
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Tôi biết rằng tôi không phải là người đầu tiên tạo ra đồng hồ từ, sử dụng Arduino. Vẫn luôn là điều trong danh sách 'việc cần làm' của tôi để trở thành một người Hà Lan.
Đối với một dự án khác, tôi đã mua một 'colorduino / rainbowduino / funduino' cách đây rất lâu để thử nghiệm một thứ gì đó. Điều này đã cho tôi nguồn cảm hứng để tạo ra một chiếc đồng hồ 8 x 8 chữ.
Bây giờ tôi nhận thấy rằng tôi cũng không phải là người đầu tiên tạo ra đồng hồ 8 x 8 chữ và cũng không phải là người đầu tiên tạo ra đồng hồ chữ Hà Lan. Tôi không thể tìm thấy một chiếc đồng hồ 8 x 8 chữ Hà Lan khác, vì vậy vẫn là chiếc đồng hồ đầu tiên?;)
Nó là một bản dựng dễ dàng và nếu bạn sử dụng thiết kế của tôi và tia laser để cắt vỏ thì nó chỉ được ghép lại với nhau như một bộ dụng cụ.
*** Tôi đã tạo một phiên bản khác bằng cách sử dụng ma trận neopixel thay vì colorduino
Bước 1: Bạn sẽ cần

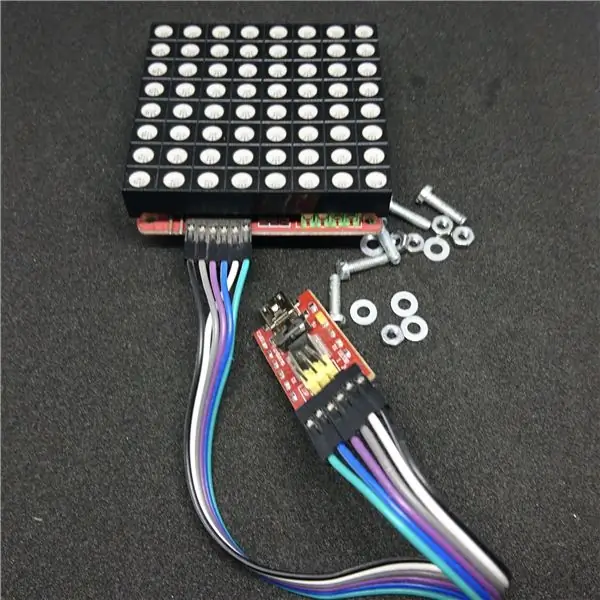
Vật liệu:
- Colorduino (15, - aliexpress)
- 5 đai ốc và bu lông M3 (M3 x 12)
- Acrylic 3mm cho trường hợp
- Troglass Reverse (www.graveermaterialen.nl)
- Băng
Công cụ:
- Lasercutter (hoặc không gian tạo)
- Kìm
- Máy tính có Arduino IDE (www.arduino.cc)
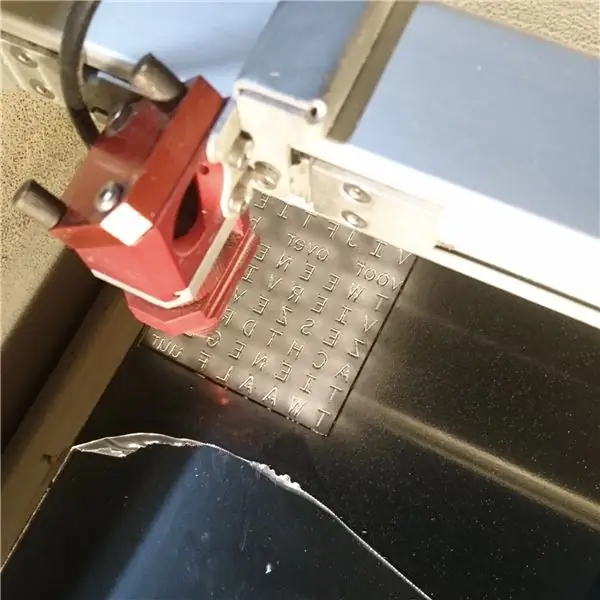
Bước 2: Thiết kế mặt trước


