
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:31.
- Sửa đổi lần cuối 2025-01-23 15:15.

Âm nhạc là một phần quan trọng trong cuộc sống của tôi. Tôi đã chơi violin được 10 năm, nhưng có 1 vấn đề. Tôi không bao giờ biết mình đã luyện tập trong bao lâu. Trong dự án của mình, tôi sẽ theo dõi nhiệt độ, độ ẩm và thời gian luyện tập. Đó là một dự án độc lập, nhưng tôi cũng xây dựng một trang web hiển thị nhiệt độ, độ ẩm và thời gian luyện tập. Trong phần hướng dẫn này, tôi sẽ chỉ cho bạn cách tôi làm hộp đàn violin.
Vì vậy, để tóm tắt mọi thứ:
- nhiệt độ và độ ẩm đang được theo dõi
- thời gian thực hành đang được theo dõi
- Địa chỉ IP được hiển thị
Tôi đã thực hiện dự án này bằng Raspberry Pi, tôi đã lập trình mọi thứ trong Visual Studio Code. Hộp đựng cũng là tự chế. Tôi đã viết một bản PDF với tất cả thông tin. Bạn có thể tải về tại đây.
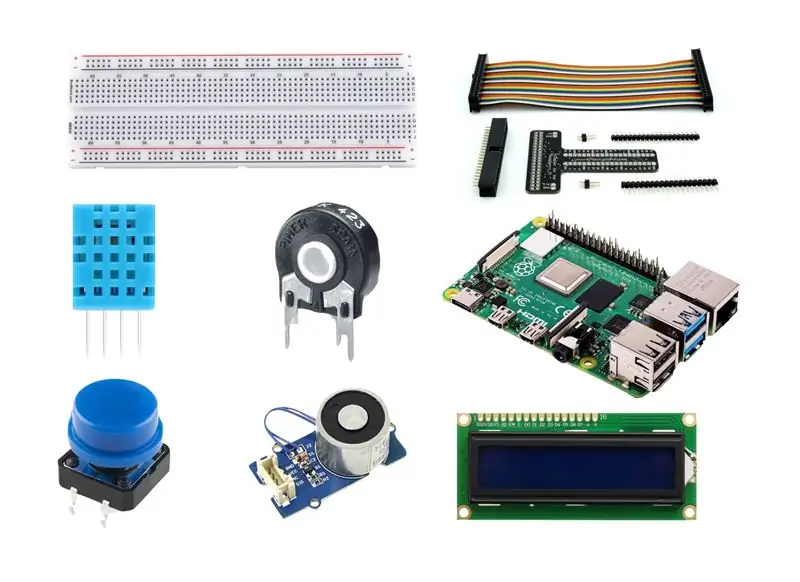
Bước 1: Bạn cần Elektronics nào?

