
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.


Gần đây, tôi có rất nhiều thời gian rảnh rỗi, vì vậy tôi đã làm việc trên một loạt các dự án.
Dự án này sẽ cho phép bạn điều khiển đèn LED RGB thông qua Google Home bằng Raspberry Pi. Bây giờ có 3 phần của dự án, thiết lập Raspberry Pi, thiết lập Google Home bằng lệnh tùy chỉnh sử dụng IFTTT, sau đó tạo mạch cho đèn. Tôi đã tự tạo mạch, nhưng tôi cá là bạn có thể nhận được thứ gì đó từ Adafruit để thực hiện những gì cần thiết.
Vật liệu cho phần Raspberry Pi
- Raspberry Pi - bất kỳ sẽ hoạt động, nhưng tôi đang sử dụng Zero
- Wireless Dongle - nếu Pi không tích hợp Wifi
- Google Home - Tùy chọn nếu bạn có Trợ lý Google trên điện thoại
Vật liệu cho Phần mạch- Đừng để điều này cản trở bạn… Nó khá đơn giản
- Protoboard
- Dây điện
- Dải đèn LED
- Nguồn cung cấp 12V - Bất cứ thứ gì trên 2 Amps đều ổn
- Giắc cắm thùng DC - Cùng kích thước với nguồn điện của bạn
- Bóng bán dẫn nguồn NPN BJT (x3) - Tôi đang sử dụng TIP31C
-
Đầu ghim nam & nữ - Tùy chọn, nhưng rất được khuyến khích
Bước 1: Tải xuống Express cho Pi

Tôi sẽ không đi vào quá nhiều chi tiết về việc thiết lập Pi vì có rất nhiều hướng dẫn để thiết lập chúng.
Những gì bạn cần làm mà tôi không đề cập đến…
- Nhấp nháy Raspberry Pi với Raspbian mới nhất
- Thiết lập card mạng để bạn có thể truy cập Internet từ Pi
- Đặt IP tĩnh trên Raspberry Pi
Bây giờ đây là nơi mà niềm vui bắt đầu! Chúng ta cần cài đặt nodeJS, npm, express và express-generator.
sudo apt-get cập nhật
sudo apt-get install nodejs npm
Sau khi chúng được cài đặt, hãy chạy như sau
npm cài đặt bộ tạo nhanh express
Express cho phép bạn tạo một máy chủ web rất cơ bản để Raspberry Pi của bạn sử dụng. Trình tạo nhanh chỉ tự động tạo tệp cho một máy chủ nhanh.
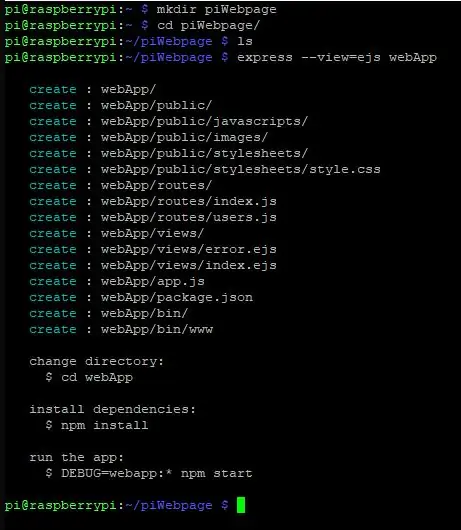
Tạo một thư mục và cd vào thư mục. Tôi đặt tên là piWebpage của tôi. Bây giờ chạy phần sau (cũng thấy trong hình)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Thao tác này sẽ tạo một thư mục có tên là webApp với tất cả các tệp express trong đó. Nếu bạn định làm nhiều việc hơn với trang web này sau này và bạn thích PUG, hãy thay thế --view = ejs bằng --view = pug. Chúng tôi sẽ không chạm vào trang web, vì vậy đối với ứng dụng này, chúng tôi sử dụng gì không quan trọng.
Bước 2: Thiết lập máy chủ Pi
Di chuyển vào thư mục webApp mới.
cd webApp
cài đặt npm
Quá trình cài đặt npm sẽ mất một chút thời gian vì nó đang cài đặt tất cả các phụ thuộc cho express.
Dán setColor.py vào thư mục webApp. Tệp này có một số cài đặt trước cho các màu cơ bản. Hãy tự do thêm nhiều hơn như bạn muốn. Phạm vi từ 0 đến 255 trong đó 255 là màu đầy đủ. Tại một số thời điểm, tôi có thể sẽ thêm khả năng làm mờ đèn, nhưng hiện tại, chúng có độ sáng đầy đủ.
Di chuyển vào các tuyến đường
tuyến cd
Bây giờ thay thế index.js bằng tệp đính kèm. Thao tác này sẽ thêm một số dòng để nhận lệnh POST là lệnh mà Google Home sẽ gửi. Từ BÀI ĐĂNG đó, chúng ta sẽ chọn màu và yêu cầu Pi chạy tập lệnh python setColor để điều chỉnh đèn.
Một điều cuối cùng… Quay lại thư mục webApp.
cd ~ / piWebpage / webApp
Sử dụng trình chỉnh sửa yêu thích của bạn, dán và lưu mã bên dưới vào webApp.js của bạn. Mọi nơi đều được miễn là trước "module.exports = app;"
// Thiết lập trình điều khiển phần cứng LED {execute} = request ('child_process'); execute ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Lỗi khi tải Trình điều khiển LED'); return;} else console.log ('Đã tải thành công Trình điều khiển LED'); });
Giống như nhận xét đã nói, pigpiod là trình điều khiển phần cứng cho các tín hiệu PWM mà chúng tôi sẽ sử dụng để điều chỉnh màu sắc của đèn LED. Tôi tin rằng nó đã được cài đặt sẵn trong Raspbian, nhưng nếu không…
sudo apt-get install pigpiod
Bây giờ cho bài kiểm tra thực sự! Khởi động máy chủ!
DEBUG = webapp: * npm start
Bước 3: Thiết lập IFTTT (Trình kích hoạt)


