
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Ngừng làm mất thời gian của bạn bằng cách phải pha một ly cocktail và tìm kiếm tất cả các thành phần. Chỉ cần làm cho mình một máy pha cocktail. Đó là điều lướt qua đầu tôi khi tôi nảy ra ý tưởng thực hiện dự án này.
Tôi muốn làm điều gì đó mà tôi thích làm việc, và đây chính xác là nó. Sau khi pha cocktail cho riêng mình, tôi cảm thấy rất tuyệt vì giờ đây tôi có thể uống cocktail cả mùa hè mà không cần phải làm gì cả.
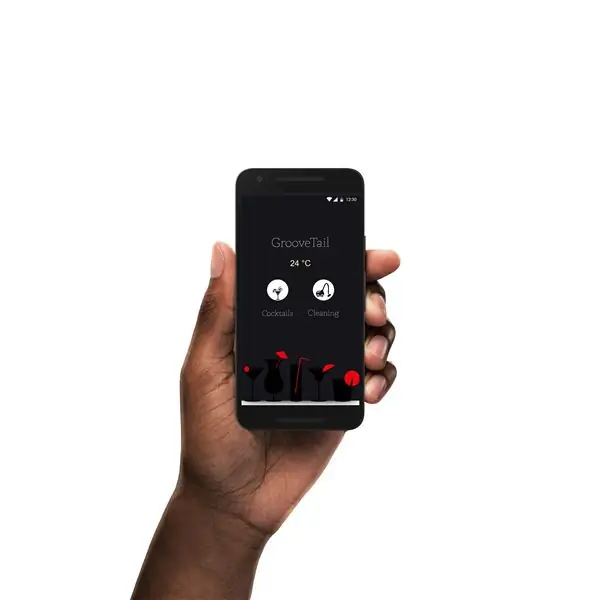
Dự án này được kiểm soát hoàn toàn bởi một trang web đơn giản, đáp ứng và rất dễ sử dụng. Các thành phần và cocktail bạn đưa vào dự án là hoàn toàn tùy thuộc vào chính bạn.
Máy pha cocktail này thật tuyệt vời và tôi sẽ chỉ cho bạn cách tôi đã làm ra nó.
Bước 1: Nguồn cung cấp
Đáng buồn thay, dự án này không miễn phí…. Bạn sẽ cần mua một số vật tư cần thiết để điều khiển ứng dụng và máy bơm.
Có đầy đủ Danh sách cung ứng (Hóa đơn nguyên vật liệu (BOM)) kèm theo.
- "Raspberry Pi" là cần thiết để kiểm soát mọi thứ bạn sẽ viết mã.
- Chúng tôi cần một "nguồn điện 12V" để đảm bảo mọi thứ được cung cấp năng lượng. Điều này cũng đi kèm với một cáp nguồn.
- Tôi đặt mua 6 "Máy bơm Perialistic 12V" để bơm chất lỏng vào kính.
- 7,5 mét ống silicone để chuyển từ chất lỏng đến máy bơm và sau đó đến thủy tinh.
- Chúng ta cũng cần một "Rơle 8 kênh" để điều khiển chế độ nguồn (bật / tắt) của máy bơm trục quay.
- "Bộ điều chỉnh 5V" được sử dụng để kết nối nguồn điện 12V với 5V Raspberry Pi.
- Trong dự án này, tôi đã sử dụng "Bảng phân phối điện" để kiểm soát + và - nhưng bạn cũng có thể thực hiện việc này trên bảng mạch.
- Tôi cũng đã đặt hàng một "màn hình OLED" để hiển thị ip mà bạn sẽ phải nhập vào trình duyệt của mình.
- Đối với nhà ở của dự án, tôi đã đến một cửa hàng địa phương và mua 2 thanh xà bằng gỗ kích thước 27x27mm và cao 210cm và 2 tấm gỗ 125x62, 5cm
- Đối với đồ uống, tôi cũng đã đến một cửa hàng địa phương và mua đồ uống cần thiết cho ly cocktail của tôi.
Bước 2: Kế hoạch Fritzing
Điều đầu tiên tôi làm là lập kế hoạch của mình. Chương trình này rất dễ sử dụng và nó giúp bạn rất nhiều khi bạn thực sự kết nối tất cả các thành phần của mình với nhau.
Bạn luôn có thể kiểm tra xem tôi đã sử dụng chân nào và cách tôi kết nối mọi thứ trong các tệp đính kèm.
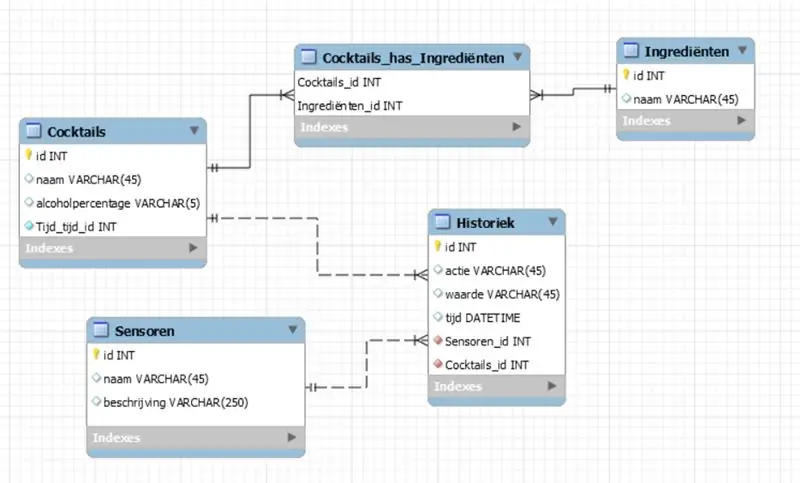
Bước 3: Cơ sở dữ liệu