đầu tiên, bạn cần thiết bị điện tử nào để tự làm ra cái này?
Khái niệm cơ bản:
- Raspberry Pi 4
- Raspberry Pi USB-C 3A
- Thẻ nhớ Micro SD (+/- 16GB)
- Bảng mạch (2)
- Bộ nguồn Breadboard 9V
- T-cobbler
- Bộ chuyển đổi bảng mở rộng 40 chân
Cảm biến:
- DHT11
- Nút ấn (x3)
Bộ truyền động:
Nam châm điện ZYE1-P20 / 15
Khác:
- Màn hình LCD 1602A
- Điện trở 220 Ohm (x3)
- Cáp đực-cái
- Cáp nam - nữ
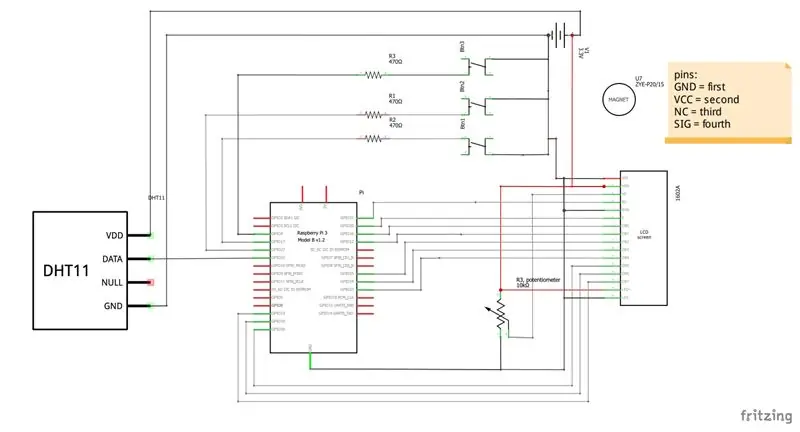
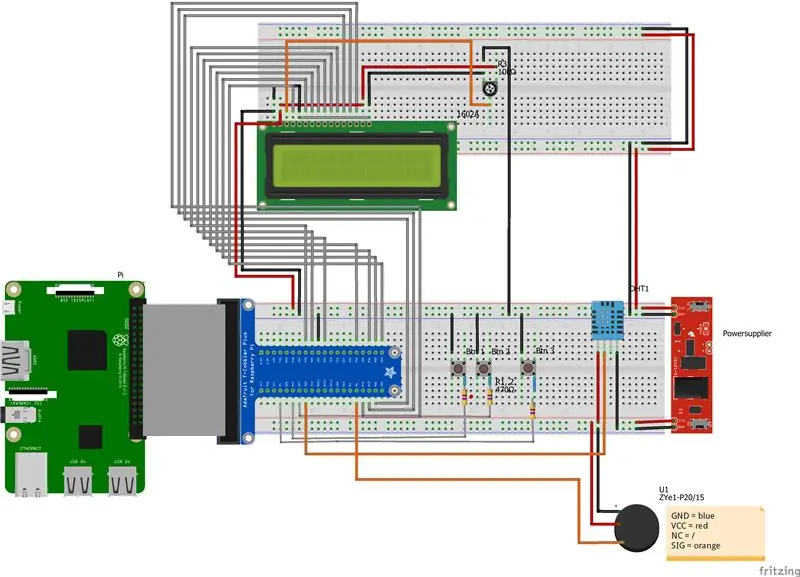
Bước 2: Fritzing Scheme


Tôi đã thực hiện hai kế hoạch làm xoăn. Sơ đồ đầu tiên là cách tôi chuyển nó và sơ đồ thứ hai là cách bố trí trên breadboard. Bạn có thể tải xuống các tệp PDF để phóng to.
Tôi đã hàn tất cả các nút. Đừng quên đặt một điện trở 220 Ohm với mỗi nút. Điều này là vì lý do an toàn nếu bạn chuyển nó sai. Tôi đã gắn màn hình LCD vào breadboard bằng dây cáp đực-cái và cáp đực-cái. Chiết áp được bật trên breadboard.
Bước 3: Bạn cần công cụ gì?

Tôi đã sử dụng rất nhiều công cụ khác nhau để xây dựng vỏ máy. Tôi đã liệt kê tất cả chúng cho bạn.
- Cái vặn vít
- Máy khoan
- Máy phay
- Keo dán gỗ
- Công cụ hình vuông
- cây búa
- Kẹp vít
- Cyllinder dirll
- Ghép hình
Tất nhiên bạn không thể sử dụng các công cụ nếu bạn không có gì để đính kèm ốp lưng. Đó là lý do tại sao tôi đã liệt kê tất cả các thành phần.
- Vít
- Ducktape
- Băng
- Bản lề đàn piano (100 cm)
- Gỗ (kích thước bước 4)
- Lò xo khí 50N / 5kg 250mm
-
Chốt bật tắt dây buộc (2x)
Bước 4: Phát triển sản phẩm




