
Mục lục:
- Bước 1: Phần mềm và tệp được sử dụng
- Bước 2: Các phẩm chất của VSCode Editor
- Bước 3: Tải xuống mã Visual Studio
- Bước 4: Cài đặt mã Visual Studio
- Bước 5: Cài đặt Tiện ích mở rộng PlatformIO
- Bước 6: Giải thích ngắn gọn về Trang chủ PlatformIO
- Bước 7: Tạo một dự án mới
- Bước 8: Tệp dự án chính
- Bước 9: Thanh công cụ PlatformIO
- Bước 10: Nhập dự án Arduino (.ino) vào PlatformIO
- Bước 11: Nhập Dự án ESP32.ino vào PlatformIO
- Bước 12: Chờ cho đến khi Nền tảng IO Home mở cửa
- Bước 13: Đã xong
- Bước 14: Lưu ý và cảnh báo về tiện ích mở rộng PlatformIO
- Bước 15: Dự án LoRa được sử dụng làm ví dụ về nhập khẩu
- Bước 16: Tải xuống tệp
- Tác giả John Day [email protected].
- Public 2024-01-30 13:34.
- Sửa đổi lần cuối 2025-01-23 15:15.



Hôm nay, chúng ta sẽ nói về PlatformIO. Đây là một công cụ nâng cao với một số tính năng “liên kết” việc sử dụng nó với Visual Studio Code. Tôi coi chủ đề này hơi nâng cao và do đó, tôi khuyên bạn nên sử dụng cặp này cho các mã có hơn 200 dòng. Nhưng, đó chỉ là ý kiến của tôi. Để giải thích điều này tốt hơn, để biên dịch vi điều khiển, phần mở rộng VSCode (PlatformIO) truy cập khung Arduino được cài đặt trên máy tính của bạn.
Tiếp tục, hôm nay chúng ta sẽ đề cập đến các phẩm chất của VS Code, cách cài đặt của nó, cũng như phần mở rộng cho VS Code. Ngoài ra, chúng tôi sẽ giải thích ngắn gọn về giao diện trang chủ của PlatformIO, các công cụ và việc tạo dự án từ đầu, chẳng hạn như nhập dự án Arduino (.ino) vào PlatformIO.
Bước 1: Phần mềm và tệp được sử dụng
• Phần mềm Arduino IDE (phải được cài đặt trước đó)
• Phần mềm mã Visual Studio
• Phần mở rộng PlatformIO cho VSCode
• Các tệp.ino.h và.cpp mẫu cho ESP32Lưu ý: Chúng tôi sẽ sử dụng mã INO của một dự án được thực hiện với ESP32 LoRa. Để hoạt động bình thường, lõi Arduino cho ESP32 phải được cài đặt sẵn cho dự án ví dụ ESP32 mà chúng tôi nhập.
Nói cách khác, nếu bạn không cài đặt thư viện ESP32 trong Arduino IDE và không thể biên dịch trong chính Arduino IDE, bạn sẽ không thể biên dịch dự án được nhập vào PlatformIO.
Bước 2: Các phẩm chất của VSCode Editor