Phải mất một chút bối rối để đưa tất cả vào và sẽ đẹp hơn nếu chỉ sử dụng một chữ cái trên mỗi led, nhưng tôi vẫn thích những gì tôi đã nghĩ ra. Tất cả các từ nằm trong một mảnh và cả phút và giờ đều được đánh vần bằng các chữ cái riêng biệt.
Đồng hồ sẽ có độ chính xác là năm phút, điều bình thường đối với đồng hồ từ.
Tôi đã sử dụng Gravit Designer để thiết kế đồng hồ.
Tôi đã thêm cả tệp Gravit và PDF để bạn có thể sửa đổi nếu muốn.
Bạn sẽ cần phải cắt tệp này khỏi Troglass Reverse (hoặc bất kỳ nhãn hiệu nào khác). Bạn có thể tạo Troglass Reverse của riêng mình bằng cách phun sơn đen lên một miếng acrylic trong suốt 3 mm.
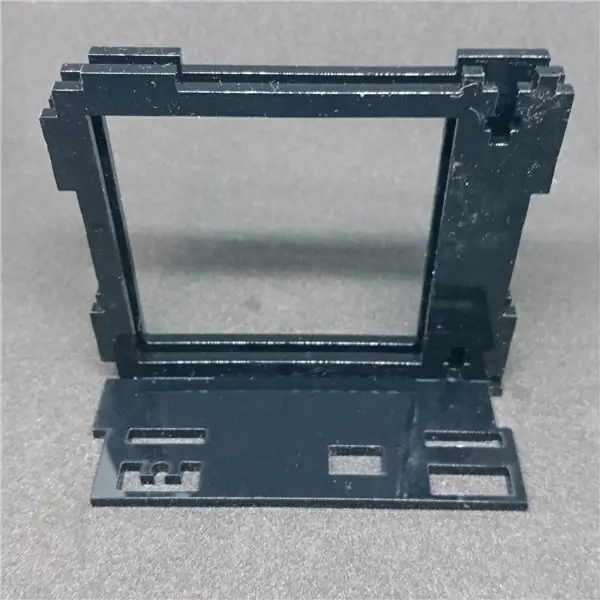
Bước 3: Thiết kế vỏ máy



Tôi đã thiết kế một chiếc hộp có thể giữ mọi thứ ở vị trí hoàn hảo và được giữ với nhau chỉ bằng 5 bu lông.
Cắt cái này từ vật liệu 3 mm. Tôi đã sử dụng acrylic màu đen
(Vẫn còn một vài lỗi nhỏ trong thiết kế khi tôi cắt nó, nhưng chúng đã được sửa trong các thiết kế thêm vào.)
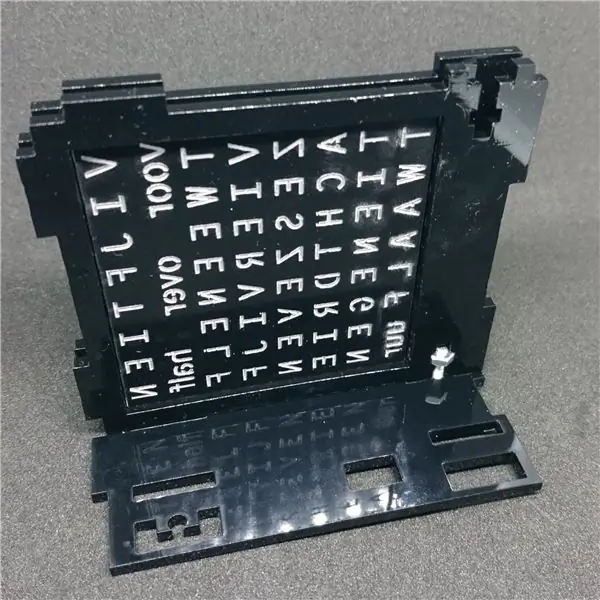
Bước 4: Thêm màn hình




