
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Chào mọi người
Hôm nay, tôi sẽ chỉ cho bạn cách bạn có thể xây dựng danh thiếp / bảng điều khiển trò chơi của riêng mình / bất cứ thứ gì bạn có thể tưởng tượng được có màn hình OLED I2C có đèn nền và Bộ vi xử lý ATtiny85. Trong Tài liệu hướng dẫn này, tôi sẽ cho bạn biết một PCB mà tôi đã thiết kế thực sự hoạt động như thế nào, bạn có thể xây dựng nó như thế nào và bạn có thể làm gì với chức năng này. Nếu bạn đã có màn hình I2C được kết nối với ATtiny85, thì thiết bị có thể hướng dẫn này vẫn có thể hữu ích nếu bạn đang cố hiển thị hình ảnh hoặc muốn tạo menu, trò chơi, v.v.
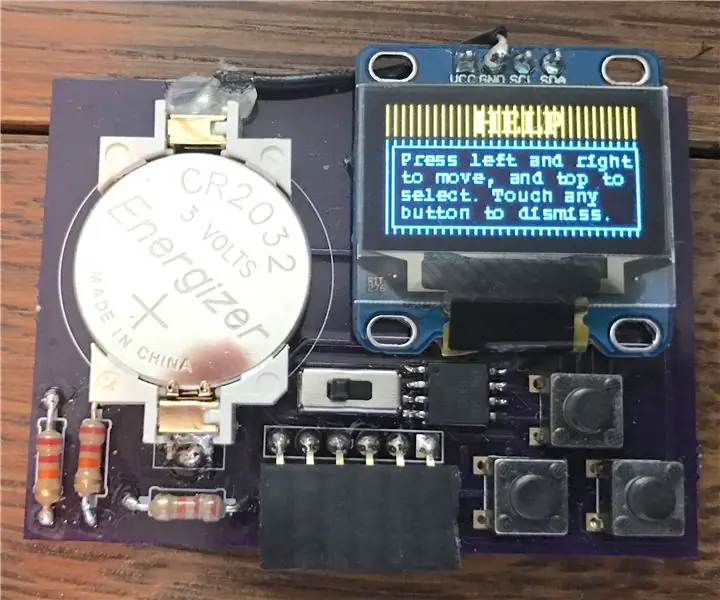
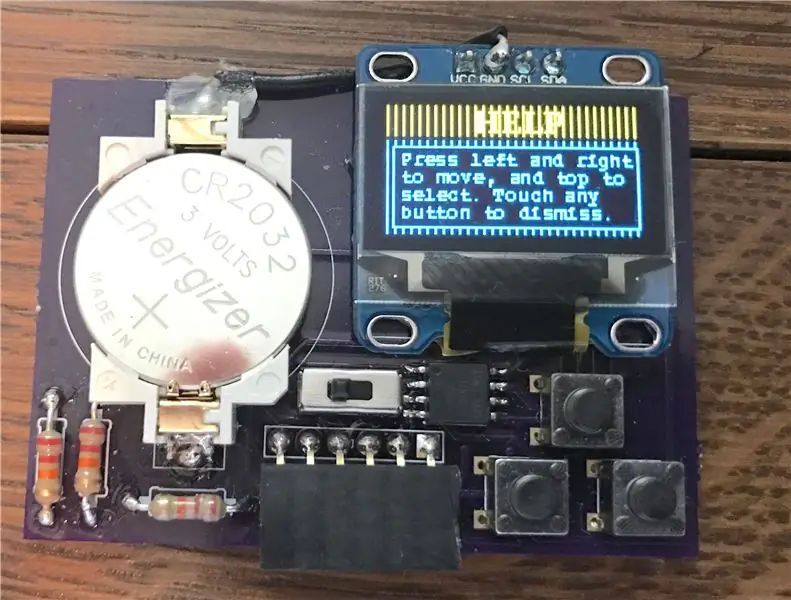
Có thể bạn đang tự hỏi thứ này thực sự là gì. Nó chỉ là một bảng mạch in đơn giản với pin tích hợp, màn hình, các nút, công tắc bật / tắt và bộ xử lý. Hãy coi nó như một Gameboy nhỏ bé, bạn có thể dễ dàng lập trình để làm nhiều việc khác nhau. Tiến lên!
Bước 1: Ruột


Nếu bạn chưa có, tôi thực sự khuyên bạn nên tạo một tài khoản trên circuit.io. Điều này sẽ cho phép bạn tùy chỉnh thiết kế của tôi để phù hợp với nhu cầu của bạn.
