
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Tôi là Stephanie Minne, tôi theo học ngành Công nghệ Truyền thông và Truyền thông Mới (NMCT) tại Howest (Kortrijk, Bỉ). Ở trường, chúng tôi được giao nhiệm vụ làm một thiết bị có trang web. Bạn có thể xem qua danh mục đầu tư của tôi.
Tôi đã chọn làm một ghế xe lửa với một cảm biến trong đó. Cảm biến sẽ phát hiện nếu có người ngồi trên ghế.
Bước 1: Vật liệu cần thiết




Đối với dự án này, một số vật liệu là cần thiết.
Cảm biến áp suất (fsr 400) = € 9, 20 / chiếc
Raspberry Pi 3 = € 37, 95
Đèn LED RGB = 0,5 € / chiếc
Điện trở (470 ohm) = € 0,10 / chiếc
Màn hình LCD = 2,44 € / chiếc
Mcp 3008 = € 29, 00 / chiếc
Sn74hc595n = € 1, 20 / chiếc
Điện thế = € 1, 15
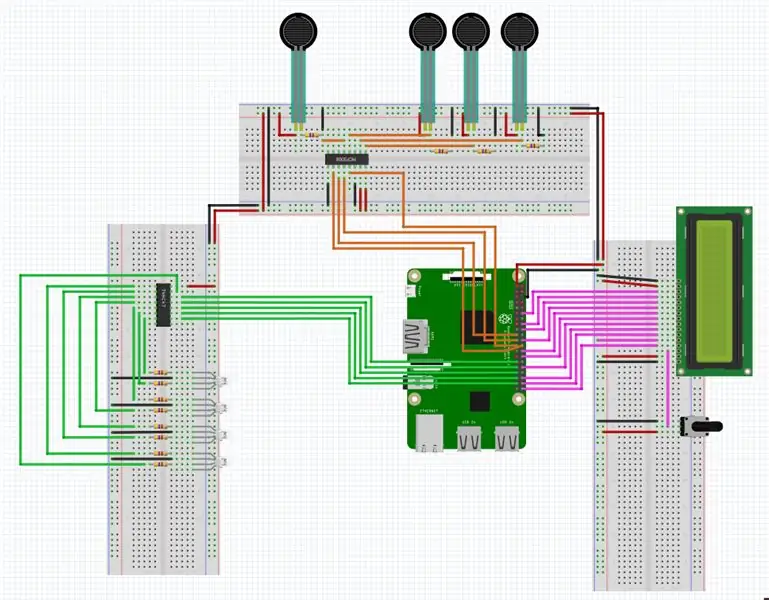
Bước 2: Mạch

Phần cứng là khá dễ dàng.
Như có thể thấy trên giản đồ, tôi đã sử dụng 74hc47 cho đèn led của mình. Lý do cho điều đó là vì raspberry Pi của tôi không có nhiều chân cắm. Nhược điểm của điều này là bạn chỉ có thể làm cho đèn led có màu đỏ hoặc xanh lá cây. Bạn không có tín hiệu pwm để tạo các màu khác nhau.
Raspberry Pi không có chân đầu vào analog. Vì vậy, tôi cần một mcp 3008. Điều này chuyển đổi tín hiệu tương tự thành kỹ thuật số. Bộ gửi áp suất được đặt trên các kênh của mcp 3008.
Bước 3: Tạo cơ sở dữ liệu

