
Mục lục:
- Tác giả John Day [email protected].
- Public 2024-01-30 13:32.
- Sửa đổi lần cuối 2025-01-23 15:15.

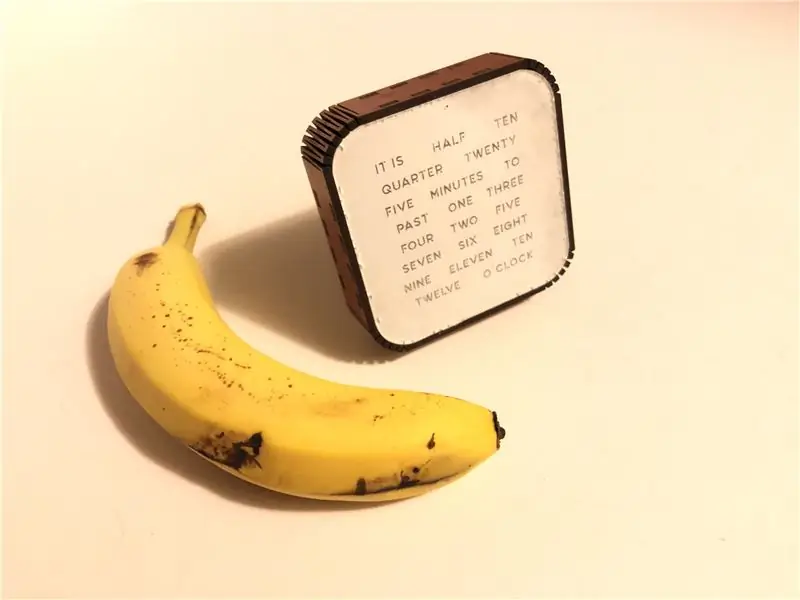
Hãy quên những con số đi, Đồng hồ từ LED RGB hiển thị thời gian dưới dạng văn bản! Thay vì hai kim hoặc màn hình kỹ thuật số, Đồng hồ Từ hiển thị thời gian hiện tại dưới dạng các chữ bằng đèn LED sáng sử dụng ma trận LED 8x8 tiêu chuẩn. Ví dụ: nếu thời gian là 10:50, đồng hồ LED sẽ thông báo LÀ CÓ BAO GIỜ ĐỂ THANG MÁY. Lúc 10:30 nó sẽ nói NỬA QUÁ KHỨ.
Quân nhu
Các thành phần phần cứng:
Ma trận LED WS2812 5050 RGB 8x8 64 LED cho Arduino
Wemos D1 Mini Pro
Ốc vít ổ cắm hình lục giác M3 x 12mm
Ứng dụng phần mềm và dịch vụ trực tuyến: Arduino IDE
Dụng cụ cầm tay và máy chế tạo:
Glowforge - Máy cắt laser hoặc dịch vụ cắt laser.
Bước 1: Không phải là người đầu tiên


