
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.

Đây chính thức là bài viết Hướng dẫn đầu tiên của tôi, vì vậy tôi phải thừa nhận rằng tôi đang tận dụng cơ hội này ngay bây giờ để thử nó. Cảm nhận về cách nền tảng hoạt động, toàn bộ khía cạnh trải nghiệm người dùng của nó. Nhưng trong khi tôi đang làm điều đó, tôi nghĩ rằng tôi cũng có thể sử dụng cơ hội để chia sẻ về một dự án đơn giản mà tôi đang thực hiện ngày hôm nay (bằng cách sử dụng các sản phẩm từ XinaBox, nhân tiện, được phát âm là "X-in-a- Hộp").
Trong hướng dẫn 5 bước đơn giản này, tôi sẽ trình bày các chủ đề sau:
- Các thành phần cần thiết
- Kết nối các xChips khác nhau với nhau.
- Thiết lập môi trường Arduino IDE.
- Viết mã
- Và cuối cùng, thử nghiệm ý tưởng
Những gì tôi sẽ không chia sẻ trong hướng dẫn này:
- Tôi thích đi sâu vào giải thích những gì mỗi xChips đó có thể làm và cách bạn có thể điều khiển chúng để thực hiện các chức năng nhất định, đó sẽ không phải là mục tiêu của hướng dẫn này. Tôi dự định xuất bản các Tài liệu hướng dẫn khác trong tương lai gần sẽ đi sâu vào từng loại xChips khác nhau có sẵn thông qua danh mục sản phẩm của XinaBox.
- Tôi sẽ không đi sâu vào những điều cơ bản về mã Arduino vì tôi cho rằng bạn đã có một số kinh nghiệm sử dụng Arduino IDE cũng như hiểu biết cơ bản về lập trình C / C ++.
Bước 1: Những gì bạn cần…



Về mặt kỹ thuật, hầu hết các hướng dẫn sản phẩm cơ bản thường bắt đầu bằng câu "Hello World!" ví dụ, hoặc thậm chí là ví dụ "Blink", mà bạn có thể đã rất quen thuộc vì bạn đã làm việc với Arduino hoặc Raspberry Pi tại một số điểm. Nhưng tôi không muốn bắt đầu với điều đó bởi vì tất cả mọi người đều đã làm giống nhau, điều này thực sự khiến nó hơi nhàm chán.
Thay vào đó, tôi muốn bắt đầu với một ý tưởng dự án thực tế. Một cái gì đó vừa đủ đơn giản vừa có thể mở rộng thành một ý tưởng dự án phức tạp hơn nếu bạn muốn.
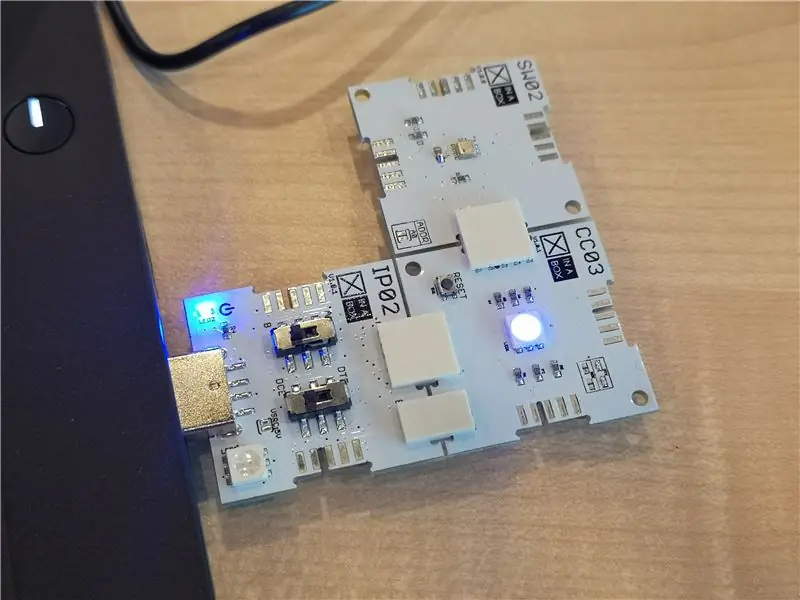
