
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.


Đây là hướng dẫn cho một dự án tôi đã thực hiện cho trường học. Mục đích là tạo ra một thiết bị Raspberry Pi được kết nối với internet, đồng thời thu thập dữ liệu từ các cảm biến. Dữ liệu này phải được lưu trữ trong cơ sở dữ liệu (MySQL). Dữ liệu phải được hiển thị bằng một trang web, được mã hóa bằng Python với gói ứng dụng web Flask và tạo khuôn mẫu Jinja2.
Ý tưởng của tôi là tạo ra một chân không rô bốt 'bị tấn công', sử dụng Raspberry Pi, Arduino, chân không rô bốt đã bị hỏng và một loạt các cảm biến.
Bước 1: Thu thập các bộ phận




Trước khi thực sự tạo ra bất cứ thứ gì, tôi đã nghiên cứu rất nhiều về những phần sẽ sử dụng, cách kết nối chúng, viết các lớp phần mềm bằng Python, v.v.
Danh sách các bộ phận sẽ được bao gồm dưới dạng tệp, do đó bạn có thể dễ dàng tìm kiếm các bộ phận bạn sẽ cần.
Tôi đã quyết định sử dụng Arduino Uno bên cạnh Raspberry Pi để tôi có thể đọc hiệu quả các cảm biến của mình mà không cần nhấn mạnh đến Raspberry Pi của mình. Tôi cũng chọn Uno vì nó có tốc độ đồng hồ đẹp, và vì các chân analog. Tôi có thể đã sử dụng ADC (ví dụ: MCP3008) cho Raspberry Pi của mình, nhưng tôi sẽ cần nhiều dây hơn, nó sẽ đắt hơn và Pi của tôi sẽ phải làm việc vất vả hơn rất nhiều.
Sau đó, tôi bắt đầu kiểm tra các bộ phận có thể sử dụng được từ chân không robot bị hỏng. Các thiết bị điện tử bên trong bị hư hỏng, nhưng điều đó không có vấn đề gì, bởi vì tôi sẽ thay thế hoàn toàn những thứ đó. May mắn thay, các động cơ một chiều vẫn hoạt động, vì vậy không có động cơ nào trong số đó phải được thay thế.
Danh sách các bộ phận:
- Raspberry Pi 3 với ít nhất 8GB MicroSD lớp 10 và một hộp đựng;