VS Code có một số phẩm chất. Nó chạy trên Mac, Linux và Windows. Vì vậy, nó là mở, và nó là của Microsoft. Một số phẩm chất khác bao gồm:
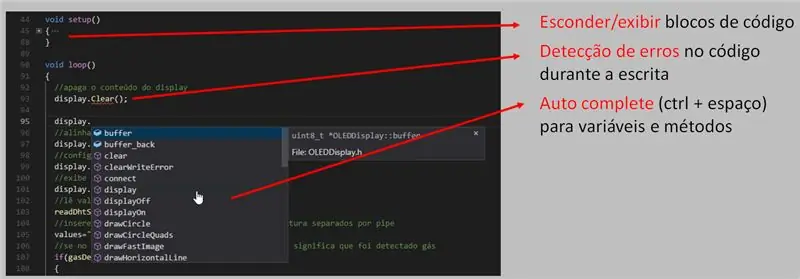
• Ẩn / hiển thị các khối mã
• Phát hiện lỗi mã trong quá trình viết
• Tự động hoàn thành (ctrl + dấu cách) cho các biến và phương thức
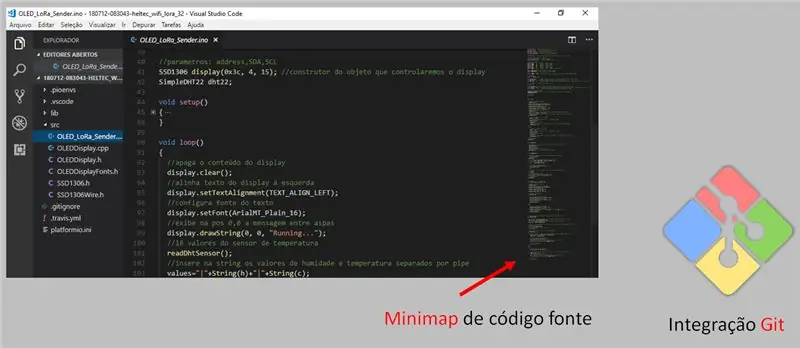
• Bản đồ nhỏ mã nguồn
• Tích hợp Git
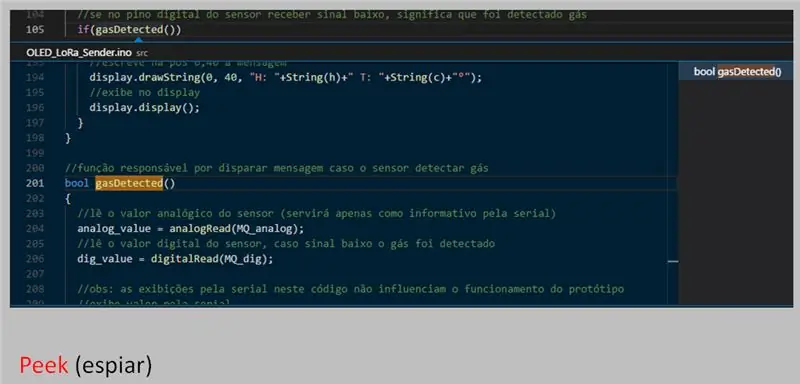
• Nhìn trộm
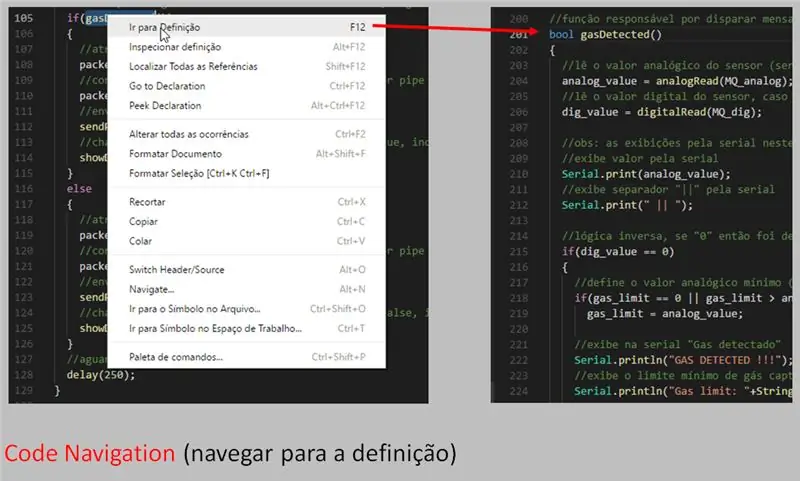
• Điều hướng mã (điều hướng đến cài đặt)
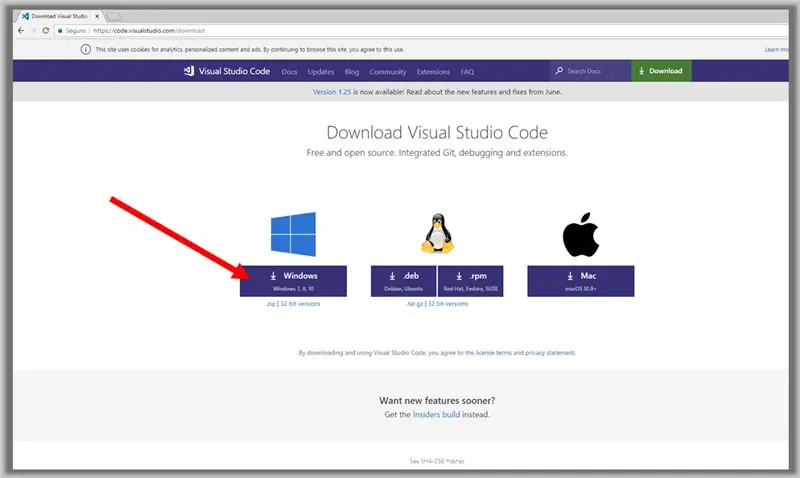
Bước 3: Tải xuống mã Visual Studio