Sau khi tôi hoàn thành kế hoạch của mình, tôi đã tạo cơ sở dữ liệu của mình. Cơ sở dữ liệu của tôi được sử dụng để kết nối các món ăn và cocktail của tôi với nhau. Cơ sở dữ liệu cũng lưu trữ nhiệt độ được lấy từ cảm biến ds1820.
Tôi bắt đầu vẽ một mô hình và khi mô hình của tôi đã hoàn thành tốt, tôi chuyển tiếp thiết kế nó.
Bước 4: Khung dây & thiết kế

Tôi đã có ý tưởng về cấu trúc của trang web từ khi tôi bắt đầu với dự án này. Vì vậy, tôi đã vẽ nó trên wireframe lúc đầu và sau đó tôi thêm màu sắc. Tôi chọn màu tối vì cocktail sẽ nổi bật hơn.
Đây cũng là thời điểm mà tôi phải suy nghĩ về những tính năng mà tôi sẽ đưa vào dự án của mình. Tôi đã thêm nút hủy, vì vậy nếu bạn vô tình nhấn pha cocktail, bạn vẫn có thể hủy hành động của mình. Tôi cũng cảm thấy cần phải đặt một chức năng làm sạch để có ít sự sống của vi khuẩn hơn trong các ống.
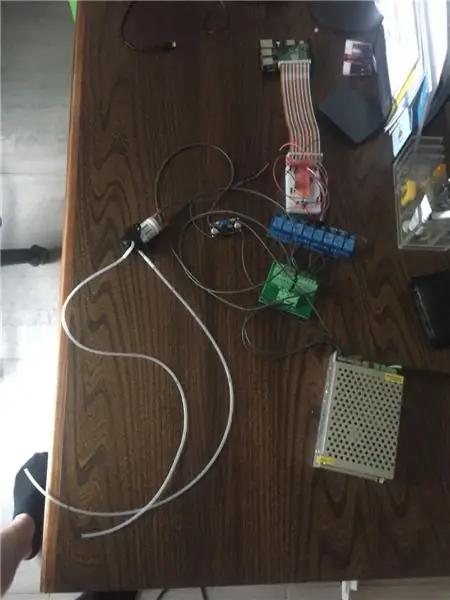
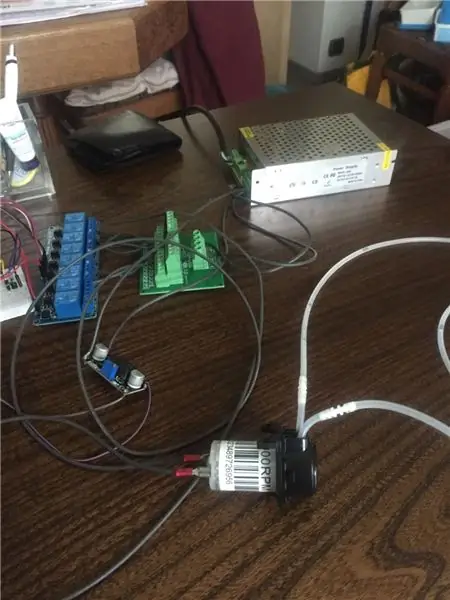
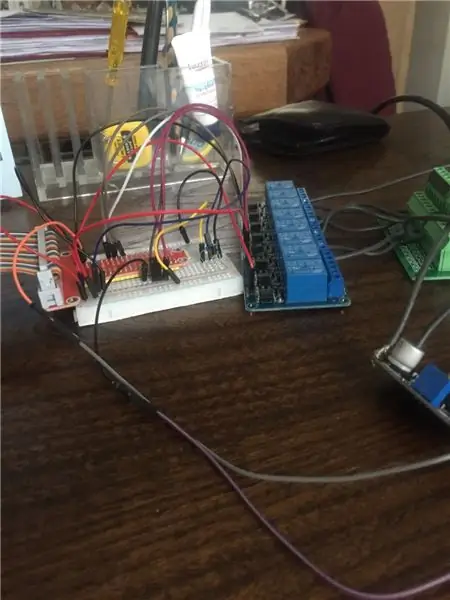
Bước 5: Kết nối mọi thứ



