
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.

Chào mọi người! Tôi muốn chia sẻ dự án mà tôi đã và đang làm ở đây. Tôi có cảm hứng để thử nghiệm cảm ứng điện dung thông qua một dự án ở trường đại học của tôi. Tôi đã tìm hiểu về công nghệ này thông qua các tài liệu hướng dẫn và sử dụng những điều tôi học được ở đây và từ những nơi khác trên internet để xây dựng bộ điều khiển không cần cảm ứng của riêng mình, tôi sử dụng bộ điều khiển này để pha trộn các giá trị RGB khác nhau để tạo ra các màu ánh sáng thú vị.
Để bắt đầu, khi tôi bắt đầu dự án này, tôi không biết gì về điện tử cũng như cảm ứng điện dung.
Một số vấn đề mà tôi gặp phải lúc đầu là do hiểu sai những gì thực sự xảy ra. Vì vậy, một phần giới thiệu ngắn từ cách tôi hiểu nó:
Một cảm biến điện dung sử dụng nhiều thành phần, chủ yếu là:
Một tụ điện (trong dự án này, chúng tôi sử dụng lá nhôm, nhưng nó cũng có thể sử dụng chất lỏng dẫn điện, v.v.), dây điện (dĩ nhiên là thiết bị điện tử của nó)
và một điện trở, bất kỳ thứ gì dưới 10 MOhm là điện trở quá nhỏ so với cảm ứng trực tiếp.
cách thức hoạt động của nó là đo sự chênh lệch về thời gian giữa điểm A và điểm B. Từ chân bắt đầu, nó sẽ gửi tín hiệu đến một chốt cuối, thời gian nó cần được đo bằng bộ đếm thời gian. Bằng cách giảm giá trị điện trở (bằng cách di chuyển tụ điện (trong trường hợp này là tay của bạn) đến gần tụ điện của cảm biến (lá nhôm), thời gian này sẽ rút ngắn lại, sự khác biệt về thời gian là giá trị mà cảm biến trả về.
Do cảm biến bị ảnh hưởng bởi các bề mặt điện dung, dữ liệu có thể rất thất thường do nhiễu. Điều này có thể được giải quyết một phần lớn bằng cách cách điện chính xác tụ điện và cũng bằng cách sử dụng đất (tôi sẽ trình bày cách làm sau).
Vì vậy, bây giờ không còn cách nào chúng ta có thể bắt đầu kiểm kê tất cả những thứ chúng ta cần:
Bước 1: Chúng ta cần gì?
Thiết bị điện tử:
1. Điện trở 2 x 22M Ohm + (giá trị điện trở càng lớn thì cảm biến của bạn càng phản ứng càng xa, cá nhân tôi đã sử dụng 22M Ohm, mức tối thiểu để có được dữ liệu có thể sử dụng mà tôi đã trải nghiệm là 10M Ohm)
2. Điện trở 3x 330 Ohm
3. dây
4. Breadboard
5. Bảng mạch (tôi có dải đồng continouos)
6. Nhiều LED RGB Cathode chung (Tôi đã sử dụng 8, nhưng bạn có thể có nhiều hơn hoặc ít hơn tùy thuộc vào lượng ánh sáng bạn muốn)
7. lá kim loại
8. Bọc bám
9. Arduino Uno
10. Băng
Trường hợp:
1. Gỗ Tôi đã sử dụng MDF 50 x 50 x 1,8 CM (bạn có thể sử dụng bất cứ thứ gì thực sự. Nó phụ thuộc vào hiệu ứng bạn muốn và các công cụ bạn có theo ý của bạn)
2. Acrylic plexiglas tôi đã sử dụng 50 x 50 x 0,3 CM (hoặc bất kỳ vật liệu trong suốt / mờ nào khác như bánh tráng)
3. giấy nhám (giấy nhám mịn)
4. keo dán gỗ
5.veneer (tùy chọn)
6. keo acrylic
Công cụ:
Thợ thoát y dây
Hàn sắt + thiếc
Stanley dao
máy khoan
Saw (Tôi đã sử dụng một cái cưa bàn)
Bước 2: Tạo mẫu:


Bây giờ chúng tôi có mọi thứ và chúng tôi có thể bắt đầu tạo một nguyên mẫu để xem nó hoạt động như thế nào:
Công việc chuẩn bị:
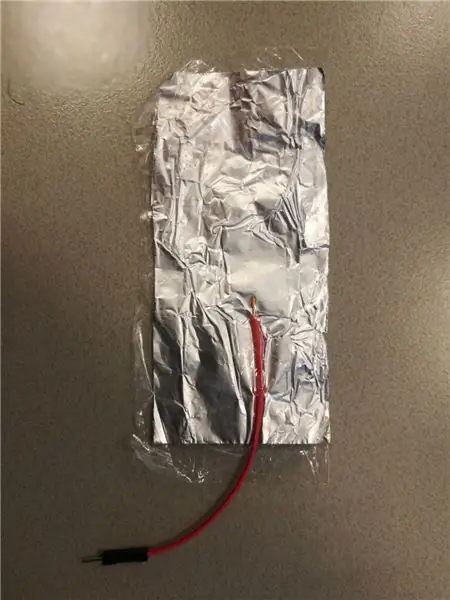
Cắt 4 hình chữ nhật từ lá nhôm (của tôi là khoảng 10 cm x 5 cm), quấn chúng bằng màng bọc thực phẩm để cách ly chúng khỏi tiếp xúc trực tiếp và dán một sợi dây vào lá nhôm. Tôi chỉ dán một đầu đã tước vào giấy bạc (miễn là chúng vẫn tiếp xúc).
Để đảm bảo nhôm được cách nhiệt an toàn, tôi đã bọc trong màng bọc thực phẩm và ủi nó giữa các tờ giấy (chỉ trong vài giây để nó không bị tan chảy hoàn toàn).
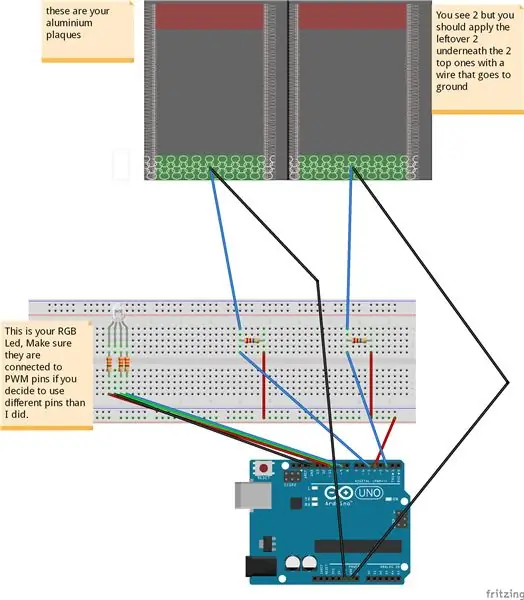
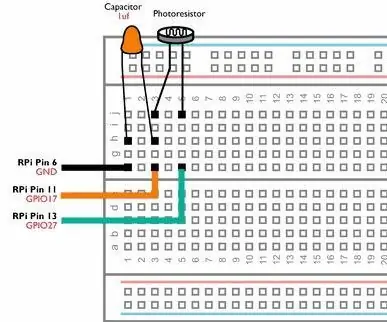
Sau đó, thiết lập mạch điện như trong hình.
Chân 4 được sử dụng làm chân gửi cho cả hai cảm biến, trong khi chân nhận là chân 2 và 5. Bạn có thể sử dụng nhiều chân gửi nhưng nó gây ra sự cố vì chúng không đồng bộ hoàn toàn.
sử dụng thiết lập này cho mục đích gỡ lỗi trước khi hàn mọi thứ lại với nhau, để đảm bảo rằng mọi thứ thực sự hoạt động như dự định.
Bước 3: Mã:
Bây giờ chúng tôi có mọi thứ và chúng tôi có thể bắt đầu gỡ lỗi các cảm biến.
Để sử dụng mã của tôi, bạn nên tải xuống thư viện cảm biến điện dung từ Arduino và cài đặt nó theo hướng dẫn của trang tham chiếu: Nhấp vào tôi
Đoạn mã: (Tôi không giỏi viết mã, vì vậy nếu bạn biết cách làm tốt hơn, vui lòng làm)
#include // nhập thư viện mã
CapacitiveSensor cs_4_2 = CapacitiveSensor (4, 2); // Gửi pin = 4, nhận là 2 và 5 CapacitiveSensor cs_4_5 = CapacitiveSensor (4, 5); const int redPin = 11; const int greenPin = 10; const int bluePin = 9; const int numIndexR = 10; // kích thước mảng const int numIndexG = 10; int colorR = 0; int colorG = 0; màu floatB = 0; int indexR [numIndexR]; int posIndexR = 0; tổng dàiR = 0; // nó cần phải là một số dài vì tổng số mảng của tôi là lớn đối với một số nguyên. int averageR = 0; int indexG [numIndexG]; int posIndexG = 0; tổng dàiG = 0; int averageG = 0; void setup () {pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); for (int thisIndexR = 0; thisIndexR <numIndexR; thisIndexR ++) {// đặt mảng thành 0 indexR [thisIndexR] = 0; } for (int thisIndexG = 0; thisIndexG = 4500) {// giới hạn các giá trị cảm biến ở mức tối đa có thể sử dụng, điều này không giống nhau đối với mọi giá trị điện trở và cũng có thể khác nhau một chút từ môi trường này sang môi trường khác, bạn có thể cần điều chỉnh điều này cho nhu cầu của riêng bạn. tổng1 = 4500; } if (total2> = 4500) {total2 = 4500; } totalR = totalR - indexR [posIndexR]; // điều này ở đây tạo ra một mảng liên tục thêm đầu ra