
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Đây là một trò chơi thú vị để thử ở nhà trong khi chúng ta thực hành cách ly với xã hội! Sau đó, bạn có thể giữ kết nối và chia sẻ những sáng tạo của mình với bạn bè trên Instagram.
Chúng tôi đã bao gồm một video,.pdf có thời lượng đầy đủ và hướng dẫn từng bước.
Tiếp tục tạo ra công cụ!
Quân nhu
1. Một máy tính để bàn hoặc máy tính xách tay.
2. Spark AR Studio (tải xuống miễn phí, tại đây;
3. Photoshop hoặc phần mềm chỉnh sửa hình ảnh khác
4. Một chiếc điện thoại thông minh (và Instagram) để kiểm tra những sáng tạo của bạn!
Bước 1: Xem Video


Bước 2: Tự làm: Đối tượng tĩnh

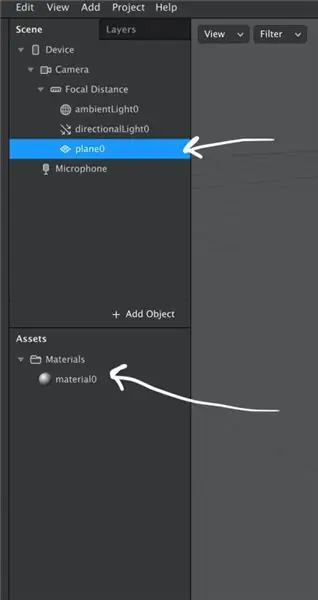
1. Để bắt đầu, hãy nhấp vào “Thêm đối tượng”, sau đó nhấp vào “Mặt phẳng”. Bạn sẽ thấy một hình vuông xuất hiện trong vùng làm việc và vùng xem trước có thể được di chuyển xung quanh bằng con trỏ. “Mặt phẳng” về cơ bản là một thuộc tính phẳng được thêm vào trên hình ảnh được máy ảnh ghi lại. Chúng tôi sẽ sử dụng “Mặt phẳng” để tạo khung kỹ thuật số cho ảnh.
2. Chú ý rằng khi mặt phẳng được chọn, hình vuông trong vùng làm việc sẽ được đánh dấu. Điều này có nghĩa là chưa có "Texture" nào được áp dụng cho nó và về cơ bản là một canvas trống. Trong thanh công cụ bên trái, hãy chọn “Plane0” để chỉnh sửa hộp ca rô này. Tiếp theo, trong Thanh tra (thanh công cụ ở bên phải màn hình), nhấp vào dấu “+” bên cạnh “Vật liệu”. Thao tác này sẽ tạo một vật liệu trong ngăn nội dung, “Material0”.
3.. Khi bạn chọn “Material0” trong thanh giả định, một số tùy chọn sẽ xuất hiện trong Thanh tra. Chọn tùy chọn “Kết cấu” và sau đó nhấp vào “Chọn tệp” bên cạnh “Vật liệu 0”. Chọn tệp ví dụ có tên “ví dụ máy bay”. Bây giờ, hãy trình bày các loại sửa đổi bạn có thể thực hiện đối với “Kết cấu” mà bạn đã áp dụng cho mặt phẳng. Nhấp và kéo bản xem trước kết cấu đã tải lên trong khu vực làm việc chính để cho thấy nó có thể được di chuyển. Kéo dài và thay đổi kích thước bản xem trước kết cấu bằng cách sử dụng công cụ tỷ lệ hoặc thay đổi góc nhìn trên hình ảnh bằng cách nhấp và kéo trên khuôn mặt trong bản xem trước trên điện thoại.
A. Điều chỉnh vị trí của đối tượng đã chọn
B. Xoay đối tượng đã chọn