Đã đến lúc kết nối mọi thứ. Hãy chắc chắn rằng bạn sử dụng chương trình Fritzing của mình cho việc này vì chúng làm cho việc này dễ thực hiện hơn rất nhiều và bạn sẽ không mắc nhiều sai lầm.
Đảm bảo bạn đặt bộ điều chỉnh 5V giữa nguồn điện 12V và Raspberry Pi. Nếu không, Raspberry Pi của bạn sẽ bị quá áp và anh ta sẽ chết. Ngoài ra, hãy đảm bảo tất cả các dây + và - của bạn ở đúng vị trí vì Raspberry Pi rất dễ hỏng đối với loại nội dung này.
Bước 6: Mã giao diện người dùng & mã phụ trợ

Sau khi thực hiện thiết kế wireframe của tôi. Tôi bắt đầu viết html en css của mình. Mọi việc diễn ra rất tốt và sẽ diễn ra khá nhanh chóng.
Mã giao diện người dùng được viết bằng Visual Studio Code với javascript và mã phụ trợ được viết bằng Python3.5.
Trong giao diện người dùng của mình, tôi đã viết một số tính năng như quy trình đếm ngược khi pha một ly cocktail.
Phần khó khăn xảy ra khi bạn cần liên kết mã giao diện người dùng của mình với mã phụ trợ. Tôi đã sử dụng ổ cắm cho việc này. Các ổ cắm khá dễ sử dụng và hoạt động tốt đối với tôi.
Kho lưu trữ Github
Bước 7: Nhà ở



Sau khi một phần lớn mã hóa của tôi đã được hoàn thành, tôi bắt đầu tạo ra nhà ở của dự án này. Tôi đã mua mọi thứ tại một cửa hàng địa phương.
- 2 thanh xà bằng gỗ kích thước 27x27mm cao 210cm
- 2 tấm gỗ 125x62, 5cm
Tôi bắt đầu bằng cách cắt ra kích thước phù hợp của dầm gỗ và tấm gỗ. Nhà ở của tôi có kích thước 40x40cm và cao 62, 5cm.
Sau khi cắt ra các kích thước phù hợp, tôi tạo một hình chữ nhật với các thanh gỗ. Sau khi hình chữ nhật đã được tạo ra, tôi đặt các tấm gỗ xung quanh nó bằng một số đinh vít. Tôi đảm bảo rằng có một tấm ở giữa vỏ để lắp thiết bị điện tử của tôi vào. Phần đó sau này sẽ được đóng lại và chỉ phần dưới của vỏ được hiển thị.
Sau khi hầu hết các thứ chính từ vỏ đã được hoàn thành, tôi bắt đầu vặn một số lỗ nơi các máy bơm perialistic sẽ ở và tôi đặt chúng vào đúng vị trí.
Ở mặt sau của vỏ máy có một lỗ hình chữ I được kéo để luồn dây điện vào. Ở bệ giữa, tôi đã vẽ 6 lỗ để các ống silicone đi qua và đi vào bên trong đồ uống.
Tôi cũng khoét một cái lỗ ở giữa bệ và đặt một cái ống màu trắng xuyên qua nó mà tôi đã đặt xung quanh nhà mình, một chút ngẫu hứng. Ống này là nơi tất cả các ống silicone sẽ đi vào.
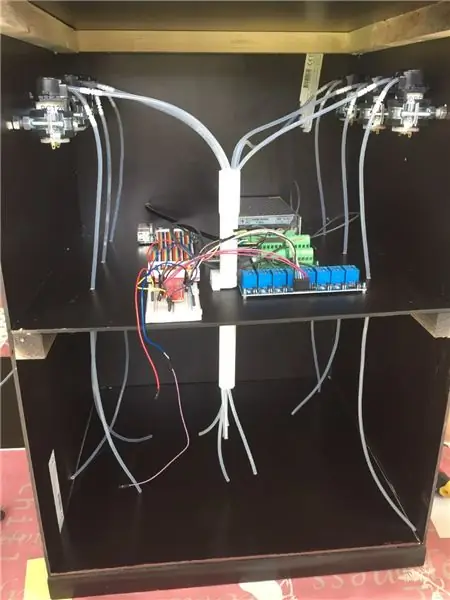
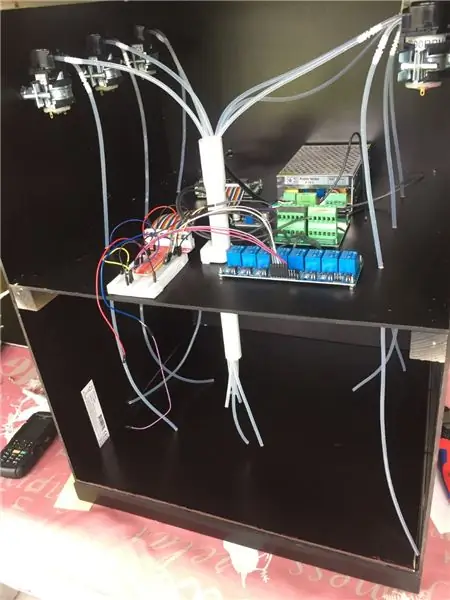
Bước 8: Chạm vào Hoàn thiện



