
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.



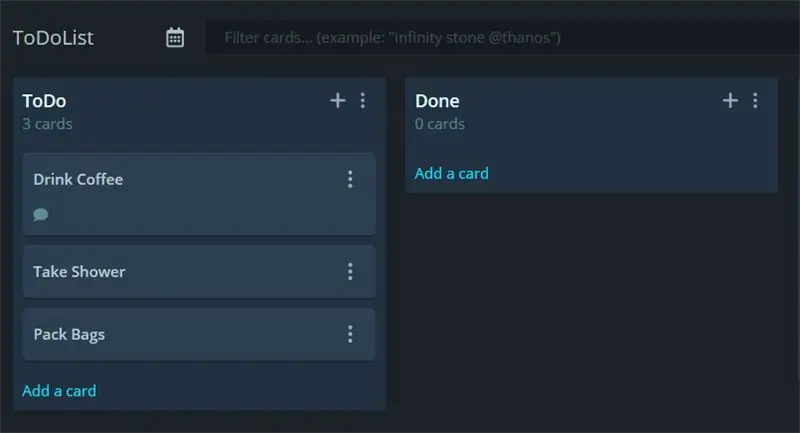
Xin chào! Trong hướng dẫn này, bạn sẽ tìm hiểu cách kết nối bất kỳ thiết bị tương thích Arduino nào, được trang bị WiFi, với các API REST! Điều này sử dụng ứng dụng web GitKraken Glo Board để tạo bảng, cột và thẻ để sắp xếp mọi thứ!
Cần có một số kiến thức về cách hoạt động của API công khai. Dự án này nhằm sử dụng API của GitKraken Glo để theo dõi thời gian bạn dành cho các công việc trong danh sách Việc cần làm của mình.
Ví dụ, bạn phải thực hiện các nhiệm vụ này:
- Uống cà phê
Bạn nhấn bắt đầu khi bắt đầu, khi hoàn tất, bạn nhấn Xong, và bỏ qua, thời gian bạn bỏ ra sẽ được nhận xét.
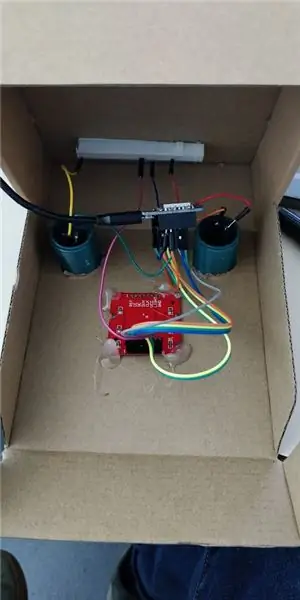
Bước 1: Xây dựng


Để xây dựng, bạn có thể nghĩ về bất cứ điều gì. Một chiếc đồng hồ bấm giờ nhỏ sẽ rất tuyệt, nhưng tôi không đặt bất cứ thứ gì nhỏ xung quanh.
Vì vậy, các nút nhấn bằng bìa cứng và arcade là cách để đi!
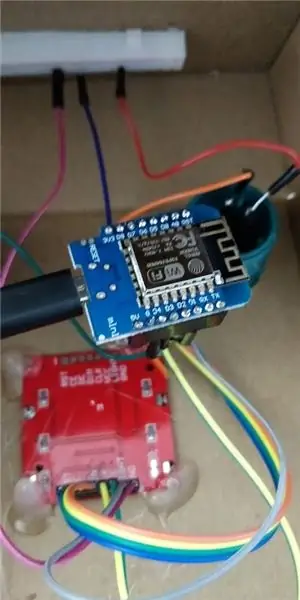
Bo mạch mà tôi sử dụng là ESP8266 WeMos D1 Mini. Cái này rẻ hơn Arduino và có WiFi trên bo mạch!
Màn hình là Nokia 5110 LCD.
n
Danh sách các bộ phận trên AliExpress:
- Nokia 5110
- 2 nút arcade
- ESP8266
- Dây nhảy
- Thùng các - tông
Nhưng về cơ bản bạn có thể tìm thấy nó ở bất cứ đâu hoặc trên các trang web khác như Amazon hoặc eBay.
Tổng hóa đơn: 5 € 86
Kết nối chân:
ESP8266 WeMos D1 Mini ↔ Nokia 5110 LCD
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 DC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Các nút Arcade
D3 (GPI18) ↔ Nút trái
D4 (GPI17) ↔ Nút Phải
Chân còn lại của nút đang được kết nối với đất (GND).
Bước 2: Mã