Liên kết:
code.visualstudio.com/download
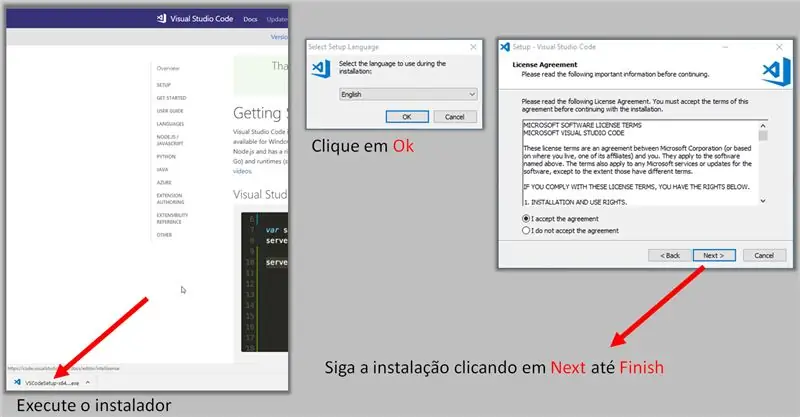
Bước 4: Cài đặt mã Visual Studio

• Chạy trình cài đặt
• Nhấp Ok
• Thực hiện theo cài đặt bằng cách nhấp vào Tiếp theo để kết thúc
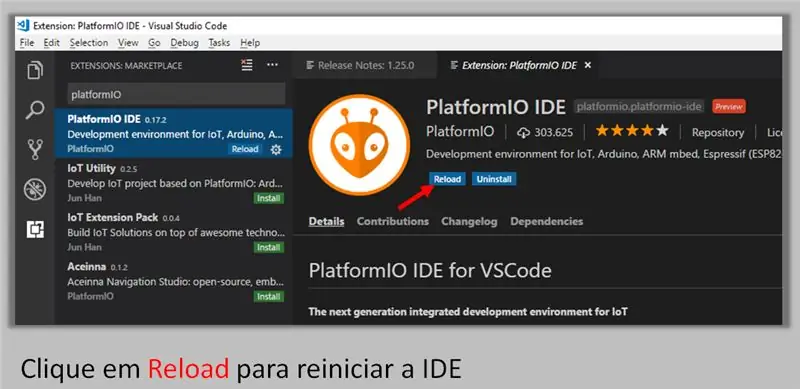
Bước 5: Cài đặt Tiện ích mở rộng PlatformIO