- Raspberry Pi T-cobbler và (các) breadboard;
- Arduino Uno hoặc tương tự (tốt hơn là phiên bản không phải của Trung Quốc với ADC tốt, một số Trung Quốc có vấn đề về AREF) với một số loại trường hợp;
- Một cáp ethernet;
- Một (hỏng) robot chân không;
- 3x mô-đun siêu âm HC-SR04;
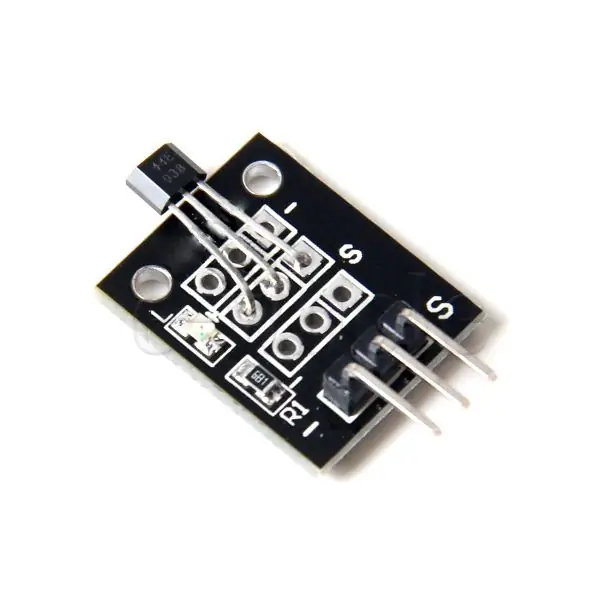
- 1x mô-đun cảm biến hội trường;
- Một số điện trở ở các giá trị khác nhau;
- Một LDR;
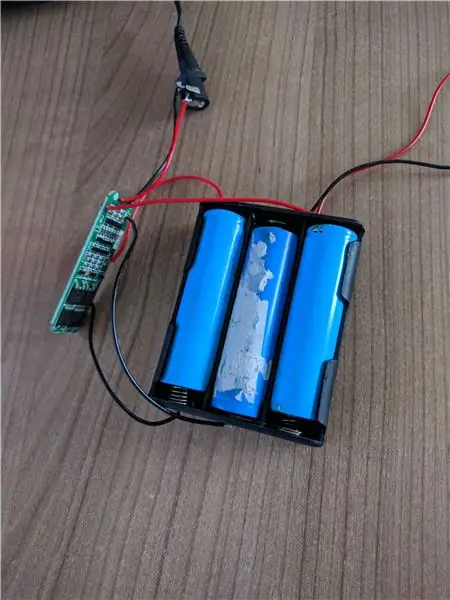
- 6x 18650 pin Li-ion + giá đỡ 3-cell cho 12v (tốt hơn là bạn nên sử dụng pin mới hoặc thậm chí tốt hơn nên sử dụng pin LiPo, chúng sẽ tồn tại lâu hơn);
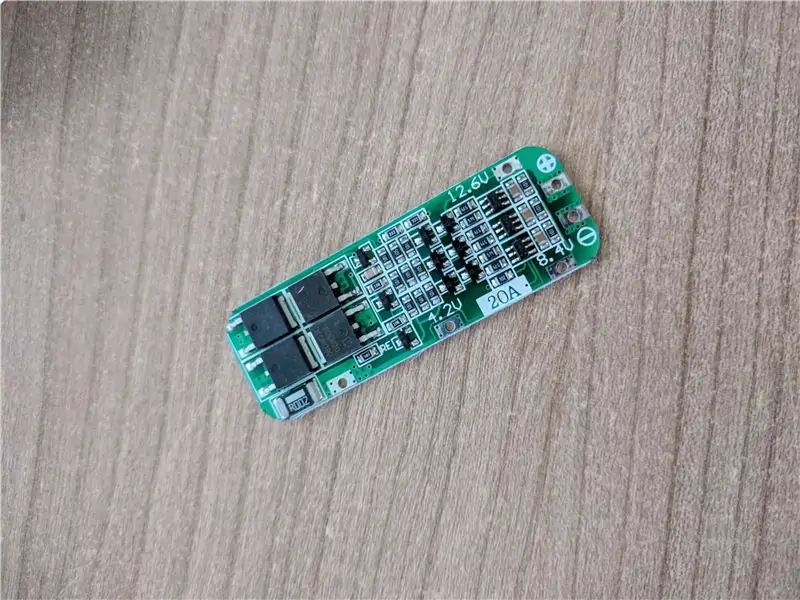
- 18650 (hoặc bất kỳ loại pin nào bạn sẽ sử dụng) 12v 3-cell sạc pcb;
- Một số bo mạch tự làm PCB để hàn các thành phần của bạn;
- Một tấm nhựa polyurethane;
- Một máy tính xách tay / máy tính để bàn.
Danh sách công cụ:
- Một mũi khoan với nhiều mũi khoan;
- Một máy mài góc (không sử dụng nó nếu bạn không có kinh nghiệm) hoặc một cái gì đó như Dremel;
- Một mảnh giấy nhám;
- Một số tua vít;
- Superglue, keo gắn kết,…;
- Mỏ hàn (sử dụng mỡ để hàn dây dễ dàng hơn);
- Một cặp máy cắt dây và một công cụ tuốt.
Danh sách phần mềm (tùy chọn):
- Adobe XD: tạo khung dây và tạo mẫu thử nghiệm;
- Fritzing: tạo sơ đồ điện;
- PyCharm Professional: Python IDE với khả năng sử dụng trình thông dịch từ xa & triển khai;
- Putty: kết nối ssh nhanh chóng và dễ dàng với Pi;
- Etcher.io: công cụ dễ dàng để flash hình ảnh Raspbian vào thẻ SD;
- Win32DiskImager: công cụ dễ dàng để tạo hình ảnh từ thiết lập Raspbian hiện có;
- Lập trình viên Notepad: công cụ đơn giản bạn có thể sử dụng để chỉnh sửa tệp /boot/cmdline.txt một cách an toàn.