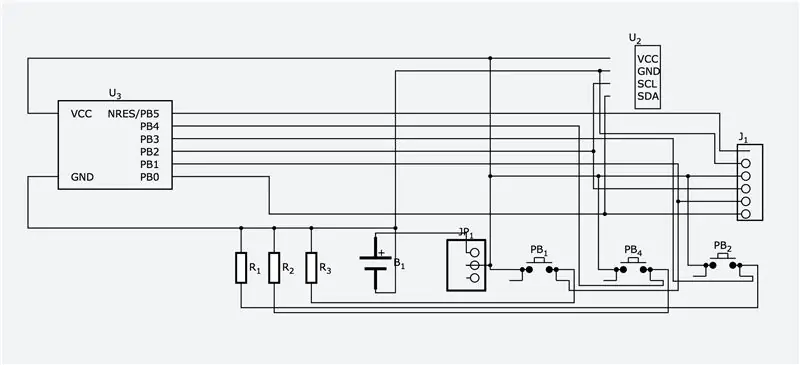
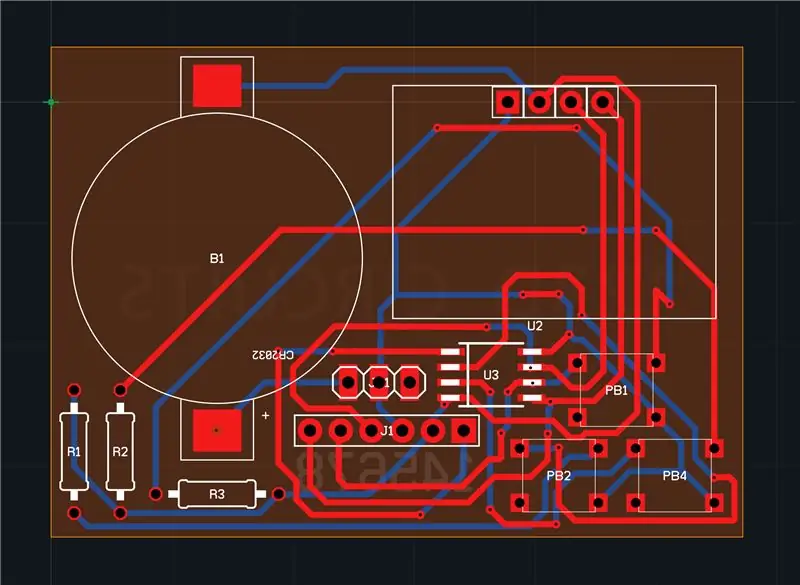
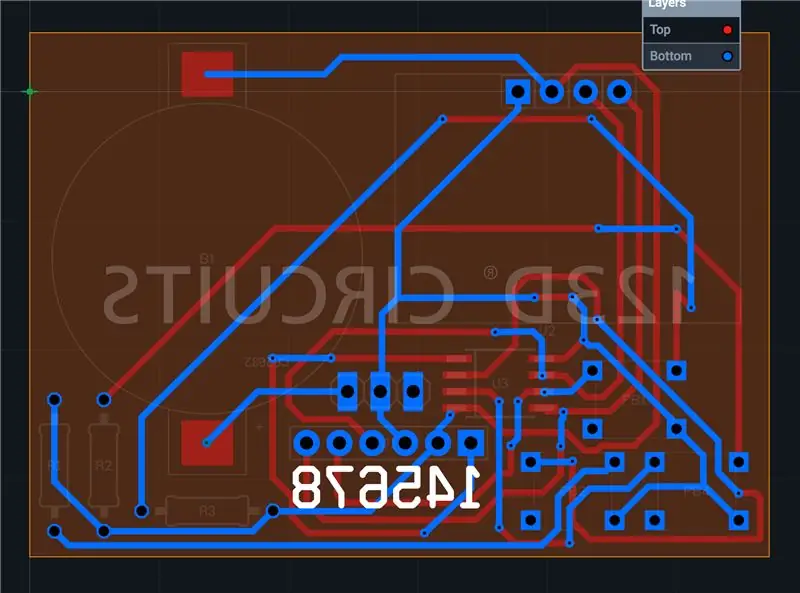
Trong bước này, tôi sẽ giải thích cách bạn thực sự có thể chạm tay vào một trong những bảng mạch in (PCB) này. Tôi đã tạo PCB của mình trong circuit.io, một công cụ trực tuyến tuyệt vời mà bạn có thể sử dụng để tạo sơ đồ mạch và PCB. Bạn có thể xem thiết kế tại đây:
Nếu bạn quan tâm đến việc mua PCB, bạn có thể đặt hàng bao nhiêu tùy ý từ OSH Park bằng cách sử dụng liên kết sau:
Phải mất một thời gian để có được bảng (1-3 tuần), nhưng hãy tin tôi. Nó có giá trị nó! Bạn sẽ cần các phần sau để tạo thẻ đa chức năng của riêng mình:
- ATtiny85 trong gói SOIC-8. Đây là bộ não của dự án của chúng tôi kiểm soát MỌI THỨ.