IFTTT có thể làm được nhiều điều và tôi thực sự khuyên bạn nên xem xét một số ứng dụng.
Trước tiên, bạn cần tạo một tài khoản. Sử dụng cùng một tài khoản Google được liên kết với Google Home của bạn, nếu không chúng sẽ không đồng bộ hóa với nhau. Sau khi hoàn tất và đăng nhập, hãy nhấp vào phía trên bên phải của trang IFTTT nơi hiển thị tên và hình đại diện của bạn. Sau đó nhấp vào New Applet từ menu thả xuống.
Nếu bạn tò mò, IFTTT là viết tắt của IF This Then That nếu bạn không nhận ra màn hình bật lên. Vì vậy, những gì chúng tôi muốn là Nếu có Trợ lý Google, thì Webhook là tùy chọn của chúng tôi.
Tiếp tục bằng cách nhấp vào + thao tác này sẽ tải thanh tìm kiếm. Trong tìm kiếm, hãy nhập Trợ lý Google và nhấp vào biểu tượng bên dưới tìm kiếm.
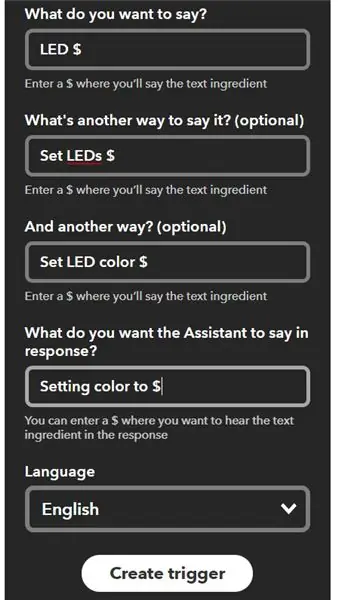
Trong Chọn một trình kích hoạt, hãy chọn tùy chọn thứ 3 được gọi là Nói một cụm từ với thành phần văn bản. Bây giờ điều này cho phép bạn có 3 lệnh sẽ thực hiện cùng một hành động. Bạn thêm $ vào cụm từ mà bạn sẽ đề cập đến màu sắc. Ví dụ: nếu tôi tự nhiên nói Hey Google, Đặt đèn LED màu xanh lam (tự nhiên như la hét vào một thiết bị có thể vậy), thì tôi sẽ nhập vào trường Đặt đèn LED $. Làm điều đó cho cả 3 trường với các phiên bản khác nhau của lệnh.
3 tôi đã sử dụng là
Đèn LED $
Đặt đèn LED $
Đặt màu LED $
Trường cuối cùng là những gì bạn muốn Google Home trả lời sau khi nói lệnh của bạn. Nó có thể là bất cứ thứ gì bạn muốn, nhưng tôi đã sử dụng màu Setting thành $. $ Có nghĩa là cô ấy sẽ lặp lại màu sắc trở lại.
Nhấp vào Tạo trình kích hoạt
Bước 4: Thiết lập IFTTT (Hành động)