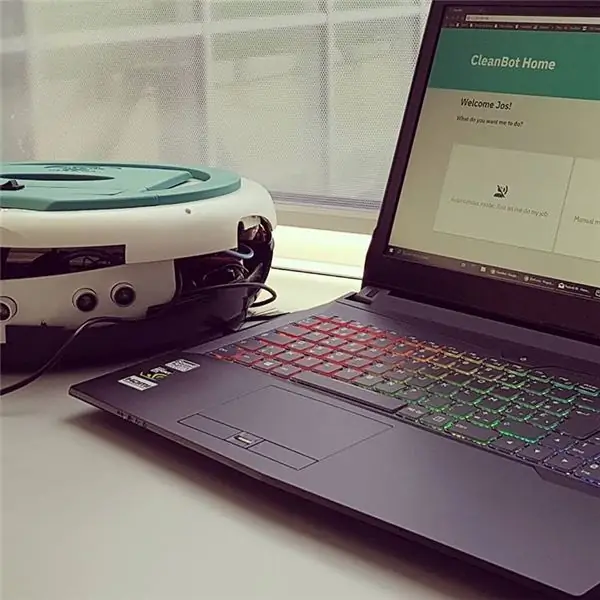
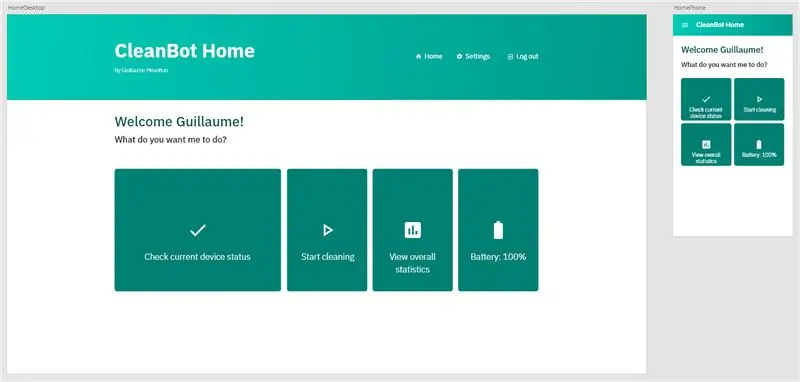
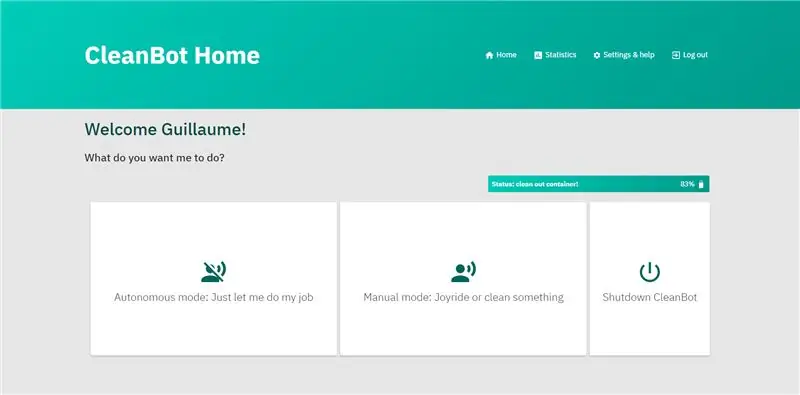
Bước 2: Phun sơn & thiết kế giao diện




Trước khi bắt đầu tạo thiết kế, tôi đã phun sơn bên ngoài, bởi vì tôi không thích màu sắc nào cả. Tôi đến cửa hàng và chọn một lớp sơn lót bằng nhựa, một lon màu trắng và một lon màu xanh ngọc để sơn lại phần vỏ trên.