C. Chỉnh sửa tỷ lệ của đối tượng đã chọn
D. Sử dụng đối tượng hệ tọa độ cục bộ
E. Pivot / Center
Bước 3: Theo dõi
1. Nhấp lại vào “Thêm đối tượng”, sau đó chọn “Hiểu cảnh> Trình theo dõi khuôn mặt”. Facetracker0 bây giờ sẽ hiển thị trong bảng điều khiển cảnh ở thanh công cụ bên trái. Bạn cũng sẽ nhận thấy rằng các mũi tên RGB trên mô hình trong vùng làm việc hiện đang di chuyển theo anh ta.
2. Tiếp theo, kéo “Plane0” lên trên “Facetracker0” trong bảng cảnh. Đối tượng “Plane0” đang theo dõi chuyển động trên khuôn mặt của người mẫu - đây được gọi là theo dõi khuôn mặt. Bạn có thể thay đổi vị trí đặt đối tượng liên quan đến đầu của mô hình bằng cách sử dụng các mũi tên RGB được sử dụng để di chuyển đối tượng trước đây.
3. Nếu bạn muốn tạm dừng chuyển động của khuôn mặt để định vị hình ảnh chính xác hơn, bạn có thể làm như vậy trên thanh bên trái.
Bước 4: Hiệu ứng mặt nạ
1. Xóa “Plane0” khỏi thanh cảnh bằng cách chọn “Plane0”, nhấp vào Chỉnh sửa ở thanh công cụ trên cùng bên trái, sau đó chọn “Cắt”.
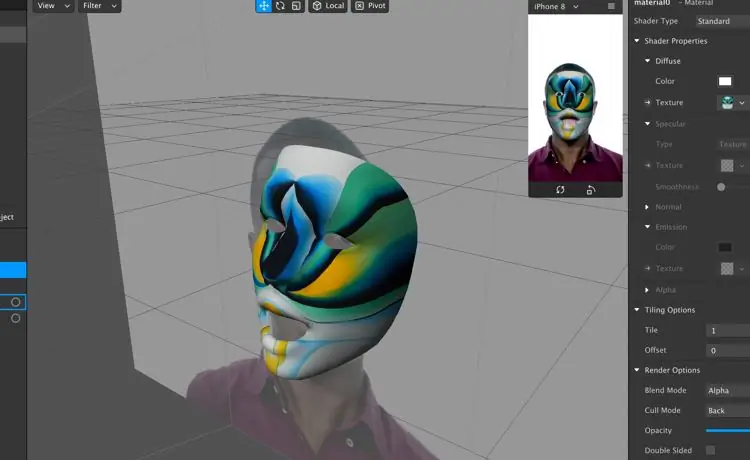
2. Nhấp vào “+ Thêm đối tượng” và chọn “Lưới mặt”. Thao tác này sẽ thêm một đối tượng mới, “faceMesh0” bên dưới trình theo dõi khuôn mặt. Bạn sẽ thấy hình ảnh 3D kẻ ô vuông của khuôn mặt người mẫu xuất hiện ở đầu bản xem trước máy ảnh.
3. Chọn “faceMesh0” và nhấp vào + bên cạnh Vật liệu trong thanh công cụ bên phải, sau đó chọn “Tạo Vật liệu Mới” trong thanh thả xuống. Bây giờ mô hình có một lớp màu trắng trên mặt và có một vật liệu mới trong bảng điều khiển "Nội dung" ở bên trái.
4. Một lần nữa, đi xuống bảng nội dung, chọn “material1> New Texture” và chọn-j.webp
Mở rộng hiệu ứng mặt nạ:
1. Xem qua tệp mẫu mặt nạ được cung cấp. Tệp hình ảnh này cung cấp một mẫu có thể chỉnh sửa dễ dàng để vẽ hoặc tạo hiệu ứng mặt nạ. Mở tệp trong Photoshop và tạo một lớp mới trên đầu mẫu. Lớp này có thể được vẽ trên, tạo thành với các hình ảnh khác và hơn thế nữa để tạo kết cấu mặt nạ tùy chỉnh.
2. Khi hoàn thành mặt nạ mới, hãy xóa hoặc ẩn mẫu mặt nạ trong phần mềm chỉnh sửa ảnh của bạn và xuất tệp dưới dạng.png. Xuất dưới dạng-p.webp
3. Hãy thử nhập hình ảnh này làm kết cấu vào cảnh SparkAR và xem điều gì sẽ xảy ra!
Bước 5: Đối tượng 3D