Sau khi nhấp vào Tạo trình kích hoạt, bạn sẽ tải trở lại chế độ xem nếu cái này thì cái kia, nhưng cái này đã được thay thế bằng biểu trưng Trợ lý Google. Tiếp tục bằng cách nhấp vào + cái đó
Điều tương tự như trước khi nó đưa bạn đến thanh tìm kiếm. Nhập Webhooks và nhấp vào biểu tượng webhook bên dưới thanh tìm kiếm. Trong Chọn hành động cho Webhooks, chỉ có một tùy chọn, vì vậy hãy nhấp vào Thực hiện yêu cầu web.
Đây là nơi mà mọi thứ trở nên phức tạp một chút. Vì Google không phải là một máy tính khác trong nhà bạn nên bạn sẽ cần địa chỉ IP bên ngoài của mình. Điều này sẽ yêu cầu một số chuyển tiếp cổng, nhưng chúng tôi sẽ đề cập đến điều đó sau. Để lấy địa chỉ IP bên ngoài của bạn, hãy truy cập
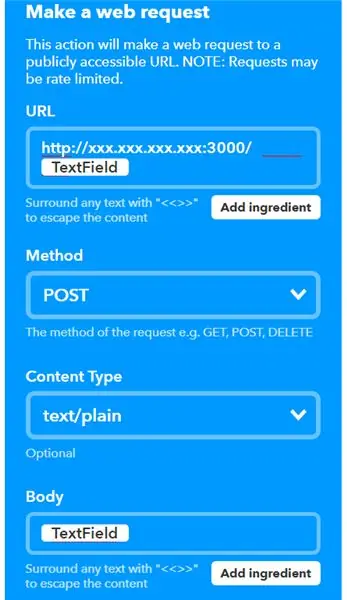
Trong trường URL, nhập https://xxx.xxx.xxx.xxx:3000/{{TextField}} (với x là địa chỉ IP bên ngoài của bạn). Trong trường hợp bạn tò mò, TextField sẽ có màu bạn đã chọn khi thực hiện lệnh. Lý do chúng tôi sử dụng 3000 là vì đó là cổng mà máy chủ Raspberry Pi Express đang chạy. (Bạn có thể thay đổi cổng trong mã, nhưng chúng tôi chỉ đang sử dụng cài đặt mặc định cho Express)
Đối với Phương pháp, hãy chọn ĐĂNG.
Đối với Loại nội dung, hãy chọn văn bản / thuần túy.
Đối với Nội dung, nhập {{TextField}}
Những người trong số bạn biết cách hoạt động của lệnh POST, bạn sẽ nghĩ rằng nếu bạn phân tích cú pháp thuộc tính nội dung của yêu cầu, bạn sẽ nhận được màu sắc. Vì một số lý do, không có gì được đưa vào trường nội dung của yêu cầu, vì vậy tôi thực sự đang phân tích cú pháp URL cho màu. Hy vọng rằng điều đó sẽ sớm được khắc phục, vì điều đó sẽ đơn giản hóa mã của tôi trong tuyến index.js. Nhưng tôi lạc đề.
Cuối cùng, nhấp vào Tạo hành động và sau đó kết thúc trên trang tiếp theo. (Tôi đã tắt thông báo, nhưng đó là tùy chọn)
Bước 5: Chuyển tiếp cổng


