
Mục lục:
- Bước 1: Chuẩn bị vòng NeoPixel
- Bước 2: Cắt các dải đèn LED
- Bước 3: Hàn các đèn LED
- Bước 4: Chuẩn bị mặt sau
- Bước 5: Nối dây Micrô và Arduino
- Bước 6: Lập trình Arduino
- Bước 7: Thay đổi màu sắc, độ sáng và ngưỡng cảm biến
- Bước 8: Làm cho mạch lâu dài hơn
- Bước 9: Tạo ảnh
- Bước 10: Kết hợp nó lại với nhau
- Bước 11: Học từ sai lầm
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



Dự án này hướng dẫn cách tạo một bức tranh tương tác về một cây bồ công anh. Nó bắt đầu như một bông hoa màu vàng với đèn LED cho cánh hoa sau đó thay đổi thành một chiếc đồng hồ bồ công anh màu trắng, có thể được thổi vào để làm cho các hạt phân tán.
Nó dựa trên một tác phẩm nghệ thuật tuyệt đẹp của Qi Jie, bức tranh được lấy cảm hứng từ thiết kế một bông hoa của Jessie Thompson và Zachory Berta. Tôi đã làm của tôi trên vải và đóng khung nó trong một tấm thảm để đi trên tường của không gian nhà sản xuất Công nghệ và Dệt may ở Devon, Anh, như một ví dụ về một dự án mới bắt đầu kết hợp may với Arduino.
Video vẽ bằng ánh sáng của Qi Jie
Video thiết kế hoa đơn của Jessie Thompson và Zachory Berta
Mã cho cả hai dự án hiện có đều có sẵn và tôi nghĩ nó sẽ dễ thực hiện, nhưng hướng dẫn rất ít và phải mất vài lần thử trước khi tôi tìm thấy một phương pháp hiệu quả. Vì vậy, đây là hướng dẫn đầy đủ và mẹo tiết kiệm thời gian cho một bản phối lại kết hợp các yếu tố của cả thiết kế và tinh chỉnh của riêng tôi.
Chi tiết về những gì không hiệu quả với tôi ở phần cuối dành cho bất kỳ ai quan tâm đến lý do tại sao tôi chọn cách này.
Code for light painting của Qi Jie
Mã cho bức tranh bông hoa nhỏ của Jessie Thompson và Zachory Berta
Vật liệu
- Arduino UNO
- Adafruit Ring of 12 Neopixels
- Dải 5V 11 đèn LED RGB
- Cảm biến micrô âm thanh
- Dây nhảy
- Pin sạc 5V với kết nối USB A
- Cáp máy in (cáp USB A đến B)
- Chấm keo hoặc keo nóng
- Thẻ A4
- Vải bông kem 30cm x 30cm, chẳng hạn như áo gối cũ
- Sơn vải xanh
- Sợi bông màu nâu
- Các tông sóng 70cm x 50cm, chẳng hạn như hộp bánh pizza
- Băng keo
- Vòng thêu 9 inch để đóng khung hình ảnh
- 9 Tab Velcro tự dính
Công cụ
- Đã tải xuống máy tính có Arduino IDE
- Hàn sắt và hàn không chì
- Bảng mạch để kiểm tra mạch
- Máy cắt dây / Máy cắt dây
- Kim khâu
- Cái bút
- Cây kéo
Bước 1: Chuẩn bị vòng NeoPixel
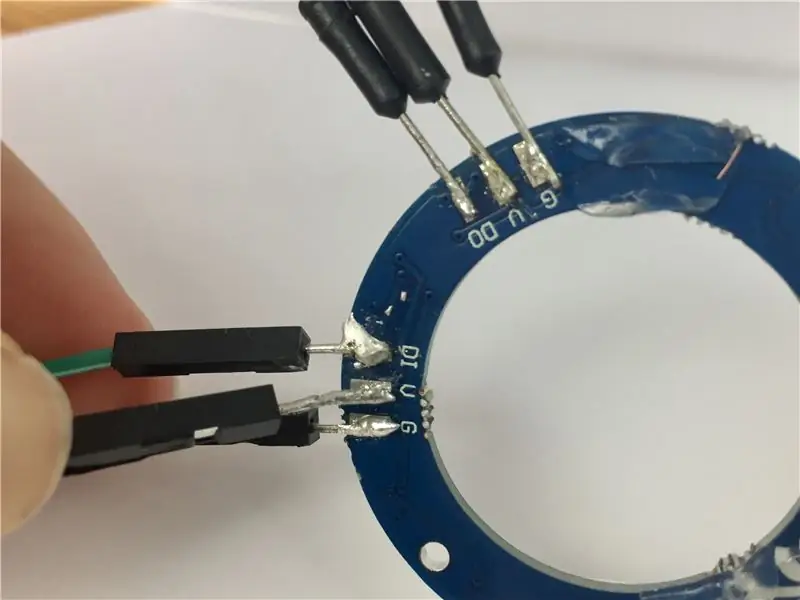
Hàn các dây màu khác nhau vào từng miếng đệm nguồn, đất và dữ liệu ở mặt sau của vòng NeoPixel.
Nếu bạn có một phiên bản nhẫn khác, dây của bạn có thể không ở cùng vị trí như ảnh của tôi.
Hãy ghi chú lại dây nào dành cho đầu vào và đầu ra cũng như dương, dữ liệu và nối đất vì dấu cho những thứ này nằm ở mặt dưới của vòng và sẽ không hiển thị khi vòng ở vị trí.
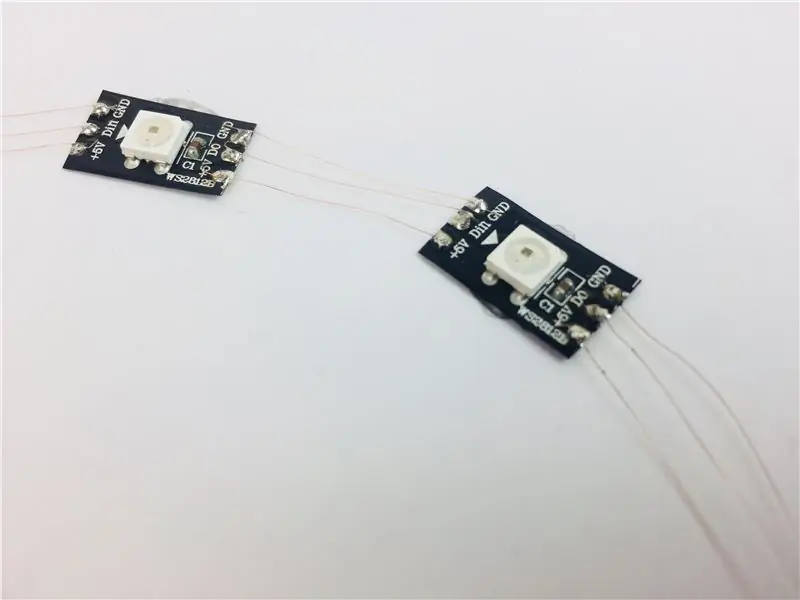
Bước 2: Cắt các dải đèn LED