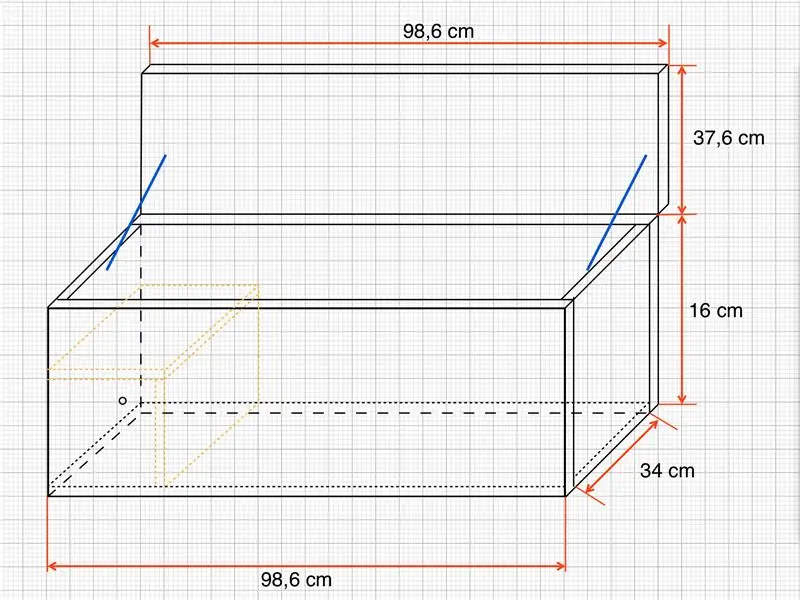
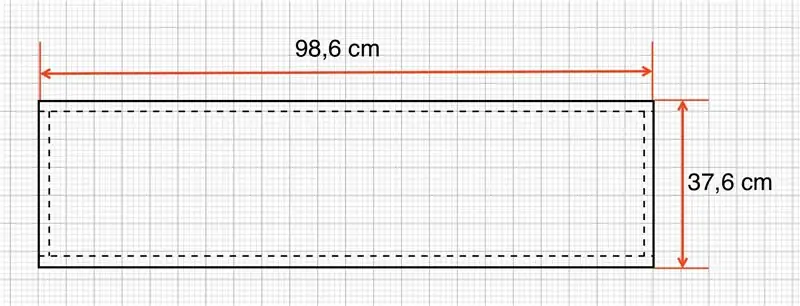
Bạn cần một vài loại gỗ có kích thước khác nhau. Độ dày của gỗ là 1,8 cm.
Bên ngoài trường hợp
- Mặt sau = 98, 6 x 16, 0 x 1, 8 cm
- Mặt trước = 98, 6 x 16, 0 x 1, 5 cm
- Mặt sấp = 95, 0 x 34, 0 x 1, 8
- Mặt ngửa = 98, 6 x 37, 8 x 1, 8
- Mặt trái = 16, 0 x 34, 0 x 1, 8 cm
- Mặt phải = 16, 0 x 34, 0 x 1, 8 cm
Bên trong trường hợp
- Mặt ngửa = 20, 0 x 34, 0 cm
- Mặt trái = 11, 0 x 34, 0 cm
- Lưới = 34, 0 x 2,5 cm
- gỗ nam châm = 8, 0 x 4,. cm
-
Hỗ trợ khối = 8, 0 x 4, 0 cm
Tôi cũng cắt bỏ hình dạng cây vĩ cầm của mình từ isomo để nó nằm yên trong hộp.
- Isomo = 71, 0 x 34, 0 cm
- gỗ = 71, 0 x 34, 0 cm
Tôi sẽ giải thích từng bước cách tôi đặt trường hợp lại với nhau.
Bước 1
Nối mặt trước và mặt sau với mặt úp xuống. Tôi đã sử dụng 13 con vít và keo dán gỗ. Sau đó, tôi gắn các mặt bằng 4 vít và keo dán gỗ. Khoan một lỗ để đi dây điện tử ở phía bên trái.
Bước 2
Mặt sau dài 98,6 cm. Tôi cũng đã cắt bản lề của cây đàn piano dài như vậy; vì vậy tôi có thể đính kèm toàn bộ chiều dài của nó ở phía sau bên trong. Đầu tiên tôi gắn nó vào đầu của mặt sau. Để gắn nó vào nắp, tốt nhất bạn nên nhờ ai đó giúp đỡ. Bạn tiến hành tương tự như lần trước.
Bước 3
Gắn các chốt bật tắt của dây buộc. Chọn nơi bạn đặt chúng. Tôi đặt chúng cách mép 20 cm. Cả trái và phải. Chúng phải dễ dàng gắn vào. Sau đó, bên ngoài của vali đã hoàn thành.
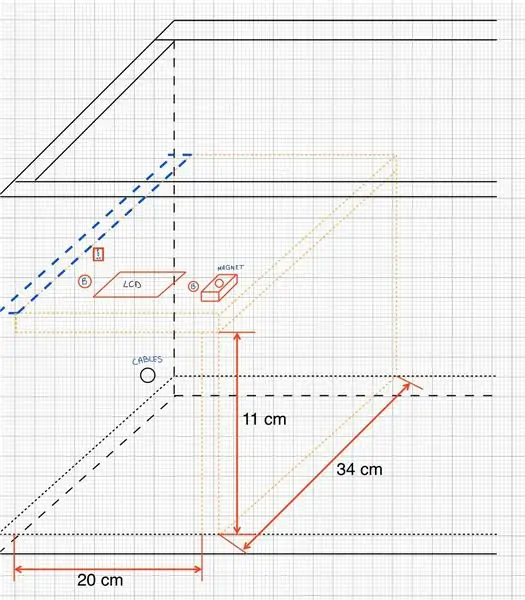
Bước 4
Tôi phải có thể đặt các thiết bị điện tử ở đâu đó. Tôi đã ký tất cả mọi thứ trên tấm ván trên cùng. Sau đó, tôi nghiền nát mọi thứ. Đó là một công việc chính xác, nhưng nó mang lại kết quả tốt nhất. Nam châm là một vấn đề, nhưng tôi đã giải quyết nó bằng cách đặt thêm một khối gỗ vào vị trí của nam châm. Với một mũi khoan hình trụ 20, bạn có thể tạo một lỗ trên khối gỗ. Nam châm sẽ phù hợp chính xác.
Gắn mặt bên và mặt trên bằng cách vặn chúng lại với nhau và đừng quên cho keo dán gỗ vào giữa. Tấm ván thành phần sẽ không phù hợp vì lò xo khí cản đường. Bằng cách nào đó tôi cần thông gió. Tôi đã gắn một lưới 34, 0 x 2, 5 cm ở bên trái vào tấm ván trên cùng. Tôi vẫn phải tiếp cận RPi của mình cho một dự án khác, vì vậy tôi không vặn nó xuống bên ngoài vỏ máy. Tôi đã làm hai khối đỡ mà các giá bên trong có thể nằm trên đó.
Treo hai khối đỡ nơi bắt đầu mặt phông chữ. Vì vậy, bên gần nhất với đáy. Trên cùng là một bức ảnh để làm cho nó rõ ràng hơn. Bây giờ bạn có thể đặt elektronics và ngăn trong đó.
Bước 5
Bây giờ hộp đựng vĩ cầm gần như đã hoàn thành. Một nơi vẫn chưa được tạo ra cho vĩ cầm. Đặt cây vĩ cầm của bạn trên tấm ván gỗ và vẽ nó lên. Tôi đã không sao chép các mảnh cho cổ. Bằng cách này, vĩ cầm nhận được một số hỗ trợ. Sau khi bạn đã vẽ nó, bây giờ bạn có thể cắt hình dạng bằng một hình ghép.
Sau khi cắt nó ra, tôi đặt gỗ lên đầu máy và theo dõi hình dạng. Sau đó, tôi cắt hình cây đàn vi-ô-lông bằng một con dao tiện ích. Nếu bạn muốn, bạn có thể sơn ván gỗ. Tôi đã làm việc với graffiti đen. Chú ý không sử dụng cái này trên isomo, nó sẽ thấm sơn! Khi nó khô, bạn có thể đặt mọi thứ trong trường hợp.
Bước 5: Cấu trúc cơ sở dữ liệu chuẩn hóa


