân cho các thuộc tính X và Y:
- Trong Trình kiểm tra đối tượng, hãy nhấp vào nút "Ghim" ở phía trước thuộc tính "X" của phần tử "Vẽ Bitmap1" (Hình 1) và chọn "Integer SinkPin" (Hình 2)
- Trong Trình kiểm tra đối tượng, hãy nhấp vào nút "Ghim" ở phía trước thuộc tính "Y" của phần tử "Vẽ Bitmap1" (Hình 3) và chọn "Integer SinkPin" (Hình 4)
Bước 8: Trong Visuino: Thêm 2 bộ tạo sin số nguyên và định cấu hình cái đầu tiên




Chúng tôi sẽ sử dụng 2 trình tạo sin Integer để tạo hiệu ứng chuyển động bitmap:
- Nhập "sine" vào hộp Bộ lọc của Hộp công cụ thành phần, sau đó chọn thành phần "Bộ tạo số nguyên hình sin" (Hình 1) và thả hai trong số chúng vào vùng thiết kế
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Biên độ" của thành phần SineIntegerGenerator1 thành "96" (Hình 2)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Offset" của thành phần SineIntegerGenerator1 thành "96" (Hình 3)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Tần số" của thành phần SineIntegerGenerator1 thành "0,2" (Hình 4)
Bước 9: Trong Visuino: Định cấu hình Trình tạo sin thứ hai và kết nối Trình tạo sin với các Ghim tọa độ X và Y của Bitmap



- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Biên độ" của thành phần SineIntegerGenerator2 thành "120" (Hình 1)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Offset" của thành phần SineIntegerGenerator2 thành "120" (Hình 2)
- Trong Trình kiểm tra đối tượng, đặt giá trị của thuộc tính "Tần số" của thành phần SineIntegerGenerator2 thành "0,03" (Hình 3)
- Kết nối chân đầu ra "Out" của thành phần SineIntegerGenerator1 với chân đầu vào "X" của phần tử "Shields. TFT Sisplay. Elements. Draw Bitmap1" của thành phần Arduino (Hình 4)
- Kết nối chân đầu ra "Out" của thành phần SineIntegerGenerator2 với chân đầu vào "Y" của phần tử "Shields. TFT Display. Elements. Draw Bitmap1" của thành phần Arduino (Hình 5)
Bước 10: Trong Visuino: Thêm và kết nối các thành phần đa nguồn khởi động và đồng hồ



Để hiển thị bitmap mỗi khi vị trí X và Y được cập nhật, chúng ta cần gửi tín hiệu đồng hồ đến phần tử "Draw Bitmap1". Để gửi lệnh sau khi các vị trí đã được thay đổi, chúng ta cần một cách để đồng bộ hóa các sự kiện. Đối với điều này, chúng tôi sẽ sử dụng thành phần Lặp lại để liên tục tạo sự kiện và Đồng hồ đa nguồn để tạo 2 sự kiện theo trình tự. Sự kiện đầu tiên sẽ đồng hồ các bộ tạo sin để cập nhật vị trí X và Y, và sự kiện thứ hai sẽ đồng hồ "Vẽ Bitmap1":
- Nhập "lặp lại" vào hộp Bộ lọc của Hộp công cụ thành phần, sau đó chọn thành phần "Lặp lại" (Hình 1) và thả nó vào vùng thiết kế (Hình 2)
- Nhập "đa" vào hộp Bộ lọc của Hộp công cụ thành phần, sau đó chọn thành phần "Đồng hồ đa nguồn" (Hình 2) và thả nó vào vùng thiết kế (Hình 3)
- Kết nối chân đầu ra "Ra" của thành phần Repeat1 với chân đầu vào "Vào" của thành phần ClockMultiSource1 (Hình 3)
- Kết nối chân đầu ra "Pin [0]" của chân "Ra" của thành phần ClockMultiSource1 với chân đầu vào "Vào" của thành phần SineIntegerGenerator1 (Hình 4)
- Kết nối chân đầu ra "Pin [0]" của chân "Ra" của thành phần ClockMultiSource2 với chân đầu vào "Vào" của thành phần SineIntegerGenerator1 (Hình 5)
- Kết nối chân đầu ra "Pin [1]" của chân đầu vào "Đồng hồ" của phần tử "Shields. TFT Display. Elements. Draw Bitmap1" của thành phần Arduino (Hình 6)
Bước 11: Tạo, biên dịch và tải lên mã Arduino


- Trong Visuino, Nhấn F9 hoặc nhấp vào nút hiển thị trên Hình 1 để tạo mã Arduino và mở Arduino IDE
- Trong Arduino IDE, nhấp vào nút Tải lên, để biên dịch và tải lên mã (Hình 2)
Bước 12: Và chơi…