Tôi đã thấy loại Đồng hồ từ này trước đây và đồng hồ ESP8622, nhưng không có loại nào đơn giản như vậy. Tôi tìm thấy một hướng dẫn bằng neotrace. Nó đã rất gần với những gì tôi cần. Trên thực tế, tôi sẽ làm cho đến khi tôi tìm thấy những lưới ma trận 8x8 này trên aliexpress. Tôi đã sử dụng mã và sửa đổi nó một chút để làm việc với bố cục của mình.
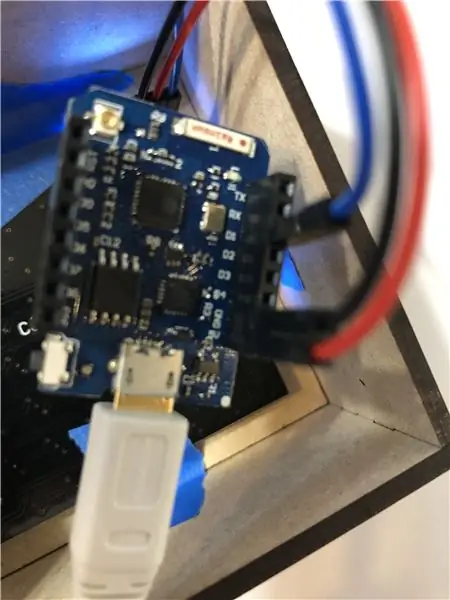
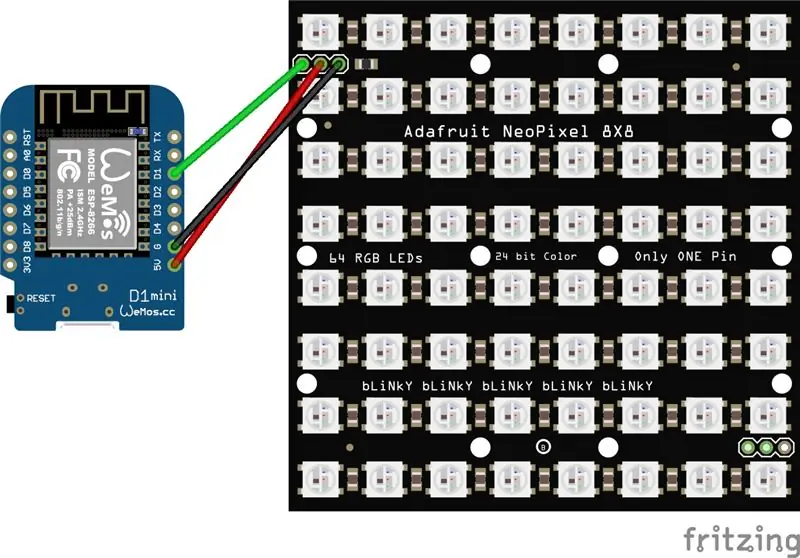
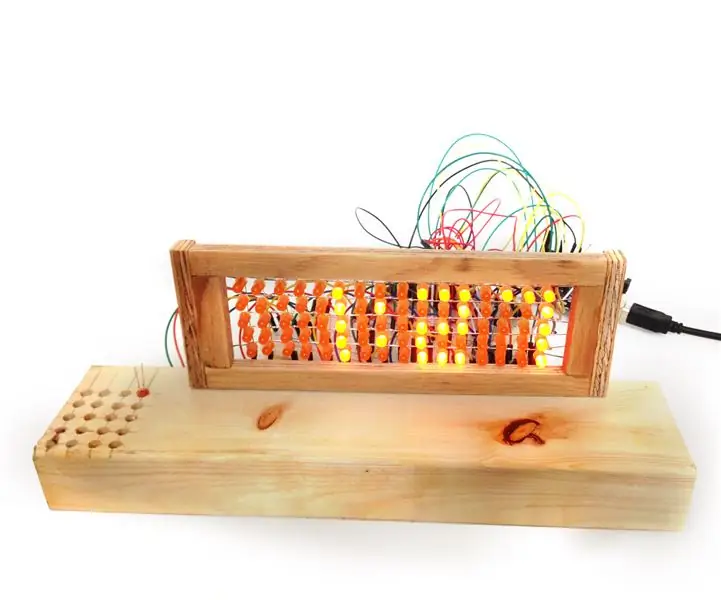
Bước 2: Kết nối Ma trận LED RGB