1. Mở Visual Studio Code với tư cách quản trị viên
2. Làm theo các bước bên dưới
Lưu ý: Bạn nên đăng nhập vào máy tính với tư cách là người dùng quản trị viên
Nhấp vào nút được chỉ ra bởi mũi tên
Tìm kiếm PlatformIO phù hợp với hình ảnh.
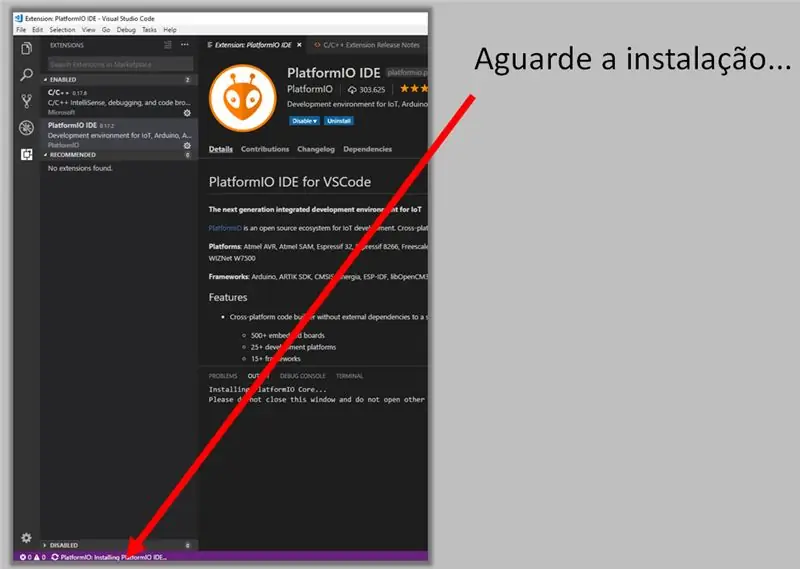
Nhấp vào một trong các nút để cài đặt và đợi cài đặt…
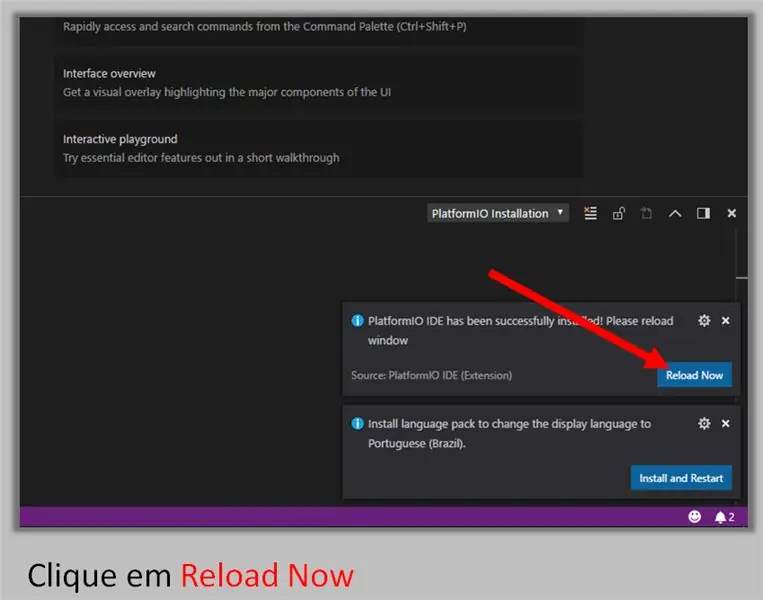
Tải lại để khởi động lại IDE
Chờ cài đặt…
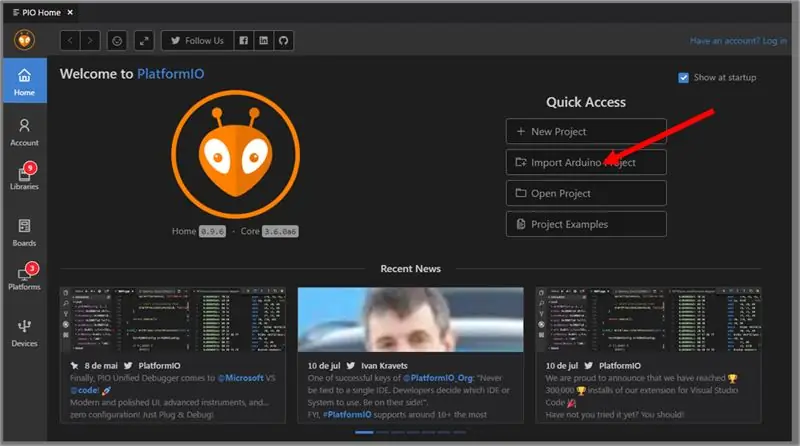
Bước 6: Giải thích ngắn gọn về Trang chủ PlatformIO

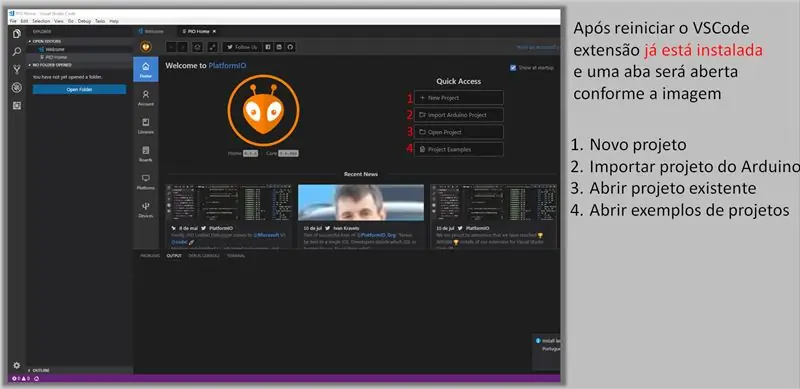
Sau khi khởi động lại Mã VS, tiện ích mở rộng sau đó sẽ được cài đặt và một nắp sẽ mở ra, tùy thuộc vào hình ảnh.
1. Dự án mới.
2. Nhập dự án Arduino.
3. Mở một dự án hiện có.
4. Mở các ví dụ về dự án.
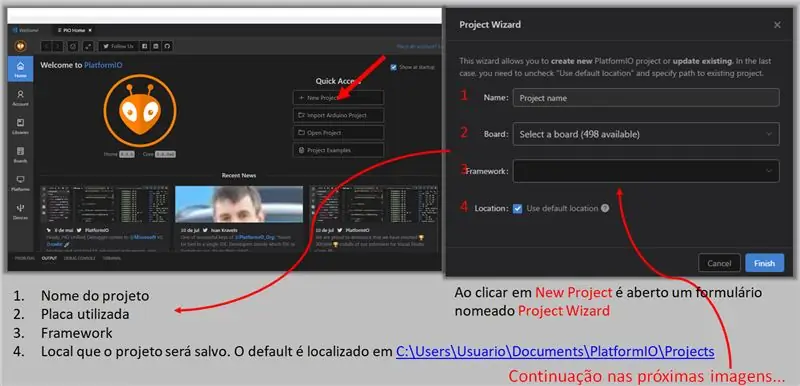
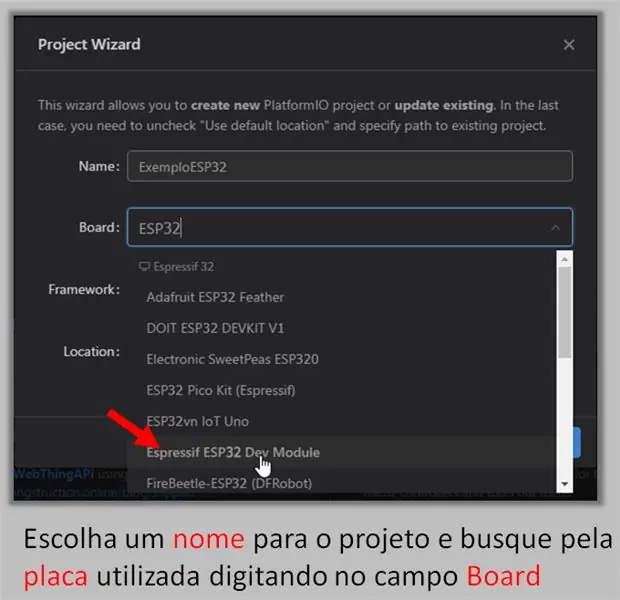
Bước 7: Tạo một dự án mới