Chỉ cần cung cấp cho tôi mã
Bạn có thể tìm thấy mã nguồn đầy đủ tại đây:
github.com/antoinech/glo-stopwatch
Để làm cho nó hoạt động cho bạn, bạn sẽ cần phải thay đổi các biến sau:
// Đặt thông tin đăng nhập WiFi của bạn tại đâyconst char * ssid = "--your - ssid--"; const char * password = "--your - password--"; // Đặt Mã thông báo truy cập cá nhân của bạn (https://support.gitkraken.com/developers/pats/) const char * bearer = "Bearer XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
Bạn cũng sẽ cần 2 thư viện Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
Và Arduino Json tuyệt vời này:
arduinojson.org/
Giải thích
Trong mã nguồn, bạn sẽ tìm ra:
- cách kết nối với điểm cuối
- cách thực hiện yêu cầu ĐĂNG hoặc NHẬN
- cách tuần tự hóa một phản hồi JSON để nhận các đối tượng và mảng
- cách hiển thị văn bản và hình ảnh trên Nokia 5110 LCD
Nếu bạn muốn tìm hiểu thêm về API này:
support.gitkraken.com/developers/overview/
Yêu cầu này có thể hoạt động từ xa với bất kỳ API nào sử dụng yêu cầu POST và GET:)
Bước 3: Kết nối với Trang web
Mã giả này giải thích cho bạn cách kết nối với trang web HTTPS. Các bước đầu tiên của nó giống như với
Ứng dụng khách WiFiClient
nhưng với một bước xác minh. Bạn cần đi đến điểm cuối API mà bạn muốn xác minh và kiểm tra tệp tham chiếu SHA1 của chứng chỉ. Sao chép, dán nó dưới dạng một chuỗi trong mã của bạn và gọi client.verify (dấu vân tay, hosturl).
Máy khách WiFiClientSecure;
// Kết nối với WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, mật khẩu); while (WiFi.status ()! = WL_CONNECTED) {delay (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println ("kết nối không thành công"); trở lại; } if (client.verify (dấu vân tay, máy chủ)) {Serial.println ("chứng chỉ khớp"); } else {Serial.println ("chứng chỉ không khớp"); }
Bước 4: Thực hiện yêu cầu ĐĂNG / NHẬN
BÀI ĐĂNG
Đây là cú pháp để thực hiện một yêu cầu ĐĂNG:
String PostData = "{"; PostData + = "\" text / ": \" tin nhắn của tôi / ""; PostData + = "}"; Serial.print (PostData); client.print (Chuỗi ("POST") + url + "HTTP / 1.1 / r / n" + "Máy chủ:" + máy chủ + "\ r / n" + "Ủy quyền:" + bearer + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "cache-control: no-cache / r / n" + "Content-Type: application / json / r / n" + "Content-Length:" + PostData. length () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("yêu cầu đã được gửi");
PostData là dữ liệu bạn gửi dưới dạng JSON, trong trường hợp này:
{
"text": "my message"}
Biến url là url của điểm cuối, máy chủ lưu trữ, url của trang web, bearer là mã thông báo truy cập API.
HIỂU ĐƯỢC
Đây là mã giả cho một yêu cầu GET:
client.print (Chuỗi ("GET") + url + "HTTP / 1.1 / r / n" + "Máy chủ:" + máy chủ + "\ r / n" + "Ủy quyền:" + bearer + "\ r / n" + "Tác nhân người dùng: BuildFailureDetectorESP8266 / r / n" + "Kết nối: giữ nguyên / r / n / r / n"); Serial.println ("yêu cầu đã được gửi"); while (client.connected ()) {String line = client.readStringUntil ('\ n'); if (line == "\ r") {Serial.println ("đã nhận tiêu đề"); nghỉ; }} String line = client.readStringUntil ('\ n');
Kết quả của lệnh này sẽ được lưu trong biến dòng.
Bước 5: JSON & NOKIA LCD
Để đạt được một dự án tương tự, bạn sẽ cần hiển thị hình ảnh, văn bản và ký hiệu lên Nokia 5110 LCD. Bạn có thể xem Hướng dẫn chuyên sâu này từ lastminuteengineers.
Để xử lý JSON trong Arduino C ++, hãy sử dụng trang web ArduinoJson sẽ cho bạn biết tất cả về nó!
Đừng ngần ngại đăng câu hỏi nếu bạn có hoặc đăng những gì bạn đã làm với mã nguồn / hướng dẫn này.
Đề xuất:
Kết nối và trang bị thêm các giải pháp được kết nối của bạn với Hologram Nova và Ubidots: 9 bước