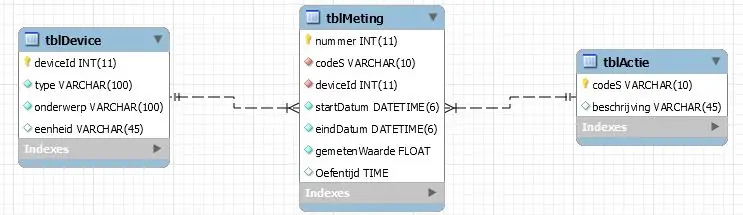
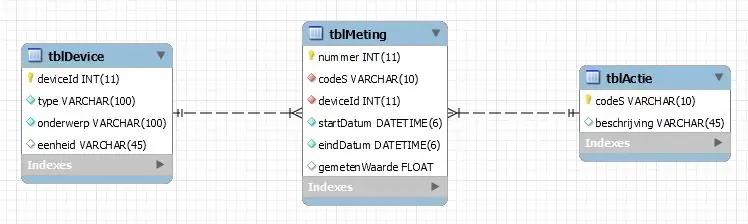
Tôi đã tạo cơ sở dữ liệu chuẩn hóa của mình trong MySQL Workbench.
tblDevice:
- deviceId
- đề tài
- đơn vị
- kiểu
tblMeting:
- con số
- mã số
- deviceId
- ngày bắt đầu
- ngày cuối
- gia trị đo
- Thời gian luyện tập
blActie:
- mã số
- sự mô tả
Bước 6: Thiết lập Raspberry Pi