1. Tên dự án.
2. Tấm được sử dụng.
3. Khuôn khổ.
4. Vị trí nơi dự án sẽ được lưu.
Giá trị mặc định được đặt tại C: / Users / User / Documents / PlatformIO / Projects.
Chọn tên cho dự án và tìm kiếm bảng đang được sử dụng bằng cách nhập vào trường Bảng.
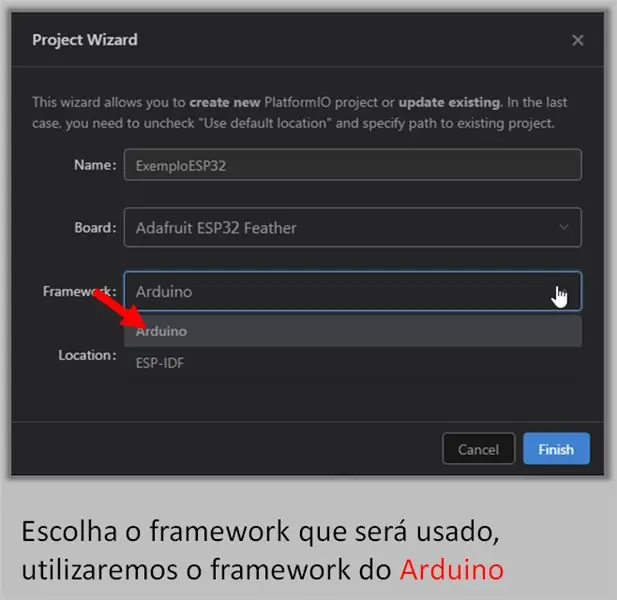
Chọn khuôn khổ sẽ được sử dụng. Chúng tôi sẽ sử dụng khung Arduino.
Nếu bạn chọn lưu dự án vào một thư mục cụ thể, hãy bỏ chọn hộp kiểm Vị trí và chọn vị trí bạn muốn. Trong ví dụ của chúng tôi, chúng tôi sẽ để nó làm vị trí mặc định, phù hợp với hình ảnh.
Nhấn Finish để hoàn tất việc tạo dự án.
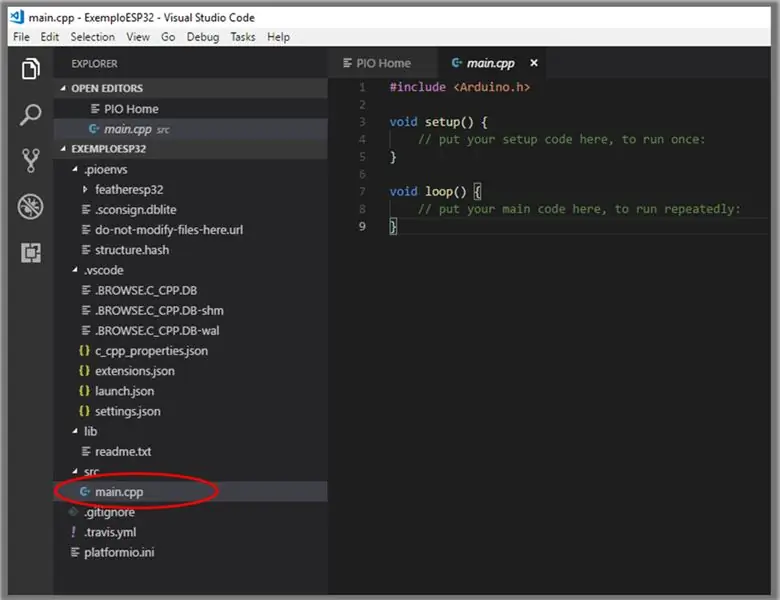
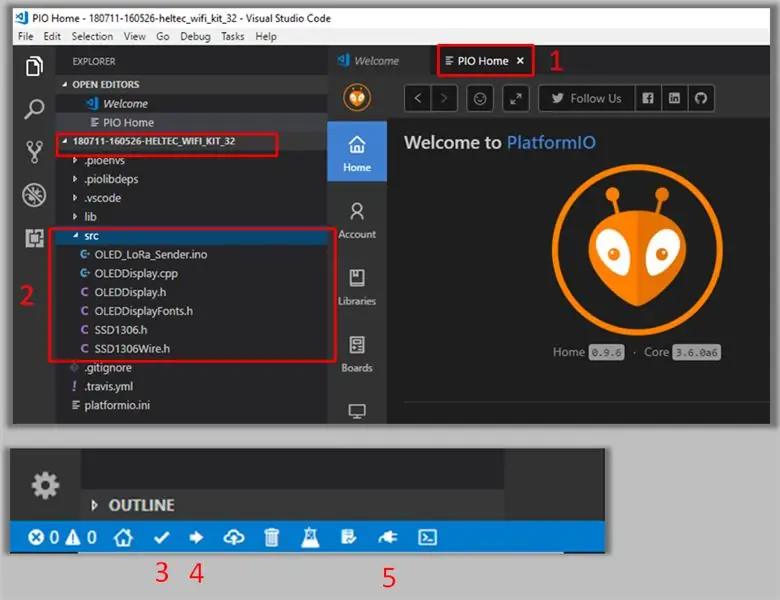
Bước 8: Tệp dự án chính