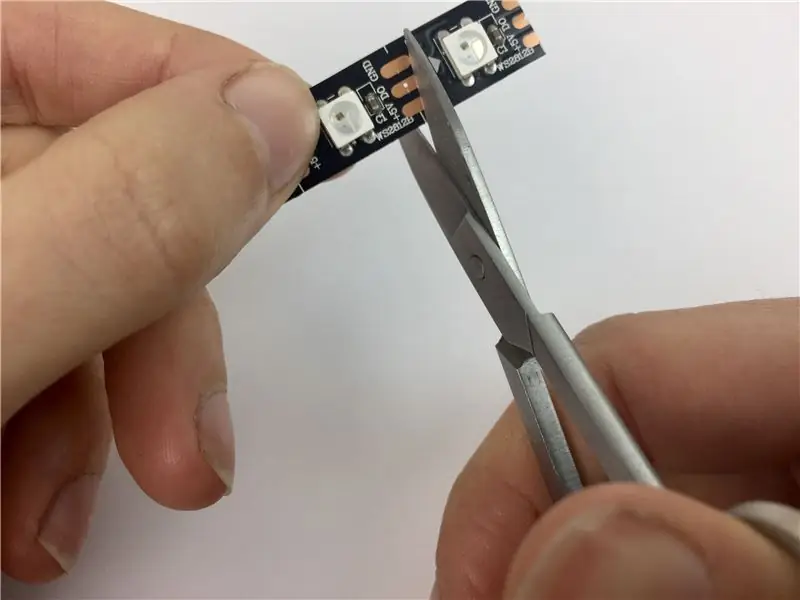
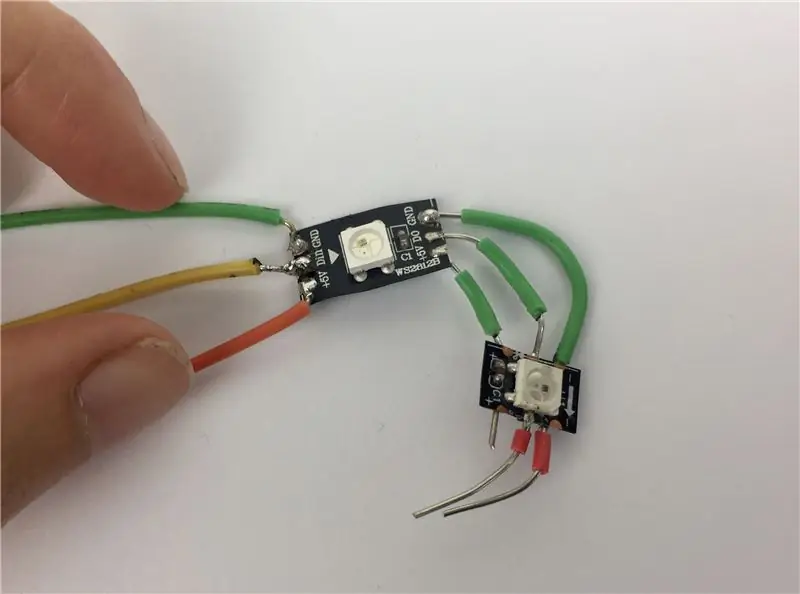
Cắt 11 đèn LED riêng lẻ từ một dải đèn LED RGB, chú ý cắt dọc theo đường tâm để để lại miếng hàn ở cả hai mặt của vết cắt. Chấm một đốm thuốc hàn vào mặt trên của mỗi miếng đệm.
Bước 3: Hàn các đèn LED