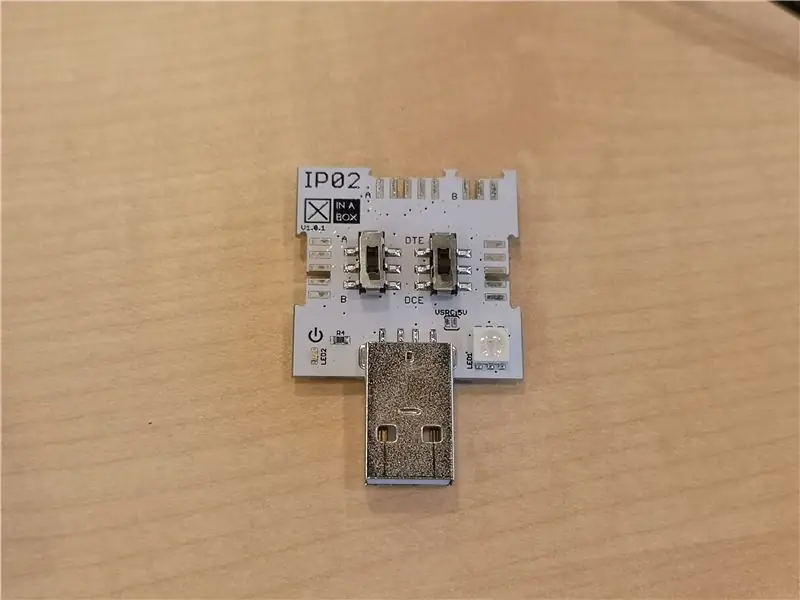
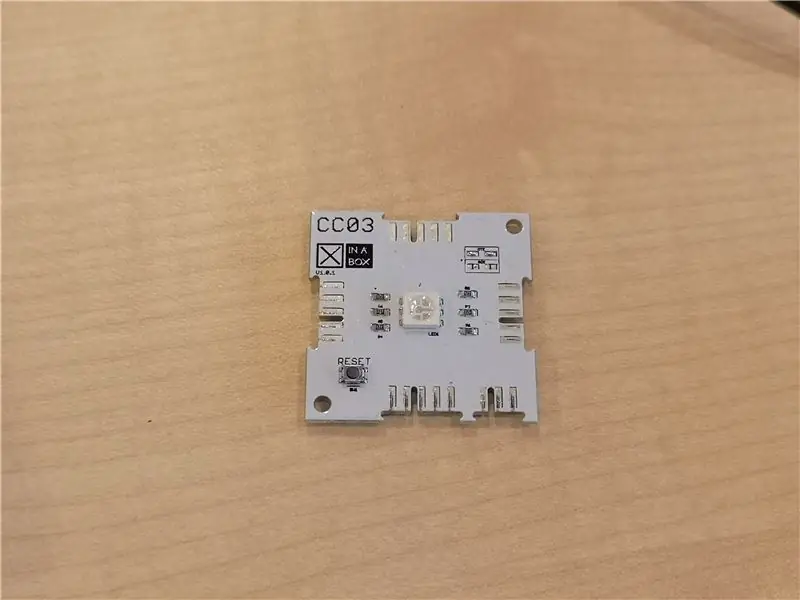
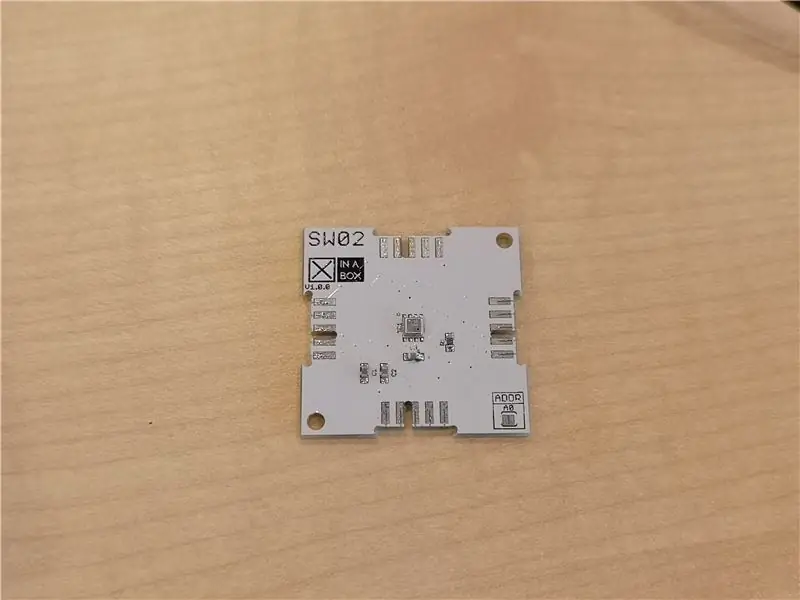
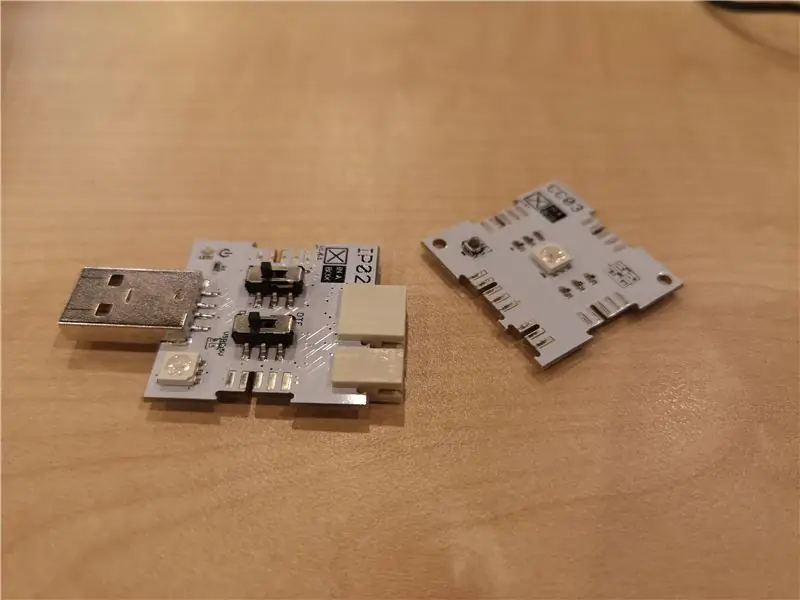
Dưới đây là những vật phẩm mà chúng tôi sẽ cần (tham khảo các bức ảnh được cung cấp cho phần này của Tài liệu hướng dẫn):
- IP02 - Giao diện lập trình USB nâng cao
- CC03 - Arm Cortex M0 + Core
- SW02 - VOC và Cảm biến thời tiết (sử dụng cảm biến BME680 của BOSCH)
- Đầu nối xBUS - để kích hoạt giao tiếp I2C giữa các xChips khác nhau (x2)
- đầu nối xPDI - để cho phép lập trình và gỡ lỗi (x1)
Bước 2: Kết nối các mảnh



Để kết nối tất cả các phần với nhau, trước tiên chúng ta sẽ bắt đầu với 1 phần của đầu nối xBUS và đầu nối xPDI.
Sau những hình ảnh mà tôi đã cung cấp, hãy để ý hướng của xChips và nơi các đầu nối sẽ đi đến.
Giữa IP02 và xChips CC03, khá dễ dàng để xác định các điểm kết nối.
Đối với CC03, nó sẽ là phía nam. Đối với IP02, nó sẽ là phía bắc của xChip.