Tệp main.cpp nằm trong thư mục src, tùy thuộc vào hình ảnh.
Bạn có thể chèn các thư viện (.h) vào chính thư mục src và nhập chúng vào dấu ngoặc kép.
Ví dụ: #include "LibESP32.h"
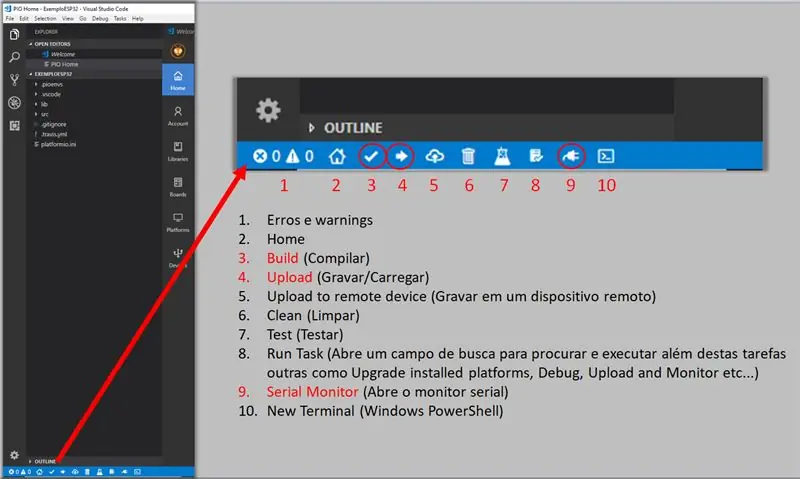
Bước 9: Thanh công cụ PlatformIO

1. Lỗi và cảnh báo
2. Trang chủ
3. Xây dựng (Build)
4. Tải lên (Record / Upload)
5. Tải lên thiết bị từ xa
6. Sạch sẽ
7. Kiểm tra (Test)
8. Chạy tác vụ (Mở trường tìm kiếm để tìm kiếm và thực thi, ngoài các tác vụ khác như Nâng cấp nền tảng đã cài đặt, Gỡ lỗi, Tải lên, Giám sát, v.v.)
9. Serial Monitor (Mở màn hình nối tiếp)
10. Thiết bị đầu cuối mới (Windows PowerShell)
Bước 10: Nhập dự án Arduino (.ino) vào PlatformIO