Kết nối và trang bị thêm các giải pháp được kết nối của bạn với Hologram Nova và Ubidots: Sử dụng Hologram Nova của bạn để trang bị thêm cơ sở hạ tầng. Thiết lập Hologram Nova bằng Raspberry Pi để gửi dữ liệu (nhiệt độ) đến Ubidots. Trong hướng dẫn sau, Ubidots sẽ trình bày cách thiết lập Hologram Nova bằng Raspberry Pi và hiển thị
Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: 10 bước
![Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: 10 bước Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: 10 bước](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Hướng dẫn kết nối PLSD: Kết nối với Apple TV Qua AirPlay [Không chính thức]: Hướng dẫn sau đây được cung cấp để minh họa quá trình kết nối với Apple TV trong phòng hội nghị qua AirPlay. Nguồn thông tin không chính thức này được cung cấp như một sự ưu đãi dành cho ban quản trị, nhân viên và những vị khách được ủy quyền của Học khu Địa phương Perkins
Đồng hồ bấm giờ tự động: 9 bước

Đồng hồ bấm giờ tự động: Có thể hướng dẫn này sẽ chỉ cho bạn cách chế tạo đồng hồ bấm giờ tự động. Bởi vì chạy bộ là một niềm vui, nhưng đôi khi bạn không có bất kỳ ai có thể dành thời gian cho bạn. Tôi đã cố gắng giữ cho nó đơn giản, rẻ và chính xác nhất có thể. Bạn không cần điều khiển từ xa
Đồng hồ hoạt ảnh LED SMART được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: 11 bước (có hình ảnh)

Đồng hồ hoạt hình LED thông minh được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: Câu chuyện về chiếc đồng hồ này đã trở lại một chặng đường dài - hơn 30 năm. Cha tôi đã đi tiên phong trong ý tưởng này khi tôi chỉ mới 10 tuổi, rất lâu trước cuộc cách mạng đèn LED - trở lại khi đèn LED có độ sáng 1/1000 so với độ chói lóa hiện tại của chúng. Một sự thật
Đồng hồ Arduino / Đồng hồ bấm giờ đơn giản: 6 bước (có hình ảnh)

Đồng hồ Arduino / Đồng hồ bấm giờ đơn giản: Cái này " có thể hướng dẫn " sẽ chỉ và hướng dẫn bạn cách tạo một chiếc đồng hồ Arduino Uno đơn giản cũng hoạt động như một chiếc đồng hồ bấm giờ chỉ trong một vài bước đơn giản