Trong phiên bản pdf của tài liệu hướng dẫn này, tôi đã viết từng bước cách đặt RPi. Có liên kết đến tất cả các chương trình bạn cần. Các lệnh chính xác cho RPi cũng được bao gồm.
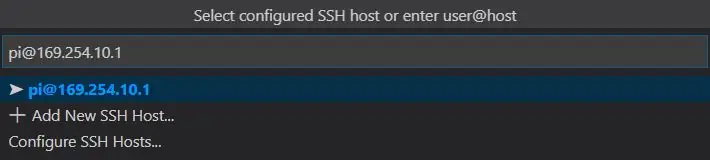
Khi bạn đã hoàn thành tất cả các bước, bạn sẽ có thể thiết lập kết nối SSH với RPi của mình.
Bước 7: Viết mã trên Github
Trong bước trước, bạn đã tạo một không gian làm việc với một thư mục cho giao diện người dùng và một thư mục cho chương trình phụ trợ. Chúng có ích ngay bây giờ. Tôi đã viết mã phụ trợ của mình bằng python và giao diện người dùng của tôi bao gồm html, CSS và Javascript.
Liên kết đến mã trên Github:
Phụ trợ
config.py
Tôi bắt đầu với tệp config.py. Điều này chứa thông tin của cơ sở dữ liệu của bạn. Tên máy chủ và mật khẩu giống như đăng nhập của bạn trên MySQL. Tại cơ sở dữ liệu, bạn đặt tên của cơ sở dữ liệu của bạn.
projectDataRepository
Trong projectDataRepository, tôi có thể thực hiện tất cả các hành động CRUD. CRUD là viết tắt của Create, Read, Update và Delete. Tôi truy xuất dữ liệu từ cơ sở dữ liệu, tôi có thể cập nhật nó hoặc thêm dữ liệu mới. Nếu cần, tôi cũng có thể xóa, nhưng tôi không sử dụng điều đó trong dự án này. Tôi yêu cầu dữ liệu cho các biểu đồ và lần đo cuối cùng. Tôi cũng có 3 chèn để thêm dữ liệu đến từ các cảm biến.
app.py
Trong tệp này, tôi đặt mã để lấy dữ liệu vào cơ sở dữ liệu, mã thiết bị điện tử của tôi và cũng là mã để đưa mọi thứ vào giao diện người dùng của tôi hoặc để nhận mọi thứ từ giao diện người dùng.
Ở dưới cùng của mã, tôi làm mọi thứ. Nếu bạn gặp lỗi từ GPIO, hãy xem các chân bạn đã sử dụng cho các nút, màn hình LCD…
Giao diện người dùng
app.js
Các biểu đồ cho trang web được tạo ở đây. Các kết nối được thực hiện với phần phụ trợ, nhưng mọi thứ cũng đến từ phần phụ trợ đến giao diện người dùng.
index.html
Tệp này chứa tất cả thông tin cho trang web. Cũng liên kết đến tệp Javascript.
screen.css
Đây là nơi bố trí của trang web được thực hiện.
Đề xuất:
Đèn LED để bàn thông minh - Chiếu sáng thông minh W / Arduino - Neopixels Workspace: 10 bước (có hình ảnh)