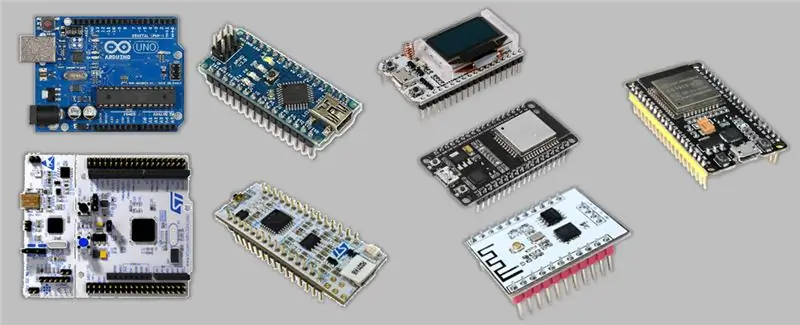
LƯU Ý: Chúng tôi sẽ sử dụng mã INO của dự án được thực hiện bằng ESP32 LoRa, nhưng nó có thể được nhập vào bất kỳ bảng nào khác tương thích với Arduino IDE, chẳng hạn như STM, ESP, Arduino, v.v.
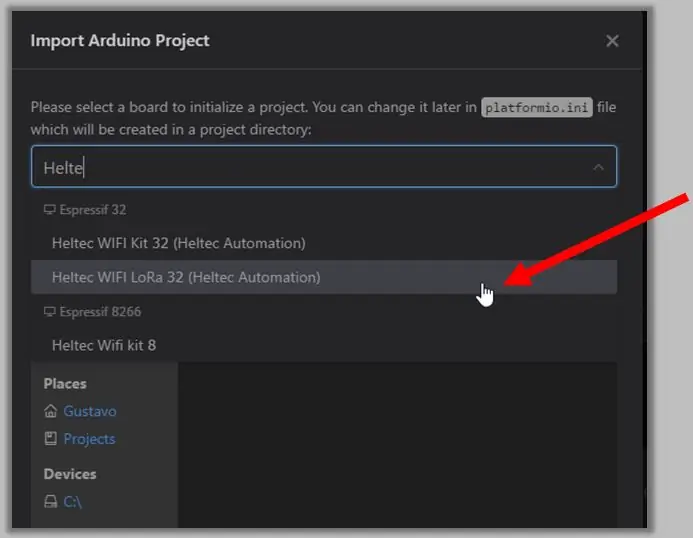
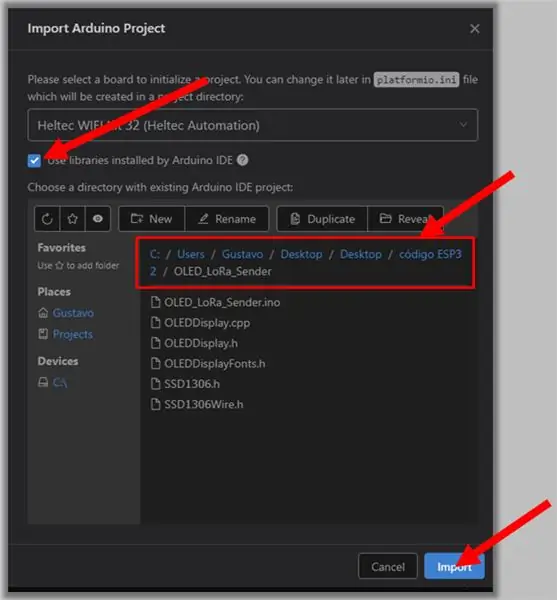
Bước 11: Nhập Dự án ESP32.ino vào PlatformIO



Tìm đĩa được sử dụng. Trong ví dụ của chúng tôi, chúng tôi đang sử dụng thẻ Heltec WiFi LoRa 32.
Đánh dấu vào tùy chọn Sử dụng thư viện. Chọn vị trí dự án với các tệp.ino và.h. Nhấp vào Nhập.
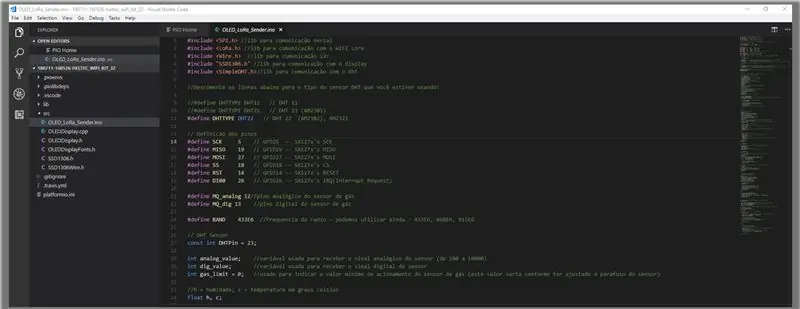
Bước 12: Chờ cho đến khi Nền tảng IO Home mở cửa