cảm biến và tạo ra giá trị trung bình. indexR [posIndexR] = total1; totalR = totalR + indexR [posIndexR]; posIndexR = posIndexR + 1; if (posIndexR> = numIndexR) {posIndexR = 0; } averageR = totalR / numIndexR; // chúng ta sử dụng giá trị trung bình thay vì dữ liệu thô để làm mượt kết quả đầu ra, nó làm chậm quá trình một chút nhưng nó cũng tạo ra một dòng chảy mượt mà thực sự tốt đẹp. totalG = totalG - indexG [posIndexG]; indexG [posIndexG] = total2; totalG = totalG + indexG [posIndexG]; posIndexG = posIndexG + 1; if (posIndexG> = numIndexG) {posIndexG = 0; } averageG = totalG / numIndexG; if (averageR> = 2000) {// chúng tôi không muốn các led liên tục thay đổi giá trị trừ khi có đầu vào từ bàn tay của bạn, vì vậy điều này đảm bảo tất cả các giá trị môi trường thấp hơn sẽ không được tính đến. colorR = bản đồ (trung bìnhR, 1000, 4500, 255, 0); analogWrite (redPin, colorR); } else if (averageR = 1000) {colorG = map (averageG, 1000, 4500, 255, 0); analogWrite (greenPin, colorG); } else if (averageG <= 1000) {colorG = 255; analogWrite (greenPin, colorG); } if (colorR <= 125 && colorG <= 125) {// B hoạt động hơi khác một chút vì tôi chỉ sử dụng 2 cảm biến nên tôi đã ánh xạ B trên cả hai cảm biến colorB = map (colorR, 255, 125, 0, 127,5) + map (colorG, 255, 125, 0, 127,5); analogWrite (bluePin, colorB); } else {colorB = map (colorR, 255, 125, 127,5, 0) + map (colorG, 255, 125, 127,5, 0); if (colorB> = 255) {colorB = 255; } if (colorB <= 0) {colorB = 0; } analogWrite (bluePin, colorB); } Serial.print (millis () - start); // cái này dành cho mục đích gỡ lỗi Serial.print ("\ t"); Serial.print (colorR); Serial.print ("\ t"); Serial.print (colorG); Serial.print ("\ t"); Serial.println (colorB); trì hoãn (1); }
Những gì mã này làm là trích xuất dữ liệu thô từ cảm biến (dữ liệu này sẽ luôn hơi thất thường do tất cả các yếu tố khác nhau ảnh hưởng đến cảm biến) và nó đặt dữ liệu thô liên tục trong một mảng, khi mảng đạt đến giá trị tối đa (trong trường hợp của tôi là 10) nó xóa giá trị cuối cùng và thêm một giá trị mới. Mỗi khi một giá trị được thêm vào, nó sẽ tính toán giá trị trung bình và đưa nó vào một biến mới. Biến trung bình này được sử dụng để ánh xạ một giá trị thành giá trị từ 0 đến 255, đây là giá trị mà chúng tôi ghi vào các chân RGB để tăng độ sáng của mỗi kênh (các kênh là R G và B).
Bây giờ nếu bạn tải mã của mình lên arduino và mở màn hình nối tiếp, bạn sẽ thấy các giá trị RGB thấp hơn khi bạn di chuột qua từng cảm biến cũng như màu sáng của đèn led cũng sẽ thay đổi.
Bước 4: Bây giờ cho Trường hợp:



Trường hợp: Tôi đã thực hiện trường hợp bằng cách sử dụng các công cụ có sẵn thông qua trường đại học của tôi, vì vậy quy trình làm việc này không áp dụng cho tất cả mọi người. Tuy nhiên, không có gì quá đặc biệt về nó, nó cần một lỗ ở một bên để cổng USB lọt qua nhưng ngoài ra nó chỉ là một chiếc hộp mở trên cùng.
Kích thước như sau:
15 x 15 CM cho phần trên trong suốt
và
15 x 8 CM cho đế gỗ (độ dày của gỗ là 1,8 CM đối với tôi).
Tôi đã sử dụng một chiếc cưa bàn để cắt một tấm MDF theo đúng kích thước mà tôi cần (đó là 4 tấm 15 x 8 CM và 1 tấm nền 15 x 15 CM), sau đó tôi cắt các góc thành một góc 45 độ. Tất cả các bộ phận tôi dán lại với nhau bằng keo và kẹp gỗ (để khô ít nhất 30 phút), tôi sử dụng quy trình tương tự cho Plexiglas nhưng với một lưỡi cưa đặc biệt.
Một trong các mặt gỗ phải có một lỗ ở giữa ở chiều cao của phích cắm arduino USB để cho phép cắm arduino.
Tôi đã hoàn thành cơ sở của bằng veneer. Tôi cắt nó thành những miếng lớn hơn bề mặt của mỗi bên một chút.
Cái này tôi dán vào nó, sau đó kẹp nó 30 phút cho mỗi bên (tốt hơn nên làm riêng lẻ để bạn đảm bảo nó không bị trượt và sau khi nó khô, tôi cắt bỏ bất cứ thứ gì bị kẹt ra ngoài.
Phần nắp được tôi dán lại với nhau bằng một loại keo dành riêng cho Acryl có tên là Acryfix.
Lưu ý rằng nếu bạn sử dụng acrylic Plexiglas, keo sẽ hòa tan Plexiglas một chút, vì vậy hãy làm chính xác và nhanh nhất có thể (nó khô trong vòng vài phút, nhưng tiếp xúc với không khí trong vòng vài giây).
Để hoàn thiện phần nắp, tôi đã làm mờ khối lập phương bằng máy phun cát nhưng bạn cũng có thể sử dụng giấy nhám mịn, chỉ mất nhiều thời gian hơn để làm cho nó trông đồng đều. Hãy lưu ý mặc dù nếu bạn sử dụng giấy nhám, nó cần phải có hạt mịn và cũng phải dán các bộ phận lại với nhau sau quy trình làm mờ (Vì vậy, bạn không vô tình làm vỡ nó bằng cách áp dụng nhiều áp lực)
Để đảm bảo nắp không trượt quá nhiều, tôi đã dán một vài thanh gỗ nhỏ trên các cạnh của khối gỗ.
Bước 5: Kết quả cuối cùng sẽ giống như thế này:

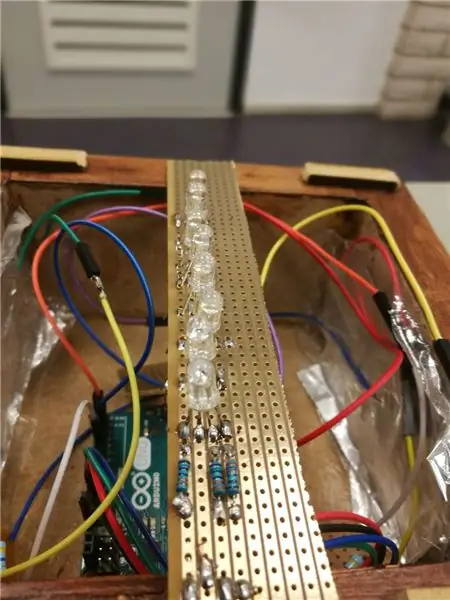
Bước 6: Hàn


Nếu bạn có một bảng mạch, bạn có thể bắt đầu hàn tất cả các bộ phận lại với nhau bằng cách sử dụng cùng một thiết lập mà bảng mạch của bạn có.
Bảng mạch của tôi có các dải đồng liên tục để dễ sử dụng.
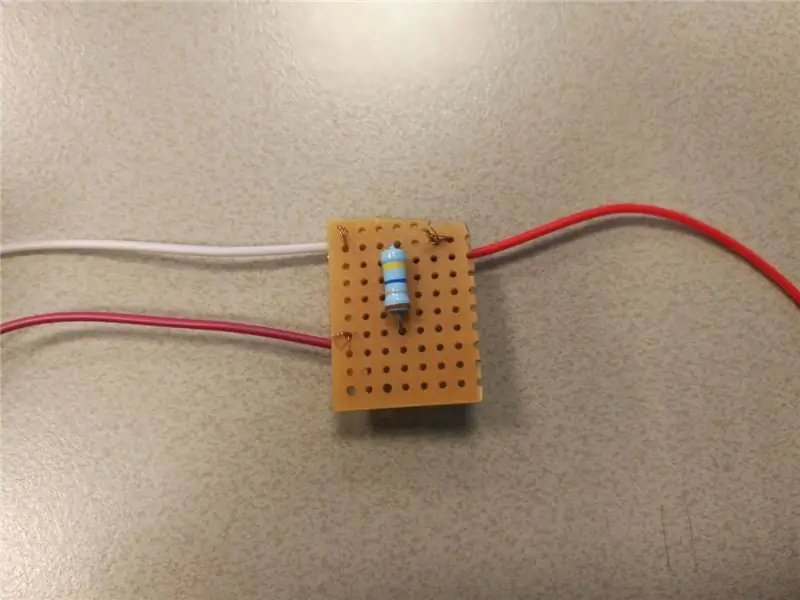
Đối với mỗi cảm biến, tôi cắt một hình vuông nhỏ để hàn các điện trở và dây dẫn vào.
Các dây gửi (dây đi từ chân 4 đến mỗi cảm biến) được hàn theo thứ tự thành một hình vuông riêng biệt, với 1 dây đi vào chân 4.
Tôi giữ một hình chữ nhật dài để làm một dải đèn led ngẫu hứng (đo nó để nó vừa với bên trong nắp nhưng trên các cạnh của đế). Bạn chỉ có thể hàn các led nối tiếp nhau (ghi nhớ trong hình ảnh tôi đã vô tình hàn led và điện trở không đúng mặt của bảng mạch, các dải đồng phải luôn ở mặt dưới).
Khi bạn đã hàn xong các bộ phận riêng lẻ với nhau, hãy lắp chúng vào hộp. Tôi đã không hàn các dây riêng lẻ của mình lại với nhau để có thể dễ dàng thay đổi chúng nếu cần.
Thời gian để lắp mọi thứ vào đế: Đây là bước khá dễ dàng nhất, arduino cần được đặt trước với cổng USB thông qua lỗ ở mặt sau của thùng máy. Bây giờ hãy thêm các cảm biến, đảm bảo rằng lá cảm biến vừa khít với gỗ ở cả hai bên, với mặt đất thẳng với lá. Khi tất cả đã khớp với nhau, hãy cắm các đèn LED RGB vào các chân bên phải (9, 10, 11) và để nó dựa vào các cạnh của đế.
Bước 7: Chúng tôi đã hoàn tất