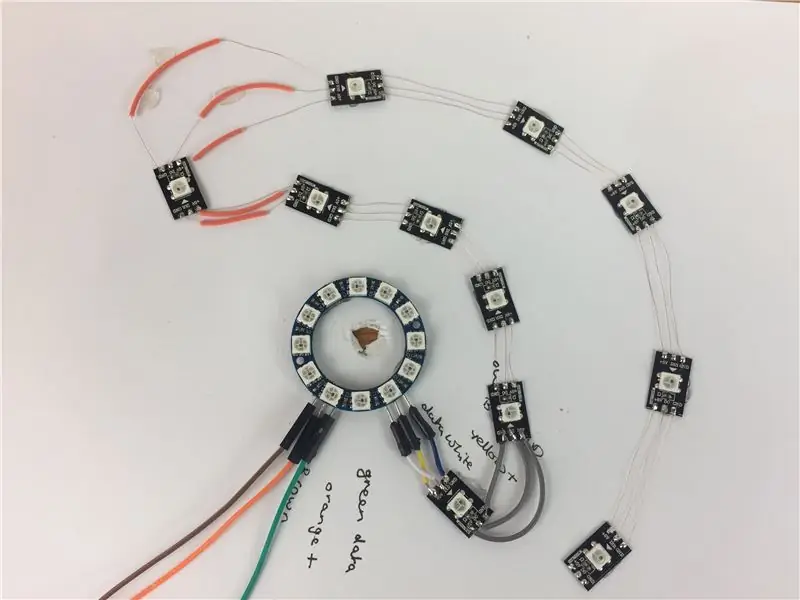
Tạo một lỗ ở giữa thẻ để lắp micrô. Sử dụng các chấm keo, dán vòng các pixel neo và các đèn LED riêng lẻ vào vị trí như hình minh họa, đảm bảo tất cả các mũi tên trên các đèn LED sẽ thẳng hàng theo cùng một cách khi daisy chuỗi với nhau.
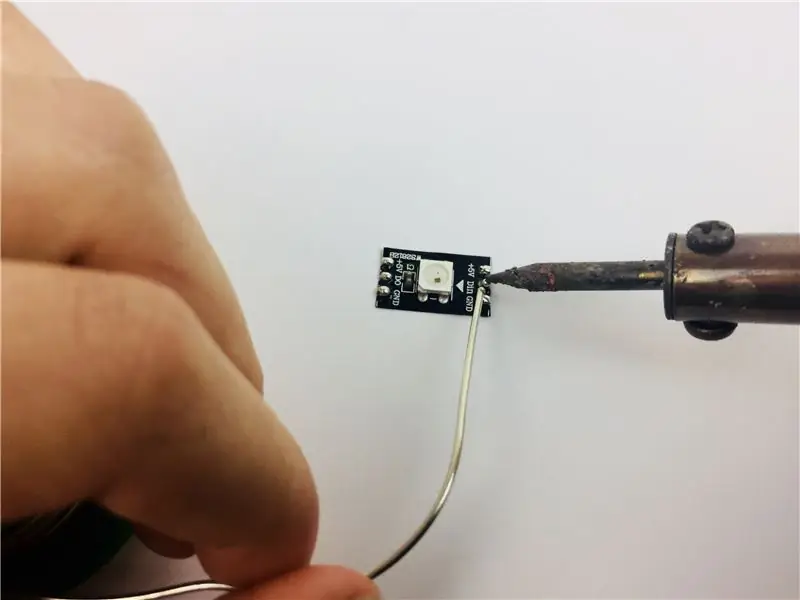
Hàn các dây đầu ra từ vòng dây đến đèn LED riêng lẻ đầu tiên, khớp các dây dương, đất và dây dữ liệu với cùng một miếng đệm trên cả hai đèn LED.
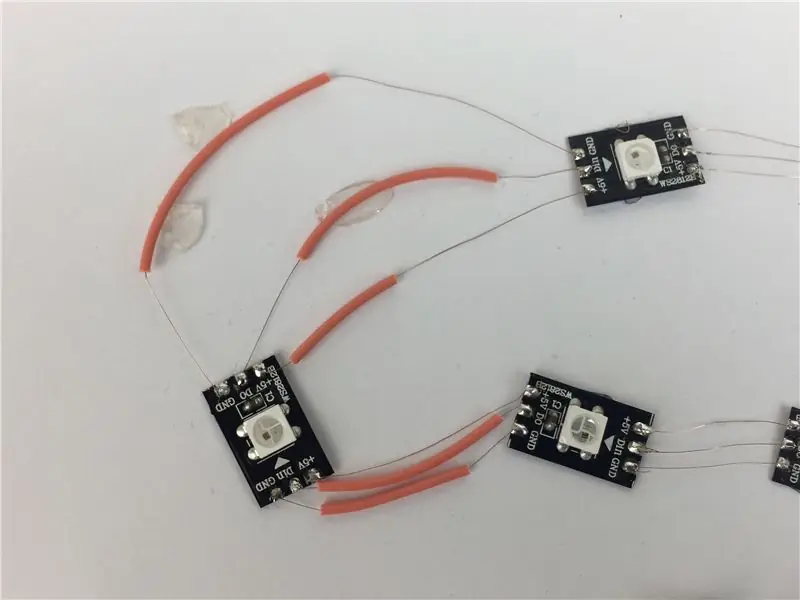
Cách nhanh nhất và dễ nhất mà tôi tìm thấy để nối các đèn LED lại với nhau là tách dây jumper thành các sợi đồng riêng biệt. Gắn một sợi để liên kết từng miếng hàn trên đèn LED với sợi tiếp theo, khớp với dương, dữ liệu và mặt đất. Chỉ cần chạm nhanh một cái mỏ hàn nóng lên vì các miếng đệm đã được hàn sẵn ở bước trước. Thay vì cắt dây ở giai đoạn này, hãy đưa chúng qua đầu đèn LED để đến miếng hàn ở phía bên kia. Đảm bảo không có dây nào bắt chéo hoặc chạm vào nhau, hàn vào các miếng đệm đó và tiếp tục vòng đến phía đầu vào của đèn LED cuối cùng.
Không gắn dây vào phía đầu ra của đèn LED cuối cùng. Không giống như một số đèn LED mà bạn có thể quen thuộc, bạn không cần phải hoàn thành một mạch tròn lấy lại nguồn điện vì bạn đã đấu dây nối đất và đường dây dương riêng biệt trong suốt chặng đường dài. Cắt tất cả các dây đi qua đầu các đèn LED để bạn chỉ có dây liên kết giữa chúng.
Mẹo: Để tránh các dây chạm vào nhau khi đi qua các góc tròn, hãy luồn mỗi dây trở lại vào một dải nhựa cách nhiệt nhỏ đã được tháo ra trước đó.
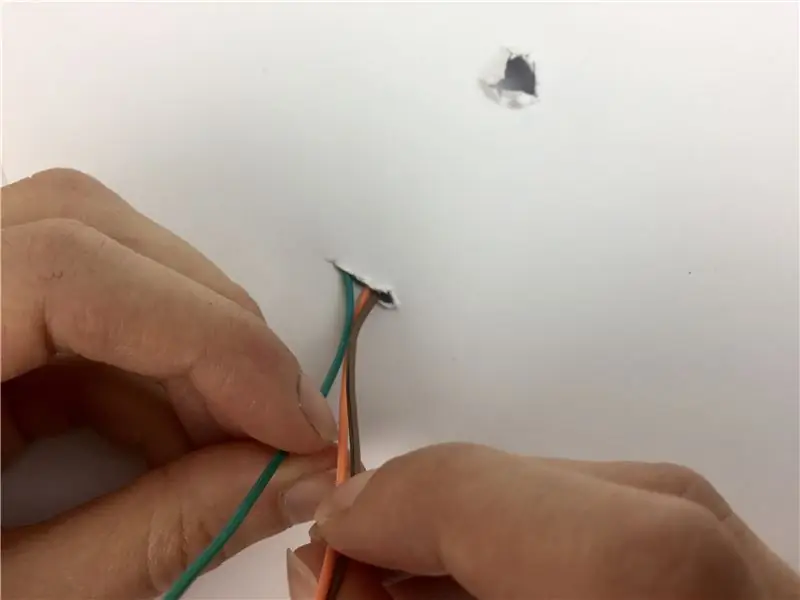
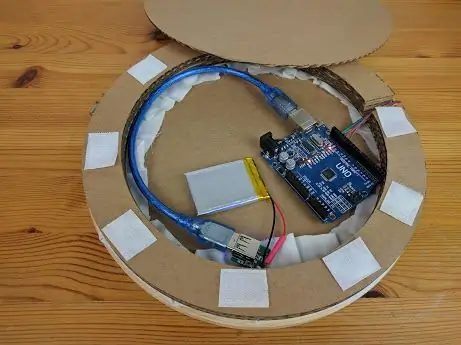
Bước 4: Chuẩn bị mặt sau