Các tệp nguồn sẽ nằm trong thư mục src. Biên dịch, tải và gỡ lỗi (Màn hình nối tiếp).
Bước 13: Đã xong

Bước 14: Lưu ý và cảnh báo về tiện ích mở rộng PlatformIO

• Nó phụ thuộc vào khung Arduino.
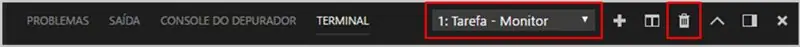
• Biên dịch lại một dự án yêu cầu màn hình nối tiếp phải được ngắt / đóng theo cách thủ công (Arduino IDE tự động ngắt kết nối).
• Không cài đặt Arduino thông qua kho ứng dụng của Microsoft vì nó sẽ không được định vị bởi VS Code.
Bước 15: Dự án LoRa được sử dụng làm ví dụ về nhập khẩu
Kết luận, tôi khuyên bạn nên xem video: ESP32 LORA: CẢM BIẾN KHÍ, ĐỘ ẨM VÀ NHIỆT ĐỘ BẰNG SMS. Trong video, tôi đã sử dụng mã tương tự như tôi đã sử dụng trong dự án này ngày hôm nay.
Bước 16: Tải xuống tệp
KHÁC
Đề xuất:
Nhạc Đèn LED Nhiều Màu Phản Ứng - Cảm biến phát hiện âm thanh Arduino - Dải LED RGB: 4 bước

Nhạc Đèn LED Nhiều Màu Phản Ứng | Cảm biến phát hiện âm thanh Arduino | Dải LED RGB: Dự án đèn LED nhiều màu phản ứng theo nhạc. Trong dự án này, một dải LED RGB 5050 đơn giản (không phải LED địa chỉ WS2812), cảm biến phát hiện âm thanh Arduino và bộ chuyển đổi 12V đã được sử dụng
Trình lấy mẫu âm thanh dựa trên DFPlayer với cảm biến điện dung: 9 bước

Sau khi thử nghiệm với việc xây dựng các bộ tổng hợp khác nhau, tôi bắt đầu xây dựng một bộ lấy mẫu âm thanh, có thể dễ dàng sao chép và không tốn kém.
Bộ cảm biến âm thanh lớn Arduino - Đèn LED phản ứng âm nhạc (Nguyên mẫu): 3 bước

Bộ cảm biến âm thanh lớn Arduino - Đèn LED phản ứng âm nhạc (Nguyên mẫu): Đây là nguyên mẫu của một trong những dự án sắp tới của tôi. Tôi sẽ sử dụng mô-đun cảm biến âm thanh lớn (KY-038). Độ nhạy của cảm biến có thể được điều chỉnh bằng cách vặn vít đầu phẳng nhỏ. Cảm biến trên đầu mô-đun, thực hiện các phép đo với
Biến một thanh USB thông thường thành một thanh USB an toàn: 6 bước

Biến thanh USB thông thường thành thanh USB an toàn: Trong tài liệu hướng dẫn này, chúng ta sẽ tìm hiểu cách biến một thanh USB thông thường thành một thanh USB an toàn. Tất cả đều có các tính năng tiêu chuẩn của Windows 10, không có gì đặc biệt và không có gì thêm để mua. Những gì bạn cần: Một ổ USB Thumb hoặc thẻ nhớ. Tôi thực sự khuyên bạn nên getti
Cảm biến cảm ứng & Cảm biến âm thanh Điều khiển đèn AC / DC: 5 bước

Cảm biến cảm ứng & Cảm biến âm thanh Điều khiển đèn AC / DC: Đây là dự án đầu tiên của tôi và dự án này hoạt động dựa trên hai cảm biến cơ bản, một là Cảm biến cảm ứng và cảm biến thứ hai là Cảm biến âm thanh, khi bạn nhấn bàn phím trên cảm biến cảm ứng, đèn AC sẽ chuyển BẬT, nếu bạn nhả nó ra, Đèn sẽ TẮT và cùng