Sau khi để sơn phun khô, tôi tra cứu mã màu hex chính xác cho loại sơn mà tôi đã sử dụng, để có thể khớp giao diện web với thiết bị của mình một cách hoàn hảo. Tìm mã hex này khá dễ dàng, vì tôi đã sử dụng Montana 94 graffiti và mã hex & RGB có trên trang web của họ.
Tôi đã tạo khung dây có độ trung thực cao cho mọi trang trên trang web của mình, vì vậy tôi hoàn toàn biết rõ mình sẽ tạo giao diện này như thế nào. Sau khi cho giáo viên xem giao diện của mình, tôi đã nhận được lời khuyên là làm cho nền xám hơn một chút và các nút màu trắng, và kết quả là tốt theo ý kiến của tôi.
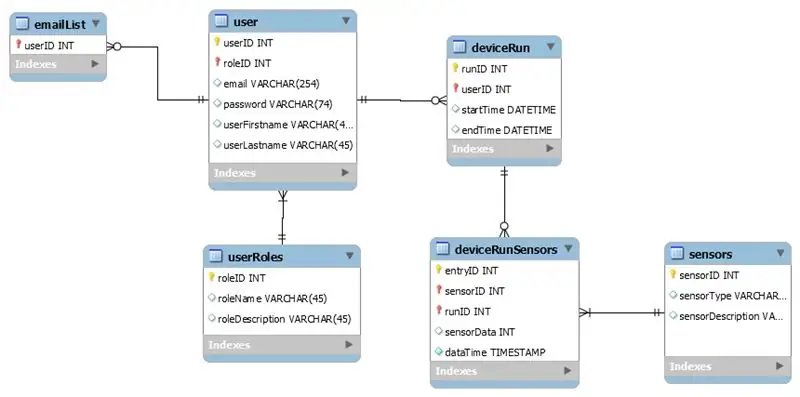
Bước 3: Tạo cơ sở dữ liệu

Bước hợp lý tiếp theo là bắt đầu suy nghĩ về dữ liệu tôi muốn lưu trữ trong cơ sở dữ liệu MySQL. Không có quá nhiều người muốn biết về chân không của họ, vì vậy tôi đã xem xét các bảng cho người dùng và dữ liệu đăng nhập của họ, cũng như các bảng cho cảm biến (pin, khoảng cách và hộp chứa bụi).
Hình ảnh cho bạn thấy bố cục các bảng của tôi, được vẽ trong MySQL Workbench, với tất cả các mối quan hệ giữa các bảng.
Đối với người dùng của tôi, tôi muốn theo dõi tên và họ của họ để cá nhân hóa giao diện và email. Tất nhiên để gửi e-mail, tôi cũng cần địa chỉ e-mail của họ. Tôi cũng thêm một bảng để theo dõi về sở thích e-mail của người dùng của tôi (cho dù họ có muốn nhận email hay không). Điều cuối cùng tôi muốn lưu trữ về người dùng, đó là vai trò của họ đối với thiết bị. Tôi phân chia người dùng là quản trị viên & người dùng bình thường. Quản trị viên có quyền thêm, bớt & quản lý người dùng trong hệ thống, trong khi người dùng bình thường không thể truy cập vào các công cụ này.
Bảng tiếp theo chứa "deviceruns", là những lần chạy thực tế mà thiết bị đã thực hiện. Các deviceruns được sở hữu bởi một người dùng nhất định (người bắt đầu chạy) và có thời gian bắt đầu và thời gian kết thúc, để tính toán thời gian chạy.
Một bảng khác được sử dụng để liên kết các sensordata với mỗi devicerun. Bản thân các cảm biến được lưu trữ trong một bảng khác, chứa id, tên và mô tả của chúng.