Đèn LED để bàn thông minh | Chiếu sáng thông minh W / Arduino | Neopixels Workspace: Ngày nay chúng ta dành nhiều thời gian ở nhà, học tập và làm việc ảo, vậy tại sao không biến không gian làm việc của chúng ta trở nên tuyệt vời hơn với hệ thống chiếu sáng tùy chỉnh và thông minh dựa trên Arduino và Ws2812b LED. Sau đây tôi chỉ cho bạn cách xây dựng Smart của bạn Đèn LED để bàn
Biến điện thoại thông minh không sử dụng thành màn hình thông minh: 6 bước (có hình ảnh)

Biến điện thoại thông minh không sử dụng thành màn hình thông minh: Hướng dẫn Deze có trong het Engels, voor de Nederlandse versie klik hier Bạn có điện thoại thông minh (cũ) chưa sử dụng? Biến nó thành một màn hình thông minh bằng Google Trang tính và một số bút và giấy, bằng cách làm theo hướng dẫn từng bước dễ dàng này. Khi bạn hoàn thành
Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: 10 bước (có hình ảnh)

Đồng hồ báo thức thông minh: Đồng hồ báo thức thông minh được làm bằng Raspberry Pi: Bạn đã bao giờ muốn có một chiếc đồng hồ thông minh chưa? Nếu vậy, đây là giải pháp cho bạn! Tôi đã làm Đồng hồ báo thức thông minh, đây là đồng hồ mà bạn có thể thay đổi thời gian báo thức theo trang web. Khi chuông báo thức kêu, sẽ có một âm thanh (còi) và 2 đèn sẽ
Quay số thông minh - Điện thoại truyền thống thông minh tự động sửa lỗi: 8 bước

Smart Dial - Điện thoại truyền thống thông minh tự động sửa lỗi: Smart Dial là điện thoại tự động sửa lỗi thông minh được tạo ra cho người cao tuổi có nhu cầu đặc biệt và nó cho phép người cao tuổi quay số trực tiếp từ điện thoại truyền thống mà họ quen dùng. Chỉ nhờ hoạt động tình nguyện tại một trung tâm chăm sóc người cao niên địa phương mà tôi
Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 với điện thoại thông minh: 4 bước (có hình ảnh)

Cách điều khiển Công tắc thông minh cơ bản dựa trên Sonoff ESP8266 bằng điện thoại thông minh: Sonoff là dòng thiết bị dành cho Nhà thông minh do ITEAD phát triển. Một trong những thiết bị linh hoạt và rẻ tiền nhất từ dòng đó là Sonoff Basic. Đây là một công tắc hỗ trợ Wi-Fi dựa trên một con chip tuyệt vời, ESP8266. Bài viết này mô tả cách thiết lập Cl