Nếu bạn đã làm theo tất cả những điều này, bây giờ bạn sẽ có một đèn hoạt động với sự pha trộn màu cảm ứng điện dung. Chúc vui vẻ!
Đề xuất:
Tường Ngói LED tương tác (Dễ dàng hơn Hình ảnh): 7 Bước (Có Hình ảnh)

Tường ngói LED tương tác (Dễ nhìn hơn): Trong dự án này, tôi đã xây dựng một màn hình LED tương tác trên tường bằng cách sử dụng Arduino và các bộ phận in 3D. Cảm hứng cho dự án này một phần đến từ ngói Nanoleaf. Tôi muốn tạo ra phiên bản của riêng mình không chỉ có giá cả phải chăng hơn mà còn
Tường chiếu cảm ứng tương tác: 6 bước

Tường chiếu cảm ứng tương tác: Hôm nay, tôi mang đến cho bạn cảm giác về một bức tường hoạt hình trong trưng bày văn hóa thương hiệu của bạn, các hoạt động trong phòng triển lãm và những nơi khác đặt một bảng điều khiển như vậy để làm cho bức tường của bạn đầy thú vị
Đèn LED hoạt hình Arduino treo tường đầy bụi với hiệu ứng ánh sáng: 11 bước (có hình ảnh)

Đèn Led hoạt hình Arduino Wall Dusty có hiệu ứng ánh sáng: Tôi vừa mới sinh con xong và sau khi làm phòng ngủ cho nó, tôi cần một chiếc đèn chiếu sáng trên tường. Vì tôi rất yêu thích đèn LED nên tôi đã quyết định tạo ra một thứ gì đó. Nói chung tôi cũng thích máy bay, vậy tại sao không treo một chiếc máy bay từ phim hoạt hình lên tường, ở đây khi nó bắt đầu và tôi đã làm như thế nào
CÔNG TẮC CẢM ỨNG - Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: 4 bước

CÔNG TẮC CẢM ỨNG | Cách tạo công tắc cảm ứng bằng bóng bán dẫn và bảng mạch: Công tắc cảm ứng là một dự án rất đơn giản dựa trên ứng dụng của bóng bán dẫn. Bóng bán dẫn BC547 được sử dụng trong dự án này hoạt động như một công tắc cảm ứng
Mạch GPIO Raspberry Pi: Sử dụng cảm biến tương tự LDR mà không cần ADC (Bộ chuyển đổi tương tự sang kỹ thuật số): 4 bước

Mạch GPIO của Raspberry Pi: Sử dụng cảm biến tương tự LDR mà không cần ADC (Bộ chuyển đổi tương tự sang kỹ thuật số): Trong phần Hướng dẫn trước đây của chúng tôi, chúng tôi đã chỉ cho bạn cách bạn có thể liên kết các chân GPIO của Raspberry Pi với đèn LED và công tắc và cách chân GPIO có thể cao hoặc Thấp. Nhưng điều gì sẽ xảy ra nếu bạn muốn sử dụng Raspberry Pi của mình với cảm biến tương tự? Nếu chúng tôi muốn sử dụng