Đây là nơi mọi thứ trở nên khó giải thích vì tất cả các bộ định tuyến đều khác nhau…
Bây giờ chúng tôi có Google gửi một lệnh đến nhà của chúng tôi bằng cách sử dụng cổng 3000, nhưng nó không biết thiết bị nào trong mạng LAN mà nó cần đến. Để khắc phục điều này, chúng tôi cần chuyển tiếp cổng 3000 tới địa chỉ IP cục bộ của Raspberry Pi của bạn.
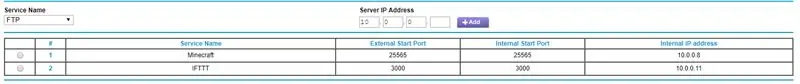
Truy cập vào bộ định tuyến của bạn bằng cách sử dụng 10.0.0.1 hoặc 192.168.1.1 (Tôi cũng đã thấy nó trong đó chữ số cuối cùng là 254) và tìm chuyển tiếp cổng. Trong chuyển tiếp cổng, tương tự như hình ảnh, bạn sẽ đặt tên cho một thiết bị mới (IFTTT) và chuyển tiếp cổng (3000) tới địa chỉ IP của Pi (trong trường hợp của tôi là 10.0.0.11).
Lưu cài đặt mới của bạn, khởi động lại bộ định tuyến và kiểm tra để đảm bảo máy chủ Raspberry Pi của bạn vẫn đang chạy. Nếu nó không chạy, hãy khởi động lại.
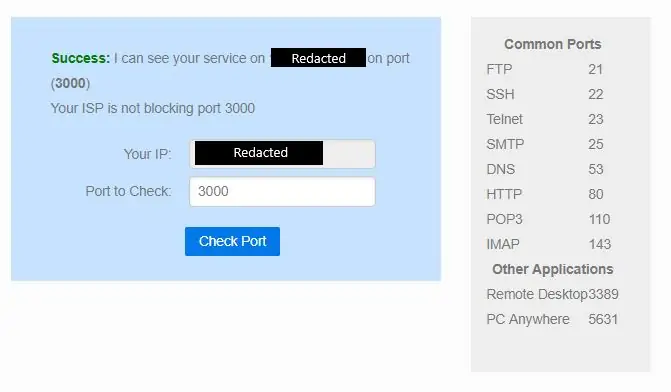
Quay lại trang web hữu ích https://canyouseeme.org/. Bên dưới địa chỉ IP của bạn, nó có một trình kiểm tra cổng. Giả sử chuyển tiếp cổng của bạn là chính xác, hãy nhập 3000 và nhấn kiểm tra cổng. Nó sẽ trở lại với một Thành công.
Bước 6: Kiểm tra công việc của bạn cho đến nay


Bây giờ… thời điểm bạn đã chờ đợi… Nói với Google một lệnh chẳng hạn như đèn LED màu xanh lam (nếu bạn làm theo ví dụ của tôi).
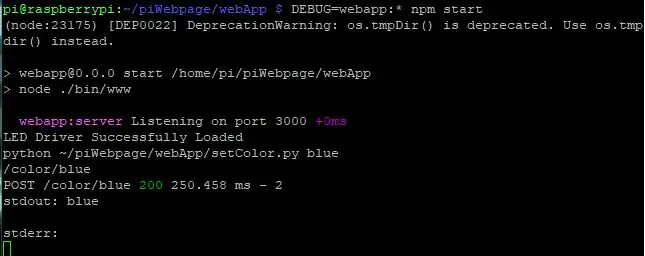
Giả sử tất cả đều đúng, bạn sẽ nhận được kết quả như trong hình. Chúng tôi chưa có mạch, vì vậy tất cả những gì bạn sẽ thấy là văn bản trên màn hình. Thường có độ trễ giây hoặc 2 giây trước khi nó được xử lý từ Google và xuất hiện trên Pi.
(Bỏ qua bước tiếp theo nếu điều này xuất hiện tương tự như hình ảnh)
Bây giờ, có một số điều cần xem xét nếu nó không hoạt động…
Trong hình, có một dòng ghi
POST / color / blue 200 250,458 ms - 2
200 là phần quan trọng. Nếu bạn không nhìn thấy 200, thì có một POST không hợp lệ nghĩa là máy chủ của bạn không biết phải làm gì với dữ liệu. Quay lại Bước 2 và kiểm tra tệp index.js của bạn.
Cũng trong hình
stdout: xanh lam
stderr:
Đây là đầu ra từ tệp python chạy các đèn LED. Nếu bạn thấy lỗi ở đó, có thể bạn chưa cài đặt trình điều khiển ở Bước 2.
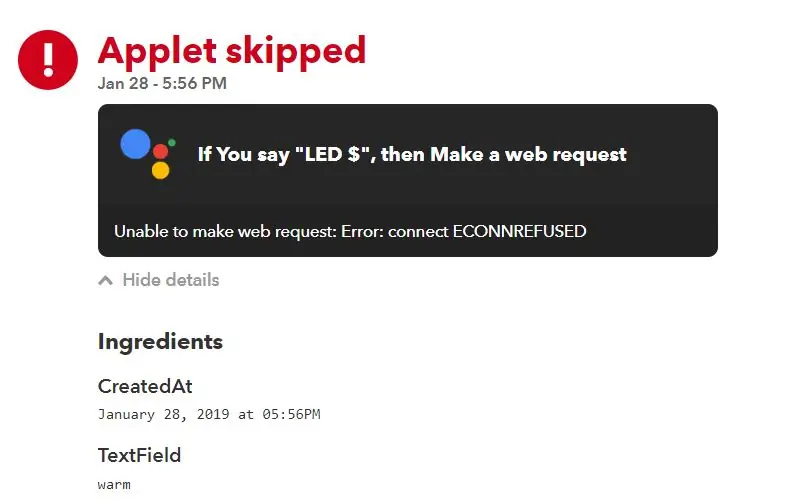
Cuối cùng, nếu không có gì hiển thị… IFTTT của bạn có thể không được thiết lập đúng cách hoặc không kết nối được với máy chủ. Quay lại trang IFTTT và trong thanh điều hướng trên cùng, hãy nhấp vào Hoạt động. Trong đó, bạn có thể xem mọi thời điểm ứng dụng của mình đã chạy và nếu có lỗi, bạn có thể xem đó là gì. Tôi đã thực hiện lệnh Google khi tắt máy chủ Pi và gặp lỗi trong hình.
Bước 7: Xây dựng mạch