Tạo một lỗ khác trên thẻ trắng cho các dây đầu vào và đẩy chúng qua.
Tách hai vòng của vòng tấm thảm. Vẽ vòng bên ngoài của vòng nhỏ nhất trên 5 miếng thẻ sóng và cắt ra. Cắt các lỗ ở giữa 3 hình tròn, cách mép khoảng 2cm để tạo thành các vòng và cắt một đường rạch 5mm ở mỗi vòng. Dán các vòng lên nhau, xếp thành các khe và dán phần này vào một trong các hình tròn còn lại của tấm thiệp.
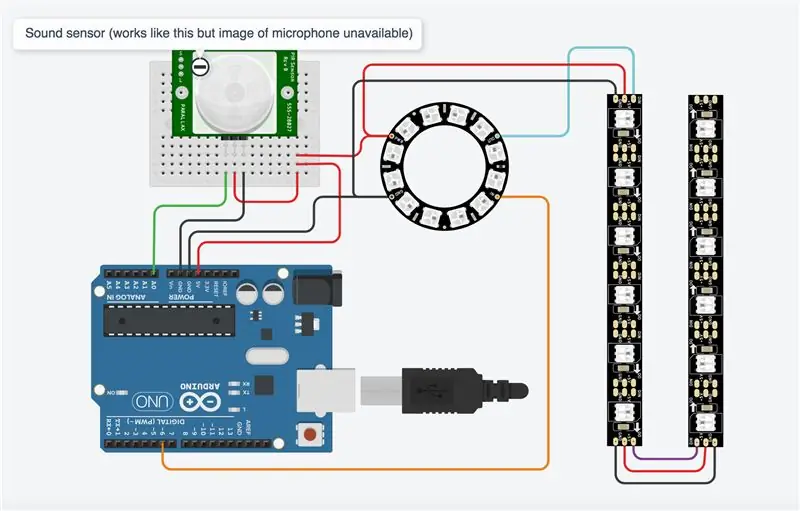
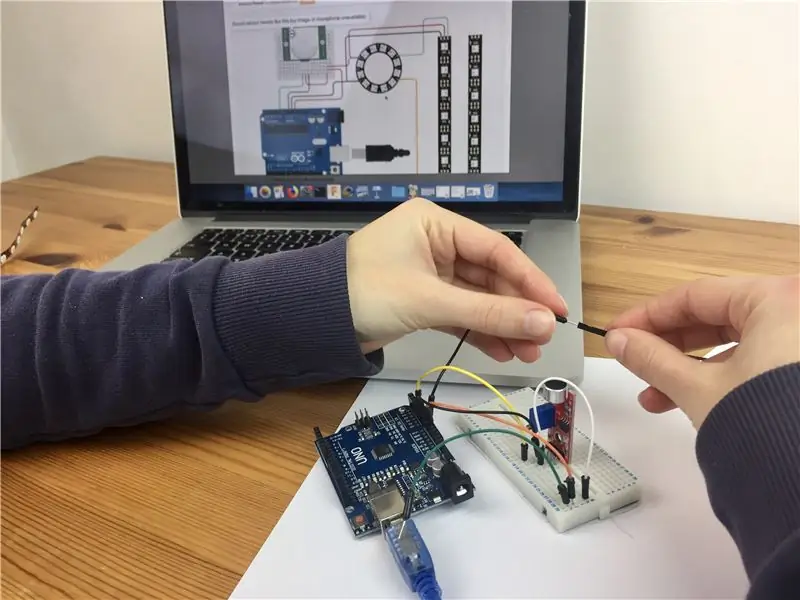
Bước 5: Nối dây Micrô và Arduino