- Màn hình OLED I2C 128x64 pixel:
- 2 điện trở 22k ohm. Đây là các điện trở kéo cho các nút.
- Giá đỡ CR2032 gắn trên bề mặt:
- Pin di động CR2032. Pin nhỏ này có thể cung cấp năng lượng cho mạch trong một thời gian khá dài.
- Công tắc trượt 3 chân. Đây là công tắc nguồn!
- Tiêu đề Nữ. Bạn có thể sử dụng chúng để lập trình ATtiny85 khi nó đang ở trong mạch!
- Các nút 6mm:
- Một bảng mạch in (bạn có thể đặt hàng bằng cách sử dụng liên kết trên
Công cụ:
- Sắt hàn (có đầu nhỏ)
- Hàn
- Kéo cắt chì
Để lập trình ATtiny85:
- 6 dây nhảy nam sang nam
- Một tụ điện 10 micro-farad
- Arduino Uno hoặc một số vi điều khiển dựa trên ATmega khác
Bước 2: Lắp ráp PCB


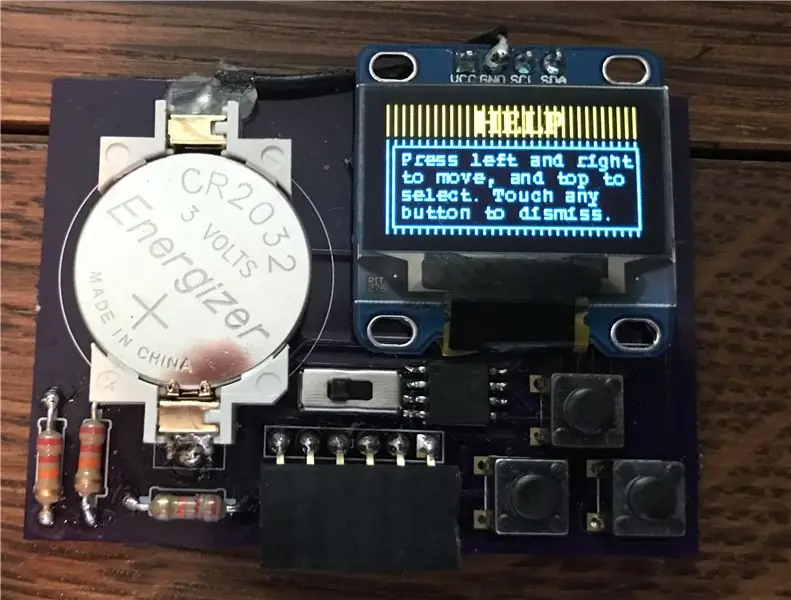
Điều này thực sự khá dễ dàng. Tất cả những gì bạn cần làm là hàn tất cả các thành phần vào vị trí tương ứng của chúng, như được chỉ dẫn trên bảng. Một số màn hình OLED này có các kích thước khác nhau, vì vậy nếu màn hình của bạn quá lớn so với bảng, bạn có thể để nó treo lên trên như trong hình trên và uốn cong qua các tiêu đề ở phía bên kia và hàn chúng vào các lỗ ở đó. họ đã phải đi. Xem hình ảnh thứ hai nếu bạn đang bối rối.
Một số mẹo hữu ích:
- Dấu chấm nhỏ trên ATtiny cần được định hướng sao cho nó gần với công tắc trượt, nếu không bạn sẽ đặt các chân không đúng thứ tự.
- Hướng của giá đỡ pin rất quan trọng. Phần cuối của giá đỡ có dấu cộng khắc chìm cần phải nằm trên miếng đệm phía dưới (hướng về phía một điện trở).