Sau khi bên ngoài của ngôi nhà đã được hoàn thành. Tôi đã vặn và dán vào tất cả các thành phần của mình. Đây là công việc rất nhiều và mất rất nhiều thời gian vì bạn phải làm việc này rất cẩn thận và chính xác để không làm hỏng các linh kiện.
Sau khi lắp tất cả các thành phần của mình vào, tôi gắn Máy bơm Perialistic vào vỏ và gắn các ống silicone vào đó.
Tôi đặt các ống silicone qua các lỗ mà tôi đã vẽ ở một bên. Và ở phía bên kia, tôi đặt nó vào trong ống màu trắng để tất cả các ống silicone kết hợp với nhau. Đây là nơi kính đứng.
Màn hình OLED là một trong những thứ cuối cùng tôi gắn vào nhà ở của mình. Tôi đã vặn nó vào và cũng vặn trong một lỗ nhỏ để tất cả các dây đi vào bên trong phần linh kiện.
Sau khi nối dây mọi thứ và kiểm tra nếu nó hoạt động, tôi đã đóng phần trên của mặt trước của vỏ máy và nó trông rất đẹp. Tôi rất tự hào về dự án mà tôi đã tạo ra.
Đề xuất:
Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: 6 bước

Động cơ bước Điều khiển động cơ bước Không cần vi điều khiển !: Trong phần Hướng dẫn nhanh này, chúng tôi sẽ tạo một bộ điều khiển động cơ bước đơn giản bằng cách sử dụng động cơ bước. Dự án này không yêu cầu mạch phức tạp hoặc vi điều khiển. Vì vậy, không cần thêm ado, chúng ta hãy bắt đầu
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Âm thanh bay bổng với Arduino Uno Từng bước (8 bước): 8 bước

Acoustic Levitation With Arduino Uno Step-by-by-by (8 bước): bộ chuyển đổi âm thanh siêu âm L298N Dc cấp nguồn cho bộ chuyển đổi âm thanh nữ với chân cắm một chiều nam Arduino UNOBreadboard Cách hoạt động: Đầu tiên, bạn tải mã lên Arduino Uno (nó là một vi điều khiển được trang bị kỹ thuật số và các cổng tương tự để chuyển đổi mã (C ++)
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Cách sử dụng động cơ bước làm bộ mã hóa quay và màn hình OLED cho các bước: 6 bước

Cách sử dụng Động cơ bước làm bộ mã hóa quay và Màn hình OLED cho các bước: Trong hướng dẫn này, chúng ta sẽ tìm hiểu cách theo dõi các bước của động cơ bước trên Màn hình OLED. Xem video trình diễn. Tín dụng cho Hướng dẫn gốc sẽ được chuyển đến người dùng youtube " sky4fly "