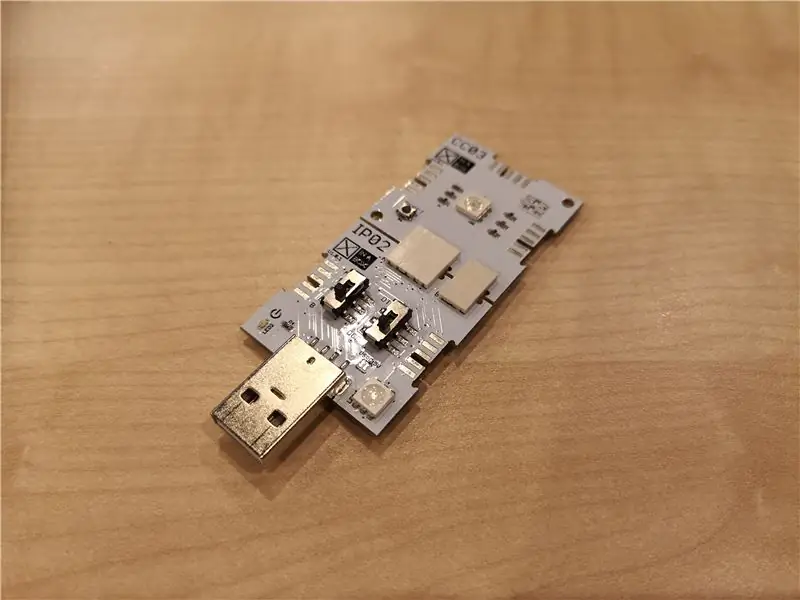
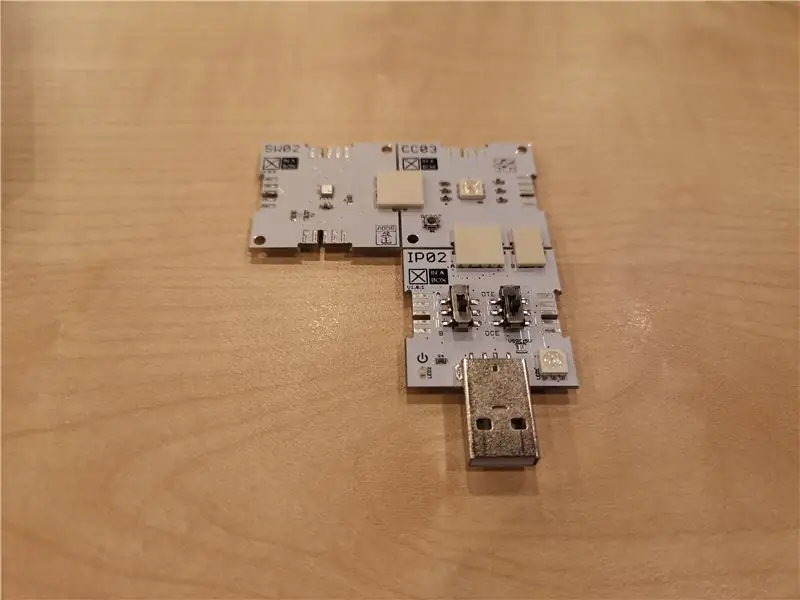
Sau khi hoàn tất, chúng tôi sẽ thêm một đầu nối xBUS khác vào phía tây của xChip CC03.
Xong?
Bây giờ, chỉ cần kết nối SW02 xChip với phía tây của CC03.
Trước khi chúng tôi lắp IP02 vào máy tính xách tay của mình, hãy đảm bảo rằng các tùy chọn sau được chọn cho hai công tắc:
- B được chọn (công tắc trái)
- DCE được chọn (công tắc phải)
Cuối cùng, bây giờ chúng ta đã sẵn sàng lắp IP02 vào máy tính xách tay của mình và bắt đầu thiết lập Arduino IDE.
Bước 3: Thiết lập Arduino IDE


Một lần nữa, trong hướng dẫn này, tôi đã giả định rằng bạn đã quen thuộc với môi trường Arduino IDE cũng như cách quản lý thư viện trong môi trường phát triển.
Với mục đích của dự án này, chúng tôi sẽ cần hai thư viện chính:
- arduino-CORE -
- Thư viện SW02 -
Tải cả hai thư viện xuống một vị trí trong màn hình của bạn.