Nối dây Arduino của bạn với cảm biến micrô và vòng đèn LED như hình minh họa. Tôi đã sử dụng TinkerCad để tạo sơ đồ mạch, sơ đồ này không có hình ảnh micrô nên tôi đã thay thế một cảm biến khác sử dụng cùng các chân và hoạt động theo cùng một cách trong mô phỏng.
Để xem mô phỏng, hãy truy cập https://www.tinkercad.com/things/5cgI2wluA0c. Kéo vòng tròn gắn với cảm biến lên vùng hoạt động để mô phỏng thổi vào micrô. Các đèn LED nằm thành dải trên 6, vì vậy đèn LED cuối cùng trong mô phỏng không phải là một phần của thiết kế và không sáng.
Bước 6: Lập trình Arduino

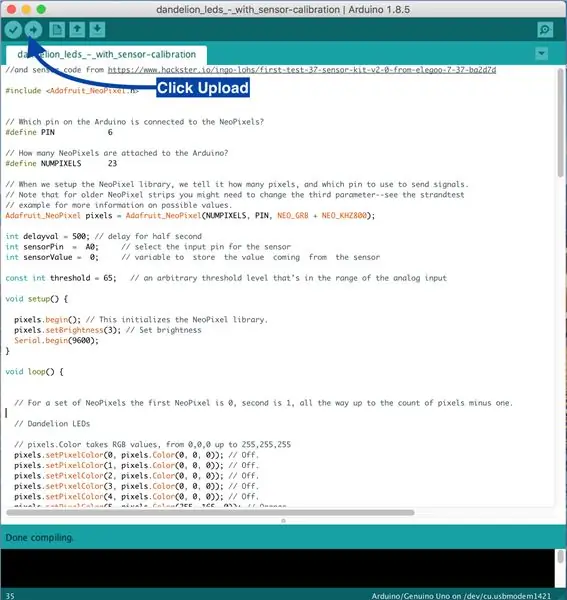
Mở Arduino IDE trên máy tính của bạn và bắt đầu một Phác thảo mới. Xóa mọi thứ bên trong bản phác thảo và sao chép và dán mã này vào đó thay thế
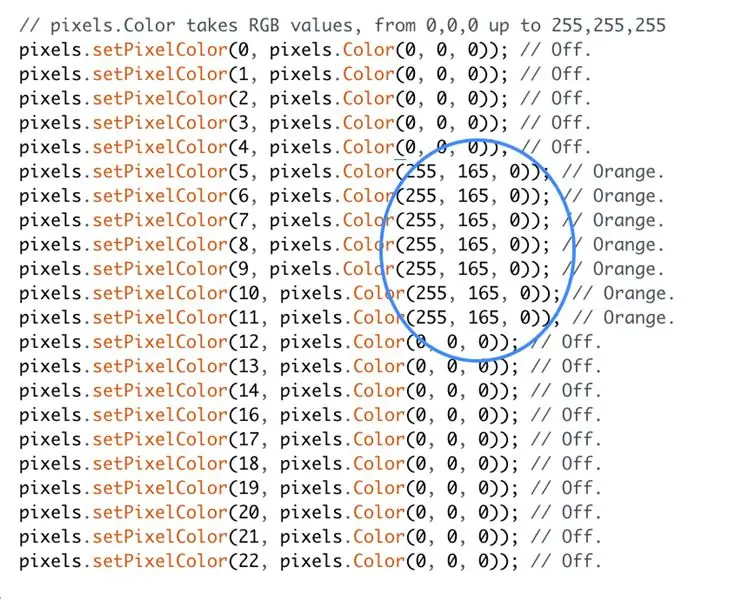
// Được điều chỉnh bằng bản phác thảo đơn giản NeoPixel Ring (c) 2013 Shae Erisson // và mã cảm biến từ https://www.hackster.io/ingo-lohs/first-test-37-s… #include // Chân nào trên Arduino được kết nối với NeoPixels? #define PIN 6 // Có bao nhiêu NeoPixel được gắn vào Arduino? #define NUMPIXELS 23 // Khi chúng tôi thiết lập thư viện NeoPixel, chúng tôi sẽ cho nó biết có bao nhiêu pixel và chân nào sẽ sử dụng để gửi tín hiệu. // Lưu ý rằng đối với các dải NeoPixel cũ hơn, bạn có thể cần thay đổi tham số thứ ba - hãy xem ví dụ // strandtest để biết thêm thông tin về các giá trị có thể có. Adafruit_NeoPixel pixel = Adafruit_NeoPixel (NUMPIXELS, PIN, NEO_GRB + NEO_KHZ800); int delayval = 500; // trì hoãn nửa giây int sensorPin = A0; // chọn chân đầu vào cho cảm biến int sensorValue = 0; // biến để lưu giá trị đến từ cảm biến const int ngưỡng = 200; // mức ngưỡng tùy ý nằm trong phạm vi của đầu vào tương tự void setup () {pixel.begin (); // Thao tác này khởi tạo thư viện NeoPixel. pixel.setBrightness (20); // Đặt độ sáng Serial.begin (9600); } void loop () {// Đối với một tập hợp các NeoPixel, NeoPixel đầu tiên là 0, thứ hai là 1, tính đến số lượng pixel trừ đi một. // Dandelion LED // pixel. Color nhận các giá trị RGB, từ 0, 0, 0 lên đến 255, 255, 255 pixel.setPixelColor (0, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (1, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (2, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (3, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (4, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (5, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (6, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (7, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (8, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (9, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (10, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (11, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (12, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (13, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (14, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (16, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (17, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (18, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (19, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (20, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (21, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (22, pixel. Color (0, 0, 0)); // Tắt. pixel.show (); // Điều này sẽ gửi màu pixel được cập nhật đến phần cứng. delay (delayval * 6); // Thay đổi dần từ hoa sang đầu hạt // pixel. Màu nhận các giá trị RGB, từ 0, 0, 0 lên đến 255, 255, 255 pixel.setPixelColor (0, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (1, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (2, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (3, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (4, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (5, pixel. Color (226, 246, 255)); // bluishwhite pixel.setPixelColor (6, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (7, pixel. Color (226, 246, 255)); // bluishwhite pixel.setPixelColor (8, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (9, pixel. Color (226, 246, 255)); // bluishwhite pixel.setPixelColor (10, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (11, pixel. Color (226, 246, 255)); // xanh lam. pixel.setPixelColor (12, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (13, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (14, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (16, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (17, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (18, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (19, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (20, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (21, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (22, pixel. Color (0, 0, 0)); // Tắt. pixel.show (); // Điều này sẽ gửi màu pixel được cập nhật đến phần cứng. trì hoãn (delayval * 6); // Đèn LED đầu hạt pixel.setPixelColor (0, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (1, pixel. Color (0, 0, 0)); // tắt pixel.setPixelColor (2, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (3, pixel. Color (0, 0, 0)); // tắt pixel.setPixelColor (4, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (5, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (6, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (7, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (8, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (9, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (10, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (11, pixel. Color (226, 246, 255)); // tắt pixel.setPixelColor (12, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (13, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (14, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (16, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (17, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (18, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (19, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (20, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (21, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (22, pixel. Color (0, 0, 0)); // Tắt. pixel.show (); // Điều này sẽ gửi màu pixel được cập nhật đến phần cứng. trì hoãn (delayval * 3); // Trì hoãn trong một khoảng thời gian (tính bằng mili giây). pixel.setPixelColor (0, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (1, pixel. Color (0, 0, 0)); // tắt pixel.setPixelColor (2, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (3, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (4, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (5, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (6, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (7, pixel. Color (255, 165, 0)); // Quả cam. pixel.setPixelColor (8, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (9, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (10, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (11, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (12, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (13, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (14, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (16, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (17, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (18, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (19, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (20, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (21, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (22, pixel. Color (0, 0, 0)); // Tắt. pixel.show (); // Điều này sẽ gửi màu pixel được cập nhật đến phần cứng. trì hoãn (delayval * 3); // Trì hoãn trong một khoảng thời gian (tính bằng mili giây). pixel.setPixelColor (0, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (1, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (2, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (3, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (4, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (5, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (6, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (7, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (8, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (9, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (10, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (11, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (12, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (13, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (14, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (16, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (17, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (18, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (19, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (20, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (21, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (22, pixel. Color (0, 0, 0)); // Tắt. pixel.show (); // Điều này sẽ gửi màu pixel được cập nhật đến phần cứng. sự chậm trễ (delayval); // Trì hoãn trong một khoảng thời gian (tính bằng mili giây). // Đọc giá trị cảm biến và hiển thị nó trong màn hình nối tiếp sensorValue = analogRead (sensorPin); Serial.println (sensorValue); chậm trễ (250); // Trong khi giá trị cảm biến nhỏ hơn ngưỡng, hãy kiểm tra giá trị cảm biến và in nó trong màn hình nối tiếp. Khi giá trị trên ngưỡng, bản phác thảo có thể tiếp tục trong khi (sensorValue <ngưỡng) {sensorValue = analogRead (sensorPin); Serial.println (sensorValue); chậm trễ (250); } // Đèn LED gió đầu tiên pixel.setPixelColor (0, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (1, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (2, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (3, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (4, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (5, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (6, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (7, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (8, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (9, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (10, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (11, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (12, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (13, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (14, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (15, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (16, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (17, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (18, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (19, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (20, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (21, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (22, pixel. Color (0, 0, 0)); // Tắt. pixel.show (); // Điều này sẽ gửi màu pixel được cập nhật đến phần cứng. sự chậm trễ (delayval); // Trì hoãn trong một khoảng thời gian (tính bằng mili giây). // Đèn LED gió thứ hai pixel.setPixelColor (0, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (1, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (2, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (3, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (4, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (5, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (6, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (7, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (8, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (9, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (10, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (11, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (12, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (13, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (14, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (15, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (16, pixel. Color (0, 0, 0)); // Tắt. pixel.setPixelColor (17, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (18, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (19, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (20, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (21, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh. pixel.setPixelColor (22, pixel. Color (226, 246, 255)); // Màu trắng hơi xanh.pixel.show (); // Điều này sẽ gửi màu pixel được cập nhật đến phần cứng. chậm trễ (2000); // Trì hoãn trong một khoảng thời gian (tính bằng mili giây). }
Gắn Arduino của bạn vào máy tính bằng cáp máy in USB
Đi tới Công cụ> Bảng và chọn bảng Arduino / Genuino UNO
Đi tới Cổng và đảm bảo rằng bạn đã kết nối bo mạch với đúng cổng USB. Nếu không chắc chắn, bạn có thể rút phích cắm Arduino và xem cổng nào biến mất khỏi danh sách. Cắm lại và cổng sẽ được liệt kê lại.
Tải lên bản phác thảo bằng cách nhấp vào biểu tượng Tải lên, được hiển thị trong ảnh có chú thích. Đèn sẽ nhấp nháy trên Arduino trong khi tải lên. Khi quá trình tải lên hoàn tất, một nửa các đèn LED trên vòng điểm ảnh mới sẽ sáng lên màu vàng và sau đó chuyển thành một vòng đèn trắng đầy đủ. Thổi vào micrô để kiểm tra mạch. Các đèn LED ở các lớp bên ngoài sẽ lần lượt sáng lên. Kiểm tra chất hàn trên bất kỳ đèn LED nào không hoạt động.
Bước 7: Thay đổi màu sắc, độ sáng và ngưỡng cảm biến


