
Mục lục:
- Bước 1: Chuẩn bị
- Bước 2: Sửa chữa Dev Board & LCD
- Bước 3: Kết nối GND
- Bước 4: Kết nối các chân điện
- Bước 5: Kết nối các chân LCD
- Bước 6: Loại bỏ đèn Led nguồn
- Bước 7: Kết nối Pin Lipo
- Bước 8: Kết nối RTC
- Bước 9: Kết nối cảm biến chuyển động
- Bước 10: Chương trình
- Bước 11: Hộp đựng đồng hồ in 3D
- Bước 12: Thời gian hạnh phúc
- Tác giả John Day [email protected].
- Public 2024-01-30 13:33.
- Sửa đổi lần cuối 2025-01-23 15:15.
Tài liệu hướng dẫn này hướng dẫn cách tạo Đồng hồ Arduino từ Arduino Watch Core.
Bước 1: Chuẩn bị
Bảng Arduino Dev
Lần này tôi đang sử dụng bảng phát triển Sparkfun Pro Micro 3.3 V 8 MHz.
Xem màn hình
Lần này tôi đang sử dụng màn hình IPS LCD ST7789 1.3.
Pin Lipo
Tôi có một số pin Lipo 301420 trong tay.
Bảng tính phí Lipo
Tôi có một số bảng sạc Lipo 15 mm x 15 mm trong tay.
Chip RTC
Lần này tôi đang sử dụng DS3231M, nó được tích hợp sẵn bộ tạo dao động tinh thể, không yêu cầu thêm thành phần
Pin RTC
Đây là tùy chọn, trong trường hợp bạn muốn duy trì thời gian ngay cả khi pin Lipo đã sử dụng hết. MS412FE là một pin sạc nhỏ 1 mAh, theo bảng dữ liệu RTC, 1 mAh đã có thể duy trì thời gian sử dụng nhiều ngày.
Dây đeo đồng hồ
Tôi đã đặt hàng một số dây đeo đồng hồ vải canvas chiều rộng 20 mm.
Khác
Một diode, ví dụ: 1N5822, bốn vít M2 6 mm, băng lá đồng và một số dây
Bước 2: Sửa chữa Dev Board & LCD
Sử dụng một tấm PET nhỏ để dán Pro Micro và IPS LCD lại với nhau.
Bước 3: Kết nối GND
Đọc bảng dữ liệu LCD do nhà cung cấp của bạn cung cấp.
Cắt một ít băng dính lá đồng vừa chạm vào tất cả các chân GND và chân âm LED và cố định nó trên tấm FPC. Sau đó hàn các chân bằng băng lá đồng.
Bước 4: Kết nối các chân điện
Kết nối Ghim GND của bảng nhà phát triển với băng lá đồng. Kết nối chân Vcc với chân Vcc LCD.
Bước 5: Kết nối các chân LCD
Dưới đây là tóm tắt kết nối:
LCD -> Arduino
LED + -> GPIO 10 SDA -> GPIO 16 (MOSI) SCL -> GPIO 15 (SCLK) RST -> GPIO 18 (A0) DC -> GPIO 19 (A1) CS -> GPIO 20 (A2)
Bước 6: Loại bỏ đèn Led nguồn
Đèn LED nguồn luôn sáng và tiêu thụ liên tục trên 1 mA, vì vậy tốt hơn là nên loại bỏ nó. Tháo lắp và tháo đèn LED cẩn thận.
Bước 7: Kết nối Pin Lipo
Dưới đây là tóm tắt kết nối:
Charge Board + ve in -> Đầu nối Dev Board J1 gần ổ cắm USB (5V)
Charge Board -ve in -> Dev Board GND Pin Charge Board Pin + ve -> Lipo + ve -> 1N5822 diode -> Dev Board Raw Pin Charge Board Pin -ve -> Lipo -ve
Ghi chú:
Hầu hết các bo mạch sạc Lipo tốt hơn nên sử dụng nguồn 5V làm đầu vào. Tuy nhiên, Pro Micro dev board không cung cấp chân USB 5V. May mắn thay, đầu nối J1 gần ổ cắm USB thực sự được kết nối với chân USB 5V. Cẩn thận không hàn 2 đầu nối với nhau.
Bước 8: Kết nối RTC
DS3231M rất nhỏ và nó yêu cầu kết nối với một cục pin nhỏ, hãy kiên nhẫn kết nối tất cả với nhau:
DS3231M pin 2 (Vcc) -> bảng phát triển Vcc
DS3231M pin 5 (GND) -> bảng nhà phát triển GND, pin MS412FE RTC -ve DS3231M pin 6 (VBAT) -> pin MS412FE RTC + pin DS3231M 7 (SDA) -> bảng nhà phát triển GPIO 2 (SDA) DS3231M pin 8 (SCL) -> bảng nhà phát triển GPIO 3 (SCL)
Bước 9: Kết nối cảm biến chuyển động
Như đã đề cập trong các tài liệu hướng dẫn trước đây của tôi, tôi sử dụng 2 cảm biến rung làm cảm biến chuyển động để kích hoạt ghim đánh thức bảng nhà phát triển.
Tuy nhiên, đồng hồ không có chỗ để lắp 2 cảm biến rung 5 mm. Tôi đã thử thay thế bằng cảm biến rung 3 mm và đã thử nghiệm vài ngày. Việc đánh thức bị kích hoạt sai quá dễ dàng và hết pin trong vòng một ngày.
Tôi vẫn đang thử nghiệm một số phương pháp khác để tránh đánh thức bị kích hoạt sai. bạn có thể theo dõi Twitter của tôi để nhận được những phát hiện mới nhất.
Bước 10: Chương trình
Vui lòng làm theo hướng dẫn trước đây của tôi để lập trình bảng nhà phát triển.
Bước 11: Hộp đựng đồng hồ in 3D
Vui lòng tải và in hộp đựng đồng hồ:
Bước 12: Thời gian hạnh phúc
Đó là để thể hiện những gì bạn đã làm với bạn bè của bạn!
Và bạn cũng có thể:
- lập trình và thiết kế mặt đồng hồ của riêng bạn
- thêm nhiều cảm biến hoặc thành phần để biến nó trở thành một chiếc đồng hồ thông minh
- thiết kế hộp đựng đồng hồ của riêng bạn
Đề xuất:
Động cơ bước được điều khiển Động cơ bước không có vi điều khiển (V2): 9 bước (có hình ảnh)