Lý do tại sao chúng ta cần làm điều này là vì Raspberry Pi không có đủ năng lượng… Vì vậy, giải pháp là… MORE POWER (Tim người đàn ông công cụ Taylor càu nhàu ở phía xa). AKA một nguồn cung cấp điện khác (12V 2A)
Vật liệu cho phần mạch
- Protoboard
- Dây điện
- Dải đèn LED RGB
- Nguồn cung cấp 12V - Bất cứ thứ gì trên 2 Amps đều ổn
- Giắc cắm thùng DC - Cùng kích thước với nguồn điện của bạn
- Bóng bán dẫn nguồn NPN BJT (x3) - Tôi đang sử dụng TIP31C
- Đầu ghim nam & nữ
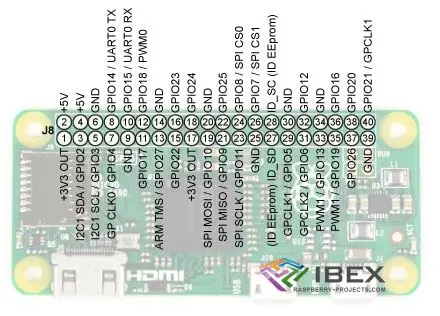
Sử dụng hình ảnh tiện dụng mà tôi lấy được từ các mạng xen kẽ với GPIO của Pi Zero, bạn có thể thấy GPIO17, GPIO18 và GPIO 27 đều ở ngay cạnh nhau bằng GND. Chúng tôi sẽ sử dụng hình vuông gồm 4 chân đó (Chân 11, 12, 13, 14).
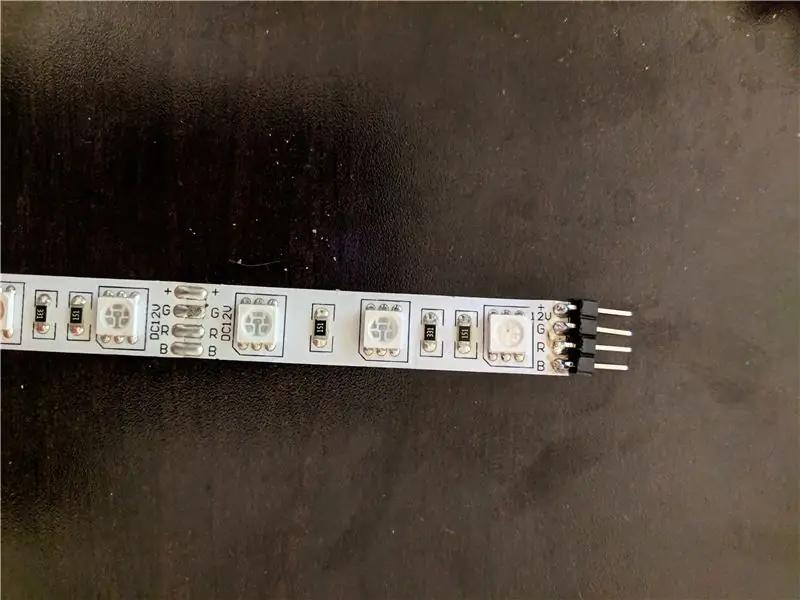
Trước hết, tôi khuyên bạn nên hàn các đầu nối nam vào dải đèn LED của bạn như được thấy trong hình ảnh (không phải tác phẩm tốt nhất của tôi). Điều này cho phép ngắt kết nối dễ dàng nếu bạn cần. Tôi đã sử dụng các tiêu đề nữ để kết nối dải LED với bảng điều khiển của mình và các tiêu đề nam từ bảng điều khiển tới Raspberry Pi. (Luôn sử dụng kết nối cái cho nguồn điện / nguồn tín hiệu). Bạn không cần phải di chuyển tất cả các chân của Pi cạnh nhau như tôi đã làm… Tôi chỉ muốn nó trông sạch sẽ, nhưng nó là rất nhiều công việc.
Giải thích mạch
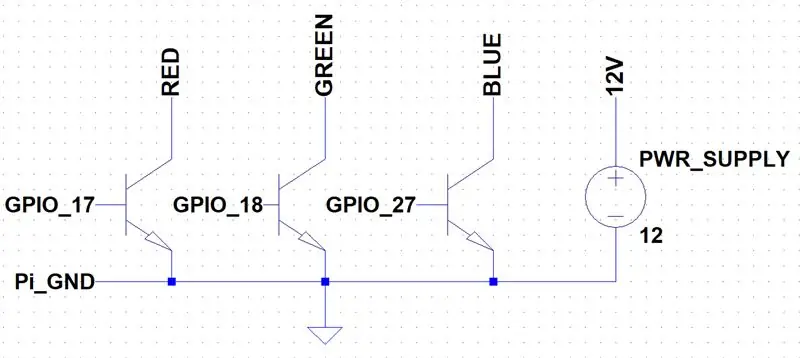
Đối với những người bạn không quen với bóng bán dẫn, bóng bán dẫn về cơ bản là một công tắc kỹ thuật số. Các chân GPIO từ Pi kích hoạt ba công tắc (đỏ, lục và lam). Nhìn cụ thể vào RED trong sơ đồ mạch, khi GPIO_17 đang bật, công tắc "đóng" kết nối RED với GND khiến đèn đỏ bật lên. Khi GPIO_17 tắt, thì công tắc sẽ mở và do đó đèn sẽ tắt.
Cơ sở - GPIO
Bộ sưu tập - Màu sắc (ĐỎ, XANH LÁ, XANH LÁ)
Bộ phát - Nối đất (của cả Bộ nguồn và Pi)
Đảm bảo kết nối mặt đất của Pi với mặt đất của nguồn điện. Đèn vẫn hoạt động nhưng sẽ rất mờ cho đến khi nối đất.
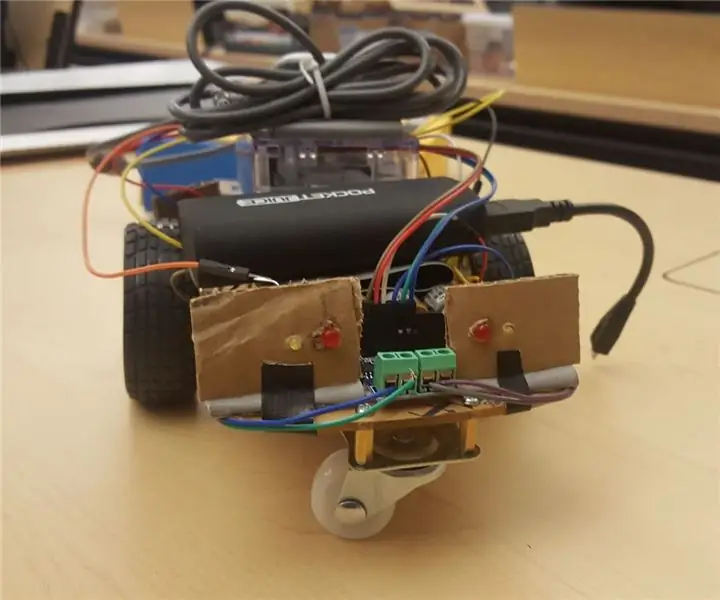
Tôi có một thiết bị tìm bóng bán dẫn thứ 4 trên bảng mạch của mình. Nó là một L7805CV được sử dụng để chuyển đổi 12V thành 5V để tôi có thể cấp nguồn cho Pi trên cùng một mạch. Nó hoạt động nhưng tiếp tục quá nóng, vì vậy tôi đã loại bỏ các kết nối của nó.
Bước 8: Thử nghiệm