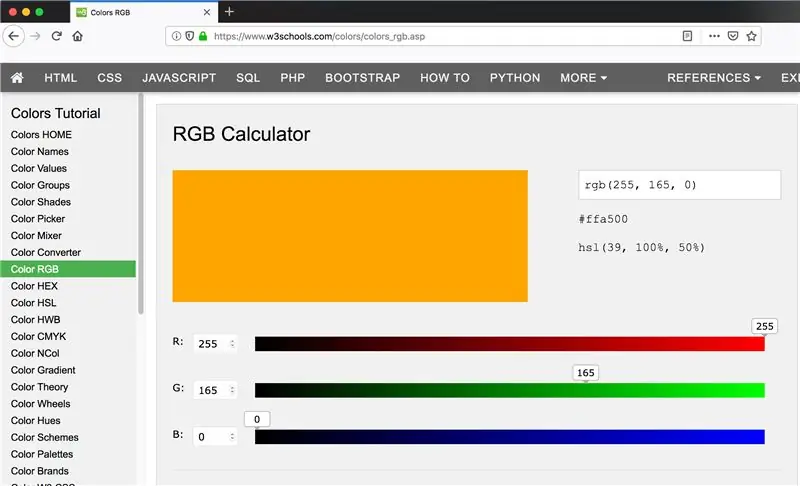
Màu sắc
Màu sắc của đèn LED được đặt bằng các giá trị màu RGB (Đỏ xanh lục). Nếu bạn thích sử dụng các màu khác với màu tôi đã sử dụng, bạn có thể tìm các giá trị cho màu bạn muốn bằng cách sử dụng máy tính màu RGB trực tuyến như www.w3schools.com/colors/colors_rgb.asp
Để tắt đèn LED, hãy sử dụng các giá trị 0, 0, 0.
Để đặt đèn LED thành màu trắng, hãy sử dụng các giá trị 255, 255, 255. Mã trong bước trước sử dụng màu trắng xanh với các giá trị 226, 246, 255 và màu cam với các giá trị 255, 165, 0.
độ sáng
Để thay đổi độ sáng của đèn LED, hãy chuyển đến phần thiết lập void của mã và tìm dòng mã sau:
pixel.setBrightness (20); // Đặt độ sáng
Chỉnh sửa số trong ngoặc để thay đổi độ sáng của đèn LED.
Ngưỡng cảm biến
Khi bạn chạy chương trình, một nửa vòng NeoPixel bắt đầu chuyển sang màu vàng đại diện cho một bông hoa và dần dần chuyển thành một vòng tròn đầy đủ các đèn LED màu trắng để đại diện cho đầu hạt giống. Tại thời điểm này, chương trình sẽ tạm dừng cho đến khi bạn thổi vào cảm biến micrô. Nếu chương trình tiếp tục và làm sáng các lớp đèn LED bên ngoài mà không cần kích hoạt từ cảm biến, hãy chuyển đến phần thiết lập void của mã và giảm giá trị được hiển thị bên dưới. Tăng giá trị nếu chương trình tạm dừng nhưng không phản hồi khi bạn thổi vào cảm biến.
ngưỡng const int = 200;
Bước 8: Làm cho mạch lâu dài hơn

Khi mạch hoạt động, hãy rút Arduino khỏi máy tính và tháo cảm biến micrô khỏi breadboard. Hàn dây từ Arduino đến cảm biến micrô để làm cho cùng một mạch lâu dài hơn. Đẩy micrô qua lỗ trên thẻ từ phía sau. Nếu cần, hãy cẩn thận uốn cong micrô một góc 90 độ để bảng có thể nằm phẳng phía sau thẻ. Gắn pin vào Arduino bằng cáp máy in và toàn bộ trình tự sẽ hoạt động.
Bước 9: Tạo ảnh