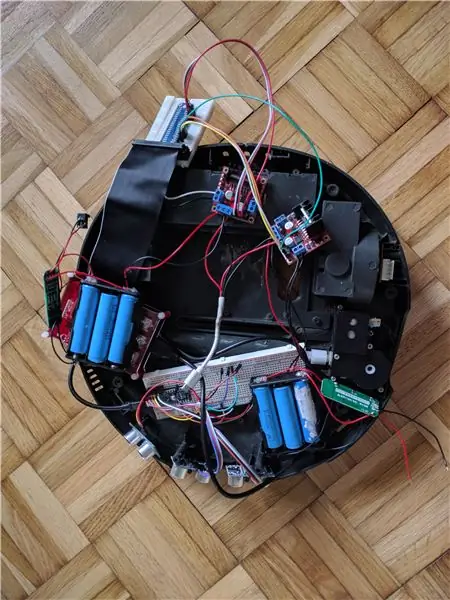
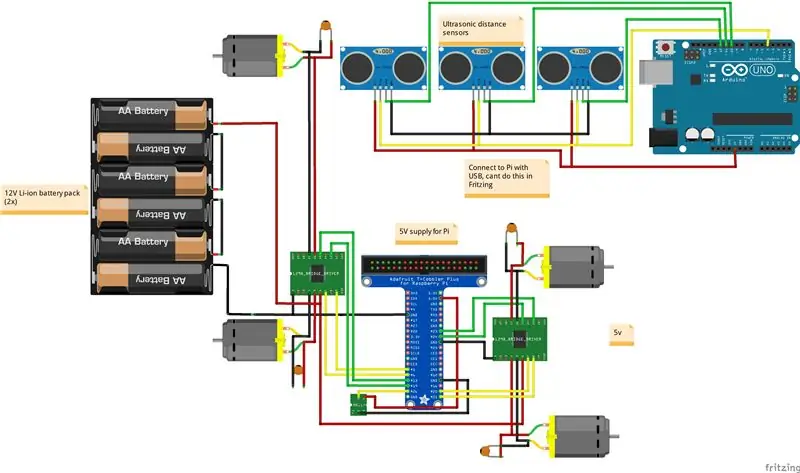
Bước 4: Kết nối các bộ phận với nhau


Sau khi tạo sơ đồ cơ sở dữ liệu, tôi bắt đầu sử dụng breadboards & wiring để kết nối tất cả các bộ phận với nhau trong một nguyên mẫu hoạt động.
Bước 5: Thiết lập Raspberry Pi

Để tải xuống hình ảnh mới nhất của Raspbian, hãy truy cập trang web Raspbian. Tại đây bạn có thể chọn bản phân phối mà bạn muốn tải xuống. Để hoạt động nhanh hơn, bạn có thể tải xuống bản phân phối không đầu, để sử dụng ít RAM hơn hoặc tải xuống máy tính để bàn với GUI nếu bạn thích giao diện người dùng đồ họa.
Để cài đặt hệ điều hành, chỉ cần tải xuống Etcher, đây là một công cụ GUI để ghi hình ảnh vào thẻ micro SD của bạn một cách nhanh chóng và dễ dàng.
Để bật chế độ không đầu, để bạn có thể truy cập số pi, bạn sẽ cần cài đặt Putty trên máy tính của mình. Bước tiếp theo là truy cập thư mục Boot được tạo bởi Etcher và mở tệp cmdline.txt bằng trình soạn thảo văn bản yêu thích của bạn, ví dụ như Programmers Notepad. Thêm văn bản này vào cuối tệp:
ip = 169,254.10,1
Chỉ cần đảm bảo rằng bạn không tạo một dòng mới, hãy thêm dòng này vào cuối dòng!
Tiếp theo, quay lại thư mục gốc của thư mục Boot và tạo một tệp có tên ssh. Không thêm bất kỳ phần mở rộng nào, điều này sẽ đảm bảo rằng máy chủ SSH khởi chạy mỗi khi Pi của bạn khởi chạy. Bây giờ chỉ cần đặt thẻ SD vào Pi của bạn, kết nối nguồn điện đủ với Pi của bạn và thêm cáp ethernet giữa Pi và máy tính của bạn.
Mở putty và nhập địa chỉ IP: 169.254.10.1. Bây giờ hãy nhấp vào CÓ và đăng nhập, tên người dùng mặc định là pi và mật khẩu là mâm xôi.