Sau khi hoàn thành mạch, hãy khởi động lại Pi của bạn trước khi thực hiện bất kỳ kết nối nào. Điều này là do các chân có thể vẫn đang hoạt động từ quá trình kiểm tra máy chủ. Ngoài ra, bạn có thể hủy máy chủ và dịch vụ heo con.
Cắm các đèn LED và jumper từ protoboard vào Pi. Kiểm tra kỹ tất cả các kết nối trước khi cung cấp điện. Nếu bạn nối dây sai, bạn có thể làm hỏng số Pi của mình (không có áp suất).
Danh mục
- Kiểm tra dây
- Power Pi
- Mạch nguồn
- Khởi động Máy chủ (DEBUG = webapp: * npm khởi động khi ở trong thư mục ~ / piWebpage / webApp)
- Yêu cầu Google thực hiện đặt giá thầu của bạn!
XIN CHÚC MỪNG bạn đã không làm nổ bất cứ thứ gì và giờ đây bạn có thể điều khiển đèn LED của mình từ Google Home.
Hãy để lại nhận xét nếu bạn gặp vấn đề và tôi sẽ cố gắng hết sức để liên hệ lại với bạn!
Đề xuất:
Điều khiển đèn LED của bạn bằng điều khiển từ xa TV của bạn ?! -- Hướng dẫn Arduino IR: 5 bước (có hình ảnh)