1. Cũng giống như bất kỳ đối tượng nào khác, đối tượng 3D có thể được thêm vào cảnh. Cũng giống như mặt nạ, Hình ảnh 3D bao gồm “lưới” và “vật liệu”. Lưới là hình dạng 3D và vật liệu là kết cấu trực quan bao phủ đối tượng đó.
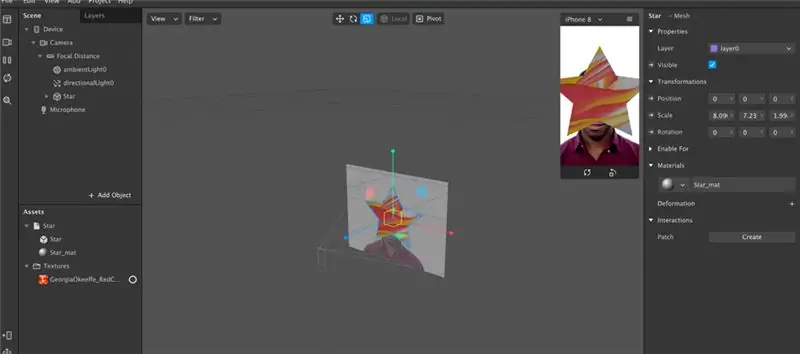
2. Đi tới bảng nội dung và nhấp vào “Thêm nội dung> Thêm từ Thư viện AR”. Điều này dẫn đến một menu để chọn từ một số lượng lớn các đối tượng mẫu. Tiếp tục và chọn một đối tượng trong Nguyên thủy 3D. Nhấp vào Nhập để thêm vào hình dạng vào Nội dung.
3. Đối tượng sẽ xuất hiện với hai phần tệp, lưới và vật liệu. Nếu bạn kéo khối lập phương vào khung cảnh, bạn sẽ thấy hình đó xuất hiện trong cửa sổ xem trước. Cũng giống như mặt phẳng và lưới mặt, điều này có thể được di chuyển xung quanh, thay đổi kích thước và chỉnh sửa theo những cách khác. Để chỉnh sửa kết cấu của đối tượng này, hãy nhấp vào vật liệu của khối lập phương, có nhãn “Cube_Mat” và thay thế kết cấu.
Bước 6: Theo dõi máy bay và đèn chiếu sáng

Theo dõi máy bay:
1. Theo dõi máy bay rất giống với theo dõi khuôn mặt. Đi tới “thêm đối tượng” và chọn “Trình theo dõi máy bay”. Thao tác này sẽ thêm trình theo dõi vào cảnh theo dõi “mặt phẳng ngang vô hạn” và sẽ chuyển chế độ xem trước sang chế độ xem camera phía trước.
2. Mặt phẳng này có thể được sử dụng để "ghim" hình ảnh 3D, mặt phẳng, v.v. Thử nghiệm với nó!
Đèn:
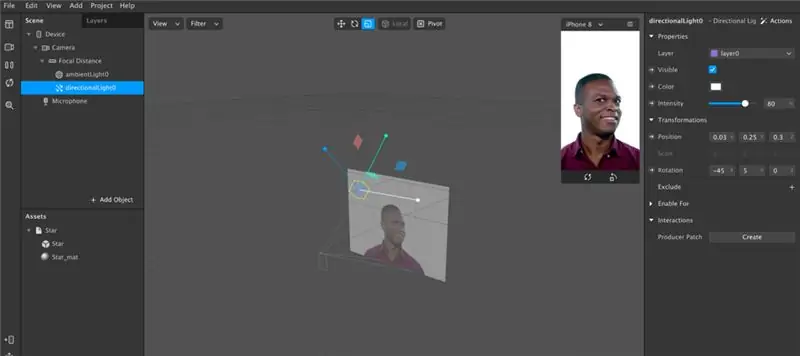
1. Tất cả các yếu tố 3D trong cảnh được kết xuất trong một công cụ 3D cho phép thay đổi hiệu ứng ánh sáng. Theo mặc định, cảnh đi kèm với một ánh sáng xung quanh (chiếu sáng mọi thứ một cách nhẹ nhàng) và một ánh sáng định hướng (làm nổi bật mọi thứ từ một hướng duy nhất).
2. Các yếu tố ánh sáng này có thể bị xóa khỏi cảnh và có thể thêm các yếu tố mới. Đi tới “Thêm đối tượng” và danh sách các đèn sẽ xuất hiện ở cuối trình đơn thả xuống.
3. Khi một ánh sáng được thêm vào, một hình nón với các tay cầm RGB sẽ trở nên hiển thị. Điều này có thể được di chuyển xung quanh trong không gian làm việc 3D.
Bước 7: Khám phá thêm
Bất kỳ hiệu ứng AR nào bạn đã thấy hoặc sử dụng trên điện thoại của mình đều có thể đạt được bằng cách sử dụng Phần mềm Spark. Khi bạn mở phần mềm, bạn sẽ thấy một loạt các mẫu cho các hiệu ứng mới mà bạn có thể chỉ cần sửa đổi để có được kết quả mong muốn. Spark sẽ cung cấp cho bạn hướng dẫn ngắn gọn về những tệp nào cần thay thế. Spark cũng cung cấp tài liệu và hướng dẫn phong phú để đạt được bất kỳ ảnh hưởng nào bạn muốn.
Bước 8: Tải lên và xuất bản
Để thử hiệu ứng của bạn trên điện thoại thông minh, hãy đi tới Tệp> Tải lên để kéo lên một hộp thoại để tải lên. Bạn sẽ phải đăng nhập vào tài khoản Facebook để tải lên hiệu ứng. Nó sẽ đưa bạn đến một biểu mẫu nơi bạn điền nhiều thông tin khác nhau về hiệu ứng của mình bao gồm tiêu đề và hình ảnh xem trước. Sau khi bạn tải lên hiệu ứng, Spark sẽ cung cấp cho bạn một liên kết thử nghiệm để thử hiệu ứng của bạn. Đôi khi, tùy thuộc vào hiệu ứng và thiết bị của bạn, bạn có thể cần quay lại và chỉnh sửa hiệu ứng sau khi kiểm tra. Điều này là hoàn toàn bình thường.
Đề xuất:
Tự làm máy lọc không khí HEPA: 4 bước