Động cơ bước được điều khiển bằng động cơ bước Không cần vi điều khiển (V2): Trong một trong những Hướng dẫn trước đây của tôi, tôi đã chỉ cho bạn cách điều khiển động cơ bước bằng cách sử dụng động cơ bước mà không cần vi điều khiển. Đó là một dự án nhanh chóng và thú vị nhưng nó đi kèm với hai vấn đề sẽ được giải quyết trong Có thể hướng dẫn này. Vì vậy, hóm hỉnh
Đầu máy mô hình điều khiển động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Đầu máy mô hình điều khiển động cơ bước | Động cơ bước làm bộ mã hóa quay: Trong một trong những phần Hướng dẫn trước, chúng ta đã học cách sử dụng động cơ bước làm bộ mã hóa quay. Trong dự án này, bây giờ chúng ta sẽ sử dụng bộ mã hóa quay động cơ bước đó để điều khiển đầu máy mô hình bằng vi điều khiển Arduino. Vì vậy, không có fu
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
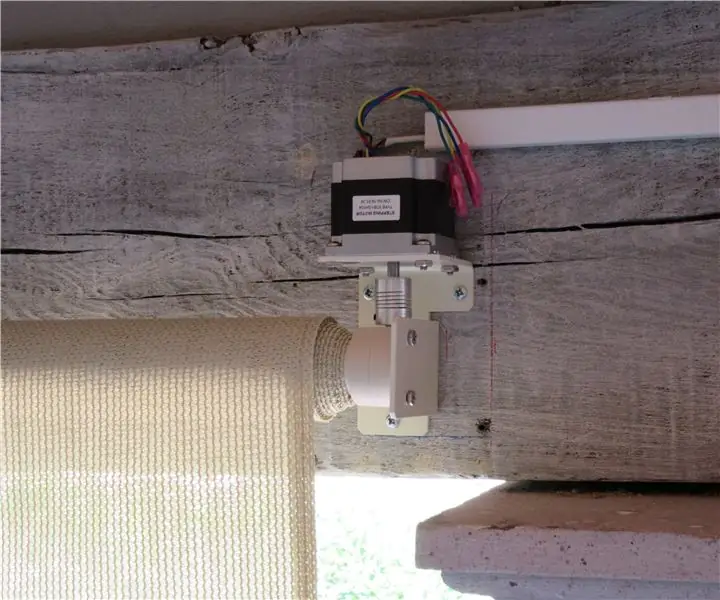
Chọn động cơ bước và trình điều khiển cho dự án màn hình bóng tự động Arduino: 12 bước (có hình ảnh)

Chọn Động cơ Bước và Trình điều khiển cho Dự án Màn hình Bóng tự động Arduino: Trong phần Có thể hướng dẫn này, tôi sẽ thực hiện các bước mà tôi đã thực hiện để chọn Động cơ Bước và Trình điều khiển cho dự án Màn hình Bóng tự động nguyên mẫu. Các tấm chắn bóng là các kiểu quay tay Coolaroo phổ biến và rẻ tiền, và tôi muốn thay thế t
Arduino Uno: Hình ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Visuino: 12 bước (có Hình ảnh)

Arduino Uno: Ảnh động bitmap trên Tấm chắn hiển thị màn hình cảm ứng TFT ILI9341 Với Tấm chắn màn hình cảm ứng TFT dựa trên Visuino: ILI9341 là Tấm chắn hiển thị chi phí thấp rất phổ biến cho Arduino. Visuino đã hỗ trợ chúng trong một thời gian khá dài, nhưng tôi chưa bao giờ có cơ hội viết Hướng dẫn về cách sử dụng chúng. Tuy nhiên, gần đây có rất ít người hỏi