Tạo một lỗ trên vải nơi bạn muốn có micrô. Tôi dùng một chiếc mỏ hàn nóng để đốt một lỗ nhỏ và cắt nó bằng kéo cho đến khi micrô vừa vặn. Sơn và khâu bông hoa của bạn trên vải. Khi sơn khô, gắn tranh vào vòng thêu và cắt bớt phần vải thừa, để lại một đường viền nhỏ.
Để xem có bất kỳ thành phần mạch điện nào hiển thị qua vải hay không, hãy tạm thời đặt vải và vòng lên trên thẻ có micrô hiển thị qua lỗ. Nếu cần, hãy che mạch bằng nhiều lớp băng keo, thỉnh thoảng kiểm tra cho đến khi các thành phần không hiển thị nữa. Các đèn LED đủ sáng để có thể nhìn thấy qua một lớp băng che. Nếu bạn phải thêm nhiều lớp hơn nữa, bạn có thể làm cho đèn LED sáng hơn bằng cách điều chỉnh mã của bạn như được hiển thị trong Bước 7.
Đặt vải và vòng trở lại trên mặt thẻ như trước và cố định vị trí bằng cách dán phần vải thừa lên mặt sau của thẻ.
Bước 10: Kết hợp nó lại với nhau

Dán thẻ trắng lên hình tròn các tông gợn sóng, bao quanh micrô, nhưng không phải Arduino và bộ pin, mà cần phải đi quanh mép của bìa cứng với các dây đi qua các khe.
Gắn vòng tròn cuối cùng của các tông bằng Velcro để bạn có thể tiếp cận pin. Tạo một lỗ trên bìa cứng nơi bạn muốn treo nó lên móc trên tường.
Bước 11: Học từ sai lầm



Nỗ lực đầu tiên của tôi là dán mạch và băng dính đồng. Miếng dán mạch là bề mặt đèn LED cực nhỏ được gắn trên miếng dán bằng miếng đồng. Họ đến từ công ty của Qi Jie, Chibitroniks, và tôi nghĩ họ sẽ hoàn hảo.
Tôi không thể có được kết nối đáng tin cậy bằng băng đồng hoặc băng bạc và khi hàn dây vào các hình dán, tôi vẫn chỉ có thể nhận được một loạt 3 hình dán LED để phát sáng bằng pin 9V. Rõ ràng là chúng không dành cho các dự án nhiều ánh sáng như tôi đã hy vọng. Khi tôi xem xét kỹ hơn một trang web về nhãn dán mạch, một dự án có 4 đèn hóa ra là một loại đèn LED khác. Tôi có thể cấp nguồn cho miếng dán mạch bằng pin 12V nhưng nó quá cồng kềnh để lắp vào bên trong bức tranh.
Sau đó, tôi đã thử đèn LED có thể may được. Tôi nghĩ chỉ có nguồn và đất sẽ dễ đi dây hơn so với đèn LED lập trình có nguồn, đất và đường dữ liệu. Nhưng hóa ra nó là một mạch phức tạp hơn cần nguồn điện bổ sung và MOSFET, thứ mà tôi không có. Tôi có thể đã sử dụng NeoPixels có thể may được, nhưng chúng đắt hơn.
Vì vậy, sau một vài lần khởi động sai, tôi đã kết thúc với một chuỗi đèn LED có thể lập trình được rẻ và dễ sử dụng.
Đề xuất:
Điểm ảnh sống động - Công nghệ tưởng tượng có cuộc sống: 4 bước (có hình ảnh)

Điểm ảnh sống động - Hãy tưởng tượng công nghệ có sức sống: Thấy các sản phẩm nhà thông minh ngày càng phổ biến trong cuộc sống của chúng ta, tôi bắt đầu nghĩ về mối quan hệ giữa con người và các sản phẩm này. Nếu một ngày nào đó, các sản phẩm nhà thông minh trở thành một phần không thể thiếu trong cuộc sống của mọi người thì chúng ta nên có thái độ như thế nào
Tường Ngói LED tương tác (Dễ dàng hơn Hình ảnh): 7 Bước (Có Hình ảnh)

Tường ngói LED tương tác (Dễ nhìn hơn): Trong dự án này, tôi đã xây dựng một màn hình LED tương tác trên tường bằng cách sử dụng Arduino và các bộ phận in 3D. Cảm hứng cho dự án này một phần đến từ ngói Nanoleaf. Tôi muốn tạo ra phiên bản của riêng mình không chỉ có giá cả phải chăng hơn mà còn
Ánh sáng không cảm ứng tương tác: 7 bước (có hình ảnh)

Interactive Touchless Light: Xin chào tất cả các bạn! Tôi muốn chia sẻ dự án mà tôi đã và đang làm ở đây. Tôi có cảm hứng để thử nghiệm cảm ứng điện dung thông qua một dự án ở trường đại học của tôi. Tôi đã tìm hiểu về công nghệ này thông qua các tài liệu hướng dẫn và sử dụng những thứ tôi học được
Tường leo tương tác: 4 bước (có hình ảnh)

Tường leo tương tác: Qua hướng dẫn này, bạn sẽ học cách chế tạo các bộ phận để xây tường leo núi tương tác. Bạn sẽ sử dụng nhựa đúc, mạch đèn LED cơ bản và thiết bị vi điều khiển Bluetooth để cho phép điện thoại của bạn ra lệnh mức độ khó khăn
Ánh sáng tâm trạng nguồn mở, tương tác: 9 bước (có hình ảnh)

Tương tác, ánh sáng tâm trạng nguồn mở: Phần hướng dẫn này sẽ hướng dẫn cách tạo ra ánh sáng tâm trạng đa chức năng, tương tác. Cốt lõi của dự án này là đèn LED BlinkM I2C RGB. Khi tôi đang duyệt web vào một ngày nọ, BlinkM đã thu hút sự chú ý của tôi, và tôi chỉ nghĩ rằng điều đó quá tuyệt