Tiếp theo, khởi chạy Arduino IDE của bạn.
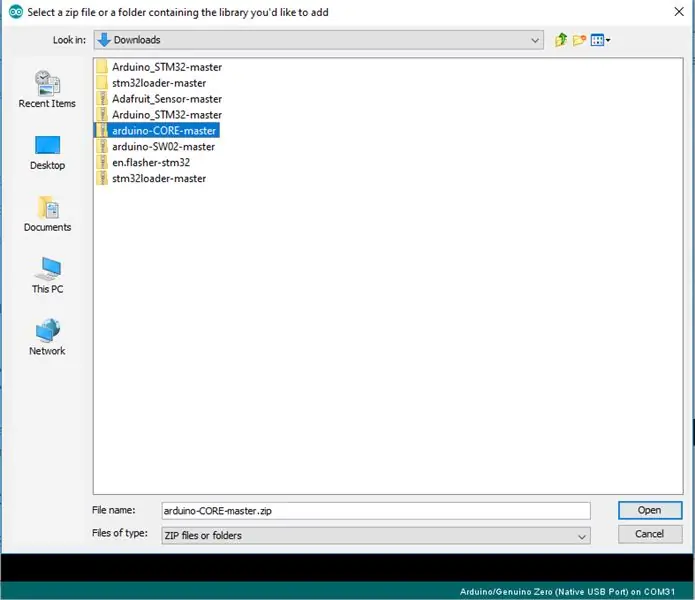
Từ menu chính, chọn "Phác thảo"> "Bao gồm Thư viện"> "Thêm Thư viện. ZIP…"
Lặp lại quá trình tương tự cho cả hai tệp thư viện.
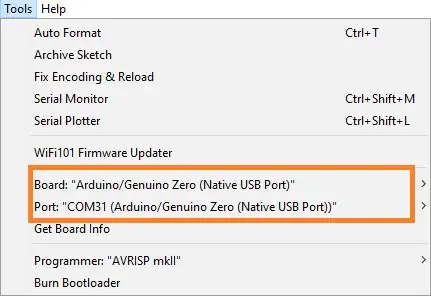
Tiếp theo, chúng ta sẽ cần chọn "Hội đồng quản trị" cũng như "Cổng" có liên quan. (Lưu ý rằng tôi cũng đã đánh dấu các lựa chọn cần thiết bằng cách sử dụng một hộp màu cam.
- Bảng: "Arduino / Genuino Zero (Cổng USB gốc)"
- Cổng: "COMXX" (cái này phải theo cổng COM được phản ánh trên máy của bạn. Của tôi đang sử dụng COM31)
Ổn thỏa! Tôi biết bạn đã háo hức nhảy vào mã hóa, vì vậy trong bước tiếp theo, đó là điều chúng tôi sẽ tập trung vào.
Bước 4: Thời gian để viết mã
Trong phần này, tôi sẽ bắt đầu bằng cách chia sẻ các đoạn mã từ mã dự án đã hoàn thành. Và cuối cùng, tôi sẽ xuất bản nguồn đầy đủ, giúp bạn dễ dàng sao chép và dán mã vào tệp nguồn Arduino IDE của mình.