- Định hướng của công tắc, nút, tiêu đề và điện trở không quan trọng
Nếu bạn có bất kỳ câu hỏi nào, vui lòng gửi email cho tôi theo địa chỉ info [at] coniferapps.com
Bước 3: Đã đến lúc Lập trình
Tôi đã nhận được tổ hợp ATtiny / màn hình của mình hoạt động bằng cách sử dụng Có thể hướng dẫn sau: https://www.instructables.com/id/ATTiny85-connects-to-I2C-OLED-display-Great-Things/. Trên thực tế, tôi thậm chí còn sử dụng thư viện mà AndyB2 đã sửa đổi trong các bản phác thảo của riêng tôi.
Cách chúng tôi sẽ lập trình ATtiny là thông qua Arduino Uno. Hướng dẫn sau sẽ hướng dẫn bạn cách thực hiện việc này: https://www.instructables.com/id/Program-an-ATtiny-with-Arduino/. Nếu bạn chưa để ý, tất cả các chân cần thiết đều được tách ra một cách hữu ích trên PCB với các số pin được dán nhãn ở mặt sau.
Nếu bạn muốn bắt đầu với một ví dụ cơ bản, hãy tải bản phác thảo được liên kết ở trên lên thẻ của bạn. Đảm bảo rằng công tắc nguồn được chuyển sang bên phải trước khi bạn thực hiện việc này. Bạn không muốn có cả pin và Uno cùng lúc cung cấp điện áp! Trong thư mục đó là một loạt các tệp. Tôi sẽ nói về vấn đề này nhiều hơn trong bước tiếp theo, nhưng hầu hết các tệp tiêu đề trong đó đều có các hình ảnh bitmap đơn sắc thể hiện hệ thập lục phân. Các tệp.bmp là những hình ảnh mà tôi vừa đề cập - như bạn có thể thấy, chúng có màu đen và trắng và chính xác là 128x64 pixel. Chúng không được tải lên bộ vi điều khiển, nhưng tôi nghĩ rằng tôi sẽ đưa chúng vào để tham khảo.
Bước 4: Giới thiệu về bản thân chương trình
Bản phác thảo mà tôi đã tải lên ở bước trước là một ví dụ rất cơ bản về cách bạn có thể triển khai một menu. Khi bạn nhấp vào từng nút trái và phải, nó sẽ chuyển đổi một bộ đếm trong chương trình. Sau đó, một chức năng được gọi để ATtiny kiểm tra trạng thái của bộ đếm này, và dựa trên số của bộ đếm, ATtiny sẽ vẽ một hình ảnh của tùy chọn menu hiện đang được chọn trên màn hình. Mỗi ô menu được chọn khác nhau là hình ảnh riêng của nó. Nếu nút trên cùng được nhấn, ATtiny sẽ kiểm tra lại trạng thái của bộ đếm để xác định màn hình chi tiết nào sẽ hiển thị. Trong khi các màn hình chi tiết này đang được hiển thị, ATtiny liên tục kiểm tra xem có nút nào được nhấn hay không. Khi nó phát hiện một thao tác nhấn nút, chức năng vẽ các menu sẽ được gọi lại và trạng thái hiện tại của menu được vẽ trên màn hình, đưa chúng ta trở lại menu. Nghe có vẻ hơi khó khăn nếu bạn mới làm quen với lập trình, nhưng tôi hứa với bạn khi bạn nhìn vào mã, nó sẽ có ý nghĩa hơn.
Mỗi màn hình chi tiết cũng là một hình ảnh riêng của nó.
Nếu bạn không nhận thấy, tùy chọn bất ngờ không làm được gì cả. Chúng ta sẽ làm điều này trong bước tiếp theo:).
Bước 5: Tùy chỉnh sáng tạo của bạn
Bây giờ bạn đã thấy những gì tôi đã làm, đã đến lúc bạn tùy chỉnh thẻ với thông tin của riêng bạn. Thư viện mà tôi đưa vào có chức năng vẽ văn bản trên màn hình, nhưng tôi thực sự khuyên bạn nên sử dụng một giải pháp dựa trên hình ảnh nghiêm ngặt, vì nó có xu hướng trông đẹp hơn RẤT NHIỀU. Ban đầu tôi định thêm ảnh vào chương trình của phần có thể hướng dẫn này, nhưng nó đủ dài để đảm bảo có thể hướng dẫn riêng. Bạn có thể xem tại đây:
Bây giờ bạn đã biết cách thêm ảnh, có rất nhiều việc bạn có thể làm cho thẻ. Bạn có thể sử dụng menu và màn hình trợ giúp của tôi và chỉ cần thêm thông tin liên hệ của riêng bạn. Bạn thậm chí có thể tạo một trò chơi nhỏ cho tùy chọn "bất ngờ". Sẽ khá đơn giản nếu bạn di chuyển một sprite 10x10 rất nhỏ xung quanh màn hình bằng các nút và kiểm tra xem nó có va chạm với một sprite khác hay không. Bạn có thể tạo ra một nhân bản chim flappy bằng cách sử dụng cùng một khái niệm! Nếu bạn làm được điều gì đó, vui lòng đăng ảnh / video / tệp của nó trong phần bình luận!