- Đặt hai tấm trước vào một bảng bên.
- Đặt màn hình phía trước từ phía sau vào các bảng phía trước.
- Sử dụng một chốt để gắn mặt bên vào bảng điều khiển thứ hai.
- Dán đai ốc cho mặt còn lại bằng một số băng dính tại chỗ. (điều này sẽ làm cho cuộc sống của bạn dễ dàng hơn rất nhiều khi bạn kết thúc)
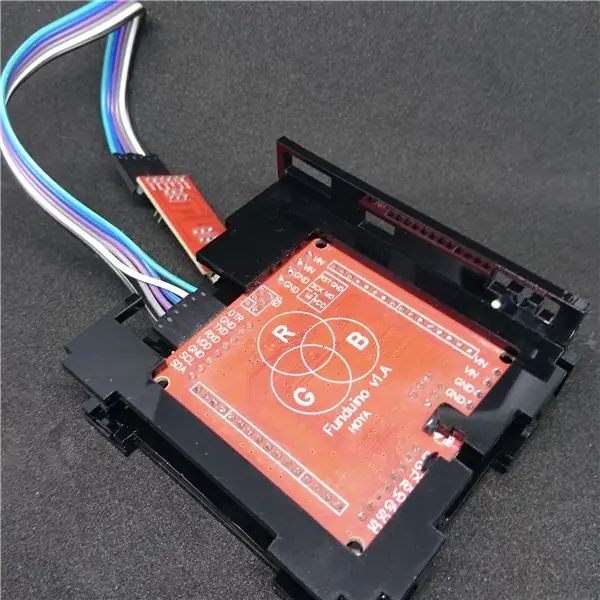
- Đặt ma trận de 8 x 8 lên trên colorduino.
- Đặt colorduino phía sau màn hình phía trước.
- Đặt trong bảng điều khiển thứ ba tại chỗ để giữ colorduino.
Bước 5: Thêm USB



- Giữ pcb USB ở trạng thái mở hết trong bảng thứ tư.
- Dán ổ cắm USB vào vị trí.
- Băng các đai ốc cho các tấm bên vào vị trí.
- Dán đai ốc cho bảng điều khiển trên cùng vào vị trí. (sử dụng một hạt nhỏ cho việc này)
- Gấp cáp sao cho vừa vặn.
- Đặt các tấm mặt sau vào bên cạnh, với cổng USB ở lỗ mở ở bên cạnh.
- Đặt mặt còn lại vào.
- Bắt vít các mặt vào tấm.
- Đặt bảng điều khiển trên cùng lên.
- Bu lông đầu trên. (Tôi không thể vì thiết kế của tôi vẫn còn hơi sai sót)
Bước 6: Phần mềm


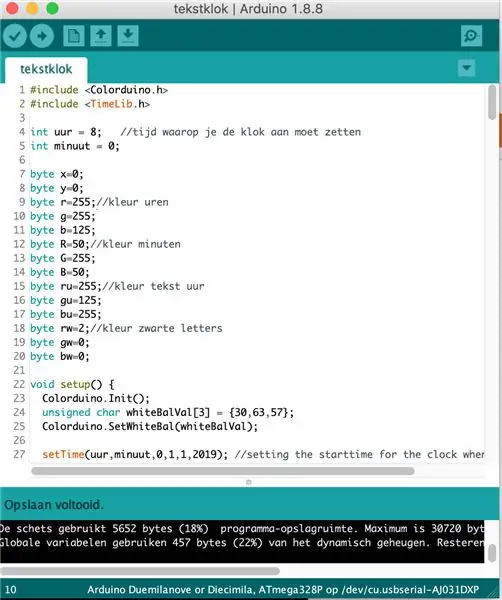
Trước khi khởi động Arduino IDE, bạn nên đặt các thư viện TimeLib.h và Colorduino.h vào thư mục thư viện trong thư mục Arduino của bạn. Có một chút khó khăn để tìm thư viện TimeLib vì tôi đã quen làm việc với thư viện Time.h, nhưng thư viện đó dường như không hoạt động nữa từ Arduino 1.6 và mới hơn.
Bạn có thể sử dụng Sketch như tôi đã viết hoặc bạn có thể thay đổi nó theo cách bạn muốn.
Đồng hồ không có bất kỳ nút nào, vì vậy bạn phải đặt thời gian trong bản phác thảo. Khi bạn sử dụng đồng hồ đứng một mình, bạn cài đặt thời gian bằng cách cắm nó vào đúng 8 giờ.
Ở trên cùng của bản phác thảo, bạn có thể thay đổi màu sắc. Bạn cũng có thể đặt thời gian bắt đầu đồng hồ tại đây.
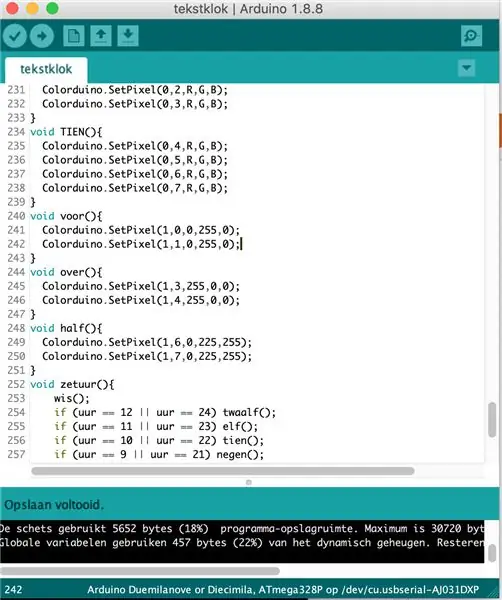
Bạn có thể thay đổi màu sắc của văn bản 'voor', 'over', 'half' en 'uur' ở phần dưới cùng của bản phác thảo.
Bước 7: Nó hoạt động