Tiếp theo, thực hiện lệnh sau để cập nhật:
sudo apt-get update -y && sudo apt-get upgrade -y && sudo apt-get dist-upgrade -y
Bước cuối cùng là tạo một trình thông dịch Python ảo trên Raspberry Pi của bạn, điều này sẽ thực thi mã của bạn. Để làm điều này, chỉ cần mở putty và gõ như sau:
sudo mkdir project1
cd project1 python3 -m pip install - nâng cấp pip setuptools wheel virtualenv python3 -m venv --system-site-package venv
Bước 6: Viết ứng dụng Web

Sau khi kết nối mọi phần và thiết lập Raspberry Pi, tôi bắt đầu viết ứng dụng web chính của mình bằng Flask và Jinja2. Flask là một khung phụ trợ dễ sử dụng cho Python và Jinja2 là ngôn ngữ tạo mẫu mà tôi đã sử dụng. Với Jinja, bạn có thể tạo các tệp HTML bình thường với các cấu trúc vòng lặp for, if, v.v.
Trong khi viết mã chương trình phụ trợ, tôi cũng đã viết giao diện người dùng cho ứng dụng, bao gồm HTML, CSS và JavaScript cho một số phần tử. Tôi đã sử dụng phương pháp ITCSS và ký hiệu BEM cho các bảng định kiểu của mình.
Ngoài ứng dụng web chính, tôi còn tạo 2 chương trình chính khác. Một được viết để gửi địa chỉ IP của thiết bị cho những người dùng trong danh sách. Mọi người dùng đã đăng ký đã chấp nhận nhận email, sẽ nhận được một email có liên kết để bắt đầu giao diện web. Chương trình này chạy như một dịch vụ systemd.