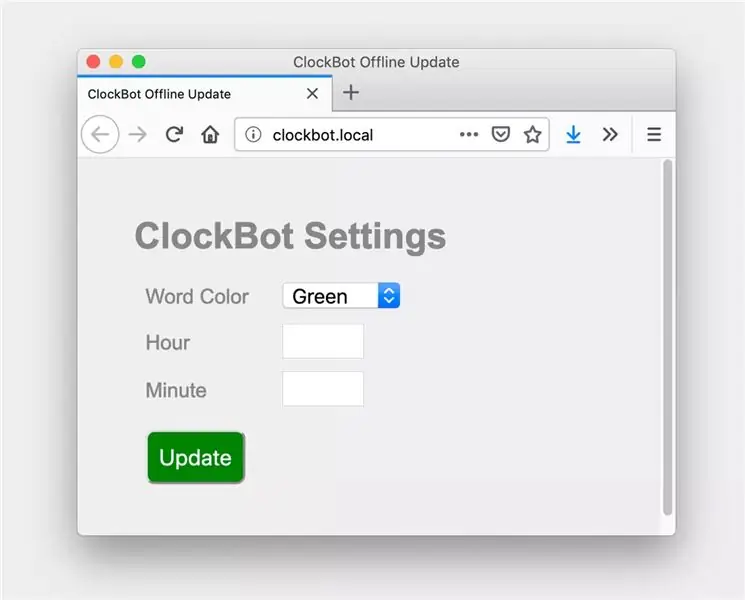
Mạch là phần dễ nhất. Chỉ cần kết nối + 5v, nối đất và dữ liệu. Tải lên mã hoàn tất của bạn. Tôi gặp sự cố với IOS và wifi, vì vậy khi hết thời gian, nó sẽ thiết lập một điểm truy cập và cung cấp trang riêng của nó để cập nhật cài đặt. Nó sẽ không chính xác nếu không có RTC, nhưng nó còn nghệ thuật hơn đồng hồ.
Bước 3: Thiết kế vỏ bọc


Tôi đủ may mắn khi có sẵn tia laze, điều đó giúp việc tạo ra vỏ bọc dễ dàng hơn. Tôi đã sử dụng trình tạo hộp svg tuyệt vời Boxes.py để tạo cấu trúc ban đầu. Tôi lật ngược nắp để làm cho "khuôn mặt" lớn hơn. Điều này mang lại góc nhìn tốt hơn cho đồng hồ.
Bước 4: Xây dựng Bao vây

Tôi khuyên bạn nên tạo tệp của riêng bạn cho bao vây của bạn. Nó sẽ phụ thuộc vào độ dày của vật liệu của bạn. Tôi đã bao gồm tệp cắt SVG để tham khảo. Tôi phun sơn một mảnh acrylic trong suốt mỏng, sau đó dùng tia laser khắc lên lớp sơn và cắt nó ra.
Bước 5: Mã

Tôi đã cắt và dán mã từ nhiều mảnh khác nhau, không chắc nó hiệu quả hay thanh lịch như thế nào, nhưng nó hoạt động. Nó khá đơn giản khi đọc qua nó. Nhưng tôi sẽ rất vui vì bất kỳ bổ sung hoặc sửa chữa mã nào.
Tôi sẽ tiếp tục làm việc và thực hiện dự án này. Về phần code, nó đủ tốt cho tôi biết. Nếu có ai muốn đóng góp, vui lòng thêm nó vào dự án github.
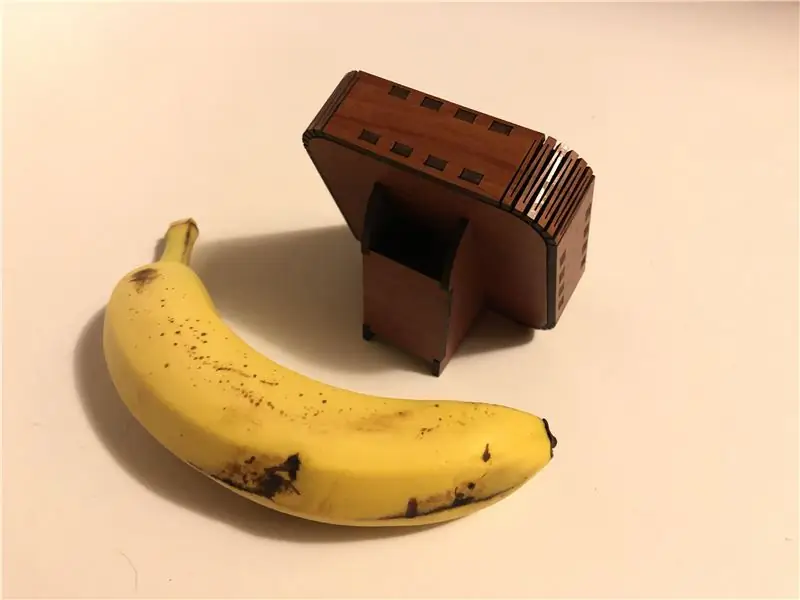
Bước 6: Bao vây thay thế