Tệp tiêu đề:
#include / * Đây là thư viện cho các Chức năng chính của XinaBox. * /
#include / * Đây là thư viện cho VOC & Cảm biến thời tiết xChip. * /
Xác định một số hằng số để điều khiển tín hiệu đèn LED RGB:
#define redLedPin A4
#define greenLedPin 8 #define blueLedPin 9
Tiếp theo, chúng ta cần khai báo một nguyên mẫu hàm để truyền các giá trị RGB
void setRGBColor (int redValue, int greenValue, int blueValue);
Khai báo đối tượng SW02:
xSW02 SW02;
Phương thức setup ():
void setup () {
// Khởi động I2C Communication Wire.begin (); // Khởi động SW02 Sensor SW02.begin (); // Độ trễ để cảm biến chuẩn hóa độ trễ (5000); }
Bây giờ cho vòng lặp chính ():
void loop () {
float tempC; }
Tiếp theo, chúng ta sẽ cần thăm dò ý kiến bằng cách sử dụng đối tượng SW02 mà chúng ta đã tạo trước đó trong chương trình để bắt đầu giao tiếp với chip cảm biến:
// Đọc và tính toán dữ liệu từ SW02 sensorSW02.poll ();
Bây giờ, chúng tôi đang đọc để có được kết quả đo nhiệt độ của cảm biến
tempC = SW02.getTempC ();
Khi chúng ta có kết quả đọc, điều cuối cùng chúng ta sẽ làm là sử dụng một loạt câu lệnh điều khiển if… else… để xác định phạm vi nhiệt độ, sau đó gọi hàm setRGBColor ()
// Bạn có thể điều chỉnh phạm vi nhiệt độ tùy theo khí hậu của mình. Đối với tôi, tôi sống ở Singapore, // là vùng nhiệt đới quanh năm, và biên độ nhiệt độ ở đây có thể khá hẹp. if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); }
Lưu ý: Nếu bạn muốn biết các giá trị RGB có liên quan là gì cho một màu cụ thể, tôi khuyên bạn nên thực hiện tìm kiếm trên google cho "giá trị màu RGB". Có rất nhiều trang web có sẵn nơi bạn có thể sử dụng công cụ chọn màu để chọn màu bạn muốn
// Nếu bạn muốn, và đó là tùy chọn, bạn cũng có thể thêm thời gian trễ giữa các cuộc thăm dò cho các kết quả đọc của cảm biến.
chậm trễ (DELAY_TIME);
Tất nhiên, bạn có thể khai báo hằng số DELAY_TIME ở đầu chương trình, theo cách đó, bạn chỉ phải sửa đổi giá trị của nó một lần thay vì ở nhiều nơi trong suốt chương trình của bạn. Cuối cùng, chúng ta cần chức năng để điều khiển đèn LED RGB:
void setRGBColor (int redValue, int greenValue, int blueValue) {
analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Chương trình cuối cùng
#bao gồm
#include #define redLedPin A4 #define greenLedPin 8 #define blueLedPin 9 void setRGBColor (int redValue, int greenValue, int blueValue); const int DELAY_TIME = 1000; xSW02 SW02; void setup () {// Khởi động I2C Communication Wire.begin (); // Khởi động SW02 Sensor SW02.begin (); // Độ trễ để cảm biến chuẩn hóa độ trễ (5000); } void loop () {// Tạo một biến để lưu dữ liệu đọc được từ SW02 float tempC; tempC = 0; // Đọc và tính toán dữ liệu từ cảm biến SW02 SW02.poll (); // Yêu cầu SW02 lấy kết quả đo nhiệt độ và lưu trong biến // temperatue tempC = SW02.getTempC (); if (tempC> = 20 && tempC = 25 && tempC = 30 && tempC = 32 && tempC = 35) {setRGBColor (255, 0, 0); } // Độ trễ nhỏ giữa các lần đọc cảm biến (DELAY_TIME); } void setRGBColor (int redValue, int greenValue, int blueValue) {analogWrite (redLedPin, redValue); analogWrite (greenLedPin, greenValue); analogWrite (blueLedPin, blueValue); }
Bây giờ chương trình của chúng ta đã sẵn sàng, hãy lập trình xChip! Quá trình Tải lên hoàn toàn giống như cách bạn tải một chương trình lên bảng Arduino của mình.