Điều khiển đèn LED của bạn bằng điều khiển từ xa TV của bạn ?! || Hướng dẫn sử dụng Arduino IR: Trong dự án này, tôi sẽ chỉ cho bạn cách tôi định vị lại các nút vô dụng trên điều khiển từ xa của TV để điều khiển đèn LED phía sau TV. Bạn cũng có thể sử dụng kỹ thuật này để kiểm soát tất cả mọi thứ với một chút chỉnh sửa mã. Tôi cũng sẽ nói một chút về lý thuyết
Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: 5 bước

Ô tô được điều khiển từ xa - Được điều khiển bằng Bộ điều khiển Xbox 360 không dây: Đây là các hướng dẫn để tạo ô tô được điều khiển từ xa của riêng bạn, được điều khiển bằng bộ điều khiển Xbox 360 không dây
ESP8266 RGB LED STRIP Điều khiển WIFI - NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi - Điều khiển điện thoại thông minh RGB LED STRIP: 4 bước

ESP8266 RGB LED STRIP Điều khiển WIFI | NODEMCU làm điều khiển từ xa hồng ngoại cho dải đèn Led được điều khiển qua Wi-Fi | Điều khiển bằng điện thoại thông minh RGB LED STRIP: Xin chào các bạn trong hướng dẫn này, chúng ta sẽ học cách sử dụng gật đầu hoặc esp8266 làm điều khiển từ xa IR để điều khiển dải LED RGB và Nodemcu sẽ được điều khiển bằng điện thoại thông minh qua wifi. Vì vậy, về cơ bản bạn có thể điều khiển DÂY CHUYỀN LED RGB bằng điện thoại thông minh của mình
Tự làm bộ điều khiển bay điều khiển đa hệ điều khiển Arduino: 7 bước (có hình ảnh)

Tự làm bộ điều khiển máy bay đa năng điều khiển Arduino: Dự án này là tạo ra một bảng logic máy bay không người lái đa năng linh hoạt nhưng tùy chỉnh dựa trên Arduino và Multiwii
Điều khiển các thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) với Màn hình nhiệt độ và độ ẩm: 9 bước

Điều khiển thiết bị điện của bạn bằng Điều khiển từ xa Tv (Điều khiển từ xa) Có Hiển thị nhiệt độ và độ ẩm: xin chào, tôi là Abhay và đây là blog đầu tiên của tôi về Các thiết bị điện và hôm nay tôi sẽ hướng dẫn bạn cách điều khiển các thiết bị điện bằng điều khiển từ xa bằng cách xây dựng cái này dự án đơn giản. cảm ơn atl lab đã hỗ trợ và cung cấp tài liệu