Trong dự án này, một mysql đã được sử dụng làm máy chủ cơ sở dữ liệu.
Việc chiếm bàn có thông tin về các cảm biến. Nó chụp vị trí một người ngồi trên ghế xe lửa. Từ thời điểm một người ngồi vào chỗ, dữ liệu đầu tiên sẽ được ghi vào bảng. Tất cả dữ liệu sẽ được ghi trong bảng ngoại trừ datetimeEnd.
Trong bảng tuyến đường có dữ liệu về các tuyến đường khác nhau của một chuyến tàu.
Bảng có hai giá trị: một cho ngày giờ bình thường và một giá trị khác cho ngày giờ thực.
Ngày giờ bình thường là thời gian tàu dừng theo lý thuyết. Ngày giờ thực là thời gian tàu dừng trong thực tế. Thời gian này là với sự chậm trễ bao gồm.
Mỗi chuyến tàu đều có tham chiếu rõ ràng và duy nhất, bao gồm các chữ cái (p.e. IC là viết tắt của Intercity train) và số (p.4565 là tàu từ Brussels đến Antwerp).
Và loại nào cũng có chỗ ở riêng. Ví dụ như bàn, thùng đựng rác.
Bước 4: Viết mã cho nó


Mã cơ sở de của các cảm biến được viết bằng Python. Có
2 loại mã. Cái đầu tiên dành cho các cảm biến. Cái thứ hai dành cho trang web. Dữ liệu trang web được viết bằng Python, Flask, JavaScript, HTML và CSS.
Cảm biến
Mọi thành phần đều có đẳng cấp riêng của mình. Tất cả các lớp khác nhau được sử dụng trong test.py.
Trang web
Mã web được viết bằng Python và Flask. Đối với tiêu đề, một mẫu được sử dụng. Phần còn lại của trang có trang html của riêng nó.
Cấu trúc tệp
- Tệp kiểm tra có thể được tìm thấy trong cảm biến thư mục.
- Các lớp nằm trong các mô hình thư mục.
- Thư mục sql chứa kết xuất của cơ sở dữ liệu tàu hỏa.
- Web thư mục chứa index.py. Đây là trang Flask. Tệp này phải được chạy để chạy trang web.
- Thư mục mẫu chứa các trang html.
- Thư mục tĩnh chứa hình ảnh, phông chữ và các tệp css.
Bước 5: Làm cho nó đẹp



Có nhiều cách khác nhau để tạo ra một đoàn tàu đẹp. tôi đã chọn
để tạo bản in 3d của một đoàn tàu.
Ghế ngồi.
Một lỗ nhỏ phải được nhìn thấy trước trên ghế vì cảm biến cần được đặt trên ghế. Các đèn led được cố định trên đầu của ghế.
Toa xe.
Có một vài tính năng quan trọng trong toa xe. Lúc đầu, phải có một số lỗ nhỏ trên sàn nơi đặt chỗ ngồi.
- Cảm biến và các chân của đèn led sẽ đi qua các lỗ này.
- Trong bảng điều khiển có một lỗ để cố định màn hình LCD với thông tin về địa chỉ IP và số lượng chỗ ngồi miễn phí.
- Raspberry Pi nên được đặt ở phía sau khuất tầm nhìn.
Chú ý: bản in 3d được in nhỏ hơn một chút nên phải nhìn thấy trước thêm 3 hoặc 4 mm cho các lỗ!
Đề xuất:
Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: 6 bước

Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: Trong phần Hướng dẫn nhanh này, chúng tôi sẽ tạo một bộ điều khiển động cơ bước đơn giản bằng cách sử dụng động cơ bước. Dự án này không yêu cầu mạch phức tạp hoặc vi điều khiển. Vì vậy, không cần thêm ado, chúng ta hãy bắt đầu
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Âm thanh bay bổng với Arduino Uno Từng bước (8 bước): 8 bước

Acoustic Levitation With Arduino Uno Step-by-by-by (8 bước): bộ chuyển đổi âm thanh siêu âm L298N Dc cấp nguồn cho bộ chuyển đổi âm thanh nữ với chân cắm một chiều nam Arduino UNOBreadboard Cách hoạt động: Đầu tiên, bạn tải mã lên Arduino Uno (nó là một vi điều khiển được trang bị kỹ thuật số và các cổng tương tự để chuyển đổi mã (C ++)
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