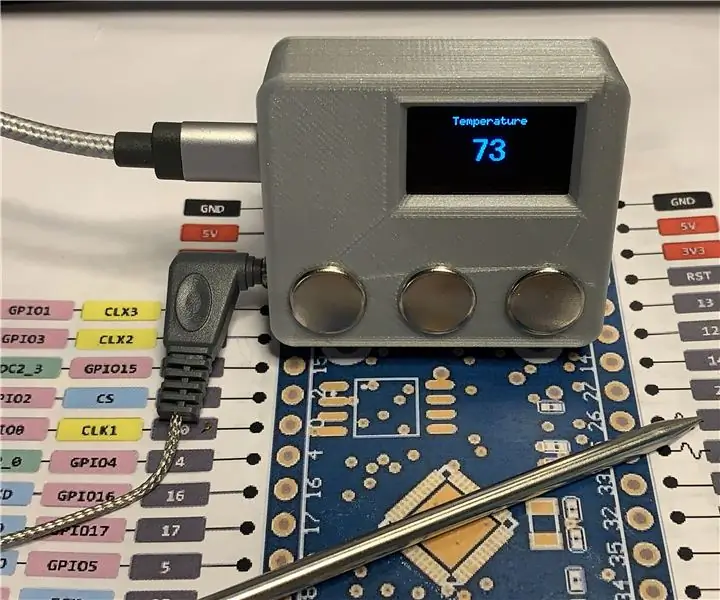
Khi bạn làm xong, tại sao bạn không rút phích cắm và mang ra ngoài để chạy thử.
Đề xuất:
Raspberry Pi Hộp FAN làm mát với chỉ báo nhiệt độ CPU: 10 bước (có hình ảnh)

Raspberry Pi Box of Cooling FAN With CPU Temperature Indicator: Tôi đã giới thiệu mạch chỉ báo nhiệt độ CPU raspberry pi (Sau đây gọi là RPI) trong dự án trước. Mạch chỉ hiển thị RPI 4 mức nhiệt độ CPU khác nhau như sau. - Đèn LED màu xanh lá cây bật khi Nhiệt độ CPU trong khoảng 30 ~
Chỉ báo nhiệt độ CPU Raspberry Pi: 11 bước (có hình ảnh)

Chỉ báo nhiệt độ CPU Raspberry Pi: Trước đây tôi đã giới thiệu mạch chỉ báo trạng thái hoạt động đơn giản của mâm xôi pi (Sau đây gọi là RPI). Tem CPU
Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 - Theo dõi nhiệt độ độ ẩm & chỉ số nhiệt trên M5stick-C với DHT11: 6 bước

Theo dõi thời tiết M5Stack M5stick C dựa trên ESP32 với DHT11 | Theo dõi nhiệt độ độ ẩm và chỉ số nhiệt trên M5stick-C Với DHT11: Xin chào các bạn, trong phần hướng dẫn này, chúng ta sẽ học cách giao tiếp cảm biến nhiệt độ DHT11 với m5stick-C (một bảng phát triển của m5stack) và hiển thị nó trên màn hình của m5stick-C. Vì vậy, trong hướng dẫn này, chúng ta sẽ đọc nhiệt độ, độ ẩm & nhiệt tôi
Nhiệt kế nấu ăn đầu dò nhiệt độ ESP32 NTP với cảnh báo nhiệt độ và hiệu chỉnh Steinhart-Hart.: 7 bước (có hình ảnh)

Nhiệt kế nấu ăn đầu dò nhiệt độ ESP32 NTP với cảnh báo nhiệt độ và hiệu chỉnh Steinhart-Hart. là một chương trình Có thể hướng dẫn cho thấy cách tôi thêm đầu dò nhiệt độ NTP, piezo b
KỸ THUẬT VIKING! Sừng LED trên mũ bảo hiểm Viking Space: Chỉ báo âm lượng + Mũ bảo hiểm Viking Transucent: 6 bước

KỸ THUẬT VIKING! Sừng LED trên mũ bảo hiểm Viking Space: Chỉ báo âm lượng + Mũ bảo hiểm Viking Transucent: Có! Đây là mũ bảo hiểm dành cho người Viking không gian. *** Cập nhật, Cái này nên được đổi tên thành Techno Viking Helmet *** Nhưng nó là tháng 10 năm 2010 và tôi chỉ mới biết về Techno Viking hôm nay. Ẩn sau đường cong meme. Whateva 'Anh ấy đang ở đây với năng suất cao hơn