Việc xây dựng này dễ dàng hơn nhiều so với tôi mong đợi. Ngay cả mã cũng dễ dàng sau khi không thực hiện bất kỳ dự án Arduino nào trong một thời gian dài.
Khó khăn nhất là đưa những thứ khó chịu đó vào và tìm đúng thư viện Time.h.
Tôi vẫn đang điều chỉnh màu sắc, nhưng bạn có thể làm điều đó tốt hơn tôi.
Chúc vui vẻ!
Đề xuất:
Đồng hồ từ ‘tròn’ (bằng tiếng Hà Lan và tiếng Anh!): 8 bước (có hình ảnh)

Đồng hồ chữ ‘Round’ (bằng tiếng Hà Lan & tiếng Anh!): Cách đây vài năm, lần đầu tiên tôi nhìn thấy Đồng hồ chữ trên internet. Kể từ đó, tôi luôn muốn tự tay làm một chiếc. Có rất nhiều Sách hướng dẫn có sẵn, nhưng tôi muốn làm một thứ gì đó nguyên bản. Tôi không biết nhiều về điện tử, vì vậy tôi đã sử dụng
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Trình viết chữ nổi Braille đơn giản (Lời nói sang chữ nổi Braille): 8 bước (có Hình ảnh)

Simple Braille Writer (Speech to Braille): Xin chào tất cả mọi người, Tất cả những điều này bắt đầu bằng việc làm một máy vẽ XY đơn giản sau khi hoàn thành nó thành công, tôi nghĩ rằng sẽ phát triển một trình chuyển đổi văn bản từ giọng nói sang chữ nổi Braille đơn giản. Tôi bắt đầu tìm kiếm nó trên mạng và không ngờ giá quá cao. , điều đó đã thúc đẩy tôi
Đồng hồ hoạt ảnh LED SMART được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: 11 bước (có hình ảnh)

Đồng hồ hoạt hình LED thông minh được kết nối web với bảng điều khiển dựa trên web, máy chủ thời gian được đồng bộ hóa: Câu chuyện về chiếc đồng hồ này đã trở lại một chặng đường dài - hơn 30 năm. Cha tôi đã đi tiên phong trong ý tưởng này khi tôi chỉ mới 10 tuổi, rất lâu trước cuộc cách mạng đèn LED - trở lại khi đèn LED có độ sáng 1/1000 so với độ chói lóa hiện tại của chúng. Một sự thật
Đồng hồ kỹ thuật số & nhị phân trong 8 chữ số X 7 phân đoạn Màn hình LED: 4 bước (có hình ảnh)

Đồng hồ kỹ thuật số & nhị phân ở 8 chữ số X 7 phân đoạn Màn hình LED: Đây là phiên bản nâng cấp của tôi về Đồng hồ kỹ thuật số & Đồng hồ nhị phân sử dụng Màn hình LED 8 chữ số x 7 đoạn. Tôi muốn cung cấp các tính năng mới cho các thiết bị thông thường, đồng hồ đặc biệt và trong trường hợp này, việc sử dụng màn hình 7 Seg cho Đồng hồ nhị phân là không bình thường và nó