Chỉ một điểm nhỏ nữa mà tôi quên đề cập. Về bộ nhớ, ATtiny85 không có nhiều dung lượng. Đối với các chương trình, nó khoảng 8kb. Bản phác thảo hiện tại của tôi với 5 hình ảnh và thư viện màn hình OLED chiếm khoảng 7 trong số 8kb đó. Bất kỳ trò chơi nào bạn thực hiện sẽ phải vừa với mức chênh lệch tương đối nhỏ này, vì vậy đó sẽ là một thử thách thú vị:).
Cảm ơn vì đã lắng nghe tôi nói lan man và nếu bạn có bất kỳ câu hỏi nào, đừng ngần ngại gửi email cho tôi theo địa chỉ info [at] coniferapps.com (thay thế [at] bằng @). Hãy bình chọn cho tôi trong cuộc thi Autodesk Circuits! Hy vọng rằng bạn sẽ sớm có danh thiếp / trò chơi của riêng mình để khoe!
Đề xuất:
Bộ điều khiển trò chơi nhịp điệu Arduino (dành cho trò chơi của riêng tôi): 6 bước

Bộ điều khiển trò chơi nhịp điệu Arduino (cho Trò chơi của riêng tôi): Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tôi tạo Bộ điều khiển trò chơi nhịp điệu này từ đầu. Nó liên quan đến các kỹ năng chế biến gỗ cơ bản, kỹ năng in 3d cơ bản và kỹ năng hàn cơ bản. Bạn có thể xây dựng dự án này thành công nếu bạn không có
Bộ điều khiển trò chơi tự làm dựa trên Arduino - Bộ điều khiển trò chơi Arduino PS2 - Chơi Tekken với tự làm trò chơi Arduino: 7 bước

Bộ điều khiển trò chơi tự làm dựa trên Arduino | Bộ điều khiển trò chơi Arduino PS2 | Chơi Tekken với Bàn điều khiển Arduino tự làm: Xin chào các bạn, chơi game luôn thú vị nhưng chơi với Bộ điều khiển trò chơi tùy chỉnh tự làm của riêng bạn sẽ thú vị hơn
Bảng điều khiển trò chơi bỏ túi Arduino + A-Maze - Trò chơi mê cung: 6 bước (có hình ảnh)

Arduino Pocket Game Console + A-Maze - Maze Game: Chào mừng bạn đến với người hướng dẫn đầu tiên của tôi! Dự án mà tôi muốn chia sẻ với bạn hôm nay là trò chơi Arduino mê cung, đã trở thành một bảng điều khiển bỏ túi có khả năng tương tự như Arduboy và các bảng điều khiển dựa trên Arduino tương tự. Nó có thể được hiển thị với các trò chơi trong tương lai của tôi (hoặc của bạn) nhờ hội chợ
Trình mô phỏng trò chơi điện thoại thông minh- Chơi trò chơi Windows bằng IMU điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: 5 bước

SmartPhone Game Simulator- Chơi Windows Games Sử dụng IMU Điều khiển bằng cử chỉ, Gia tốc kế, Con quay hồi chuyển, Từ kế: Hỗ trợ dự án này: https://www.paypal.me/vslcreations bằng cách quyên góp cho mã nguồn mở & hỗ trợ để phát triển hơn nữa
Trò chơi Platformer điều khiển bằng Arduino với Cần điều khiển và Bộ thu IR: 3 bước (có Hình ảnh)

Trò chơi platformer điều khiển bằng Arduino với Joystick và IR Receiver: Hôm nay, chúng ta sẽ sử dụng vi điều khiển Arduino để điều khiển một trò chơi platformer đơn giản dựa trên C #. Tôi đang sử dụng Arduino để lấy đầu vào từ mô-đun cần điều khiển và gửi đầu vào đó đến ứng dụng C #, ứng dụng này sẽ lắng nghe và giải mã đầu vào qua Serial c