Tôi đã làm một bao vây khác, cái này thậm chí còn nhỏ hơn. Như bạn có thể thấy, có rất nhiều cách để trình bày đồng hồ.
Đề xuất:
Động cơ bước Điều khiển động cơ bước Động cơ bước - Động cơ bước như một bộ mã hóa quay: 11 bước (có hình ảnh)

Động cơ bước Điều khiển động cơ bước Động cơ bước | Động cơ bước như một bộ mã hóa quay: Có một vài động cơ bước nằm xung quanh và muốn làm điều gì đó? Trong Có thể hướng dẫn này, hãy sử dụng động cơ bước làm bộ mã hóa quay để điều khiển vị trí của động cơ bước khác bằng vi điều khiển Arduino. Vì vậy, không cần phải quảng cáo thêm, chúng ta hãy
Đồng hồ kỹ thuật số sử dụng Arduino và màn hình ma trận điểm Led: 6 bước

Đồng hồ kỹ thuật số sử dụng Arduino và Màn hình ma trận chấm Led: Ngày nay, các nhà sản xuất, nhà phát triển đang ưa chuộng Arduino để phát triển nhanh chóng việc tạo mẫu của các dự án. Arduino là một nền tảng điện tử mã nguồn mở dựa trên phần cứng và phần mềm dễ sử dụng. Arduino có cộng đồng người dùng rất tốt. Trong dự án này
Đồng hồ treo tường ma trận LED RGB O-R-A và hơn thế nữa ** được cập nhật vào tháng 7 năm 2019 **: 6 bước (có hình ảnh)

Đồng hồ treo tường ma trận LED O-R-A RGB và hơn thế nữa ** được cập nhật vào tháng 7 năm 2019 **: Xin chào. Tôi đang ở đây với một dự án mới có tên O-R-AIt là đồng hồ treo tường Ma trận LED RGB hiển thị: giờ: phút nhiệt độ độ ẩm biểu tượng điều kiện thời tiết hiện tại Các sự kiện trên Lịch Google và thông báo nhắc nhở 1h vào một thời gian cụ thể mà nó hiển thị:
Đồng hồ ma trận Arduino: 6 bước

Đồng hồ ma trận Arduino: Mô tả: Xây dựng đồng hồ của bạn bằng Arduino, màn hình ma trận và mô-đun Đồng hồ thời gian thực (RTC). Đây là một dự án thú vị và đơn giản mà tôi cảm thấy rất tuyệt vời cho người mới bắt đầu. Đồng hồ sử dụng mô-đun RTC để theo dõi chính xác thời gian cũng như ngày, thứ
Đồng hồ báo thức độ sáng tự động ma trận Led: 7 bước (có hình ảnh)

Đồng hồ báo thức độ sáng tự động Led Matrix: 16 ngày và tám giờ trước, tôi đã bắt đầu dự án tuyệt vời này, một dự án chứa đầy những rắc rối và bóng bán dẫn. Nhưng thông qua đó, tôi đã học được những điều mà trước đây tôi chưa biết … Đùa thôi, tôi đã có một số ý tưởng về việc phải làm trước khi bắt đầu. Trước khi bạn đặt