Tệp chính khác dành cho thiết bị thực tế. Main này có thể gọi được thông qua ứng dụng Flask của tôi, để khởi động và dừng thiết bị cũng như thu thập dữ liệu. Dữ liệu thu thập được cũng được tải lên cơ sở dữ liệu của thiết bị thông qua main này. Dữ liệu này sau đó có thể được hiển thị trong ứng dụng web.
Ứng dụng web được kết nối với thiết bị chạy chính bằng Python Threading. Khi người dùng nhấp vào nút bắt đầu, một chuỗi sẽ được tạo để chạy thiết bị trong nền. Trong khi đó, người dùng hoàn toàn có thể duyệt qua ứng dụng. Khi nhấp vào dừng, luồng này bị dừng và do đó thiết bị dừng lại.
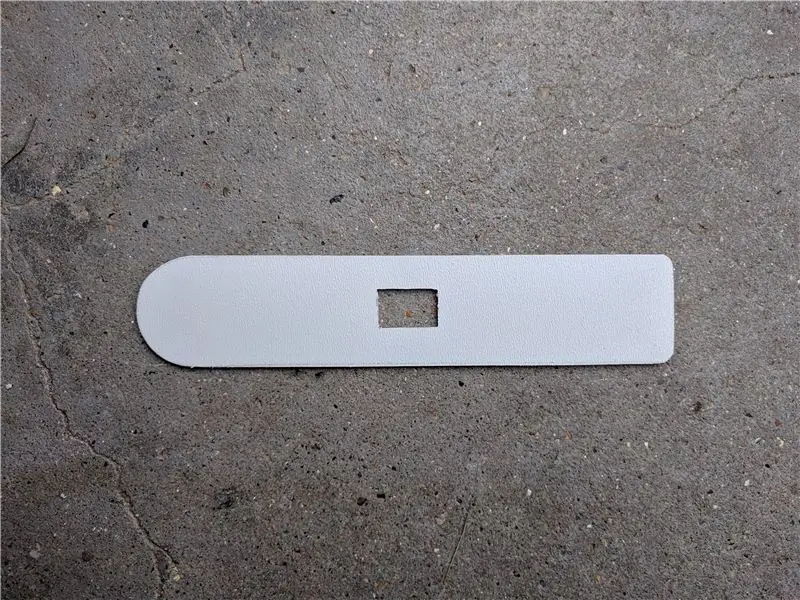
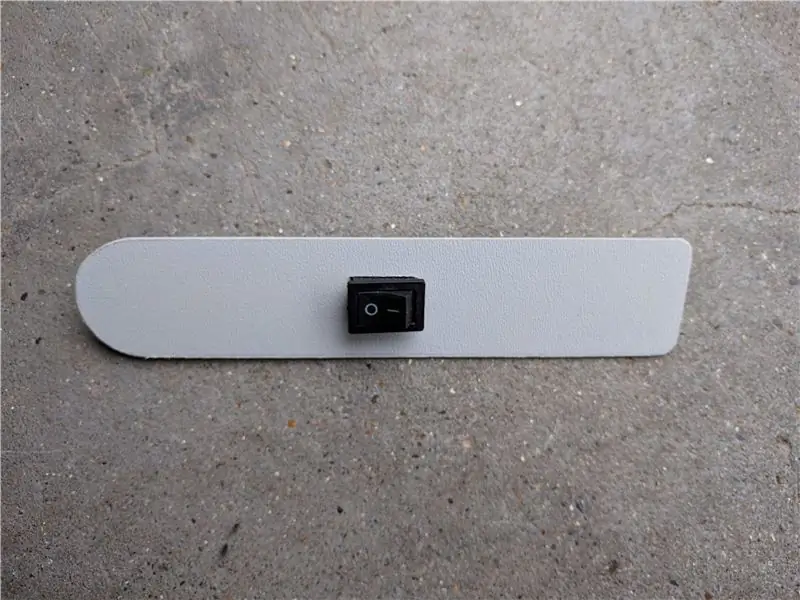
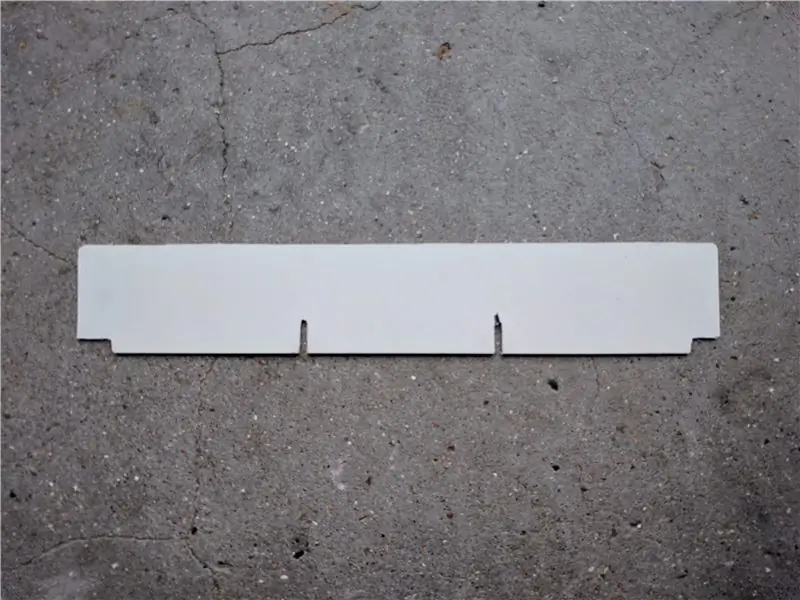
Bước 7: Tạo các mảnh để hoàn thiện vỏ bọc




Sau khi viết phần lớn nhất của ứng dụng, tôi bắt đầu sửa đổi vỏ thiết bị để các cảm biến và các bộ phận khác của tôi thực sự phù hợp. Để làm được điều này, tôi đã mua một tấm polyurethane ở một cửa hàng DIY ở địa phương và bắt đầu cắt 2 dấu ngoặc. Tôi đã sử dụng tấm polyurethane này vì nó không có khả năng bị vỡ thành nhiều mảnh trong khi cắt, và vì nó khá linh hoạt, điều này hoàn hảo vì robot của tôi có hình tròn.
Giá đỡ đầu tiên được làm để lấp đầy một lỗ trên đỉnh, nơi dùng để đặt màn hình. Tôi đã thay thế màn hình bằng công tắc bật / tắt để có thể thực sự tắt pin.
Giá đỡ còn lại là giá đỡ cho cảm biến siêu âm HC-SR04 của tôi được đặt ở phía trước của thiết bị.