Xin chúc mừng! Bạn đã hoàn thành dự án.
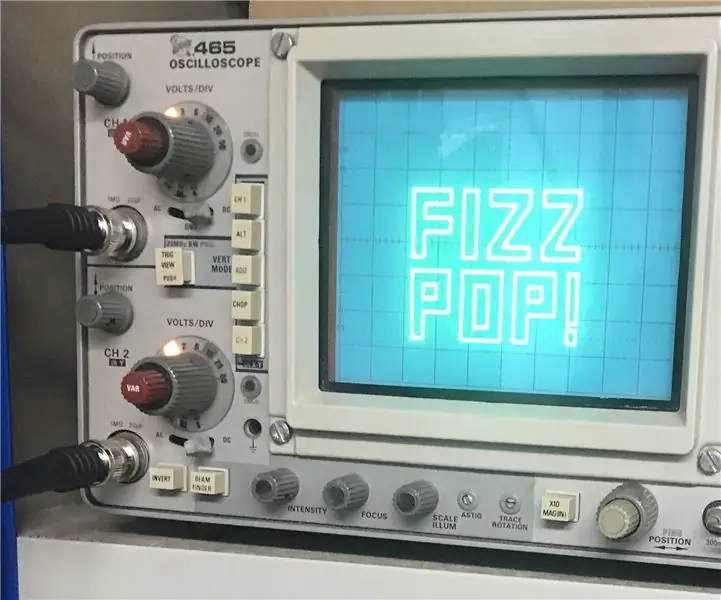
Hình 2, 3, 4 và 5 và Video hiển thị dự án được kết nối và cấp nguồn. Bạn sẽ thấy Bitmap di chuyển xung quanh Tấm chắn hiển thị màn hình cảm ứng TFT dựa trên ILI9341 như được thấy trên Video.
Trên Hình 1, bạn có thể thấy sơ đồ Visuino hoàn chỉnh, kèm theo đó là dự án Visuino mà tôi đã tạo cho Người hướng dẫn này và bản đồ bit có biểu tượng Visuino. Bạn có thể tải xuống và mở nó trong Visuino:
Đề xuất:
Giải quyết với Tấm chắn mắt (để thích ứng với tầm nhìn khi thức dậy): 35 bước

Đối phó với Tấm chắn mắt (để Thích ứng với Tầm nhìn khi Thức dậy): Vấn đề chính: Khi chúng ta thức dậy sau giấc ngủ và bạn của chúng ta bật đèn phòng, hầu hết chúng ta ngay lập tức bị mù bởi ánh đèn vì mắt của chúng ta cần thời gian để điều chỉnh từ môi trường tối thành môi trường sáng. Chúng ta sẽ làm gì nếu chúng ta muốn giải quyết
Màn hình nhiệt độ và mức độ ánh sáng với hiển thị trên màn hình LCD NOKIA 5110: 4 bước

Màn hình nhiệt độ và mức độ ánh sáng có hiển thị trên màn hình LCD NOKIA 5110: Xin chào các bạn! Trong phần này chúng tôi chế tạo thiết bị điện tử đơn giản để theo dõi nhiệt độ và mức độ ánh sáng. Các phép đo của các thông số này được hiển thị trên LCD NOKIA 5110. Thiết bị dựa trên vi điều khiển AVR ATMEGA328P. Việc giám sát
Hiển thị Arduino XY trên Tấm chắn Máy hiện sóng: 7 bước (có Hình ảnh)

Màn hình Arduino XY trên tấm chắn Oscilloscope: Trong nhiều năm, tôi thường sử dụng máy hiện sóng hiển thị logo và văn bản bằng chế độ x y cho các sự kiện mà Makerspace của tôi đã giúp đỡ. Thông thường điều khiển nó bằng cách sử dụng các chân PWM trên Ardiuno và mạch RC để làm mịn hiện tượng chập chờn
Tự động hóa tại nhà: Âm thanh báo động và hiển thị trên màn hình LCD khi nhiệt độ trên ngưỡng giá trị: 5 bước

Tự động hóa gia đình: Phát âm thanh báo động và hiển thị trên màn hình LCD khi nhiệt độ vượt quá giá trị ngưỡng: Blog này sẽ trình bày cách tạo Hệ thống tự động hóa gia đình sẽ bắt đầu phát âm báo bất cứ khi nào nhiệt độ vượt quá giá trị ngưỡng được lập trình. Nó sẽ tiếp tục hiển thị nhiệt độ hiện tại của căn phòng trên màn hình LCD và nhu cầu hành động
Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: 3 bước (có hình ảnh)

Hiển thị nhiệt độ trên Mô-đun hiển thị LED P10 bằng Arduino: Trong hướng dẫn trước đã được hướng dẫn cách hiển thị văn bản trên Mô-đun hiển thị LED ma trận P10 bằng cách sử dụng Arduino và Đầu nối DMD, bạn có thể kiểm tra tại đây. Trong hướng dẫn này, chúng tôi sẽ đưa ra một hướng dẫn dự án đơn giản bằng cách sử dụng mô-đun P10 làm màn hình hiển thị