Tự làm máy lọc không khí HEPA: Mọi chuyện bắt đầu khi tôi chưa ngủ đủ giấc vào lúc 4 giờ sáng, điều đó đột nhiên khiến tôi không hiểu sao không tự làm một chiếc máy lọc không khí cho riêng mình. bạn tốt để đi? Tôi đã thấy điều này trên một số
Thiết kế mạch thu nhận, khuếch đại và lọc của một điện tâm đồ cơ bản: 6 bước

Thiết kế mạch thu nhận, khuếch đại và lọc của một điện tâm đồ cơ bản: Để hoàn thành phần hướng dẫn này, những thứ cần thiết duy nhất là máy tính, truy cập internet và một số phần mềm mô phỏng. Với mục đích của thiết kế này, tất cả các mạch và mô phỏng sẽ được chạy trên LTspice XVII. Phần mềm mô phỏng này chứa
Điện tâm đồ tự động: Mô phỏng bộ lọc và khuếch đại bằng LTspice: 5 bước

Điện tâm đồ tự động: Mô phỏng bộ lọc và khuếch đại bằng LTspice: Đây là hình ảnh của thiết bị cuối cùng mà bạn sẽ xây dựng và thảo luận rất sâu về từng phần. Đồng thời mô tả các tính toán cho từng giai đoạn. Hình ảnh hiển thị sơ đồ khối cho thiết bị này
Bộ lọc thông thấp thụ động cho mạch âm thanh (Bộ lọc RC dạng tự do): 6 bước

Bộ lọc thông thấp thụ động cho mạch âm thanh (Bộ lọc RC dạng tự do): Một điều luôn khiến tôi gặp khó khăn khi chế tạo các nhạc cụ điện tử tùy chỉnh là nhiễu tiếng ồn liên tục trên tín hiệu âm thanh của tôi. Tôi đã thử các thủ thuật che chắn và các thủ thuật khác nhau để nối dây tín hiệu nhưng giải pháp đơn giản nhất sau khi xây dựng dường như b
Thiết lập lọc nội dung web trong 4 bước với Ubuntu: 5 bước

Thiết lập lọc nội dung web trong 4 bước với Ubuntu: Là một chàng trai IT, một trong những điều phổ biến nhất mà đồng nghiệp hỏi tôi là làm thế nào họ có thể kiểm soát những trang web mà con họ có thể truy cập trực tuyến. Điều này rất dễ thực hiện và miễn phí khi sử dụng Ubuntu linux, dansguardian và tinyproxy