Điều cuối cùng còn lại phải làm là khoét một lỗ trên phần gia cố của một trong các bánh xe và chèn một nam châm để tôi có thể theo dõi chuyển động quay của bánh xe.
Sau khi hoàn thành các giá đỡ này, tôi cũng phun sơn chúng bằng lớp sơn mà tôi đã để lại, để làm cho nó phù hợp với thiết kế.
Bước 8: Mã
Để cài đặt chương trình, hãy tải xuống tệp code.zip và giải nén nó trong thư mục project1.
Tiếp theo, thực hiện lệnh này trong một thiết bị đầu cuối trên Raspbian hoặc Putty:
sudo cp project1 / conf / project-1 * / etc / systemd / system /
sudo cp project1 / conf / project1- * / etc / systemd / system / sudo systemctl daemon-reload sudo systemctl enable project-1 * sudo systemctl enable project1 * sudo systemctl restart nginx
Tiếp theo, mở cơ sở dữ liệu bạn đã tạo và tạo người dùng mới với mật khẩu băm Argon2. Bây giờ bạn có thể sử dụng chương trình.
Thưởng thức!
Đề xuất:
Sử dụng phần mở rộng lồng ngực của Hope để tìm Công việc chưa hoàn chỉnh của Sắc lệnh đền thờ trong cây gia đình của bạn về Tìm kiếm gia đình: 11 bước

Sử dụng phần mở rộng Rương của Hope để Tìm công việc pháp lệnh đền thờ chưa hoàn chỉnh trong cây gia đình của bạn trên Tìm kiếm gia đình: Mục đích của tài liệu hướng dẫn này là để trình bày cách tìm kiếm gia phả của bạn trong Tìm kiếm gia đình cho tổ tiên có công việc pháp lệnh đền thờ chưa hoàn thành bằng cách sử dụng phần mở rộng Rương của hy vọng. Sử dụng Hope's Chest có thể tăng tốc đáng kể tìm kiếm của bạn cho
Phiên bản không dây của Cửa nhà để xe của tôi mở hay đóng ?: 7 bước

Phiên bản không dây của … Cửa nhà để xe của tôi đang mở hay đã đóng ?: Chúng tôi muốn có một hệ thống chỉ dẫn đơn giản, rẻ và đáng tin cậy cho chúng tôi biết cửa nhà để xe của chúng tôi đang mở hay đóng. Có rất nhiều " Cửa nhà để xe của tôi có mở không " các dự án. Phần lớn các dự án này là có dây cứng. Trong trường hợp của tôi thì
Biến chuông cửa có dây của bạn thành chuông cửa thông minh với IFTTT: 8 bước

Biến chuông cửa có dây của bạn thành chuông cửa thông minh với IFTTT: Chuông cửa WiFi biến chuông cửa có dây hiện tại của bạn thành chuông cửa thông minh. https://www.fireflyelectronix.com/product/wifidoor
Biến chuông cửa có dây của bạn thành chuông cửa thông minh với Home Assistant: 6 bước

Biến chuông cửa có dây của bạn thành chuông cửa thông minh với Home Assistant: Biến chuông cửa có dây hiện tại của bạn thành chuông cửa thông minh. Nhận thông báo đến điện thoại của bạn hoặc ghép nối với camera cửa trước hiện có của bạn để nhận cảnh báo bằng hình ảnh hoặc video bất cứ lúc nào ai đó bấm chuông cửa của bạn. Tìm hiểu thêm tại: fireflyelectronix.com/pro
Tăng phạm vi tín hiệu của cảm biến cửa / cửa sổ SimpliSafe: 6 bước (có hình ảnh)

Tăng phạm vi tín hiệu của cảm biến cửa / cửa sổ SimpliSafe: Cảm biến cửa / mở cửa sổ SimpliSafe có phạm vi nổi tiếng là ngắn. Điều này gây khó khăn khi sử dụng các cảm biến cách trạm gốc của bạn hơn 20 hoặc 30 feet, nếu có bất kỳ bức tường nào ở giữa. Nhiều khách hàng của SimpliSafe đã yêu cầu công ty cung cấp
